完璧な音声ユーザーインターフェイスデザインのハウツーガイド
公開: 2020-02-10アイアンマンの最初の部分を見て以来、私はAIテクノロジーのトニーの可能性に魅了されてきました。彼のAIアシスタントであるジャービスとの相性も抜群です。
でもねえ! 私たちはすでにリールではなく実際の生活の途中にいます。
iPhone 4Sで初めてSiriを使用したことを覚えていますか? 異世界的な感じでしたね。 それ以来、 Alexa 、 Googleアシスタント、Cortonaなど、私たちがどれだけ遠くまで来たかは誰もが知っています。
したがって、インスピレーションを得たデザイナーとして、私と同じように魅了され、音声ベースのAIにチャンスを与えたい場合は、音声ユーザーインターフェイスの設計方法に関するスキルと知識を磨く必要があります。
幸いなことに、あなたは正しい記事に出くわしました。 ここでは、VUIについて知りたい、知っておく必要のあるすべてのことと、VUIを直感的なアプリ検索デザインの重要な部分にしている理由を説明します。
VUI(Voice User Interface)とは何ですか?
音声ユーザーインターフェイスの頭字語であるVUIは、ユーザーが音声コマンドを介してシステムと対話できるようにするインターフェイスです。 最も人気があり、最も人気のある音声ユーザーインターフェースの例は、Googleアシスタント、Siri、AmazonのAlexaです。
VUIの最大の利点は、システムと対話するための目やハンズフリーの方法を容易にすることです。
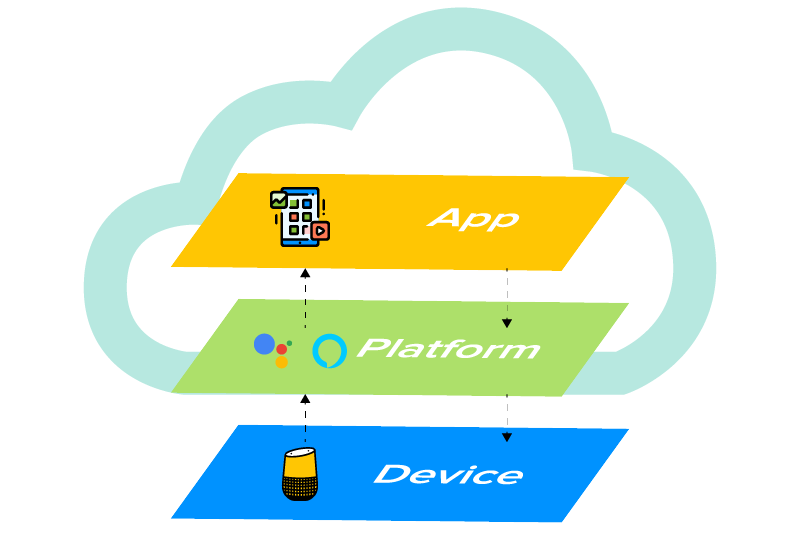
任意のOSおよびデバイスで実行されるモバイルアプリと同様に、VUIには、効率的な音声対話のために連携する必要がある3つのレイヤーが含まれています。 ここでは、3つのレイヤーのそれぞれが、上のレイヤーをサポートしながら、その下のレイヤーを使用しています。 これは、音声インターフェイスが存在する上位2層であり、デバイスではなくクラウドに存在します。

音声ユーザーインターフェイスを設計するための手順
1.視聴者を調査する
VUIを設計するこのプロセスでは、他のデジタル製品を設計するときと同じように、ユーザーファーストの設計を採用する必要があります。 ここでの主な目的は、情報を収集し、ユーザーの行動とニーズを理解することです。これは、この情報が製品要件の基礎となるためです。
この段階で焦点を当てるべきなのは–
- ユーザーの問題点とユーザーのエクスペリエンスを特定します。 そうすることで、ユーザーがどこで利益を得ることができるかを分析することができます。
- ユーザーの言語に関する情報を収集する必要があります-彼らが話す方法と彼らが話している間に使用するフレーズ。 これは、さまざまな発話用のシステムを設計するのに役立ちます。
2 。 定義
この段階で、機能を定義し、製品を形作る必要があります。 これも -
- 相互作用の主要なシナリオの作成
これらのシナリオは、アプリの特定のアイデアの前にあり、会話型の対話フローに変えるために特定する必要があります。 これらは、誰かがVUIを使用する必要がある理由を考える方法です。 したがって、ユーザーにとって価値の高いシナリオを設計する必要があります。
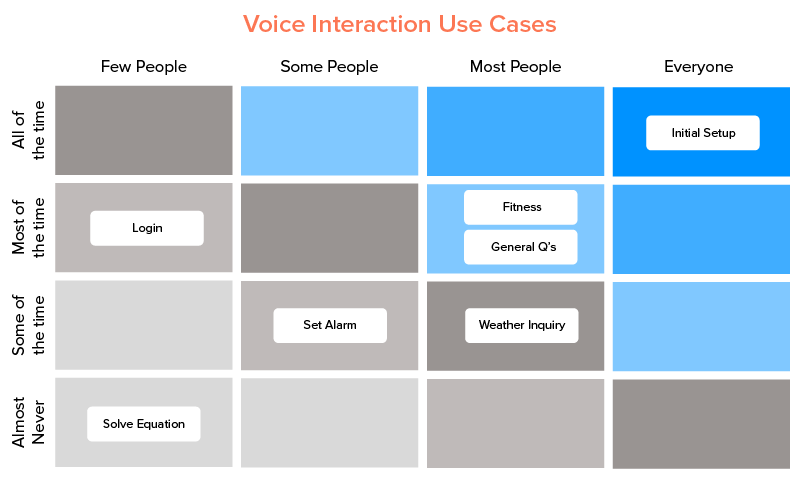
どのシナリオが重要で、どのシナリオを無視できるかについて混乱する場合があります。 この目的のために、ユースケースマトリックスを使用してそれぞれを評価できます。

- これらのシナリオが音声で機能することを確認してください
ここで最も重要なのは、ユーザーが他の方法よりも効率的に特定の問題を解決できることです。 このステップの目的は、ユーザーが恩恵を受ける一般的で具体的なケースを見つけることです。
多くの場合、いくつかのケースがあります– A.ユーザーが夢中になっていて、視覚的なユーザーインターフェイスを使用できない場合、およびB.ユーザーが何かをすばやく実行したい場合。 つまり、VUIに「音楽を再生する」ように命令する方が、手動で行うよりもはるかに時間がかかりません。
- 3つの要素-意図、発話、スロット
上記の「音楽を再生する」の例で、この2つを理解しましょう。
意図–基本的に音声コマンドのより広い目的を表します。 インテントには2つのタイプがあります。A。高い効用(非常に具体的でわかりやすいコマンド、つまり、リビングルームの照明をオンにする)とB.低い効用(迷い、解読が難しい)です。 私たちの場合、それはユーティリティの高い相互作用です。
発話–ユーザーがリクエストを表現するための可能な方法を扱います。 私たちの場合、「音楽を再生する」の代わりに、「音楽を聴きたい」から「曲を再生できますか」などの選択肢があります。 VUIのすべてのUI / UXデザイナーは、バリエーションを考慮に入れる必要があります。
スロット–意図が不十分な場合、スロットが機能します。 これらは、クエリに対して最良の結果を提供するために必要な追加情報を参照します。 これらはオプションであり、必須です。 この例では、スロットは「リラックス」していますが、音楽のカテゴリはユーザーによって定義されていないため、オプションです。 ただし、コマンドが「 Uberでタクシーを予約する」の場合、スロットは「目的地」になるため、必要になります。
3.プロトタイプを作成します
対話の流れは、 「ユーザーとテクノロジーの間に音声対話を作成する方法」という質問に対する答えです。 このプロセスは、製品でターゲットにすることを目的としている要件ごとにダイアログフローを作成することから始まります。
これらは、ダイアログフローがカバーする必要がある次のポイントです–インタラクションの主なキーワード、会話が向かう可能性のあるブランチ、およびユーザーとアシスタントのダイアログの例。
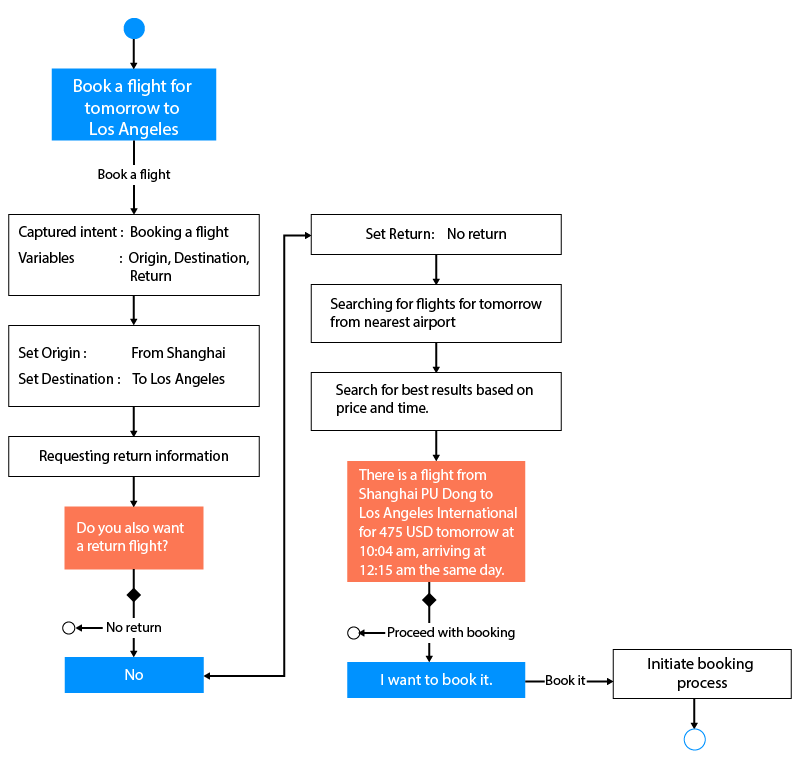
私たちの場合の対話フローは、ユーザーと音声アシスタントの間の前後の会話を示すプロトタイプに他なりません。 理解を深めるために、以下の図解されたダイアログフローを見てみましょう。

VUIでは、いくつかのプロトタイピングツールを自由に使用できます。 最も人気のあるもののいくつかは、Amazon Alexa Skill Builder、Sayspring、およびGoogleのSDKです。
会話を書く
コンパイルされた一連のダイアログは、音声ユーザーフローの構成要素を構成するものです。 魅力的で会話的な対話を作成するためのヒントをいくつか紹介します–
- プロセスを面倒に長くしないでください。 ステップ数を最小限に抑えます。
- ユーザーにコマンドを教えてはいけません。 これは当然のことです。 代わりに、音声アシスタントを会話型にすることに重点を置いてください。
- 質問と回答は簡潔にしてください。 これがすべきこととすべきでないことです。
しないでください–
ユーザー: 「中華料理を食べるのに良い場所を教えてください」
システム: 「私はあなたのために5つの場所を見つけました。 1つ目は「EatChinese」があります…、あなたから15分、午前8時から午後8時まで営業しています。2つ目は「箸」があります…、あなたから1時間離れています…」
行う -
ユーザー: 「中華料理を食べるのに良い場所を教えてください」
システム: 「この地域にはいくつかの中華料理店があります。徒歩または車で行きたいですか?」
エラーを特定する
後で拡大された混乱を修正するよりも、ダイアログの作成中に発生する可能性のあるエラーを特定する方がよいのではないでしょうか。 ここでは、絶対に避けなければならないことがいくつかありますが、エラー状態を回避するために、常にそれらを視野に入れておいてください。
- あいまいさ–単語は本質的にあいまいです。 つまり、人が「良い」と言った場合、それは「大丈夫」を意味するか、聞いていることを象徴する可能性があります。 したがって、最適なパフォーマンスを得るために、AIに一般的に発生するすべてのあいまいさを認識させます。
- スペルミス/ミスプロナンス–紙とは異なり、単語の話し方は異なります。 1つの単語に複数の発音がある可能性があり、ユーザーと自然言語処理システムの間の会話の流れを妨げる可能性があります。
- 関連するオプションを提供しない–ユーザーが会話から価値のある関連性のあるものを得ていることを常に確認してください。 クエリの無関係な結果は魅力的ではなく、ユーザーが製品を再度使用する動機付けの要因はさらに少なくなります。
クエリで肯定的な結果が得られない場合でも、アシスタントは常に返信し、ユーザーをハングさせたままにしないでください。 つまり、ユーザーが「火曜日にダラスからロサンゼルスへのフライトを予約する」をリクエストした場合、次のようになります–「火曜日のフライトが見つかりませんでした」。 さらに良いのは、「火曜日のフライトが見つかりませんでした。 水曜日をチェックしますか? 」。
ブランドのアイデンティティを表現する
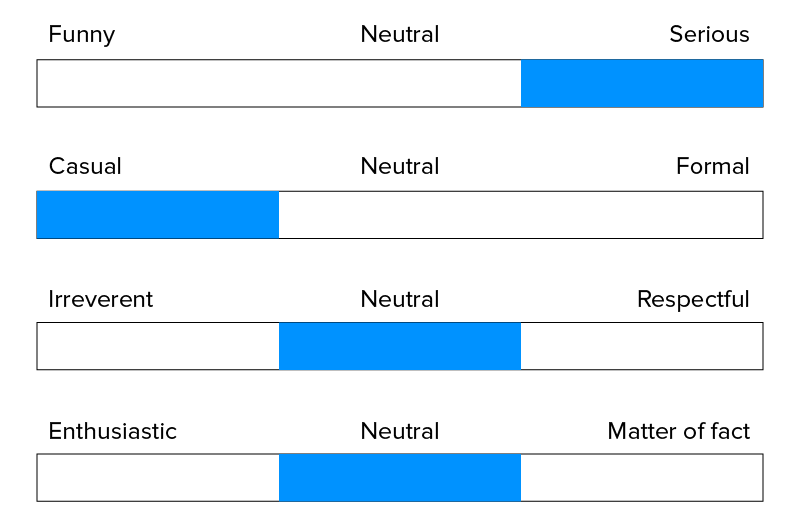
人間の会話でも、感情的な価値があるので、声のトーンは非常に重要です。 そして、あなたの対話はあなたの製品の個性になるものであり、それは常にユーザーの心に前向きな印象を与えるはずです。 「単なる対話」ではなく、ユーザーの感情的なニーズを満たす対話を作成する必要があります。

既存のコンテンツを使用する
自由に使用できるデータ(製品がユーザーと行うすべての会話)を使用すると、ユーザーのエクスペリエンスを大幅にパーソナライズできます。 たとえば、ユーザーが「麺を注文したい」とコマンドした場合、システムは「箸からのハッカ麺の最後の注文を繰り返しますか? 」に戻す必要があります。 」

4.製品をテストします
すべてがほぼ完了段階に達した後、あなたの労働の種をテストする時が来ました。 設計したVUIをテストして、チェックリストのすべてのベンチマークを満たしていることを確認する必要があります。 プロトタイプのテストに使用できる方法は2つあります。
- ターゲットユーザーと
ターゲットとするオーディエンスのグループを作成してから、テストセッションを実装して、ユーザーが製品をどのように操作しているかを観察できます。 この機会を利用して、タスクの完了率と顧客満足度スコア(CSAT)を追跡できます。
- テストシミュレーター付き
モバイルアプリ開発で使用される他のシミュレーターと同様に、GoogleとAmazonも設計された製品をテストするためのツールを提供します。 ハードウェアデバイスとその設定に関して、製品のAlexaスキルとGoogleアクションをテストできます。
5.洗練する
アプリが市場に登場したら、観察の時間です。 UX分析にふける時が来ました。 この段階では、ユーザーが製品をどのように使用しているかを分析します。 観察することになっているメトリックについて無知な場合、それは非常に困難な場合があります。 だから、ここに最も顕著なものがあります。
- ユーザーあたりのセッションまたはセッションあたりのメッセージ
- 使用される言語
- 意図と発話
- ユーザーエンゲージメントの指標
- 行動の流れ
音声ユーザーインターフェイスの設計ガイドライン
「言葉は誤解の源です」–アントワーヌドサンテグジュペリ
通常、ビジュアルユーザーインターフェイスにも対処する必要のある問題がありますが、障害のあるビジュアルインターフェイスによるフラストレーションは、VUIのフラストレーションと比較して何もありません。 したがって、設計した音声アシスタントがうまく機能しない場合は、ホットポテトのように捨てられます。
(アプリUI / UXデザインのビジュアルストーリーテリングに関する記事もお読みください)
あなたはそれが起こらないようにするのに何が役立つか知っていますか? –VUI設計ガイドライン。 それでは、それらを一度に見てみましょう。
ユーザーが最初に質問するのを待たないでください
視覚的なユーザーインターフェイスとは異なり、ユーザーは機能にすぐに慣れることができない場合があります。 彼らは始め方さえ知らないかもしれません。 その場合、 Voice UIのベストプラクティスの1つは、最初の一歩を踏み出すことです。 たとえば、音声対応の天気モバイルアプリの場合、ユーザーに次のように伝えることができます。「今日の天気や週ごとの天気予報を尋ねることができます。 さらに、簡単な終了オプションも提供する必要があります。
アクションオプションのリストを短くしてください

最初からユーザーを圧倒したい場合を除いて、主に最も適切で基本的なオプションのみを提供するようにする必要があります。
口頭での内容は、一度に理解しやすいように、できるだけ簡潔で意味のあるものでなければなりません。 Alexaのモバイルアプリ用の音声ユーザーインターフェイスを設計するためにAmazonが推奨しているように、対話のオプションを3つ以上リストしてはなりません。 これを行うと、VUIの魅力的なUXデザインも保証されます。
KISS –シンプルかつ短くしてください
この原則は、VUIの設計に非常に役立ちます。 音声アプリの開発を最高のものにするには、音声アシスタントがコマンドを簡単に理解できるようにする必要があります。 製造現場の機械を始動するための音声対話を設計していると仮定します。最も簡単な方法は、これらの複数の機械に番号を付けてから、「機械1の始動」などのコマンドを与えることです。
聞いていることをユーザーに知らせる
開いたばかりのWebページにアクティビティの兆候がないときに、どのように興奮するかを覚えておいてください。 ここで、VUIの場合、このフラストレーションを増やします。

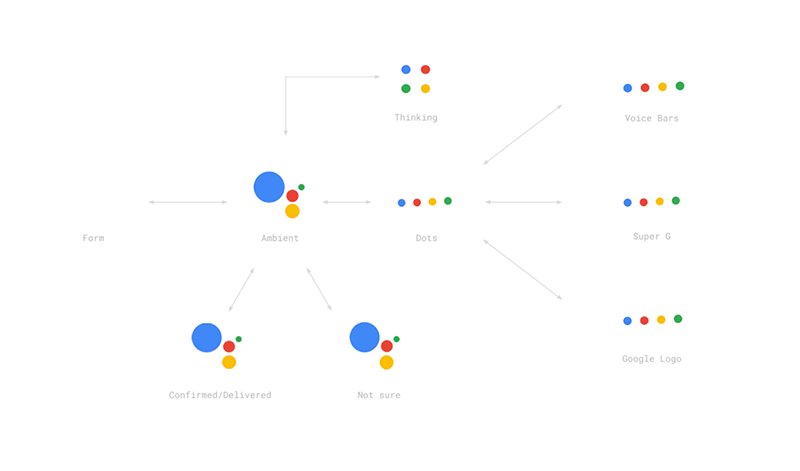
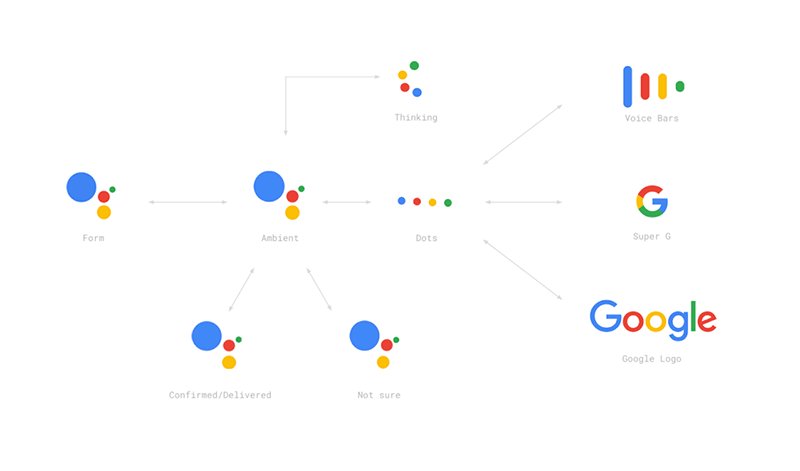
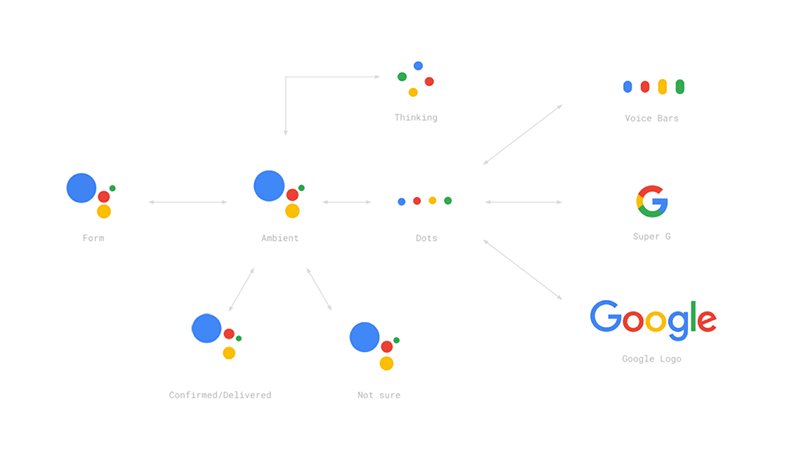
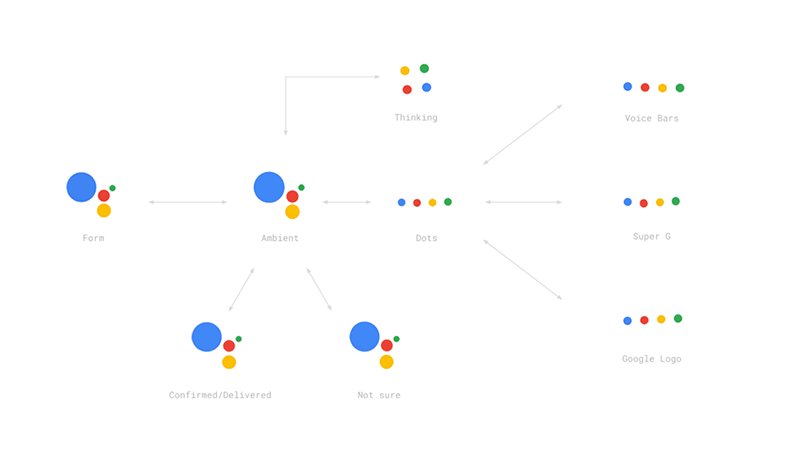
デバイスがアクティブに対話しているときにユーザーに通知する必要があることを視野に入れておくことが非常に重要です。 いつ話すか、いつ音声アシスタントが聞いているかについて、ユーザーにキューを与える必要があります。 上のGoogleアシスタントの画像は、この機能をどのように表現しているか(ドットが波を形成している)と、下に示すようにAlexaを使用している(デバイスの上部リムの周りを青みがかった光が渦巻いている)ことを示しています。
タスクが完了したことを確認します
取引を行った後に確認が必要なのと同じように、VUIでも同じことが必要です。 それ以外の場合、ユーザーはタスクが実行されたことをどのように知ることができますか?

たとえば、ユーザーが「キッチンライトをオフにする」コマンドを入力すると、アシスタントは「キッチンライトをオフにしました」などの応答を返す必要があります。 これにより、ユーザーが自分で行ったタスクを確認する必要がなくなります。これは、基本的に音声ベースのAIを使用することの全体的なポイントです。
(ボーナスリード: 2020年にフォローするモバイルアプリUIデザインのヒントとトレンド{独占} )
VUIの設計の課題
他のすべてのように、音声ベースのインターフェースもアキレス腱に悩まされています。 実際、1つではなく多くあります。 では、VUI設計者が頻繁に遭遇し、多くの場合、認識または解決できない課題は何でしょうか。
プライバシーとセキュリティ
これらの音声ベースのAIアシスタントが、環境の音を聞くキューを常に待機しているという事実は、ユーザーにとって大きな懸念事項です。 彼らのプライバシーが改ざんされているという妄想も不合理ではありません。
当初、Alexaのような音声アシスタントは、出会ったすべての会話を保存していました。これは、ユーザーの目には音声AIの大きなリスクです。 Alexaが見知らぬ人に秘密の録音を送信しているのを見つけたとき、カップルに悪夢のようなことが起こりました。 現在、一部のアシスタントは、保存されている会話を24時間ごとに自動的に削除します。 ただし、これらには追加のコストとUIの摩擦が伴います。
音声アシスタントが実行できないことを伝える
Voice UIおよびUXデザイナーにとって、VoiceAIではできないことをエンドユーザーに説明することは困難になります。 たとえば、Googleアシスタントを使用しているときに、「火曜日の2時に営業チーム会議という名前のイベントを作成する」と言うと、すぐにイベントカードが作成され、後で「このイベントを保存しますか? 」と尋ねられます。 」
しかし、後で会議の場所や時間を変更する必要がある場合はどうなりますか? 「あなたが何を言ったかわかりません。このイベントを保存しますか? 」。 悪いユーザーエクスペリエンスを回避するために、AIは単に「申し訳ありませんが、場所の追加に取り組んでいます」と言うことができます。
プロトタイピングとテストの難しさ
設計者が直面するもう1つの課題は、音声UIのプロトタイピングとテストです。 プロトタイプを作成し、それをテストしたいとします。 ユーザーが音声アシスタントで食料品を購入できるという最初のプロンプトを表示しました。
課題はここから始まります。ユーザーは特定のことをさまざまなスタイルで言うことができますが、これは追跡が困難です。 音声検索技術でまだ完全に開発されていない場合、そのようなクエリでプロトタイプをテストすることはますます困難になります。
言語のサポート
音声技術の主な信条は言語であるため、音声ベースのAIは、話すだけでなく理解にも堪能であることが重要になります。 悲しいことに、テクノロジーはまだいくつかの言語に関してしか開発されていません。 それにもかかわらず、インターフェースに他の言語と明確なアクセントを追加することはまだ進行中の作業です。
VUIの未来
儀式のように、私たちはすべてのテクノロジーの将来の見通しを見る必要があり、声も同じです。 Alexaなどの音声インターフェイスのユースケースから収集したものから、音声テクノロジーの統合だけではユーザーの日常の要件を満たすことができないことがわかります。

それが完全に採用されるための最良の方法は、GoogleアシスタントやSiriのように、視覚的なユーザーインターフェースで握手することです。 VUIとビジュアルユーザーインターフェイスを組み合わせることで、互いの欠点のバランスを取り、ユーザーにすばらしい音声アシスタントエクスペリエンスを提供できます。 さらに、これにより、開発のこの時点で音声インターフェイスに欠けている単純な音声コマンドを使用して複雑なタスクを実行できるようになります。
そして、この10年が終わる頃には、私たち全員がジャービスを持っている可能性があり、物理的なディスプレイなしでトニースタークのようにすべてを行うことができるでしょう。
ファイナルノート
VUIは今後も存続し、今後ますます多くの製品に統合される予定です。 私たちのブログが、音声ユーザーインターフェイスの設計に関する疑問をすべて解決するのに役立つことを願っています。 ただし、まだ質問がある場合やVUIについて詳しく知りたい場合は、当社のチームに連絡してください。当社の専門家が革新的なソリューションを喜んでお手伝いします。
