アプリのUIデザインにおけるタイポグラフィに関する包括的なガイド
公開: 2019-08-03「テキストが大きすぎます。」
「言葉が離れすぎています。」
「言葉はイメージに合わない!!」
このようなコメントは、ユーザーエクスペリエンスがモバイルアプリデザイン業界の重要な要素として確立されて以来、継続的に受け継がれています。
タイポグラフィはどこにでもあります! 本からウェブサイト、携帯電話、ソーシャルメディアまで、どこにいてもどこを見てもかまいません。 タイポグラフィがどんなに小さく見えても、少しひねると全体的なデザインに違いが生じます。
ユーザーが1日の大部分をアプリケーションに費やし、情報を収集し、単語を操作する中で、慎重に作成されたUIタイポグラフィスタイルガイドの重要性が前面に出てきました。
方法を知りたいですか?
アプリの放棄を減らし、アプリの収益を増やす上で重要な役割を果たす力を保持する概念であるタイポグラフィについて説明します。
タイポグラフィの基本的な紹介
タイポグラフィは、簡単に言えば、書かれたテキスト、ポイントサイズ、行間隔、およびその他の要素を、快適で読みやすいユーザーエクスペリエンスを提供する方法で整理する技術です。 これは、デザイナーが人間の相互作用を耐久性のある視覚形式に変換できるようにする技術です。
さて、タイポグラフィとは何かについて話すときは、それが構成する要素に精通しているとよいでしょう。これについては、この記事の次のセクションで説明します。
7タイポグラフィ要素を知っている必要があります
1.書体
書体とは、同様の機能を共有する一連の記号、数字、文字、および文字を指します。 たとえば、Garamond、Helvetica、Baskervilleは書体です。
2.フォント
書体の同義語としてよく使用されるフォントは、基本的に特定のスタイル、サイズ、高さで設定される書体です。
3.線の長さ
あなたが精通しているべきもう一つのタイポグラフィデザインの原則は、線の長さです。 これは、左マージンと右マージンの間に配置されたテキストのブロックで覆われた領域を指します。
通常、特定の行の単語または文字の総数として計算されます。
4.行の間隔
先頭とも呼ばれる行間隔は、2つのベースライン間の距離、つまりテキストが存在する架空の線です。
5.カーニング
カーニングは、2つの特定の文字または文字の間の間隔として定義されます。 カーニングの主な目的は、文字間のバランスを実現することです。つまり、文字間の空白の外観を均等にすることです。
6.追跡
トラッキングは、 UIデザイナーがより良いエクスペリエンスを作成するために使用する、もう1つの活版印刷アプリの要素です。 これは、テキストの2つの個別のブロック間の間隔と呼ばれ、文字間隔とも呼ばれます。
7.階層
階層はサイズだけで構成されているわけではありませんが、活版印刷アプリの要素が相互に目立つことにも関係しています。 これは、異なる書体、対照的な色、空白、またはサイズを利用することで実現できます。
ユーザーインターフェイスの設計で考慮すべき定義とタイポグラフィの要素がわかったので、このUI設計方法に焦点を当てる必要がある理由を調べるのは良いことです。
それでは、 UIデザインでタイポグラフィに焦点を当てることの利点を見ていきましょう。
タイポグラフィを検討することが重要である理由
1.ムード/トーンを設定します
アプリのデザインでタイポグラフィが重要である最大の理由は、メッセージのトーンを設定するのに役立つからです。 わかりやすくシンプルなタイポグラフィは、コンテンツを真剣に検討する必要があることを示していますが、革新的なタイポグラフィは、画面に楽しさと興奮を追加します。
2.より良い視覚体験を提供するのに役立ちます
アプリデザインのタイポグラフィは、モバイルアプリの外観も向上させます。 賢明に選択された場合、それはポジティブな雰囲気を吹き込み、ターゲットオーディエンスに楽しい体験を提供するのに役立ちます。 一方、間違ったタイポグラフィはユーザーエクスペリエンスを台無しにし、すぐにプラットフォームを終了するように強制します。
したがって、タイポグラフィをモバイルアプリの設計プロセスの重要な要素と見なすことは有益です。
3.読みやすさを向上させます
タイポグラフィに焦点を当てることがモバイルアプリのUIデザインを強化するための実証済みのヒントの1つであるもう一つの理由は、コンテンツを読むプロセスを容易にすることです。 これにより、ユーザーはアプリで言及したすべての詳細を理解し、より良い接続を構築することができます。
4.それはプロ意識を示しています
タイポグラフィは、モバイルアプリのUIデザインにもプロ意識を加えます。 ブランドビジョン、顧客行動、市場基準に合ったモバイルアプリのタイポグラフィを選択すると、オーディエンスにポジティブな印象を与えます。 それは彼らがあなたのブランドを信頼することを奨励し、したがって、規定された時間と労力で期待される目標を達成することであなたをサポートします。
5.それは販売転換を後押しします
UIデザインにおけるタイポグラフィの多くの利点の1つは、ユーザーがアプリケーションにより多くの時間を費やし、コンテキストをより効果的に理解できるようになることです。 これにより、希望するアクションを実行するように動機付ける可能性が高まり、最終的には売上が増加します。
6.ブランド認知度を高めます
モバイルアプリに特定のタイポグラフィのセットを使用し、コンテンツ全体で同じパターンを使用すると、ユーザーはそれをブランドに関連付け始めます。 彼らはあなたが使ったタイポグラフィを通してあなたの仕事を思い出し始めます。
これに注意を払うと、次のUIデザインでタイポグラフィを使用する方法を知りたいと思うでしょう。
評判の高いモバイルアプリケーションUIUXデザインエージェンシーと開発サービスプロバイダーを雇うことは良い考えですが、インスピレーションを得るために人気のあるアプリに関する情報を持つことは本当に重要です。
それでは、モバイルデザインシステムのタイポグラフィを通じて、時間の経過とともにユーザーを驚かせてきたアプリのリストを見てみましょう。
インスピレーションを得る5つのモバイルアプリ
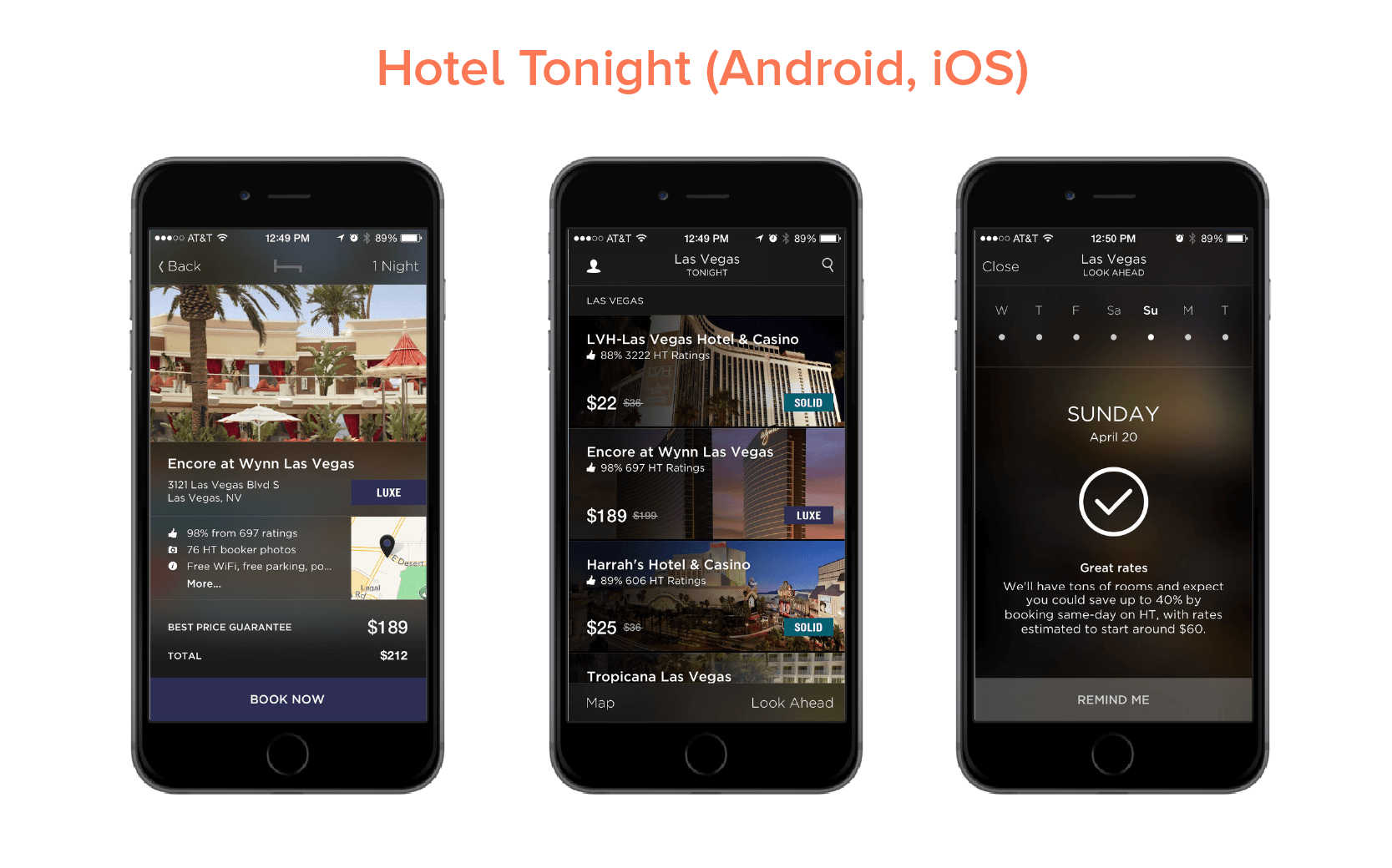
1.ホテルトゥナイト

Hotel Tonightは、両方のプラットフォームで異なるフォントとスタイルを使用しています。 ブランドはAndroidアプリケーションにさまざまな重みのGoogleのRobotoを実装しましたが、iOSプラットフォームにはGothanを使用しました。
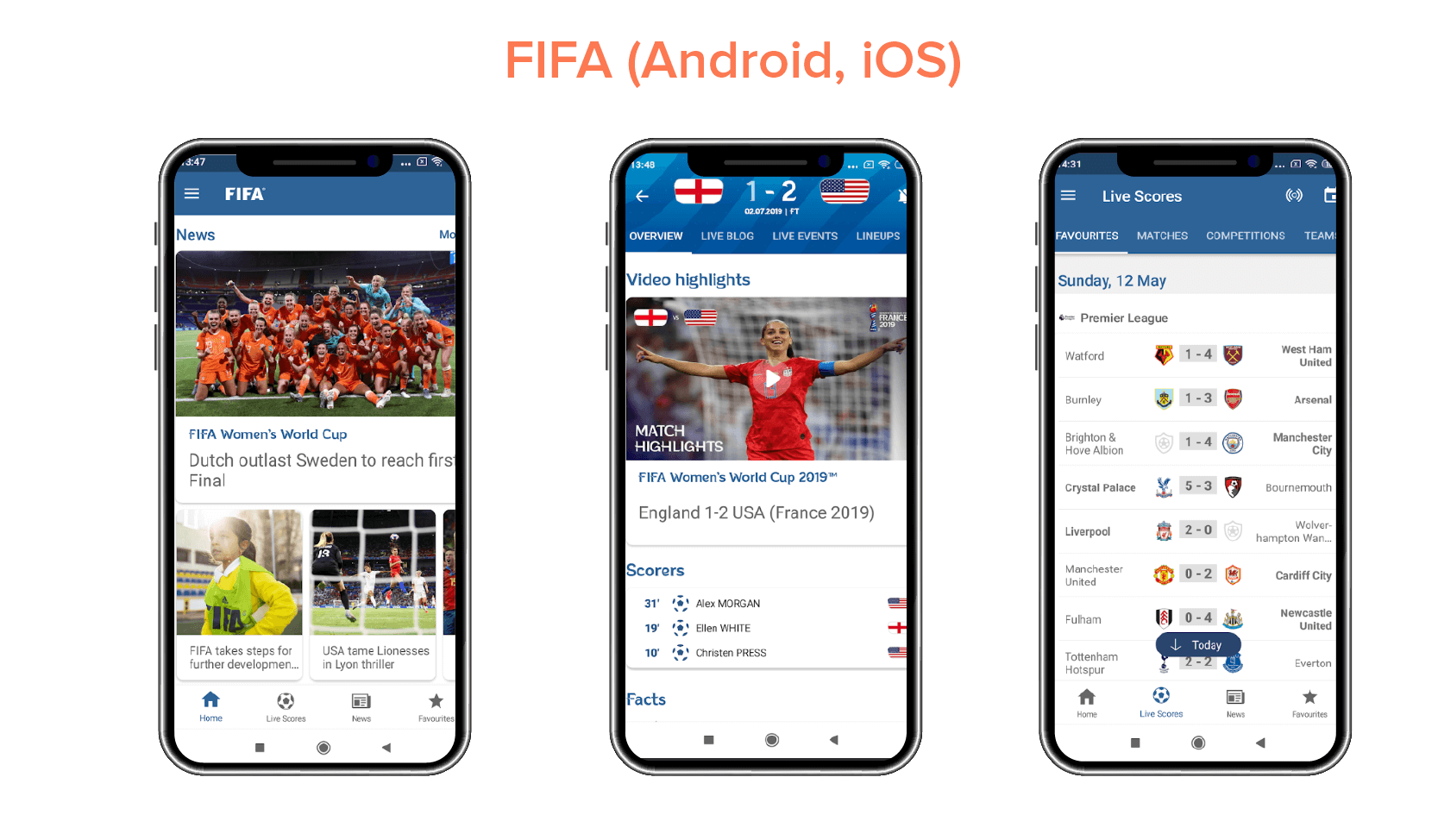
2.FIFA

FIFAモバイルアプリケーションは、UIデザインのタイポグラフィにMisoを使用していますが、特定のコンテンツ要素をより強調するためにフォントのサイズと太さが異なります。
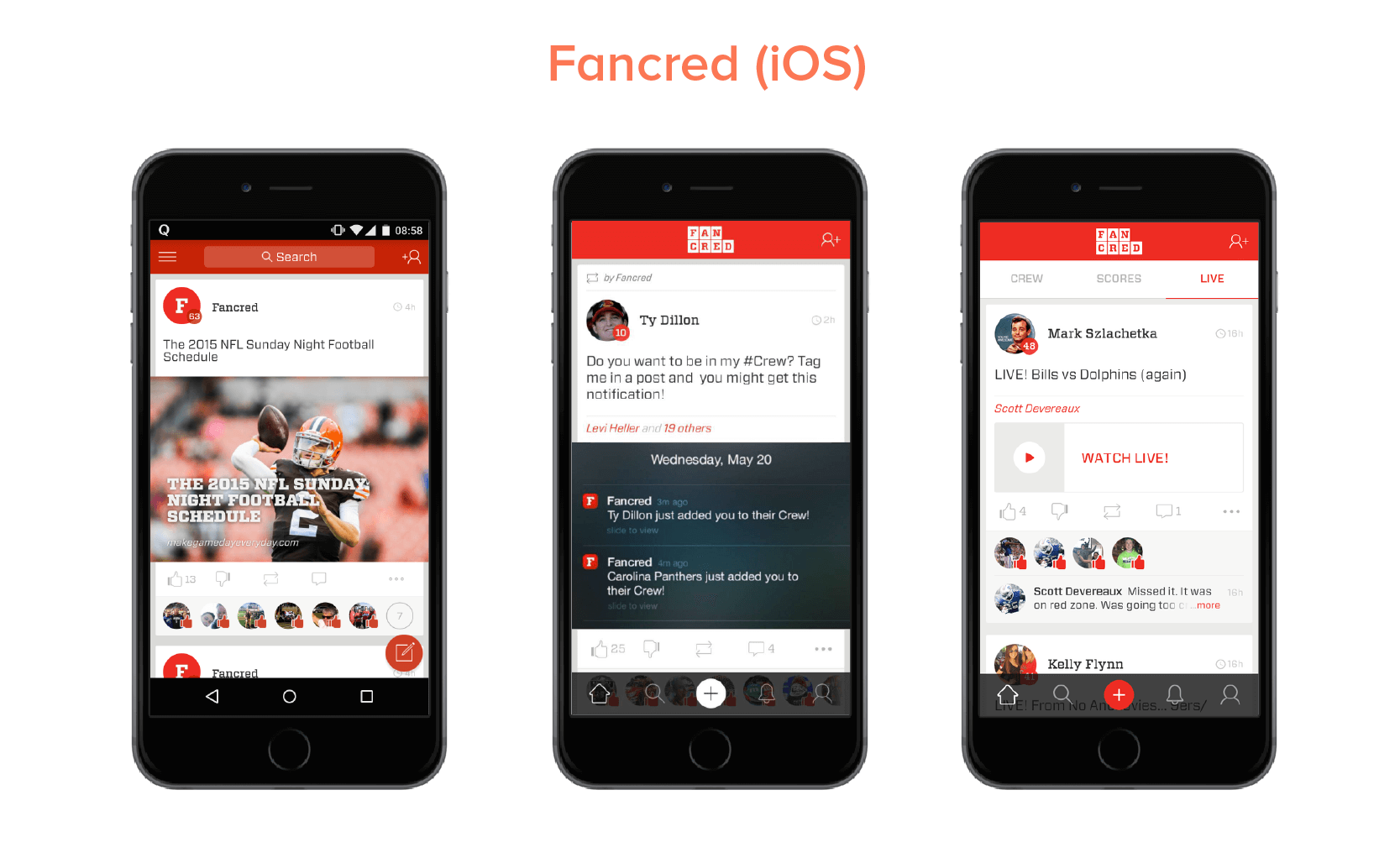
3.ファンクレッド

Fancredは、アプリのUIデザインでタイポグラフィのさまざまな要素を使用することにも焦点を当てています。 さらに、写真にテキストを追加するというアイデアを試し、シームレスなユーザーエクスペリエンスを提供するためにUXレビューを行いました。
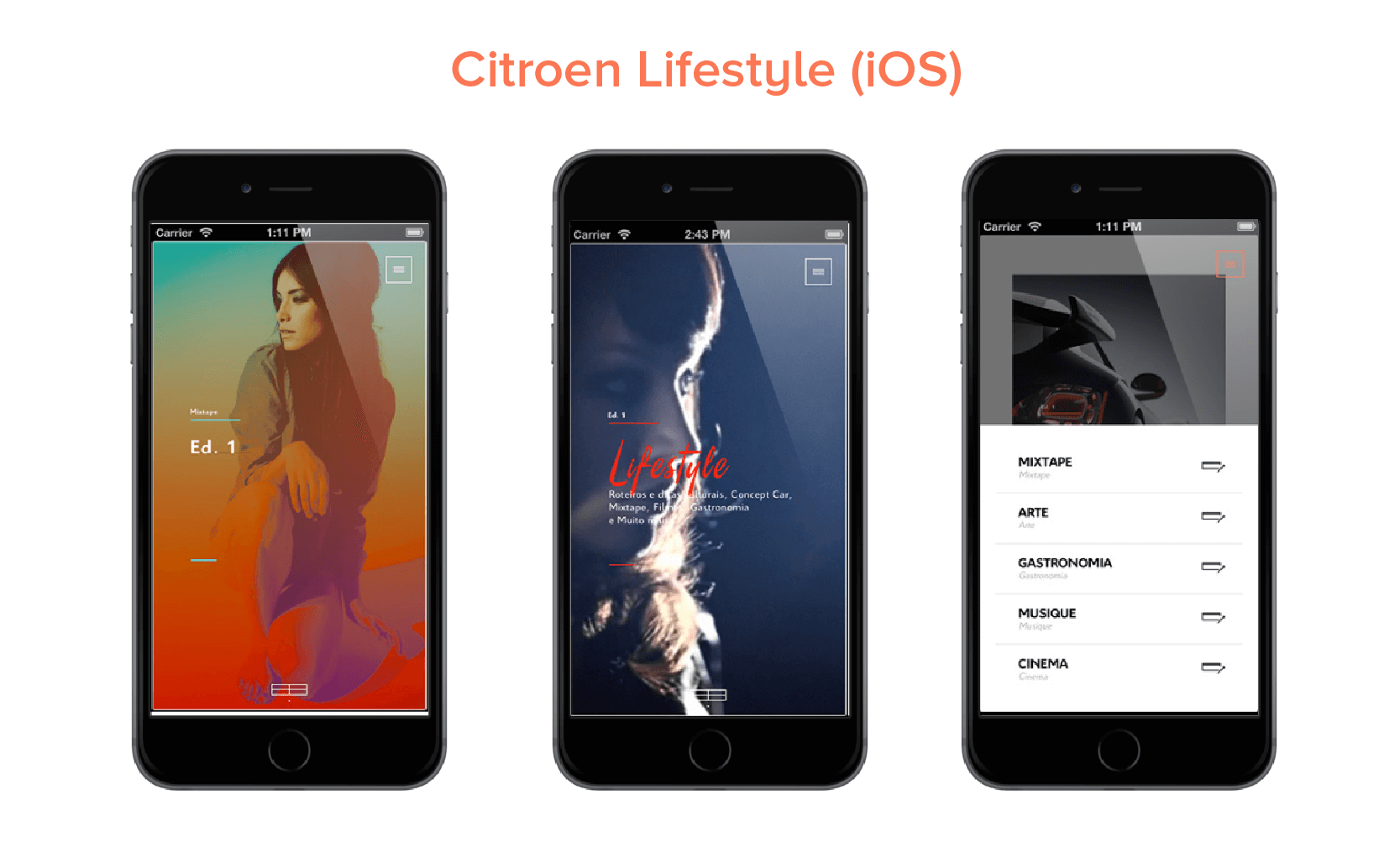
4.シトロエンのライフスタイル

Citroen Lifestyleは、フォントペアリング、テキストインピクチャー、およびアプリのデザインにタイポグラフィを実装するその他の方法を使用するというアイデアを取り入れた、もう1つの印象的なiOSアプリケーションです。
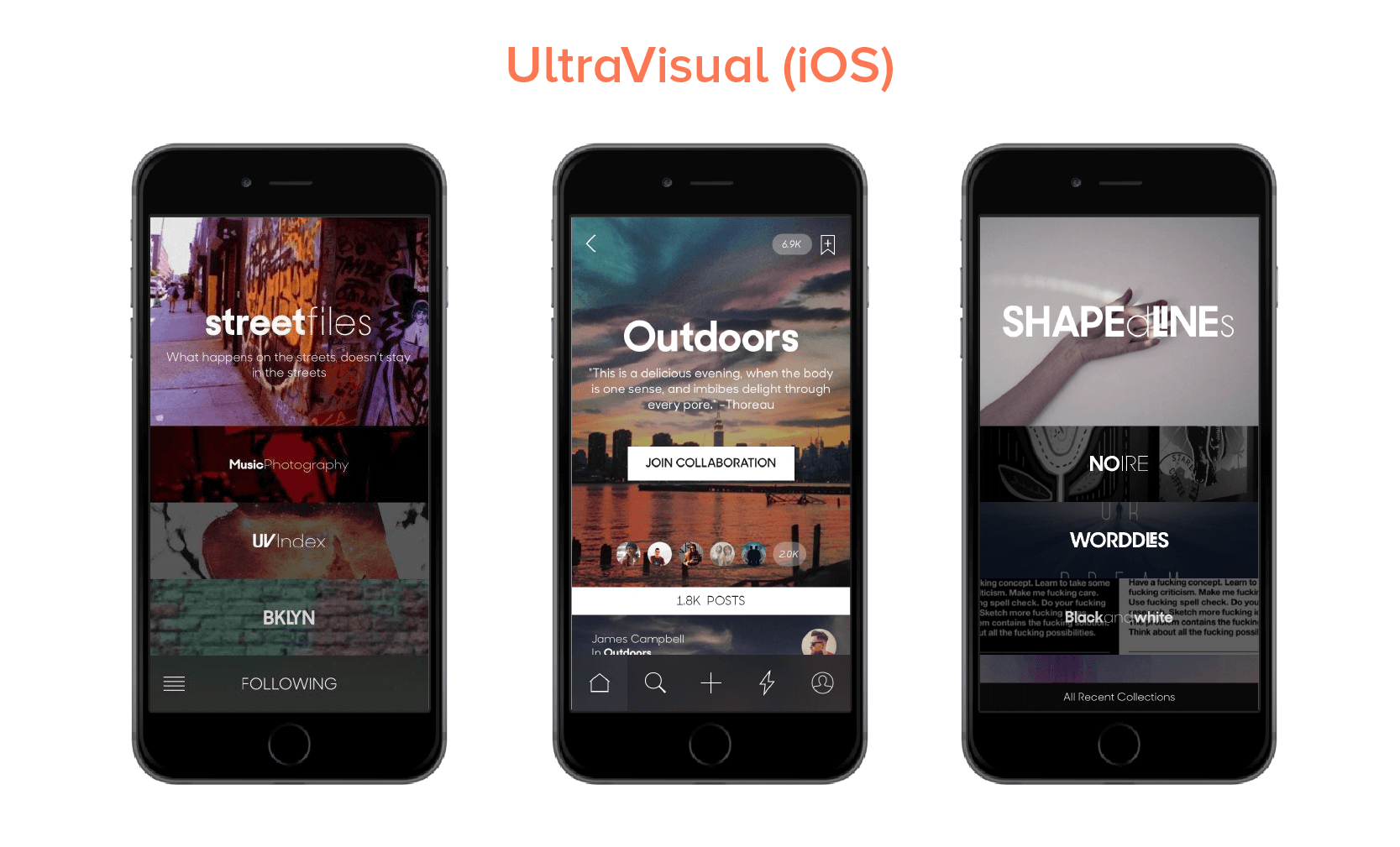
5. UltraVisual

ユーザーにインスピレーションを与えたもう1つのモバイルアプリのタイポグラフィはUltraVisualです。 このアプリケーションは、iOSバージョンで、さまざまなフォントを使用し、写真にコンテンツを追加して、最小限のスペースでより良い情報を提供しています。
ここで、タイポグラフィUIデザインの適切な実装を理解するために検討できるAndroidおよびiOSアプリケーションを確認したので、アプリのデザイン戦略を作成する際に従うべきUIタイポグラフィスタイルガイドを見てみましょう。

{ AndroidとiOSに関する記事をもっと読む:アプリのUIデザインの違い}
アプリの作成中に焦点を当てる8つのタイポグラフィの原則
1.メッセージを補完するムード
最高のモバイルデザインの専門家によると、すべての書体には独特の雰囲気があります。 派手でフレンドリーなものもあれば、シンプルでありながらプロフェッショナルなものもあります。 このようなシナリオでは、ブランドメッセージに合ったものを選ぶ必要があります。
したがって、より良いタイポグラフィを通じてモバイルUIデザインサービスを改善する方法を考えながら、この事実を見逃さないでください。
2.デザインコンテキストに従ってフォントのポイントサイズを選択します
小さすぎるフォントまたは大きすぎるフォントを選択すると、ユーザーが同じフローで読み続けることが難しくなります。 アプリのコンテンツの読みやすさに影響します。
このようなシナリオでは、モバイルアプリの設計者がアプリのUIデザインのタイポグラフィに適したフォントポイントサイズを選択することが重要です。
適切なフォントポイントサイズの選択について話すときは、一般的な経験則に時間と労力を費やすことが有益です。印刷プロジェクトの場合は本文テキストを10〜12ポイント、Webの場合は15〜20ピクセルに保ちます。
3.限られた数のフォントに固執する
同じページに追加するフォントが多すぎると、読みやすさが損なわれる可能性があります。 したがって、特定の数のフォント(通常、ルックアンドフィールに大幅な違いがないフォント)に制限することが重要です。
4.階層を構築します
UIデザインでタイポグラフィについて話すときに従うべき別のルールは、適切な階層を作成することです。 これにより、ナビゲーションが容易になり、すべての要素がより適切に整理され、情報を見つけるプロセスが簡素化されます。
さて、階層の作成に焦点を当てるとき、UIデザイナーが知っておくべき基本的なことは次のとおりです。
- 重要度によって情報に優先順位を付けるためにテキストサイズを採用する。
- コンテンツをスキャン可能にするために適切な間隔を追加します。
- 関連アイテムをまとめて配置します。
- コンテンツに見出し、小見出しなどを紹介します。
5.文法に焦点を当てる
スペルを間違えると流れが途切れ、聴衆が全体の意味を理解するのが難しくなる可能性があるため、文法の側面にも焦点を当てることが不可欠です。
6.間隔と配置を見落とさないでください
間隔と配置も、アプリのUIエクスペリエンス全体に大きな違いをもたらします。 アプリのコンテンツに適切な間隔と配置を導入すると、ユーザーは情報を把握して効果的に対応することがより簡単かつ迅速になります。
たとえば、中央揃えまたは位置合わせを使用する場合、ユーザーは継続的なコミュニケーションフローの維持に苦労する必要があります。 一方、左揃えのコンテンツの場合はそうではありません。
同様に、アプリコンテンツ内の文字がきつく抱きしめられているか、かなりの距離にある場合、ユーザーは同じペースで読み続けることができず、プラットフォームを終了することがよくあります。 ただし、すべての単語と文字の適切な間隔に注意を払うと、これは発生しません。
したがって、 UIデザインでタイポグラフィを使用する方法を検討するときは、これらのタイポグラフィデザインの原則に焦点を当てることを忘れないでください。
7.デザインブームの使用を防ぐ
あなたが焦点を当てるべきもう一つのことは、デザインの流行を採用することを防ぐことです。 これは、流行が市場で長く普及していないためです。 期間が短いため、後で他のタイポグラフィを使用してアプリのUIデザインを変更する必要がある場合があります。
したがって、そのようなデザインの流行を好まないでください。

8.観察して実践する
最後になりましたが、時間と労力を費やしてさまざまなタイポグラフィの練習を行い、成功率を評価してください。 これは、より良いユーザーエクスペリエンスの結果を受け取るのに役立ちます。
これらのタイポグラフィの原則は完璧なUIデザインプランの作成に役立ちますが、タイポグラフィのトレンドは重要なモバイルアプリのUIデザインのトレンドのひとつであるため、新旧を問わず、タイポグラフィのトレンドを監視することが非常に重要です。
したがって、同じ考えを考慮して、2021年以降に注意すべきトップタイポグラフィのトレンドに焦点を当ててこの記事を終了しましょう。
考慮すべきタイポグラフィのトレンド
1.手描きフォントが人気
従うべき最も重要なタイポグラフィの傾向は、手描きのフォント、つまり私たちの手書きに似たフォントを使用することです。
このようなフォントは、アプリのデザインに人間味を加え、ユーザーがより簡単に接続できるようにするため、EtsyやFiverrなどのブランドに非常に好まれています。
2.グリフは大きな勢いを増しています
デザイナーは、テキストフォントだけでなく、ユーザーエクスペリエンスを向上させるために、アプリのUIデザインで、さまざまな記号のセットや、仕切りやアイコンなどの英数字以外の文字にも注目しています。
3.フォントのペアリングはトレンディになります
注目すべきタイポグラフィのトレンドに対するもう1つの答えは、フォントのペアリングです。
名前が示すように、コンテンツに驚くべき要素を追加するために、特定のデザインで2つ以上の異なるフォントタイプの組み合わせを使用する方法です。
4.変数は新しいレスポンシブです
デザイナーが今年注目するもう1つのタイポグラフィUIデザインのトレンドは、可変フォントを導入することです。
静的な従来のフォントとは異なり、これらのフォントは、さまざまな滑らかでありながら非離散的な遷移でコンテンツを表示します。 これにより、コンテンツがより魅力的で魅力的なものになります。
5.バリアントサイズは完全に一致します
UIデザイナーは、今年と今後しばらくの間、対照的なフォントを試す予定です。 同じフォントをさまざまなサイズで使用して、「階層のような」印象を作成します。
モバイルアプリのタイポグラフィサイズにより、直接ユーザーはすべてに平等に注意を向けるのではなく、特定のテキストに集中できます。
6.写真は表現力豊かになります
時代の変化とともに、UIデザイナーは、視聴者に視覚的なストーリーテリング体験を提供するために別のルートを取っています。 写真にテキストやその他の要素を追加しています。 そしてこのようにして、最小限のスペースでより多くの情報を提供し、目に不快感を与えることもありません。
7.幾何学的書体が主導権を握る
最後になりましたが、今年は幾何学的な書体も市場をリードします。 直線と丸いフォームを使用して作成された書体は、コンテンツに未来的な雰囲気を追加し、スキャンと読み取りを容易にします。
特に科学、技術、工学の分野で、ブランディングやロゴのデザインを作成するプロセスで非常に使用されます。

UIデザインのタイポグラフィに関するよくある質問
1.良いタイポグラフィとは何ですか?
優れたタイポグラフィとは、デザインのトーンを補完し、目的のメッセージを広めるのに役立つタイポグラフィと定義されています。 どんなデザインにも適したタイポグラフィを選ぶことについて話すとき、利用できるオプションは複数ある可能性があります。
2.タイポグラフィの原則は何ですか?
モバイルアプリのタイポグラフィに関連するさまざまな原則がありますが、主なものは次のとおりです。
- メッセージのトーンを強調するタイポグラフィを選択してください。
- デザインの観点に応じて、フォントのポイントサイズを選択します。
- 階層を設定します。
- 間隔と配置に注意してください。
- 観察し、刺激を受け、実践します。
3.タイポグラフィはデザインの要素ですか?
はい、タイポグラフィはデザインの一部です。 この手法により、デザイナーは魅力的で知識豊富な方法でアプリコンテンツを提示できるため、ユーザーエクスペリエンスが向上します。
4.グラフィックデザインでタイポグラフィが重要なのはなぜですか?
タイポグラフィはグラフィックデザインにおいて重要です。理由は次のとおりです。-
- メッセージにトーン/ムードを設定し、
- 視覚体験を奨励し、
- プロ意識を示し、
- 読みやすさを向上させ、
- 売上の転換を促進し、
- ブランド認知度を高めます。
結論
混乱したり、どこから始めればよいかわからない場合は、調査を行って、他の人が何を作成しているかを確認してください。 ルールとガイドは良い助けになるので覚えておいてください。しかし、新しいトレンドに注意を払うことを忘れないでください。
タイポグラフィを使用している間、デザイナーは、ユーザーがテキスト要素がどのように機能するかを理解し、アクションを完了できるようにする必要があります。
タイポグラフィがどのように機能し、アプリを支援できるかについて詳しく知りたい場合は、 UIデザイン会社のUSAエキスパートにご相談ください。 疑問がある場合は、相談やアドバイスを受けてください。