視覚的階層に関する非設計者ガイド
公開: 2021-01-21
視覚的な階層は、驚異的なデザインを作成する際のマーケターにとって重要なツールです。 キャンペーン、ソーシャルメディアグラフィック、さらにはPinterestピンのデザインに至るまで、視覚的な階層を理解することで、デザインを次のレベルに引き上げることができます。
結局のところ、階層設計は、私たちが見るほとんどすべてのものに存在します。 ほんの数例を挙げると、UXデザイン、キャンペーン、写真、ブログ投稿に含まれています。
このガイドでは、視覚的な階層について知っておくべき重要なことを探ります。
また、グラフィックデザインで視覚的階層を効果的に使用する方法についても説明します。デザインの学位は必要ありません。

ビジュアル階層とは何ですか?
「優れたデザインは、明確な思考を視覚化することによく似ています。」
エドワードタフテ
視覚的階層の概念は、ゲシュタルトの設計原則に端を発しています。
基本的に、視覚的な階層は、視聴者がコンテンツを視覚的に段階的に消化し、短い注意期間を維持するのに役立ちます。
これは、デザインの色、フォント、位置、スペース、重量、サイズなどの要素を戦略的に強調表示することで実現されます。
行動の呼びかけなど、優先順位を付けて共有したい情報がデザインにあるとします。 視覚的な階層は、デザイン要素を使用して、最初にその特定の要素に視聴者の焦点を移すのに役立ちます。
なぜ効果的な視覚的階層を気にする必要があるのですか?
あなたがプロのデザイナーを使用するかどうか(またはあなたのブランドのためにそれを買う余裕があるかどうか)にかかわらず、あなたの聴衆はまだデザインの階層に従ってあなたのグラフィック、投稿、そして写真を視覚的に処理しています。
視覚的階層とは、人間が目で情報を処理する方法と、その速度を理解することの両方です。
視覚的な階層の目的は、視聴者が興味を失う前にメッセージを伝えるのに役立つことです。 そして、これは重要です!
グラフィックデザインにおけるよく考えられた視覚的階層は、ビジネスやブランドを作り上げたり壊したりする可能性があります。
効果的に使用すると、視聴者はあなたのコンテンツをスクロールし、読み、他の人と共有し続ける可能性があります。 これはエンゲージメント率に影響を与え、トラフィックを増やします!
正しく使用しないと、読者はすぐに注意を失い、投稿やブログを閉じる可能性があります。 これにより、Webページからのトラフィックが減少したり、バウンス率が高くなる可能性があります。
現在使用できる6つのビジュアル階層設計原則
これで、設計階層が重要である理由がわかりました。
次に、それぞれの指針に注意を向けましょう。 また、ソーシャルメディアの投稿やデザインでそれらを効果的に使用する方法についても説明します。
このガイドには、各概念を理解するのに役立つソーシャルメディアとWebからのいくつかの視覚的な階層の例も含まれています。
読書パターン
ほとんどの文化は上から下、左から右に読みます。 グラフィックまたはページの最初のスキャンに応じて、この読み取りパターンは異なる形状をとることがあります。
そのため、クイックリーディングのパターンを理解することで、視聴者の注意を引き付け、維持することができます。
彼らの好奇心はあなたのデザインに刺激されているので、彼らは固執してもっと学びたいと思うでしょう!
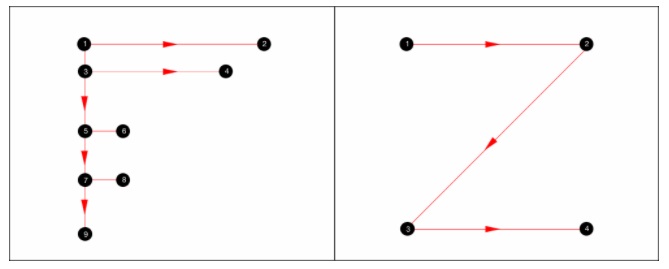
知っておくべき2つの人気のある読書パターンがあります-「Fパターン」と「Zパターン」。

Fパターン

読むためのF字型のパターンは、ご想像のとおり、文字「F」に似ています。
これは通常、ブログや記事などのテキストの多いページで使用されます。
Fパターンを使用すると、ユーザーの目はページの左上をスキャンして、太字の見出しのキーワードを探します。
次に、彼らは上と右を横切って、彼らの注意を引く何かを読みます。
次に、ページの左側をスキャンして別の見出しを探し、このプロセスをもう一度繰り返します。
本質的に、読者は最初にキーワード、見出し、太字のフレーズを左に向けています。 彼らが彼らの注意を引くこれらの手がかりの1つを見るとき、彼らはそれから読んで行きます。
これから何が起こりますか? コンテンツの最初の数行と単語が最も注目を集めることができます。
その結果、設計を最適化するいくつかの方法が含まれます。
- 箇条書きと短い段落を使用する
- H2、H3、H4の見出しの短い見出し
- 段落内の重要なフレーズやキーワードを太字にして見やすくする
Zパターン

一方、「Z」パターンは、ユーザーが最初にページの上部をスキャンして重要な情報を左から右に探すときに発生します。 次に、対角線で左に戻り、もう一度読みます。
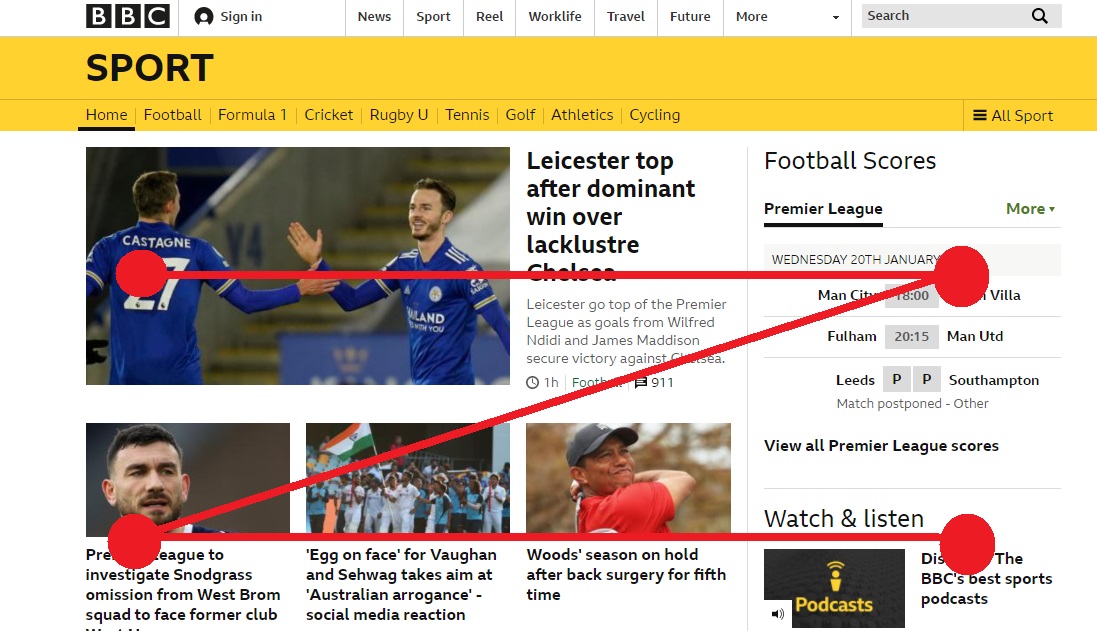
これによりZパターンが作成され、Webページ、広告、グラフィックデザインなど、単語の少ないデザインで最もよく見られます。
目は言葉のブロックではなく、視覚的な要素に引き付けられます。
この読み取りパターンを使用してデザインを最適化するには、次のようにします。
- デザインの重要な部分(ロゴ、CTA、重要な情報など)をZパターンのパスに沿って配置します。
- 重要なウィジェットやセクションが簡単に表示される、この読み取りパターンをレイアウトに組み込んだWebデザインを探してください。
- デザインの上部または右下にロゴを配置して簡単に認識できるようにし、Zのインパクトポイントを他の重要な部分に使用します。
サイズとスケール
この次のセクションでは、グラフィックデザインのサイズとスケールについて説明します。
人々は、視覚的な階層で最初に気付くのは大きな単語やテキストであるため、最初に大きな単語やテキストを読む傾向があります。
基本的に、大きなテキストが最初に注目される傾向があり、デザインでより重要であると見なされます。 形、記号、画像、イラストについても同じことが言えます。
デザインでスケールが小さくなると、これらの要素は、最大の要素よりも視覚的な階層で重要性が低くなると見なされます。
デザインを使用すると、サイズとスケールを使用して、視聴者が最初に読んだり見たりしたい方向に視聴者を導くことができます。
重要性が低い場合は、他の要素を小さくします。 これが良い例です:

上の画像では、「夜学」という言葉が黄色のテキストよりも目を引くことに注意してください。
大きなものを最初に読む傾向は、実際に読むときに「トップダウン」ルールを無効にする可能性があります-それはスケールがどれほど重要かです!

色とコントラスト
視覚的な階層色では、明るく大胆な色を戦略的に使用することで、最初に目を引き、デザインに焦点を合わせることができます。
赤や黄色のような大胆な色は、すぐにユーザーの注意を引くことができます。 赤と黄色は、一般的に赤を販売バナーや一時停止の標識と関連付けるため、人気があります。
黄色は、注意を強調したり警告を発したりするためによく使用されます。 ただし、デザイン全体を大胆にしすぎないようにする必要があります。その理由は次のとおりです。
デザインで使用する色が多すぎると、大胆な色の影響が少なくなります。
適切な効果を得るには、色とコントラストを試してみるのが最善です。
デザインで1つの色温度を使用すると、まとまりのある外観を作成できます。 さらに、対照的な色温度を使用すると、ユーザーの注意を引くことができます。
黄色と赤は暗い背景で目を引くものですが、より涼しい色合いは後退します! したがって、さまざまな配色と色合いを試して、最良の効果を見つけてください。
間隔とテクスチャ
間隔とデザインテクスチャは、定義された視覚的階層でデザインのバランスと流れを与えることができます。
デザインには常に空白スペースを含めてください。これらにより、要素とテキストスペースに余裕が生まれ、ユーザーはそれらをより迅速に処理できるようになります。
また、 PinterestやInstagramで販売している場合、顧客は新鮮で色彩豊かな画像を好むことを忘れないでください。

上記の映画コララインの画像は、背景に大量の青を使用しています。 これは、木が目立つのに役立ち、月は明るい間、圧倒されません。
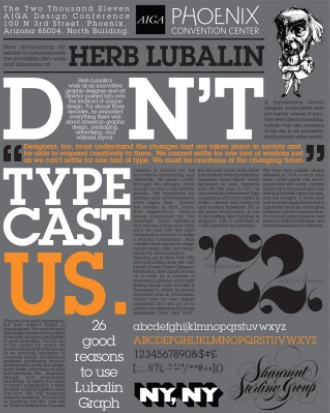
下の画像では、すべてのサイズのフォントが混在していることに注意してください。 小さいフォントにすぐに目が向けられるわけではありません。

大きい方の白いテキスト、黄色と茶色のテキストが最初に目立ちます。 お気づきの方もいらっしゃると思いますが、ここにわずかなZパターンがあります。 ユーザーの目を休める場所と、定義された移動経路を提供する必要があります。
活版印刷の階層
活版印刷の階層は、視覚的な階層をサポートするテキストを含むデザインで重要です。

階層スケールは、重要なビジュアルが他のビジュアルよりも大きいシステムです。 それは古代美術にまでさかのぼり、焦点と力を伝えるのに役立ちました。
活版印刷の階層には3つの異なるレベルがあります。
見出し
これらは、ユーザーが最初にナビゲートする必要がある最大かつ最も重要な詳細です。
書体の太さやフォントは、太さやサイズが異なる場合があります。 薄い書体の重みはよりフォーマルでエレガントですが、厚いフォントはポスターや見出しに最適です。
見出しと大きなフォントは、視聴者の目に見える最初の主要な要素です。 重要な情報には見出しのみを使用してください。 見出しの例には、ビジネス名または製品名、タイトルの扱い、見出しなどがあります。
小見出し
これらは、デザインをセクションまたはグループに編成するのに役立ちます。
見出しほど表示されませんが、セカンダリフォントは中サイズであり、視聴者がデザインのさまざまな部分をナビゲートするのに役立ちます。
小見出しには、連絡先情報、場所、およびその他の重要でない詳細を含めることもできます。
コピー
これらはすべて、デザインで伝える必要のある詳細です。 それらはあなたの見出しと小見出しをサポートし、これらの三次フォントは最小です。
コピーには、ブログ、記事、または製品の説明の本文を含めることができます。 太字を使用してポイントを作成し、箇条書きを使用します。 引用符とタイトルには斜体を使用します。
構成と方向性
構成と方向性により、デザイン全体の構造が決まります。これは、視聴者がすばやく理解するために重要です。
また、さまざまなフォント、フォントサイズ、および色が、詳細を読みやすく表示できる読者をガイドします。 したがって、設計者が使用するいくつかの構成手法があります。
これらは含まれています:
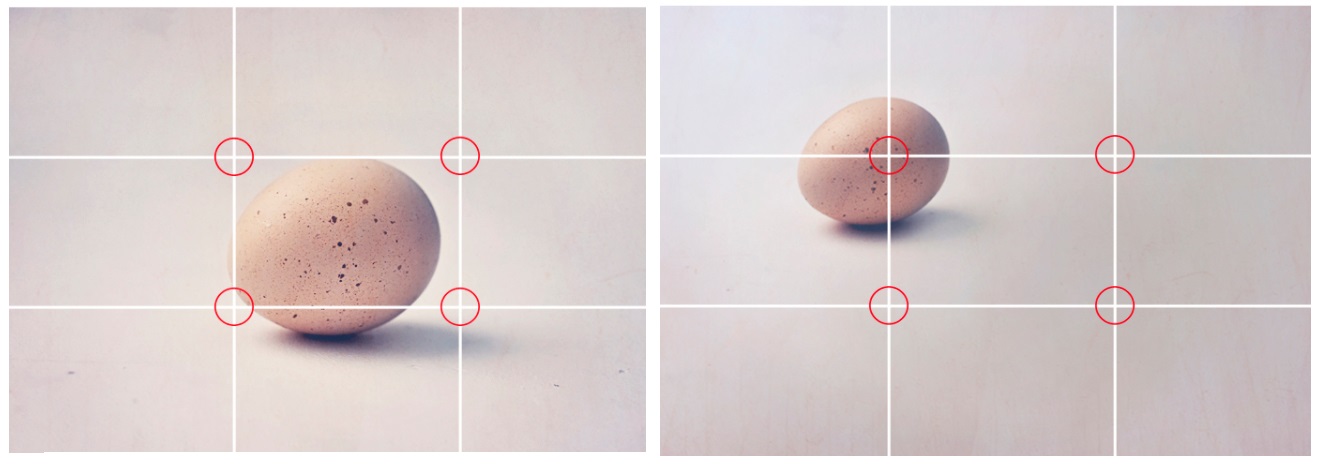
三分割法

このアプローチでは、デザインを2つの等しい列と2つの等しい行に分割します。 画像の配置は、焦点の位置を示しています。
また、読者の目が焦点を合わせるオブジェクトを確認するのも簡単です。 交差するグリッド線のポイントは、目が焦点を合わせる必要がある場所です。
上の左側の画像を撮ります。 写真の中央に卵を置くと、それが焦点になります。 2番目の画像と比較してください。 卵は興味のある線に直接当たる。
これにより、見出しとコピー用に十分なネガティブ/空白が残ります。 デザインの特定の側面を強調するときは、その周りの空白を増やして重要な要素を分離します。
その後、視聴者は焦点に直接移動できます。
オッズのルール

この手法では、アイテムを無計画に表示するのではなく、コンテンツ内のアイテムを均等に配置します。
アイテムは任意に配置されませんが、左右のマージンは等しくなります。
暗黙の動き

動きを視覚的に示すために、暗黙の動きを使用します。
これは、方向線、ジェスチャ、オブジェクトのサイズ、または暗黙のアイラインで実現できます。
上の画像では、犬が鳥に息を吹きかけているように見えます。 そして、まあ、あなたは残りを集めることができます!
視覚的な階層のヒント

デザインを作成するときは、メッセージに沿ってデザインを維持するように読者をガイドしてください。
共有する情報がたくさんあるかもしれません。要素の間隔を空けると役立ちます。
視覚的な階層のヒントをいくつか示します。
- 太字、大きなフォント、画像、焦点から始める場所を視聴者に示します。 シャッターフライの画像では、まず、写真集が最大の目を引くものです。 第二に、視聴者は見出しに焦点を合わせ、第三に、行動の呼びかけ(CTA)に焦点を合わせます。
- 重要なアイテムを大きくし、重要でないアイテムを小さくします。 第4に、見出しの下のテキストはそれほど重要ではないため、小さくなっています。 5つ目は取引/オファーで、6つ目はトップナビゲーションの送料無料オファーです。
- 太字の色を選択するか、暗い背景に落ち着いた色を使用します。 シェードまたは強度を使用して、目立たせたい要素を強調表示します。
- 近接性を通じて関係を示します。 ブロックまたは円を使用して、アイテムがどのように関連しているかを示します。
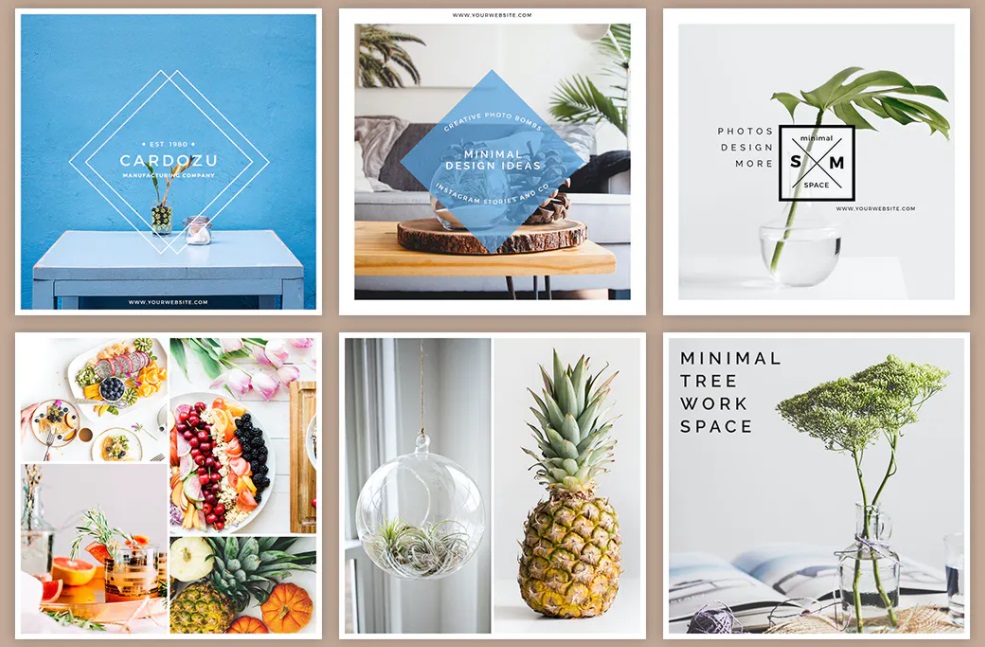
- グループを視覚的にペアリングするには、繰り返しや同様のスタイルを使用します。 とりわけパイナップルの画像には、「緑色」の画像が含まれています。つまり、パイナップルやさまざまなサイズの植物です。
非デザイナーのための視覚的階層:可能性は無限大です!
視覚的な階層には、読み取りパターン、サイズとスケール、色とコントラスト、間隔と技法、構成と方向、および活版印刷の階層が含まれます。
これらの階層設計要素を理解すると、ユーザーがすぐに理解できる効果的なグラフィックやソーシャルメディアへの投稿を作成するのに役立ちます。
視覚的な階層のグラフィックデザインの概念はいたるところに存在し、アート、メディア、ブログ、さらにはアプリのデザインにも例があります。
デザイナー以外の人のために、お気に入りのデザインのヒントやコツを共有しませんか? 以下のコメントセクションを使用してください!
参照用にピン留め: