HTMLメールの網膜画像を理解する
公開: 2019-01-08画面サイズの猛攻撃とは別に、モバイル革命は、電子メール設計者にもう1つの興味深い課題をもたらします。それは高DPIディスプレイです。 これらのディスプレイは、Retinaディスプレイ(Appleのマーケティングマシンによって造られた用語)と呼ばれることが多く、電子メールキャンペーンを強化するか、サブスクライバーに優れた電子メールエクスペリエンスを提供する力を備えています。
この投稿では、高DPIディスプレイがどのように機能するか、そしてそれがメールデザイナーやマーケターにとって何を意味するかを正確に見ていきます。 独自のキャンペーンで網膜画像を実装する方法を確認した後、網膜画像を使用するすべての人にとって重要な考慮事項について説明します。
ちょっとした歴史
2010年に、AppleはiPhone 4をリリースしました。他のハードウェアの改善の中で、iPhone4はAppleがRetinaディスプレイと呼んでいるものを特徴としていました。 AppleのRetinaディスプレイは、消費者向けに大量生産された最初の高DPI、つまり1インチあたりの高ドット数のディスプレイの1つでした。
デバイス画面では、DPIは、メーカーが1インチの画面に収めることができるピクセル数を指します。 DPIが高いほど、その画面に詳細で鮮明な画像とテキストが表示されます。
Appleが最初にRetinaディスプレイを主流の聴衆に紹介したが、他のデバイスメーカーが乗り込んだのはそう長くはかからなかった。 ほとんどの企業は電話などの小型デバイスから始めましたが、Retina画面は現在、タブレット、ラップトップ、さらにはAppleの巨大な27インチRetina 5kiMacなどのデスクトップコンピューターでも使用できます。
網膜画像の必要性
ハードウェアとDPIについてさらに学ぶことはすべて良いことですが、次のことを自問するかもしれません。
ジェイソン、これはメールマーケティングと何の関係があるのでしょうか。
良い質問!
マーケターとして、私たちのブランドを可能な限り最高の光で提示することが私たちの仕事です。 件名、コピー、およびリズムはすべて、サブスクライバーの見栄えを良くする上で重要な役割を果たしますが、ビジュアルは最初に人々を電子メールキャンペーンに引き付けます。 メールを開いた後、コピーを読んだり、召喚状をタップしたりする前に、デザインと画像に目を向けます。
高DPIディスプレイを考慮していない場合、サブスクライバーに不注意に見えるリスクがあります。 高DPIディスプレイの動作方法により、最適化されていない画像は、網膜画面上でぼやけてピクセル化されたように見えます。 次に例を示します。

ユーザーがRetina画面に慣れるにつれて、テキストや画像が鮮明で鮮明に表示されることを期待しています。 高DPI画面用に画像を最適化していない場合、それらのユーザーにはメールデザインの劣化が見られ、ブランドへの信頼も同様に低下する可能性があります。
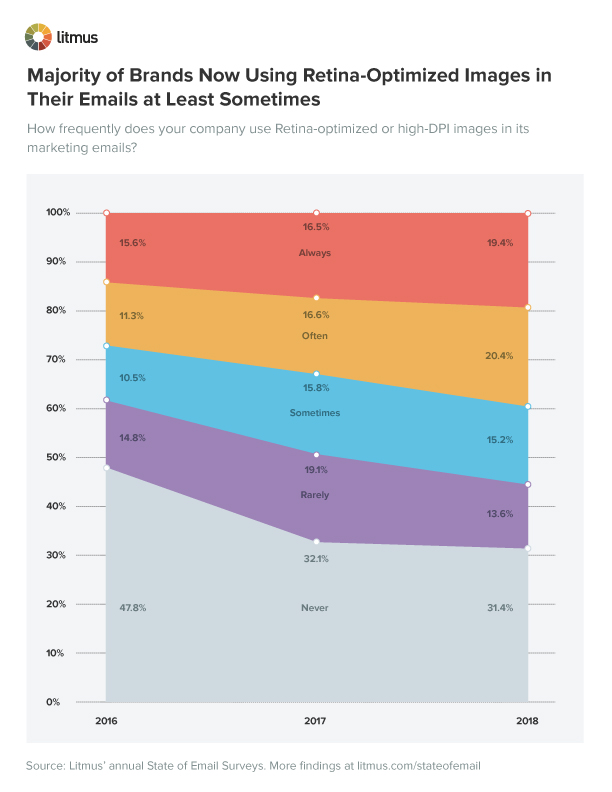
加入者にとって幸いなことに、毎年の電子メールの状態調査で明らかにされているように、過去数年間で網膜に最適化された画像を採用するブランドが増えています。

電子メールでの網膜画像の使用
網膜スクリーン用に画像をどの程度正確に最適化できますか? 答えは、非常に簡単です。
大まかに言えば、高DPIディスプレイは、従来のディスプレイの2倍のピクセル/インチを備えています。 したがって、これらの画面で画像の見栄えを良くするには、画像を2倍の大きさにする必要があります。これにより、メールで画像を縮小したときに、Retina画面に表示するピクセル数が増えます。
例を見てみましょう。
メールでは、上部にLitmusのロゴが含まれています。 HTMLを使用して、130 x48ピクセルで表示されるようにサイズ設定されています。 そのサイズでロゴ画像を作成して保存した場合、サブスクライバーは網膜画面にぼやけた混乱を見ることになります。

ロゴをくっきりと保つために、より大きなサイズの画像を作成するだけです。 この場合、画像ファイルは276ピクセル×102ピクセルですが、意図した表示サイズの少なくとも2倍であれば何でも機能します。 次に、HTMLで、width属性とheight属性に元の意図した表示サイズを使用して、大きい画像を縮小します。
<img alt="Litmus" src="[email protected]" width="130" height="48" border="0">高DPIディスプレイでは、美しく鮮明な網膜画像が得られます。

OutlookでのRetina画像の使用
Microsoft Outlookの一部のバージョンでは、幅と高さの属性で明示的なサイズが設定されているにもかかわらず、網膜画像がフルサイズで表示されます。 これを回避するために、画像のスタイル属性に最大幅ルールを含めることができます。

以下の例では、width属性(height属性なし)とmax-widthを使用して、すべての電子メールクライアントで網膜画像が機能するようにします。
<img alt="Litmus" src="[email protected]" width="600" border="0">100%に設定された幅スタイルが含まれていることに気付くでしょう。 これは、さまざまな画面サイズで画像をレスポンシブにするための便利なトリックです。 大きな画面では、最大幅ルールが適用されて画像サイズが制限されますが、小さな画面では、画面またはコンテナの幅の100%が表示されます。
背景画像を網膜にすることはできますか?
はい、網膜画像を背景画像として使用できます。 実装は少し複雑ですが、原則は同じです。
注意すべき主なことは、それがどこでも機能するとは限らないということです(しかし、実際に電子メールで何をするのでしょうか?)。 網膜の背景画像の場合、テーブルセルなどの背景HTML属性の代わりに背景CSSプロパティを使用する必要があります。
<td>背景は、GmailおよびAndroidクライアントのいくつかの癖を説明するために、省略形プロパティと個々のCSS背景プロパティの両方を使用して設定されます。 ここに入るのは少し複雑ですが、このコミュニティディスカッションでは、高DPIディスプレイでゴージャスな背景画像を探しているデザイナーが利用できるテクニックの概要を説明しています。
いくつかの考慮事項
画像のサイズを2倍にすると、網膜画面に美しく表示されるようになりますが、この手法には欠点があります。
モバイルデータプランは高価であり、場所やネットワーク接続によっては時間がかかります。 画像のサイズを大きくすると、ファイルサイズも大きくなります。 そのサイズの増加は、加入者のデータプランに影響を及ぼし、電子メールの読み込みが遅くなる可能性があります。 どちらの問題も大きな問題であり、使い勝手が悪いユーザーエクスペリエンスを生み出します。
したがって、すべてのキャンペーンに網膜画像が必要なわけではないことに注意してください。 キャンペーンで多くの画像を使用している場合、または非常に大きな画像を使用している場合は、標準の非網膜画像を使用すると、画像をすばやくダウンロードしてキャンペーンに表示できるため、ユーザーエクスペリエンスが向上する可能性があります。
網膜画像を使用する必要がある場合は、ファイルサイズの肥大化を回避するのに役立つ2つの手法があります。
最初の、そしてより複雑なのは、圧縮画像と呼ばれるものを使用することです。 これらは巨大なサイズで保存された画像ですが、設定の品質は非常に低くなっています。
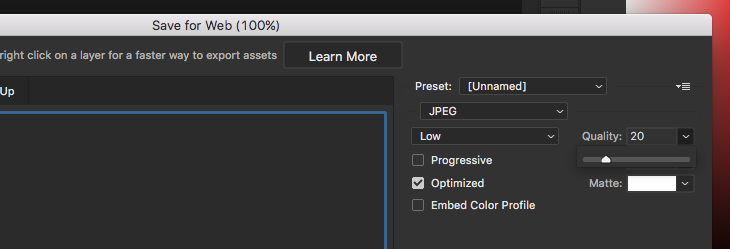
ほとんどの画像編集プログラムでは、画像を保存する品質を設定できます。 たとえば、Photoshopでは、簡単なスライダーを使用してJPEGの品質を調整できます。

圧縮画像を作成するには、意図したサイズの約4倍のサイズで画像をデザインし、非常に低い品質設定で保存します。 フルサイズで表示すると画像はひどく見えますが、電子メールで意図したサイズに縮小した後、アーティファクトは縮小して見過ごされます。 また、低品質の設定により、ファイルサイズが最小限に抑えられます。
ファイルサイズを抑える2つ目の方法は、専用のプログラムを使用して、保存後に画像をさらに圧縮することです。 アプリケーション(多くは無料)は、作成後にイメージを処理および圧縮できるすべてのオペレーティングシステムに存在します。
私たちのお気に入りには、ImageOptim、JPEGmini、TinyPNG、Compressor.io、Kraken、PiedPiperなどがあります。 ほとんどの場合、画像をプログラムにドラッグアンドドロップ(またはアップロード)するだけで、画像が圧縮されます。 次に、これらの最適化された画像をESPまたはサーバーにアップロードして、網膜対応キャンペーンに含めることができます。
それは網膜の世界です
最近の統計が指標である場合、電子メールマーケターは、加入者が読書習慣をモバイルデバイスにシフトするのを見続けるでしょう。 高DPIディスプレイを備えたデバイスを装備するメーカーの傾向と組み合わせると、電子メールキャンペーンでの網膜画像の必要性は明らかです。
網膜画像を含むファイルサイズを考慮する限り、キャンペーンをアップグレードして最善を尽くすための比較的簡単な方法です。 グラフィックがぼやけることを心配するのをやめて、今日から網膜画像を始めましょう!
 | 画像ファイルのテスト-サイズ+読み込み時間Litmusチェックリストを使用すると、ファイルサイズ、読み込み時間、リンク切れについて画像をテストできます。 さらに、50以上の電子メールクライアントでキャンペーンがどのように表示されるかを即座に確認できます。 チェックリストを開始する→ |
