最高のWordPressテーマフレームワークはどれですか?
公開: 2015-04-16WordPress Codexによると、WordPressテーマフレームワークは「テーマの開発を容易にするために使用されるドロップインコードライブラリ」です。 コーデックスは、フレームワークはスタンドアロンまたはスターターテーマであり、他のテーマに「フォーク」するか、親テーマとして使用する必要があると付け加えています。
フレームワークは、WordPressが理解するプリロードされたコードを通じて、テーマ開発を簡素化します。 彼らは開発プロセスを開始し、それをより良く、より速くします。
WordPressテーマフレームワークも親テーマと見なされます。 テーマにある関数はフレームワークにあり、デザイナーはスタイルのカスタマイズを通じて子テーマを作成するだけです。
親テーマは機能を処理し、子テーマはデザインを処理します。 WordPressフレームワークは、テーマを構築するためにますます人気が高まっています。
WordPressテーマフレームワークとは何ですか?
フレームワークは、テーマの基礎を設定します。 そうすれば、プログラミングではなく設計に集中できます。 フレームワークには重要な欠点があります。 それらは柔軟性と創造性を制限します。 フレームワークに基づくテーマは、すべて同じように見える傾向があります。
また、フレームワークを理解するまでに時間がかかる場合があります。 WordPressの初めには、テーマの開発方法と維持方法に問題がありました。
すべてのカスタムスタイリングオプションを失うことなくWordPressテーマをアップグレードする良い方法はありませんでした。 コアチームとコミュニティは、親テーマと子テーマの概念を導入することで問題を修正することを決定しました。
WordPressテーマフレームワークは、親テーマテンプレートとして使用することを目的としています。 開発者は、子テーマを作成して、その機能面をフレームワークに残したまま、カスタムスタイルを追加できます。
コア開発チームがWordPress関数の廃止を決定した場合、または特定のテーマフレームワークにバグが見つかった場合、子テーマの内容を失うことなく更新を行うのは非常に簡単です。
この方法を使用すると、サイトの外観を変更することなく、サイトの「フレームワーク」を強力に保つことができます。
どのような種類のテーマフレームワークが存在しますか?
フレームワークにはいくつかの種類があります。 HeadwayThemesのような完全なドラッグアンドドロップフレームワークを見つけることができます。 PagelinesやThesisのような疑似ドラッグドロップフレームワークがあります。
これらのフレームワークを使用すると、ユーザーは事前定義されたセクションをドラッグアンドドロップできます(WordPressウィジェットの動作と同様)。 次に、オプションがいっぱいのテーマフレームワークがあります。 Themifyおよびその他のほとんどはこのカテゴリに分類されます。
最後に、StudioPressのGenesisのように、開発者が混乱や肥大化を起こさずに有利なスタートを切るために構築されたテーマフレームワークがあります。
なぜ人々はWordPressテーマフレームワークを使用するのですか?
テーマフレームワークは、テーマを最初から使用する場合で、ほとんど使用しない数百の機能で肥大化した既製のテーマではない場合、開発時間を大幅に短縮します。
すべてのテーマフレームワークが多くの機能とカスタマイズオプションを提供するため、開発時間が改善され、ユーザーがすべてを自分でコーディングする必要がなくなります。 これらの機能は、ドラッグアンドドロップ機能、スライダー、SEOウィジェットなどからどこにでも及ぶことができます。
テーマを最初から作成してすべてのファイルを変更する代わりに、子テーマの作成は、新しいstyle.cssファイルを作成し、functions.phpファイルを使用していくつかの関数をカスタマイズするのと同じくらい簡単です。
WordPressテーマフレームワークの利点:
- 開発速度–テーマフレームワークを使用すると、テーマ開発プロセスをスピードアップできます。 スターターコードはすでにプリロードされているため、ゼロから開始する必要はありません。 親から始めて、そこからデザインを構築するだけです。
- ページの読み込み速度–WordPressテーマフレームワークの読み込み時間は速くなります。 標準のテーマとは異なり、WordPressテーマフレームワークは重いグラフィックや不要なコードで肥大化することはありません。 ビジターブラウザはロードするファイルが少なくなるため、ページのロード時間が短縮されます。
- サポート–スタンドアロンのテーマは主に個人から小グループのデザイナーまで作成されます。 フレームワークはより多くの人々で構成されているため、サポートはおそらくより良いでしょう。
- Webコーディング標準–テーマフレームワークはWordPressおよびWeb標準に準拠しています。 これらのフレームワークは、コーディング標準に厳密に従います。
- ライフタイムアップデート–テーマフレームワークにはライフタイムアップデートがあります。
- SEO –テーマフレームワークは多くの場合、SEOを念頭に置いて構築されています。
- コミュニティ–最も人気のあるテーマフレームワークには、背後に巨大なコミュニティがあります。 これにより、サポートの質問に答えるのがはるかに簡単になります。
WordPressテーマフレームワークの欠点:
- コスト–ほとんどのWordPressテーマフレームワークは安くはありません。 価格設定は、多くの場合、テーマを取得して永久に使用できることを意味する1回限りの購入、または定期的な金額を支払う必要がある年会費です。
- 学習曲線–ほとんどのフレームワークには独自のフックとフィルターがあります。 フレームワークのすべての機能を使用するには、フレームワークに精通している必要があります。 あなたが物事を学んでいるという理由だけであなたの最初のいくつかの子供のテーマはあなたにもっと時間がかかるかもしれません。
- 不要なコード–フレームワークには、使用できない可能性のある多数の組み込み機能が付属しています。 直接影響を与えないので、それほど大きな問題ではありません。
- フレームワークの制限–多くの場合、フレームワークには制限があります。 カスタマイズを行うために、コアファイルをオーバーライドしなければならない場合があります。
人気のWordPressテーマフレームワーク
WordPressの最も人気のあるテーマフレームワークのいくつかを次に示します。
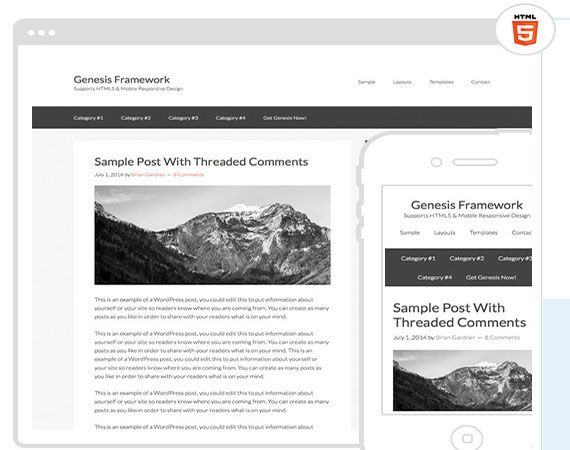
ジェネシスフレームワーク

価格: 59.95ドルの1回限りの料金
無制限のアップデート、サポート、サイト
テーマ+ジェネシスフレームワークの費用は約99ドルです。または、すべてのジェネシステーマ+フレームワークを約399ドルで購入できます。 Genesisは、最も人気のあるWordPressテーマフレームワークの1つです。 これは、CopybloggerMediaのチームによって開発されました。
次のような機能が付属しています:
- 詳細なSEOオプション
- HTML5に基づくレスポンシブデザイン
- さまざまな既成の子テーマ(追加料金)
- 学習曲線を下げるための多くのドキュメント
- 無制限のサポートとアップデート
フレームワークは安全で、SEOに対応し、高度にカスタマイズ可能です。 常に子テーマで使用するように設計されています。 StudioPressが提供する多くの機能のいずれかを使用するか、独自に作成するかはあなた次第です。
最も売れている子テーマには、Parallax Pro、Magazine Pro、CentricProなどがあります。 Genesisフレームワークは、中級および上級の開発者向けです。
最も初心者に優しいオプションはProseです。これは、ほとんどの場合、コードの近くに行かなくてもテーマのデザインを制御できるポイントアンドクリックデザインを備えています。
知っておくべきこと:
- CSSとPHPがわからない場合、Genesisの子テーマをカスタマイズするのは難しいかもしれません。
- 多くのジェネシスの子テーマはカスタムホームページテンプレートを使用します
- すべてのGenesis子テーマには、セットアップ手順とデモコンテンツが付属しています
- Genesisを購入すると、開発者ライセンスを取得します
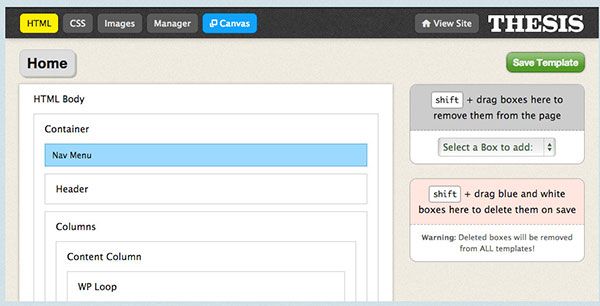
論文フレームワーク

価格:ベーシック87ドル、ベーシックプラス164ドル、プロフェッショナルプラン197ドル
サポート:無制限のサポート(プロフェッショナルプラン以上)+アクティブなコミュニティ
論文は、高度なWordPressテーマフレームワークです。 これにより、設計と機能をより細かく制御できます。 独自のコードを記述したい場合は、柔軟性が向上するため、学習曲線が長くなります。
幸いにも、ビジュアルテンプレートエディタを備えたドラッグアンドドロップレイアウトツールも提供しているため、開発者以外の人はダッシュボードを離れることなくカスタムデザインを作成できます。
主な論文の特徴:
- ニュースレター、Facebookのようなボックスなどの統合を追加するために使用できるボックス。
- フォントのほぼ無制限の制御
- Googleウェブマスターツールとの簡単な統合
- 論文API
論文は、より高度なテーマ開発者にとって素晴らしいフレームワークです。 その価格設定は、他のフレームワークと比較して少し高くなっています。特に、いくつかのベーススキンを使用したい場合(これらは安価な87ドルの基本ライセンスに含まれていないため)。
Professionalライセンスには、無制限のサポートとアップデート、およびいくつかの追加のボックスとスキンが付属しています。 特許出願中の配色ピッカーや黄金比タイポグラフィコントロールなどの組み込みツールにより、ニーズに応じてサイトをカスタマイズできます。
Thesisのすべてのコピーには、パフォーマンス、検索エンジン、モバイルデバイス用に最適化されたClassic ResponsiveSkinが付属しています…
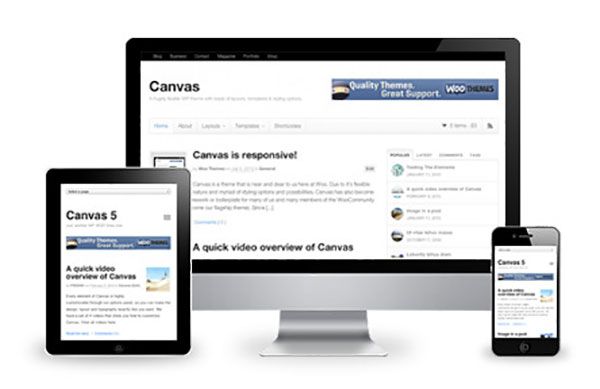
WooFramework 
フレームワークを単独で購入することはできないため、Canvasと呼ばれる基本テーマを開発しました。
キャンバステーマの価格:標準99ドル、開発者119ドル
サポート: 1年間のサポートとアップデート+コミュニティサポート
WooThemesは、WordPressの世界をリードするテーマショップの1つです。 彼らは、WooFrameworkと呼ばれる独自のフレームワークに基づいてすべてのテーマを構築します。 それはあなた自身のテーマの基礎として役立つでしょう、あるいはあなたはすでに素晴らしいテーマであるCanvasを使うことができます。
WooFrameworkとCanvasを組み合わせた機能は次のとおりです。
- WooCommerce対応
- 高度な表示オプションを備えたポートフォリオ機能
- ダッシュボード内のワンクリック更新
- ほとんどの要素のスタイルとタイポグラフィをカスタマイズします
- サイトの幅を簡単に変更
- デザインは、すべてのブラウザの幅/解像度およびすべてのモバイルデバイスに適合するように拡張されます
Canvasテーマは、世界中の多くの開発者に愛されています。 それ自体はすでに魅力的です。 ポートフォリオ機能やカスタムショートコードなどの人気のある機能がすでに含まれています。
唯一の欠点(そして私の意見では非常に重要です)は、1年間のサポートと更新に対してのみ支払うのに対し、他の有料フレームワークでは1回限りの支払いを提供することです。
ヘッドウェイフレームワーク

価格:個人59ドル、ビジネス99ドル、開発者プラン199ドル
サポート: 1年間のサポートとアップデート+コミュニティサポート
Headwayは、WordPressのドラッグアンドドロップテーマビルダーです。 このツールを使用すると、ビジュアルエディターを使用して、独自のレイアウトやテーマを作成できます。 Headwayには、フォント、色、境界線、およびその他の多くの視覚要素を変更することにより、サイトのスタイルをカスタマイズするためのデザインエディターもあります。
上記のすべては、 WYSIWYGエディターを使用して実行できます。 WordPressテーマを作成するために、コードを入力または編集する必要はありません。
ただし、CSSを編集したい場合は、 LiveCSSエディターを使用して簡単に編集できます。 Headwayは、デザイナーやコーディング方法がわからない人に最適です。
これはドラッグアンドドロップフレームワークであり、レイアウト、色、フォントなど、テーマのデザインのほぼすべての要素をポイントしてクリックすることで制御できます。 ヘッドウェイグリッドを使用すると、あらゆる種類のレイアウトを作成できます。 1列、2列、3列、ミックス。
レイアウトが完成したら、デザインエディターでサイトのスタイルを設定できます。 これにより、ページ上の任意の要素を選択し、さまざまな方法でスタイルを設定できます。 Headwayは、コーディング、HTML5、CSS3の最新の標準に対応しており、レスポンシブグリッドは、テーマがハンドヘルドデバイスで見栄えがすることを意味します。
前進は非コーダーだけのものではありません。 開発者は、ライブCSSエディターを利用して、Headwayの子テーマを作成し、カスタムBockタイプを作成できます。 HeadwayMarketplaceでカスタムブロックを販売することもできます。

ブロックは、Headwayの機能を拡張する方法です。 Headway Baseに付属しているコアブロックと、HeadwayExtendを介して追加できる追加のブロックがあります。
Webデザイナーであり、サイトを完全に制御したいが、コーディング方法を学ぶ必要がない場合は、Headwayが最適です。
エレガントなテーマ

価格:個人69ドル、開発者89ドル、生涯249ドル
サポート:プランとコミュニティサポートに応じて、1年間または生涯のサポートと更新
エレガントなテーマは、最も価格が高いと広く考えられています。 年間69ドルで、85以上の高品質のテーマ、便利なプラグインの小さいながらも増え続けるライブラリ、および(個人的な経験から)迅速で役立つ応答を期待できるサポートフォーラムにアクセスできます。
他のいくつかのフレームワーク(Genesisなど)とは異なり、フレームワーク自体にアクセスすることはできません。 同じフレームワークで構築されたテーマにアクセスできます。
独自のテーマを最初から作成するのではなく、エレガントなテーマを使用するか、少なくとも最初から始める必要があります。 これは必ずしも悪いことではありません。 つまり、箱から出してすぐにクライアントに表示できるオプションがあり、テーマを好きなだけ入れ替えることができます。
オプションパネルはかなり直感的で、理解しやすく、すべてのテーマでほぼ同じです。 したがって、バックエンドを1つで使用すると、ほとんどの場合、それらすべてでバックエンドを使用する方法がわかります。
プラグインはエレガントなテーマと互換性があるだけではありません。 それらは任意のWordPressテーマで使用できます。 一部の顧客にとって、プラグインへのアクセスだけでメンバーシップのコストを正当化できます。
プラグインには次のものが含まれます。
- Bloom Email Opt-Ins –WordPress用のEメールオプトインプラグイン。
- モナークソーシャルメディア共有–WordPress用のソーシャル共有プラグイン。 詳細については、モナークレビューを参照してください。
- HandHeld Mobile Plugin –WordPressインストール用の代替モバイルレイアウトを作成します。
- エレガントなページビルダー–高度なビジュアルエディターを使用して、投稿やページの高度なレイアウトを作成します。
- メンテナンスモードプラグイン–公式リリースの前に、次のWebサイトの「ComingSoon」ページをすばやく作成します。
- エレガントなショートコード–エレガントなテーマからショートコードのコレクションを取得して任意のテーマで使用できます。
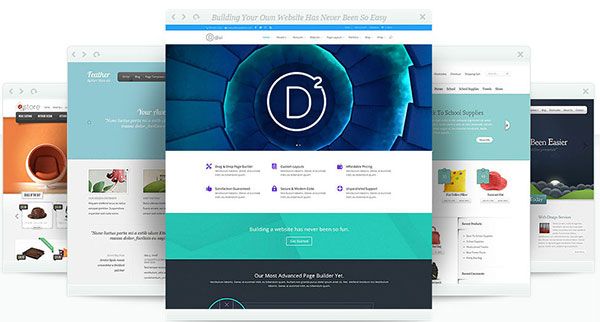
- Divi Builder –標準のWordPressポストエディターを非常に優れたビジュアルエディターに置き換えるウェブサイト構築プラットフォーム。 詳細については、DiviとElementorおよびDiviとBeaverBuilderの比較を確認してください。
エレガントなテーマを使用すると、空白のキャンバスを使用することはできません。 代わりに、デザインに最も近いエレガントなテーマを選択し、好みに合わせてカスタマイズするというアイデアです。 これにより、フレームワークは初心者により適したものになります。
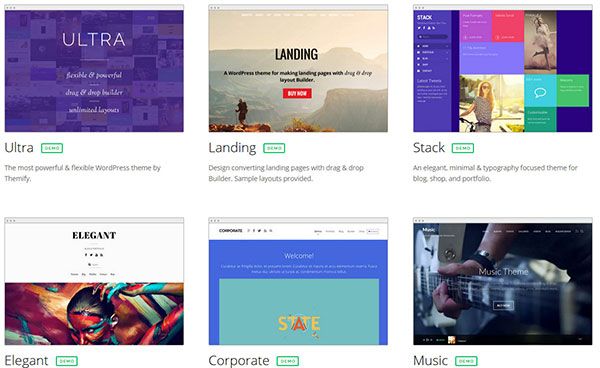
テーマをテーマ化する

価格:標準79ドル、開発者99ドル、マスター139ドル(Themify Club)
サポート: 1年または生涯のサポートとアップデート+コミュニティサポート
これは統合されたフレームワークです。 これは、それを使用するために、Themifyからテーマを選択する必要があることを意味します。
Themifyメンバーシップオプションの1つを選択するか、テーマごとに約49ドルのスタンドアロンテーマを購入できます。 Themify Clubは、すべてのテーマとプラグインへのアクセスを提供します。
複数のサイトを運営しているユーザーに最適なオプションです。 クライアントサイトでテーマとプラグインを使用できます。 Themifyフレームワークは、Themifyチームによって設計されたWordPressテーマを強化するために使用されます。
フレームワーク、したがってそれらのすべてのテーマには、ThemifyBuilderが含まれています。 これにより、カスタムページレイアウトを作成し、それらにさまざまなページ要素とモジュールを入力できます。 すべてはドラッグアンドドロップインターフェイスを介して行われます。
投稿やページにドラッグアンドドロップできるページ要素またはモジュールには、スライダー、マップ、ギャラリー、タブ付き領域などがあります。
また、サイトにインストールしたプラグインの一部であるウィジェットや、作成したカスタムウィジェットなど、ウィジェットをページレイアウトに追加することもできます。
ビルダーで作成されたレイアウトは、グリッドレイアウトを使用して管理されます。 これは、ポータブルデバイスで簡単に使用できるように応答する複数の行と列で構成されています。
このフレームワークにより、ユーザーはコードを編集したりテンプレートを編集したりすることなく、選択したテーマを簡単にカスタマイズできます。
含まれているスタイリングパネルのおかげで、コードに触れることなく、テーマの外観を大幅に制御できます。
Themifyフレームワークを使用すると、あるサイトから設定をエクスポートしてから、別のサイトにインポートすることができます。 これは、新しいサイトのセットアッププロセス中の時間を節約するのに役立ちます。
テスラのテーマ

価格:スターター$ 39、スタンダード$ 49、開発者$ 69、ライフタイム$ 345
サポート: 1年または生涯のサポートとアップデート+コミュニティサポート
エレガントなテーマと同様に、TeslaThemesクラブのWordPressテーマはすべてカスタムメイドのフレームワークに基づいて構築されています。 クラブに参加することで、既存のすべてのテーマと将来のリリースにアクセスできます。
TeslaThemesでは、フレームワークはテーマ自体の一部です。 テーマはすべて同じフレームワーク上に構築されています。つまり、Teslaで使用するテーマが何であれ、同じコントロールパネルとカスタマイズオプションがあります。
Tesla Frameworkは、すべての機能を組み合わせた強力な管理ツールであり、テーマの外観と機能を簡単にカスタマイズできます。 すべてはプログラミングの高度な知識なしで行われます。
WordPress管理者内の専用エリアからテーマ設定をカスタマイズおよび管理する可能性があります。 手作りのレイアウトを使用して、サイトの外観と機能をパーソナライズします。
ブロガー、開発者、フリーランサー、代理店、または企業のWebサイトに最適なソリューションとなるさまざまな多目的WordPressテンプレートがあります。
カスタムWebデザインと開発に何千ドルも費やす必要はありません。 エンドユーザーにとって、Tesla Frameworkと直接やり取りするのは、テーマコントロールパネルを使用することだけです。
そこから、ユーザーは、テーマの設定変更のOMEへの容易な方法を見つけることができます。
- ロゴ画像をアップロードし、ヘッダーテキストを設定します
- ファビコンを追加する
- サイトのデフォルトの色を設定します
- 背景画像をアップロードする
- ソーシャルアイコンを構成する
- 連絡先情報を追加する
- フッターにコードを簡単に追加
- カスタムCSSを追加する
このフレームワークでは、選択したテーマの外観を構成するためのオプションがあまり多くありませんが、使いやすく、方法を見つけるのは簡単です。
最後通牒

価格:スターター$ 65、プロフェッショナル$ 125
サポート:生涯サポートとアップデート+コミュニティサポート
Ultimatum WordPressテーマビルダーには、WordPressを使用して独自のカスタムテーマを作成するために必要なすべてのものが含まれています。
このツールには、強力なフォームビルダー、投稿や画像のスライドショーを作成するためのさまざまなスライダーが付属しており、WooCommerceと完全に互換性があり、強力なWPBakeryドラッグアンドドロップページビルダープラグインがバンドルされています。
個々の投稿やページのカスタムレイアウトを作成するのは非常に簡単で、素晴らしい結果が得られます。 このテーマビルダーには、テンプレートを操作するためのいくつかのオプションもあり、独自のテンプレートを作成したり、既存のテンプレートをインポートしたりできます。
テーマに基づいてテンプレートを作成する場合、人気のあるTwitter Bootstrapを使用して完全にレスポンシブなレイアウトを作成することを選択できます。また、モバイルWebアプリテンプレートを使用するオプションもあります。
より高度な機能には、コンテンツをより効果的に整理するための独自の投稿タイプとカスタム分類法を作成できるカスタム投稿タイプクリエーターが含まれます。
このツールには、オプションでGoogle Fontsと統合されており、デザインに視覚的な魅力を与えるための豊富なアイコンが用意されています。
デザインを構築するための空白のキャンバスを探していて、さまざまなドラッグアンドドロップページ要素と構成可能な設定にアクセスしたい場合は、Ultimatumが適しています。 詳細については、私のUltimatumテーマのレビューを確認してください。
iThemes Builder

価格: $ 80 Foundation Pack、$ 150 Developer Pack、$ 197 All Access Pass
サポート: 1年または生涯のサポートとアップデート+コミュニティサポート
Builderは、強力なサイトを構築するためにユーザーがコードを知っている必要がないもう1つのフレームワークです。 これは、 Builderコアテーマ、子テーマ(正確な数は、使用するパッケージによって異なります)、Style Managerプラグイン、および1年間のサポートと更新で構成されています。
Builderのレイアウトエンジンを使用すると、レイアウトとウィジェット領域を希望どおりに正確に作成できます。 ビルダーのテーマは、デザイン、タイポグラフィ、色、間隔、全体的なスタイルを処理します。
将来、別のテーマに変更した場合でも、サイトのレイアウト、ビュー、ウィジェットを保持できます。 Builderのスタイルマネージャープラグインを使用すると、コードを掘り下げることなく、子テーマを微調整できます。
Builderにはレイアウトエディターが含まれています。 ポイントしてクリックすることでレイアウトを作成できます。 ヘッダー、ナビゲーションバー、フッターなどのモジュールを選択し、ページに必要な順序で挿入します。 コーディングは必要ありません。
選択できる80のビルダーテーマがあります。 次に、レイアウトを追加して、デザイン要素を好きなようにスタイル設定できます。
Headwayと同様に、Builderはブロックを使用してニッチ固有の機能を追加します。 たとえば、レストランブロックでは、メニュー項目と場所の詳細をサイトに追加できます。
Builderは、サポートスタッフ、包括的なコーデックス、ビデオチュートリアル、ウォークスルーを備えた、より適切にサポートされているフレームワークの1つです。 Builderを使用すると、誰でも優れたWebサイトをすばやく構築できます。
PageLinesDMSフレームワーク

価格:標準99ドル、開発者179ドル、129ドルクラブに参加
サポート: 1年または生涯のサポートとアップデート+コミュニティサポート
PageLines DMSは、優れたドキュメントと充実したコミュニティを備えた、適切に設計されたフロントエンドソリューションです。 複数のプロジェクトで平均以上の設計スキルを持つWebプロフェッショナルは、PageLinesDMSがコストパフォーマンスに優れていることに気付くでしょう。
PageLines DMSは、テンプレート>行>列>セクションの単純なモデルを使用するフロントエンドエディターとしてほぼ排他的に動作します。 セクションは、DMSのウィジェットに相当します。
既存の要素は、要素をロールオーバーし、表示されたツールバーの関連するアイコンをクリックするだけで、削除、移動、複製、および編集できます。 [ページに追加]をクリックすると、新しいセクションがレイアウトに追加されます。 レイアウトにドラッグして、追加するセクションを見つけます。
ドロップに使用できる領域が強調表示され、セクションが配置される場所を簡単に確認できます。 変更は「ローカル」にのみ保存され、サイトのパブリックビューで実際に有効にするには公開する必要があります。 DMSは、最後に公開された構成へのロールバックも提供します。
ガントリーフレームワーク

価格:無料
サポート:年間99ドルの1年間の有料サポート+2つのアクティブなGoogleグループ
Gantryは、もう1つの人気のテーマショップであるRocketThemeによるフレームワークです。 彼らはそれ自体でいくつかのテーマを提供し、GPLライセンスの下でそれらのフレームワークを利用できるようにしました。
彼らはガントリーを非常によく文書化しており、彼らの経験とコミュニティの意見に基づいて積極的にガントリーを改善しています。 他のフレームワークと簡単に競合できます。
その機能のいくつかは次のとおりです。
- TwitterBootstrapに基づくレスポンシブデザイン
- 豊富なカスタマイズオプション
- 含まれているウィジェットと組み込みフィールドのトン
- LESSCSSと人気のある960グリッドシステムのサポート
Gantryは、最も簡単に使用できるフレームワークではありませんが、幅広いカスタマイズが可能です。
有料サポートを利用できますが、RocketTheme自体で商用ライセンスを購入した場合に限ります。 年間99ドルで、安くはありません。 より少ない金額でより短いサポート期間を購入するオプションもあります。
フレームワークに取り組むかどうかまだわからない場合は、ガントリーが水域のテストに適している可能性があります。
WordPressテーマフレームワークのまとめ
フレームワークを使用することの利点は、その欠点を上回ります。 他のものより軽量なものもあれば、サポートとコミュニティオプションが多いものもあります。 結局のところ、あなたにとって最良のフレームワークは、あなたのニーズとワークフローに最も適合するものです。
もちろん、ある人にとっては素晴らしいフレームワークが別の人にとっては悪夢かもしれないので、勝者はいないはずです。
初心者の場合は、HeadwayThemesのようなフレームワークの使用を検討する必要があります。 ビジュアルインターフェイスを使用してWebサイトを作成できるドラッグアンドドロップインターフェイスがあります。
