Visual Composer WebsiteBuilder無料とプレミアムの比較| どちらを選ぶべきですか?
公開: 2019-04-17Visual Composer Website Builderの無料バージョンとプレミアムバージョンは、入手できる機能のみが異なります。 無料版の場合、何も支払う必要はありませんが、有料版にはすべての無料機能に加えて、多くの優れたオプション、設定、アドオン、テンプレートなどが含まれます。
この投稿では、各バージョンがテーブルにもたらすものを比較して、どのオプションを使用するかを簡単に決定できるようにします。
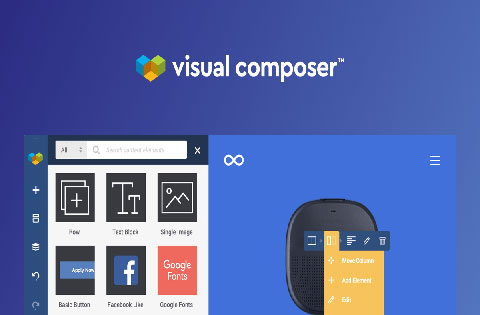
Visual Composer Website Builderは、ユーザーがWordPressページをより良く構築する方法を変更しようとするドラッグアンドドロップインターフェイスを備えた、ユーザーフレンドリーで強力なWebサイトビルダーです。
視覚的な階層の変更とコンテンツ管理を含むすべてのアクションは、視覚的に実行されます。 このツールにより、テーマパーツを手動でコーディングする必要が少なくなります。
これは実装が簡単であるだけでなく、コンテンツなど、サイトのデザインの最も重要な部分に集中するのも簡単になります。
Visual Composer WebsiteBuilderはWPBakeryPageBuilderではありません。 Visual Composer Website Builderは、最新世代のテクノロジーを使用して設計された独立したWebサイトビルダーであるため、ユーザーに高速で使いやすいインターフェイスを提供します。 Visual ComposerとWPBakeryの比較をチェックして、これら2つの違いを確認できます。
数年前、元のVisual Composer PageBuilderはWPBakeryPageBuilderにリブランドされました。 それ以来、Visual Composerの商標は、まったく別のプロジェクト、つまり本格的なWebサイトビルダーであるVisual Composer WebsiteBuilderに使用されています。
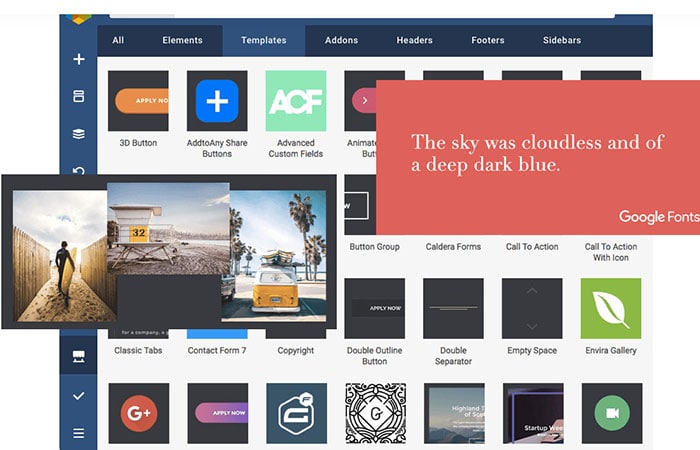
Visual Composer Hubからダウンロードできる、100を超える機能、既製のテンプレート、要素、およびアドオンが付属しています。

また、 Visual Composerテーマビルダーを使用すると、コンテンツ部分だけでなく、Webサイト全体を制御できます。 これにより、ページレイアウトを選択したり、カスタムヘッダー、フッター、サイドバーをデザインしたりできます。
Visual Composer Website Builderを最大限に活用するには、Visual ComposerHubをアクティブ化することを強くお勧めします。
Hubを使用すると、より多くのテンプレート、拡張機能、およびコンテンツ要素にアクセスできます。 VisualComposerには2つのバリエーションがあります。 Visual Composer Freeバージョンは、WordPressWebサイトを作成するための強力なオプションを提供します。
Visual Composer Premiumには、ヘッダー、フッター、サイドバー、独自のランディングページを作成する機能など、ページ作成のすべてのニーズに対応する、より高度な機能とツールセットが付属しています。
注:これら2つの類似点と相違点を知りたい場合は、ElementorとVisualComposerの比較を確認できます。
Visual Composer WebsiteBuilder無料とプレミアムの比較
これは、有料と無料のVisualComposerバージョンの機能の比較です。
最も重要な機能が必要な場合は無料を選択しますが、ヘッダー、フッター、サイドバーを作成する必要があり、Visual Composer Builderが提供するすべてのものを用意したい場合は、プレミアム(有料)バージョンを選択してください。 1年間のアップデートとサポートを含むシングルサイトライセンスの価格は59ドルです。

- ビジュアルコンポーザーウェブサイトビルダー無料

- 名前
- ドラッグアンドドロップエディタ
- フロントエンドエディター
- ツリービューモード
- モバイル編集
- インラインテキストエディタ
- WordPressのテーマで動作します
- カスタム投稿タイプのサポート
- マルチサイトサポート
- 多言語対応
- RTL互換
- テンプレート管理
- デザインオプション
- 要素のクローン
- コピーペースト
- 要素のカスタム名
- 要素を非表示
- キーボードショートカット
- 最近の色
- 元に戻す/やり直し
- 空白ページウィザード
- カスタムCSS
- カスタムJavaScript
- 要素の置き換え
- アイコンライブラリ
- Google Fonts
- グリッドビルダー
- Instagramのようなフィルター
- 視差効果
- グラデーションの背景
- スライドショーの背景
- カルーセルの背景
- 背景のズームイン/ズームアウト
- ビデオの背景
- 要素のアニメーション
- 背景画像の位置
- シェイプディバイダー
- ボックスシャドウ
- インスタント列サイズ変更
- カラムスタッキング
- 逆カラムスタッキング
- 行の全幅/高さ
- レスポンシブプレビューモード
- 自動応答性
- YoastSEOサポート
- ショートコードのサポート
- WordPressウィジェットのサポート
- カスタムウィジェットのサポート
- ヘッダービルダー
- フッタービルダー
- サイドバービルダー
- VisualComposerのページレイアウト
- グローバルテンプレート
- テンプレートのエクスポート/インポート
- WooCommerceサポート
- Visual ComposerHubへのアクセス
- グーテンベルクの互換性
- プレミアムコンテンツ要素
- プレミアムテンプレート
- ブロックテンプレート
- スプラッシュストック画像
- グリッド要素を投稿する
- メニュー要素
- ヘッダー要素
- フッター要素
- 人気のあるプラグインとの互換性要素
- Facebookウィジェット
- 価格表要素
- タブとアコーディオン
- ページング可能なコンテナ
- セクション要素
- フリップ/ホバーボックス
- お客様の声
- シンタックスハイライト
- 画像カルーセル
- プレミアムボタン
- オンラインカスタマーサポート

- ビジュアルコンポーザーウェブサイトビルダープレミアム
Visual Composer WebsiteBuilder無料バージョンの機能
Visual Composerを使用すると、WordPressでのページ作成をすばやく簡単に行うことができます。
プレミアムテンプレート、ブロック、要素、および拡張機能と組み合わせた、ユーザーフレンドリーでわかりやすいドラッグアンドドロップエディターは、Webサイトを作成するために必要なすべてです。 コーディングは必要ありません。
Visual Composer WebsiteBuilderプラグインの無料バージョンの機能は次のとおりです。
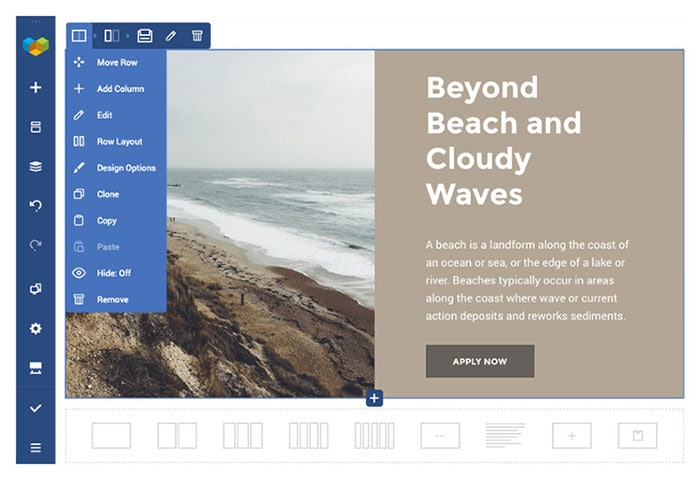
1.適応可能なユーザーインターフェイスを使用すると、インターフェイスを構成し、必要に応じていつでもレイアウト全体でナビゲーションを移動できます。 これは、上、左、下、または右に設定するか、切り離したままにすることを意味します。
2.コンテンツの即時更新により、ページや要素に加えられた変更をすぐに確認できます。 色やオプションなどを簡単に切り替えることができます。
3.要素の複製機能を使用すると、ワンクリックで任意の行、列、または要素を複製できます。
4.コピーアンドペーストは、既存のコンテンツや要素をサイトの必要な場所にコピーして貼り付けることにより、ページデザインを作成する際の効率を向上させます。
5.要素に名前を付けて要素のデフォルト名を変更し、レイアウトをより効率的にナビゲートします。
6.要素を非表示にすると、サイト上の要素が不明瞭になり、後で再表示できるようになります。
7.モバイル編集オプションを使用すると、携帯電話から直接コンテンツを編集できます。カスタムモバイルUI / UXを使用すると、外出先での編集がさらに簡単になります。
8.最近の色により、Visual Composerはお気に入りの色の写真を記憶できるため、サイトのデザインに合った正しい色を常に検索する必要はありません。
9.ボックス化vs.全幅では、必要に応じてVisual Composerページレイアウトの幅を調整し、ボックス化レイアウトと全幅ページを切り替えることができます。
10.テンプレート管理を使用すると、カスタムテンプレートを作成し、作成したレイアウトをテンプレートとして保存できます。
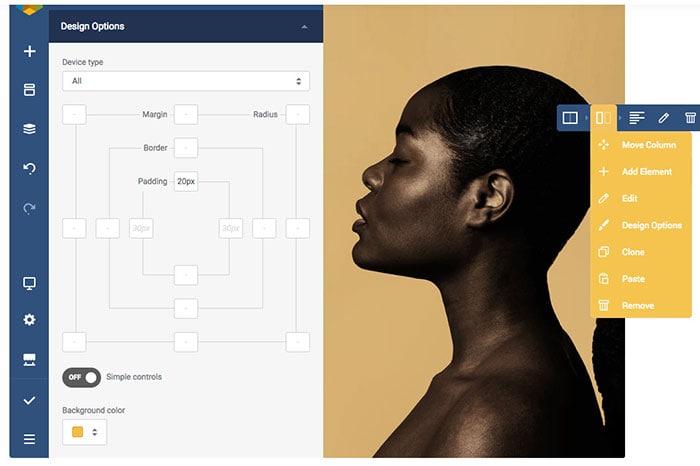
11.高度なデザインオプションは、マージン、ボーダー、パディングなどを制御するためのデザインオプションを提供します。

12.ごみ箱は、要素をすばやく削除するためのドラッグアンドドロップ方式を提供します。
13.デフォルトのWordPressウィジェットを使用すると、エディターを離れることなく、すべてのデフォルトのWordPressウィジェットをキャンバスに実装できます。
14.カスタムウィジェットのサポートにより、エディターを離れることなくカスタムWordPressウィジェットを追加できます。
15.ソーシャルメディア統合により、Twitter、Instagram、Facebookなどのあらゆる種類のソーシャルメディアコンテンツ要素にアクセスできます。
16. WordPressショートコードのサポートにより、コンテンツ要素のリストにショートコードを追加することができます。 エディターでサードパーティのショートコードを使用することもできます。
17.要素プレビューを使用すると、特定の要素をサイトに追加する前に、その要素がどのように表示されるかを確認できます。
18.アイコンライブラリはVisualComposer Website Builderにバンドルされており、「GoogleMaterialsSet」や「FontAwesome」などのオプションが含まれています。
19.背景のズームイン/ズームアウトは、背景をズームインおよびズームアウトして、よりダイナミックで人目を引くルックアンドフィールを実現するシングルクリック機能です。
20.インラインエディタは、外出先でコンテンツを簡単に編集できるように、迅速なテキスト調整を提供します。
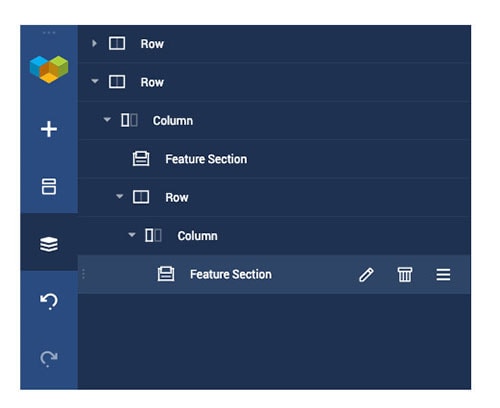
21.ツリービューは、SketchまたはPhotoshopレイヤーと同じようにサイトビルダーで作業できるようにする機能です。

22.ビデオの背景は、Vimeo、YouTube、または自己ホスト型のビデオの背景を行と列に実装して、動的な要素でサイトを際立たせるのに役立ちます。
23.要素アニメーションには、任意の要素またはコンテナに適用できるCSSアニメーションが含まれます。
24. Google Fontsのサポートにより、Google Fontsの完全なリストを利用して、視覚的に魅力的な見出しやその他の形式のコンテンツをサイトに作成できます。
25. Instagramのようなフィルターを任意の画像に直接適用して、写真をポップにするモダンな外観にすることができます。
26.画像とビデオのライトボックスは、ライトボックスで画像とビデオを開くためのツールを提供します。 デフォルトのオプションには、標準のライトボックスまたはフォトスワイプが含まれます。
27.元に戻す/やり直しオプションを使用すると、コンテンツをすばやく簡単に操作するときに、手間をかけずにオプションを元に戻したりやり直したりできます。
28.空白ページウィザードは、Webデザインプロジェクトの開始を支援し、VisualComposerを初めて使用する人にとって優れたツールです。 カスタムレイアウト用の空白ページを選択するか、事前に作成されたテンプレートを好みに合わせて微調整できます。
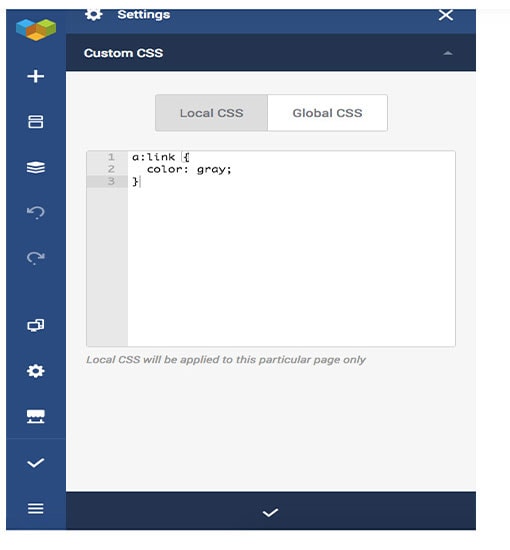
29.カスタムCSSは、サイトビルダーの機能とCSSコーディングスキルを組み合わせて、特定のページまたはサイトのローカルまたはグローバルCSSを作成します。

30.カスタムJavaScriptを使用すると、Visual Composerから直接カスタムJavaScriptを追加できます。また、カスタムCSS機能と同様に、JavaScriptをヘッダーまたはフッタースクリプトとしてローカルまたはグローバルに追加できます。
31.要素パスを使用すると、マウスをマウスに合わせるだけで、ファイルの上にカーソルを置いたときと同じように、特定のコンテンツ要素へのフルパスを表示できます。
32.視差効果は、セクション、行、および列に背景効果を簡単に適用できます。 さまざまな効果を試して、方向を変えてください。
33.グラデーションの背景を使用すると、アルファチャネルをサポートするCSSグラデーションの背景を追加できます。 これにより、Instagramのようなゴージャスなオーバーレイ効果を得ることができます。 デザインのニーズに合わせて、線形グラデーションまたは放射状グラデーションのいずれかを選択します。
34.スライドショーの背景は、視差またはグラデーション効果と組み合わせて使用して、より洗練された洗練された外観にすることができる、スライドショーのまったく新しい背景オプションです。
35.カルーセルの背景は、訪問者が楽しめる滑らかでゴージャスなカルーセルスライドショーに背景を変えます。 画像、方向、速度を選択して、通常のサイトセクションを素晴らしいヒーローブロックに変えましょう。
36.背景画像の位置は、背景画像の位置を制御する手段を提供します。
37.シェイプディバイダーを使用すると、サイトセクションを簡単に分割し、色、グラデーション、背景、さらにはビデオを適用して、パンチの効いたユニークで効率的なデザインを実現できます。
38.任意の要素を非表示にすると、シングルクリックですべてのデバイスの任意の要素を非表示にしたり、デバイス間でその要素の表示を調整したりすることができます。
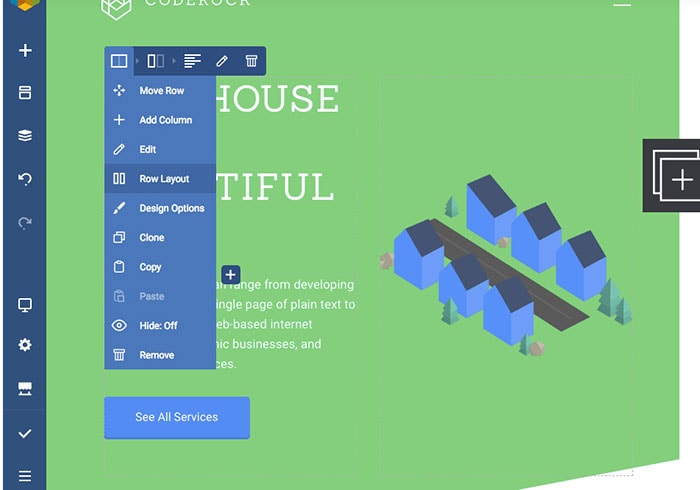
39.行レイアウトは、ユーザーフレンドリーなレイアウト制御ツールを使用して、ニーズに合わせて行と列を作成するためのツールを提供します。


40.列のサイズ変更は、その名前が示すように、マウスカーソルで列のサイズを変更し、最も人気のあるレイアウトを認識できるほか、サイズ設定のためのスマートなスナップからグリッドへのオプションを提供します。
41列の位置を使用すると、行内のページの列の位置を調整したり、列のコンテンツの位置を調整したりできます。
42.コンテンツの位置は、列内のコンテンツの配置を制御するためのツールを提供し、上、下、または中央などのオプションがあります。
43.同じ高さの列を使用すると、行のすべての列を同じ高さに設定できます。 Visual Composerは、最も高い列の高さを自動的に評価し、それに応じてその知識をすべての列の高さ設定に適合させることができます。
44.全幅セクションは、コンテンツ表示オプションの多様性のために行と列のレイアウトを全幅に設定するためのツールを提供します。
45.フロントエンドエディタは、ピクセルパーフェクトな結果を得るために、真にユーザーフレンドリーな「あなたが見るものはあなたが得るもの」のライブサイト構築体験を提供します。

46.フルハイトセクションとは、レイアウト上の任意の行をフルハイトに設定できることを意味し、サイトビルダーはユーザーのブラウザー画面解像度に基づいて設定に自動的に適応します。
47.列ギャップコントロールを使用すると、エディターの行設定から直接列間のギャップを調整できます。
48.カスタム行応答性とは、各ディスプレイデバイスで行と列の応答性に個別の設定を作成できることを意味します。
49.リバーススタッキングは、モバイルでの列のスタック順序(左から右または右から左)を効率的に調整します。
50.スタッキングを無効にする機能は、特定の行のスタッキング機能を無効にして、モバイルデバイスのレイアウトを最適化できるようにする機能です。
51.スティッキー要素を使用すると、スティッキーヘッダーだけでなく、スティッキーな行、列、さらにはセクション機能を備えたインタラクティブセクションを実装できます。
52. [スティッキーに表示]を使用すると、行、列、およびセクションをスティッキー要素として設定されている場合にのみ表示するように設定できます。また、サイトでスタンドアロンの[Call toAction]ボタンを利用することもできます。
53.自動応答は、Visual Composer Website Builderがモバイルブラウジング用にサイトを自動的に最適化するために使用する、モバイルフレンドリーな機能です。

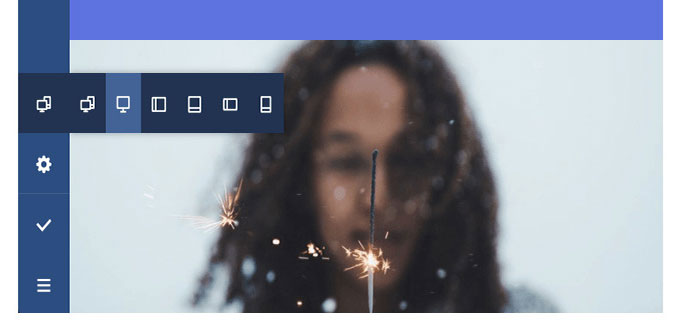
54.レスポンシブデザインでは、あらゆるデバイスタイプのレスポンシブ設定を調整できます。 デスクトップ、タブレット、または電話の要素またはコントロールスペースを非表示にします。
55.レスポンシブオプションを使用すると、フロントエンドエディターを離れることなく、デスクトップ、タブレット、モバイルでサイトがどのように表示されるかを確認できます。
56.行のカスタム応答性により、行と列が表示されているデバイスに応じて、行と列の表示方法と動作を制御できます。 ワンクリックで要素の積み重ねを調整したり、列を非表示にしたりして、モバイルディスプレイにより適したものにすることができます。
57.既存のコンテンツで動作するということは、Visual Composer Website Builderが現在利用可能なコンテンツを認識し、サイトビルダーで使用するために変換できることを意味します。従来のページエディターから以前のコンテンツを失うことはありません。
58.カスタム投稿タイプのサポートは、ページ、投稿、およびカスタム投稿タイプで使用できます。
59.マルチサイトサポートにより、Webサイトビルダーがルートサイトに追加され、マルチサイトのニーズに利用できるようになります。
60.多言語対応とは、VisualComposerがあなたの言語を話すサイトビルダーであることを意味します。 PO / MOファイルのサポートは、WordPressの言語設定がサイトに自動的に適用されることを意味します。
61. RTL互換は、Visual Composer WebsiteBuilderに右から左への言語機能を実装します。
62.リビジョンでの作業とは、作業を保護またはバックアップするためのWordPressリビジョンの使用との互換性を意味します。 何かが起こった場合は、前のバージョンをプルアップしてください。
Visual Composer WebsiteBuilderプレミアムバージョンの機能
Visual Composer Website Builderのプレミアムバージョンには、無料バージョンに含まれるすべての機能に加えて、有料バージョンでのみ利用可能な多くの便利な新機能とオプションが含まれています。
1.クラウドマーケットプレイスは、要素、拡張機能、テンプレートが満載のアプリ内マーケットプレイスです。 無制限のダウンロードと定期的な更新を固定料金で利用できるため、クラウドからWebサイトを構築することもできます。
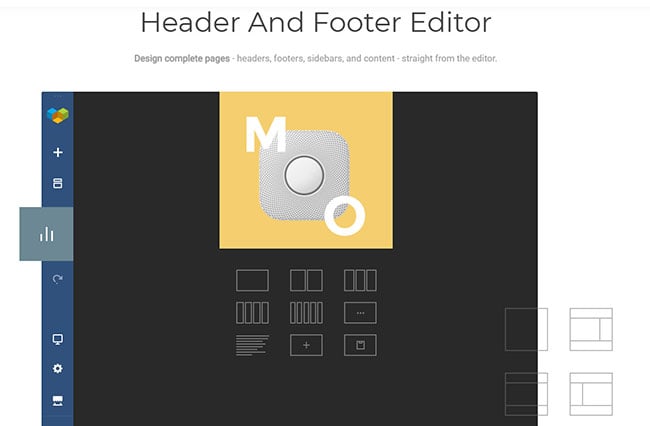
2.ヘッダーエディターを使用すると、独自のヘッダーテンプレートを作成したり、Visual ComposerHubからダウンロードできる既製のプロフェッショナルテンプレートを使用したりできます。
3.フッターエディターは、ヘッダーエディターと同様に、カスタムフッターを作成および編集したり、Visual ComposerHubから作成済みのテンプレートを利用したりできます。

4サイドバーエディターを使用すると、カスタムWordPressサイドバーを作成したり、Visual ComposerHubで利用できる鮮明でプロフェッショナルなすぐに使用できるテンプレートを実装したりできます。
5.グローバルヘッダーとフッターは、カスタムヘッダーとフッターを投稿、ページ、カスタム投稿タイプ、デフォルトのWordPressページ、さらにはWooCommerceページに追加できる機能です。
6.ヘッダー要素を使用すると、サイトの任意の場所に複数のメニューやロゴを追加できるため、ページのカスタムレイアウトを作成できます。
7投稿グリッド要素は、ポートフォリオの一部、ブログ投稿、サービスなどを紹介するために、グリッド要素を使用してカスタムアーカイブページを作成するために必要なツールを提供します。
8.互換性要素を使用すると、SliderRevolutionとLayerSlider、Envira Gallery、WP Forms(WPFormsとGravity Formsの比較を参照)、Ninja Formsなど、最も人気のあるWordPressプラグインの互換性要素にアクセスできます。

9. Woo Commerceのサポートにより、サイトビルダーから直接WooCommerce機能を利用できます。 商品やカテゴリをすばやく簡単に表示したり、カートに追加したりできます。
10. Gutenberg要素は、フロントエンドエディタでGutenbergを直接使用して、ページレイアウト内の適切と思われる場所にGutenbergブロックを追加します。
11.ボタンとアイコンのグループは、ユーザーフレンドリーなグループ要素を備えたインラインボタンとアイコンを表示するためのスペースを提供します。
12.プロフェッショナルテンプレートは、ページをすばやく作成するのに役立つ、プロフェッショナルに設計されたプレミアムサイトテンプレートを提供します。 必要なのは、選択したテンプレートを追加し、ニーズに合わせてコンテンツを置き換えるか切り替えることだけです。

13. Export / lmportを使用すると、テンプレートをサイト間で面倒なく移行できるため、開発から本番環境に数秒で移行できます。
14.テンプレートウィジェットを使用すると、サイドバーなど、ウィジェット化されたサイトの領域にVisualComposerテンプレートを挿入できます。
15.ブロックテンプレートは、Visual Composerハブから直接利用できるブロックテンプレートを使用して、WordPressページをセクションごとにデザインするためのツールを提供します。
16.グローバルテンプレートは、すべて1つの便利な場所から、グローバルサイトテンプレートを作成および編集するための力を手に入れます。
17.サイトレイアウトでは、優れたレイアウトを選択できるため、カスタムコンテンツやサイトブロックをすばやく追加できます。
18.プレミアムサポートにより、VisualComposerの技術専門家の専任サポートチームによる高品質のサポートにアクセスできます。
19.ステージングのサポートにより、ステージング環境とライブ環境を試すことができます。
Visual Composer WebsiteBuilderとWPBakeryPageBuilderの機能の比較
人々はまだVisualComposerWebsiteBuilderとWPBakeryPageBuilderを混同しています。 これらは2つの異なるWordPressプラグインです。
Visual Composer Website Builderはショートコードベースではありませんが、WPBakery PageBuilderはショートコードベースです。 Visual Composer Website Builderは、静的HTMLを生成し、高性能でクリーンなコードを保証します。
また、 Webサイトビルダーを非アクティブ化しても、ショートコードがないため、ショートコードが残されません。 Visual Composer Website Builderには、バックエンドエディターがないため、表示されていません。
対照的に、ユーザーフレンドリーなフロントエンドエディターと、レイヤーでレイアウトの概要を確認できるツリービューがあります。 そのような場合、人々はバックエンドエディタを持っているWPBakeryページビルダーを参照するかもしれません。

- 名前
- 価格
- 無料版
- ドラッグアンドドロップエディタ
- フロントエンドエディター
- ツリービューモード
- バックエンドエディター
- モバイル編集
- インラインテキストエディタ
- インスタント保存
- ヘッダーエディター
- フッターエディター
- サイドバーエディター
- ページレイアウト
- グローバルヘッダーとフッター
- WordPressのテーマで動作します
- カスタム投稿タイプのサポート
- マルチサイトサポート
- 多言語対応
- RTL互換
- テンプレート管理
- ブロックテンプレート
- 要素のプリセット
- Templatera /グローバルテンプレート(再利用可能なテンプレート)
- テンプレートのエクスポート/インポート
- デザインオプション
- コピーペースト
- 要素のクローン
- 要素のカスタム名
- グリッドビルダー
- 要素を非表示
- キーボードショートカット
- 最近の色
- 元に戻す/やり直し
- 空白ページウィザード
- カスタムCSS
- カスタムJavaScript
- 要素の置き換え
- 役割マネージャー
- アイコンライブラリ
- Googleフォント
- Instagramのようなフィルター
- 視差効果
- グラデーションの背景
- スライドショーの背景
- カルーセルの背景
- 背景のズームイン/ズームアウト
- ビデオの背景
- 要素のアニメーション
- 背景画像の位置
- シェイプディバイダー
- ボックスシャドウ
- インスタント列サイズ変更
- カラムスタッキング
- 逆カラムスタッキング
- 行の全幅/高さ
- レスポンシブプレビューモード
- 自動応答性
- カスタム行の応答性
- YoastSEOサポート
- ショートコードのサポート
- WordPressウィジェットのサポート
- グーテンベルク要素
- グーテンベルクのブロック
- カスタムウィジェットのサポート
- スプラッシュストック画像
- API
- ステージングアクティベーション
- サードパーティのアドオン
- WooCommerceサポート
- クラウドライブラリ
- メニュー要素
- テーマの統合
- 開発者ライセンス

- ビジュアルコンポーザーウェブサイトビルダー
- 単一サイトで59ドルすべての要素とカスタマーサポートに無制限にアクセスできる59ドルのシングルサイトプレミアムライセンス、3つのWebサイトライセンスで149ドル、349ドルで開発者ライセンス(無制限の使用)。

- WPBAKERYページビルダー
- 単一サイトで45ドル45ドルのシングルサイトライセンス(1回払い)とSaasアプリケーションの245ドルの拡張ライセンス
VCフリーvsプレミアム結論
Visual Composer Website Builderには、WordPressでのページ構築に関して提供できるものがたくさんあります。 サイトの構築がより速く簡単になるだけでなく、より効率的で効果的な設計ソリューションを可能にする創造的な自由が追加され、より楽しくなります。
Visual Composer WebsiteBuilderはReactベースの製品です。 ショートコードベースではありません。 ただし、WordPressのショートコードをレイアウトに追加できるショートコード要素があります。
Visual Composer Website Builderは最新であり、定期的に新しい機能と互換性を提供します。 美しくプロフェッショナルなウェブサイトを作成するために必要な100以上の機能、要素、テンプレート、拡張機能が付属しています。
ページレイアウトをカスタマイズしたり、モバイル編集オプションを調整したり、複数のページレイアウトを適用したりできます。 これは、すべてのWordPressアップデート、Gutenbergエディター、WooCommerce、Gravity Forms、Yoast、Advanced Custom Fields、および他の多くの人気のあるプラグインと互換性があります。
VisualComposerはSEO用に最適化されています。 すべての要素とテンプレートは、SEOのベストプラクティスに従っています。 Visual Composer Builderには無料バージョンがあり、素晴らしい第一印象を与え、シンプルなサイトを構築するのに十分です。
ただし、定期的な更新と専用のカスタマーサポートに加えて、すべてのコア機能に無制限にアクセスするには、Visual ComposerPremiumが最適です。
Visual Composerに興味がない場合は、WPBakery(ElementorとWPBakeryを参照)、Elementor(Elementor無料とElementorプロの比較)、Oxygen、Brizy、Divi(DiviとElementorを参照)、Beaver Builder(チェックビーバービルダー無料vsプロ)。
