オンラインストアのコンバージョンを改善するための11のUXベストプラクティス
公開: 2021-03-17かなり長い間、ユーザーエクスペリエンス(略してUX)について多くの話がありました。 オンラインビジネスの世界では、ユーザーエクスペリエンスが大きな役割を果たします。
実店舗のオーナーがビジネスフロントの編成方法に特別な注意を払ったように、オンラインの世界でも違いはありません。
そうは言っても、唯一の違いは、実店舗では、何かが実際に機能していないかどうかを簡単に見つけられることです。 ただし、オンラインの世界では、少なくとも適切なツールがなければ、ユーザーエクスペリエンスを追跡することは非常に困難です。
そのことを念頭に置いて、優れたWebデザインを用意し、UXを追跡する方法と、UXを改善する方法を学ぶことが重要です。 そうすることによって、あなたはあなたのオンラインストアのコンバージョンを改善し、あなたのビジネスが成功を収めるのを助けるだけです。
UXのベストプラクティスとそれが重要な理由
「ユーザーエクスペリエンス」 (UX)という用語は、顧客がWebサイトにアクセスしたときに体験するすべてのものを指します。 簡単に言えば、「優れた」ユーザーエクスペリエンスとは、顧客が要件をシームレスに満たすことができるエクスペリエンスです。
現在、UXを改善しても、コンバージョン率が直接向上するわけではありません。 しかし、両方を最適化していることを確認すれば、最終的には素晴らしい結果が期待できます。 そうは言っても、ここにあなたのウェブサイトのコンバージョン率を改善する11のベストUXプラクティスがあります。
顧客からのフィードバックを収集する
どのビジネスでも、顧客からのフィードバックは、注意を払う必要がある最も重要な要素の1つです。 簡単に言えば、あなたのビジネスはあなたの顧客なしでは決して成功に達することができないでしょう。 したがって、可能な限り、顧客にフィードバックを求めるようにしてください。
そうすることによって、あなたはあなたの顧客があなたのビジネスと持っている関係をよりよく理解することができるでしょう。 そうすれば、あなたのビジネスが不足している領域に簡単に気づき、それらを改善することができます。 これとは別に、顧客は注目され、関連性があると感じたいと思っています。 そして、あなたは彼らに彼らの洞察を提供するように頼むことによって彼らにまさにそれを提供するでしょう。
サイトの速度を上げる
オンラインビジネスを運営するとき、あなたのウェブサイトはあなたの全体の操作の顔です。 そのため、最高品質を念頭に置いて設計されていることを確認する必要があります。 それに加えて、あなたのウェブサイトが十分に速くロードされるようにあなたが高品質のカスタムウェブサイトデザインを持っていることを確認してください。

全体的なオーディエンスの注目のスパンが大幅に減少しているため、遅いWebサイトをオンラインで利用する余地はありません。 ウェブサイトの速度を改善すると、ページの読み込みが速くなります。これは、顧客満足度を向上させる最も簡単な方法の1つです。 もちろん、顧客の満足度が高いほど、期待できるコンバージョン率は高くなります。
サイトの速度を向上させるために、WPRocketやWPSpeed ofLightなどのプラグインを利用できます。
サイトナビゲーションを直感的にする
すべての優れたeコマースWebサイトは、ブラウジングを有効にするだけでなく、奨励する必要があります。 ただし、これを可能にするには、Webサイトで直感的なナビゲーションが可能であることを確認する必要があります。
簡単に言えば、あなたはあなたのウェブサイトがナビゲートしやすく、混乱しないことを確実にする必要があります。 多くの訪問者は、明確な目標を念頭に置いていない状態でサイトにアクセスします。 それはあなたがあなたのウェブサイトが彼らにとどまる理由を提供することを確実にする必要がある理由です。
これを行うための最良の方法の1つは、物事を過度に複雑にしないようにすることです。 代わりに、消費者がすでに使い慣れているレイアウトを使用してください。 その上に、簡単に閲覧できるようにラベルを追加します。 最後に、チェックアウトボタンとCTAボタンが簡単に見つけられることを確認してください。 ここでは、JetMenuなどのナビゲーションメニュープラグインを使用すると便利です。
モバイル向けに最適化
オンラインビジネスが犯すもう1つの大きな間違いは、モバイルデバイス向けに適切に最適化されていないことです。 既存のウェブサイトをモバイル向けに最適化できることは事実ですが、これら2つのプラットフォームでのブラウジング動作の違いを理解する必要があります。
最近の調査によると、モバイルデバイスはWebサイトトラフィック全体の約53%を生成します。 ただし、デスクトップ検索は約56%の収益をもたらします。これは、モバイル検索の32%をはるかに上回っています。
モバイルの世界では、物事をシンプルかつ効果的に保つ必要があります。 そのため、コンバージョン率を向上させたい場合は、ウェブサイトが両方のオーディエンスに対応していることを確認する必要があります。
さまざまなスクリーンデバイス用にWebサイトを最適化する方法の詳細については、アダプティブデザインとレスポンシブデザインの違いを確認してください。

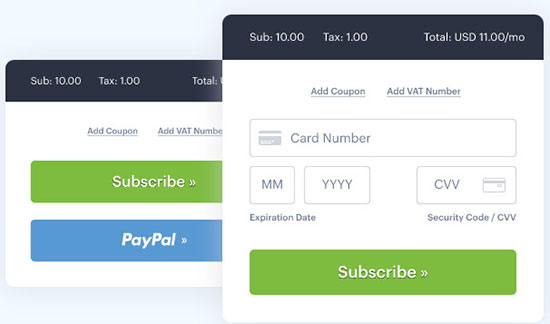
チェックアウトを簡単にする
すべてのオンラインビジネスの所有者が確かに同意するように、カートの放棄は最も落胆することの1つです。 ただし、これは最も一般的には、最適化が不十分なチェックアウトフォームの直接的な結果です。

特にオンラインで買い物をするとき、人々はしばしば衝動的に買い物をする傾向があります。 チェックアウトプロセスによって購入をシームレスに完了することが困難な場合、「購入を完了する」ボタンに到達する前に出荷を放棄する可能性があります。
そのため、顧客ができるだけ早く簡単にショッピングの目標を達成できるようにする必要があります。 これを可能にするために、自動入力オプションとリアルタイム検証を利用できます。
ストアプラットフォームとしてWooCommerceを使用している場合は、チェックアウトプロセスをカスタマイズするための最良の方法として、WooCommerceチェックアウトマネージャープラグインを利用できます。
製品ページのレイアウトを改善する
オンラインで物を購入しようとするとき、顧客は製品についてできるだけ多くを学ぶことができることを望んでいます。 そうは言っても、彼らは常にすべての記事の詳細な分析を探しているわけではありません。
代わりに、商品ページに掲載する情報は、明確、簡潔、そして最も重要なことに関連性がある必要があります。 これが意味することは、何よりもまず、製品の価格を含める必要があるということです。 さらに、製品が販売されているかどうかを明確にするようにしてください。
その上、配送などの他の関連情報を使用します。 箇条書きを使用して、このセクションを読みやすくします。 最後に、ハイパーリンクを使用して、それをチェックすることに興味のある人に詳細情報を提供することもできます。
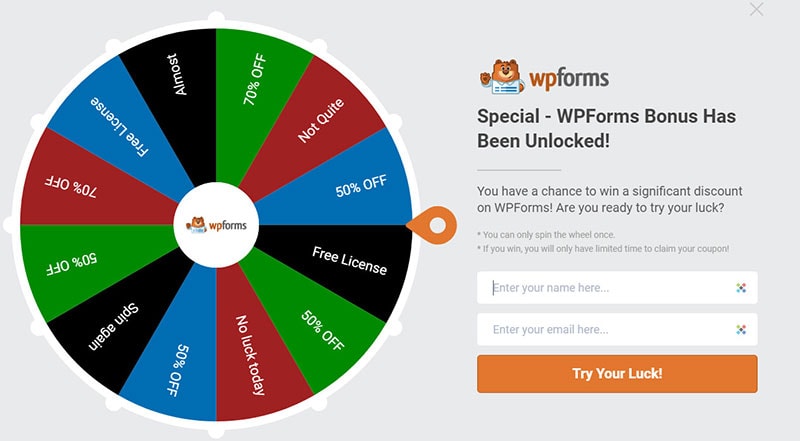
特別オファーを宣伝する
顧客が気に入っていることが1つあるとすれば、それは特別オファーです。 あなたのビジネスが特別オファー、割引、プロモーション、または同様のものを持っているときはいつでも、あなたはあなたの顧客がそれについて知っていることを確実にする必要があります。 これを行う最も簡単な方法は、このタイプの情報を製品ページに含めることです。

さらに、あなたのウェブサイトのすべてのページにいくつかの特別オファーがあることを明確にしてください。 最後に、チェックアウトページでもこの情報を再度強調することを忘れないでください。 これにより、顧客は購入を完了するようにさらに促されます。 この場合、WooCommerceカート通知プラグインが役立ちます。
クーポンを提供する場合は、スマートクーポンのようなWooCommerceのクーポンプラグインが便利です。
シームレスなエクスペリエンスを提供する
あなたのUXについて考えるとき、あなたはあなたのウェブサイト訪問者の全旅程を説明する必要があります。 これは、ポジティブな体験のためにすべてのページを最適化する必要があることを意味します。 つまり、UXとコンバージョン率を向上させるためにウェブサイトを最適化するときは、販売目標到達プロセス全体を念頭に置く必要があります。
Webサイトの訪問者が、あるポイントから次のポイントにシームレスに移動できると感じない限り、良い結果を期待することはできません。 したがって、すべての関連情報がすべてのページに存在することを確認してください。 このようにして、訪問者は探しているものを簡単に見つけたり、助けを求めたり、単に購入したりすることができます。これが目標です。
変更を慎重に実装する
多くのオンラインビジネスが犯すもう1つのよくある間違いは、変更を十分に注意深く実装していないことです。
ウェブサイトの特定の領域が不足していることに気付いた場合、通常の行動はそれを改善しようとすることです。 ただし、このプロセスに十分注意深くアプローチしないと、間違いの余地がかなり大きくなります。
そのため、最初にチームと潜在的な変更についてブレインストーミングを行う必要があります。 その後、チームはそれらの変更を模倣するワイヤーフレームを考え出す必要があります。
ワイヤーフレームは、実際にWebサイトに実装する前に、テストおよびレビューできるプロトタイプにゆっくりと進化する可能性があります。 そうしないと、Webサイトで機能しない変更を実装してしまう可能性があります。 これはあなたの聴衆にフラストレーションをもたらすかもしれません、それはあなたが絶対に避ける必要がある何かです。
店内の雰囲気を提供
多くの人にとって、ブラウジングはショッピングの最も興味深い部分の1つです。 オファー全体を見て、展示されている商品についてもっと知ることができるのは、買い物を楽しくするものです。 そのため、店内の雰囲気をできるだけ再現する必要があります。
手始めに、オファーの高品質の写真を含めるようにしてください。 たとえば、洋服を販売している場合は、モデル化されているアイテムの写真も追加することを検討してください。 このようにして、訪問者はあなたが提供している製品についてより良い視点を得ることができます。
その上に、既存の顧客のレビューと紹介文を含めます。 口コミは依然として最高であるため、これはより多くの顧客をあなたの道に導くだけです。
定数分析を実行する
WooCommerce、BigCommerce、Shopify、Wixなどを使用しているかどうかに関係なく、最終的に、あなたの努力が肯定的な結果をもたらすかどうかを実際に確認する唯一の方法は、分析を実行することです。 多くの企業は、これは何度も実行できると考えています。 ただし、そうではありません。 代わりに、一定の分析のみが真の結果を示します。
この上に留まらない場合は、いくつかの早期警告サインを簡単に監視できます。 そのため、常にUXを常に把握しておく必要があります。
前に述べたように、あなたの顧客はあなたのビジネスです。 彼らがあなたとビジネスをすることに満足していなければ、彼らは次のビジネスに移ることを気にしません。 そのため、UXのピークを確保する必要があります。これにより、コンバージョン率も向上します。
| 著者の経歴: エマはマーケティングストラテジスト兼ウェブデザイナーです。 彼女はニュージーランドのオークランドに住んでいます。 エマは、ウェブデザイン、ソーシャルメディア、その他のマーケティング関連に関心のあるデジタル愛好家です。 |
