ヒートマップを使用してWebサイトのUXを向上させる方法
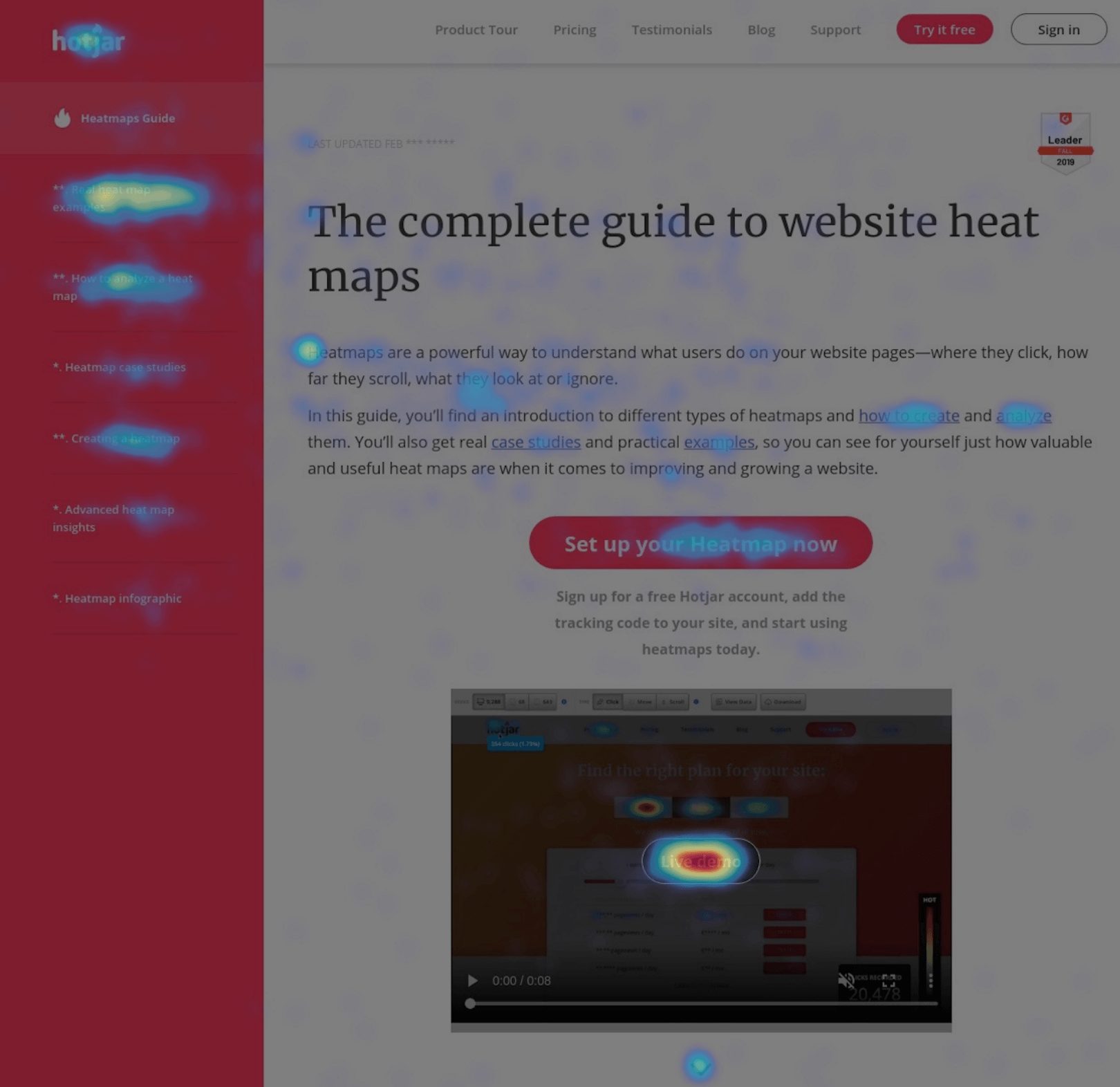
公開: 2021-04-08ヒートマップは、ユーザーがページ上でどのように動作するかを理解するのに役立つ強力なデータ視覚化ツールです。 クリックした場所、スクロールした距離、見たもの、無視したものを記録します。 これらはデータのグラフィック表現を示し、値は色で示され、ユーザーの操作を反映しています。 赤から青までのスケールで、それらはあなたのウェブページの最も人気があり、人気がない、ホットとコールドの要素を示します。
ヒートマップは、ユーザーの行動のパターンを特定することで、Webサイトのユーザビリティを向上させ、コンバージョン率を高めるための優れた洞察を提供します。 これらのツールは、ユーザーエクスペリエンス(UX)の設計者、マーケター、および開発者がページ上の機能をより正確に改善するのに役立ちます。 このようにして、各ページ要素を効率的に最適化して、デバイス間および移動中の最適なエクスペリエンスを確保できます。
この記事では、ヒートマップを使用してWebサイトのUXを向上させる方法に関するヒントをいくつか紹介します。 ヒートマップがどのように機能するか、そしてヒートマップがWebサイトのインターフェイスの機能について正確に何を教えてくれるかについて説明します。 また、ヒートマップを取り巻くいくつかの神話を暴くので、読んで詳細を把握してください。
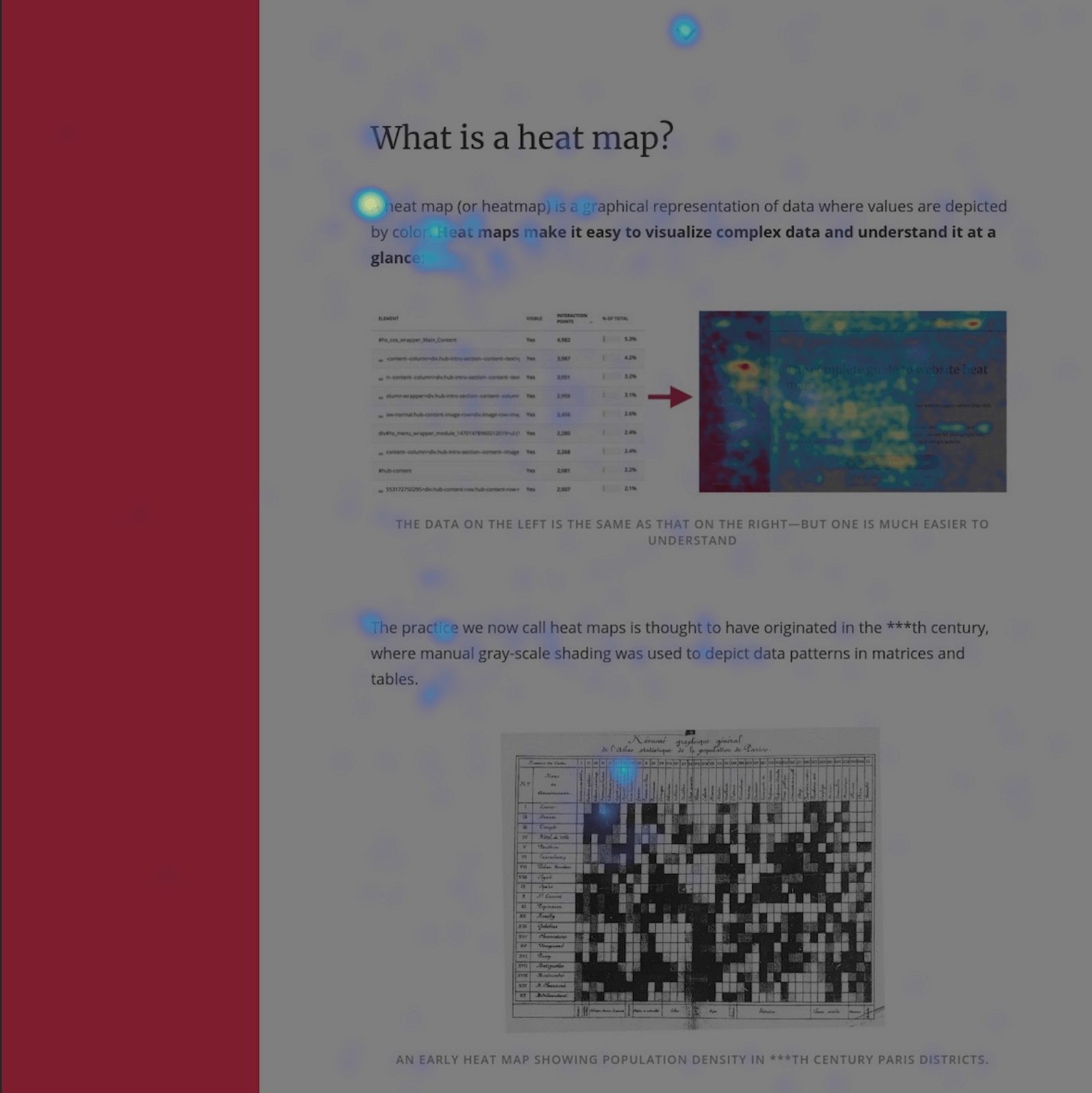
ヒートマップとは何ですか?
Webサイトに関しては、ヒートマップは、クリックマップ、スクロールマップ、移動(またはホバー)マップなどのいくつかのヒートマッピングツールの総称として使用されます。 それぞれのタイプは、Webサイトでのユーザーエンゲージメントのさまざまな側面を分析するのに役立ち、ページの主要なデザイン要素のパフォーマンスに関する洞察を与えることができます。
クリックマップは、訪問者がデスクトップデバイスでマウスをクリックし、モバイルデバイスで指をタップする場所を表します。 最もクリックおよびタップされた要素を反映するように色分けされています。
移動マップは、ユーザーがページ上を移動するときにマウスを移動する場所を追跡します。 ホットスポットは、訪問者がページ上でカーソルを移動した場所を示し、ユーザーがページを移動するときにどこを見ているかを示すことができます。
スクロールマップは、ページ上の任意のポイントまでスクロールダウンしたユーザーの正確な割合を示します。 面積が赤いほど、パーセンテージは高くなります。
ヒートマップはWebサイトに簡単に追加できます。 これらは、かつてページに含まれていたコードの一部を表し、ユーザーの行動とエンゲージメントを追跡および記録します。 Webサイトの各ページにヒートマップを設定することも、同じ機能とデザインを共有する類似したページのカテゴリに基づいてヒートマップを作成することもできます。
さらに、デスクトップとモバイルのヒートマップを使用して、さまざまなデバイスでのデザインのパフォーマンスを比較することもできます。 コンピューター画面のコンテンツは、電話画面のコンテンツとは異なる適合性を持つため、ユーザーが各デバイスでどのように対話するかを分析することが重要です。
ヒートマップデータを分析する方法は?
ヒートマップに基づいて正確な結論を出すには、データのサンプルサイズが統計的に有意な結果をもたらすのに十分な大きさであることが非常に重要です。 目安としては、ヒートマップデータを適切に分析するために、デバイスごとに1ページあたり約2,000〜3,000ページビューを累積することです。
ヒートマップの生成にかかる時間は、Webサイトが取得するトラフィックの量によって異なります。 ページが毎日大量のビューを受け取る場合、データの収集を開始した同じ日にヒートマップが作成される可能性があります。 ただし、Webサイトでまだ多くのビューが生成されていない場合は、十分なデータを収集するのに数日または数週間かかる可能性があります。
いくつかの技術仕様について説明したので、このヒートマップガイドの実用的な部分に取り掛かりましょう。
ヒートマップを使用してWebサイトのUXを向上させる方法は次のとおりです。
1.最もホットなCTAを特定する
配置とコピーが最適化された明確な召喚状(CTA)ボタンを使用すると、UXデザインに大きな違いをもたらすことができます。 CTAは、ユーザーの行動にとって重要です。 これらは、目標を達成し、コンバージョンを促進するように特別に設計されています。 それらを使用して、クリックを促進したり、リードを獲得したり、新しい顧客を引き付けたり、サインアップを増やしたりすることができます。 そのため、ユーザーがボタンの機能を簡単に理解でき、ボタンを見つけるのに苦労しないことが非常に重要です。
ヒートマップの助けを借りて、メインのCTAが期待した牽引力を獲得しているかどうかを評価できます。 クリックヒートマップを使用すると、ページで最もクリックされた要素がどれであるかを簡単に確認できます。 これは、CTAの配置とコピーがどれほど効果的であるかを特定するのに役立ちます。 さらに、メインのCTAから訪問者の気を散らす領域がデザインにあるかどうかを確認し、それらの領域に潜在顧客を追加する必要があるかどうかを判断できます。

ソース
2.ユーザーがスクロールする方法を学ぶ
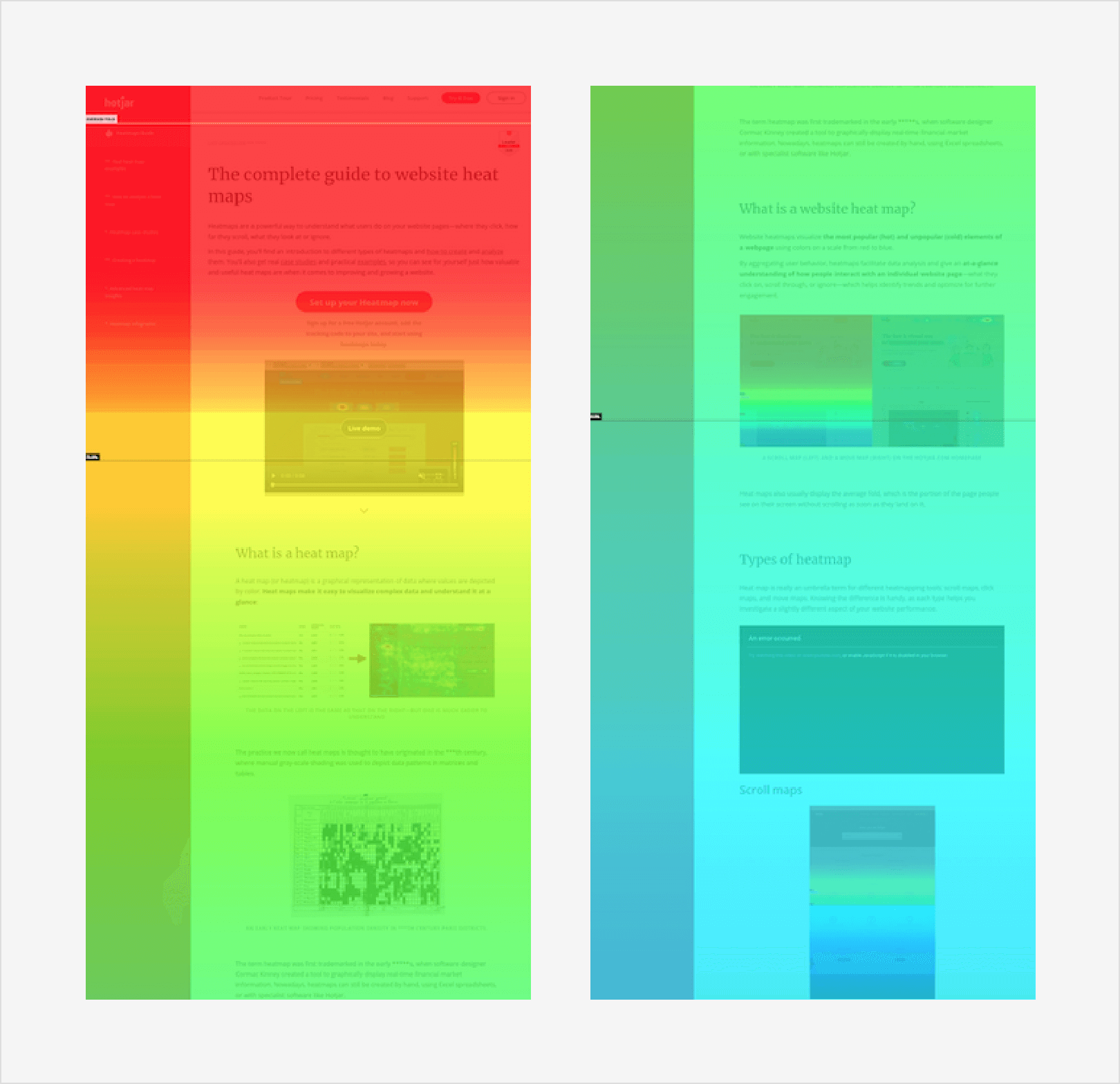
すべてのユーザーがページの一番下までスクロールするわけではなく、約半分のユーザーはおそらく中央にしか到達しません。 これは、ユーザーが見逃さないように、重要な情報を一番上、つまり折り畳みの上に配置する必要があることを意味します。 ページのスクロールデータを見ると、2つの鋭い色のグラデーションが表示される可能性があります。上部が赤から黄色に暖かいものと、下部が緑から青に冷たいものです。
通常、「温度」は徐々に高温から低温に変化するはずです。 非常に鋭い切り替えがある場合は、訪問者のかなりの割合が特定のポイントの後でスクロールを停止し、Webサイトを離れることを意味します。
UXデザインのこの側面を最適化するには、ページのコンテンツが正しくレイアウトされているかどうかを検討することが重要です。
- お問い合わせフォームなどの特定のデザイン要素をページの早い段階で含めたのではないでしょうか。
- あるいは、スクロールが長すぎて訪問者が迷子になって混乱しているため、最終的には興味のある情報にアクセスできず、ただ離れてしまうのではないでしょうか。
セッションの記録をサポートする追跡ツールを使用している場合は、さらに深く掘り下げて、ユーザーが旅を止めた特定の理由を見つけることができます。 それらの正確なアクションを確認することで、最適化する必要のある特定の要素に関する貴重な洞察が得られます。 さらに、それはあなたにそれを行う方法の良い考えを与えるかもしれません。
さらに、重要な情報とCTAを配置する場所がわかるように、さまざまなデバイスの平均フォールドがどこにあるかを特定する必要があります。 このためには、スクロール分析とクリックマップ分析を組み合わせて、ユーザーがサイトをどのようにナビゲートするかをより正確に把握することをお勧めします。

3.異常なスポットのクリックに注意を払う
ユーザーがページ上の特定の要素を混乱させて、何かが起こることを期待したり、リンクだと思ったりしてクリックすることがあります。 このようなミスクリックは、ページにある種の強調を示す画像やテキストでよく発生します。 しかし、ユーザーがそれらをクリックしても、実際には何も起こりません。 したがって、そのような要素が最適化されていない領域を強化すると、効果的にコンバージョンを促進できるようになります。

ヒートマップを使用すると、Webページのどのセクションが最も人気があるかを特定し、それらの領域に重要なテキストや画像を配置できます。 移動ヒートマップを使用すると、ユーザーのカーソルの移動を追跡できます。 ホバリングのパターンに従うことで、訪問者がページ上でフラストレーションを感じているかどうかを識別できます。 さらに、ユーザーが最もクリックしている場所、ハイパーリンクされていると予想されるテキストや画像などを確認できます。
このような分析は、誤ったリンクやデザインの悪いページを見つけるのに役立つため、それらを調整してユーザーエクスペリエンスをスムーズにすることができます。 これは、最適化する必要のあるユーザビリティエラーやWebサイトのバグを見つけるのに役立つ場合もあります。

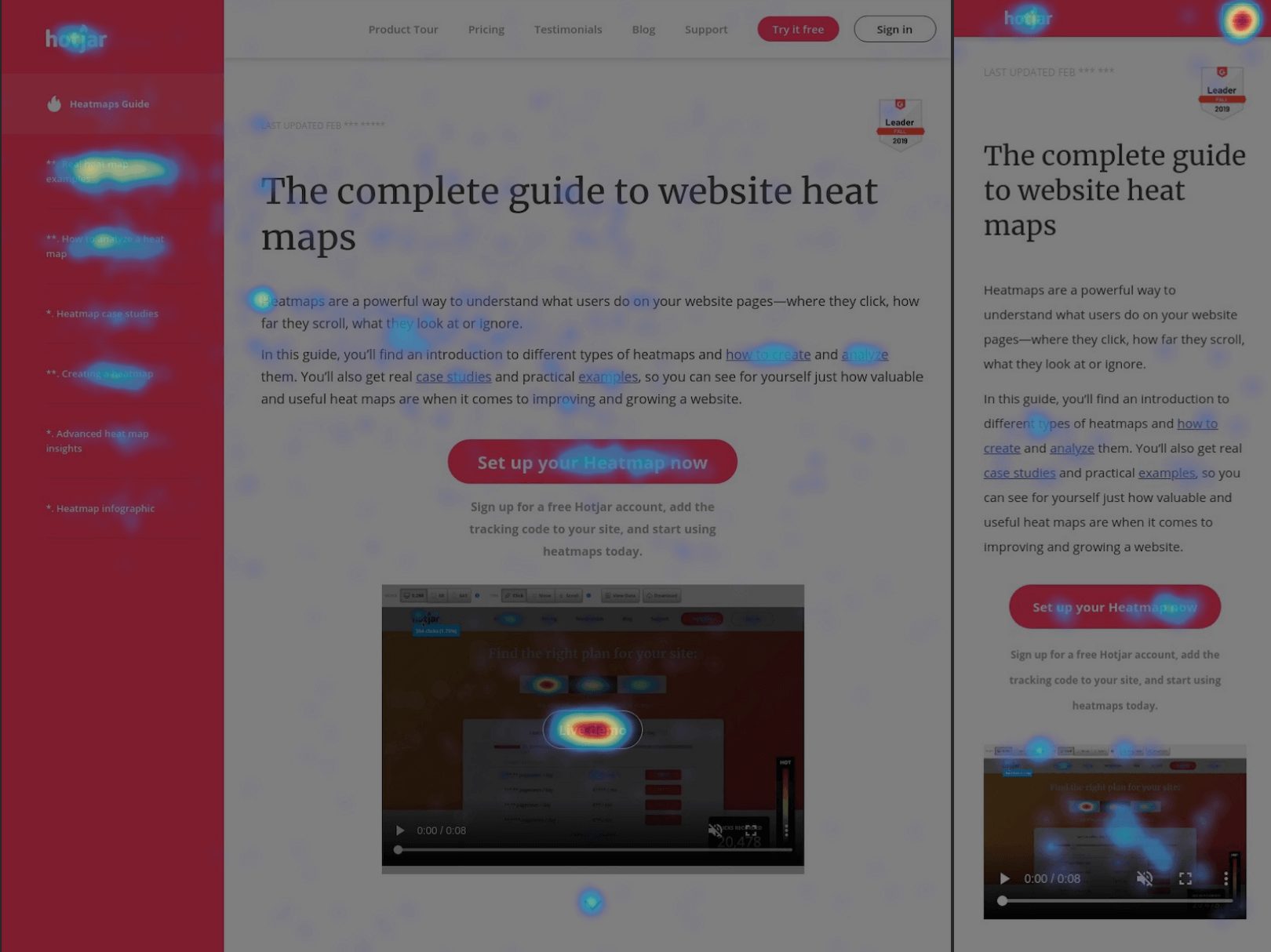
4.画面サイズの問題
コンテンツは、デバイス、画面サイズ、さらにはブラウザによって表示が異なるため、すべてのデバイスで問題なく機能することを確認する必要があります。 ページセクションとリンクは、位置を移動したり、デバイスによっては消えたりすることがあります。 デスクトップの数行のように見えるものは、電話やタブレットでより多くのスクロールを必要とします。 したがって、ユーザーとデザインの相互作用の包括的な概要を把握するには、デスクトップ、タブレット、およびモバイルのデータを個別に確認してください。
さらに、トラフィックソースに基づいてデータをセグメント化できる場合は、さらに多くの違いを見つけることができます。 オーガニック検索トラフィックからのユーザーは、直接トラフィックからのユーザーとは異なる何かを探している可能性があります。

5.他のUXツールと一緒に使用する
ヒートマップデータは、それ自体で多くの洞察を提供できます。 それは確かに印象的で、目にやさしいので、専門家でなくても理解できます。 ただし、ヒートマップを最大限に活用するには、ヒートマップを他のツールのデータと組み合わせるとよいでしょう。
分析ツール
ヒートマップをGoogleAnalytics(GA)などの従来の分析ツールと組み合わせると、特定のメトリックが発生する理由の当て推量を取り除くことができます。 GAは、トラフィックソース、バウンスレート、ページビューなどの多くの定量的データを提供しますが、これらのアクションが発生する理由や発生方法については説明していません。 一方、ヒートマップは視覚的なヒントを示すことができます。
セッションレコーディング
訪問者がポイントAからポイントBに移動するときにページを離れた場合、数値データは、訪問者が離れたことを示すだけで、なぜ離れたのかはわかりません。 ただし、セッションレコーディングを使用すると、同じ訪問者がWebサイトでどのように行動したかを追跡および視覚化し、チャーンを引き起こした可能性のある正確な瞬間を特定できます。
記録により、匿名化された1人のユーザーのセッションと実際のアクションを複数のページで確認できます。 ヒートマップはすべての訪問者からのデータを全体として視覚化するのに役立ちますが、リプレイは個々のユーザーごとに作成されるため、これらは非常に貴重な洞察を提供します。
セッションの記録を使用すると、ユーザーがWebサイトをどのように操作したかが明確にわかります。 彼らがあなたのウェブサイトに滞在した時間、クリックした場所、スクロールした距離、どのCTAが注目を集めたかなど、彼らの旅について多くの結論を出すことができます。 ヒートマップを他の分析ツールやデータと組み合わせることで、ユーザーが携帯電話やコンピューターでページにアクセスしたかどうか、リンクや検索を通じてサイトにアクセスしたかどうかを確認することもできます。

ユーザーフィードバック
訪問者から直接フィードバックを取得することで、分析をさらに一歩進めることができます。 簡単なアンケートを追加することで、ユーザーがページを簡単にナビゲートできることや、ユーザーが不足している、または最適化が必要と思われる要素を知ることができます。
このフィードバックを取得しても、ユーザーを混乱させることはありません。 単純な世論調査であっても、これまで考えられなかった方法でデザインを調整するための貴重なガイダンスを提供してくれます。
A/Bテスト
A / Bテストは、ヒートマップと密接に関連しています。 ヒートマップデータを使用して、人々がデザインとどのように相互作用するかを示すことができます。 このデータに基づいて、代替設計を作成し、使用している2つのバージョンのA/Bテストを行うことができます。 これは、どのバリエーションがより成功しているかについての有用な洞察を収集するのに役立つため、それに応じてWebページ要素を調整できます。
6.ヒートマップバイアスに注意してください
ヒートマップを唯一のツールとしてではなく、分析プロセスの一部として使用することが非常に重要です。 視覚的には魅力的ですが、ヒートマップは欺くことができます。 多くの洞察を集めることができますが、結果を最大限に活用するには、データを分析するときに探しているものを知っていることが不可欠です。 分析ツールを使用して、訪問者に質問し、ヒートマップを設定して分析し、調査結果を他の調査と比較します。
もう1つ注意すべき点は、ドロップダウンメニュー、スライドメニュー、ビデオなどの動的要素です。これらは多くのクリックを生成する可能性があり、ヒートマッピングツールがレスポンシブヒートマップを作成できない場合、結果は得られない可能性があります。とても便利です。
最後に、ヒートマッピングツールを選択するときは、Webサイトの速度を低下させないようにしてください。 あなたのページにかなり重いかもしれないいくつかのツールがそこにあります、そしてあなたが必要とする最後のものは遅れているサイトです。
結論
ヒートマップは、サイトでのユーザーの行動を追跡できる便利なデータ視覚化ツールです。 訪問者がクリックする要素とスクロールする領域を分析することにより、ユーザーが目標を達成できるようにデザインを調整する方法に関する貴重な情報が得られます。
従来の分析ツールへの優れた追加であるWebサイトのヒートマップにより、UXデザイナーは実際に顧客の立場に立つことができます。 さまざまなマッピングバリエーションの助けを借りて、訪問者がページ上で行った正確な手順を確認できるようになったため、それに応じてコンテンツを調整できます。
ヒートマップ分析を最大限に活用する準備はできていますか? あなたが発見したことを私たちに知らせてください、そしてそれがあなたのウェブサイトのUXを改善するのにどのように役立ったかを自由に共有してください。
