ユーザーがオンラインショッピングを簡単に行えるモバイルeコマースウェブサイトトップ10
公開: 2018-04-18スマートフォンユーザーの62%が、過去6か月間にモバイルデバイスを使用してオンラインで購入したことをご存知ですか? そして、スマートフォンを所有している消費者が約1億2500万人いることを考慮すると、その割合はさらに意味のあるものになります。
買い物客の約80%は、実店舗にいるときにスマートフォンを使用して商品のレビューを調べたり、価格を比較したりして、より良いオンライン取引を探しています。 さらに、2016年にはオンラインショッピングが45%増加し、2017年には米国が77%のオンラインショッピング普及率を達成しました。

モバイルウェブサイトとアプリのデザインはどのように異なりますか?
一部の巨大なeコマースWebサイトがレスポンシブでモバイルフレンドリーなデザインに多額の投資をしている理由と、一部のWebサイトが代わりにアプリデザインを作成している理由について疑問に思われるかもしれません。 問題の事実は、両方のオプションがそれぞれの長所と短所を伴うということです。
EコマースWebデザイン
レスポンシブでモバイルフレンドリーなeコマースWebサイトは、すべてのタイプのデバイスで適切に表示され、より良いリーチを提供します。 メンテナンスが簡単で、更新も簡単に実装できます。 ただし、Webサイトはコンテンツを表示するデバイスに適応しているため、多くの場合、情報を1ページだけに表示することはできません。 利便性と使いやすさが損なわれることがあります。 多くの場合、サインインしてWebサイトが読み込まれるのを待つ必要があります。サインインしても、ブラウジングやショッピングのエクスペリエンスをパーソナライズする機会は多くありません。
Eコマースアプリのデザイン
モバイルアプリの開発には時間がかかり、すべてのタイプのデバイスをカバーするためにいくつかのバージョンを開発する必要があります。 リーチは、スマートフォンまたはタブレットにアプリをインストールすることに同意した人にのみ制限されます。 継続的なメンテナンスとアップデートは、GooglePlayとAppleのAppStoreによって展開され、承認される必要があります。 ただし、モバイルアプリを使用してオンラインで買い物をする方がはるかに便利です。常にサインインしており、コンテンツはWebサイトとは対照的にはるかに高速に読み込まれ、携帯電話でプッシュ通知を受信できます。 コンバージョンの追跡ははるかに簡単で、パーソナライズオプションはほぼ無制限です。
それで、ブランドにとって正しい選択は何ですか? 彼らは自分のウェブサイトをモバイルフレンドリーにすることに集中すべきですか、それとも単にモバイルeコマースアプリを開発するべきですか? 予算が許せば、正しい答えはおそらく両方です。 市場調査で最終的な答えが得られますが、eコマースアプリはビジネスの収益を改善することがよくあります。結局のところ、人々はモバイル時間の90%をアプリに費やしています。 ただし、1つを選択する必要がある場合は、デスクトップ、タブレット、およびモバイル用にサイトを最適化することを選択してください。
さらに、モバイルeコマースWebサイトは、アプリのすべての利点を実際に提供するように設計できます。さらに、デスクトップの設計を完全に模倣することもできます。 あなた自身の最適化を刺激するために、私たちは買い物を簡単にする10のモバイルeコマースサイトのリストをまとめました。
スムーズなカスタマージャーニーを備えたトップ10のモバイルEコマースサイト

1.アマゾン
これは非常に簡単です。Amazonは、米国でナンバーワンのeコマースWebサイトであり、主要なe小売業者です。 Statistaによると、2017年のAmazonの純売上高は1,780億ドルでした。さらに、Amazonは米国だけですべてのオンライン売上高の43%を占めています。 彼らは、応答性が高く、モバイルフレンドリーなデザインで何か正しいことをしているに違いありません。
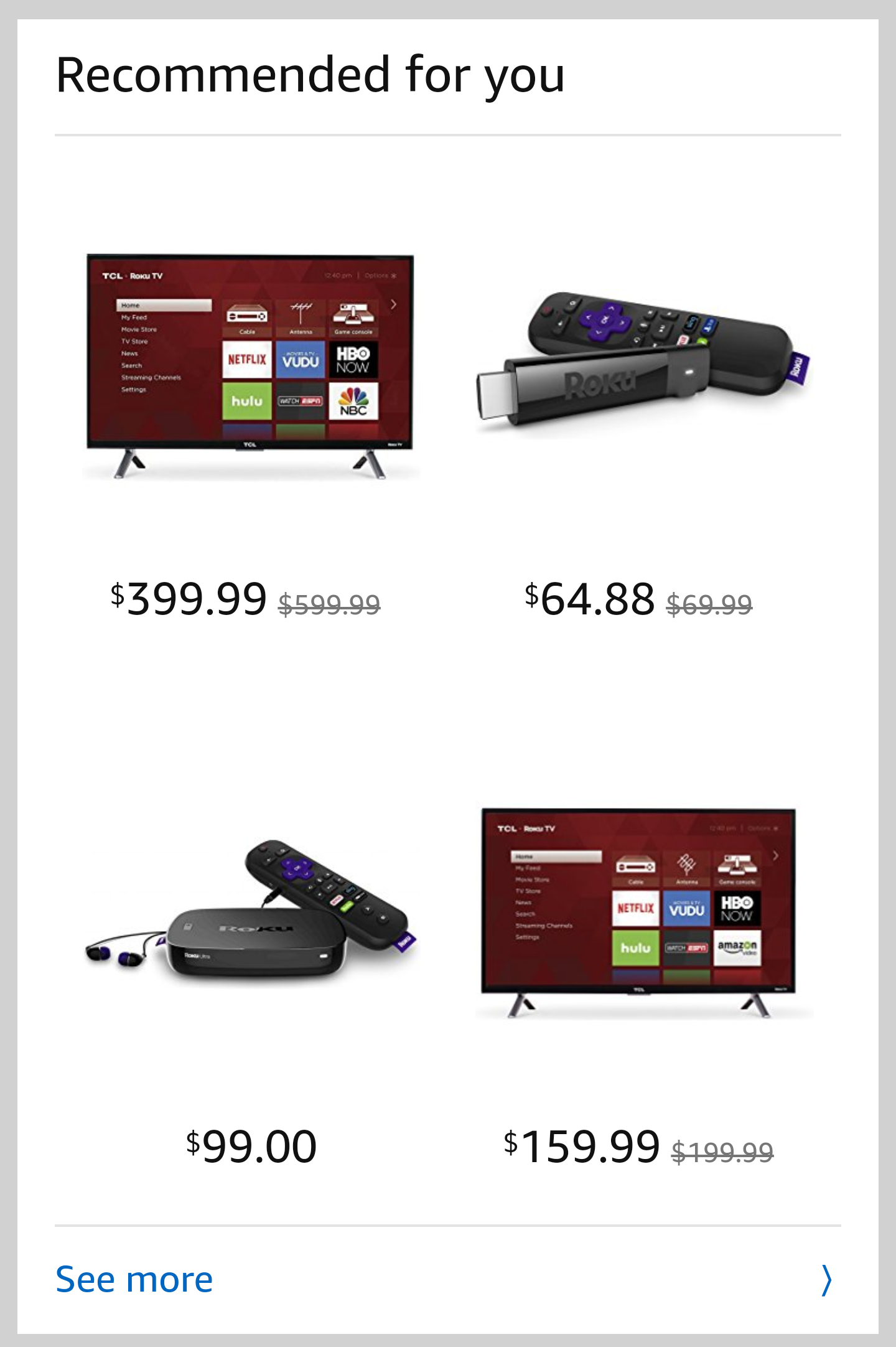
Amazonモバイルeコマースサイトは、購入を完了するのが非常に簡単であるため、非常にうまく機能します。 オンラインで製品を購入するために必要な手順が少ないほど、顧客に提供するユーザーエクスペリエンスが向上します。 アマゾンのモバイルホームページをご覧ください。 検索バーはとても目立ち、すべてのボタンはタップしやすいです。 予測テキスト入力により、検索プロセスが高速化されます。 ただ閲覧したい人のために、Amazonはイベント、休日、個人的な好みに適応する直感的なカテゴリを提供しています。
基本的な情報を提供し、顧客に詳細を確認するように促すのに十分なWebサイトテキストがあることに注目してください。 これにより、ユーザーインターフェイス(UI)がシンプルで整理された状態に保たれます。 バランスの取れたネガティブスペースは、利用可能なコンテンツを飛び出し、注目を集めます。 最先端のモバイルeコマースサイトのデザインについて言えば、Amazonはそれほど美しいものではありませんが、間違いなく最も機能的なものの1つです。
単純な矢印を使用して、カテゴリをクリックしたときに何が起こるかを顧客に知らせる方法は素晴らしいです。 右向きの矢印は、顧客が別の画面に移動することを明確に示しており、下向きの矢印はメニュー全体を下にスライドさせます。 アマゾンが専門的に提供し、他のすべてのモバイルeコマースサイトが採用すべきもう1つのユーザビリティのヒントは、訪問者にモバイルでフルサイトを開く選択肢を提供することです。

2.Etsy
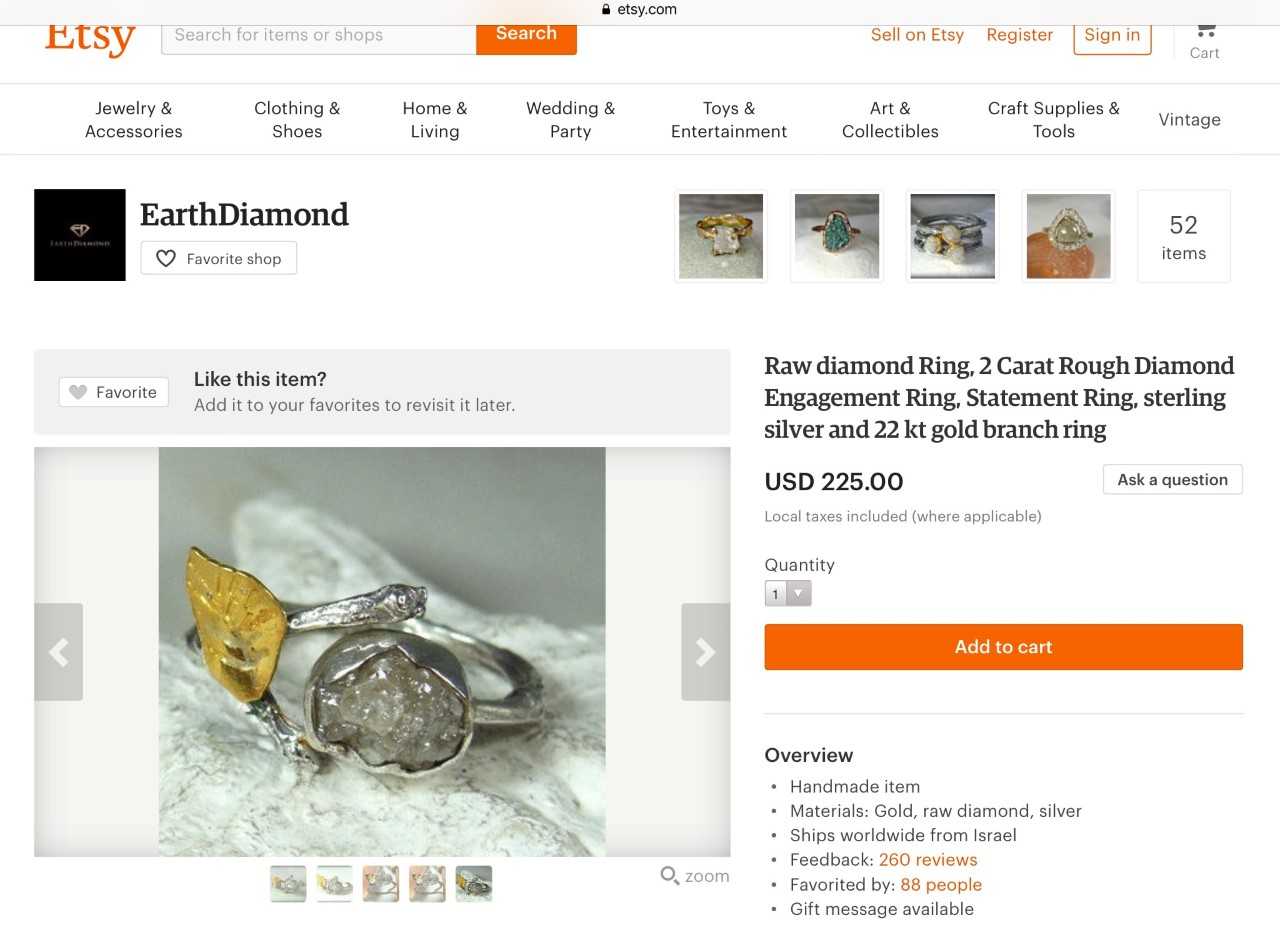
Etsyは、ヴィンテージや手作りのオブジェクトを販売するモバイルeコマースサイトです。 ユニークは、クリーンでミニマルなデザインから、Etsyにぴったりの形容詞です。 アマゾンよりもシンプルなレイアウトですが、ターゲットオーディエンスが異なるため、これら2つのモバイルeコマースWebサイトを比較することはできません。
Etsyの運賃を見てみましょう。 2018年の時点で、Etsyのメンバーは5,400万人を超え、売上高は19億3,000万人、購入者は3,170万人を超えています。 そして最も重要なことは、それらの購入者の65%がモバイルeコマースサイトから来ていることです。 応答性について話すとき、Etsyはモバイルデバイスにとてもフレンドリーです。 ユーザーインターフェースは非常に直感的であり、検索オートコンプリート機能はほとんど気に読める能力を持っています。
Etsyが誇ることができる優れたユーザビリティオプションの1つは、詳細なフィルタリングオプションを使用した詳細な検索です。 彼らは本当に彼らのモットーに忠実です-「私たちはあなたのものを見つけやすくします」。 グリッドビューとプロが撮影した写真は、ベストセラー製品を提示するための優れた方法です。 ネガティブスペースは美しく実行され、コンテンツの仕切りに完全に適合します。 ボタンは非常に大きく、特に最も必要な場所で、製品ページでタップできます。 Etsyは、モバイルeコマースサイトで最も視覚的に魅力的なレイアウトの1つです。
ああ、Etsyのクールな面白い事実の1つは、売り手の8%が女性であるということです。

3.ウォルマート
米国最大の小売チェーンの1つは、戦略を完全に見直し、2017年にeコマースビジネスを開始しました。ウォルマートはこのセクターに大規模な投資を行い、その結果、オンライン販売は63%増加しました。 ウォルマートはアマゾンではありませんが、実際にそうしようとしています。 ウォルマートのモバイルeコマースサイトを見ると、ユーザーエクスペリエンスが主要な目的の1つであることがわかります。
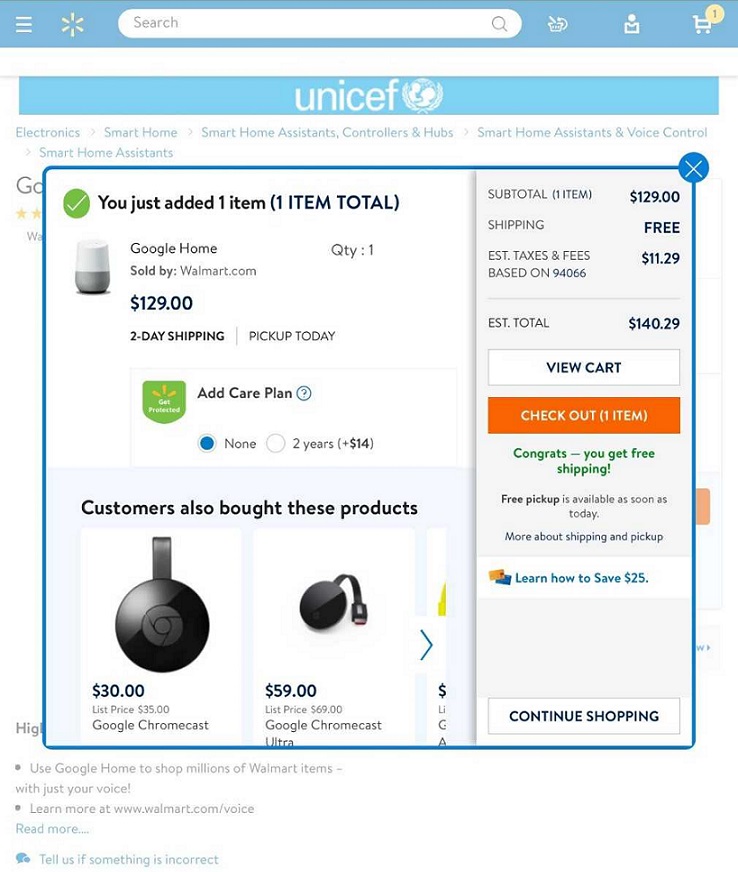
青と白の色が相性が良く、ショッピングボタンにはオレンジレッドが使われています。 上記の競合他社と同じように、ネガティブスペースをたっぷり使ったシンプルでありながら効果的なカラーパレット。 製品の検索結果はグリッドビューで表示され、情報は統一された方法で表示されます。 一部の製品には、ウォルマートのベストディールバッジが付いています。 フィルタリングと並べ替えのパフォーマンスは期待どおりであり、予測テキスト入力により製品検索が簡素化されます。 製品の画像と説明は、このモバイルeコマースサイトで本当に輝いています。
商品ページの「続きを読む」ボタンは小さすぎてほとんど見えませんが、商品の説明とヘッダーがたくさんあるコンテンツは、将来の購入者に十分な情報を提供します。 ウォルマートのカートは、モバイルフレンドリーなデザインと使いやすさに関しては最先端です。 顧客が商品を追加すると、オーバーレイマスクが表示され、カートに追加された商品について通知されます。 送料、価格、税金、製品の数量、追加サービスを簡単に確認できます。 ウォルマートはまた、このステップで頻繁に購入する製品を宣伝する機会を逃しません。 チェックアウトは簡単で、モバイルeコマースでのコンバージョンのみを支援できます。

4.アリババとAliExpress
アリババグループとAliExpressは、中国を拠点とする主要なオンラインおよびモバイルeコマースサイトであり、メーカーは仮想ストアをホストし、世界中の顧客やクライアントに製品を提供できます。 アリババの規模は、次の統計で表すことができます。従業員は5万人を超え、2017年の年間収益は2,520億ドルを超えました。 B2CプラットフォームであるAliExpressには、2017年だけで1億人の購入者がいました。
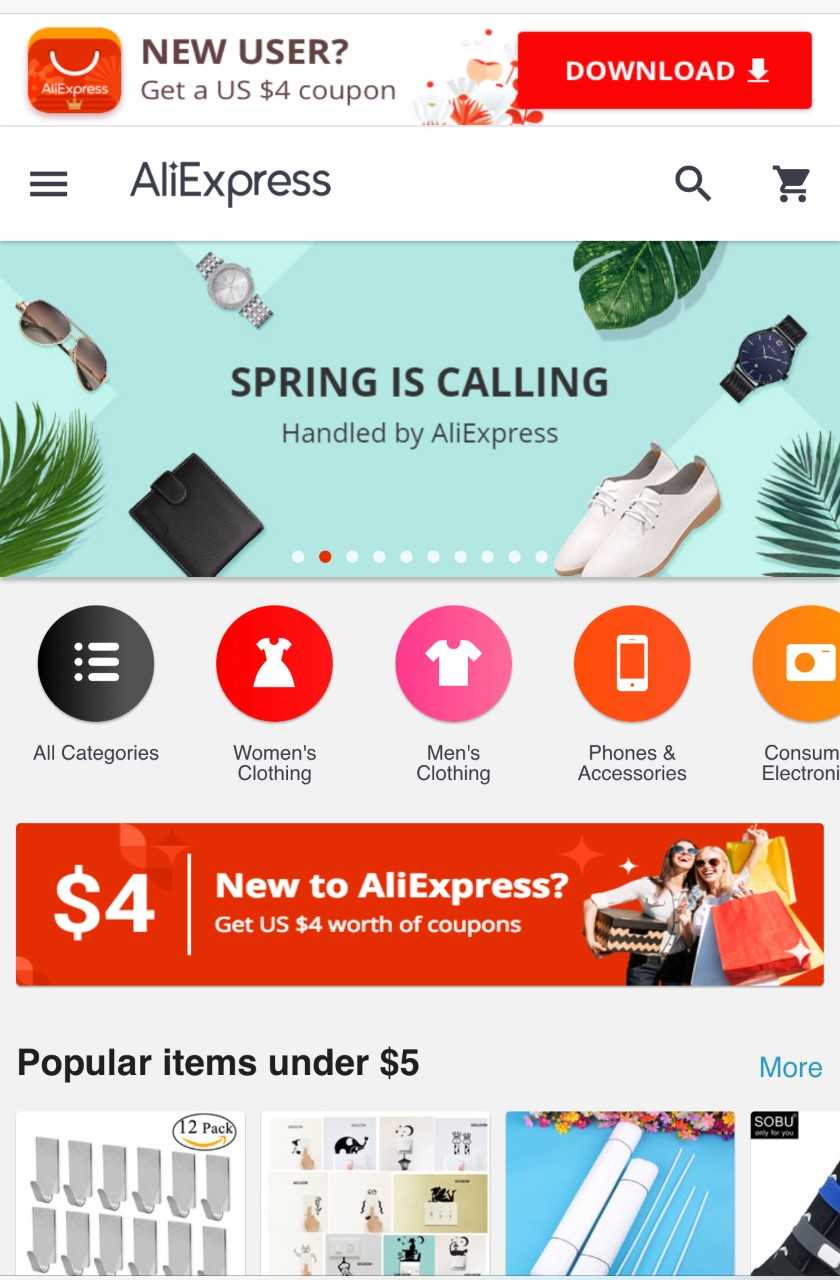
AliExpressのデザインと美学を掘り下げてみましょう。 デザインが何年にもわたって変更されたことは注目に値します、そして今、Aliexpressの英語のウェブサイトは私たちが上に提示した他の西洋のモバイルeコマースのように見えます。 AliExpressは、赤みを帯びたコントラストの高い色味を使用することで、検索バーに大胆に注目を集め、さまざまなカテゴリでお得な情報や割引価格を提供しています。 ネガティブなスペースがたくさんあるので、AliExpressは宿題をうまくやりました。 コンテンツはグリッドレイアウトで適切に表示され、静的で退屈にならないように十分な移動スライダーがあります。
ポップアップはAliExpressへのサインインを促進し、プラットフォームが購入者の旅を追跡し、関連する製品を提供できるようにします。 サインインのために提供するクーポンは、ホームページの折り目の真上に注意深く配置されており、常に魅力的で、ブランドの色と一致しています。 タブレットまたは携帯電話を介してWebサイトにアクセスするとすぐに、サインインがAliExpressの主な目標であり、リピーターを獲得するための戦略であることは明らかです。

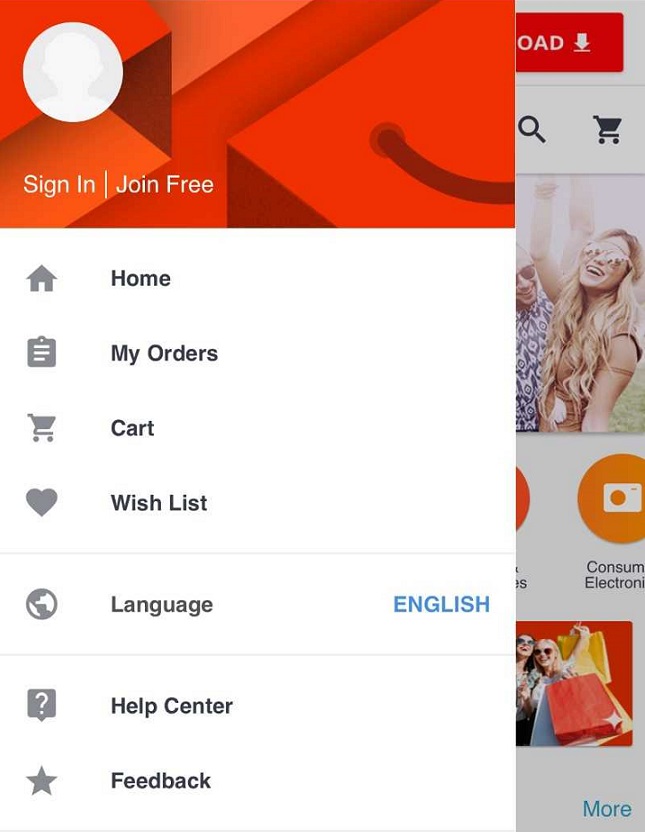
使いやすさは明らかにデザイナーにとっての優先事項です。 AliExpressがGoogleのデザインを模倣していることは明らかです。 モバイルeコマースサイトのメインメニューをご覧ください。 Gmailアカウントに非常によく似ています。 顧客はAliExpressプラットフォームについても考えていると言っており、Googleでの評価は4.8 / 5で、レビュー数は27,000件を超えています。
ショッピングカートはグリッドレイアウトで直感的に設計されており、必要なすべての情報を顧客に提供します。 AliExpressは非常に多くの異なる店舗をオンラインでホストしているため、店舗ごとにアイテムを分割し、追加する時間でフィルタリングすることで、雑然とした混乱するショッピングカートを回避しました。 次に、顧客は購入したい販売者を選択できます。
優れたデザインと機能は、AliExpressのウィッシュリストとアラート設定に見られ、興味のあるアイテムが販売されたときに顧客に通知します。 AliExpressには、商品検索時に最も包括的で機能的なフィルタリングオプションの1つがあります。 フィルターは、探している製品の種類によっても変わります。

5.スペースゴールドマン
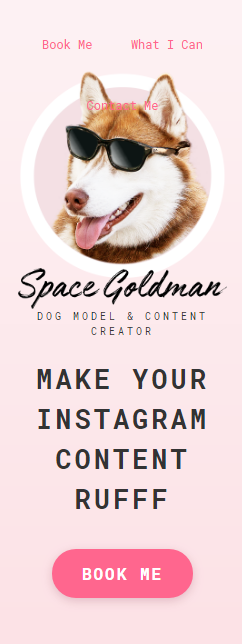
Space Goldmanは、一般的なモバイルeコマースサイトではありませんが、モバイルファーストのWebサイトでオンラインサービスを提供する方法の良い例です。 ご存じないかもしれませんが、モバイルファーストのウェブサイトのデザインとは、ウェブサイトが主にモバイルとタブレットを対象としていることを意味します。

この選択は、会社の業種を反映している必要があります。SpaceGoldmanのサイトを見ると、彼がモバイルファーストのデザインを選択するのは当然です。 彼は犬の写真撮影サービスをモデルとして提供し、さまざまなブランドやその製品と交流しています。 彼が選んだプラットフォームと彼のポートフォリオを紹介する場所は、当然、Instagramです。
ユーザーの観点から、ウェブサイトは非常にミニマルでクリーンです。 これは、合理化された購入者の旅を備えた1ページのポケットベルです。 「少ないほど多い」というこの完璧な例は、ウェブサイトのコピー、オプションの数、さらにはレイアウトを通しても輝いています。 コルゲートのような巨大なブランドでさえ透明な価格設定は、間違いなくコンバージョン率を高めています。 上下に並んだ大きな写真は、スペースゴールドマンのサービスを流れるように目立たない方法で示しています。
カラーパレットは、やわらかいピンクのグラデーションとオフホワイトの背景に基づいており、少し太いピンクのボタンが付いています。 また、ウェブサイト全体でコンバージョンの機会がどのようにあるかを観察してください。購入につながるボタンがたくさんあると、コンバージョンに確実に役立ちます。

6.緑豊か
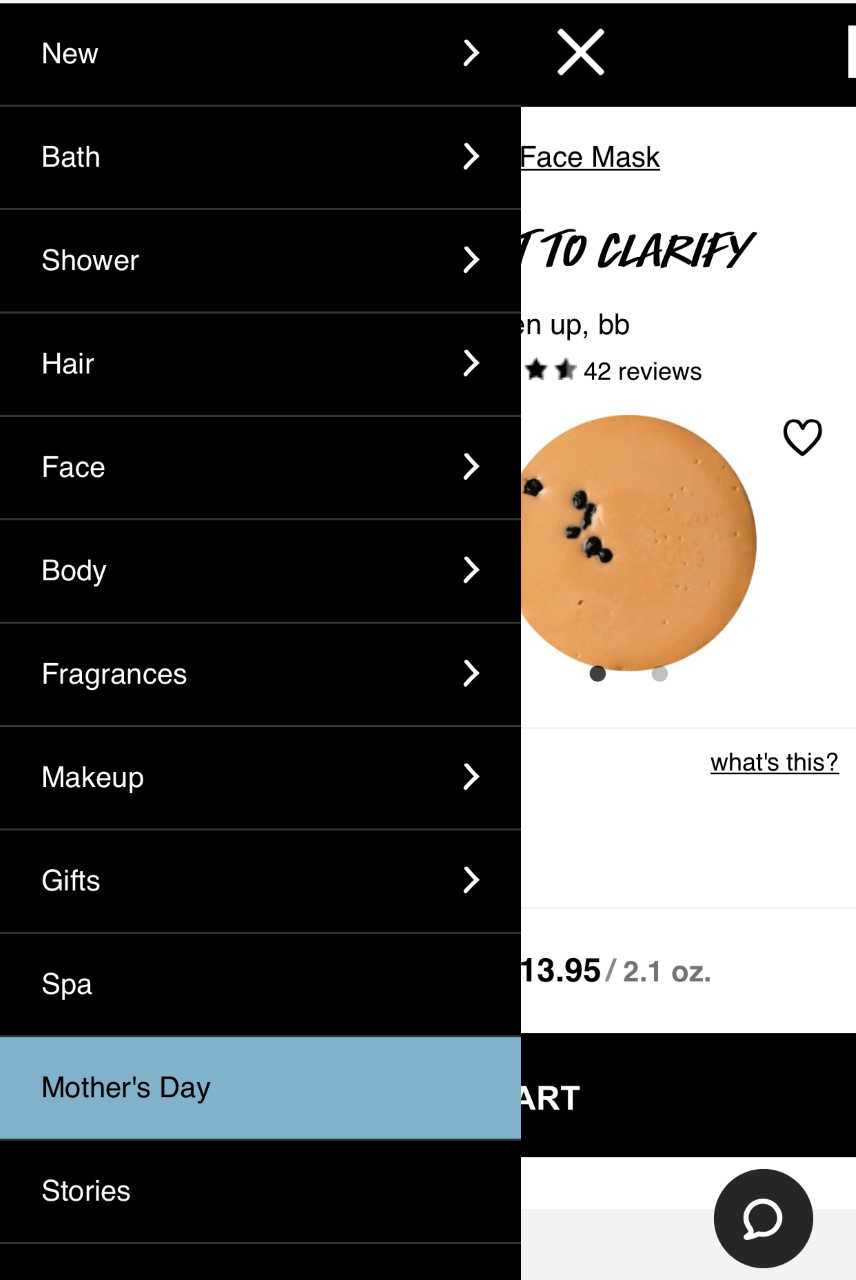
とてもカラフルで面白いだけでなく、Lush Cosmeticsブランドは、限られたカラーパレットと非常に機能的なユーザーインターフェイスでbコマース(ブランドのeコマース)サイトがどのように輝いているかを示す良い例です。 シンプルさと製品第一のレイアウトは、Lushの訪問者に前向きな顧客体験を保証します。 スライダーを使用して、くすみや静的なモバイルeコマースWebサイトの型から抜け出すことは、すでに見られているパターンです。 そして、パターンは今のところ機能します。 しかし、Lushは、製品ページ全体にGIFヒーロー画像とビデオを掲載し、現在プッシュしている製品をホームページで紹介することで、デザインゲームを強化しました。
Lushには、自然な色と香りでユーザーを魅了するさまざまな製品があります。そのため、このようなカラフルなブランドが白黒の配色を選択する方法は興味深いものです。顧客は着陸時に色の海に溺れることさえ期待します。ウェブサイトで。 モノクロのテーマで商品がはっきりと飛び出し注目を集めているので、面白いと言っても正義ではありません。
Webデザインのインスピレーションとビジネス成長のヒントを受信トレイに直接送信します。 DesignRushの毎日の投与量にサインアップしてください!
Lushは、通常のオリジナルパッケージで製品を紹介する代わりに、実際の製品、人形、または主な材料だけを紹介することで、また別のことを行います。 Lushは、ミニマルで並外れたデザインがユーザーを直感的に買い物に導き、ブランドについてもっと学ぶ良い例です。

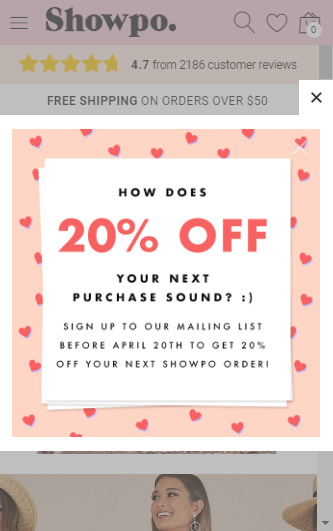
7.ショーポ
Showpo(またはShow Pony)は、女性のファッションベースで、10代、学生、お祭りに行く人を対象としたモバイルeコマースサイトです。 ユーザーインターフェイスは非常に典型的ですが機能的で、上部にいくつかの製品カテゴリと目立つ検索バーがあります。 なぜこの選択にそれを選んだのですか? モダンでヒップですが、主にウェブサイトのデザインが製品のデザインと完全に一致しているためです。配色、色合い、折り目の上の展示製品、額縁でさえ、少し混沌とした、しかし賢明な方法でアウトラインを補完します。
ネガティブスペースは存在しますが、デザインスタイルを支配していません。 ボタンは非常に大きく、簡単にタップできるため、ユーザーエクスペリエンスが明確に考慮されています。 Showpoは、通常のeコマースモバイルサイトとは異なり、一見しただけではそれほど多くの製品を紹介していません。 彼らはむしろ、トレンド設定と教育を目的とした大きなヒーロー画像で訪問者を魅了します。
女性はインスピレーションやルックブックを求めてShowpoにやって来て、現在市場で注目されているものを見つけます。デザインはそれを合理化し、売り上げのヒントとともに消費者を発見の旅へと導きます。 製品ページのフィルターはもっと詳細だったかもしれませんが、Showpoは簡単な製品選択でそれを補います。
商品ページのレイアウトは均等なグリッドで表示されますが、少し長引くと、商品の画像が自然に変化します。 サイズを選択するとすぐにショッピングカートに商品が追加されるので、タップするだけで商品の選択やサイズの修正が簡単にできます。 慣れない訪問者は、サイズを押すと製品の詳細や写真が開くと思うので、これも少し卑劣です。 ショッピングカートからの削除はたくさんありますが、これがブランドの戦略かもしれません。 消費者がすでに車の中にあるアイテムを見た場合、おそらく彼らは購入を終了することを決定するでしょう。
ウェブサイトのコピーは最小限に抑えられ、消費者が製品についてもっと知りたい場合は、テキストがアコーディオンボタンとカテゴリの背後に効率的に隠されるため、ウェブサイトは常に製品指向であり、ヒーロー画像を宣伝します。

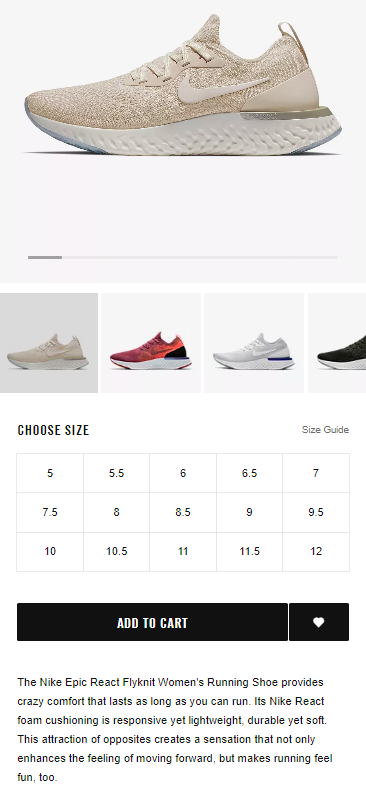
8.ナイキ
NikeのWebサイトにアクセスすると、最初にダウンロードできるeコマースアプリの広告に気付くでしょう。これにより、ユーザーはモバイルデバイスを使用しながらブランドに積極的に関与するようになります。 ブランドの提供に従うと、より多くの製品を購入できます。最初に説明したように、購入を追跡し、アプリデータを使用してターゲットオーディエンスプロファイルを作成する方が簡単です。
アプリの広告を無視すると、ブランディングへのミニマルなアプローチが一目ではっきりとわかります。 右側には、ロゴ、検索バー、ショッピングカート、メインメニューだけがあります。 ウェブサイトのデザインを靴のデザインやロゴの使用法に合わせて、ナイキの名前すらどこにもありません。
ナイキのモバイルeコマースサイトは、製品の多様性が非常に大きい場合に必要となる複雑な製品フィルターの優れた例です。 ウェブサイトのコピーがないため、ユーザーは製品を閲覧し、アイコン、ボタン、形状を通じて製品についてすべて学ぶことができます。 製品に関する情報を収集するためにさらに作業する必要がありますが、それでもこの旅は非常に直感的で快適であり、まったくイライラすることはありません。 スクロールする画像は、ドットではなく線ですっきりと表現されます。
白とオフホワイトのネガティブスペースをたっぷり使ったナイキのミニマルなデザイン、大胆で簡潔な書体、形やバッジで提示された情報は、ユーザーを魅了し、エンゲージメントを高め、現場で過ごす時間を増やしますが、その時間の質も高めます。 このタイプのアプローチを選択することにより、ナイキは消費者が製品を欲しがっている人に見せられる、表面のすぐ下にある不必要な詳細で退屈することなく製品に恋をすることを可能にします。 読むよりも閲覧に費やす時間が長いということは、消費者ごとにより多くの製品を紹介することを意味します。

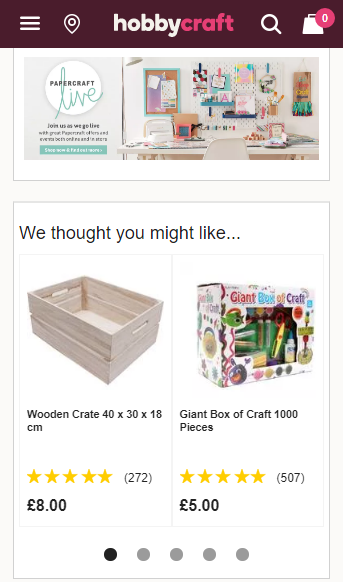
9.ホビークラフト
Hobbycraftは、アート、クラフト、サプライに特化したモバイルeコマースサイトです。 多数のカテゴリとさらに多くの製品を備えたこのような緊密に織り込まれたニッチでは、直感的なユーザーインターフェイスとモバイルWebサイトのデザインが絶対に必要です。 これらのカテゴリーを理解できない、自明の全体をバンドルすることは、それ自体が技術です。
Hobbycraftの文房具の構成は、細い線のカラフルなアイコンで表され、Hobbycraftの太くて太字のロゴとは対照的に、同じように明るい書体でサポートされています。 カラーパレットもおもしろく、茶色、ピンク、緑の色合いで遊んでいます。 製品検索バーへの予測テキスト入力は十分に最適化されており、クリックできる関連テキストの結果が表示されますが、Hobbycraftは検索プロセスを使用して、eコマースモバイルの革新である[トップ結果]セクションに関連製品を写真で紹介します。分野。
ワンクリックで商品をショッピングカートに追加するだけで、時間を節約し、最終的なチェックアウトプロセスを簡単に行うことができます。 ウェブサイトのコピーがないのは当然のことです。なぜなら、人々は自分が購入したものを購入できるからです。特定の製品についてもっと知りたい場合は、詳細ビューを右からスライドさせます。 Hobbycraftには、製品をさらに宣伝するソーシャルメディアやブログなどのリソースもあります。
2列のグリッドレイアウトにより、すべての製品が大きな画像で表示されます。特に、Hobbycratの製品の性質上、ピースが非常に小さいためです。 大きな緑色のボタンは、買い物かごに商品を追加するという買い物客の決定を補強します。 HobbyCraftは、ボタンスペースを無駄にする代わりに、単語の代わりにショッピングカートの視覚的な記号を使用します。 顧客を製品リストのはるか下まで閲覧している場合は、いつでもトップに戻るボタンを使用できます。これは、優れた機能の付加価値です。
目立つ検索バーとショッピングカートアイテムを備えた固定ヘッダーにより、顧客はブラウジングを絞り込み、いつでも必要なものを入力できるようになります。

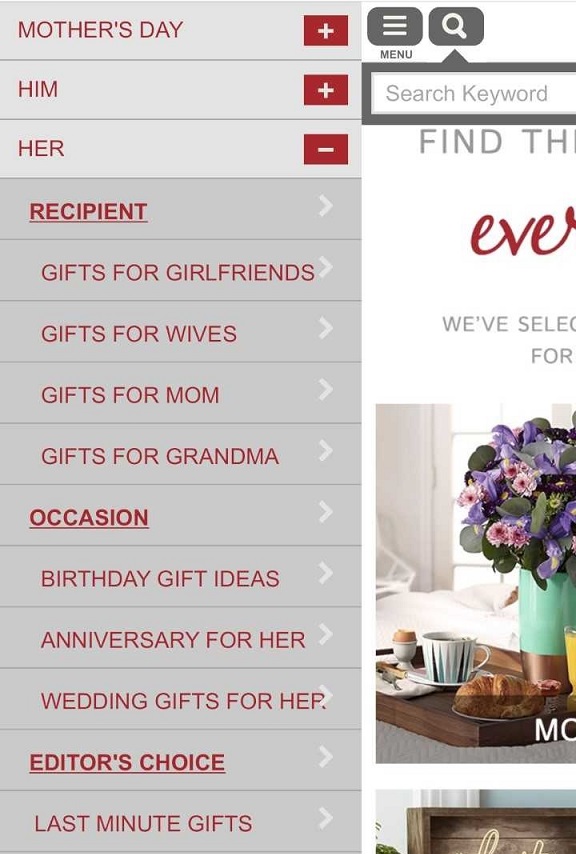
10. Gifts.com
Gifts.comは、さまざまな検索方法と製品分類を巧みに採用したモバイルeコマースサイトです。 レイアウトはすっきりしていて、白いネガティブスペースがカラフルな製品写真で壊れています。 配色は濃い赤に基づいています。これは、愛のような強い感情に関連する素晴らしい色です。これは、まさにギフトショッピングのウェブサイトに必要なものです。
ロゴ書体は筆記体で、ギフトカードのような手書き感があります。 メインメニューの製品は、アコーディオンの形でナビゲーションバーの第2レベルにさらに分類されます。 検索バーは上部から簡単にアクセスでき、Hobbycraftのヘッダーと同様に、Webサイトをスクロールしても固定されたままです。
製品を選択するとき、それをパーソナライズする前にバスケットに追加することはできません。ユーザーは時間がかかりますが、選択した製品が完璧なものになるようにさらに努力することで、ユーザーはそれを高く評価します。 パーソナライズを避けられないという事実は、ブランドとしてのGifts.comが販売だけでなく、製品体験と最終結果に関心を持っていることを顧客に伝えています。
モバイルEコマースWebサイトがビジネスの成長にとって重要である理由
全体として、機能性とモバイルWebサイトの使いやすさは、eコマースWebサイトの設計を成功させるための鍵です。 簡単なナビゲーションと簡単なショッピングとチェックアウトに時間をかけて投資してください。
たとえば、ボタンを簡単にタップできるようにし、顧客が探しているものをすばやく効率的に見つけられるように十分なフィルターを追加し、チェックアウトプロセスを可能な限り簡素化します。 ユーザーインターフェイスとユーザーエクスペリエンスに細心の注意を払い、デザインをユーザー中心にします。 ブランドアイデンティティと全体的な外観に一致する興味深い配色を使用しますが、別のアプローチを取り、ユーザーの期待を超えることを恐れないでください。
モバイルアプリは予算があれば大きな投資ですが、強力で適切に設計されたモバイルeコマースウェブサイトは、顧客に美しい購入者の旅を提供し、ビジネスに優れたコンバージョンとROIを提供します。
より多くのビジネス成長のヒントが必要ですか? ニュースレターにサインアップしてください!
