チュートリアル:GIFをメールに適切に組み込む方法
公開: 2016-12-01記事上で
アニメーションと動きのあるメールが受信トレイに頻繁に表示されることに気づきましたか? 我々は持っています。 電子メールのマーケティング担当者またはデザイナーとして、電子メールを介したコンバージョンを増やすためにそれらを使用しようとしたことさえあるかもしれません。 しかし、マーケターが電子メールデザインのベストプラクティスを使用してアニメーションGIFを電子メールに常に組み込んでいるとは限らないことにも気づきました。
エキサイティングなのは、アニメーションGIFは実際には電子メールで非常に使いやすいことです。他の画像ファイルと同じように扱うことができ、ほとんどの電子メールクライアントで十分にサポートされています。 しかし、電子メールの多くのGIFには、大きな問題があります。アンテイラーからのこの電子メールのように、電子メールの召喚状がGIF内にあることがよくあります。

その「GO」の召喚ボタンは実際にはボタンではなく、画像全体の一部です。 「ボタン」の上または下または周囲の任意の場所をクリックすると、まったく同じように機能します。アニメーションGIF全体がリンクされているため、 Ann TaylorWebサイトのランディングページに移動します。 これにより、読者はほとんどどこでもタップまたはクリックして詳細情報を簡単に入手できます(できれば購入することもできます)。 しかし、それも問題になる可能性があります。 アニメーションGIFが何らかの理由でレンダリングされない場合、電子メールは完全に機能を失います。 これは次の場合に発生する可能性があります…
- リーダーのモバイルデバイスに画像サイズの歪みがあります
- 読者の電子メールクライアントで画像の表示がオフになっている
- GIFは広告ブロックソフトウェアでブロックされます
- GIFは大きなファイルであり、リーダーはそれが読み込まれるのを待ちません
さらに、アニメーションが機能しないため、Outlookユーザーには静止画像が表示される可能性があります。 これらの理由やその他の理由(画像のみの電子メールのすべての落とし穴を確認してください)から、 HTMLを最適化し、画像だけに依存しない電子メール設計アプローチを採用することを常にお勧めします。 召喚状が常に表示されるようにしながら、メールですばらしいアニメーションGIFを使用する方法を知りたいですか? 読む。
今日のワークショップ
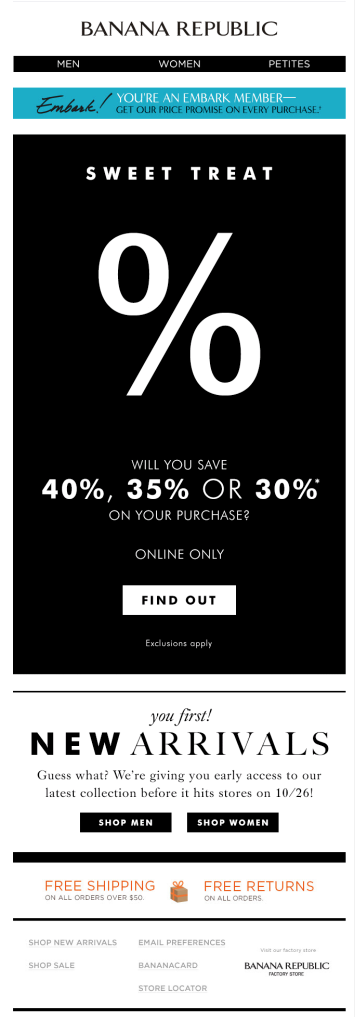
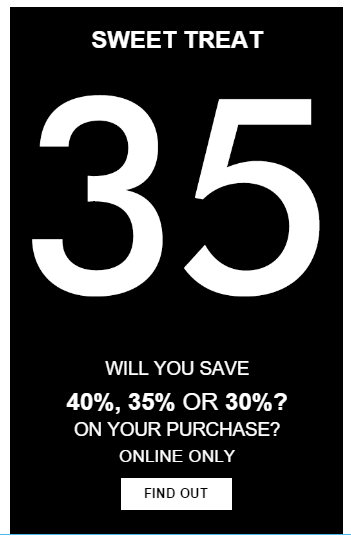
今日は、バナナリパブリックからの次の電子メールを再作成し、電子メールでのアニメーションGIFの使用を最適化して、コンテンツが確実に表示されるようにする方法を示します。
これが私たちのビデオチュートリアルの要約です:
そして、参考のために、ここにバナナリパブリックからの完全な電子メールがあります:

バナナリパブリックの電子メールでは、上記のアンテイラーの電子メールと同様に、召喚状を含む重要なメッセージが1つの画像ブロックに含まれています。 電子メールのほぼ全体(黒い部分全体)はアニメーションGIFです。

これは、画像表示がオフになっている場合、GIFがブロックされている場合、またはGIFが読み込まれない場合、メッセージ全体が失われることを意味します。
それを修正しましょう。
ステップ1:アニメーションGIFを分離する
このメールのアニメーションGIFは大きいです。 それは読者の受信トレイに表示されないので、場合でも、それは電子メールに行く未読で、その結果、すべての方法または全てでは読み込まれない場合があります。 これらの問題を回避するためのベストプラクティスは、アニメーションGIFをトリミングし、アニメーション化する必要のない画像の部分をトリミングすることです。 バナナリパブリックのメールでは、実際に移動する画像の中央部分(下のピンク色のボックス内)を分離し、残りをプレーンテキストとHTMLで再作成する必要があることを意味します。

すばやくトリミングするために、ezGIF.comを使用しました。 これが私たちの新しいアニメーションGIFです:

ステップ2:コンテンツブロックを使用してメールレイアウトを設定する
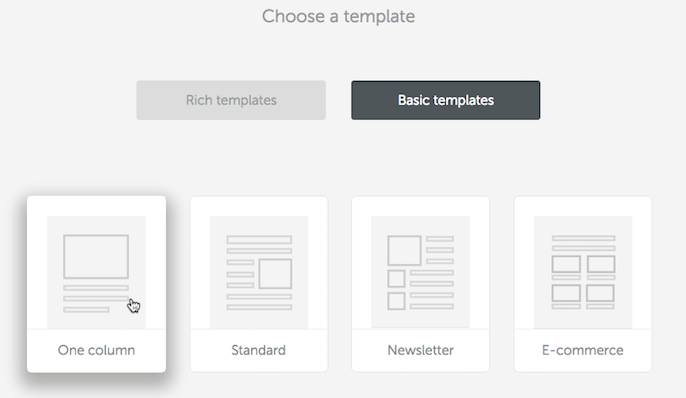
今日は、BEEメールエディタの基本的な1列のテンプレートから始めます。

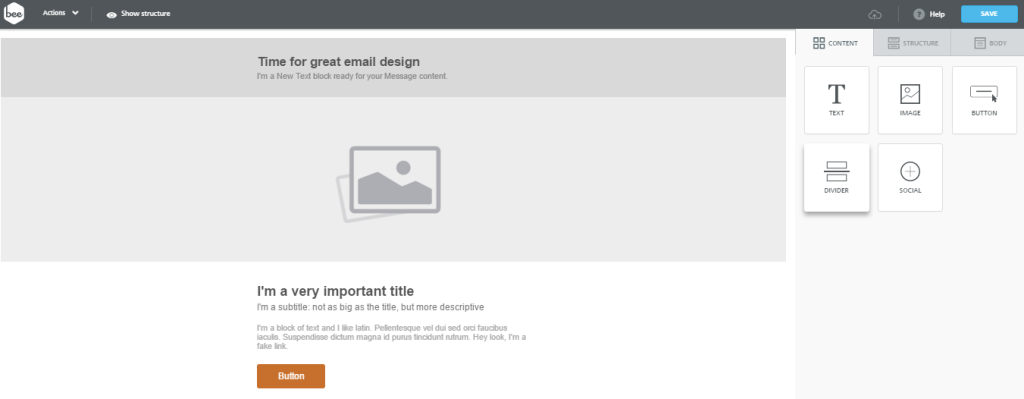
コンテンツブロックのデフォルトの構造は、必要なものと非常によく似ています。テキスト、画像、テキスト、アクションの呼び出しボタンの順になります。

必要なコンテンツブロックはすでにここにあるので、構造を変更する必要はありません。テキストを入力することから始め、すべてを中央揃えにしていきます。 上部の字幕プレースホルダーなど、不要なコンテンツブロックも削除します。


次に、通常の画像の場合と同じように、トリミングしたアニメーションGIFをドラッグして、画像のプレースホルダーにドロップします。

コンテンツが配置されたので、フォーマットを開始できます。
ステップ3:HTMLの背景色を使用する
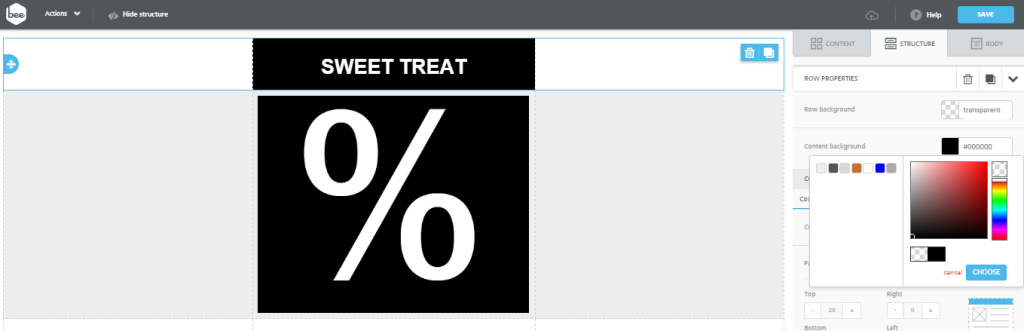
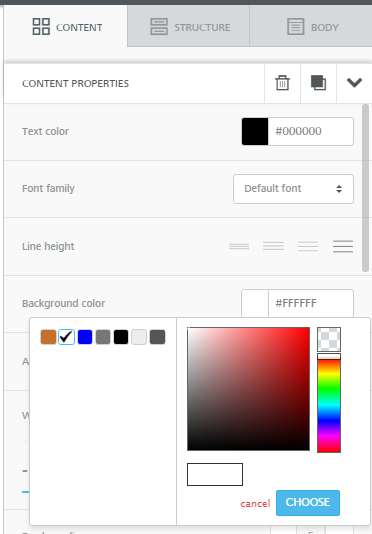
「SWEETTREAT」コンテンツブロックから始めて、フォントの色を白に設定し、サイズを36pxに増やします。 次に、バナナリパブリックの電子メールGIFのように、電子メールの本文の背景を黒にします。 これを行うには、右側の[行のプロパティ]メニューで背景色を調整するだけで、行の背景を透明にし、コンテンツの背景を黒にすることができます。

アニメーションGIFの背後の背景色を含め、次のすべてのコンテンツブロックに対して同じ行プロパティの調整を行います。

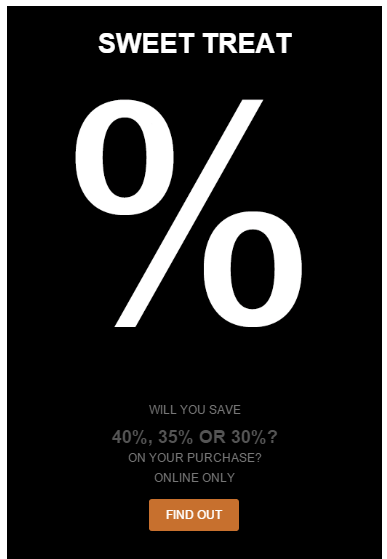
これで、1つのシームレスな色のブロックのように見えます。 最後に、残りのテキストをフォーマットします。

すべてを適切に配置し、CTAボタンを更新するために、最終的なパディング調整を行う必要がありますが、すでにメールはバナナリパブリックの画像とほぼ同じに見えますが、メールセーフフォントとHTMLの背景色を使用して行いました。 メールの見た目がどれほど洗練されているかは驚くべきことであり、GIFが表示されない場合にメッセージが失われるリスクを大幅に減らしました。 色とテキスト、そして重要なことに、行動を促すフレーズのボタンはすべて引き続き表示されます。
ステップ4:防弾の召喚ボタンを含める
ネタバレ注意:「FINDOUT」の召喚状ボタンが電子メールクライアントとデバイス間で機能することを確認するために、HTMLを1行コーディングしたり、何もする必要はありません。 BEEエディターでは、すべてのボタンが防弾になるように事前に構築されています。つまり、画像ベースではないため、常に表示され、応答性が高く、見栄えがよくなります。
必要なのは、右側の[コンテンツのプロパティ]メニューのスタイルを更新することだけです。 まず、ボタンの背景色を白にし、フォントの色を黒に変更します。

したがって、ボタンは次のようになります。

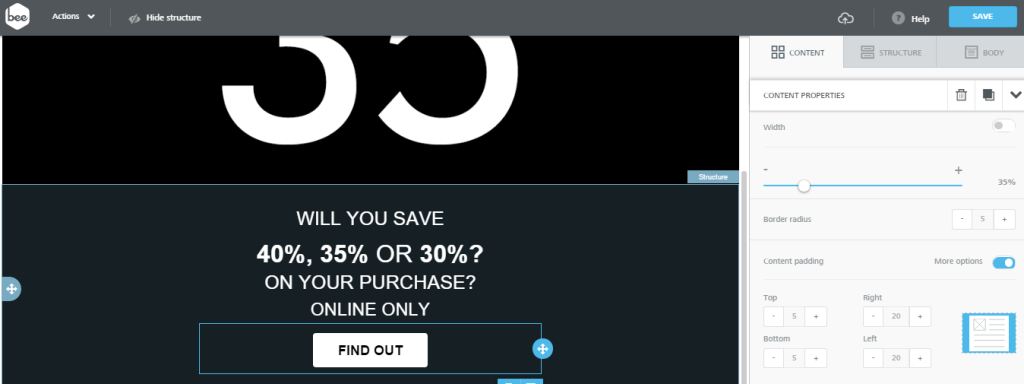
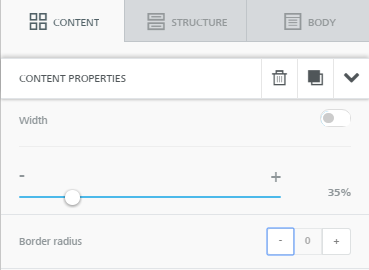
次に、テキストをフォーマットして、フォントサイズを大きくし、太字にします。 サイズを大きくすると、CTAが2行に表示されます。 ただし、[コンテンツのプロパティ]メニューに戻ると、幅を35%に増やすことができます。

バナナリパブリックのボタンの角が鋭いので、丸みを少なくしたいと思います。 ボタンの形状を変更するには、境界線の半径を0に減らします。

これが私たちのメールです! もうすぐ着きます。

ステップ5:最終研磨:間隔を調整する
下部のテキストとCTAボタンが近すぎます。 通気性を作成するために、各コンテンツ構造の上下のパディングを調整できます。
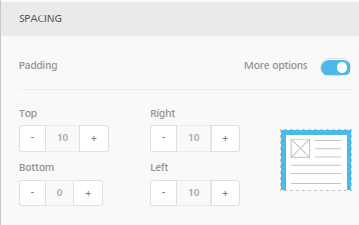
任意の構造(ボタン、テキスト、画像)をクリックし、[コンテンツのプロパティ]メニューに移動して、[間隔]の下の[パディング]セクションに[その他のオプション]が表示されていることを確認します。

ボタンの上下、および「オンラインのみ」のコンテンツブロックの上下のパディングを調整しました。
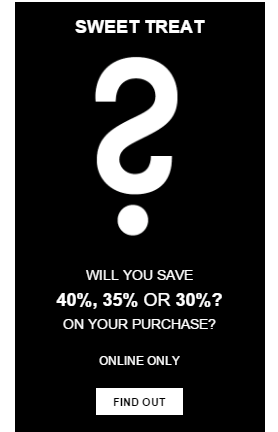
最終的なメールは次のとおりです。

そして私たちのモバイルプレビューでは、それは素晴らしく見えます:

バナナリパブリックのメールをほぼ正確に再現しました。洗練されたモダンなデザインとアニメーションGIFを使用していますが、HTMLの背景色と召喚ボタンの使用を最適化して、メールの表示と見栄えを保証しています。電子メールクライアントとデバイス間で。
電子メールでのgifの使用に関するこのワークショップを楽しんでいただけたでしょうか。 質問は? 以下のコメントでお知らせください。 そして、BEEメールエディタでぜひお試しください!
