2021年の10の素晴らしいタイポグラフィトレンド
公開: 2021-04-07著者について:Mark Gerkules、Web Designer @ Elementor
MarkはElementorのWebデザイナーです。 UI / UXに対する彼の愛情は別として、彼はサッカー、世界中を旅すること、そして優れたシュニッツェルを愛しています。
あなたのウェブサイトのタイポグラフィを選択することは重要な決定です。 サイトの全体的なスタイルに影響を与えるだけでなく、使いやすさにも影響を与える可能性があります。 非常に多くのフォントの選択、組み合わせ、およびレイアウトの可能性があるため、少し圧倒されるのは簡単です。
幸いなことに、最新のタイポグラフィのトレンドのいくつかを見ると、決定を下すのに役立ちます。 追加の利点として、いくつかの現代的なスタイルを組み込むことで、Webサイトが古く見えないようにすることができます。
この記事では、タイポグラフィの選択が非常に重要である理由について説明します。 次に、2021年の10のタイポグラフィトレンドを共有します。これらのトレンドをサイトに適用するためのヒントをいくつかまとめ、インスピレーションを得るための場所を共有します。 さあ行こう!
目次
- Webタイポグラフィの重要性
- 2021年のトップ10タイポグラフィトレンドのリスト
- 1.ブルータリストスタイルのタイポグラフィ
- 2.大きくて大胆な見出し
- 3.アウトラインフォント
- 4.壊れたタイポグラフィレイアウト
- 5.黒と白
- 6.テキストと画像をレイヤーまたはブレンドする
- 7.サイケデリックな色
- 8.ファットローフォント
- 9.グリッチテキスト
- 10.アニメーションタイポグラフィ
- Webデザインにタイポグラフィのトレンドを適用する方法
- 素晴らしいタイポグラフィのインスピレーションを見つける場所
Webタイポグラフィの重要性
簡単に言えば、Webタイポグラフィとは、Webサイトでテキストを配置する方法を指します。 フォントの選択やサイズから、作成したコンテンツのレイアウト方法まで、すべてが含まれます。 ただし、見た目は重要ですが、Webタイポグラフィは単なる美学以上のものです。
慎重に選択されたWebフォントは、サイトを際立たせ、全体的なブランディングの取り組みに貢献するのに役立ちます。 タイポグラフィは、ユーザーエクスペリエンス(UX)の場合にも役立ちます。読みにくい書体は、視聴者にとって大きな転換点になる可能性があるためです。
タイポグラフィは、サイトの成功の多くがそれに依存しているため、Webサイトを設計する際に考慮すべき最も重要な要素の1つです。 コンテンツからナビゲーション、フォームに至るまで、Webサイトのすべての部分にテキストが含まれている可能性があります。 タイポグラフィの選択が不十分だと、ユーザーに大きな摩擦が生じ、コンバージョンが失われる可能性があります。 たとえば、追加するフォントが多すぎると、混乱、フォーカスの喪失、ユーザーエクスペリエンスの低下を引き起こす可能性があります。 これを回避するには、2つのフォントを使用することをお勧めします。これは、Webサイトに最適な量です。
対照的に、タイポグラフィを他の現在のWebデザインのトレンドと組み合わせると、サイトを新鮮で関連性のあるものに保つのに役立ちます。 これは、サイトを最新の状態に保つために時間と労力を費やしていることを示す比較的簡単な方法です。
最高のWebタイポグラフィチュートリアルのリストをチェックして、これらのトレンドをWebサイトのデザインに実装する方法を学ぶことができます。
2021年のトップ10タイポグラフィトレンドのリスト
あなたのウェブサイトにとってタイポグラフィがどれほど重要であるかを説明したので、2021年の10の素晴らしいタイポグラフィのトレンドを見てみましょう。
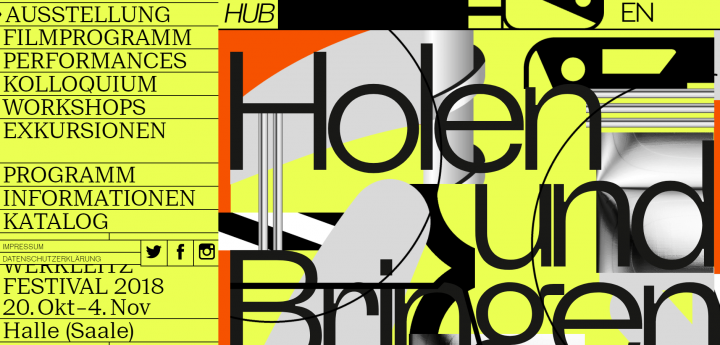
1.ブルータリストスタイルのタイポグラフィ
ブルータリズムは建築に登場したスタイルであり、通常、過酷で直線的で装飾的な要素がないことを特徴としています。 それはデジタルタイポグラフィで大きく、印象的なレタリングとして現れ、時には予期しない方法で配置されます。
今日のブルータリストのタイポグラフィは、以前よりも少しソフトになっています。 ただし、次の例に示すように、それでも魅力的で手ごわい空気を維持しています。

ブルータリストフォントは、より落ち着いた色で非常にうまく機能しますが、それは明るい黄色やピンクを使用して物事を揺るがすことができないという意味ではありません。 実際、私たちが注目する次のトレンドは、ブルータリストフォントを展開する絶好の機会である可能性があります。
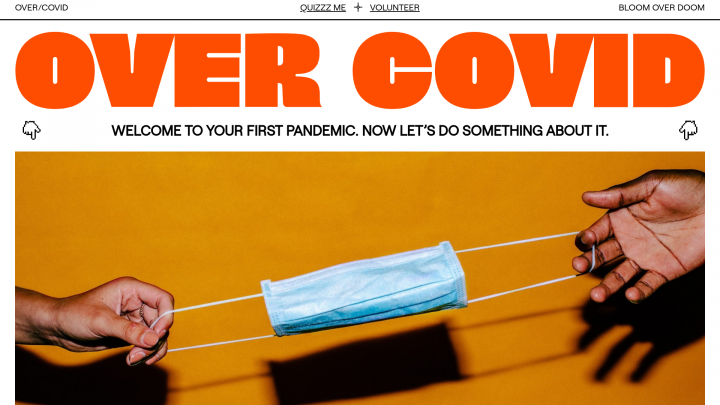
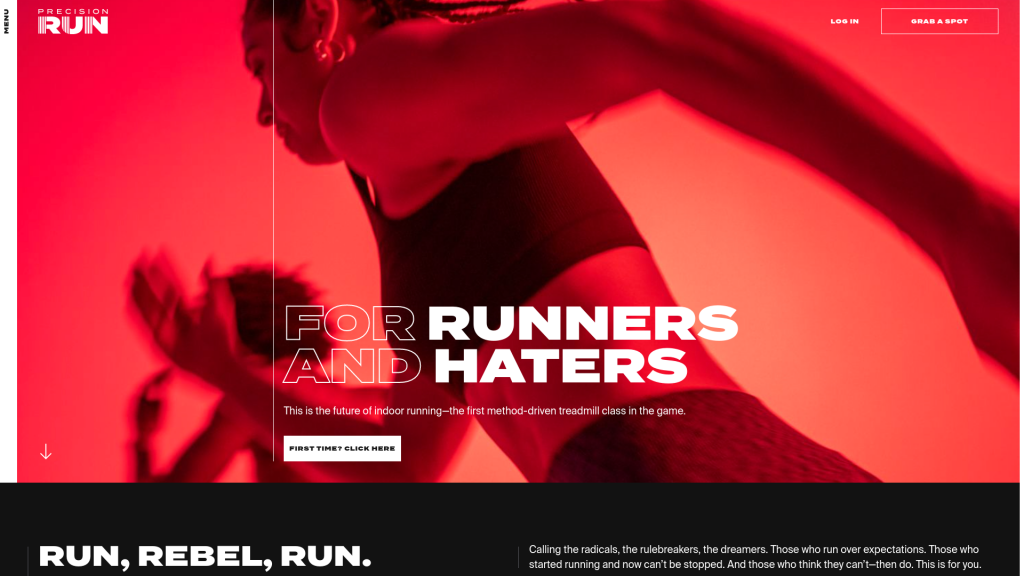
2.大きくて大胆な見出し
見出しを目立たせて人目を引くようにすると、メッセージを伝えるのに役立ちます。 今年は大胆な見出しが人気で、トレンドを維持しながら劇的な見出しを作成できます。
これの例は、OverCovidのWebサイトで強調表示されています。

ほとんどのWebユーザーは、深く読むのではなくコンテンツをざっと読むので、最も重要なメッセージを目立たせる必要があります。 視聴者の注意を引くために、無視できない見出しを作成してみてください。 太字の見出しに適したフォントには、FranklinGothicとBentonSansがあります。
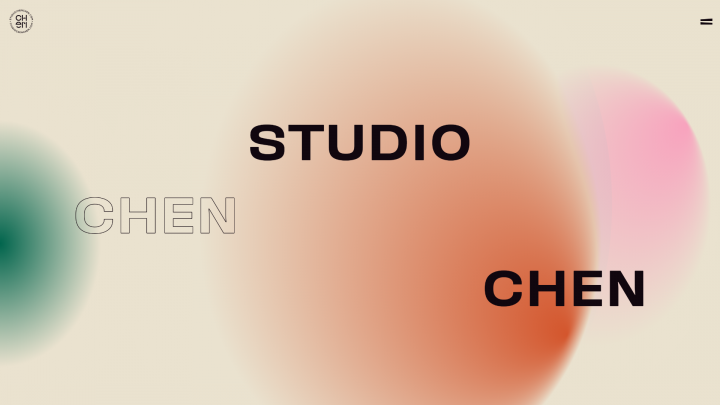
3.アウトラインフォント
アウトラインフォントは、ヒーローセクションに確実に追加できます。 それらを使用して、訪問者に強い第一印象を与えることができます。
これらのフォントは、単純な背景でうまく機能します。

読みやすさが問題になる可能性があるため、アウトラインフォントを使用する場合は、色のコントラストに特に注意することが重要です。 上記の例に示すように、輪郭を描かれたフォントと太字の塗りつぶされたテキストを組み合わせて、劇的なコントラストとインパクトを与えることができます。
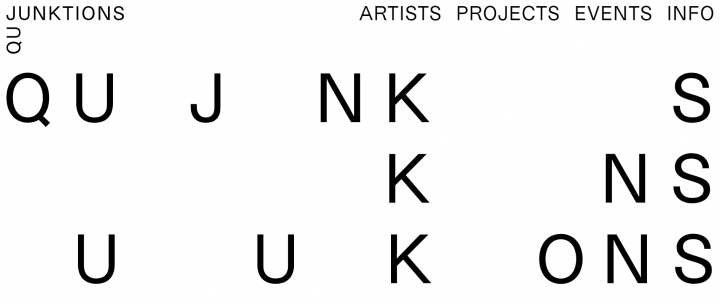
4.壊れたタイポグラフィレイアウト
壊れたタイポグラフィレイアウトは、予期しない方法で単語を組み合わせる可能性があります。 効果は耳障りなものになる可能性がありますが、正しく実行すると、読みやすさを犠牲にすることなく注目を集めることができます。

壊れたタイポグラフィは、目立たせたい見出しやその他のテキストに役立ちます。 選択した特定のフォントによっては、これらのフォントが読みにくい場合があることに注意してください。 したがって、重要な情報にそれらを使用することは避けたい場合があります。
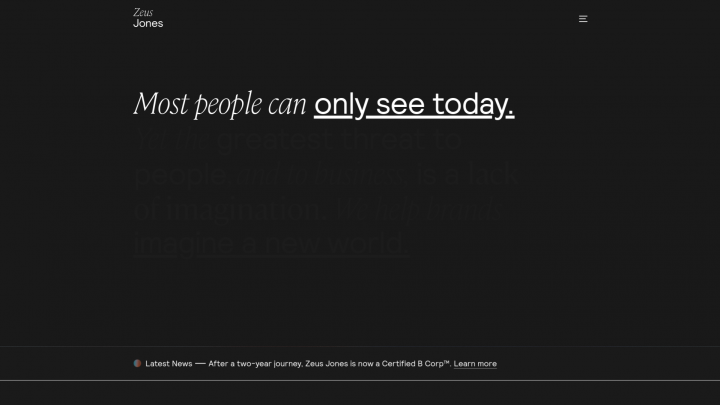
5.黒と白
ミニマリストのウェブデザインは、しばらくの間トレンドになっています。 したがって、2021年にクリーンでシンプルな白黒のタイポグラフィが登場するのは当然のことです。

シンプルさで知られていますが、ミニマリズムは退屈である必要はありません。 控えめな方法で白黒を組み合わせて、テキストとして使用するものと背景にするものを交互に試すことができます。 上記の例では、2つの非常に異なるフォントを使用して、エレガントでありながらエキサイティングな効果を生み出しています。
6.テキストと画像をレイヤーまたはブレンドする
画像やその他の要素の上にテキストを重ねると、コンテンツに別の意味の次元を追加できます。 この例では、色付きのフィルターが画像に適用され、読みやすさが向上しています。

複数のレイヤーを組み合わせることで、立体感を出すことができます。 さらに一歩進んで、テキストと画像を完全に組み合わせることができます。
ただし、効果によって重要な情報が不明瞭にならないようにすることが重要です。 単語が背景に溶け込まないように、テキストにさまざまな色を使用してみてください。
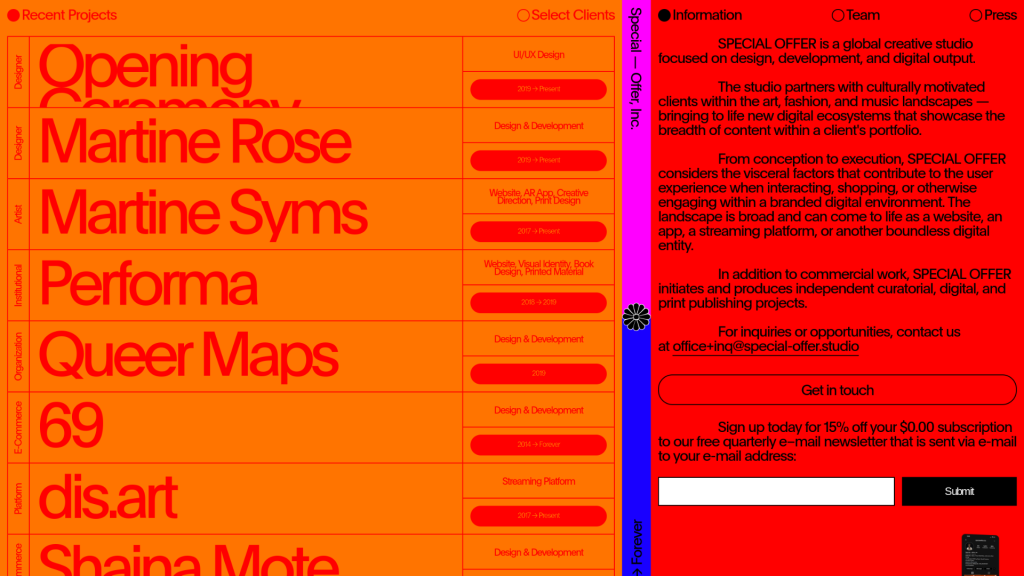
7.サイケデリックな色
この楽しいスローバックトレンドは、それが得るのと同じくらいカラフルです。 Special Offer、Inc。が行ったように、サイケデリックスの色で本当にクリエイティブになり、Webサイトに多くの興奮をもたらすことができます。

背景として虹絞り染め効果を追加することは、黒または白のテキストを引き立たせる活気のある方法です。 コントラストに注意する必要がありますが、テキスト自体に楽しいサイケデリックカラーを組み込むこともできます。
8.ファットローフォント
これらのフォントはエックスハイトが低いため、高さよりも少し幅が広くなる傾向があります。 これにより、分厚い文字が目立ちます。
Brandon Grotesqueは、このスタイルの人気のあるフォントです。

これらのフォントは、読みやすさを維持するのに役立つスペースが十分にある場合にうまく機能します。 文字と単語の間に十分なスペースを確保することをお勧めします。 このようなフォントは、ブログ投稿全体に最適な選択ではないかもしれませんが、見出しや短い引用符には適しています。
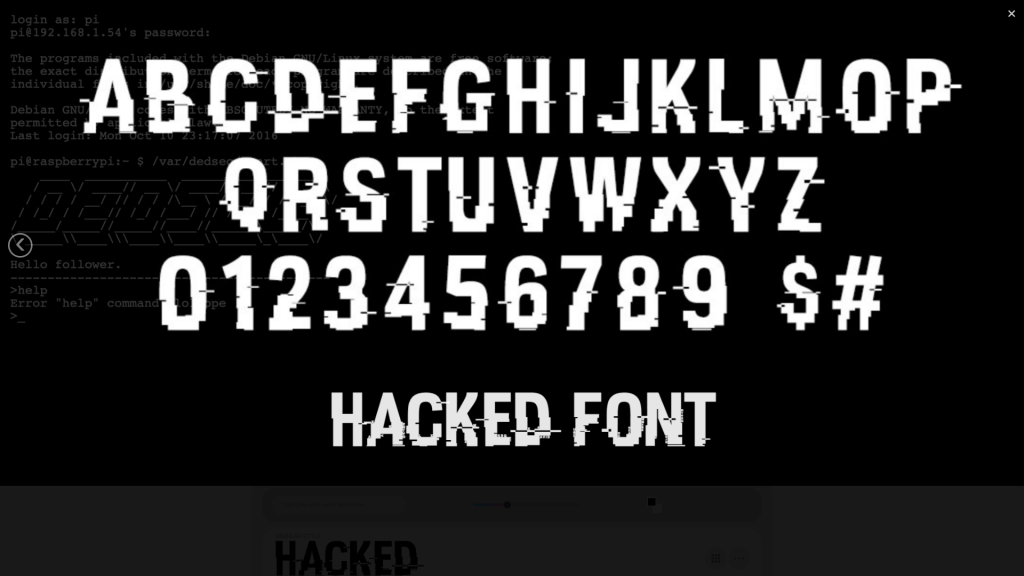
9.グリッチテキスト
グリッチなテキストは、エッジの効いた芸術的な要素をサイトに追加できます。 使用するのは難しいかもしれませんが、ヒーローセクションに多くのエネルギーと独自性をもたらすことができます。

このスタイルは設計上読みにくいため、使用を制限する必要があります。 グリッチなテキストを適度に含めることで、重要な情報を隠すことなく、視覚的に大きな影響を与えることができます。 一方、読みやすさをあまり気にしないのであれば、グリッチフォントはアニメーションと組み合わせるのに最適な候補です。
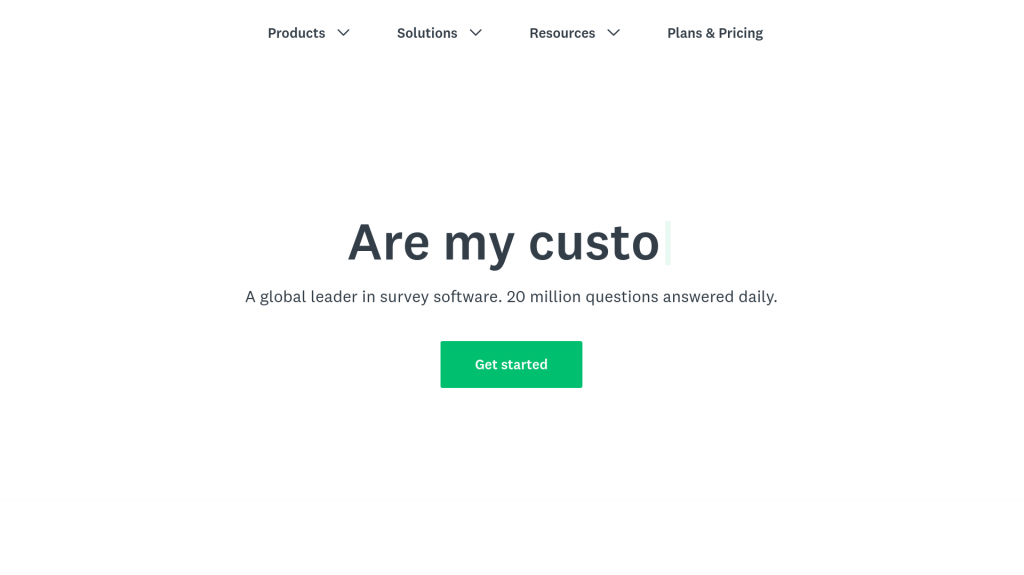
10.アニメーションタイポグラフィ
アニメーションタイポグラフィは、読者の注意を引き付けて保持するための優れたツールです。 SurveyMonkeyのホームページに示されているように、Webサイトにアニメーションを少し追加すると、コンテンツをより魅力的にすることができます。

アニメーションに関しては、ほぼ無限の可能性があります。 人気のあるオプションは次のとおりです。
- 画面上でテキストをスクロールします。
- 画面外からの空飛ぶ手紙。
- マウスをホバーすると重要な文字の形が変わります。
- 背景からのテキストのフェード。
テキストをアニメーション化する場合は、選択するフォントがシンプルで読みやすいものであることを確認してください。 また、アニメーションが機能しない場合でもユーザーがコンテンツにアクセスできるように、バックアップ計画を立てることもできます。
Webデザインにタイポグラフィのトレンドを適用する方法
構築しているサイトのタイポグラフィをデザインするときは、ブランドの声だけでなく、テキストを通じて何を伝えるかについて考えると役立ちます。 タイポグラフィはブランドの個性を素晴らしい表現にすることができることを忘れないでください。
トレンドはエキサイティングで楽しく遊ぶことができますが、競合するスタイルが多すぎると、デザインに問題が生じる可能性があります。 すべてのトレンドを取り入れようとすると、サイトが乱雑で混乱しているように見える可能性が高いため、フォントのペアリングに関しては注意が必要です。 一緒にうまく機能する1つまたはおそらく2つのトレンドに自分自身を制限するようにしてください。
この例では、コンテンツのメインセクション全体で同じフォントを使用しています。 ただし、アウトラインフォントと白黒のトレンドを組み合わせています。 結果はシンプルでありながら魅力的です。

サイト全体だけでなく、名刺やチラシでも一貫性を保つために、整理された状態を保ち、タイポグラフィの明確なデザインシステムを作成するようにしてください。 タイポグラフィのガイドラインをスタイルガイドに追加すると、順調に進むことができます。
素晴らしいタイポグラフィのインスピレーションを見つける場所
あなたが行き詰まっていると感じているなら、あなたが探求するためにウェブ全体にたくさんの刺激的な例があります。 サイトでカスタムフォントを使用することもできます。
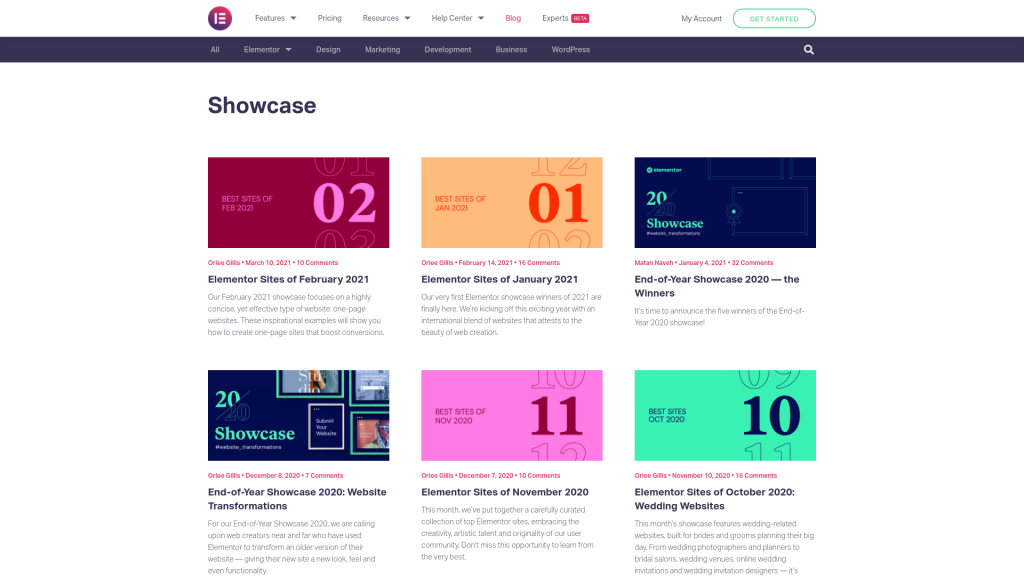
Elementorの毎月のショーケースをチェックできます。 ここでは、Elementorを使用して構築された厳選されたWebサイトを見つけることができます。 毎月、私たちのショーケースは、単一ページのWebサイトや結婚式のサイトなどのさまざまなテーマに焦点を当てています。

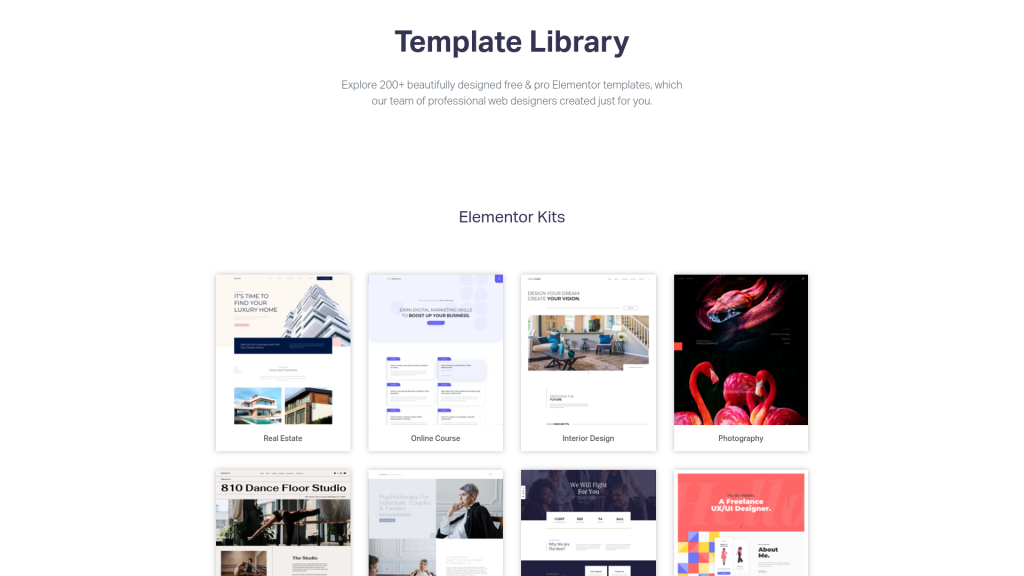
Elementorには、インスピレーションを得るために閲覧できるテンプレートライブラリもあります。 さまざまな業種のさまざまなWebサイト要素に使用できるキットとテンプレートがあります。

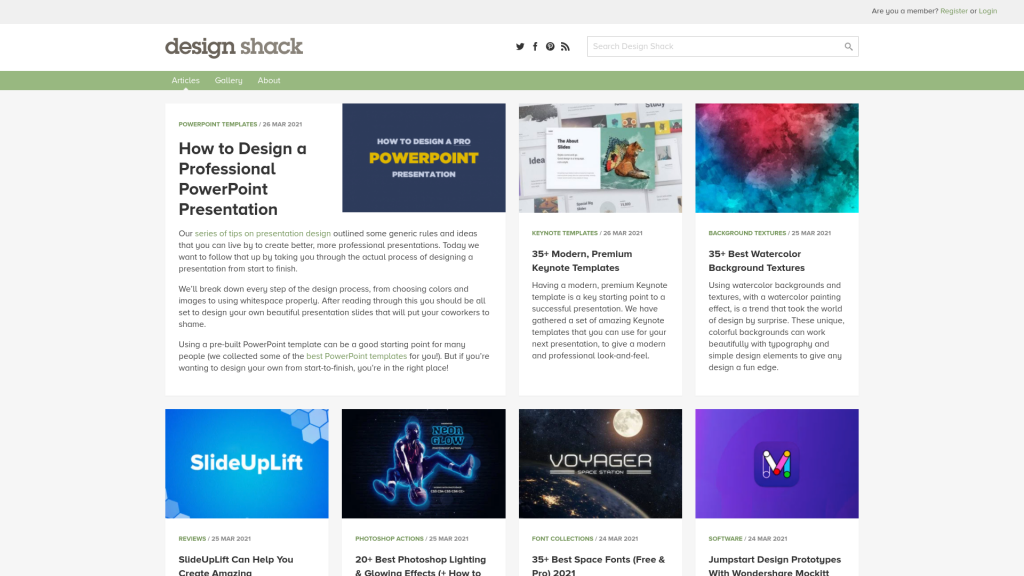
Design Shackは、Webデザイナーと開発者向けのオンラインマガジンです。 デザインギャラリーだけでなく、実用的な情報もたくさんあります。

Creative Bloqはデザイナーにとって優れたリソースであり、レビュー、チュートリアル、そしてたくさんのインスピレーションが含まれています。 Webデザイン専用のセクション全体もあります。

ロゴクリエイティブは、ブランディングのすべての側面をカバーしています。 ケーススタディとロゴポートフォリオを参照してください。

また、頻繁にアクセスするWebサイトのタイポグラフィの傾向にも注意することをお勧めします。 タイポグラフィに細心の注意を払い始めると、あなたが見つけた創造性の量に驚かれるかもしれません。
2021年以降のタイポグラフィ
タイポグラフィは、ブランディングからUXに至るまでWebサイトの多くの側面に影響を与える可能性があります。 フォントの選択と、テキストを他のメディアに組み込む方法は、訪問者に永続的な印象を与える可能性があります。
あなたの主な関心事が読みやすさであるならば、あなたは残忍なタイポグラフィに固執したいかもしれません。 エッジの効いた外観にするために、特にヒーローセクションにグリッチなテキストを追加してみてください。
どのタイポグラフィのトレンドを試してみるのが一番楽しみですか? 以下のコメントセクションでお知らせください!

