WebUI開発にVue.jsを選択する必要がある10の理由
公開: 2019-11-19「デザインはあなたのビジネスの静かな大使です」。
少し前まで、ブランドと開発者は最新のテクノロジーと機能に夢中になりました。 彼らは、ユーザーにワンストップショップ体験を提供するために、アプリ開発プロセスにすべての最新要素を導入していました。
しかし、彼らはほとんどの場合失敗しました。
その後、彼らはコア要素、つまりアプリのデザインが欠けていることに気づきました。 彼らは、アプリケーションを構築する際にUI / UXデザインの重要性を見落としていました。 したがって、聴衆の心に触れる機会を減らします。
現在に戻って、ほとんどすべてのビジネスとブランドは、直感的なUIデザインの作成と、適切なインタラクティブ要素の導入に焦点を合わせています。 また、アプリのルックアンドフィールを計画する際に、最新のモバイルアプリのUIトレンドも検討しています。
ただし、彼らがまだ苦労している質問のいくつかは、 WebアプリのUIを開発するためにどのJavaScriptフレームワークを選択するかということです。 UI Webアプリ開発にVue.jsを使用する必要がありますか、それとも他のものを選択する必要がありますか?
アプリの成功率に対する技術スタックの重要性を考慮して、Vueを使用することが理想的なソリューションである理由のいくつかをここで開示します。
しかし、最初に、 Vue.jsとは何かを簡単に要約してみましょう。
Vue.js –簡単な紹介
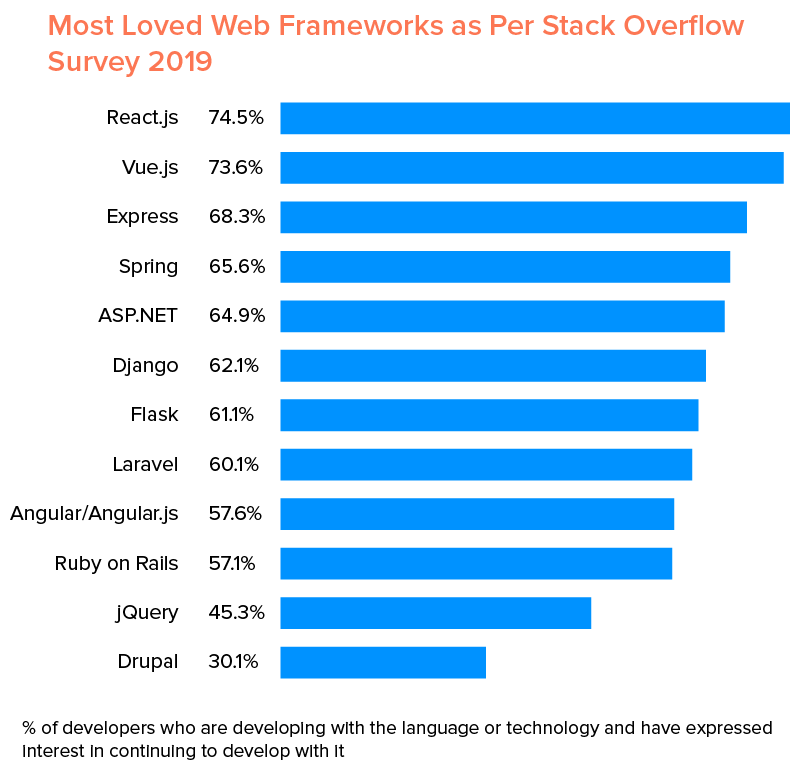
2014年にEvanYouによって設計されたVue.jsは、UIとシングルページアプリケーションの作成に使用されるオープンソースのMVVM(Model-View-Viewmodel)JavaScriptフレームワークです。 最新バージョンはVue.js2.6であり、 Stack Overflow Developer Survey2019によると2番目に愛されているフレームワークです。

このフレームワークは、ビジネス愛好家や開発者がUIの世界に簡単に参入できるようにする機能の完全なセットを提供します。
WebUI開発にVue.jsを選択する理由

1.小さなアプリサイズ
アプリケーションのニーズにVue.jsを使用する最大の理由は、サイズが18〜21Kbであるためです。 ただし、サイズが小さいにもかかわらず、高速であるため、フレームワークがVue対Emberの戦いをリードしやすくなります。
これは、全体として、開発者が小規模および大規模なアプリプロジェクトの両方にVueJavaScriptフレームワークを選択することを奨励します。
2.学習のしやすさ
Vue.jsのUIフレームワークは単純な構造です。 これにより、 Vueの学習曲線が緩やかになり、コーディング環境のエラーを追跡して排除し、小規模および大規模のテンプレートをすばやく開発することが容易になります。 これが、 Vueがモバイル市場で勢いを増している主な理由です。
3.より高いパフォーマンス
アプリ開発のためのVuejsの他の利点の1つは、より高いパフォーマンスを提供することです。 そして、その背後にある理由は、仮想DOMで機能するだけでなく、欠点にも注意を払うためです。 また、高フレームレートを管理する機能も付属しています。
その結果、 Vue.jsとReact.jsについて話すとき、Reactよりも優れたパフォーマンスが提供されます。
4.シンプルな統合
JavaScriptをベースにしているため、JSの統合が可能な既存のアプリケーションと簡単に統合できます。 これは、開発者がVue.jsを使用してアプリを最初から作成したり、Vue.js要素を既存のアプリに導入したりするのに役立ちます。
5.柔軟性
UIWeb開発のニーズに対するVuejsの顕著な利点の1つは、柔軟性です。
Vue js uiフレームワークを使用すると、評判の高いすべてのWebアプリ開発会社が、HTMLおよびJavaScriptでテンプレートを作成し、それらをさまざまなブラウザーで直接実行できます。
6.将来を見据えた:
顧客の前でビジネスアプリケーションをリリースした後、アプリにバグがなく、最新の状態に保たれるようにするのはあなたの責任です。 VueJSを使用すると、アプリケーションを簡単に管理できます。
7.双方向およびリアクティブデータバインディング:
これは、UIWeb開発のためのvuejsの重要な機能の1つです。 リアクティブデータバインディングは、人間の干渉なしに情報を最新の状態に保ちます。 一方、JSとDOMの間、およびその逆のさまざまなリンクを提供する双方向のデータバインディングも使用されます。 これを実装するために、vモデルが挿入され、コマンドに従ってDOMに変更されます。
8.計算されたプロパティ:
Vue jsの利点の1つは、UI要素に加えられた変更をリッスンし、必要な計算を実行できるようにすることです。 このために追加のコーディングは必要ありません。
9.条件付きデータバインディング:
Vue.jsは、条件付きデータバインディングの機能も提供します。 ユーザーは、指定された条件または何らかの値が真である場合にのみ、情報を接続するようにシステムに指示できます。 そうでなければ、それは自動的にゴミになります。 同じことを行うために、v-ifやv-elseなどのさまざまなディレクティブが使用されます。 コーダーが何らかの値をtrueとして評価したい場合、コーダーはv-ifテンプレートを実行します。 それ以外の場合、ユーザーはv-elseの代替を実行します。 どちらのディレクティブにも独自の機能があり、Web開発や他のコードの作成に広く使用されています。
10.強化されたドキュメント
最後になりましたが、 vue js UIライブラリには、開発者が必要なメカニズムを理解し、独自のアプリケーションを簡単に構築するのに役立つ、明確に定義されたドキュメントが付属しています。
uiWeb開発のニーズにvuejsを選択する理由がわかったので、最高のUI開発者に連絡したいと思うでしょう。
ちょっと待って。
チームを参加させてVueを使用したUI開発に取り掛かる前に、将来より多くの利益をもたらすVuejsライブラリに精通していることをお勧めします。
したがって、同じ考えを考慮して、この記事を、 2021年にUI開発で検討する主要なVueUIフレームワークとコンポーネントライブラリのリストで締めくくりましょう。

2021年に検討すべき上位12のVue.jsUIライブラリ
1. Vuetify
2020年にアプリのニーズに注意する必要がある最も重要なUIライブラリはVuetifyです。

Vuetifyは、開発者に82以上のコンポーネント、サーバー側のレンダリングサポート、プレミアムテーマ、およびビジネスとエンタープライズのサポートを提供します。 また、Googleマテリアルデザインガイドラインを使用して実装され、Safari9以降やIE11などのさまざまなブラウザをサポートしています。 これにより、開発者はUIアプリプロジェクトでVuetifyを検討するようになります。
2.要素
中国語で作成されたElementは、Vue.jsベースのWeb用UIツールキットです。

350人以上の貢献者がいるライブラリは、完全なスタイルガイドとともに、カスタマイズ可能なコンポーネントの完全な選択を開発者に提供します。 これは、Vue.jsを使用してデスクトップおよびモバイルアプリを構築するために特に使用されます。 ただし、本質的に応答性はありません。

また、ReactとAngularのバージョンも提供しています。 これにより、開発者はプロジェクト用にこのUI開発ライブラリに傾倒するようになります。
3.Vueマテリアル
2021年に信頼できるもう1つのVUIベースのUIWeb開発コンポーネントはVueMaterialです。

アップグレードされたwebpackSPA、セットアップを容易にする単一のHTMLファイル、SSR用のNuxt.jsを使用したユニバーサルアプリケーションなど、さまざまなリソースをUI / UXデザイナーに提供します。 ただし、魅力的なUIソリューションを構築するには、専門家がJavaScript、Vue.js、およびVueRouterの基本的な知識を持っている必要があります。
4.クエーサーフレームワーク
Quasarは、レスポンシブサイト、電子アプリ、ハイブリッドモバイルアプリケーションを作成するための最も言及されているフロントエンド開発フレームワークの1つです。

この人気の背後にある機能のいくつかは次のとおりです。-
- キャッシュバスティング、
- HTML / CSS / JSの縮小、
- ソースマッピング、
- 木の揺れ、
- コード分割と遅延読み込み、
- リンティング、
- ES6トランスパイル、および
- すぐに使えるアクセシビリティ。
5. Buefy
Buefyは、アプリプロジェクトで検討すべき最高の開発ツールの1つでもあります。

これは基本的に、CSSフレームワークであるBulmaに基づく軽量のUIライブラリです。 このライブラリには、SASSとのさまざまな類似点があり、多数の既製のコンポーネントも利用できます。 これにより、開発者は初心者レベルのプロジェクトを簡単に開始できます。 ただし、要素が限られている場合は、大規模なプロジェクトには適していません。
6.ブートストラップVue
人気のあるCSSライブラリであるVueとBootstrapのパワーを融合させたBootstrapVueは、UX / UI開発者のお気に入りのツールの1つにもなりました。

UIライブラリは、 Webアクセシビリティに関するWAI-ARIAガイドラインと互換性のある幅広いVue jsUIコンポーネントを提供します。 これにより、レスポンシブでモバイルフレンドのプロジェクトを簡単かつ迅速に構築するのに最適です。
さらに、堅牢なコミュニティサポートと包括的なドキュメントを備えているため、誰でもUI開発に安全に参加できます。
7.iView
iViewは、豊富なUIコンポーネントとウィジェット、オフラインドキュメント、iView-CLIと呼ばれるコマンドラインインターフェイス(CLI)ツールなどを備えたデザイナーのニーズに応えるハイエンドUIライブラリです。

このライブラリを使用してUIWeb開発の分野に足を踏み入れることを計画している場合は、このスターターキットが役立ちます。
8.ミューズ– UI
Muse-UIは、2020年にも勢いを増すVue2.0ベースのマテリアルデザインライブラリです。

インストールと使用が簡単で、より高度なカスタマイズの可能性を提供する約40のVue.jsUIコンポーネントとテーマを設計者に提供します。
9.Vuikit
Vuikitは、Vue UIWeb開発のために開発者が好むもう1つのレスポンシブライブラリです。

このライブラリは、Yarnワークスペースによって管理される「monorepo」として作成されます。 アイコンとテーマを個別のパッケージとして公開し、クリーンで一貫性のあるデザインを提供します。
10.ミントUI
Mint UIは、アプリ開発計画で導入するJS要素とCSS要素で構成される軽量のモバイルUIライブラリです。

これは中国のプロジェクトですが、よく翻訳された幅広いドキュメントが付属しています。 これにより、UI開発者はモバイルアプリケーション開発計画でそれを簡単に使用できます。
これは、アプリに実装する方法をよりよく理解するためのデモです。
11. VuePress
2021年に選択できるもう1つのVue.jsWeb開発ライブラリはVuePressです。

これは主にミニマルなVueを利用した静的サイトジェネレーターですが、通常のページや投稿に動的なVueコンポーネントを導入することも検討できます。
ここでは、作成された各ページに事前にレンダリングされた静的HTMLコンポーネントがあり、その後Vueはすべての静的コンテンツを組み合わせて単一ページアプリケーションを形成します。
12. Ant Design Vue
最後になりましたが、 Ant Design Vueは、次のアプリプロジェクトを計画する際に注意できるもう1つのUIライブラリです。

このライブラリは、エンタープライズクラスのUIデザインを構築し、Ant Design of Reactデザインリソースを共有し、高品質のVueコンポーネントのセットを導入する場合の開発に適しています。 ただし、最初にNode.js9以降がデバイスにすでにインストールされていることを確認する必要があります。
UIWeb開発にVue.jsを選択する際のよくある質問
Q. Vueはフレームワークまたはライブラリですか?
VueはオープンソースのJavaScriptフレームワークです。
Q. Vue jsは何に使用されますか?
Vue.jsは、基本的にWebUIおよびシングルページアプリケーションの構築に使用されます。
Q. Vue JSを発明したのは誰ですか?
Vue.jsは、Googleでさまざまな角度のプロジェクトに取り組んでいるという洞察を使用して2014年にEvanYouによって作成されました。
Q.どのVueUIコンポーネントライブラリを選択しますか?
市場で人気を博しているさまざまなVueUIコンポーネントライブラリがあります。 したがって、アプリのニーズに応じて適切なライブラリを選択することをお勧めします。
ファイナルノート
私たちのブログが、Vue jsとは何か、Vuejsを選択する理由を学ぶのに役立つことを願っています。 このUIフレームワークは、その卓越した機能により、現在Webアプリケーション開発会社によって最大限のWebアプリケーション開発サービスを提供するために使用されています。 また、UI UXデザインエージェンシーは、高品質のWebページやアプリを開発するために使用します。 Vue jsについて詳しく知るためにサポートが必要な場合は、Webアプリのデザインサービスについて、評判の高いモバイルアプリのUIデザイン会社にお問い合わせください。
