Canvasの紹介:ネイティブの空白ページテンプレート
公開: 2017-03-28本日、Elementorのネイティブの空白ページテンプレートであるCanvasを紹介します。 Canvasはどのテーマでも機能し、Elementorでページ全体をデザインできます。 ヘッダーもフッターもありません。Elementorだけです。

こんにちはテーマの紹介:史上最速のWordPressテーマ!
Elementorは確かにランディングページを作成するための最速のツールの1つです。 それでも、これまで、ランディングページを作成する際には、ヘッダーとフッターの削除という1つの一貫した問題がありました。
今後、ヘッダーやフッターを削除したり、プラグインをインストールして削除したりする必要がなくなることをお知らせします。
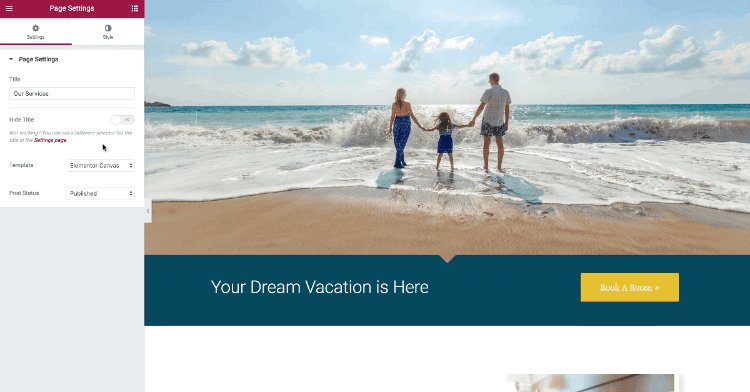
ElementorCanvasに会いましょう。 Canvasを使用すると、Elementorで完全な空白のスレートテンプレートを完全に編集できます。 ヘッダーもフッターもありません。最もすばらしいランディングページを作成することを妨げるものは何もありません。 これは、ランディングページ、近日公開予定のページ、およびElementorでページコンテンツ全体をデザインするその他のページに最適です。 (Elementorに組み込まれているCanvasをダウンロードします)
使用しているテーマは関係ありません。 Twenty Seventeenを使用し、プレミアムテーマを使用します…なんと、2005年のWordPressテーマも使用します。
使い方
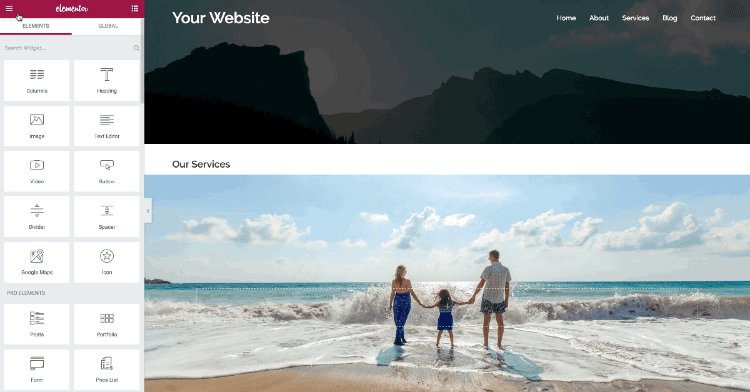
Canvasテンプレートを実装するには、WordPressページダッシュボードに移動し、ページ属性ボックスのテンプレートの下で、ElementorCanvasテンプレートを選択します。 Elementorでページを編集すると、エディター内にページ全体が表示されます。
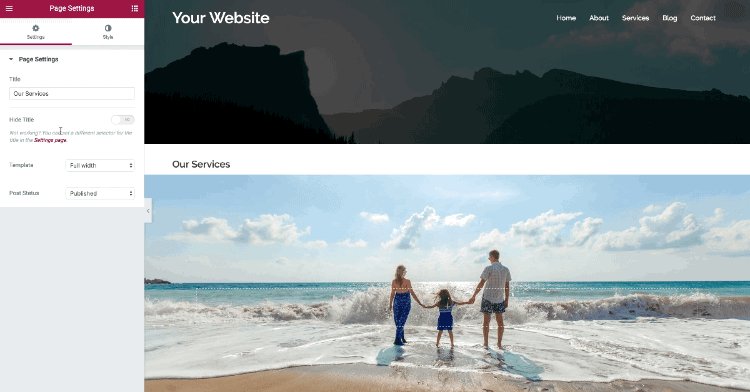
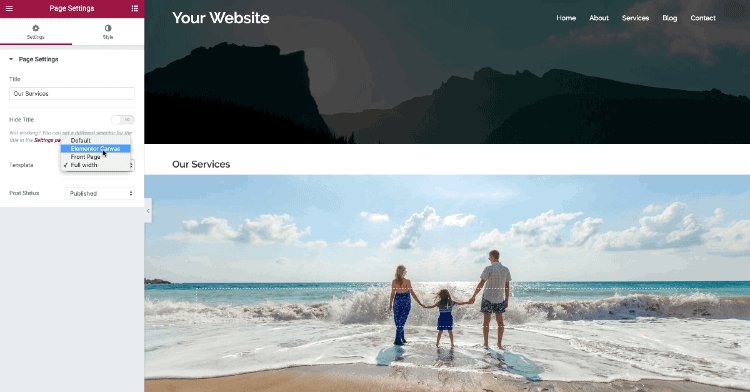
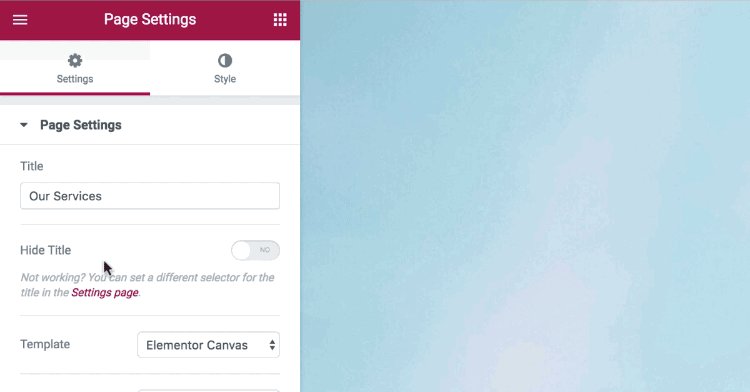
Canvasテンプレートを設定する別の方法は、新しく追加されたページ設定パネルを使用することです。 これにより、追加する2番目の機能であるページ設定の表示にスムーズに移行できます。

ページ設定-Elementor内
本日のリリースには、ページ設定と呼ばれる新しいオプションのセットが付属しており、Elementor内からページの非常に基本的で便利な設定を制御できます。
つまり、タイトルを変更したり、テンプレートを変更したり、ページを公開したりするためにダッシュボードに戻る必要がなくなります。
この設定機能は、ダッシュボードとエディターの間を行き来することなく、Elementor PageBuilderからより多くのことを実行できるようにするための大きな進歩です。
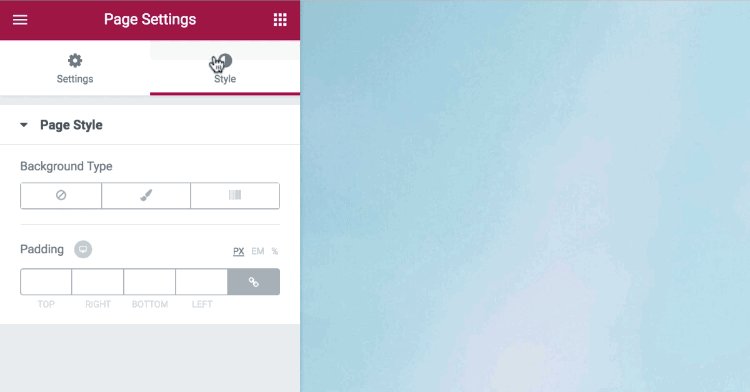
ページ全体のスタイリング
ページ全体の背景を変更し、色、画像、またはグラデーションの背景を選択します。 画像とグラデーションに対して通常持っているすべてのカスタマイズオプションを利用できるので、適切に設定できます。
ページ全体にパディングを設定することもできます。これは、ページ全体の周囲に余分なスペースを作成するのに非常に便利です。 たとえば、画像の背景が大きいページがある場合は、パディングを使用してコンテンツをフレーム化し、背景をより多く表示できます。
Elementor内からページを公開する
投稿ステータス設定を使用すると、ダッシュボードに戻らなくても、Elementor内から現在作業中のページを公開できます。 ページのステータスをドラフト、保留中のレビュー、非公開、または公開として設定することもできます。
ページテンプレートの選択
前述のように、ページ設定内からページのページテンプレートをCanvasとして設定することも、WordPressサイトで利用可能な他のページテンプレートに設定することもできます。
ページタイトルを非表示
ページ設定に追加したもう1つの便利なオプションは、ページのH1タイトルを非表示にする機能です。 以前は、CSS、コード、または別のプラグインを使用してタイトルを削除する必要がありました。 これで、Elementor内のボタンを切り替えると、タイトルが消えます。
この機能は、デフォルトのWordPress H1セレクター(h1.entry-title)を使用してタイトルを非表示にします。 これは、テーマがページタイトルに最も一般的に使用するセレクターです。

ただし、テーマで別のセレクターを使用している場合は、Elementorダッシュボードに移動して別のセレクター名をカスタマイズできるため、Elementorは別のタイトルセレクターを持つテーマでそれを非表示にすることができます。
ページタイトルの編集
タイトルを非表示にするだけでなく、ダッシュボードに戻らずに、ページ設定からタイトルをカスタマイズすることもできます。 新しいタイトルを入力するだけで、すぐにページに表示されます。

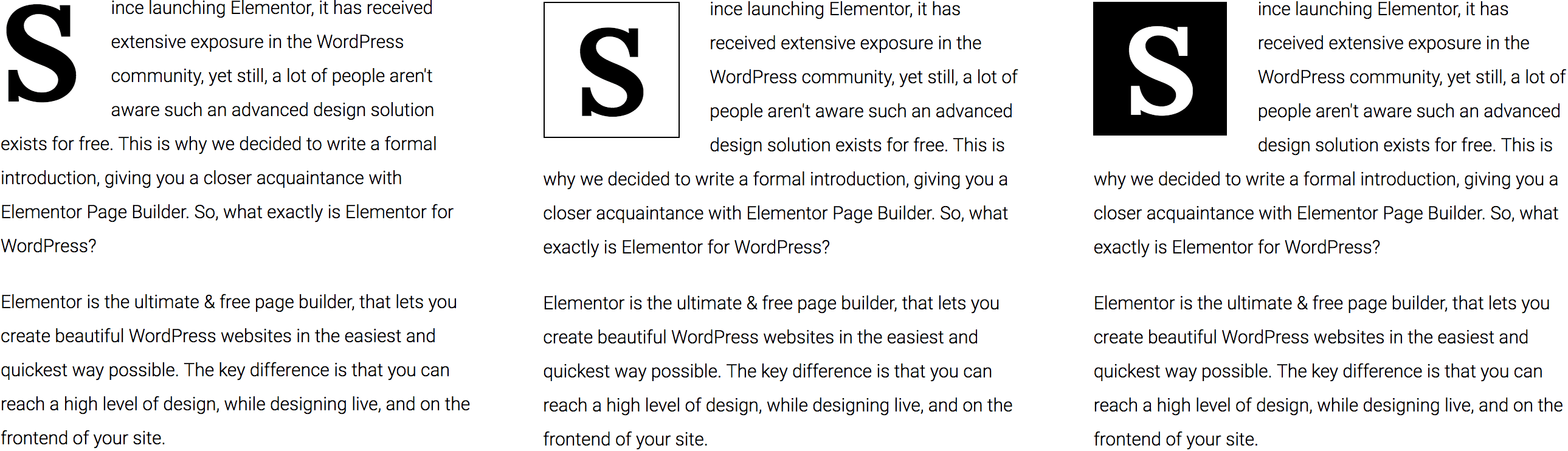
ドロップキャップ
Elementorは、ページのビルダーとしてだけでなく、ブログ投稿のビルダーとしても成長しています。
ドロップキャップは、主にElementorのブログ投稿を対象とした機能であり、テキストエディターウィジェットの最初の文字をドロップキャップ(特大の最初の文字)にすることができます。
これは非常に便利な機能であり、オンラインとオフラインの両方でさまざまな書面形式で広く使用されています。 ブログや雑誌の記事だけでなく、本でも使用されているのを見たことがあるでしょう。
テキストエディタウィジェットでこの機能を確認してください。
デバッガ
エディターにエラーキャッチャーを追加したので、互換性の問題や、テーマ、プラグイン、サーバー構成、アドオンとの競合を簡単に理解できます。
この機能は、[ダッシュボード]> [Elementor]> [システム情報]> [デバッガー]に移動すると表示されます。
メンテナンスモード
また、Elementorに新しい「メンテナンスモード」機能を追加しました。これにより、サイトを「建設中」または「近日公開」に簡単に切り替えて、Elementorを使用してメンテナンスモードページを作成できます。
この機能を使用すると、サイトをメンテナンスモードに設定し、訪問者に表示されることなくサイトを構築できます。
メンテナンスモードを選択すると、ウェブサイトは訪問者と検索エンジンにHTTP 503応答を返します。つまり、サイトはメンテナンスのために一時的にダウンしており、後で戻ってきます。
[近日公開]を選択すると、Webサイトは訪問者と検索エンジンにHTTP 200応答を返します。これは、サイトがインデックスに登録できることを意味します。
この機能の詳細については、今後の投稿で公開します。
ここでそれをチェックしてください:ダッシュボード> Elementor>ツール>メンテナンスモード>近日公開/建設中

新しい無料テンプレート
空白のキャンバステンプレートをよりよく理解できるように、3つの新しい無料のランディングページテンプレートをリリースします。これらのテンプレートには、ロゴプレースホルダーとソーシャルアイコンメニューがすでに組み込まれています。
これらのテンプレートは、最近追加されたShape Divider&Gradient機能も示しています。 これらの新しいテンプレートをテストして、Canvasページテンプレートを使用してランディングページを作成するのがどれほど簡単かを確認することをお勧めします。
概要
このバージョンでは、Elementorをより安定したページビルダーにし、他のプラグインやサーバーとの互換性を高めることに重点を置いています。
また、コードを最適化して、すべてを高速化するよう努めました。 デザイナーのワークフローの改善に努め、よりヘビーでプロフェッショナルなElementorユーザー向けの興味深い新機能をいくつか追加しました。 Elementorを日常的に使用するユーザー。
このリリースにはかなりの機能が満載されています。時間をかけてすべての新機能を試してみてください。
- 何も描かれていないキャンバス
- ページ全体のスタイリング
- Elementor内からの公開
- ページテンプレートを選択
- ページタイトルを非表示
- ページタイトルの編集
- ドロップキャップ
- デバッガ
- メンテナンスモード
- 無料のテンプレート
これらの機能についてのご意見をお聞かせください。 以下のコメントにあなたの考えを追加してください。
