ユーザーの行動と SEO: 深く掘り下げる
公開: 2023-08-30ユーザーがサイトとどのようにやり取りするかを理解することは、SEO の取り組みにとって不可欠です。
しかし、これをどうやって追跡するのでしょうか?
そして、サイト上でのユーザーの行動にプラスの影響を与えるにはどうすればよいでしょうか?
このガイドでは、最も重要なユーザー行動指標について説明します。
私が教えてやろう:
- それらは正確には何ですか
- 彼らがあなたに与える洞察
- それらを追跡する方法
- それらを改善する方法
また、サイトの構造と速度がユーザーの行動にどのように影響するか、検索意図とユーザーの行動の関係についても学びます。
早速入ってみましょう!
ユーザーの行動とは何ですか?
それでは、まず最初に。
実際、ユーザーの行動とは何でしょうか?
ユーザー行動という用語は、訪問者がサイトにアクセスする前およびサイトにいる間に行うあらゆるアクションに関係します。 これには次のようなものが含まれます。
- ユーザーがどこで何をクリックするか
- ユーザーがページを下にスクロールする方法
- ユーザーがページをドロップしてサイトを離れる場所
ユーザーの行動を追跡することで、ユーザーがサイトをどのように操作しているかを理解できます。 また、邪魔になっている障害物や、それらをサイトに留めているフックを特定することもできます。
ユーザーの行動と検索エンジン
すべての検索エンジンは、複雑なアルゴリズムを使用して検索ランキングを決定します。
SEO の世界にまったく慣れていない人は、おそらく検索エンジンの結果ページ (SERP) がなぜそのように並べられているのか疑問に思うでしょう。
そうですね、感謝すべきアルゴリズムがあります。
これらのアルゴリズムが機能する正確な方法は非常に技術的であり、解決するのは困難です (経験豊富な SEO 専門家であっても)。 それでも、検索エンジンがデータを収集および分析する方法について少なくともある程度理解することが重要です。
ご存知かと思いますが、Google は主要な検索エンジンです。 実際、Google は世界の検索エンジン市場シェアの 92% 以上を占めています。
幸いなことに、Google はデータの収集方法について比較的オープンです。
まず、Google はボットまたはクローラーと呼ばれる自動ソフトウェア プログラムを使用して、Web ページをクロールし、インデックスを付けます。 見つけた情報は、インデックスと呼ばれるデータベースに保存されます。 ユーザーが Google にクエリを入力すると、リクエストが Google のインデックスに送信されます。
検索結果がユーザーに送信される前に、Google のアルゴリズムが機能し始めます。 結果は、さまざまなランキング要素によって決定された順序で表示されます。
数秒以内に、ランク付けされた結果の膨大なリストがユーザーに返されます。
Google のアルゴリズムは、200 以上の要素を使用してこれらのランキングを算出します。
Google は、次のようなユーザー エクスペリエンス シグナルにも細心の注意を払っています。
- クリックスルー率 (CTR)
- 直帰率
- 変換速度
- ナビゲーションチャンネル
- セッション期間
- セッションの頻度
これは、検索結果がユーザーに関連しており、コンテンツが実際にユーザーにとって価値があることを確認するために行われます。
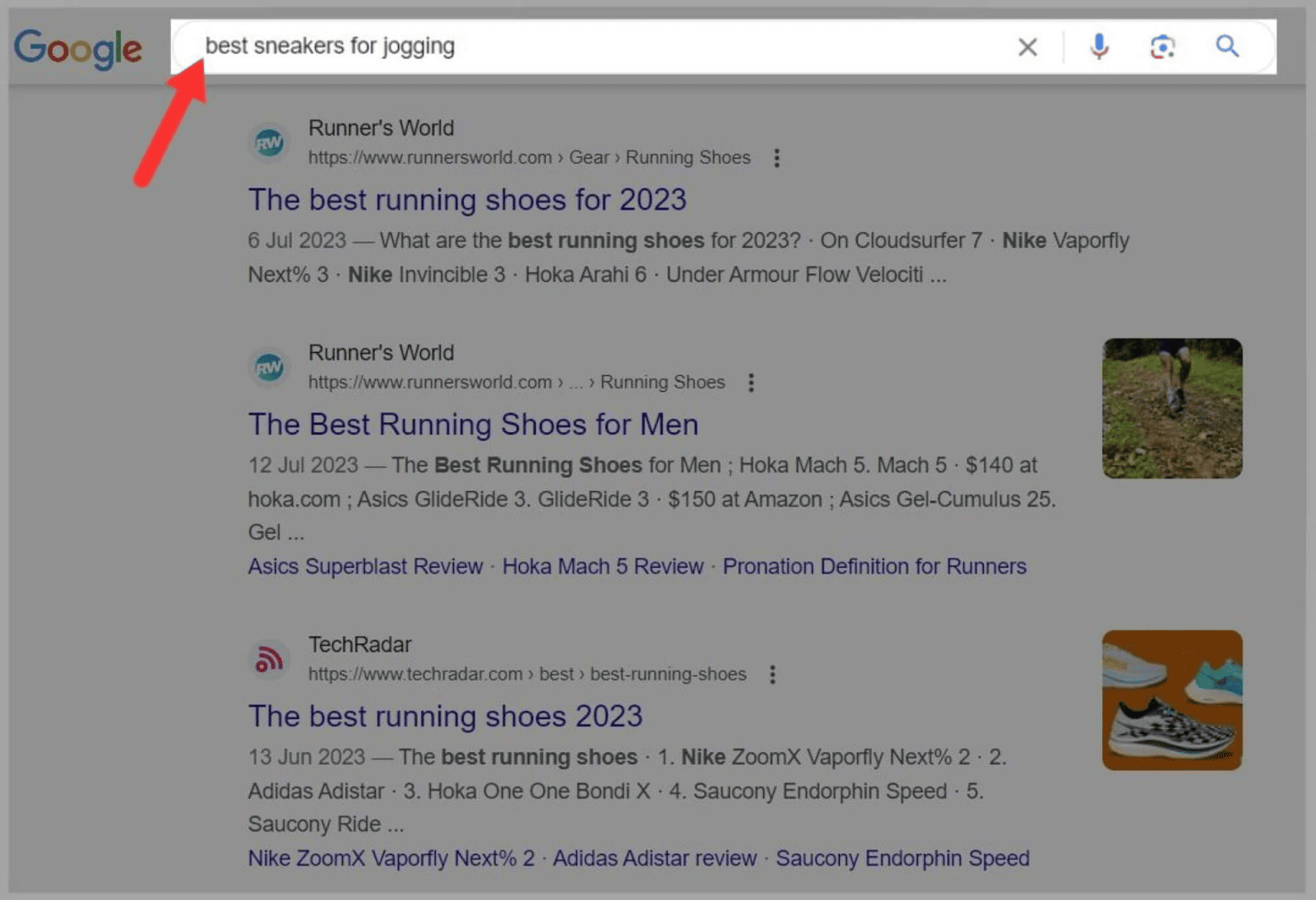
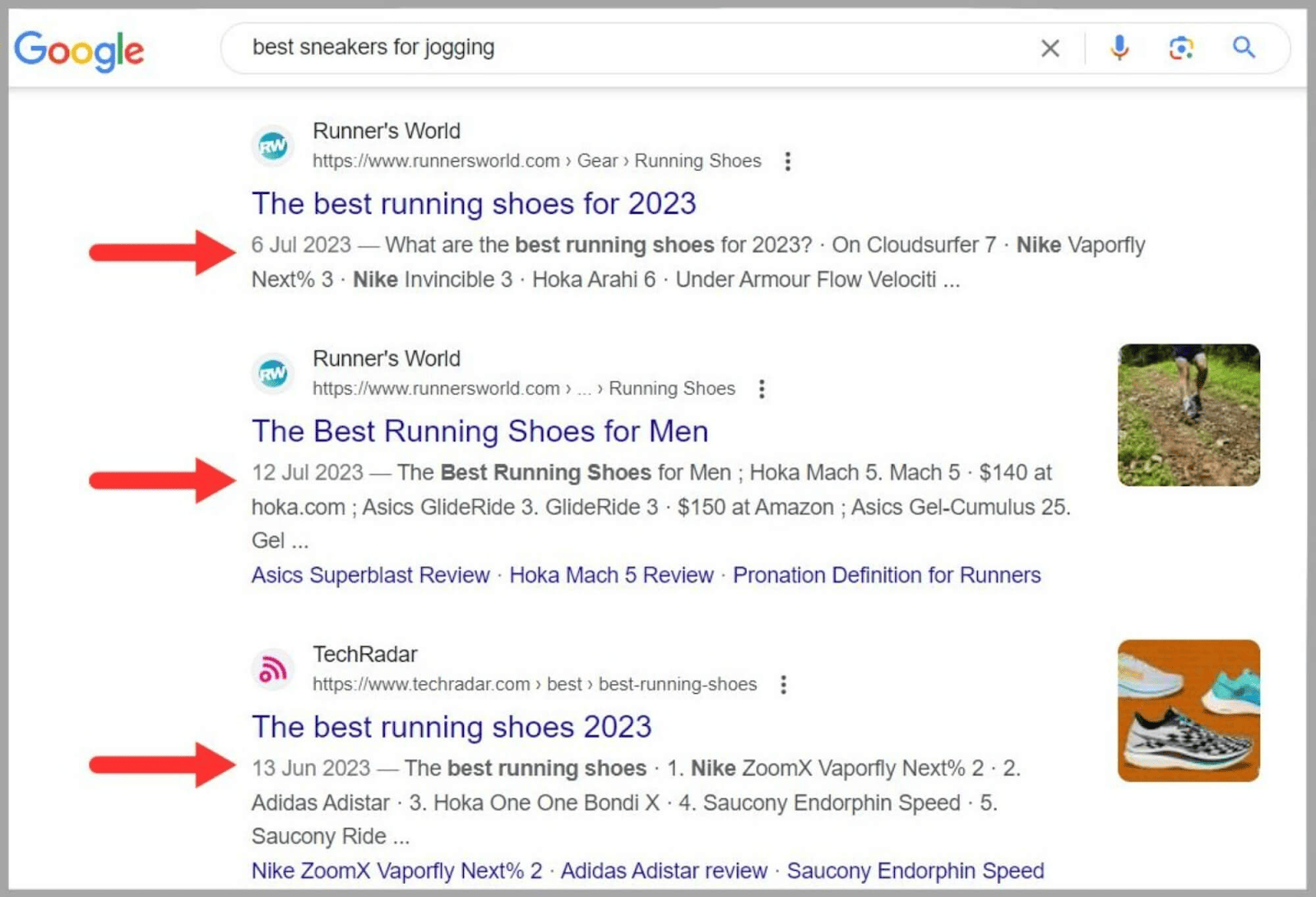
簡単な例を見てみましょう。
ジョギング用の新しいスニーカーを購入する場合、どのスニーカーがこのアクティビティに最適かを知りたいと思うでしょう。
そこで、Google に「ジョギングに最適なスニーカー」と入力します。

すると、Google は私の検索に最も関連性の高い結果を表示します。

Google が提案するページを操作する方法によって、Google のアルゴリズムにさらなるデータが提供されます。
たとえば、十分なユーザーがページにアクセスした直後にそのページから離れた場合、そのコンテンツは結局のところ「ジョギングに最適なスニーカー」にそれほど関連性がなかった可能性があります。 Google はこれに気づき、そのページの検索ランキングが低下する可能性があります。
ただし、ユーザーがページから直帰する原因となる可能性のある要因は他にもあります。これについては後ほど説明します。
Googleの特許
2015 年に Google は、「暗黙のユーザー フィードバックとプレゼンテーション バイアスのモデルに基づいて検索結果のランキングを変更する」という特許を導入しました。 」
この特許は、Google が検索エンジンの結果ランキングを調整するために行動データを収集および使用する方法について概説しています。 この特許は、Google のアルゴリズムの仕組みの変化を示唆するものであったため、SEO コミュニティ内で大きな話題となりました。
Google は、元のランキング アルゴリズムと並行して機能するランク変更エンジンを導入しました。 その仕事は、SERP のクリックなどの暗黙的なユーザー フィードバックに基づいて結果を再ランク付けすることです。
この特許は、Google がさまざまなユーザー行動指標を追跡できることを示しています (これについてはすぐに説明します)。 また、ユーザーの位置情報に基づいてより良い検索結果を返すために、地理位置情報データなど、Google が使用する他のメカニズムも強調しています。
ユーザーの行動データが Google にとって非常に重要であることは明らかです。
データを使用して、検索結果のランキングとユーザー満足度の両方を向上させます。 Googleにとって何かが重要であれば、それは言うまでもなくあなたにとっても重要です。 そのため、ユーザーの行動を分析することが SEO 戦略全体にとって重要です。
ユーザー行動指標の説明
ユーザーの行動が SEO 戦略にとって重要であることがわかりました。
しかし、これをどうやって追跡すればいいのでしょうか?
そこでユーザー行動指標が役に立ちます。
これらは、訪問者がサイトとどのようにやり取りするかについての洞察を提供する貴重なデータ ポイントです。 これらは、ユーザーがコンテンツにどのように移動し、関与し、応答するかを理解するのに役立ちます。
それらを追跡することで、ユーザー エクスペリエンスを向上させ、コンバージョンを増やし、検索エンジンのランキングを向上させることができます。
そこで、注意を払う必要がある最も重要なユーザー行動指標について詳しく見ていきましょう。
クリックスルー率 (CTR)
それは何ですか?
CTR は、SERP に表示されたリンクをクリックしたユーザーの数を表す指標です。
ページへのリンクがユーザーに表示されると、これはインプレッションと呼ばれます。
CTR は、クリックにつながるインプレッション数を測定します。
インプレッションが 2,000 回あったのに、クリックが 2 回しかなかったとします。
これは、0.1% の CTR として計算されます。
どのように追跡しますか?
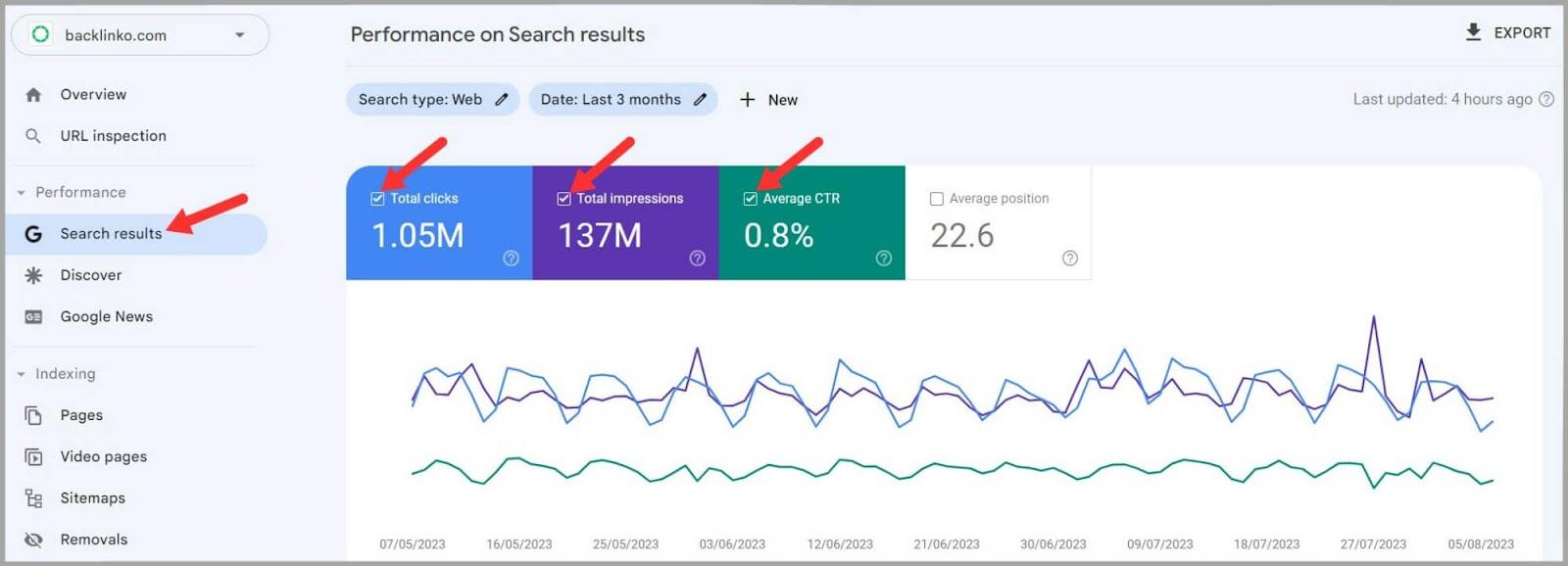
CTR を追跡する最良の方法は、Google Search Console (GSC) を使用することです。
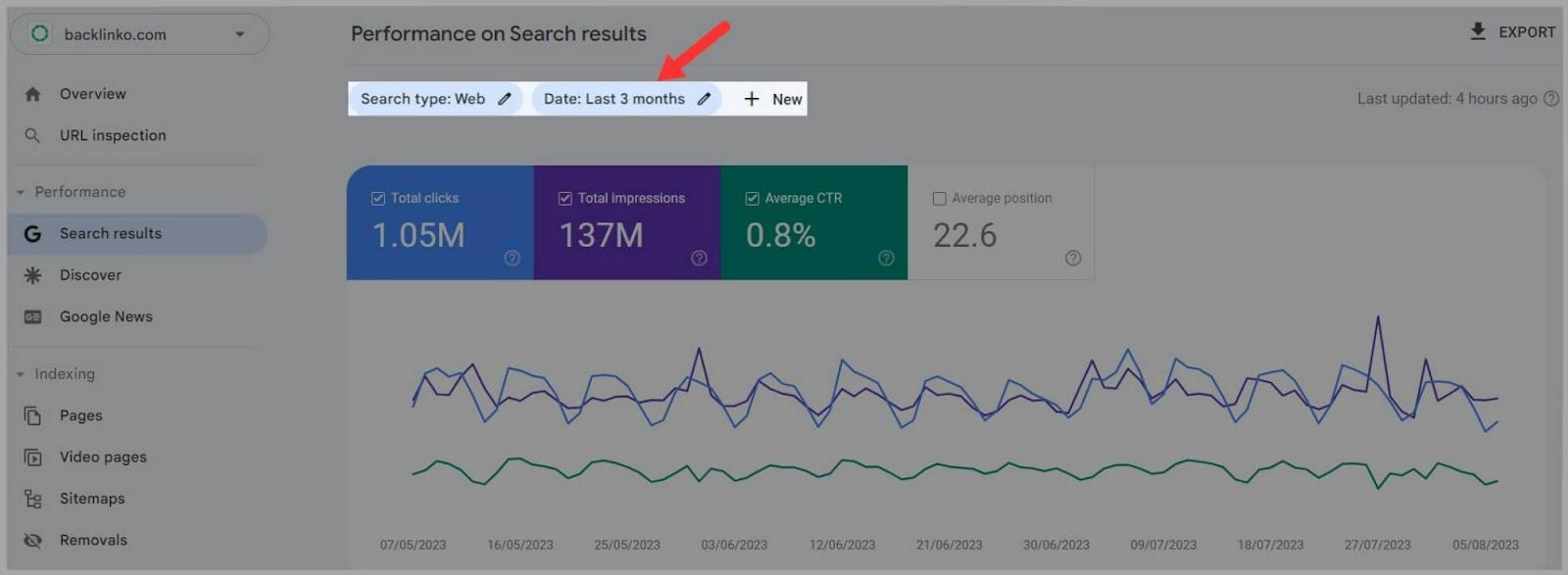
これを行うには、GSC にログインし、「検索結果」をクリックします。 グラフの上部で、必ず「クリック数」、「インプレッション数」、「平均 CTR」を選択してください。

過去 3 か月の各指標を表す 3 本の線が表示されます。 ページの上部で期間を変更できます。

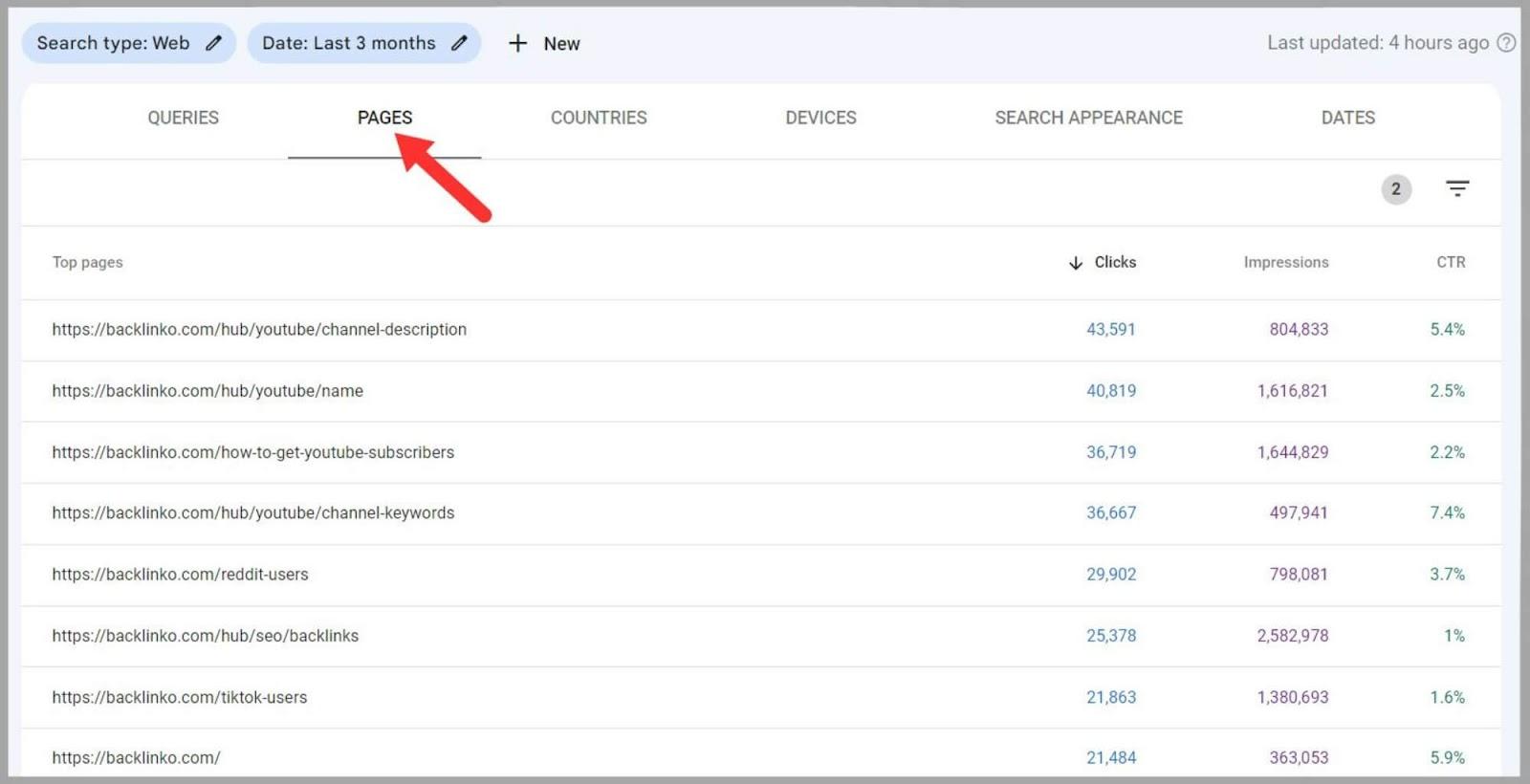
特定の URL のこれらの指標を表示するには、下にスクロールして [ページ] をクリックします。

「https://backlinko.com/hub/seo/backlinks」の CTR は 1% とかなり低いです。
これについてはどうすればよいでしょうか?
まず最初にすべきことは、そのページがどの位置にランクされているかを確認することです。かなり低い位置にある場合、たとえば Google の最初のページで 10 位、あるいは 2 ページ目でさえある場合、これが CTR の低下の一因である可能性があります。 。
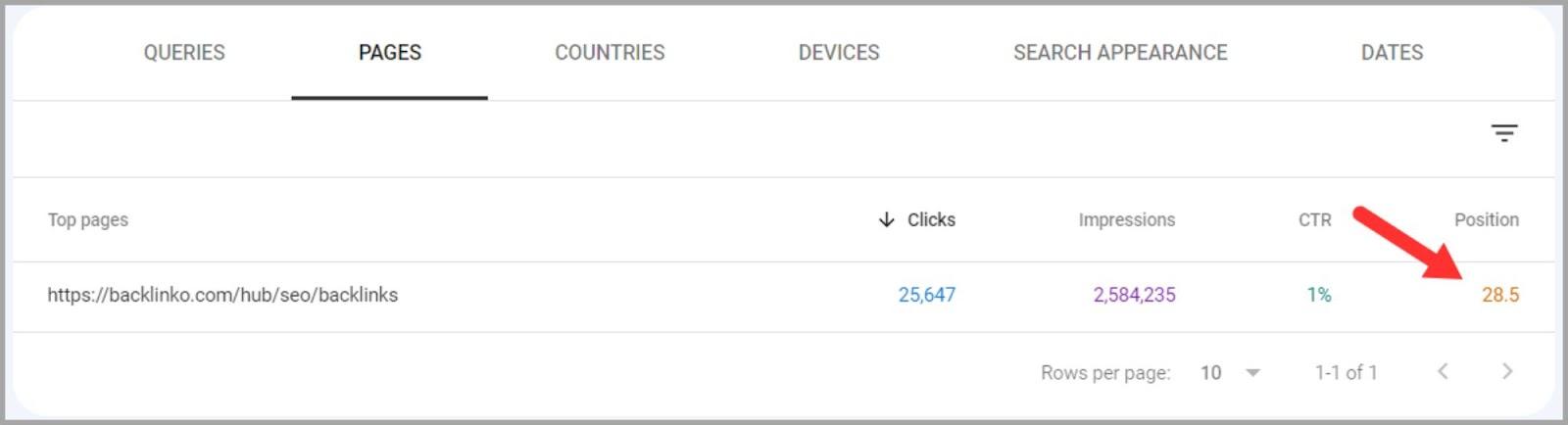
そこで私のページ「https://backlinko.com/hub/seo/backlinks」を見てみると…

平均掲載順位は 28 であることがわかります。このページを 1 ページ目の上位にランクさせることができれば、CTR は確実に向上します。
ページのランキング順位は、CTR に直接影響します。 SERP で上位にランクされたページは、当然、下位のページよりも多くのクリック数とオーガニック トラフィックを獲得することになります。
しかし、あなたのページが 1 ページ目で上位にランクされているにもかかわらず、CTR が低い場合はどうなるでしょうか?
この場合は、メタ タイトルと説明をじっくりと検討する必要があります。 それらがユーザーを魅了し、クリックスルーしてページにアクセスする動機となるようにする必要があります。
それに加えて、ページにスキーマ マークアップを追加して、SERP 上のリンクとともにリッチ スニペットを表示できるようにする必要があります。 リッチ スニペットは、ユーザーにとってより視覚的に魅力的なものにすることで、リストを強化できる追加の詳細です。 これにより、CTR が向上する可能性があります。
リッチ スニペットの種類には次のようなものがあります。
- 星の評価
- レビュー
- イベント日程
- 製品価格
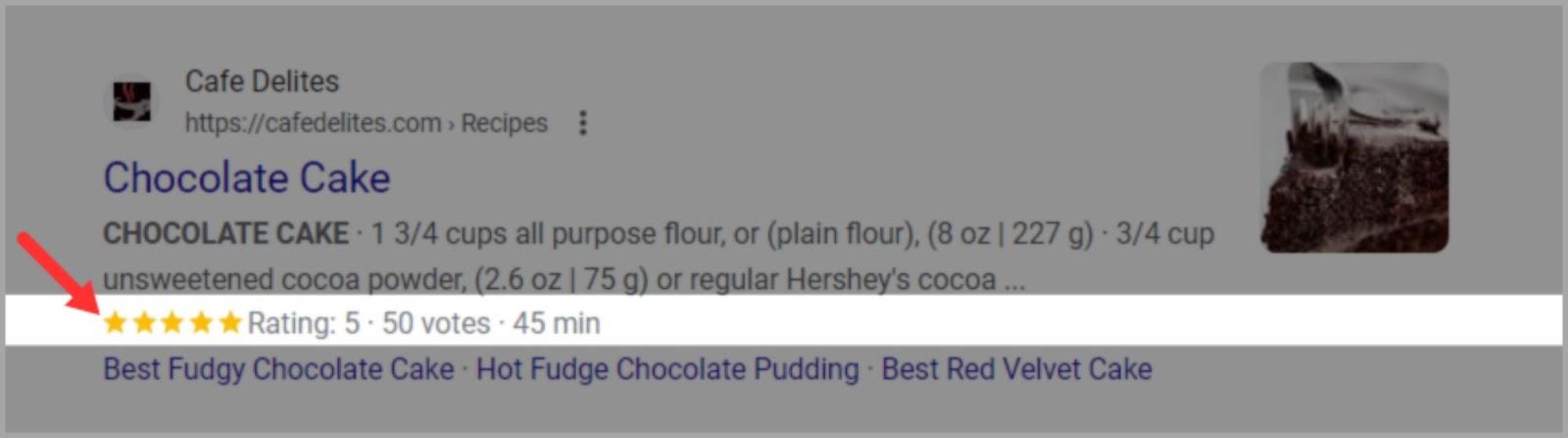
以下は、チョコレート ケーキのレシピ ページに表示されるリッチ スニペットの例です。

CTR はどのような洞察をもたらしますか?
簡単に言うと、ページの CTR が高い場合、ユーザーはあなたのコンテンツが検索クエリに関連していると考えています。
しかし、「私のページをクリックせずに、どうやってこれを知ることができるのでしょうか?」と疑問に思われるかもしれません。
ユーザーは、クエリを入力したときに SERP に表示される内容によって、ページの関連性を判断する傾向があります。 最初に目にするのはメタ タイトルとメタ ディスクリプションです。
これにより、コンテンツが検索意図と一致するかどうかをよく知ることができます。
タイトルタグとメタディスクリプションは両方とも説明的で最適化されている必要があります。 また、割り当てられた文字長を超えないようにする必要があります。 メタ タイトルの場合は、長さを 50 ~ 60 文字にするようにしてください。 メタ説明の場合は、150 ~ 160 文字の長さにします。
直帰率
それは何ですか?
直帰率は、ページの 1 つに到達し、その後そのページを操作せずに離脱したユーザーの数を測定します。 これは、ユーザーがページ上の何もクリックしたり、サイト上の別のページに移動したりしないことを意味します。 ページの直帰率が高い場合、Google はそれをユーザー エクスペリエンスの低下の兆候とみなします。
追跡方法
GA4 で直帰率を表示するには、レポートをカスタマイズする必要があります。
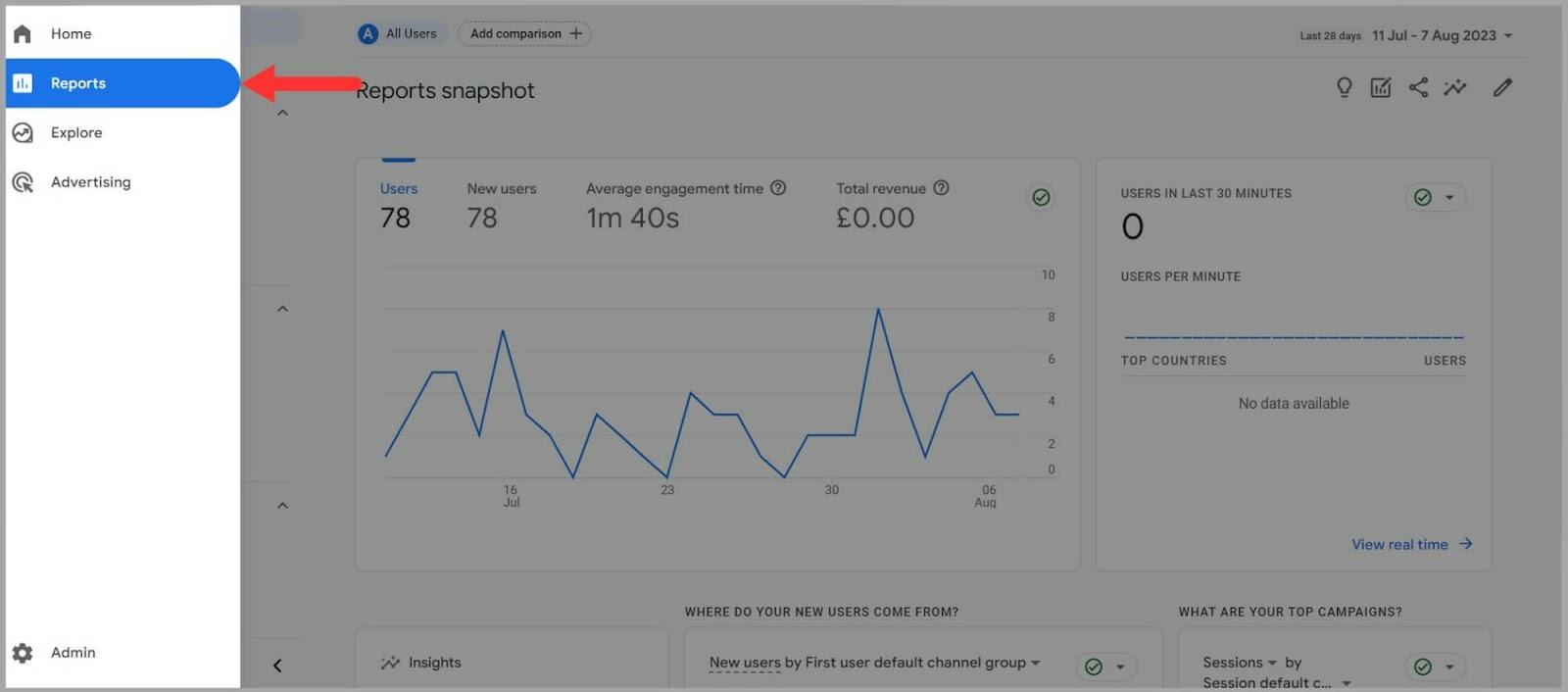
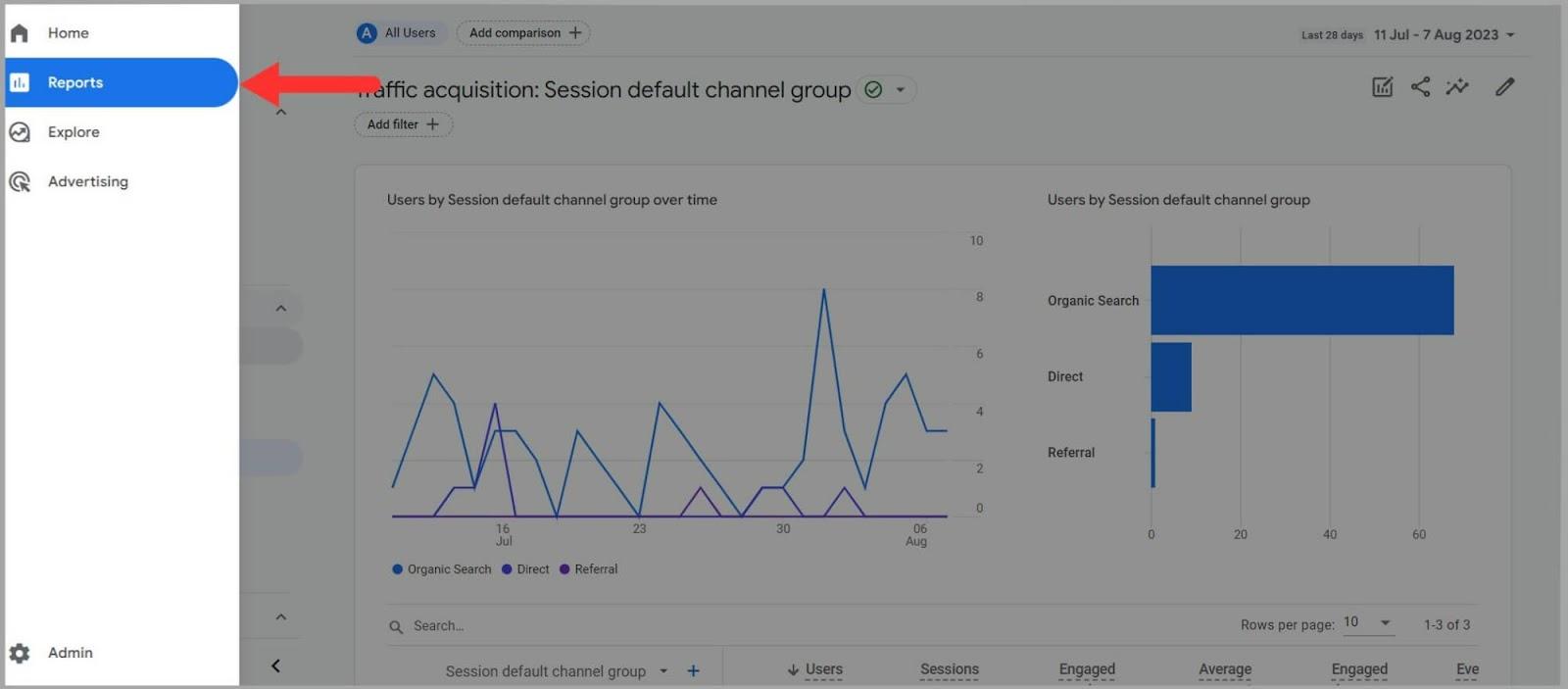
まずはGA4にログインします。 次に、「レポート」をクリックします。

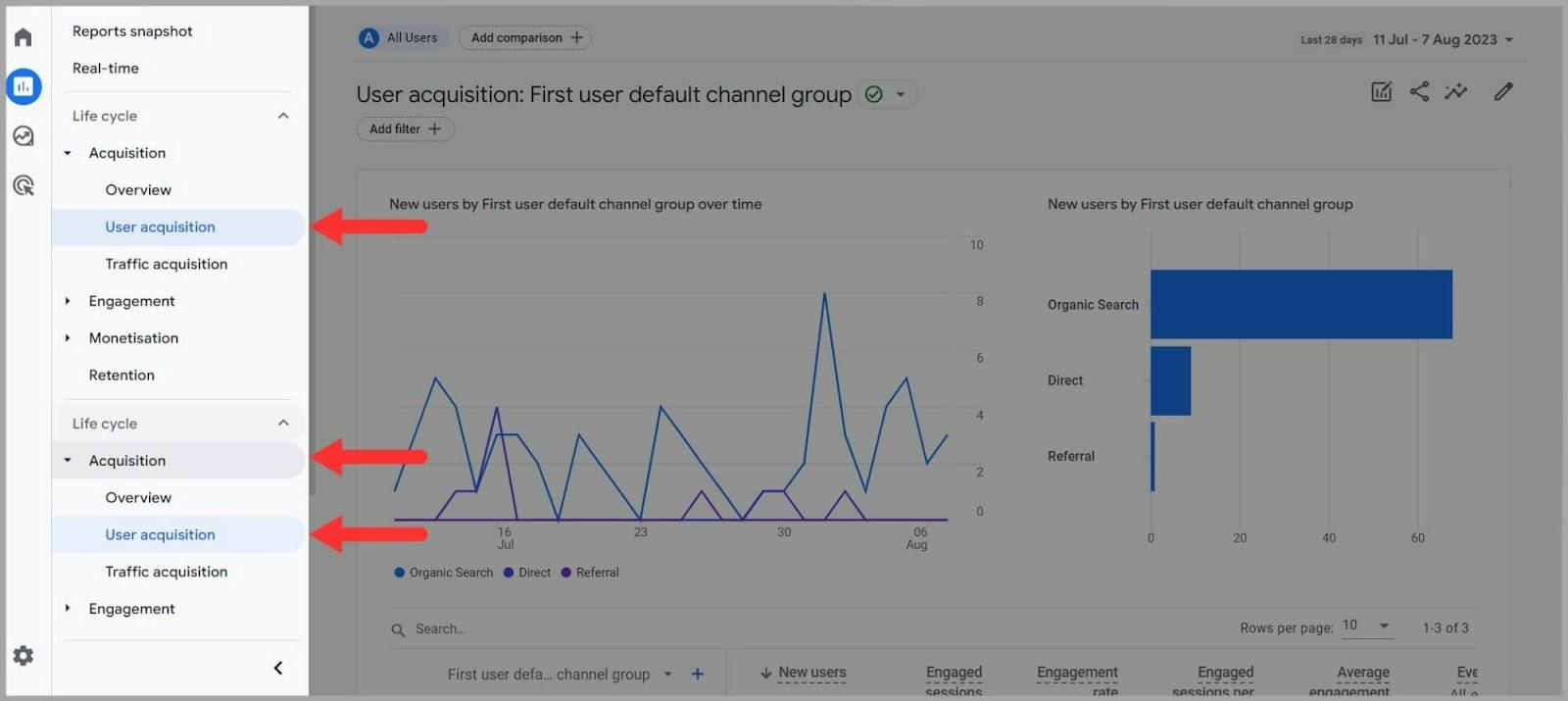
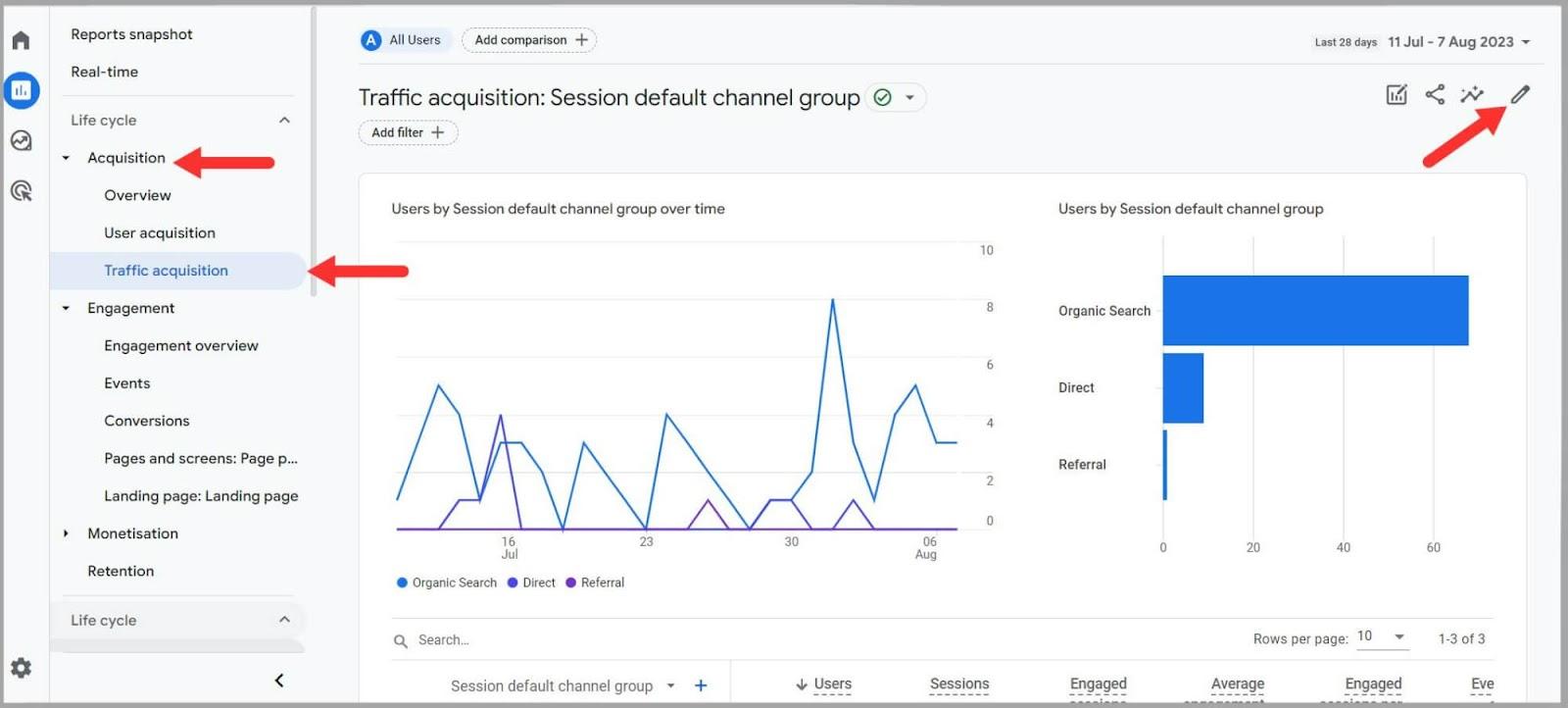
次に「取得」をクリックします。 次に「ユーザー獲得」または「トラフィック獲得」をクリックします。 ここでは「ユーザー獲得」を選択しました。

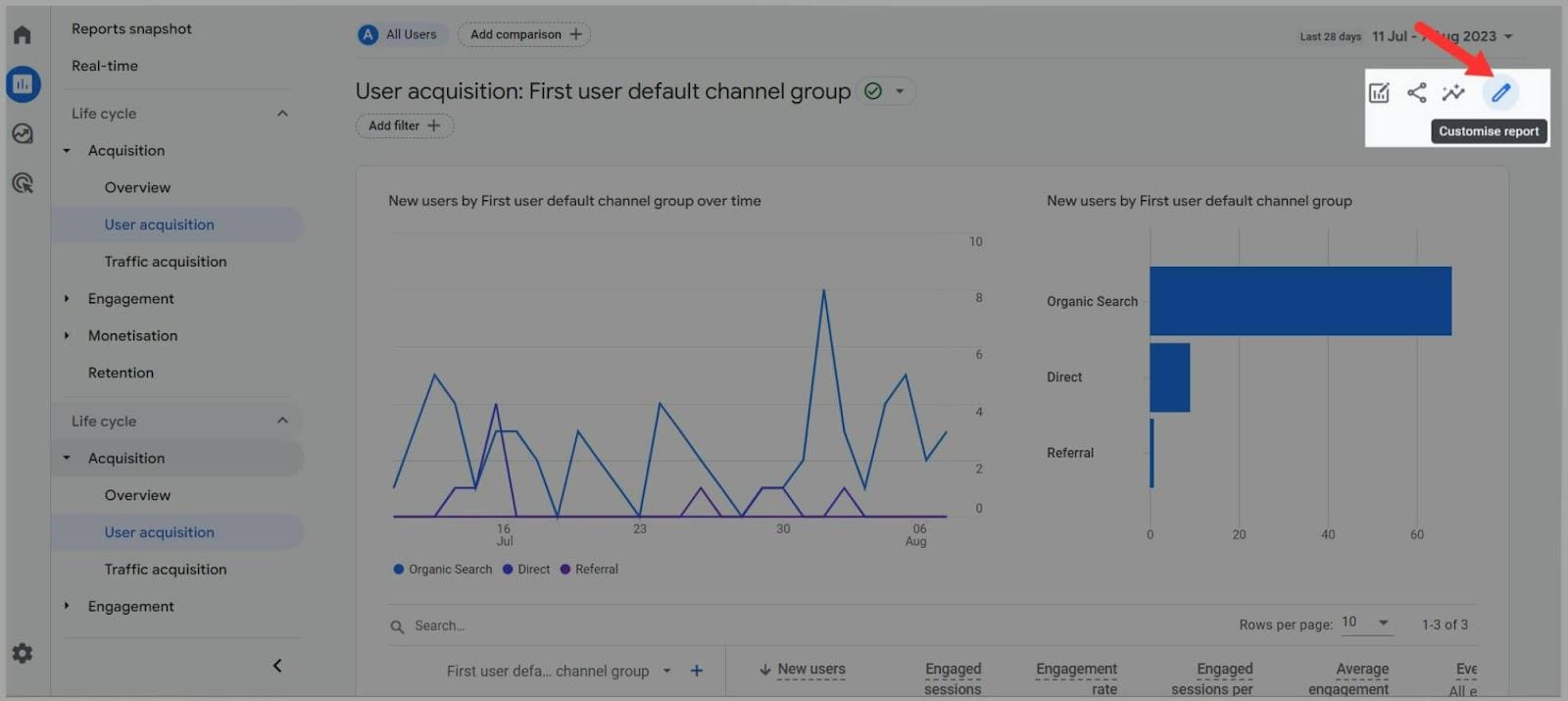
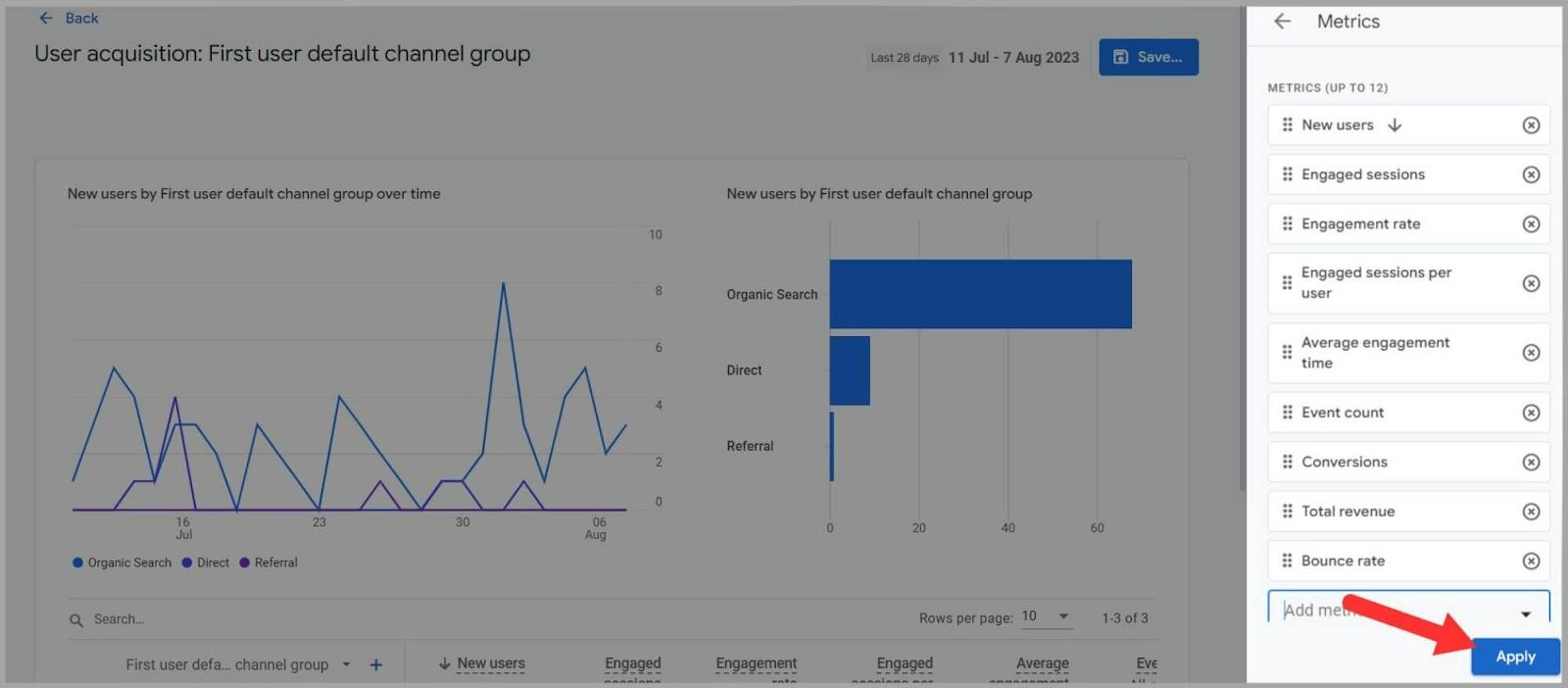
ページの右上にあるペンのアイコンをクリックします。

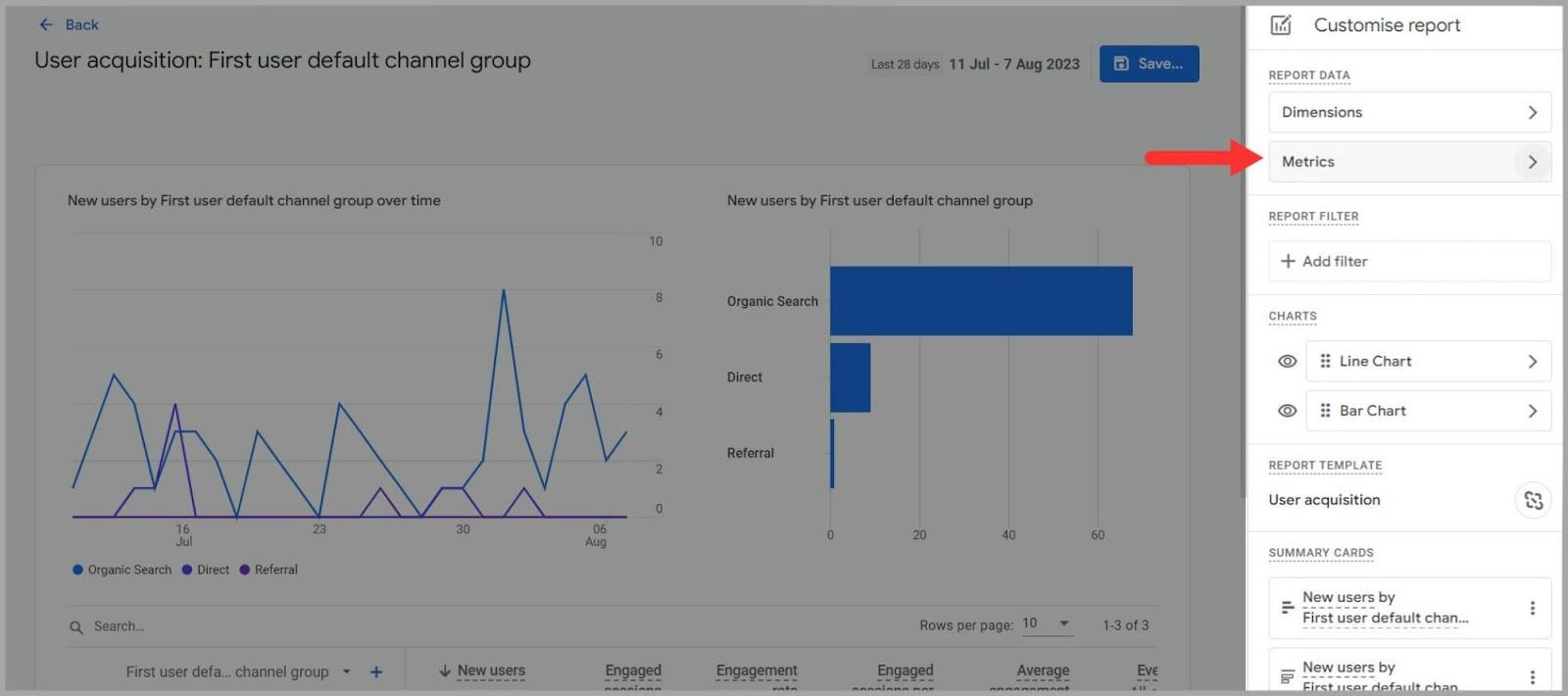
次に、「メトリクス」をクリックします。

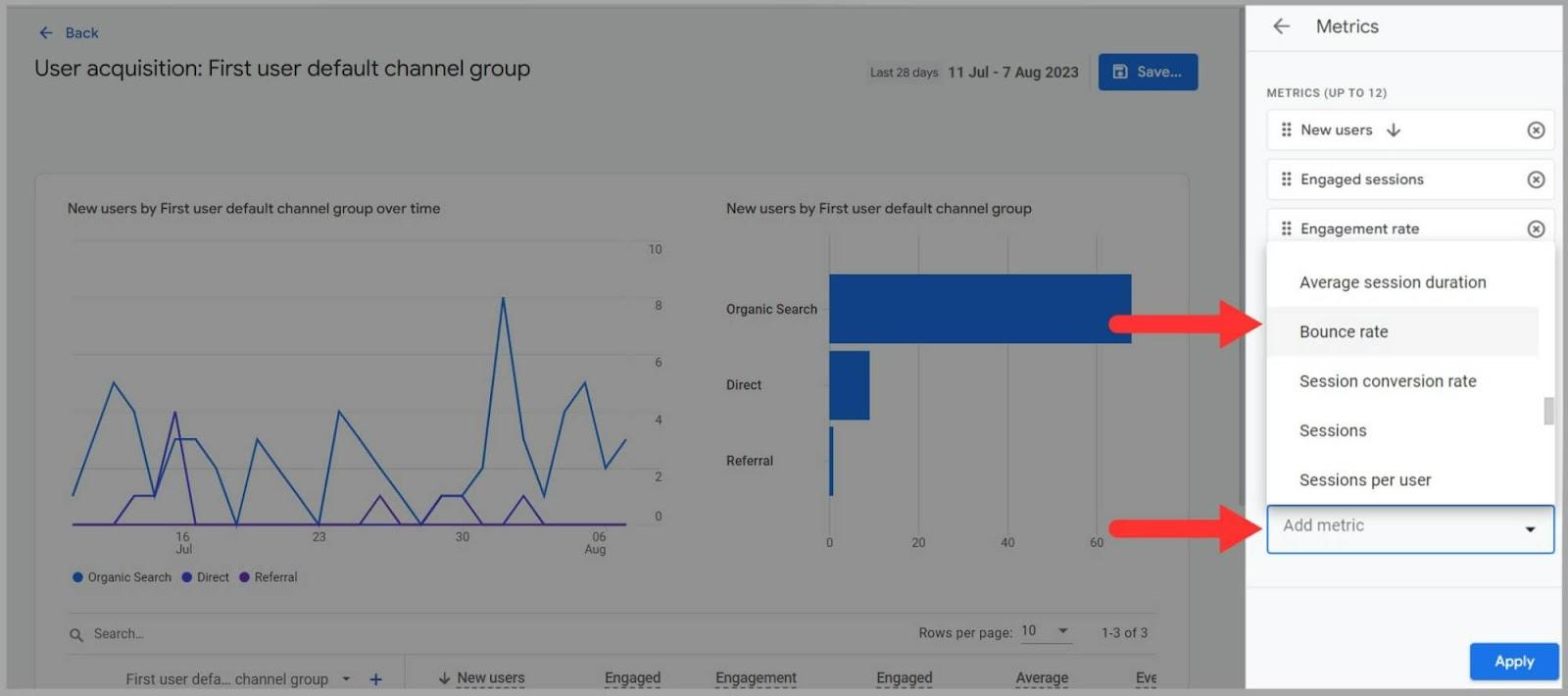
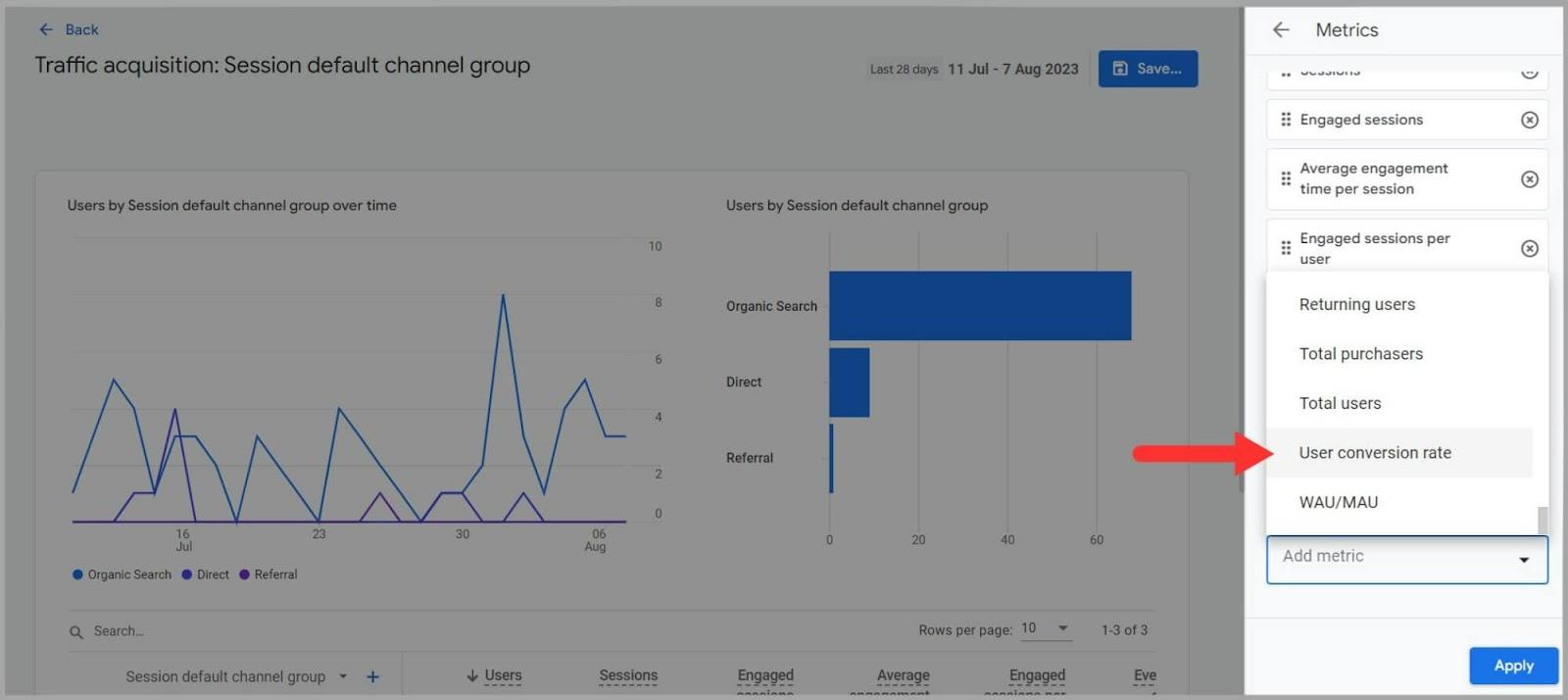
「指標の追加」をクリックし、リストから「直帰率」を選択します。

最後に「適用」をクリックします。

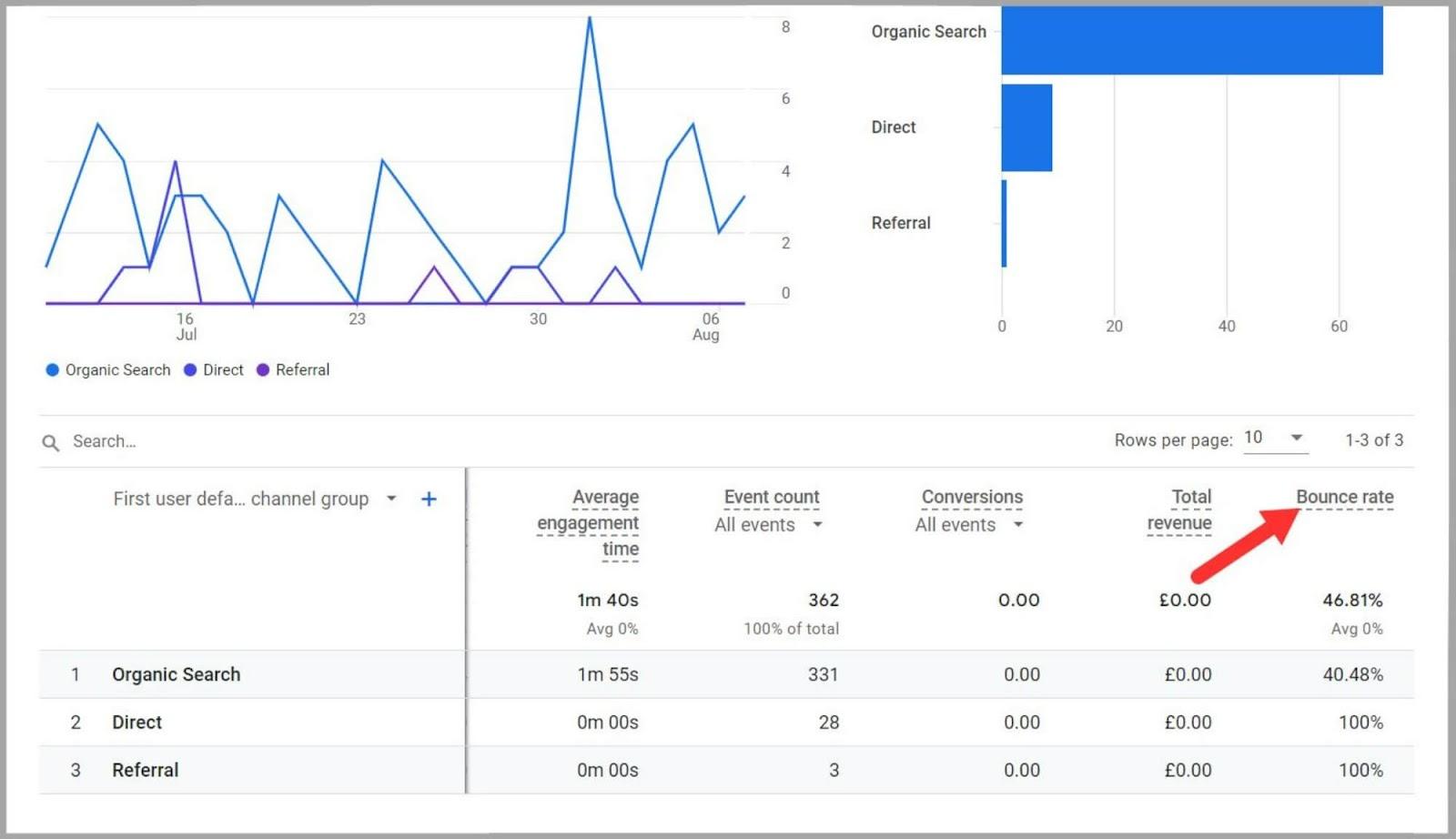
「オーガニック」、「直接」、「紹介」トラフィックの直帰率を表示できるようになりました。

では、直帰率が高いとはどのようなことを指すのでしょうか?
そうですね、少し複雑です。
本質的に、すべてはコンテキストに関するものです。
たとえば、e コマース サイトを運営している場合、直帰率は 20% ~ 45% が平均です。 ユーザーは購入などの特定の目的を持ってこれらのサイトにアクセスする傾向があるため、これは通常許容されると考えられます。 ユーザーが探しているものをランディング ページで見つけた場合、アクションを完了してサイトから戻ってくる可能性があります。
リード生成サイトの平均直帰率は 30% ~ 55% です。 e コマース サイトと同様、見込み顧客獲得サイトには、ユーザーをメーリング リストに登録させるなどの特定の目標があります。 ユーザーが特定のページでこのアクションを完了すると、おそらくそのページから飛び出すことになります。
直帰率を分析するとどのような洞察が得られますか?
これは、サイトのコンテンツ、関連性、または使いやすさがユーザーの期待を満たしていないことを示す信号と見なされます。
言うまでもなく、これは良くありません。
直帰率が高いページを見つけた場合、最初に行うべきことは、ページがターゲットとしているキーワードとコンテンツの関連性を確認することです。 それが価値があり、読者が探している情報や解決策を提供していることを確認してください。
高い直帰率に寄与するその他の要因としては、次のようなものが考えられます。
- ページの読み込みに時間がかかりすぎる
- CTAの不足
- 画像とテキストの比率が高く、ユーザーに何の価値も与えない
- ページのデザインと構造が不十分
- ページはモバイルフレンドリーではありません
- 圧倒的な広告やポップアップ
- メディアの自動再生
- 不明確な価値提案
- 直感的ではないナビゲーション
- 古いコンテンツ
平均セッション時間
それは何ですか?
平均セッション継続時間は、参加したすべてのセッションの合計継続時間を、特定の期間内のセッション数で割ったものです。
サイトの平均セッション継続時間はさまざまな理由で短くなる可能性がありますが、考えられるシナリオの例を次に示します。
あなたがニュースサイトを運営しているとします。
多くのユーザーはニュース サイトの見出しを流し読みし、数段落を読んでいます。 これは、ユーザーがサイトに何度もアクセスしているものの、サイトに滞在しているのは短時間だけである可能性があることを意味します。
そのため、エンゲージメントセッションの継続時間は短くなり、セッション数は多くなります。 最初の低い数値を 2 番目の高い数値で割ると、平均セッション時間はかなり短くなります。
どのように追跡しますか?
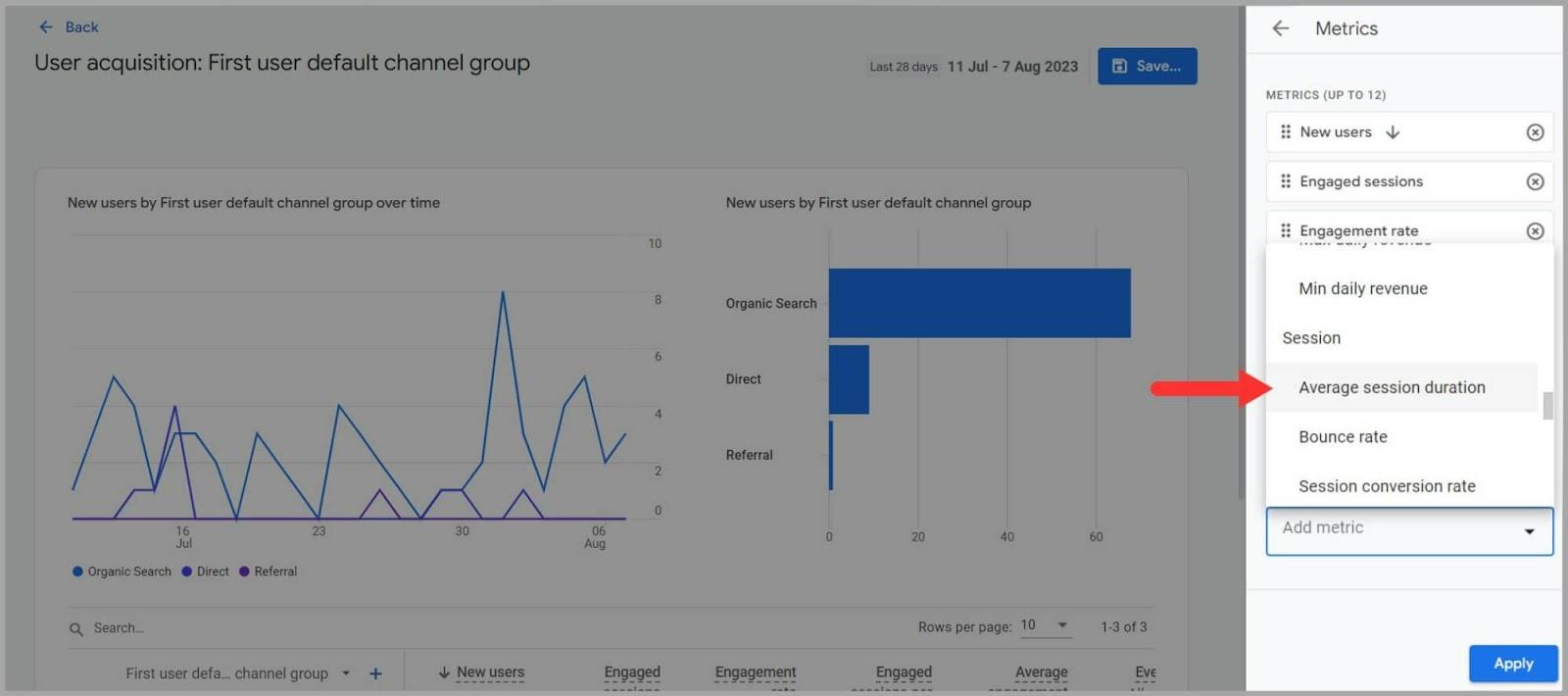
GA4 を開いたら、直帰率を追跡するために行ったのとまったく同じ手順に従います。
ただし、代わりにメトリクスのドロップダウンから「平均セッション継続時間」を選択してください。

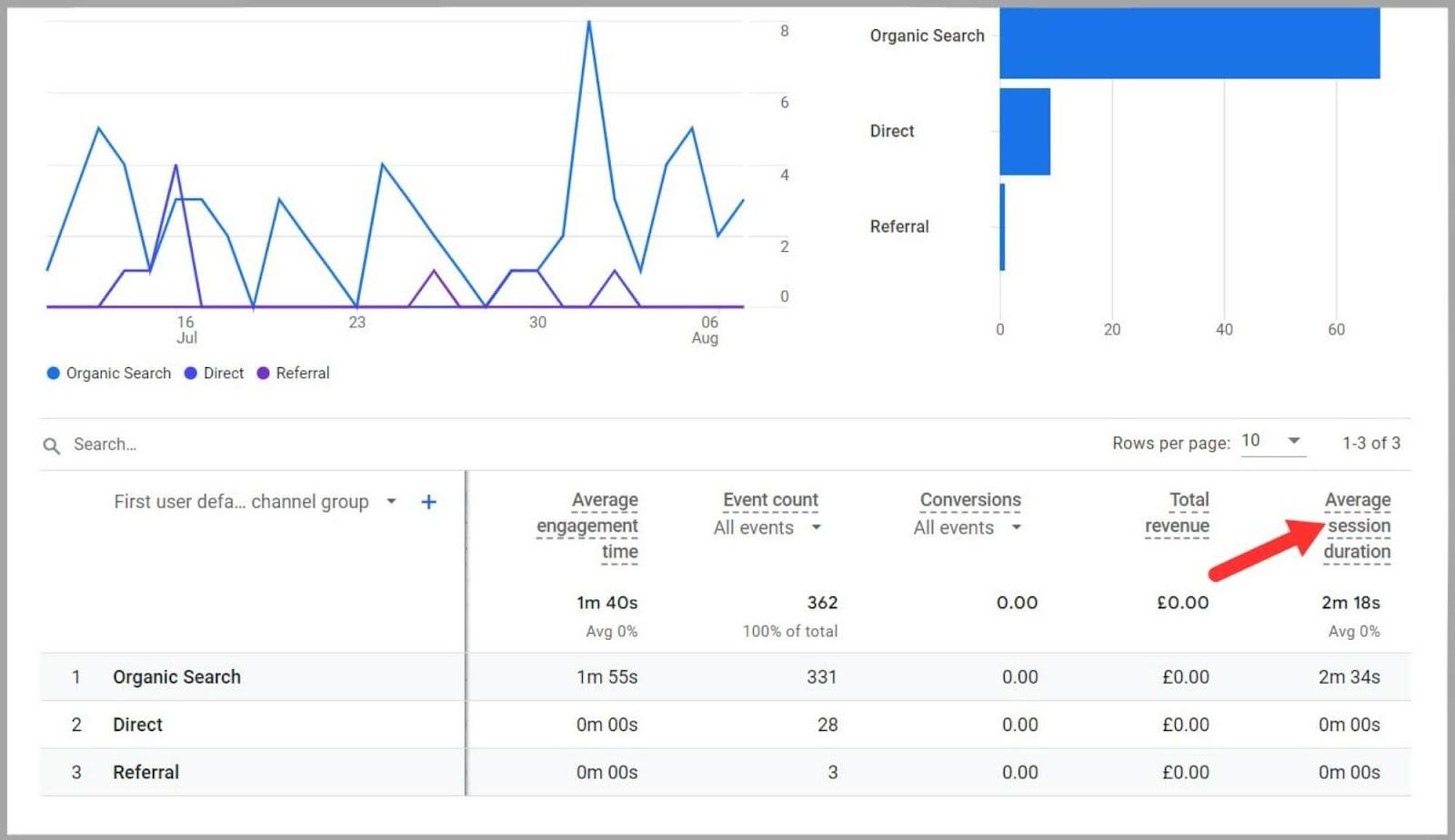
これにより、「オーガニック」、「直接」、「紹介」トラフィックの指標を表示できるようになります。

一般に、平均セッション時間は 2 ~ 4 分が適切であると考えられています。
どのような洞察が得られますか?
ユーザーがサイトにアクセスしてからかなりの時間を費やしているのであれば、明らかにそこから何かを得ていることになります。 これは通常、ユーザーがあなたのコンテンツが魅力的で関連性があると感じていることを意味します。
おそらく、サイト上のいくつかのページを探索して、必要な情報を見つけるのに時間を費やしているでしょう。 また、サイトのユーザー エクスペリエンス (UX) が優れていることも示唆されます。
ナビゲーションが簡単で、ページの読み込み時間が速く、見栄えが良ければ、ユーザーは満足するでしょう。
逆に、特定のページの平均セッション時間が短いことに気付いた場合は、徹底的な調査を実施して、何が問題なのかを突き止める必要があります。 これらの原因としては次のことが考えられます。
- 無関係なコンテンツ
- 貧弱なUX
- 低品質のコンテンツ
- ページのデザインと構造が不十分
- 画像やビデオが不足している
- ページ上に明確なCTAや内部リンクがない
- このページはモバイルフレンドリーではありません
- 圧倒的な広告やポップアップ
変換速度
それは何ですか?
まず、サイトとビジネスのコンバージョンとして分類されるものを定義する必要があります。
コンバージョンは、目標に応じてさまざまな形をとることができます。 これには、カスタマー ジャーニーまたはマーケティング ファネルの一部であるアクションが伴う場合があります。
たとえば、ニュースレターへの登録、お問い合わせフォームへの記入、カートへの商品の追加などはすべてコンバージョンとみなされる可能性があります。
一方で、コンバージョンは、購入の完了やサービスの購読など、ビジネスにとって重要な財務指標となる場合もあります。
コンバージョン ポイントを確立したら、コンバージョン率指標を使用してそれらを追跡できます。
ユニバーサル アナリティクスとは異なり、GA4 では「セッション コンバージョン率」と「ユーザー コンバージョン率」という 2 種類のコンバージョン率を追跡できます。
「ユーザー コンバージョン率」は、サイトにアクセスしたときに目的のアクションを完了したユーザーの割合です。 「セッション コンバージョン率」は、あらゆる種類のコンバージョンが発生したセッションの割合です。
どのように追跡しますか?
GA4 で「レポート」をクリックします。

次に、「取得」と「トラフィック取得」をクリックし、ペンアイコンをクリックします。

[指標の追加] をクリックし、[ユーザー コンバージョン率] または [セッション コンバージョン率] をクリックします。 私は「ユーザーコンバージョン率」を選択しました。

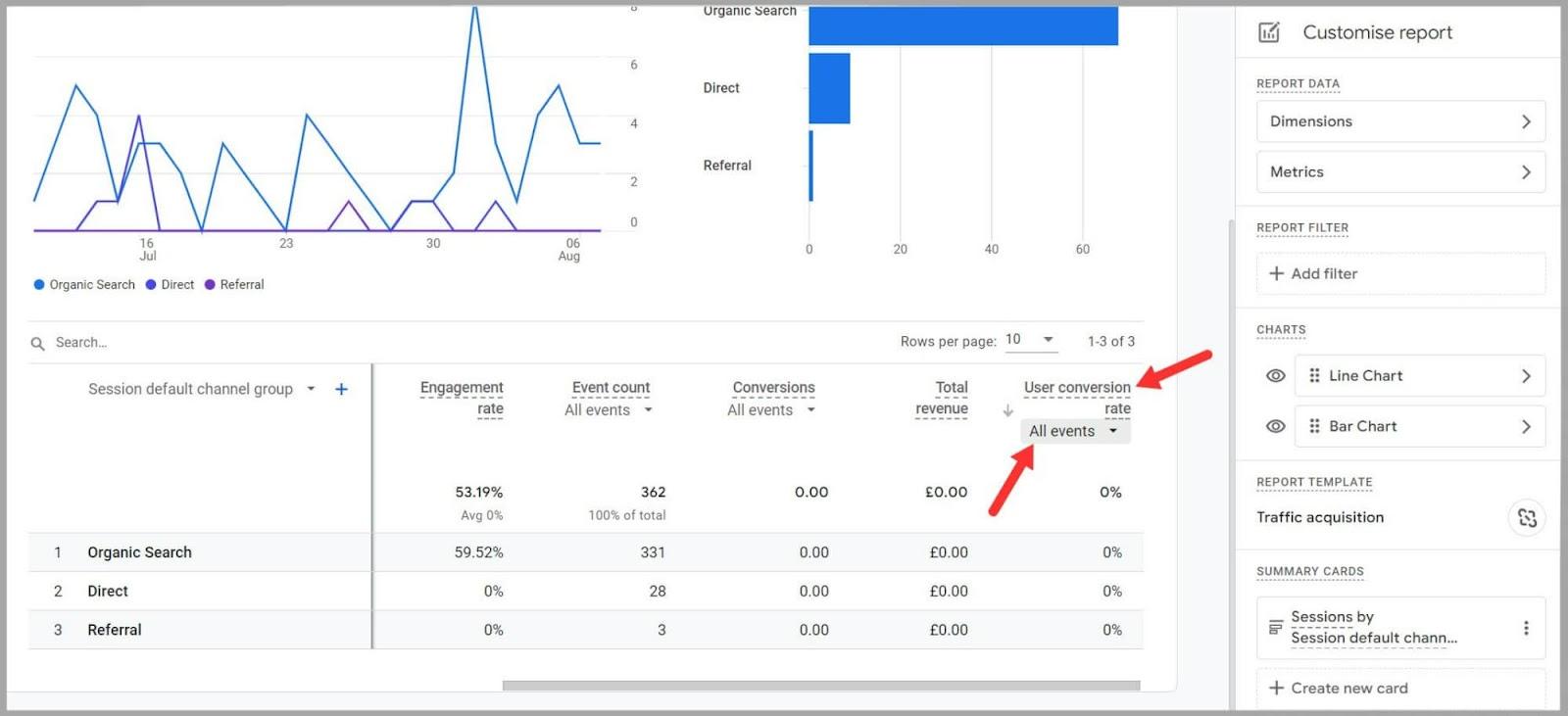
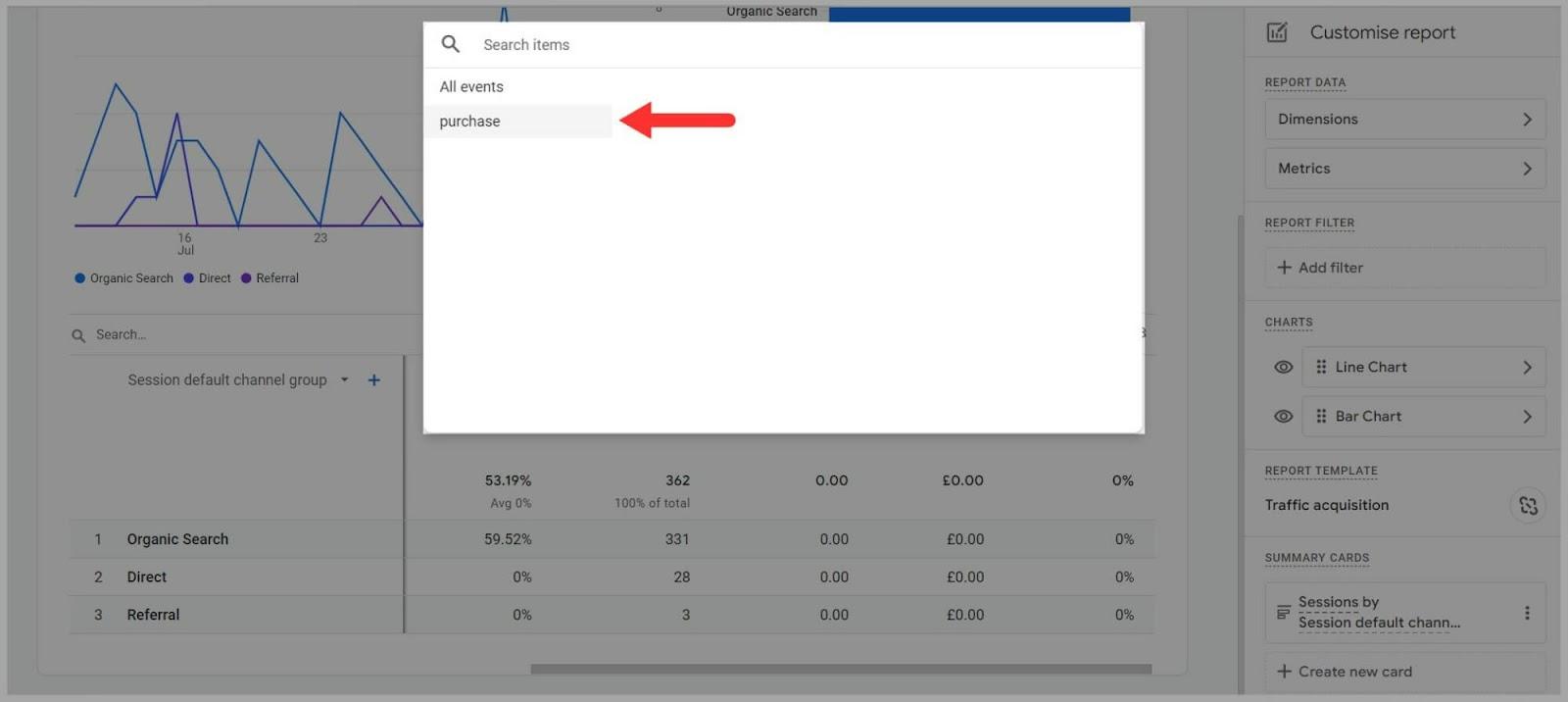
これを下の表で確認できます。 「すべてのイベント」をクリックして、表示したい特定のコンバージョンを選択することもできます。

そうすると、「購入」などを選択できるイベントのリストが表示されます。

どのような洞察が得られますか?
コンバージョン率は、サイト上のどのアクションが視聴者にとって最も魅力的であるかを示します。
どのページがコンバージョン率が高く、どのページがそうでないかがわかります。 一部のページのコンバージョン率が低い場合は、調査する必要があります。 これらのページが十分に最適化されていない可能性があります。
例えば:
- これらのページには、ユーザーのコンバージョンを促す刺激的な CTA が欠けている可能性があります。 メッセージが視聴者の共感を呼んでいない可能性があります。
- ページのデザインが適切にレイアウトされていないため、ユーザーが目的のアクションを完了できない可能性があります。
- ユーザーが送信するフォームがある場合は、すべての要素が適切に機能していることを確認する必要があります。 フォームフィールドと送信ボタンをテストします。
- 一部の製品やサービスのコンバージョン率が低い場合は、ポジショニングが不十分であるか、ユーザーとの関連性が低いことが原因である可能性があります。
あなたの戦略が視聴者の共感を呼んでいるのであれば、より多くの視聴者が望ましい行動 (購入、ニュースレターへの登録など) を起こすようになるはずです。
さらに、ページの A/B テストを行う場合は、コンバージョン率データが不可欠です。 ページがユーザーに表示されたときに、さまざまなバージョンのページのパフォーマンスを比較できます。
これらのページのコンバージョン率を追跡することで、どの変更がより多くのコンバージョンにつながっているかをデータに基づいて決定できます。
ファネル探索とパス探索
それは何ですか?
GA の前のバージョンであるユニバーサル アナリティクスでは、ユーザー フローと呼ばれる指標を追跡できました。 ただし、GA4 では、これはファネル探索とパス探索という 2 つの指標に置き換えられました。
ファネルの探索:
ファネルは、ユーザーがサイトを操作するときにたどってほしい特定のルートです。 たとえば、ユーザーが特定の商品を操作して購入を完了させたい場合、ファネルは「商品の表示 > カートに追加 > 購入」のようになります。
GA4 のファネル探索機能を使用すると、ユーザーがファネルに沿って実行するステップを追跡できます。
パス探索:
ファネル探索レポートは優れていますが、ユーザー フロー メトリックの直接の代替としては、パス探索レポートの方が優れています。
ファネル探索レポートと同様に、ページやイベントを含むサイト全体にわたるユーザーの移動を追跡します。 それでも、より流動的で適応性があります。 事前定義されたパスがなくても、ループ動作と洞察が明らかになります。 独自の特定のパスを設定することも、GA4 に自動的に傾向を明らかにさせることもできます。
パス探索は GA4 が提供するユーザー フローに最も似た指標であるため、それに焦点を当てましょう。
どのように追跡しますか?
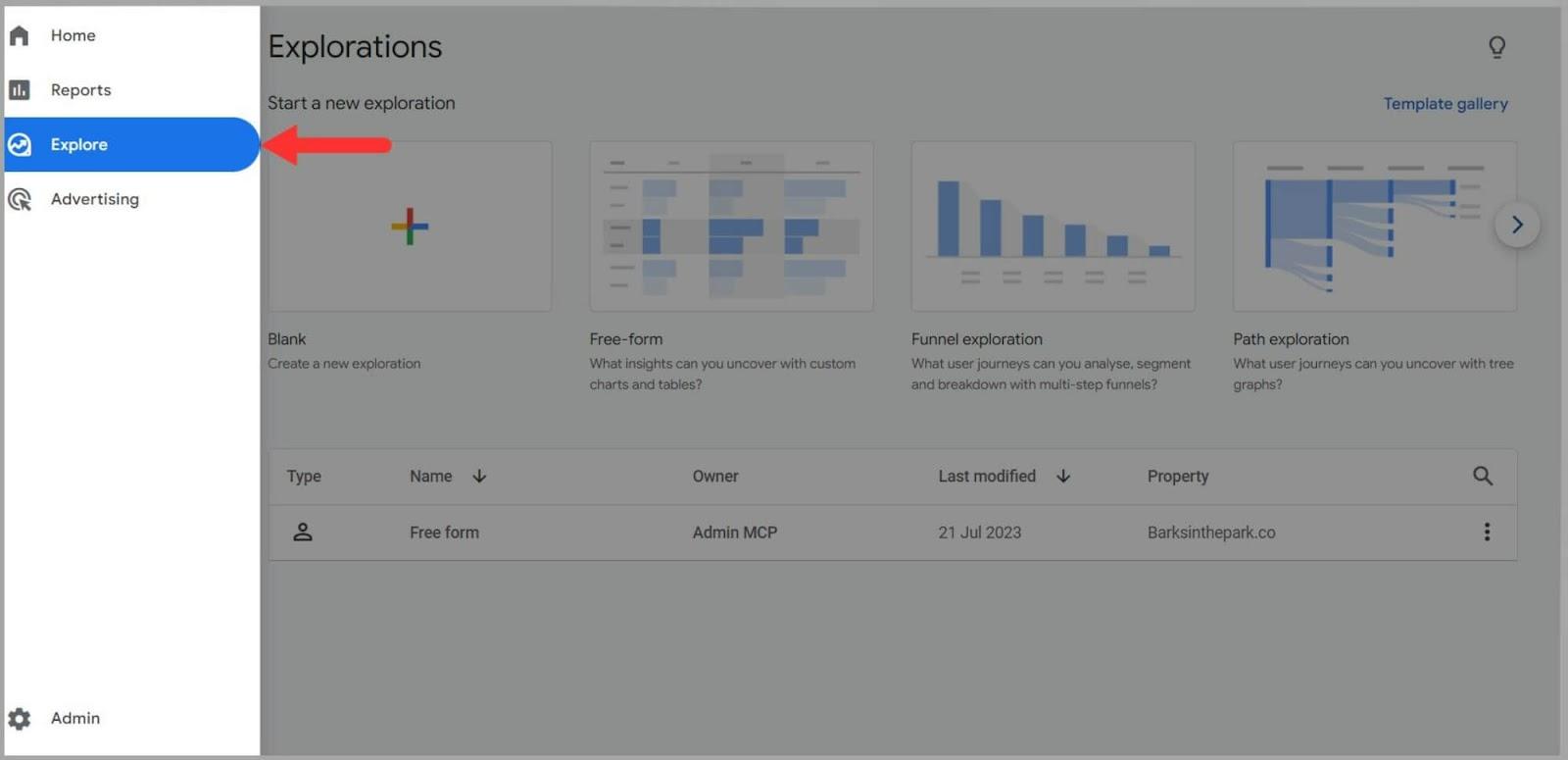
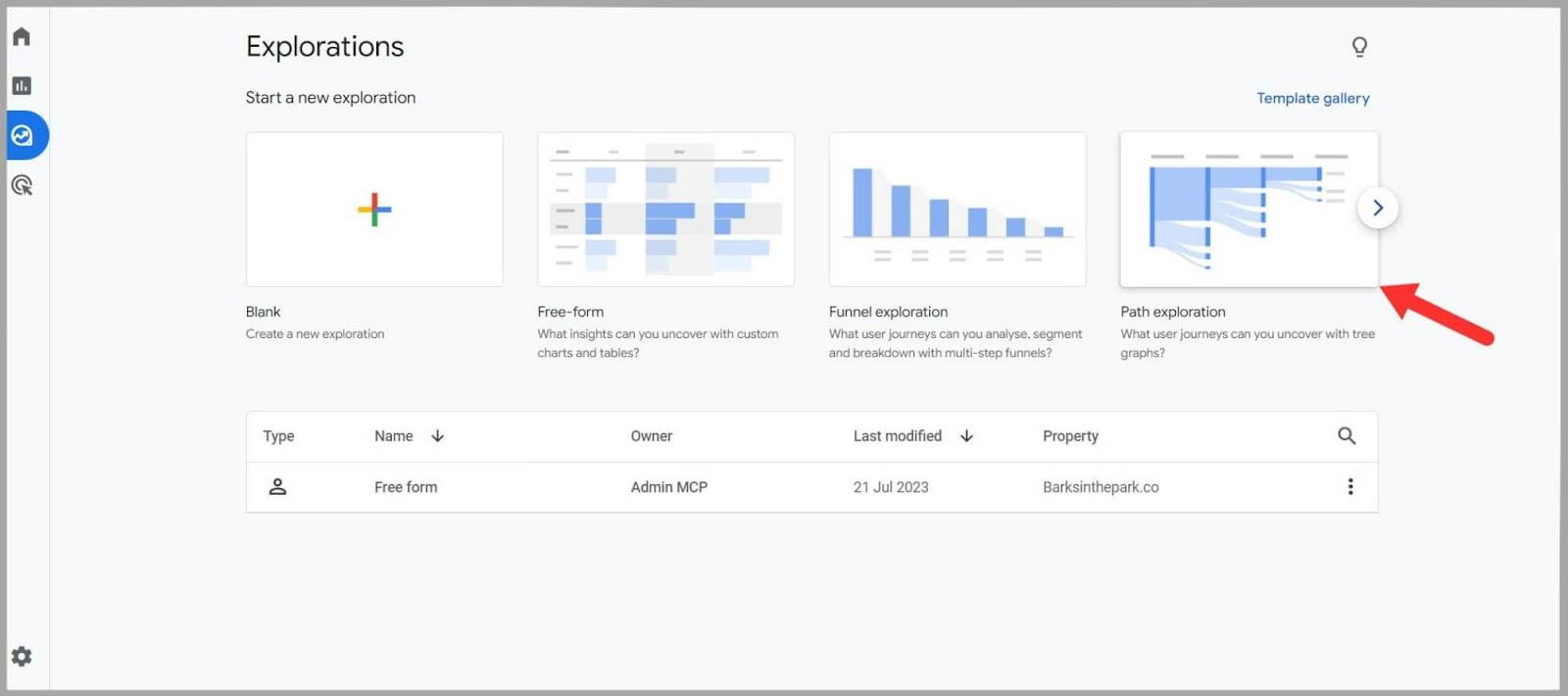
GA4では、画面左側の「Explore」をクリックします。

次に、「パス探索レポート」をクリックします。

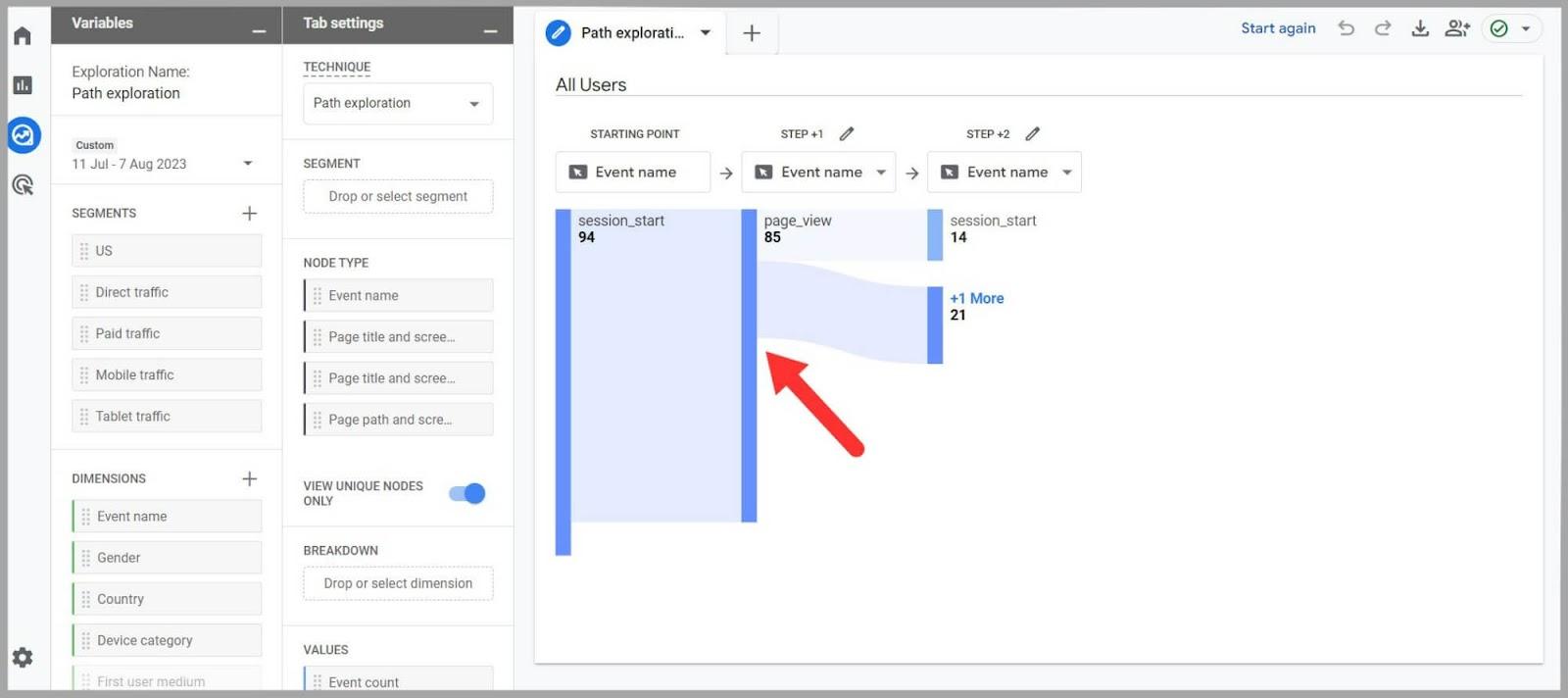
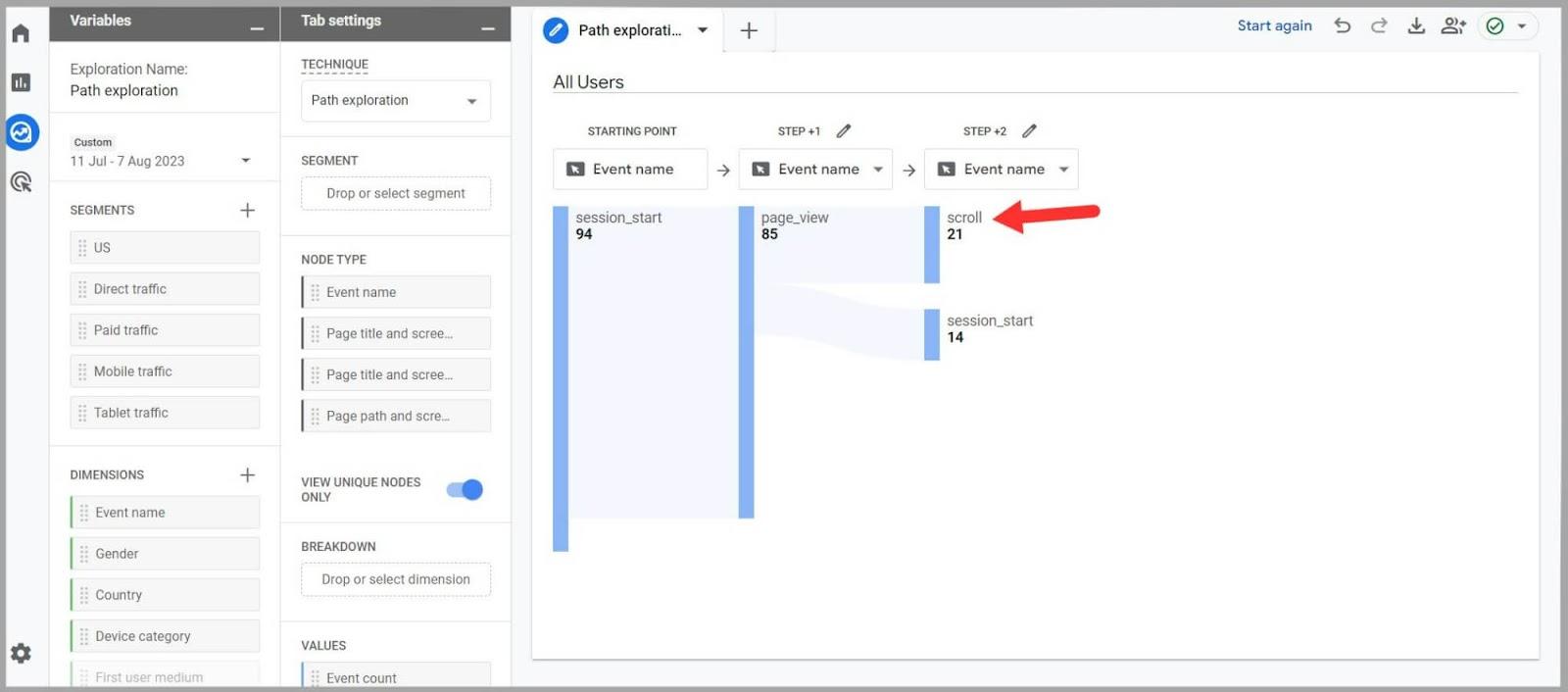
ほとんどのユーザーがサイトでセッションを開始した後に実行する手順を示すフローチャートが表示されます。

「Step +1 more」をクリックすると、新しいイベントが表示されます。この場合は「Scroll」です。

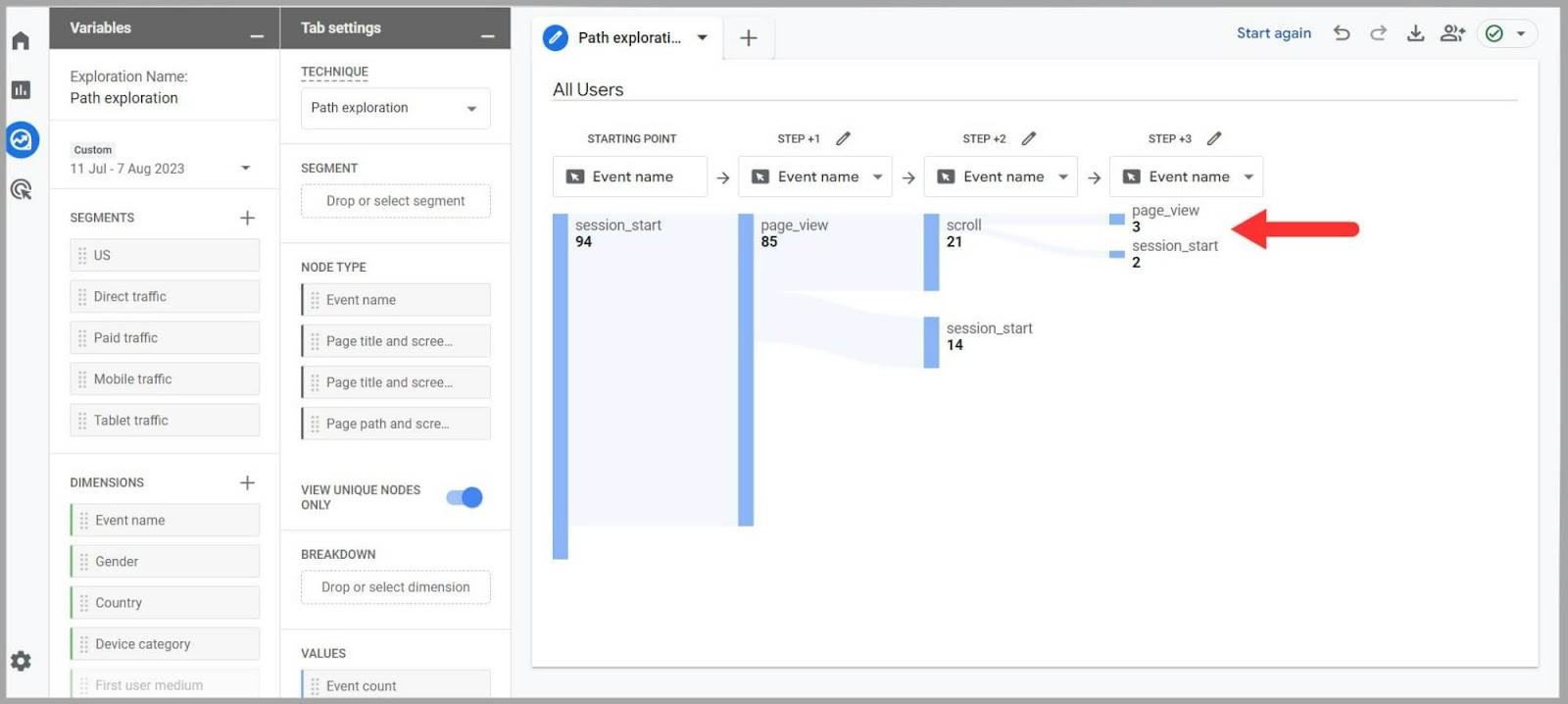
ステップをクリックすると、GA4 によって新しいステップが表示されます。


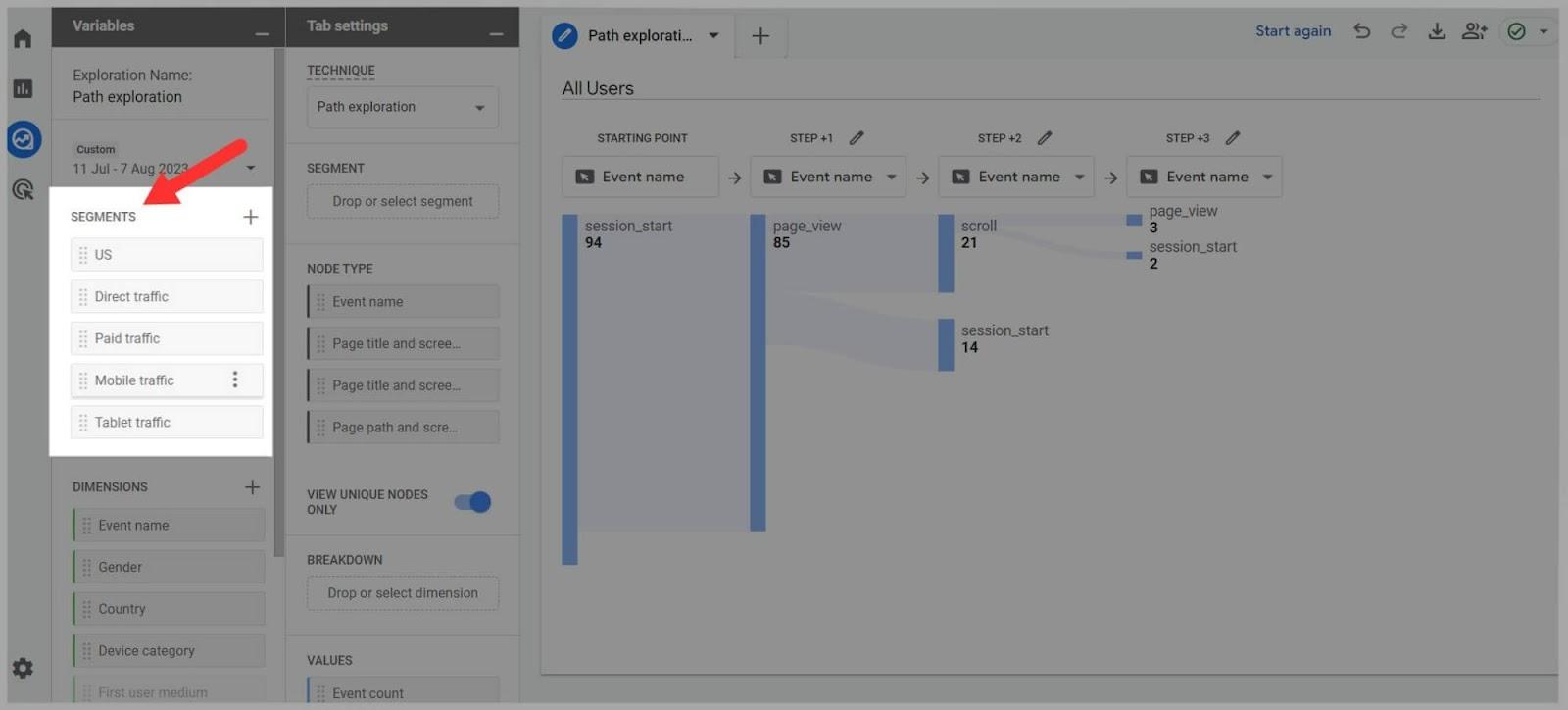
ページの左側にあるセグメントの 1 つを選択して、表示されるデータをカスタマイズできます。

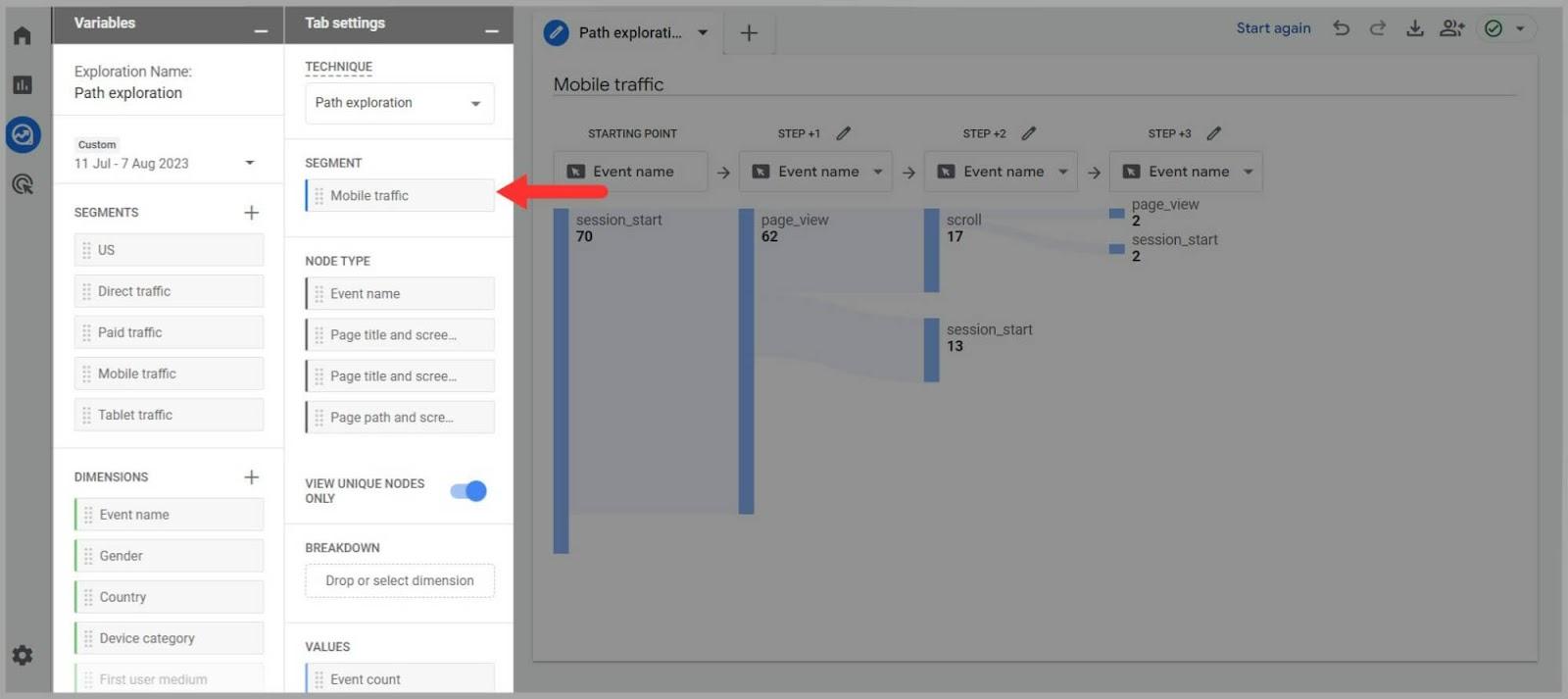
たとえば、「モバイル トラフィック」を選択すると、モバイル デバイス上のユーザーがサイトにアクセスしたときに行う一般的な手順を確認できます。

どのような洞察が得られますか?
パス探索レポートは、サイト内のユーザー ジャーニーと、ユーザーがタスクを完了するためにたどる一般的なパスを理解するのに特に役立ちます。 ユーザーがあなたのページにアクセスしてから、その後訪問する次のページ、そして行き詰まったページまでにユーザーがたどる正確なステップを把握することができます。
また、プロセス内の潜在的なドロップオフポイントやボトルネックを特定することもできます。 これは、不明瞭なメッセージ、複雑なインタラクション、または非効率的なページ設計要素が原因である可能性があります。
このレポートは、ページの UX を最適化し、ユーザーの満足度を向上させるために使用できる情報を提供します。 これを使用して、ユーザーの進路にある障害を特定することもできます。
たとえば、チェックアウト ページでドロップオフに気づいたとします。
「購入を完了する」ボタンなど、ページ上のさまざまな要素が適切に機能していることを確認する必要があります。 さらに、ユーザーが情報を入力する必要があるフォームが正しく機能していることを確認する必要があります。
ゲスト チェックアウト オプションを提供し、購入を完了するために必要な手順の数を減らすこともできます。
離脱率
それは何ですか?
離脱率メトリクスは、ユーザーが特定のページからサイトから離脱した回数を監視します。
ユーザーがサイトを終了するまでにサイト上の他のページを何ページ訪問したかは関係ありません。
たとえば、ユーザーがあなたのホームページにアクセスし、サイト上のフェラーリに関するブログ投稿に移動し、このページから終了したとします。 それはフェラーリのブログページに出口として記録されるだろう。
離脱率のパーセンテージを計算するには、離脱数をページビュー数で割ります。 したがって、ページの離脱数が 130 で、ページ ビュー数が 1,000 の場合、離脱率は 0.13% になります。
どのように追跡しますか?
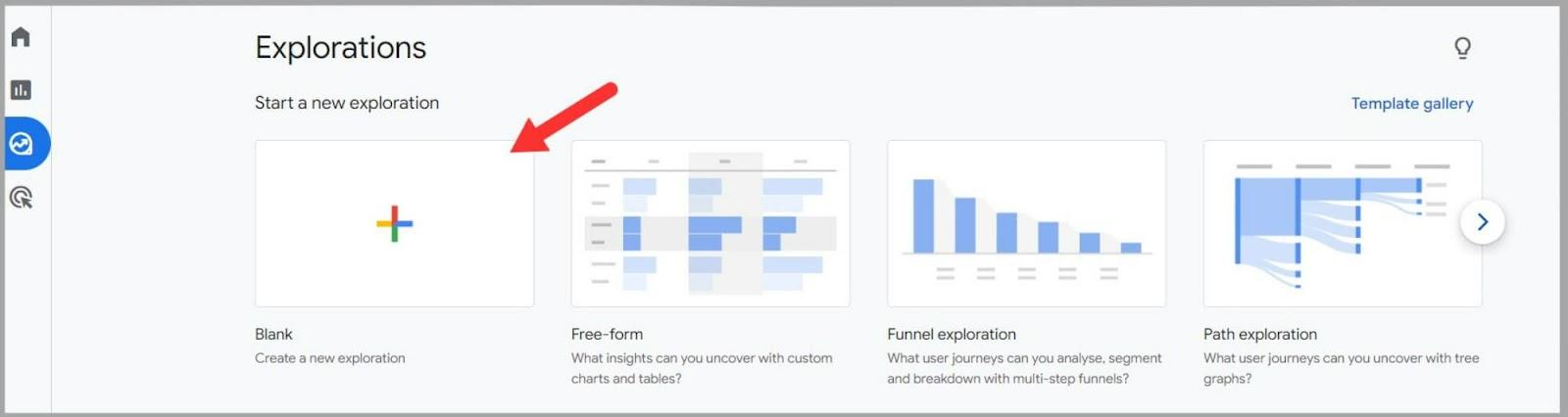
GA4 で、「Explore」をクリックし、「Blank」Exploration をクリックします。

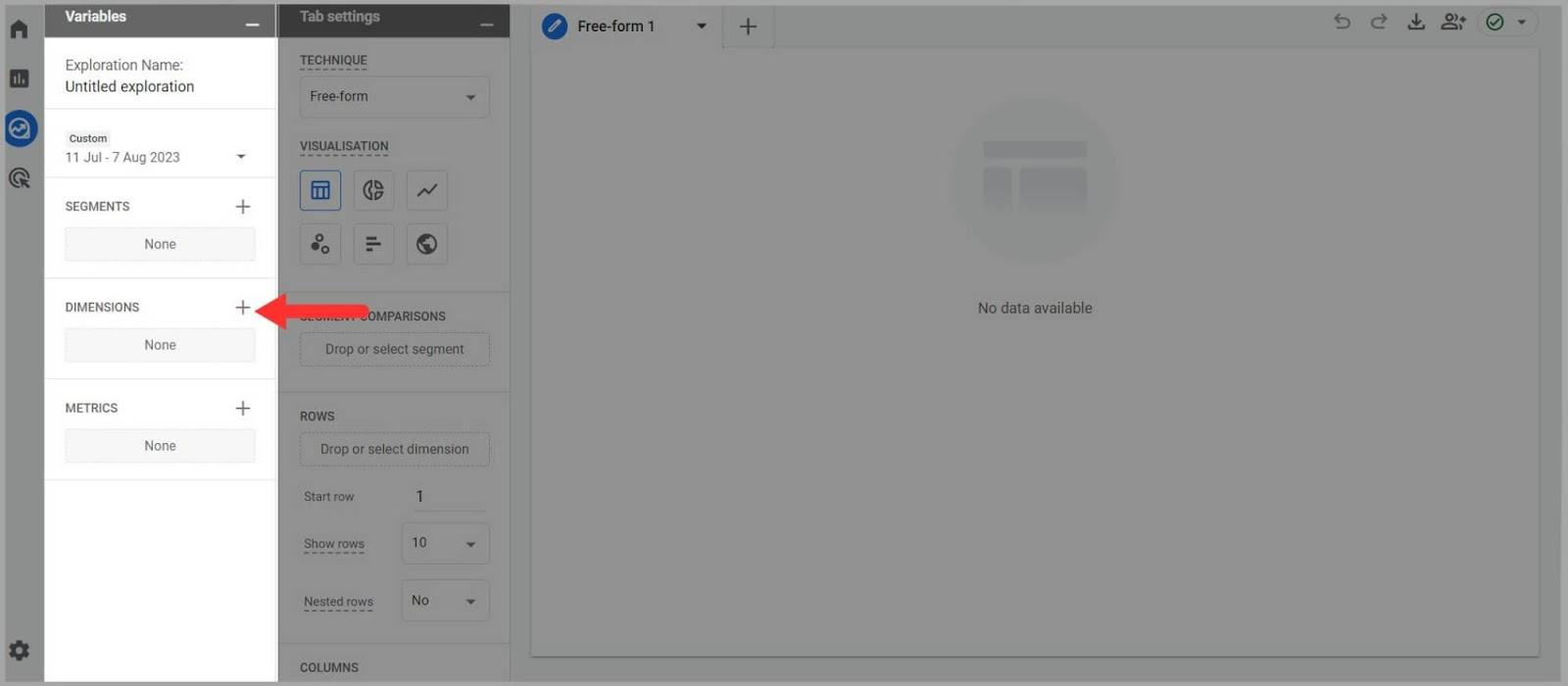
「寸法」の横にある「+」記号をクリックします。

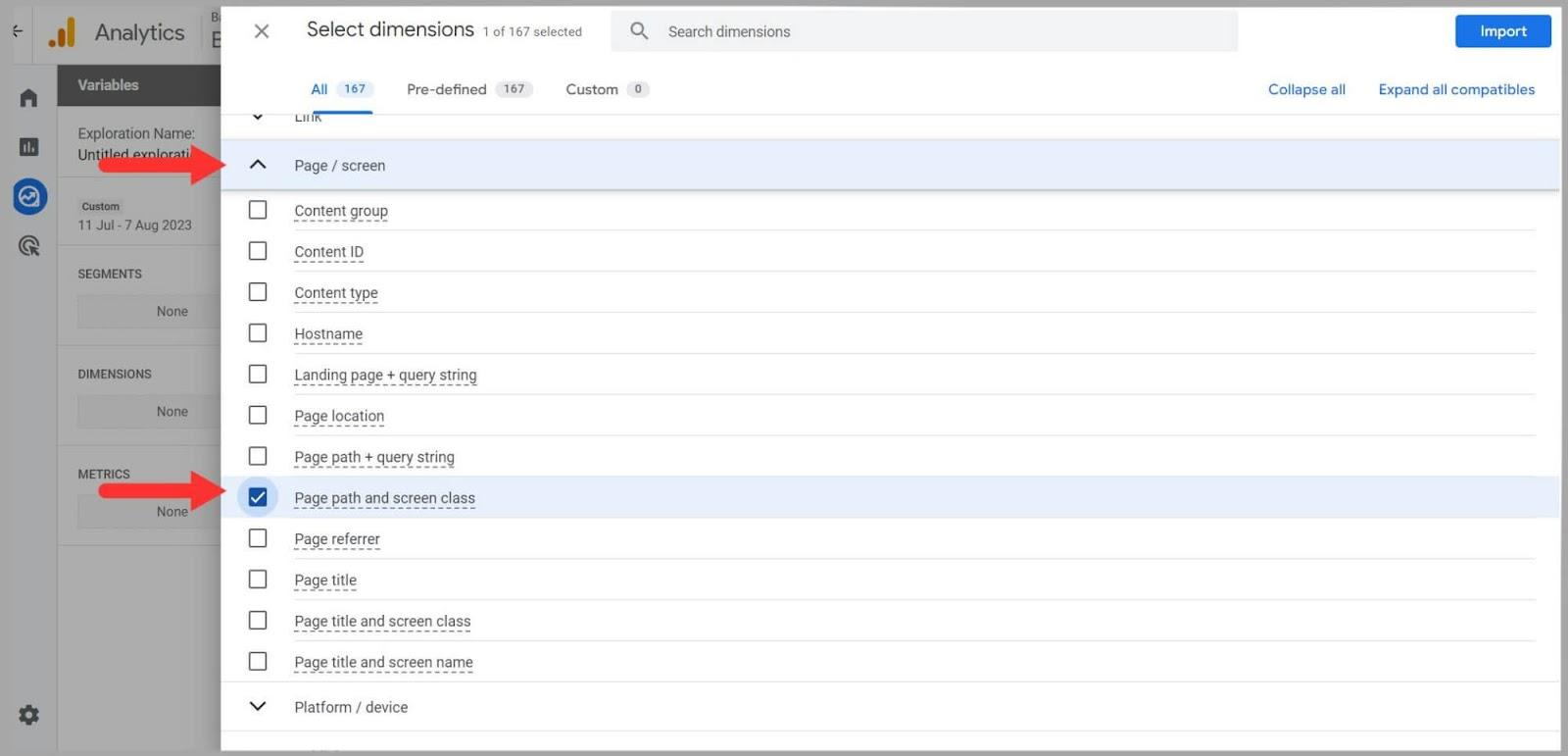
「ページ/画面」をクリックし、「ページパスと画面クラス」をクリックします。 次に、「インポート」をクリックします。

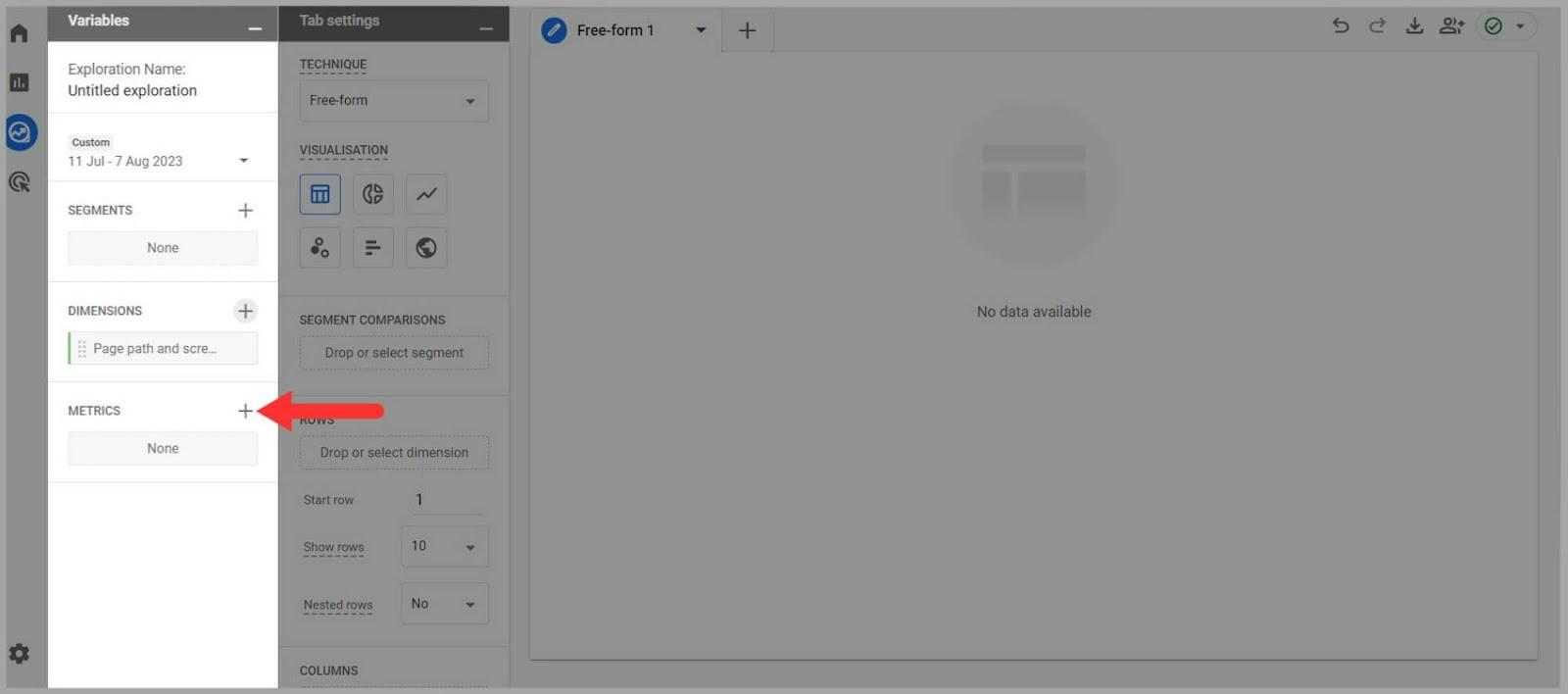
次に、「メトリクス」の横にある「+」記号をクリックします。

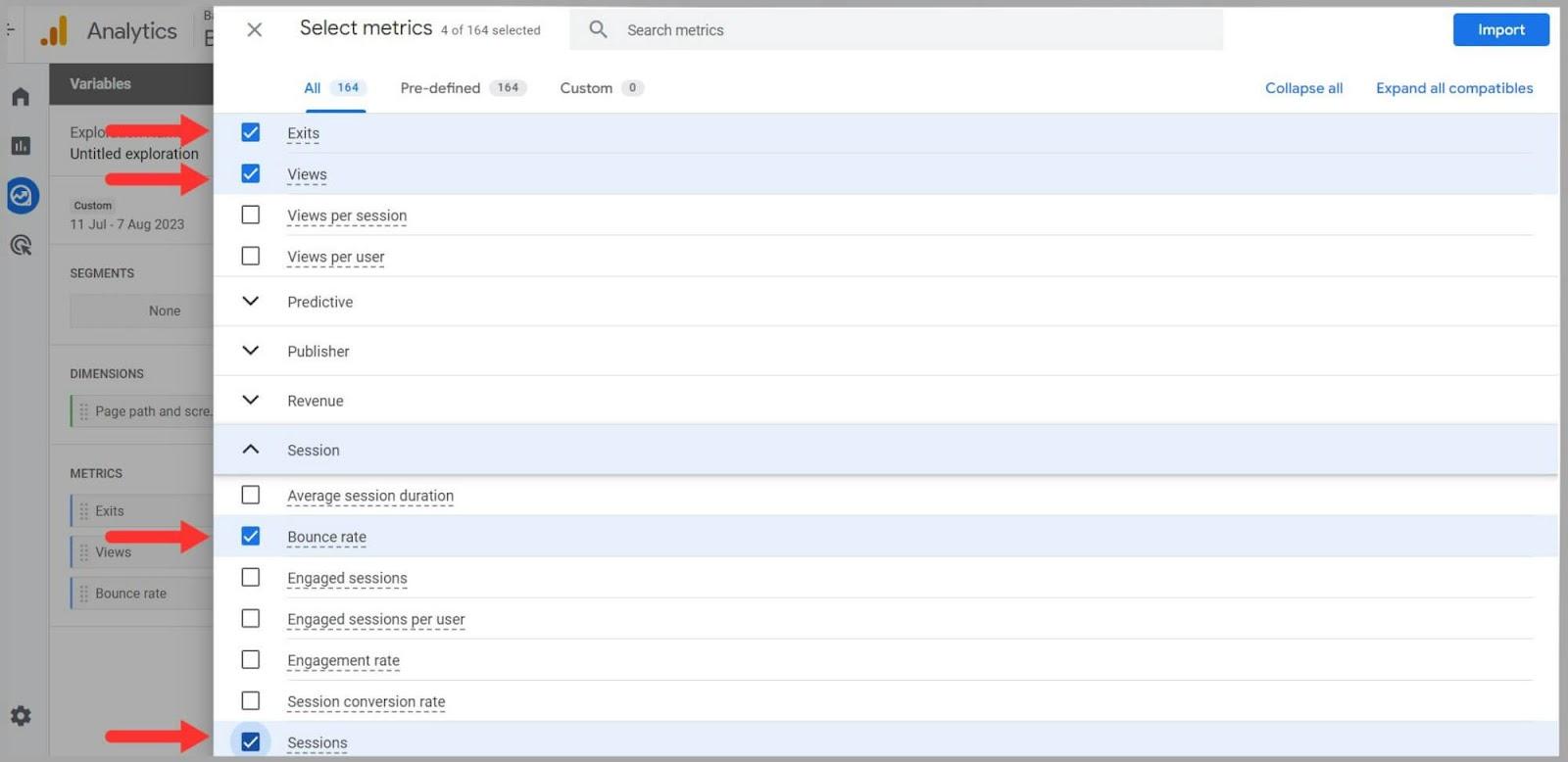
「出口」、「ビュー」、「直帰率」、「セッション」を選択し、「インポート」をクリックします。

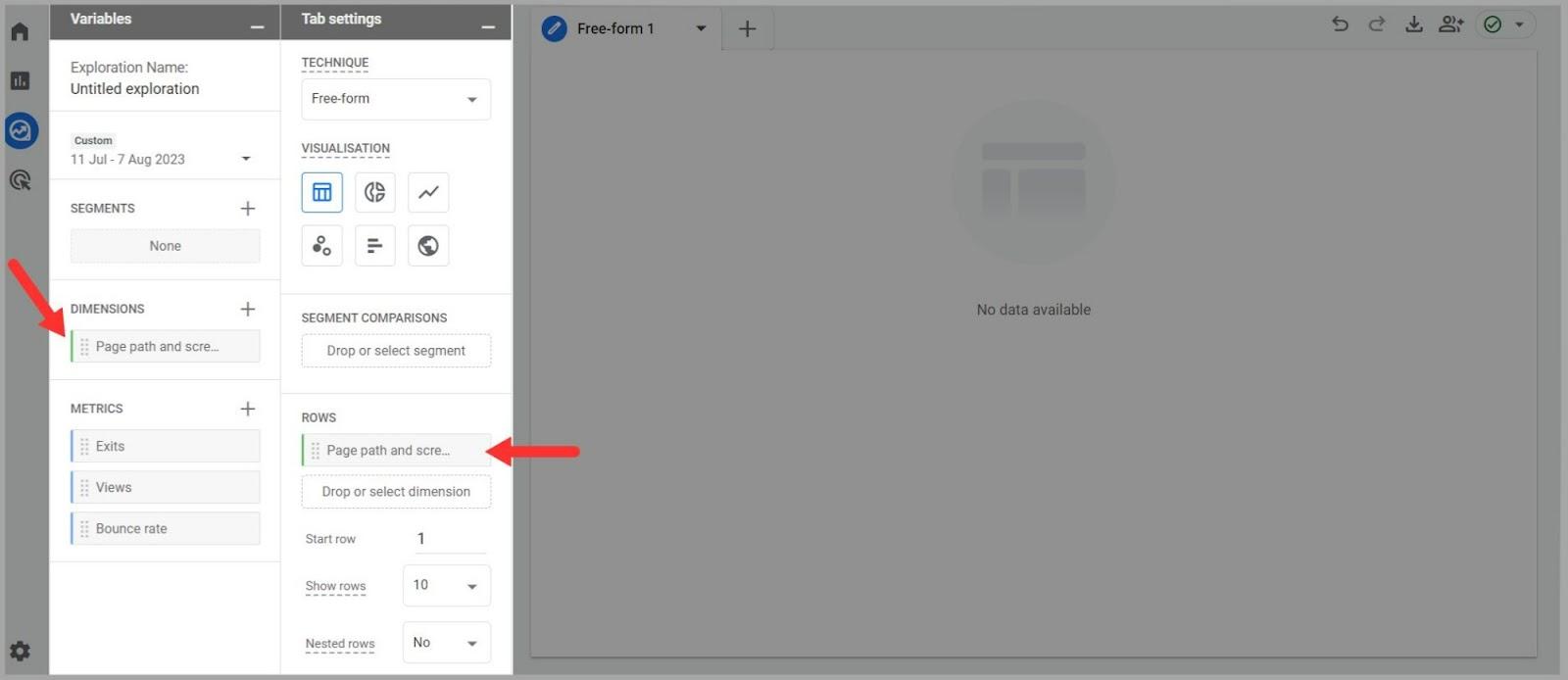
次に、「ページパスと画面クラス」セクションを「行」セクションにドラッグする必要があります。

次に、「メトリクス」を「値」セクションにドラッグします。

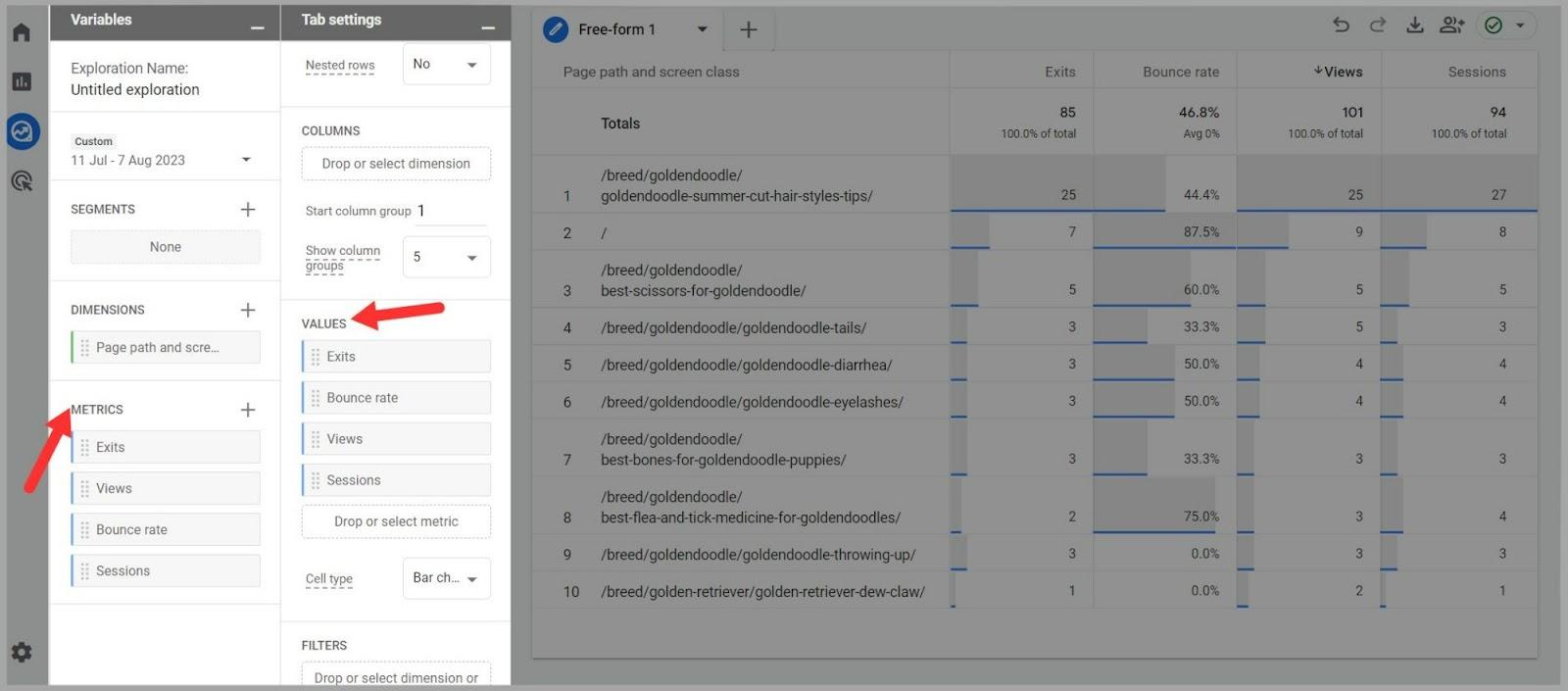
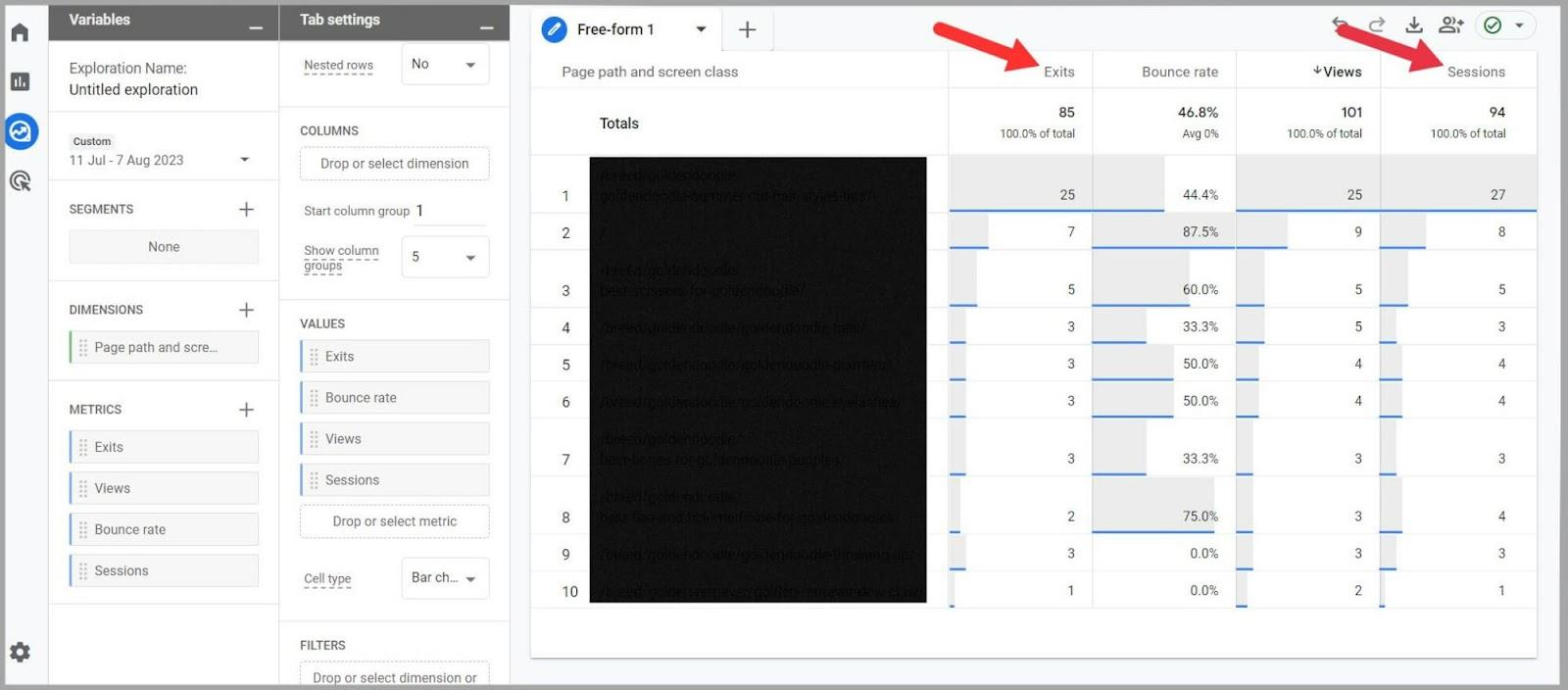
さまざまな URL のこれらのメトリクスのデータを確認できるようになりました。 離脱率を計算するには、離脱数をセッション数で割る必要があります。

トップ URL の場合、これは 25 を 27 で割った値となり、約 0.9 になります。
したがって、このページの離脱率は 0.9% です。
ページの離脱率が高い場合は、ユーザーがページ上のコンテンツを操作する方法のパターンを探すことができます。
これは、彼らが退職する理由を理解するのに役立ちます。 原因としては、読み込み時間の遅さ、無関係なコンテンツ、貧弱なデザイン、CTA や関連する内部リンクの欠如などが考えられます。 。
どのような洞察が得られますか?
簡単に言うと、どのページからユーザーが最も多く離脱しているのかがわかれば、どのページを改善する必要があるのかを知ることができます。 それでも、運営するサイトの種類を念頭に置くことが重要です。
e コマース サイトを運営している場合、サンクス ページの離脱率が高いのは当然のことです。 ここでユーザーに終了してもらいます。
一方、チェックアウト ページの離脱率が高い場合は、訪問者が購入を完了する前にカートを放棄している兆候である可能性があります。
保持
それは何ですか?
GA4 のリテンション レポートには、一定期間中にサイトにアクセスした新規ユーザーとリピーターの数が表示されます。
新規ユーザーとは、レポートに設定した期間内にまだサイトにアクセスしていないユーザーです。 再訪問ユーザーとは、その期間内にすでにサイトを訪問し、再度訪問するユーザーです。
一般に、新しいサイトには、リピーターよりも新規ユーザーの方が多くなります。 これは、ユーザーに新しいサイトを知らせるための最初のマーケティング活動の結果である可能性があります。 サイトが成熟するにつれて、通常はリピーターの増加が期待されます。
しかし、新規ユーザーとリピーターの比率をどの程度にすべきかについての具体的なベンチマークはありません。
これについては自分自身の目標を見つけて、それを追跡する必要があります。
どのように追跡しますか?
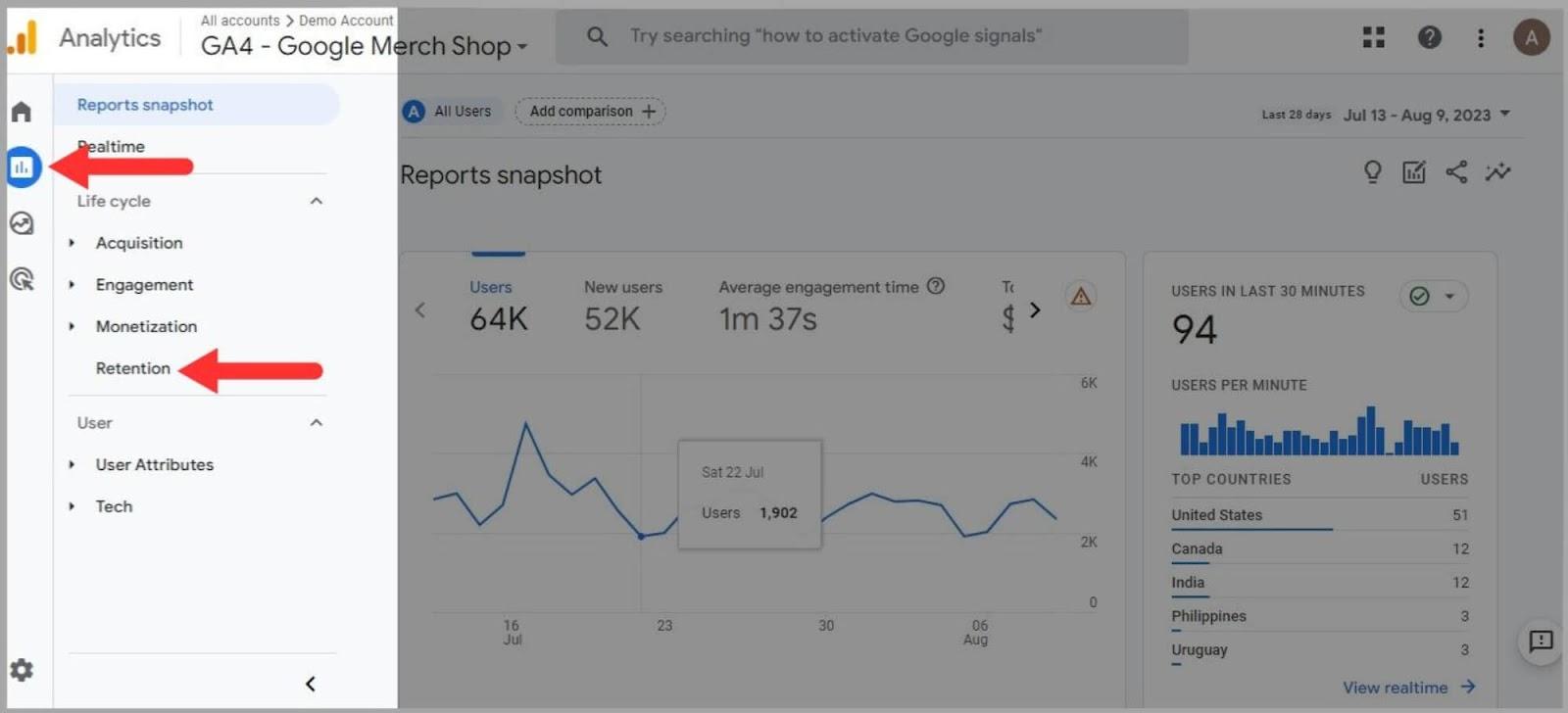
GA4では、画面左側の「レポート」をクリックします。 次に、「保存」をクリックします。

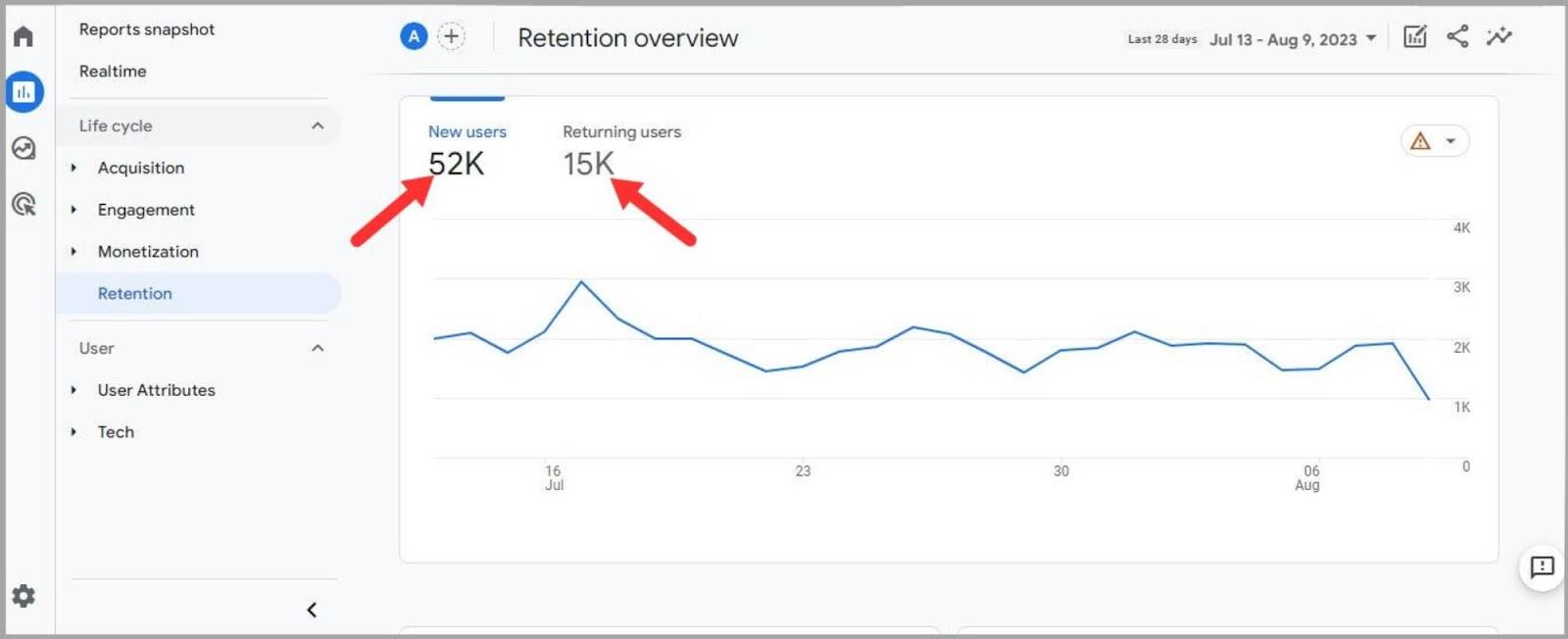
サイトの新規ユーザーとリピーターの概要が表示されます。 ここで、このサイトにはリピーターよりも新規ユーザーの方がはるかに多いことがわかります。

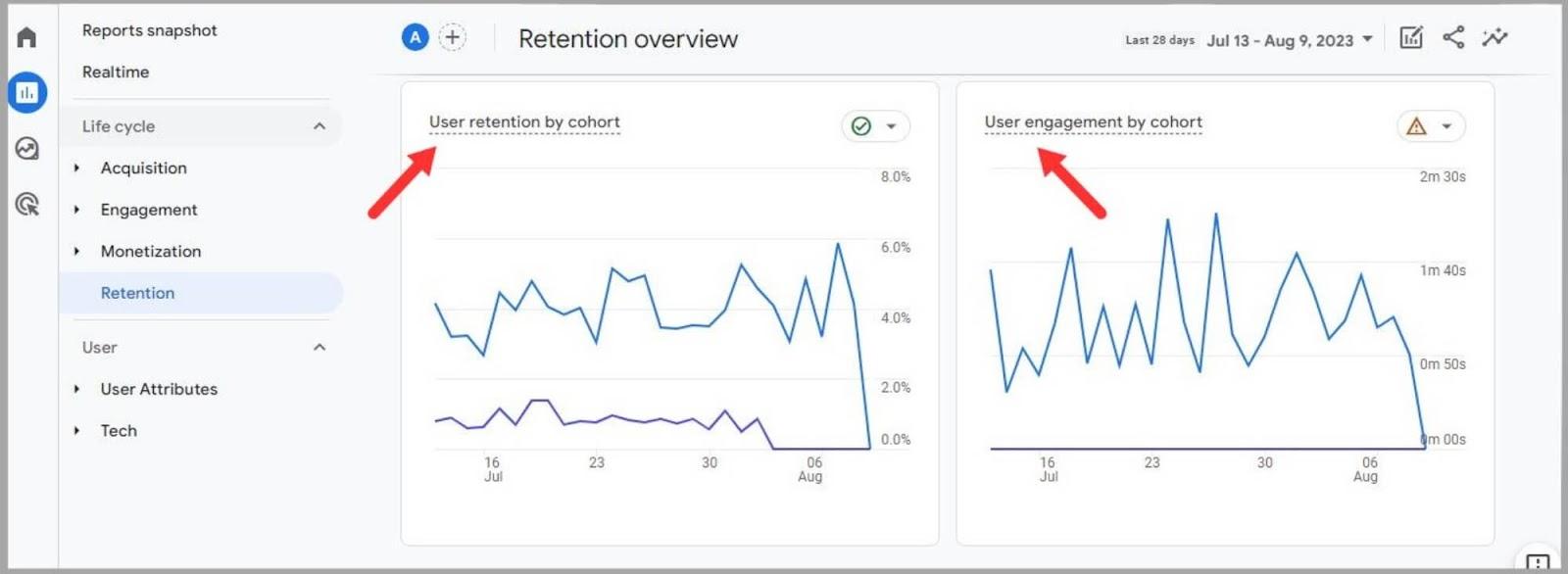
下にスクロールすると、他に 2 つのグラフが表示されます。1 つは「コホート別のユーザー維持率」、もう 1 つは「コホート別のユーザー エンゲージメント」です。

「コホート別のユーザー保持率」では、追跡している期間の各日にどの新規ユーザーが戻ってきたかを追跡します。 「コホート別のユーザー エンゲージメント」では、これらのユーザーの平均エンゲージメント時間を追跡します。
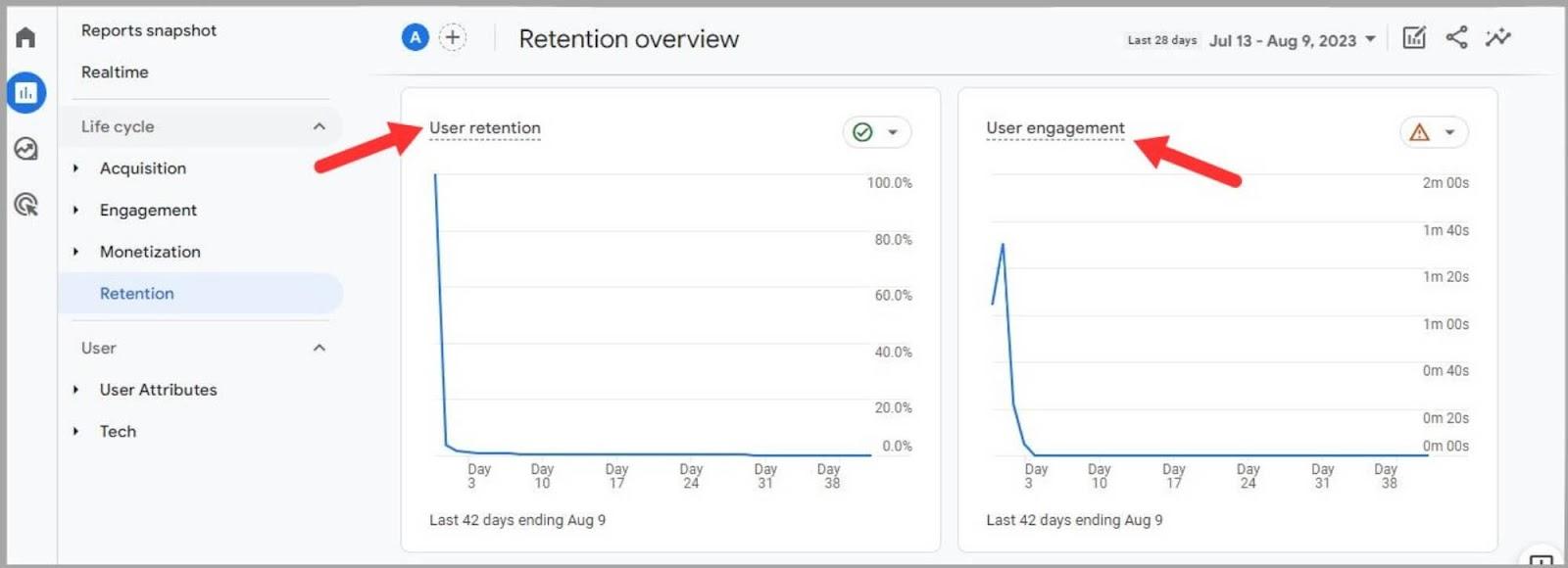
さらに下にスクロールすると、「ユーザー維持率」と「ユーザー エンゲージメント」に関する別の 2 つのグラフが表示されます。 これらは、毎日戻ってくる新規ユーザーの数と維持ユーザーの平均エンゲージメントを視覚的に表します。

では、サイトのユーザー維持率が低い場合、どの程度心配する必要があるでしょうか? まあ、それはすべて、運営するサイトの種類によって異なります。
ブログや出版サイトなど、優先度の高いコンテンツ戦略を採用したサイトを運営している場合は、高い維持率を目指す必要があります。 訪問者に定期的にサイトに戻ってきて、最新のコンテンツを読んだり、質問に対する答えを見つけてもらいたいと考えています。
ただし、サイトがファミリー レストランのような小規模なサービス ベースのビジネスの場合は、維持率が低いことはそれほど心配する必要はありません。 これらのサイトは純粋に情報を提供するだけの傾向があり、ユーザーはメニュー、営業時間、場所などを求めてサイトにアクセスします。
ユーザーがこの情報を取得したら、しばらくはサイトに再度アクセスする必要はありません。
したがって、最終的には、この指標があなたにとってどれだけ重要であるかは、所有しているサイトの種類によって決まります。
どのような洞察が得られますか?
維持率レポートから得られる主な洞察は、視聴者のエンゲージメントとロイヤルティのレベルです。
1 人のユーザーが特定の期間内に何度もサイトに戻ってくる場合は、コンテンツに価値があり魅力的であると考えている可能性があります。 サイトが信頼でき、ユーザーに価値を提供できれば、そのサイトはニッチな分野で信頼を得ることができます。
一方、維持率が低い場合は、コンテンツが視聴者のニーズを満たしていないことがわかります。 また、サイトのパフォーマンスの低下に関連している可能性もあります。
サイトの構造とユーザー エクスペリエンス (UX)
サイトの成功には、潜在的な訪問者を惹きつけて維持することが不可欠です。 ただし、強力なサイト構造がない場合、訪問者はすぐにクリックしてページから離れてしまう可能性があります。
サイト構造が適切に整理されていると、ユーザーはサイト内を簡単に移動できます。 しっかりした構造は、必要な情報を見つけたり、異なるページ間の関係を理解したりするのに役立ちます。
サイトの構造を適切に整理するためにできることはたくさんあります。たとえば、次のとおりです。
- 論理フローの作成: ユーザーがあるページまたはトピックから別のページまたはトピックに誘導できるように、コンテンツを論理的に整理します。 これにより、サイト内のスムーズで魅力的な移動が容易になります。
- 戦略的内部リンク: コンテンツ内に内部リンクを戦略的に埋め込み、価値があり、読んでいるコンテンツに関連する他のページにユーザーを誘導します。
- ナビゲーション メニューをユーザーフレンドリーにする: メニューは直感的で、簡単にアクセスでき、論理的に構成されている必要があります。 ユーザーを他のセクションやページに簡単に誘導する必要がある
- サイトの階層を定義する: ユーザーがサイトを移動する際に明確なロードマップを提供するには、サイトのメイン カテゴリとサブカテゴリを明確に定義する必要があります。
ユーザーがあなたのホームページにアクセスし、製品のリストを見つけたものの、専用の製品ページに移動するための内部リンク構造がなかった場合、ユーザーはどのようにしてサイトにさらに移動できるでしょうか?
さらに、ナビゲーション メニューがわかりにくく、ユーザーフレンドリーではない場合、ユーザーがサイトから離れる可能性が高くなります。
関連するブログ投稿へのリンクなど、魅力的なものを見つけたとしても、リンクが切れていれば、これは大きな失敗です。
優れたサイト構造と優れた UX の提供は、実際にはテーマパークのデザインに例えることができます (私は知っていますが、我慢してください)。
中心的なアトラクションであるディズニーワールドの象徴的な城を思い出してください。 訪問者が公園に入ると、城がメインストリートに引き寄せます。 そこから、さまざまな道が分岐し、他の目を引くアトラクションが提供されます。
同様に、戦略的な相互リンクを使用して、訪問者がサイト上の他のページを探索できるようにサイト構造を設定する必要があります。
これにより、優れた UX が実現し、サイト上でインタラクションが成功する可能性が高まります。
では、サイトが適切に構造化されていることを確認するにはどうすればよいでしょうか?
単純にする
サイトのデザインは比較的シンプルである必要があります。
訪問者に何をしてもらいたいのかが明らかである必要があります。
たとえば、電子商取引サイトのチェックアウト ページは、目立つチェックアウト ボタンを備え、すっきりと整頓されている必要があります。 ユーザーの注意をそらすようなさまざまな要素がたくさんあってはなりません。
リンクに夢中にならないでください
内部リンクと外部リンクはサイトにとって非常に重要です。 それでも、ページにリンクが過剰になることは望ましくありません。 ページ上のリンクが多すぎると、ユーザーを圧倒したり、ページの主要なトピックからユーザーの注意をそらす危険があります。
ユーザーがサイトの奥深くに確実にアクセスできるようにするには、使用するリンクは、コンテンツが扱っているトピックに関連している必要があり、適切な数に抑える必要があります。 使用するアンカー テキストも、曖昧で一般的なものではなく、説明的なものである必要があります。
クリックの深さ
サイトのクリック深度は、ユーザーがサイトの特定の部分に到達するまでに必要なクリック数を指します。
ユーザーがサイトに入ったときにサイトがちょっとした迷路のように感じられる場合、ユーザーはポジティブなエクスペリエンスを得る可能性が低くなります。 できるだけ少ないクリックで探しているものを見つけられる必要があります。 繰り返しになりますが、目標とするクリック数についての具体的なルールはありませんが、経験則としては 3 クリック以下が良いでしょう。
見出し
Web ページの構造にも細心の注意を払う必要があります。 見出し階層は、ボットと人間の両方にとって理解しやすい論理構造をページに確実に持たせるための優れた方法です。
これを行うには、HTML ヘッダー タグを使用する必要があります。 これらのタグは、ページ上で見出しがどのように表示されるべきかをブラウザーに知らせます。
見出しの階層は次のとおりです。
- H1 : これらのタグはページのタイトルに使用されます。 通常、その後にコンテンツの紹介が続きます。
- H2 および H3 : これらは主に小見出しとして使用されます。
- H4、H5、および H6 : これらのタグは、H2 および H3 サブセクション内に構造の追加レイヤーを追加するために使用されます。
見出し階層を使用すると、ページがより読みやすくなり、サイトがよりユーザーフレンドリーになります。 ユーザーが特定の情報にジャンプしたい場合は、右の見出しまでスクロールすることで簡単に見つけることができます。 ほとんどの Web ユーザーがオンラインでコンテンツを消費する方法であるため、これは重要です。
ページ速度とユーザー エクスペリエンス (UX)
私たちは皆その気持ちを知っています。 クエリに対する答えを求めてサイトへのリンクをクリックすると、サイトがイライラするほど遅くなるだけです。
あまりいい気分ではありませんね。
ページの読み込み速度が非常に重要なのはこのためです。
読み込みが速いと、ユーザーはあなたのサイトが応答性が高く、使いやすいと認識します。 ページが遅くて扱いにくい場合、ユーザーはそのページを否定的に見る可能性が高く、単に諦めて離れてしまう可能性があります。
これは直帰率の増加につながり、ランキングに悪影響を及ぼす可能性もあります。
ページ速度はどのように測定されますか?
まず念頭に置いておくべきことは、全体的なページ速度はさまざまな指標を追跡することによって測定されるということです。
最も一般的な指標は次のとおりです。
- 最初のバイトまでの時間 (TTFB) : ページの読み込みが開始されるまでにかかる時間の長さ。
- First Contentful Paint (FCP) : ユーザーがページ上の最初の要素を表示するまでにかかる時間。 これは、たとえば画像である可能性があります。
Google の Core Web Vitals は、ページ速度を含むサイトの全体的なパフォーマンスを測定する相殺指標です。 これら 3 つの指標は次のとおりです。
- 最大コンテンツフル ペイント (LCP) : ページのメイン コンテンツの読み込みにかかる時間。
- 最初の入力遅延 (FID) : ユーザーがページの操作を開始できるようになるまでの時間。
- Cumulative Layout Shift (CLS) : ページのレイアウトが移動する頻度。
ページの LCP は 2.5 秒以下にすることをお勧めします。 FID は 100 ミリ秒以下、CLS は 0.1 秒以下である必要があります。
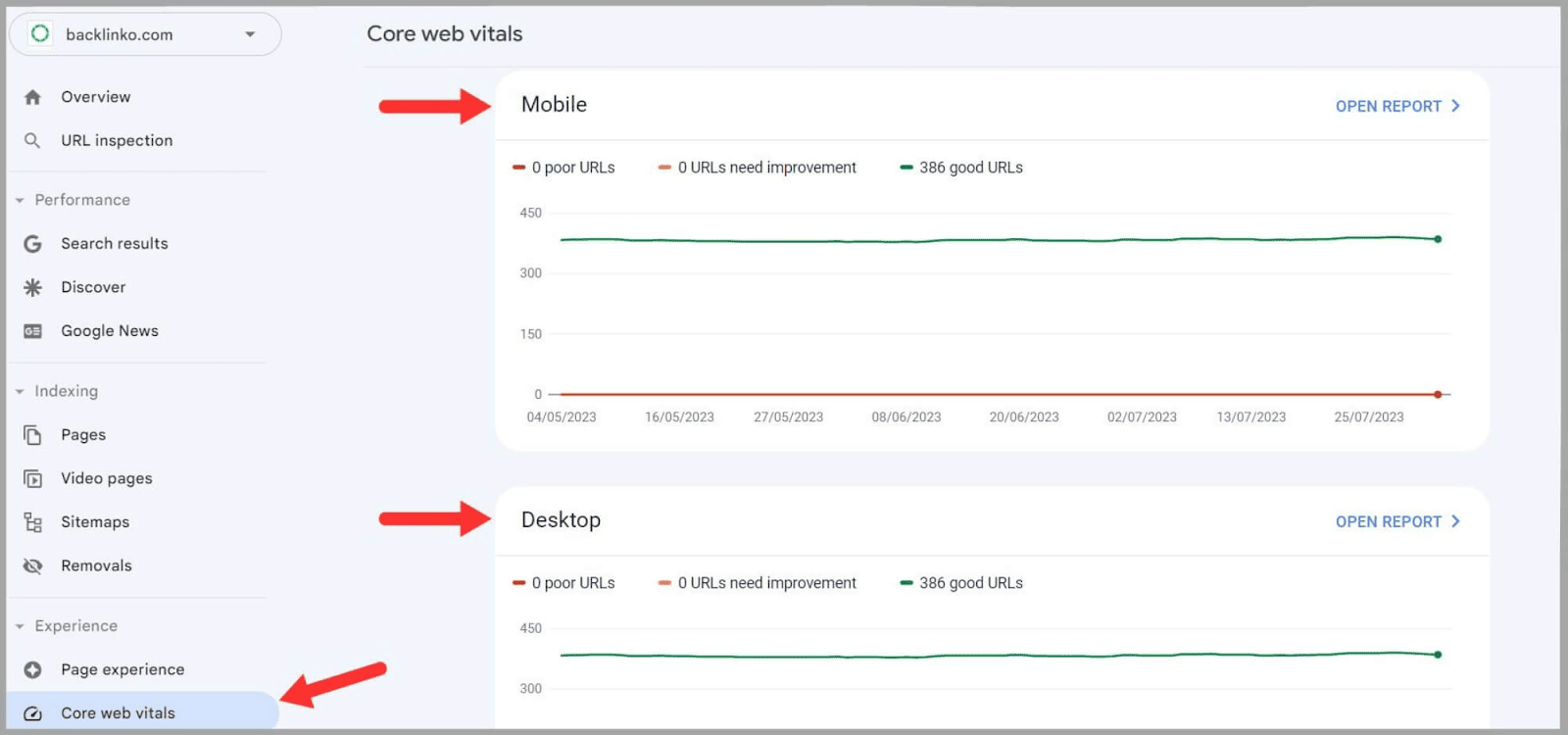
Core Web Vitals レポートを確認するには、Google Search Console アカウントに移動し、[Core Web Vitals] をクリックします。
モバイルのパフォーマンスのグラフとデスクトップのパフォーマンスのグラフが表示されます。

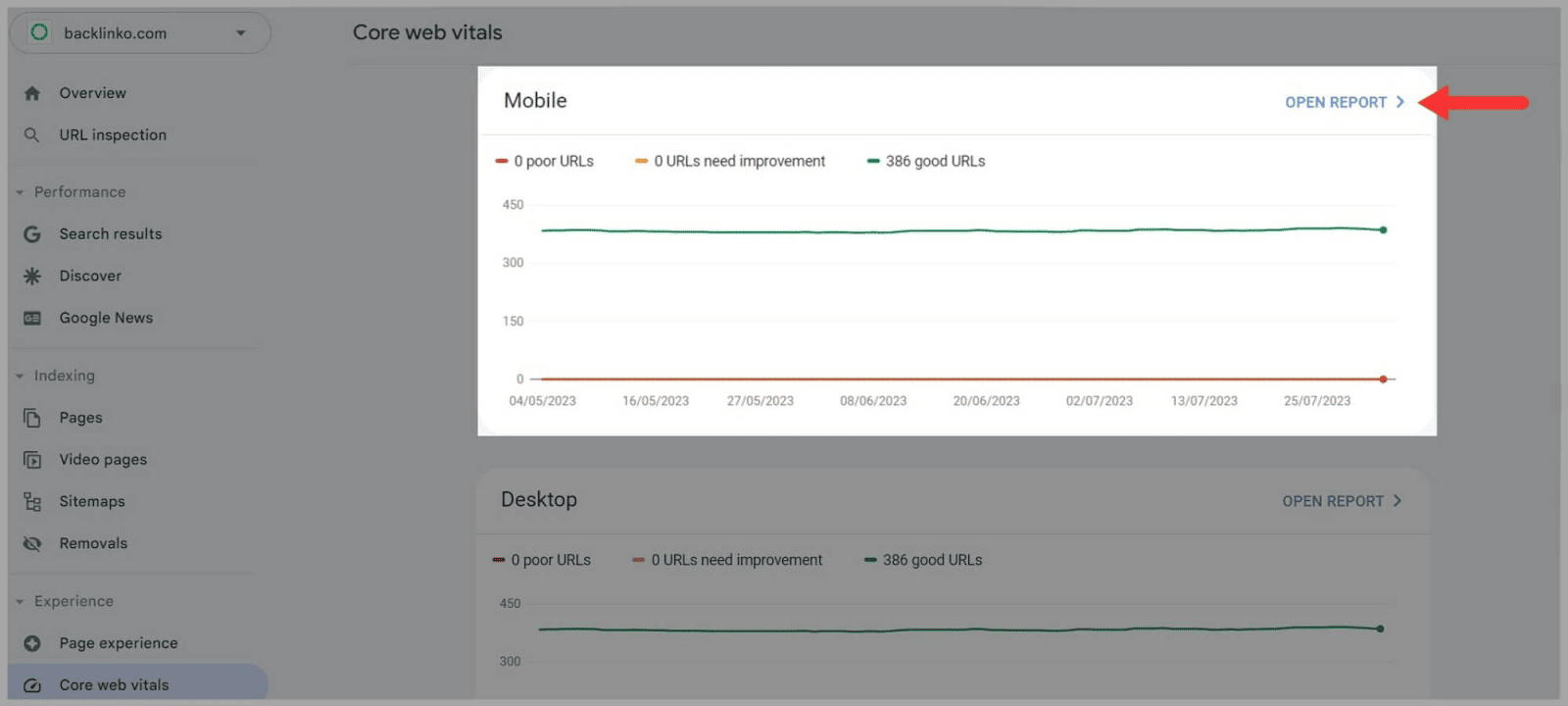
モバイルのパフォーマンスを確認したいので、グラフ上の「レポートを開く」をクリックします。

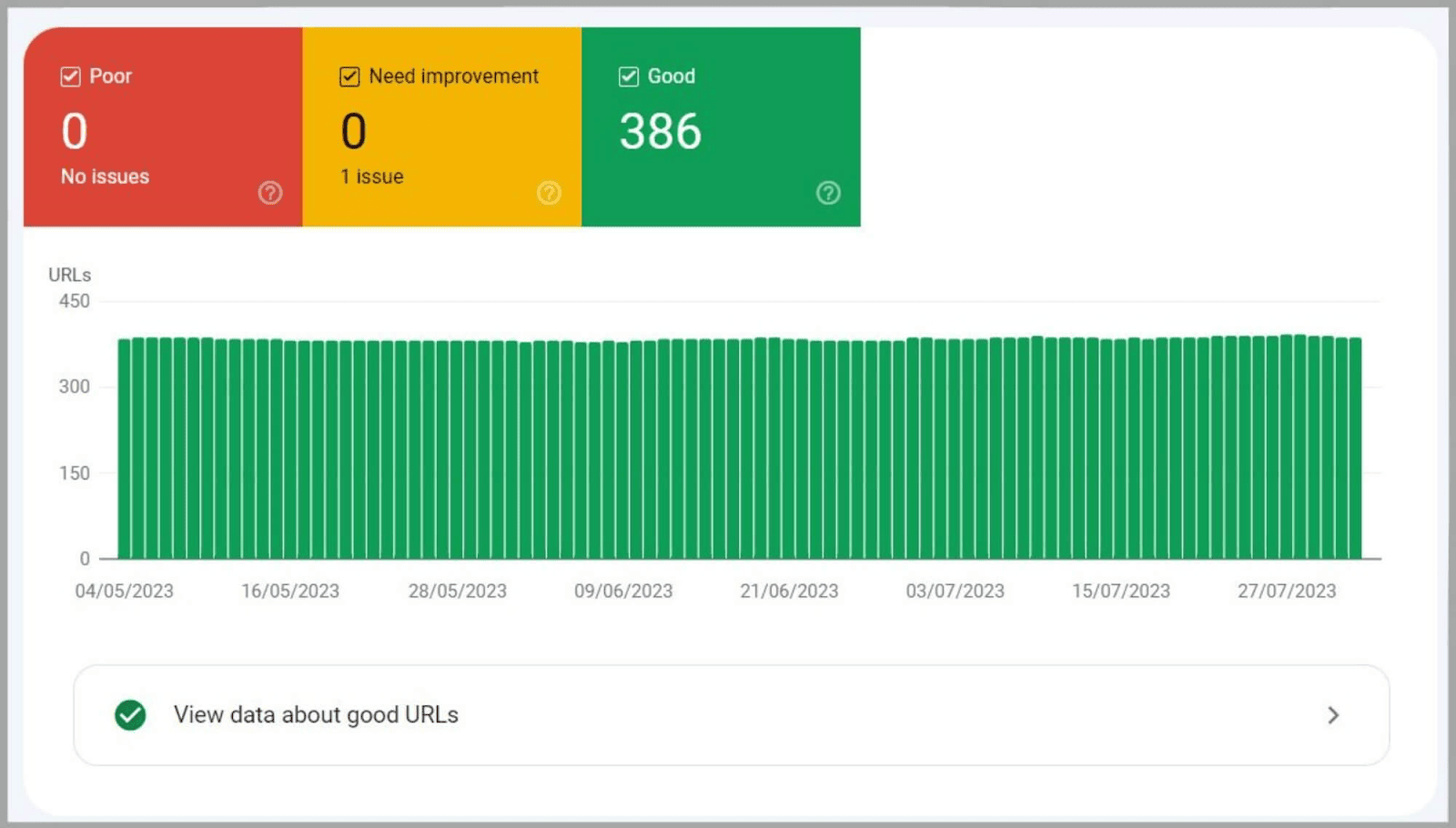
次に、別のグラフが表示されます。 Google はサイトの問題に対して 3 つのカテゴリを使用します。
- "貧しい"
- "改善が必要"
- "良い"

私のサイトは絶好調です。
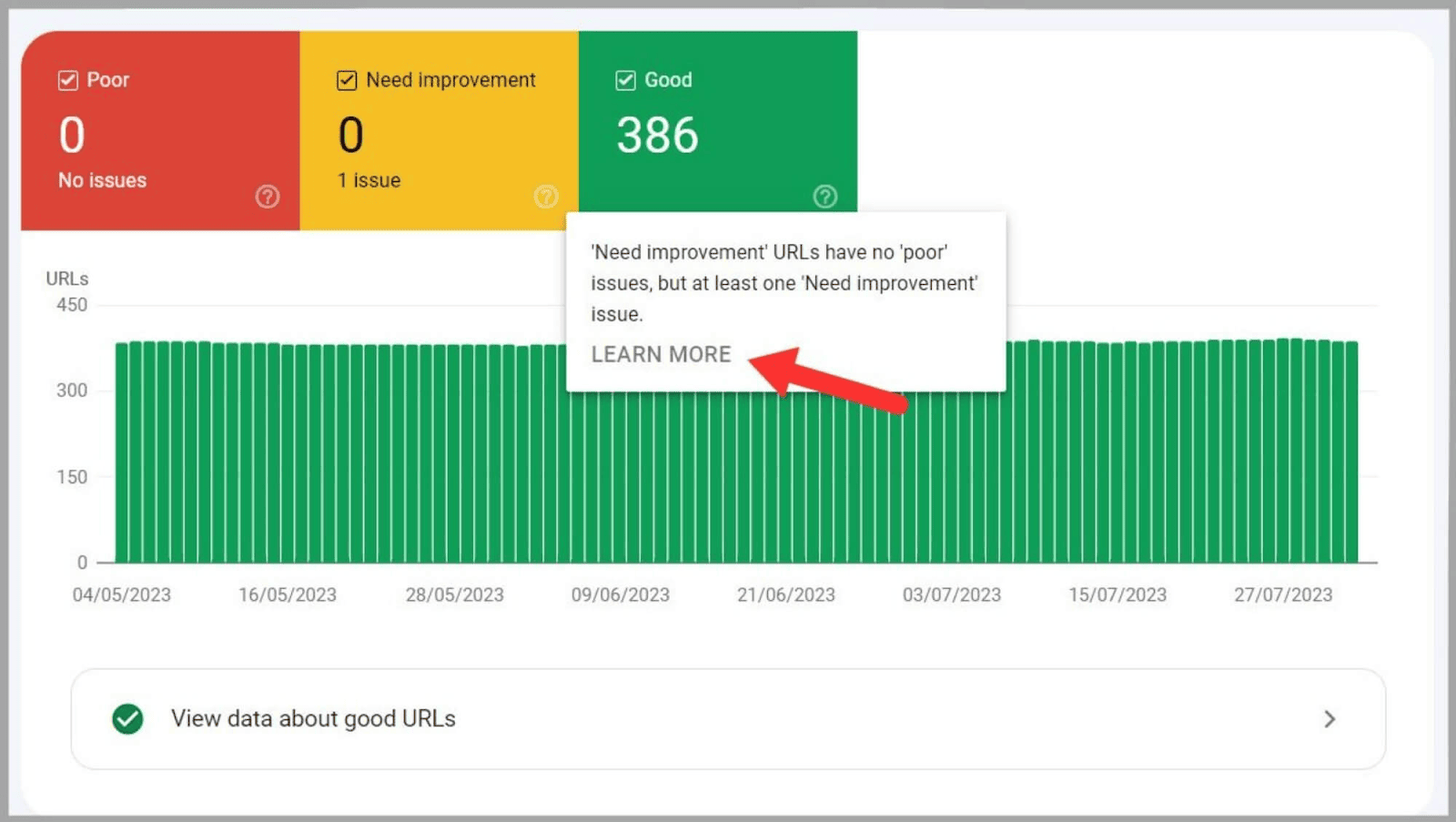
ただし、そうでない場合でも、問題に関するデータを表示できます。 さらに、疑問符ウィジェットの上にマウスを移動して「詳細」をクリックすると、これらの問題を解決する方法についての Google からの便利なヒントが記載されたページが表示されます。

ページ速度を改善する方法
ページ速度を向上させる最も簡単な方法の 1 つは、含める予定の画像のサイズを減らすことです。
画像は最大 300 KB 以下になるようにしてください。 これを行うために使用できる無料の画像圧縮ツールがたくさんあります。
私がよく使っているのはTinyPNGです。
ページにアクセスしたら、画像ファイルをコンプレッサーにドラッグ アンド ドロップするだけです。 一度に最大 20 個の画像ファイルを圧縮できます。

これを行うと、ページ上の画像の読み込みにかかる時間が短縮されます。 その結果、ページの表示速度が速くなり、ユーザーの満足度も向上するはずです。 ユーザーはあなたのページに留まり、操作する可能性が高くなります。
これは、直帰率や平均セッション継続時間など、さまざまなユーザー行動指標に波及効果をもたらす可能性があります。
甘い!
画像に使用する形式にも細心の注意を払う必要があります。
最も一般的に使用される形式と、それらを何に使用する必要があるかを見てみましょう。
- PNG : この形式は、ロゴ、スクリーンショット、デザイン、およびかなり詳細なレベルの画像に適しています。
- JPEG : 詳細な写真など、テキストのない複雑な画像に最適です。
- GIF : GIF の使用は極力控えることをお勧めします。 ページの速度が遅くなる傾向があります。 どうしても使用する必要がある場合は、ビデオに変換すると便利です。
- WebP : この形式は PNG や JPEG よりも軽量であり、非常に人気が高まっています。 ある時点で、このファイル タイプがほとんどの画像の標準になるでしょう。
WebP は、画像サイズを圧縮する最も優れた機能を備えています。 実際、JPEG よりも画像のサイズを最大 30% 縮小できます。 したがって、ページの読み込み速度を向上させるためにこの形式を使用し始める時期が来たかもしれません。
ページの読み込み速度を向上させるその他の方法には次のようなものがあります。
- HTTPリクエストの削減
- CSS、JavaScript、HTML の最小化
- ブラウザのキャッシュを有効にする
- コンテンツ配信ネットワーク (CDN) の使用
ユーザーの行動と検索意図
検索意図とは何ですか?
検索意図 (別名ユーザー意図) は、ユーザーが検索エンジンで何かを検索するときに持つ主な目的を指します。 言い換えれば、それは彼らが何かを検索する「理由」です。
検索意図はユーザー行動指標として分類されていませんが、ユーザー行動と密接に関連しています。
検索意図には主に 4 つのタイプがあります。
- 情報目的: ユーザーは特定の情報または質問に対する回答を検索しています。 彼らは、チュートリアルや研究データなどからトピックについてさらに詳しく知りたいと考えています。
- ナビゲーションの目的: ユーザーは特定のサイトまたはページ (例: Facebook) を検索しています。
- トランザクションの意図: ユーザーは製品またはサービスを購入することを意図しています。
- 商業調査: ユーザーは購入プロセスの調査段階にあります。 彼らは購入を決定する前に、さまざまなサービスや製品を調査しています。
情報提供の意図の例としては、ユーザーが Google に「トマトの育て方」と入力することが考えられます。
ユーザーが取引を目的としている場合は、代わりに「トマトの苗木を購入できる場所」を検索する可能性があります。
ユーザー ジャーニー中に検索意図が変わる可能性があることに注意することが重要です。 ユーザーは、特定の情報を探し始めてから、製品またはサービスの購入を決定する可能性があります。
検索意図はユーザーの行動にどのように関係するのでしょうか?
- CTR : メタ タイトルと説明がユーザーが検索しているものとよく一致すると、ユーザーがページをクリックする可能性がはるかに高くなり、CTR が向上する可能性があります。
- 直帰率: ユーザーがページをクリックしても、コンテンツが検索意図と一致していない場合、すぐにページを離れる可能性があります。 これにより、ページの直帰率が増加し、ランキングに悪影響を及ぼし始める可能性があります。
- コンバージョン率: コンテンツがユーザーの検索意図を満たしていれば、ユーザーが望ましいアクションを起こす可能性が高まります。 これには、購入、ニュースレターへの登録、お問い合わせフォームの送信などが考えられます。
- 平均セッション期間: コンテンツがユーザーの検索意図と一致すると、ユーザーはより積極的になり、ページの滞在時間が長くなります。
コンテンツをユーザーが検索しているものと一致させることで、よりポジティブで魅力的な UX を作成できます。 これにより、行動指標が改善され、SEO パフォーマンスの向上に貢献する可能性があります。
検索意図に合わせてコンテンツをどのように調整しますか?
キーワード調査
検索意図に沿ったコンテンツを作成するための最初のステップは、キーワードの調査です。 キーワードは、ユーザーが探しているものを見つけるために検索エンジンに入力する単語または用語です。
キーワード調査を実施すると、ターゲット視聴者が使用するキーワードを分析し、コンテンツ戦略に活用できます。 適切なキーワード調査を実施しないと、視聴者に関係のないキーワードを簡単にターゲットにしてしまう可能性があります。
SERP分析とコンテンツ作成
コンテンツの作成を開始する前に、SERP 分析を実行する必要があります。
キーワードの 1 つを検索エンジンに入力するだけです。 次に、上位の結果を見て、それらがどのような種類のページであるかを確認します。
ほとんどがブログ投稿である場合、商品ページを作成してこのキーワードをターゲットにするのは得策ではありません。 また、これらのページのコンテンツを分析して、なぜそれらが上位にランクされているのかを理解する必要があります。
ページを分析しながら、コンテンツを改善して価値を追加する方法を考えます。
これは次のようなものです。
- 新しい角度からトピックにアプローチする
- トピックをさらに深く掘り下げる
- ビデオなどのインタラクティブな要素を追加する
- チュートリアルとウォークスルーを含む
- より魅力的で読みやすいコンテンツを作成する
そうすれば、ターゲット視聴者に関連性の高い素晴らしいコンテンツを作成する準備が整います。 これは、CTR などのユーザー行動指標を向上させ、最終的には SERP でページのランクを高めるのに役立ちます。
よくある質問
ユーザー行動データの測定と分析に役立つツールはどれですか?
ユーザー行動データを追跡および分析するための最適なツールは Google Analytics です。
ただし、他にも次のような使用できるツールがたくさんあります。
- ホットジャー
- ミックスパネル
- ヒープ
- クレイジーエッグ
- ラッキーオレンジ
- 振幅
これらのツールの中には無料のものもありますが、サブスクリプション料金がかかるものもあります。 個人的には、無料で非常に効果的な Google Analytics の使用をお勧めします。
ユーザーの行動はローカルSEOにどのような影響を与えるのでしょうか?
レビューを残すなどの特定のユーザーの行動は、ローカル ランキングに影響を与える可能性があります。 顧客が Google ビジネス プロフィールや Yelp などのプラットフォームに肯定的なレビューを残していれば、ローカル ランキングでの信頼性と関連性を高めることができます。
ユーザーの行動に悪影響を及ぼすよくある間違いにはどのようなものがありますか?
ユーザーの行動に悪影響を与える一般的な問題には、次のようなものがあります。
- 煩わしい広告
- ユーザーを誤解させるクリックベイトタイトル
- 過剰なポップアップ
- 読み込みが遅いページ
また、高い直帰率を防ぐために、コンテンツがユーザーの検索クエリとの関連性が高いことを確認する必要もあります。
