アプリのUI / UXデザインのためのビジュアルストーリーテリングの究極のガイド
公開: 2019-05-24物語という言葉を聞くときはいつでも、私たちの頭に浮かぶ最初のいくつかは、小説、Netflixシリーズ、いくつかのアニメーション映画、または私たちのお気に入りの子供向けの本のいずれかです。
なぜだろうと思ったことはありませんか?
それは、私たちが物語を見て喜ぶ媒体であり、私たちの心と心に永遠の印象を残しているからです。 これらの媒体は、私たちが物語の一部であり、私たち自身の特定の役割を持っていることを私たちに感じさせました。それは私たちの頭の中のすべてのキャラクターを視覚化することに興味をそそられました。
これは、ユーザーが最近のモバイルアプリケーションに期待していることです。 豊富なオプションを利用できるため、最高のサービスを提供するだけでなく、生き生きとしたストーリーを提供するアプリケーションとのやり取りを楽しみにしています。 そして、これを可能にする効果的な実証済みの方法の1つは、モバイルアプリのUI / UXデザインの視覚的なストーリーテリングを先取りすることです。
しかし、ここで発生する質問は次のとおりです–ビジュアルストーリーテリングに投資することは本当に価値がありますか? UIデザインにおけるストーリーテリングの重要性は何ですか? この手法をUI / UXデザインに導入するための正しいアプローチは何ですか? そして、将来はどうなるのでしょうか?
この記事でこれらすべての質問に対する答えを見つけましょう–デジタルまたはビジュアルストーリーテリングとは何か、そしてその利点は何かを掘り下げることから始めましょう。
UXデザインにおけるビジュアルストーリーテリングとは何ですか?
UXデザインのビジュアルストーリーテリングは、画像、ビデオ、グラフィックス、音声、音楽、オーディオなどのビジュアルメディアを使用して、ユーザージャーニーをよりスムーズ、簡単、効果的にする方法として定義されています。

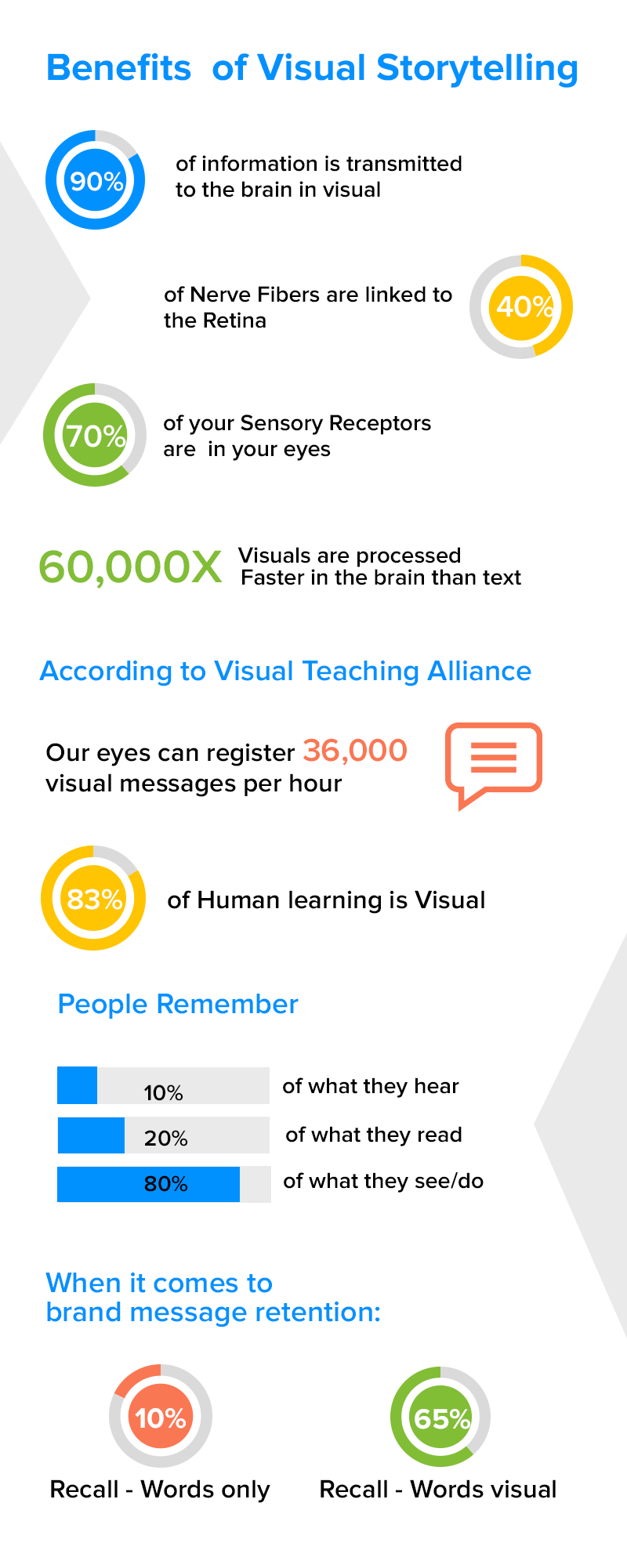
ビジュアルストーリーテリングの手法は、モバイルアプリのUXを設計およびレビューするプロセスで広く実装されており、次のような顧客とブランドの両方に無数のメリットをもたらします。
より良い理解
多くの場合、ユーザーはアプリケーションで書かれた単語を思い通りに解釈しません。 このため、彼らは核となる考えを理解せず、同じように反応しません。
さて、ここで、視覚的なストーリーテリングは、彼らの心に衝動を生み出し、彼らが見るものに何らかの意味を与える視覚的な要素を紹介します。 これは最終的に彼らが概念の核心を理解するのを助けます。

覚えやすい
人間の脳は他のタイプのコミュニケーション要素よりも効果的にストーリーを分析および処理できるため、デザインに視覚的な物語を使用すると、ユーザーはストーリーをはるかに簡単に思い出すことができます。
さらに、このテクニックは、ユーザーがストーリーを特定の場所、時間、資料に結び付ける可能性を高めます。これにより、ユーザーがそれらすべての場所や資料を訪れたり見たりするたびに、ストーリーを思い出す可能性がさらに高まります。

より多くのエンゲージメント
ビジュアルナラティブまたはデジタルストーリーテリングのもう1つの重要な点は、ユーザーが伝えたいメッセージを見て理解するのに役立つだけでなく、コンセプトの深さを体験できることです。 それは彼らがコンセプトの一部として彼ら自身を視覚化することを可能にし、したがってあなたのブランドに夢中になり続けることができます。

ブランドコミュニケーション
画像やテキストで作成されたプログレッシブストーリー、またはユーザーがランディングページやホームページにアクセスすると自動的に再生を開始するビデオを使用して、製品の機能をユーザーに案内することは、ユーザーを引き込むための接続アプローチになります。これは、優れたブランドメッセージを提供し、ユーザーとつながるのに役立ちます。
より高いリード
Visual Storytellingの概念は、企業が販売数を増やすのにも役立ちます。 このテクニックにより、ユーザーはストーリーの主人公、彼が行った選択に簡単に自分自身を関連付けることができ、したがって彼の決心を固めることができます。 これは最終的に彼らがあなたの特定の製品/サービスを購入することを彼らの心にさせる可能性を改善します。

効果的なマーケティング
最後になりましたが、ビジュアルストーリーテリングは、AR、VR、 IoTなどの高度なテクノロジーを使用して製品やサービスを宣伝するための幅広いオプションをブランドに提供します。 これは、ブランドが群衆から目立つのに役立つだけでなく、ユーザーがストーリーやそれに関連するものを聞いたり、見たり、話し合ったりするたびにブランドを思い出す可能性を高めます。
このようなメリットがあるため、Slack、Patagonia、Toca Boca、Slow Factoryなどのさまざまな小規模で確立されたブランドは、ビジュアルストーリーテリングのプロセスに時間と労力を費やし続けています。 この事実を知っているので、あなたは時流に参加することに興味を持っているに違いありません。
しかし、待ってください!
採用プロセスに飛び込んで、 UI / UXアプリのデザインのニーズを専門家に引き渡すことで後部座席を取ることを考える前に、ストーリーテリングの重要性を読んでみましょう。
ビジュアルストーリーテリングが重要なのはなぜですか?
その理由を知るために、ユーザーエクスペリエンスのためのデジタルストーリーテリングの背後にある研究と心理学を深く掘り下げましょう。 ストーリーテリングUXデザインでは、方法としてのストーリーテリングの専門性を利用して、ユーザーの心理を理解し、感情的なレベルでアクセスします。
視覚的なストーリーテリングは、ブランドメッセージに形と重要性を提供します。 ビジュアルは、キャンペーンの宣伝とマーケティングに不可欠な役割を果たします。

視覚的な物語をUXデザインに組み込むための最良の方法と、将来はどうなるかを見てみましょう。
それでは、アプリのUXデザインに視覚的なストーリーテリングを追加するためのヒント(および戦略)から始めましょう。
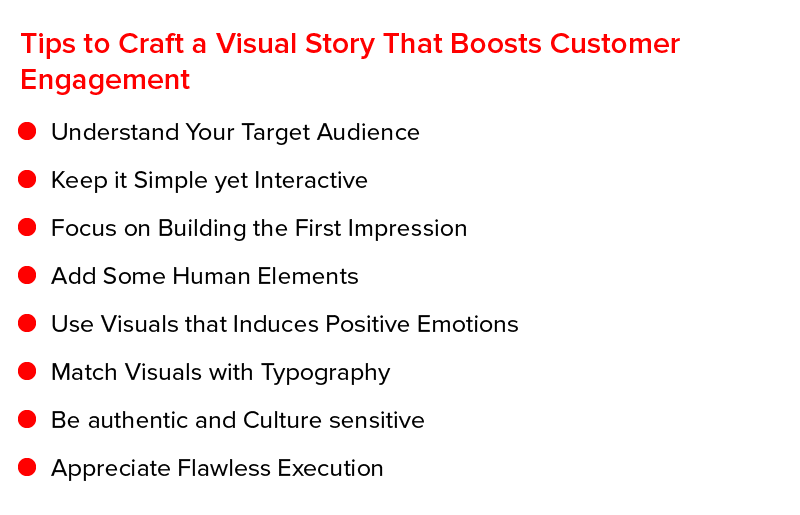
UXデザインにおけるビジュアルストーリーテリングの8つのヒント

ターゲットオーディエンスを理解する
ターゲットオーディエンスの問題点と要望を調べて、簡単に関連付けることができるビジュアルストーリーを作成すると、より良い反応が反映されます。 彼らはあなたのアプリケーションを有用なリソースと見なし、感情的な面であなたとつながります。
ですから、ターゲットオーディエンスを理解し、その周りにストーリーを構築することに最善を尽くしてください。
シンプルでありながらインタラクティブに
シンプルでありながらインタラクティブなストーリーは、広範で複雑なストーリーよりも、ユーザーが理解し、理解し、覚えるのがはるかに簡単です。 だから、ワンライナーコンテンツでビジュアルストーリーを作成することを楽しみにしています。 そして、Webデザインやアプリのビジュアルストーリーテリングにプラスの影響をもたらすことになると、ランディングページの観点から、FおよびZパターンを介してビジュアルコンテンツを注入するというアイデアに投資します。
[ FおよびZパターンの詳細についてはこちらをご覧ください。]
第一印象の構築に焦点を当てる
UXデザインにビジュアルストーリーテリングを使用する方法について話すとき、第一印象は顧客体験を向上させる上で極めて重要な役割を果たします。
これは、私たちの脳が素早い印象を与えるように機能しているためです。 そのようなシナリオでは、ストーリーの最初の部分に感情に影響を与える要素や根深い価値観に関連する要素を入れないと、ストーリーの最後まで見続けることはありません。 これは、ビジュアルストーリーテリングを使用して信じられないほどのUXデザインを作成するためのすべての努力が無駄になることを意味します。
したがって、最も印象的な要素をデジタルストーリーの冒頭に置き、アプリケーションにより多くの目玉をもたらします。
いくつかの人間の要素を追加します
数人でビジネスのストーリーを強調すると、ユーザーはつながりやすくなります。 彼らはあなたのブランドに賛成して行動を起こすことを奨励する信頼感を感じます。 したがって、ブランドストーリーテリング戦略に人的要素を追加することをスキップしないでください。
ポジティブな感情を誘発するビジュアルを使用する
視覚的要素を介してブランドストーリーを作成するための重要なヒントの1つは、ネガティブなイメージを避けることです。 これは、そのような画像がユーザーを怖がらせたり、攻撃的に感じさせたりする可能性があるためです。これにより、ユーザーは主要なアイデアから注意をそらされ、結果が低下する可能性があります。

ですから、ネガティブなことや悲しいことについて話している場合でも、ストーリーの最後まで注意を向け続けるために、ポジティブなトーンを構築することを楽しみにしてください。
ビジュアルとタイポグラフィを一致させる
UXデザインを介したブランドストーリーテリング戦略で次に考慮すべきことは、選択したタイポグラフィと視覚要素を同期させる必要があるということです。 これは、視覚的要素とタイポグラフィの両方に独自のトーンがあり、賢明に選択しないと、矛盾したトーンが発生し、顧客を混乱させる可能性があるためです。
したがって、採用した製品設計チームに、すべての設計者がアプリの設計で使用する必要のある最高のタイポグラフィツールを使用して、設定されたトーンを補完する視覚要素を選択するよう依頼することは有益です。
本物で文化に敏感であること
アプリのユーザーエンゲージメントに効果的なストーリーテリング手法を使用する場合、ストック画像を使用すると煩わしさが軽減される可能性がありますが、アプリケーションのコンテンツでさえ「ストック」であるという印象を与えます。 これにより、顧客はアプリケーションとのつながりを弱め、アプリの信頼性に悪影響を及ぼします。 したがって、画像やその他の要素を最初からデザインし、アプリケーションデザインに独自性を追加することをお勧めします。
その上、すべての色と生き物が世界中の異なるものを象徴しているという事実を見逃さないでください。 たとえば、白はヨーロッパ諸国の純粋さの表れですが、アジアの文化は色と悲しみと死を結びつけています。 したがって、UXデザイン戦略を計画する前に、そのような文化に敏感な問題をすべて最新の状態に保ってください。
完璧な実行に感謝します
最高の芸術と科学をビジュアルストーリーテリングのデザイン戦略に融合させることは1つのことですが、それらのシームレスな実行は、非の打ちどころのない顧客体験を提供する上でも重要です。 したがって、品質保証プロセスを見落とさないでください。
UXデザインのすべての要素をテストおよび実験して、戦略がターゲットオーディエンスにプラスの収益性のある影響をもたらすことを確認します。
これに注意を払いながら、この記事の最後のコア要素、つまり視覚的なストーリーテリングデザインのトレンドのデモンストレーションに目を向けましょう。
ビジュアルストーリーテリングデザイントレンド

インタラクティブなストーリーテリング
コミュニケーション要素のハイブリッド形式を使用してインタラクティブなストーリーを作成することがトレンドになっています。 ビジネスリーダーとUXデザイナーは、画像、書かれた言葉、アニメーション、地図、グラフィックなど、シームレスで効果的なエクスペリエンスを提供するために、可能なすべてのコミュニケーションメディアをまとめています。 彼らはこれらすべての要素を採用して、ユーザーが情報を好きなようにナビゲートし、特定のトピックのコンテンツを好きなだけ深く掘り下げる自由を提供しています。
言い換えれば、彼らは会話を開始し、ターゲットユーザーベースが想像力のレベルに応じて会話を進めるストーリーを作成しています。 彼らがインタラクティブな物語の主人公として彼らの聴衆を描写していることを意味します。 そして、これは今後数年間実践され続けるでしょう。
超現実的なストーリーテリング
AR / VRテクノロジーとウェアラブルの継続的な開発と、ポケモンゴーの計り知れない成功を見て、モバイルアプリのデザイナーは、今年24時間年中無休のサイクルを超えたエクスペリエンスを提供するために時間と労力を費やしてきました。
彼らは、現実よりもリアルに見えるビジュアルストーリーを作成しており、ブランドストーリーのコア要素として感じられるように個人を没頭させています。 このように、彼らはターゲット顧客との有意義で長期的な関係を構築し、他の革新的な可能性を探求しながらAR / VRテクノロジーを使用して忠誠を享受することに最善を尽くしています。
データ主導のストーリーテリング
今後数年間も誰もが目撃し、期待しているもう1つの傾向は、データ駆動型のストーリーテリングです。
名前で示されているように、このタイプのストーリーテリングは、ブランドが調査および収集した膨大な量のデータを視聴者と共有し、影響力を構築するのに役立ちます。これは、テキストや数字の形式で提示する場合に課題でした。
データを使用して作成されたストーリーへの投資の注目すべき例は、2015年のGoogleトレンドのルックバックキャンペーンです。このキャンペーンでは、その年の最も価値のある検索データを収集し、動画の形で提示して、より多くの視聴者の注目を集め、より強力なものを構築しました。つなぐ。
リアルタイムのストーリーテリング
リアルタイムですべてを最新の状態に保ちたいという顧客の衝動を考えると、リアルタイムのストーリーテリングベースのデザインは流行になっています。 このタイプのストーリーテリングは、起業家がリアルタイムでプロセスを覗き見する機会を提供することで、より多くの顧客を引き付ける力を与えています。 UXストーリーテリングの例としては、ファーストフード会社がこのストーリーテリングタイプを使用して、食品をキッチンに持ち込み、食品がどのように調理されたかを確認し、自宅のソファに座ってシェフとリアルタイムで小さなやり取りをすることができます。 。
このように、このストーリーテリングタイプを設計に導入することで、プロセスに透明性と信頼性を追加し、コンバージョン率を高めることができます。
社会的影響のストーリーテリング
プロジェクトシリアからVR体験まで、ホームレスの人々やパーキンソン病に苦しむ人々の生活を紹介するさまざまな新しいプロジェクトやイニシアチブにより、社会的影響のストーリーテリングデザインがプロセスに導入され、他者への共感を高め、視聴者に資金を調達するよう促しています。
ステレオタイプの使用は必須です
視覚的ステレオタイプは、大衆の間で一般的に知られているように、アイデアや思考に対処するものです。 たとえば、電球はアイデアに対応し、矢印カーソルはページアクセスに対応し、マイクはデジタルポッドキャストに対応します。 口頭での話とは対照的に、視覚的な話では、一般に、いくつかの要素(危険、怒り、英雄、善、悪など)を描写するためのスペースやセマンティックツールがありません。 このような場合、ストーリーでキャラクターがヒーローであることを彼女/彼を見ることで知る必要があるのと同様の方法で、視覚的なステレオタイプを利用すると便利です。
追いかけっこをしてユーザーとつながるには– UX作成者は、ユーザーをストーリーの中心に置き、ユーザーの要件に対応する必要があります。
ビジュアルストーリーテリングコンテンツの選択
ヒーロービデオ
あなたのインセンティブについて考えてください:一文であなたの話は何ですか?
彼らのビデオは、シンプルでコンパクト、そして洗練されたものでなければなりません。 アニメーションと同じように、動きが過剰な背景ビデオは、訪問者が視覚的なコンテキストを理解するのを妨げる可能性があることを忘れないでください。
ボーナスUXポイントのインタラクションを追加
ストーリーは、何かを伝えるための最もインタラクティブな方法です。 確かに、ユーザーからの入力を含むストーリーは、ユーザーをあなたのメッセージに接続し、関与させ続けるための信じられないほどの方法になる可能性があります。 これは、スクロール効果やホバー効果などの小さなマイクロインタラクションを追加するのと同じくらい基本的なものです。
いずれにせよ、やりすぎないように気をつけてください。 最後に行う必要があるのは、コアメッセージから逸れる、またはユーザーを圧倒するクリエイティブを作成することです。これは、視覚的なストーリーテリングとは逆であるためです。
スペースの使用
コンテンツは、WebUIデザインの視覚的なストーリーテリングに不可欠です。 同様に、スペースはビジュアルのもう1つの重要な機能です。 多くのUIUXデザイナーは、コンテンツの操作と配信に関してツールスペースがどれほど強力であるかを覚えていません。
あるエリアから次のエリアにユーザーの目を向けることで、スペースを有効に活用できます。
視覚的階層
ほとんどのWebサイトには、「ホームページ」、「概要」ページ、および「提供されるサービス」ページがあります。 これらをストーリーのさまざまな章と見なし、ユーザーにサイトにとどまってサービスを使用するように説得するための最も重要な章と考えてください。
ほとんどのサイトには、ランディングページ、概要ページ、および製品提供ページがあります。 Webデザインに説得力のある視覚的なストーリーテリングを行うには、これらのページをストーリーのさまざまな部分と考えてから、ユーザーにサイトにとどまってサービスを利用するように説得します。
背景画像
大きな背景画像は、視覚的なストーリーテリングに必要な深さを焼き付けることができます。 ページ全体をストーリーに変換し、すぐにトーンを設定できます。 また、色を活用する強力な方法でもあります。
大きな背景画像は、視覚的なナレーションに必要な深さを準備することができます。 彼らはページ全体を良いストーリーに変えて、すぐに雰囲気を設定することができます。 さらに、ブランドのトーンと色を使用する素晴らしい方法です。
視差スクロール
視差効果を利用して、顧客が自分の速度でストーリーを展開し、担当するのを支援することを検討してください。 さらに、さまざまな複数の衝撃を考慮して、奥行き感を提供します。 正しく行われた場合の視差スクロールには、訪問者とつながり、訪問者を引き付け、すばらしい方法でメッセージを送信する機能があります。
ストーリーテリングUXをどのように行いますか?
この記事で説明したように、モバイルアプリのUI / UXデザインのためのビジュアルストーリーテリングのアイデアに投資することで、ブランドに多くの利点をもたらすことができます。 しかし、それは、ハードワーク、創造性、革新性、誠実さの適切なブレンドが作成された場合にのみ可能です。これは、製品のUIUXデザインエージェンシーに完全に依存することができます。
何がどのようになっているのかをすべて読んだ後、魅力的で説得力のあるストーリーテリングUXを作成するためのあなたの摂取量は何ですか? ストーリーテリングはどのように行いますか? 我々に教えてください。

それで、今日米国のUI UXデザイン会社の私たちのチームに連絡して、あなたのすべての質問に対する答えを得てください。
