ユーザー エクスペリエンス (UX) ライティング: 実践ガイド
公開: 2023-05-19Web サイトの最も重要な要素を要約するように求められたら、何と答えますか? 良いグラフィック? 強力なビデオ? 鮮明なデザインまたは素敵なフォント? 実際には、上記のすべてよりも重要なもの (重要ではありますが) は、Web サイト、ランディング ページ、モバイル アプリ、またはデジタル製品上のコピーです。
高いレベルのエンゲージメントを獲得している最も醜い Web サイトの一部には、「洗練された」デザインや画像がなく、巧みに作られた言葉でリードされています。
このガイドでは、ユーザー エクスペリエンス (UX) ライティングの科学と繊細な技術を紹介します。 ここでは、さまざまな UX ライティング プロジェクトや活動に適用できるベスト プラクティスの概要だけでなく、実践的な例も併せて見ていきます。
UXライティングの重要性
オンラインでのコミュニケーション方法は、正しく行うことが非常に重要です。 重要な見出しからマイクロコピーに至るまで、顧客の購入プロセスはスムーズでアクセスしやすく、エンドツーエンドで簡単にナビゲートできる必要があります。 UX ライティングは、「ユーザーが直面するタッチポイントのコピーを書く行為」 (ForumOne のシニア UX デザイナー、Kristina Bjoran) として定義できます。
以下に、優れた UX ライティングが非常に重要である理由を示す例をいくつか示します。
オンライン買い物客の 3 分の 1 は、適切な情報が見つからないために購入を断念します。
これらの洞察だけからしても、人々は不必要なハードルが邪魔になるとネガティブな経験をすることが多いことがわかります。 この問題に正面から取り組むために、UX ライティングは顧客のエクスペリエンスに焦点を当てます。 優れた UX に重点を置くことは、デジタル アクセシビリティに関する懸念にある程度対処することにもなり、さらに幅広いユーザーが製品やサービスに触れることができるようになります。
UXライティングかコピーライティングか?
UX ライティングは、従来のコピーライティング、テクニカル ライティング、コンテンツ戦略とよく混同されますが、それ自体はまったく異なります。
コピーライティングは主に販売に焦点を当てていますが、UX ライティングは、デジタル エクスペリエンスや製品に命を吹き込み、全体的にアクセスしやすくすることに重点を置いています。
通常、UX ライティングでは、特定のジャーニーのあらゆる側面に価値があり、アクセスしやすく、ナビゲートが簡単であることを保証するシームレスなエコシステムを作成するために、デジタル製品やインターフェイスの設計に携わる人々とのより緊密なコラボレーションが必要です。 当然のことながら、この 2 つの分野の間には交差する部分もありますが、UX ライティングははるかにコンテンツ デザイン中心です。
UXライティングの目的は何ですか?
私たちが書く言葉は、お客様が次のことを行うための鍵となります。
- Web ページ上のコンテキストに注意する
- 提供された情報または詳細を理解する
- 次のステップが何であり、それをどのように行うかについて自信を持ってください
リサーチせずに間違った言葉を選択すると、顧客のエクスペリエンスは低下します。 悪い情報は、顧客が提供された詳細から学ばず、先に進む意欲を失わせることにつながります。
たとえデザインが素晴らしくても、顧客がその情報を理解できなければ、その製品は即欠陥品になってしまいます。 ページに余分なコンテンツを追加しても、必ずしも問題が解決するとは限りません。認知的負荷が生じ、ユーザーが単に離脱してしまう可能性があるためです。
どうすれば訪問者を理解できるでしょうか?
設計に着手したり、最初の草案を作成したりする前に、まず製品のエンドユーザーに焦点を当てることが重要です。 顧客、その背景、これまでの道のりについて質問してください。
顧客を理解するために尋ねるべき重要な質問がいくつかあります。
- 彼らは何を知っているのでしょうか?
- 彼らは何を望んでいるのか?
- 彼らの問題点は何でしょうか?
- 彼らはどのようなデバイスを使用していますか?
- 彼らはどうやってここに来たのでしょうか?
- 次に彼らは何ができるでしょうか?
ユーザーをしっかりと理解したら、ユーザーが使用している製品の各部分について、ユーザーが完了したい中心的なタスクを検討します。 たとえば、e コマース Web サイトの商品ページの場合、「現段階で顧客が望んでいることは主に何でしょうか。また、それにどのように対応できるでしょうか?」と自問してください。 その後、主にユーザーのニーズを満たすようにコンテンツを一致させます。
例
あなたの製品は新しいもので、潜在的な顧客が用心深く、ブランドに対して不誠実であり、あなたの Web サイトが正規かどうか確信が持てないことが調査で示されたとします。 課題は、それらのニーズを満たすコンテンツを作成することです。 顧客が製品を閲覧する際に、効果的に信頼と安心感を与えるにはどうすればよいでしょうか?
たとえば、あなたがエコ衣料品ブランドで、顧客がアプリ内で製品を閲覧している場合は、インセンティブ (送料無料や割引コードなど) を提供しながら、ブランド価値を素早く説明するポップアップ メッセージの UX コピーを作成できます。 )。 次のようなものです。
私たちは、地球に優しい、時代を超越した長く着られる服を作るために存在します。 当社は利益の 15% を植林プロジェクトに投資します。 私たちはGreenWearであり、あなたにも参加してもらいたいと思っています。 初回のご注文は 10% オフになります。
このポップアップ コピーは、ユーザーがメッセージを理解するのをやめ、インセンティブに基づいて行動を起こすため、ポジティブな摩擦を生み出すのに役立ちます。 これは、信頼を構築する UX ライティングの確かな例です。
ヒント ヒント: 視覚的に役立つ参考資料として、「オンライン聴衆向けの書き方」に関するプレゼンテーションをダウンロードしてください。
UX ライティングのベスト プラクティス
UX ライティングの基礎を理解したところで、一貫した成功を確実にするための重要なベスト プラクティスをいくつか見てみましょう。
コンテンツをスキャンして読み取れるようにする
行の高さと間隔は、読みやすさを向上させるために実装できる印刷上の概念です。 経験則は多数ありますが、要するに、行と段落の間には一貫した健全な間隔が必要です。
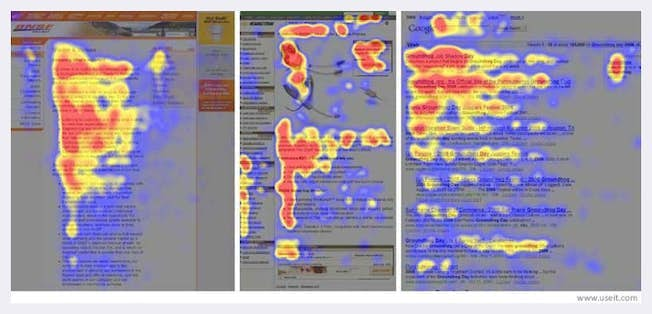
研究では、人々がページをどのように操作するかを説明する研究が進められており、人々は読むのではなく、スキャンすることが示唆されています。
顧客が簡単に頭の中で確認できるように、見出しと明確な構造 (これには小見出し、箇条書き、紹介文が含まれます) でテキストを強調することが重要です。 「F パターン」として知られる、顧客がたどる一般的な読書パターンまたは「ルート」は、コンテンツ階層の重要性を示しています。

余談ですが、見出しの文言を批判する分析ツールが利用可能です。 調査によると、見出しは最大のインパクトを与えるために 6 単語以内にする必要があることがわかっています。

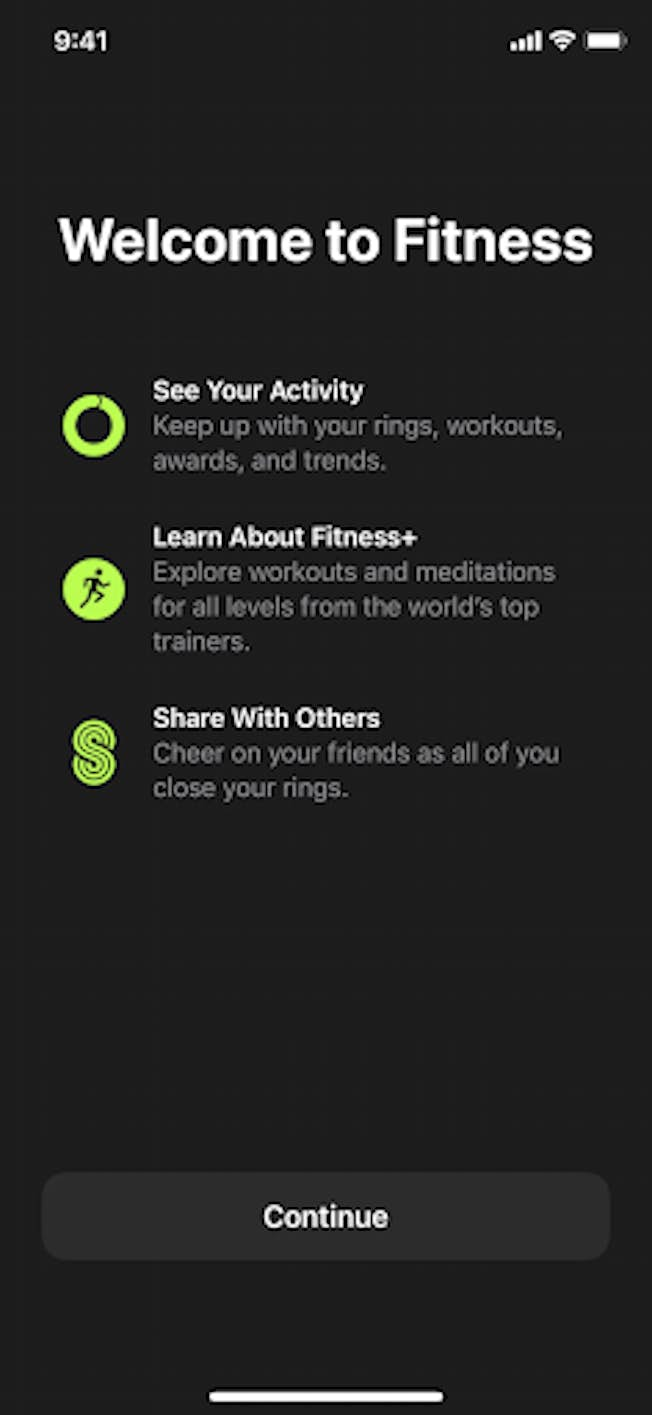
Apple Fitness によるこのシンプルかつ効果的なオンボーディングの例では、見出し、アイコン、スキャン可能でありながら実用的なテキストがまとまって組み合わされています。 画面の下部に明確な CTA が表示されているため、ユーザーは重要な情報を吸収して次の段階に簡単に到達するために必要なものがすべて揃っています。
判読できないコンテンツを削除する
コミュニケーションを図るために画像だけに頼らないでください。 アイコン、絵文字、写真がページ上に散在していることがよくありますが、それらは言葉の確実な代替品ではありません。 一部のブラウザー、特にモバイルでは重い画像を読み込むのに苦労しており、コンテンツが読み込まれないと意味がありません。 内容を読みやすく理解するためには、色のコントラストが強いことも重要です。

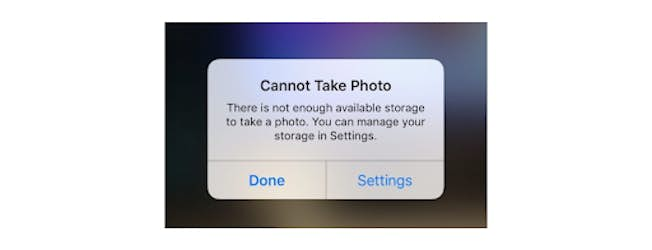
Apple iOS のこの例では、デザインと色のコントラストが視覚的に適切です。 しかし、UX ライティングの観点から見ると、ユーザーが選択できるオプションは曖昧です。 「完了」または「設定」オプションは、ユーザーを次のステップに明示的に導くことができません。 判読できないわけではありませんが、このコピーは不鮮明です。 おそらくこのシナリオでは、テキスト ボタン「写真の削除」と「ギャラリーの表示」により、より多くのコンテキストが提供されるでしょう。
言語の壁や混乱を避けるために、聴衆に配慮する
使用される用語が聴衆の文脈に適切であることを確認してください。 たとえば、DIY Web サイトで消費税価格を表示すると、非貿易顧客が混乱する可能性があります。 顧客がどのような用途で使用するかを考えてみましょう。製品を検討する際に詳細な情報が必要ですか? そうでない場合は、顧客が理解しやすいように単純な箇条書きを提供します。

説明が SEO チームを満足させるだけでなく、視聴者にとって適切なものであることを確認してください。 結局のところ、Google があなたの製品を購入するのではなく、顧客が購入することになります。 したがって、説明がユーザーにとって適切であることを確認してください。

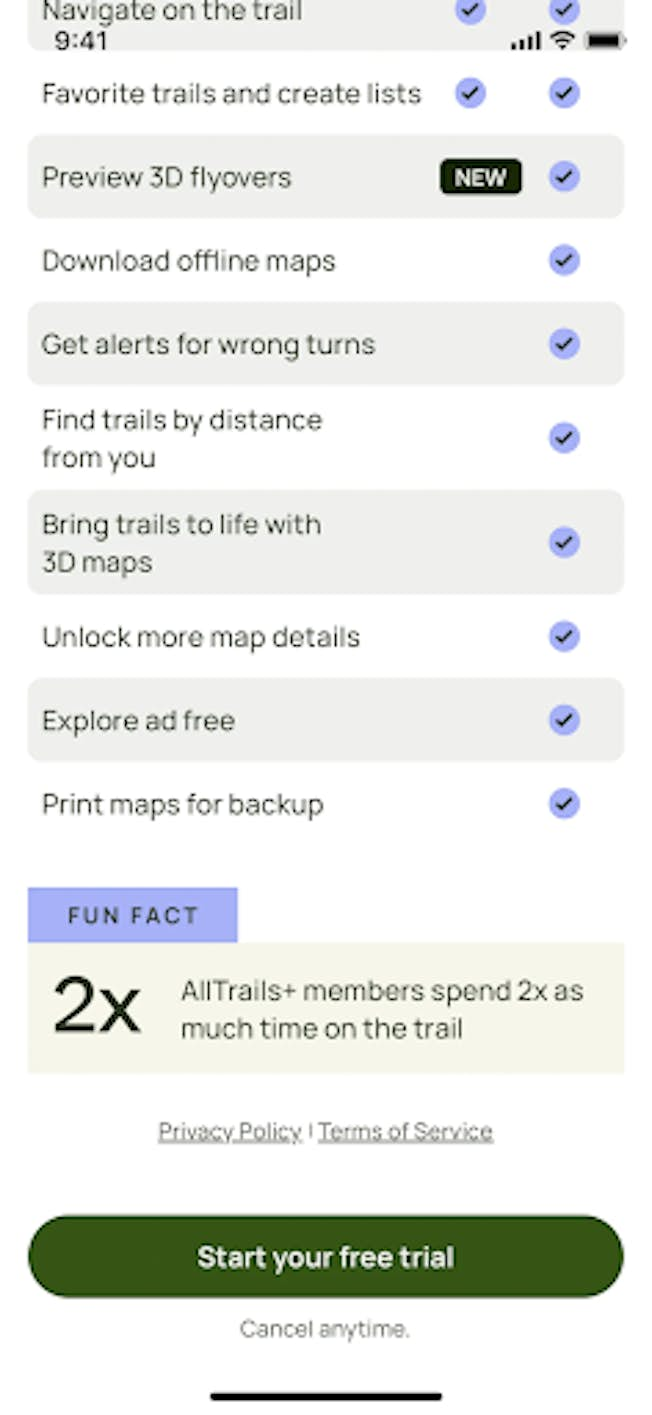
AllTrails のこの賢明な例は、アプリの主要な USP と機能を理解するための明確かつ簡潔な手段を提供するため、見事にユーザーに焦点を当てています。 「Fun Fact」のコピーでは、プレミアム サービスの利点を強調しながら、ブランドの会話的な口調も紹介しています。
書く前に常に考える
多くの場合、ウェブサイトでは、プロジェクトに込められた思慮の欠如が見受けられます。 1 つのページに 30 個以上の「詳細」または「もっと見る」ボタンが表示されます。 しかし、それだけではユーザーにとっては十分ではありません。 その代わりに、リンク内で説明的なものを記載してください。
たとえば、「続きを読む」を「この件について最初に知る」に変更できます。 ユーザーの関心を維持するには、当たり障りのない指示ではなく、有益なメッセージを伝えるように努めてください。
全体的なユーザー エクスペリエンスを向上させるための説明に加えて、説明ボタンやアンカー テキストを作成するときに SEO の文章を念頭に置くことができます。
たとえば、エコ衣料品ブランドの場合、「詳細を調べる」というテキストにリンクするのではなく、「サステナブルな靴を参照」を使用して、ユーザーのニーズに一致するキーワードを利用しながら、次のステップについてのより多くの洞察を提供できます。検索意図。
特に行動喚起 (CTA) や価格設定に関しては、Web サイトに多言語サポート機能があることを確認してください。
たとえば、「友達を追加」というボタンがドイツ語で「Freund Hinzufügen」と翻訳されると考えてみましょう。 したがって、ボタンがそれだけ長い単語に対応できることを確認してください。 Google 翻訳は常に正確であるとは限らないため、Google 翻訳だけに依存しないでください。 聴衆の異なる文化を念頭に置いてください。 たとえば、ユーモアは必ずしも別の文化に伝わるとは限りません。 絵文字は注意して使用してください。
共通言語の使用も検討してください。 翌日の配達について言及する場合は、特定の日付ではなく「明日」という言葉を使用できます。 人々は日付ではなく、このような一般的な言葉に慣れています。
ヒント: 説明テキストとコピーが普遍的に機能するか、適切に翻訳されるようにするには、ローカリゼーションの専門家またはスペシャリストと協力することを検討する必要があります。
ショートカットが常に機能するとは限りません
デジタルコピーライターでジャーナリストのパトリック・スタッフォード氏によると、UX コピーが短すぎると、「必要な情報だけが提供され、他には何も提供されません。 トーンを入れる余地はどこにあるのでしょうか? ちょっとした輝きに? ユーザーを喜ばせるため? 私たちのUXコピーを退屈にするわけにはいきません。」
文章の簡潔さの重要性がよく強調されますが、短いコピーは場合によっては顧客を混乱させたり、イライラさせたりする可能性があります。 達成すべき最良のバランスは、簡潔、効率的、明瞭でありながら、十分な情報を提供することです。 UX に悪影響を与える可能性があるため、言葉を制限して怠惰にならないでください。

Culture Trip は、少しブランドの個性をミックスに加えながら、UX コピーの長さのバランスをとるという素晴らしい仕事をしています。 ここでは、アニメーションが説明的で印象的であると同時に、この特定のアプリの利点が会話形式で生き生きと伝えられています。
正しいボタンを押してください
CTA は e コマース Web サイトにとって非常に重要です。 顧客について下調べをすることで、顧客に継続を促す最適なボタンを提供する方法を学ぶことができます。

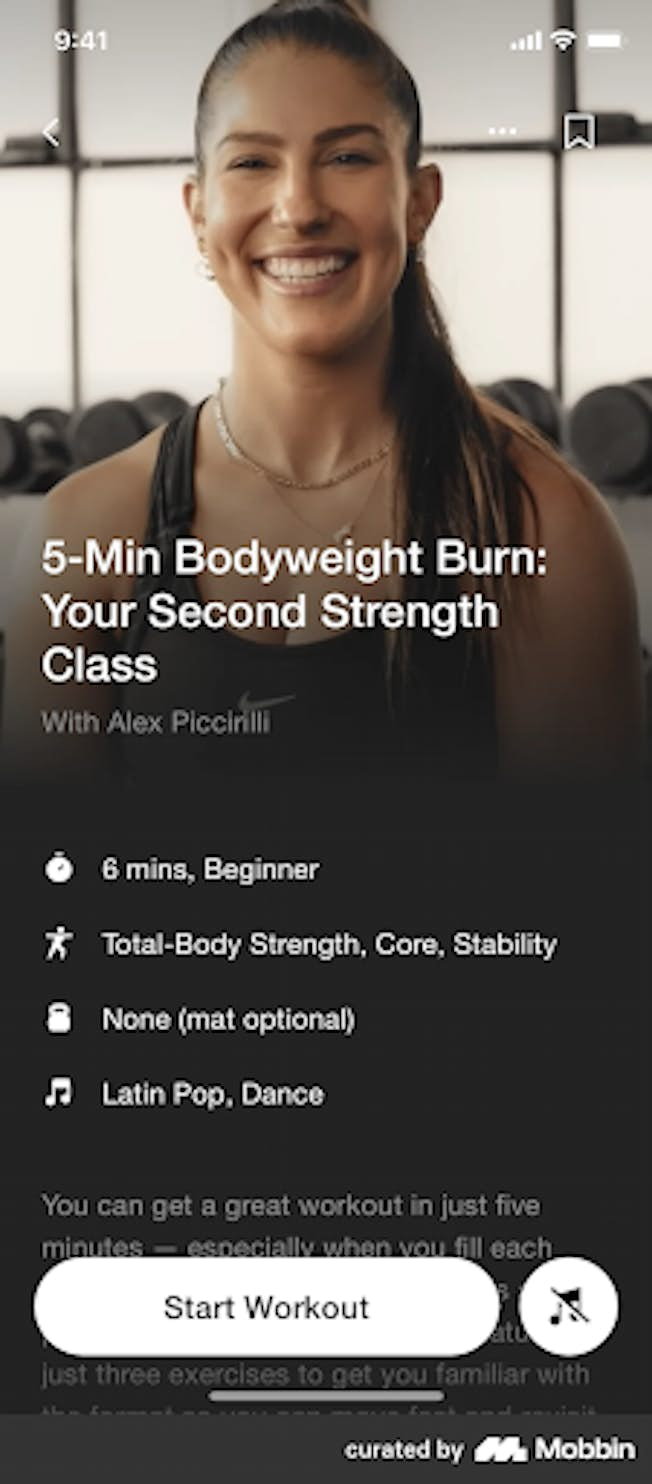
Nike Training Club アプリでは、このカスタマイズされたワークアウト ページの CTA がページ上の箇条書き情報と調和しており、フィットネスに敏感なユーザーに明確でインパクトのある行動喚起を提供します。
フォームを改善してコンバージョンを改善する
ページの内容と取るべきアクションについて明確に説明することが重要です。 フォームは UX を向上させる多くの目的に役立ちますが、ここでのゲームの主な目的は、人間ができる限り製品やサービスに関するコンテキストを提供しながら、ユーザーの操作をシームレスにガイドすることです。

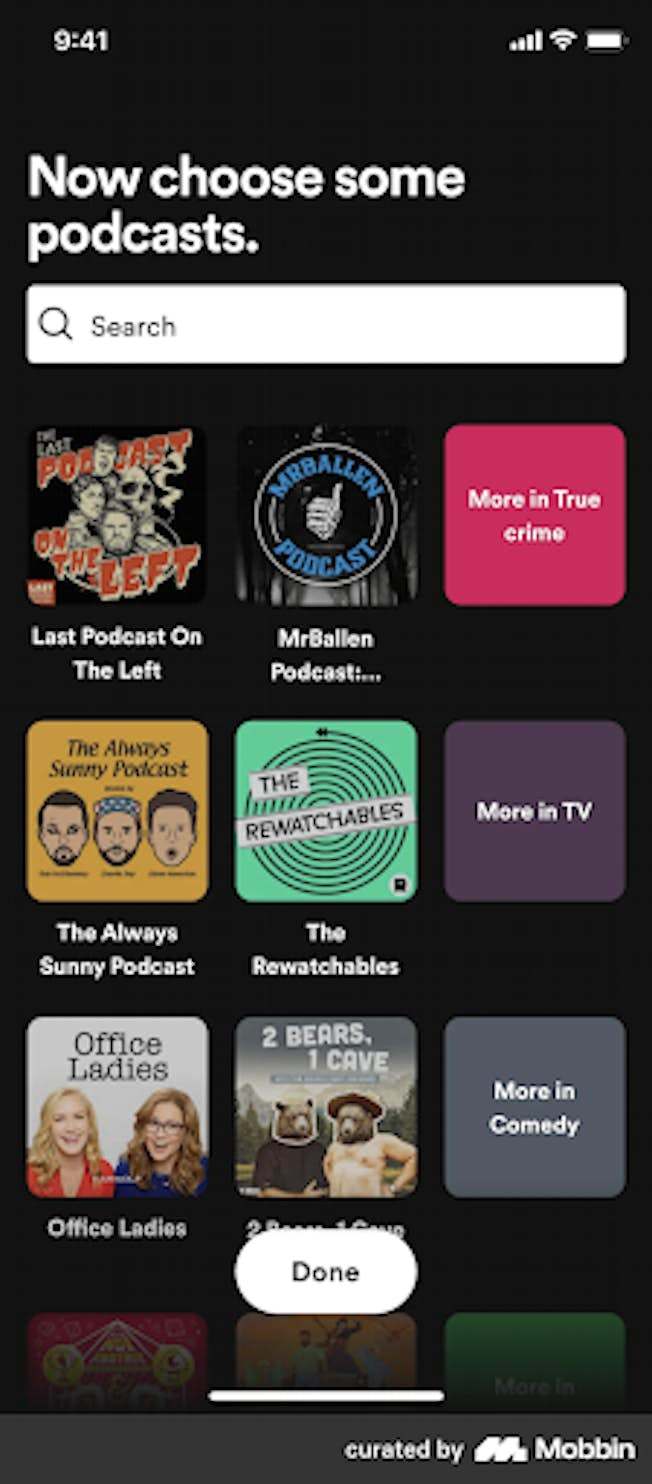
Spotify のこのシンプルかつ効果的な形式は、ユーザーが自分のリスニング体験を簡単にカスタマイズできるようにするための、分かりやすくパンチの効いた見出しと、印象的なビジュアル デザインを提供します。
懸念を取り除き、常に説明する
ここでの目的は、ユーザーが何が起こっているかを快適に感じられるようにすることです。 商品ページやチェックアウトなど、ジャーニーの主要な要素に安心感を与えるレイヤーを追加できます。 顧客のニーズを満たすことが重要です。
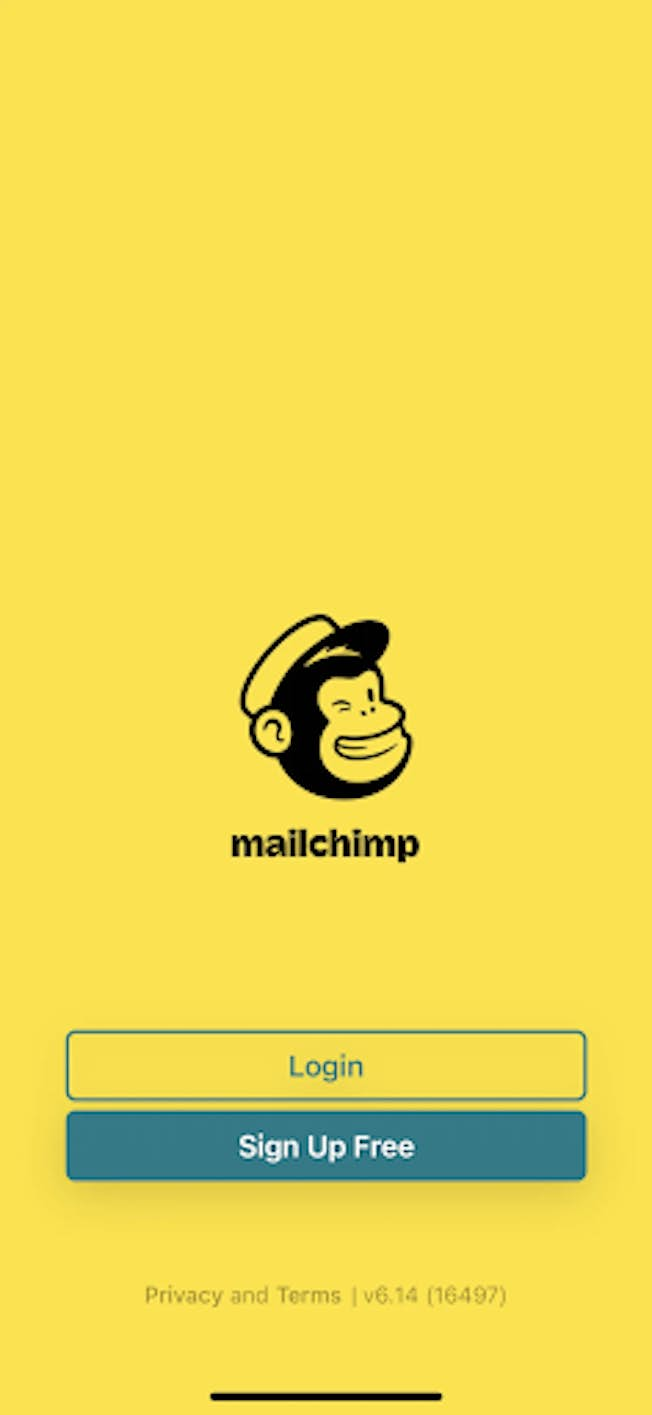
MailChimp は、メール キャンペーンを送信する直前に、マスコットのフレディがユーザーからのプレッシャーを取り除くようにしていることで有名です。 言語とグラフィックスはうまく連携しており、安心感を与えます。 これは非常に効果的であり、顧客の考え方を理解し、ニーズに応えた例です。

コピーを開発者に任せないでください
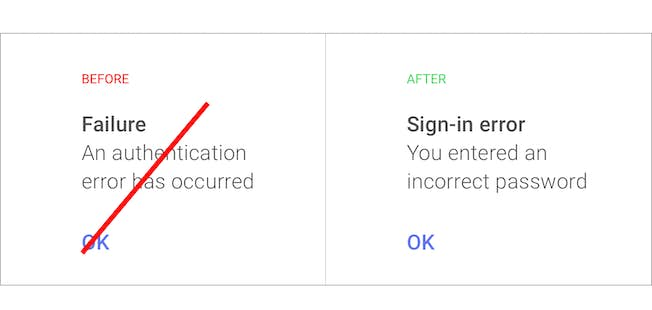
問題が発生した場合は、開発者が実装できるようにコピーを提供していることを確認してください。 デフォルトでは、システム エラー メッセージはコンピュータによって、コンピュータのために作成されます。 ただし、私たちは顧客向けに Web を設計しているため、「システム エラー (コード #2234): 認証エラーが発生しました」の代わりに、「おっと、間違ったパスワードを入力しました」のような内容を書くこともできます。 もう一度試してください。

UX ライティング: 最終的な考え
この記事が、Web 向けの記事を作成し、顧客により良いエクスペリエンスを提供することの重要性をより深く理解していただければ幸いです。
これらのベスト プラクティス、実践的なヒント、例を念頭に置いて、顧客がサイト内を移動して自信を持って製品を購入できるようにするコンテンツを顧客に確実に提供することがあなたの仕事です。
2023 年更新
このガイドで説明されているアイデアと概念をさらに深く掘り下げ、コンテンツ スキルをレベルアップするには、完全に柔軟で業界で認められたデジタル マーケティングのプロフェッショナル ディプロマに登録してください。
