Vue.jsとReact.js:どちらが最高のJavaScriptフレームワークになりますか
公開: 2018-08-14フロントエンドモバイルアプリまたはウェブアプリの開発について話すとき、絶対に確かなことが2つあります。A。JavaScriptがフロントエンドドメインをリードし、B。React.jsがアプリ開発のための最も信頼できるライブラリとして浮上してきました。
そして、結局のところ、React.jsがReact Nativeを強化するのはなぜですか?クロスプラットフォームのアプリ開発モードは、企業にエコシステムに採用する理由をたくさん与えてきました。
フロントエンドの確実性のリストに加わることは、Vue.jsフレームワークの人気の高まりです。
Vue.jsが目撃している採用率の伸びは、reactjsとvuejsに関する議論を後押ししているものです。どのフレームワークがトップJSフレームワーク/ライブラリになるための競争に勝っています。
次の5分間は、まさにその答えを見つけることになります。
Webアプリ、モバイルアプリ、さらにはPWAのフロントエンド開発に関して企業が持つオプションについては、以前の記事ですでに詳しく説明しましたが、この記事では、2つのフレームワーク/ライブラリの比較について説明します。 2018年と今後しばらくの間業界を支配するFantasticFour JSフレームワークとしてリストされました– Vue.js vsReact 。
これで、両方のJSフレームワークを完全に理解するまで、 VuejsとReactのすべての比較が停止します。 したがって、VueとReactの比較部分に移る前に、Vue.jsとReact.jsの両方に伴うものと、両方に付随する長所と短所を調べてみましょう。
React JSとは何ですか?
モバイルアプリケーションとWebアプリケーションの両方のビューレイヤーを処理するためにFacebookによって開発されました。 React.jsは、主にフロントエンドインターフェイスの開発に使用されます。 MVCモデルのビューパーツとして使用されます。 また、開発者はサーバー上のReact JSをノードとしてレンダリングすることもできるため、ネイティブアプリケーションの開発にもよく使用されます。
React JSの機能:
- JSXはReactJSで使用することをお勧めします
- React JSは、さまざまなモジュラー構造を持つ大規模なプロジェクトでの作業に使用されるコンポーネント構造として使用されます。
- データを一方向に保つためのフラックスパターンの助けを借りて、一方向のデータフローを実装します。
Vue JSとは何ですか?
元Google社員であるEvanYouによって開発されたVueは、インタラクティブなWebアプリケーションのフロントエンドユーザーインターフェイスの開発に使用されるオープンソースのJavaScriptフレームワークでもあります。
Vue JSの機能:
- Vue JSは、ビューの作成に使用されるHTMLベースのテンプレートを提供します
- 仮想DOMを使用して、ユーザーインターフェイスの仮想レプリカをメモリに保存し、関連するライブラリを介して実際のレプリカと同期します。
- ウォッチャーを使用して、データ関連の変更を処理します
- さまざまなHTML要素をアニメーション化するためのプラグインが組み込まれています。
両方の意味に注意を払い、2つのJavaScriptフレームワーク/ライブラリに付随するメリットとデメリットに取り掛かり、クロスプラットフォームアプリフレームワークのどちらがReact vsVueの議論に勝つ可能性があるかを理解するのに役立ちます。
まず、Reactjsの長所と短所から始めましょう。
React.jsライブラリの長所
- 習得が容易–構文に関するReactのシンプルさにより、HTMLの実用的な知識を持っている開発者にとって習得がはるかに簡単になります。 これは、 React vsAngularおよびReactvsVueの議論でReactポイントを先導する主な要因の1つです。
- React.jsには、高い柔軟性と応答性が備わっています。
- 仮想DOMを使用すると、XHTML、HTML、およびXML形式のドキュメントをツリーに配置できます。このツリーから、Webアプリのさまざまな要素を解析するときにWebブラウザーで受け入れられます。
- 100%オープンソースのライブラリ。世界中の開発者による貢献により、日々多くの改善と更新が行われています。
- バージョン間の移行は通常非常に簡単です。これにより、React.jsの長所と短所を、Vue.jsと比較してより適切に回避できます。
React.jsライブラリの短所
- ドキュメントの欠如は、React.jsの最大の欠点であり続けています
- 学習可能性の尺度は高い方にあります。つまり、開発者がReact.jsのニュアンスを理解するには時間がかかります。
明らかな欠点が存在する場合でも、React.jsの適応率は、React.jsを市場に浮かび上がらせるものです。 ライブラリは、ユーザーにネイティブに近いアプリエクスペリエンスを提供するエコシステムを提供し続けます。
ただし、React.jsの長所と短所を知っているだけでは、2つのうちの最良のものであると宣言するのに十分ではありません。 無視できないのは、モバイルアプリ業界でVueネイティブフレームワークが成長している速度です。 このフレームワークは業界ではかなり新しいため、他のJSフレームワークよりも明らかに有利であるという期待は非常に明白です。
フレームワークをさらに詳しく調べて、React.jsにスタックする準備ができているかどうかを確認しましょう。
Vue.jsフレームワークの長所
- HTMLの多用– VueにはAngularのような多くの同様の機能があり、さまざまなコンポーネントを使用してHTMLブロックの処理を最適化するのに役立ちます。
- 小さなアプリサイズ– Vue.jsベースのアプリのサイズはわずか18〜21kbであり、 Vue vsEmberの戦いや他の多くのアプリをリードしています。 これにより、小規模および大規模のアプリプロジェクトの両方に最適です。
- 詳細なドキュメント– Vueのドキュメントの明確さと深さにより、開発者はフレームワークを簡単に理解できます。
- 適応性–アーキテクチャと設計の点でReactやAngularと類似しているため、さまざまなフレームワークからVueへの迅速な切り替え時間を提供します。
- 優れた統合– Web UI開発用のVue.jsの選択に関するブログで説明されているように、JavaScriptに基づいているため、開発者はVue.js要素を既存のアプリに統合するだけでなく、ゼロからアプリを作成できます。
- 大規模なスケーリング– Vueは、余分な時間なしで簡単に開発できる再利用可能なテンプレートの開発に非常に役立ちます。
Vue.jsフレームワークの短所
- リソースの削減–市場シェアに関しては、Vue.jsはAngularやReactよりもはるかに小さいため、知識の共有は初期段階にあります。
- 柔軟性を超えて–大きなプロジェクトではフレームワークの統合の問題がありましたが、解決策がないため、これはさらに重要になります。
- 完全な英語のドキュメントがない– Vueのドキュメントの大部分は北京語であるため、開発者はある程度困難です。
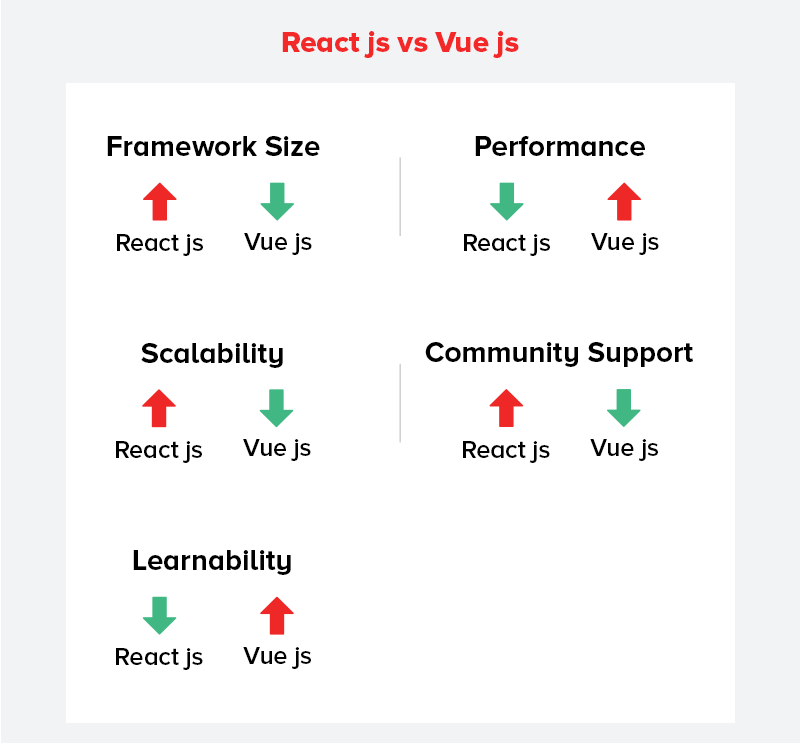
両方のフレームワークの長所と短所を確認したので、今度はVueネイティブフレームワークとReact.jsの違いを調べます。
これがreactjsとvuejsの比較表です–
すべての違いの中で、Vue vs Reactの議論でどちらがより良いフレームワークであるかの決定は、最終的にこれらの決定要因に帰着します–

1.DOMとの相互作用
React.jsは仮想DOMに基づいています。 React.jsで作成されたアプリケーションは、レンダリングが特に変更が必要なノードで開始される2つのDOMツリーを比較します。 この方法はクライアント側のパフォーマンスを向上させますが、React.jsで仮想DOMを使用することで得られる他のさまざまな利点の中でも、アニメーションが複雑な同期で作成される場合、このアプローチは役に立ちません。
一方、 VuejsネイティブアプリもVirtualDOMに基づいていますが、より細線細工で動作します。つまり、参照はツリーのすべてのノードに対して操作されます。これが、開発者がフレームワークを選択する最大の理由です。アニメーションと相互作用が高いアプリ向け。

2.パフォーマンス
Vue.jsとReact.jsはどちらも仮想DOMで動作しますが、仮想DOM自体にはパフォーマンスの問題がありますが、Vueは欠点にさらに注意を払っています。 そして、この事実のために、Vue.jsははるかに少ないオーバーヘッドとより速い速度で来ます。 これに加えて、 Vueネイティブアプリには、React.jsの1 FPSと比較して、毎秒10フレームという高いフレームレートを管理する機能があります。
3.開発者の利便性
React.jsに関して言えば、ライブラリにはMVW、MVC、またはMVVM構造のゼロ除算が付属しています。 アプリのプレゼンテーションとロジックに分割がないため、複数の開発者を同時に実装することはできず、モバイルアプリの開発プロセスが複雑になります。
一方、 Vue jsモバイルアプリはMVCフレームワークに基づいているため、ReactとVuejsの議論でいくつかのポイントが先に進んでいます。 これにより、開発者は、コードをより読みやすくするフィルターとディレクティブの形式で表示されるテンプレートを提供し、バグの発生を減らすことができます。
4.スケーラビリティ
アプリのフロントエンド開発について話すとき、Vue.jsとReact.jsの議論では、ReactはVue.jsネイティブアプリよりも優れています。
モバイルアプリ開発エコシステムの一般的な理解によると、フロントエンドのスケーラビリティは拡張機能を維持する機能です。 Vue.jsまたはReact.jsを選択する開発プラットフォームが何であれ、高品質のアプリのフロントエンドが必要とする成長をサポートできる必要があります。
現在、Reactはコンポーネントベースのアプローチを利用して優れた結果をもたらしていますが、 Vueネイティブアプリはテンプレート固有の構文を使用して開発されていることが知られており、アプリのサイズが大きくなるにつれて再利用するのは非常に困難です。
5.構文
ReactJSとVueJSの主な違いの1つは、ビューレイヤーの開発方法です。
Vue JSはHTMLテンプレートを利用しますが、JSXで書き込むオプションがあります。 一方、ReactJSはJSXのみを使用します。
Vue JSに存在する従来の関心の分離は、HTML、JS、およびCSSを分離するのに役立ち、初心者のフロントエンド開発者がWebアプリケーションを簡単に作成できるようにします。 一方、react JSのXMLのような構文により、開発者はビューレンダリング命令を使用して自己完結型のUI要素を構築できます。
6.開発者の洞察
開発者がReactJSとVueJSについて考えることは、アプリ開発プロジェクトにどちらを選択すべきかを理解するのに役立ちます。
開発者がVueJSについて気に入っている点:
- 簡単な学習
- エレガントなプログラミングパターンとスタイル
- 詳細なドキュメント
開発者がReactJSについて気に入っている点:
- 広く使われている
- 豊富なパッケージエコシステム
- エレガントなプログラミングパターンとスタイル
7.状態管理
これは、VueJSとReactJSのもう1つの大きな違いです。 VuexはReduxと同じように、Fluxに触発されたライブラリです。 Reduxとは異なり、Vuexの状態は、Reduc還元剤の場合のように、不変になって完全に置き換えられるのではなく、変化します。
これにより、Vueはデータを自動的に取得し、状態が変化したときに再レンダリングできるようになります。
8.柔軟性
Reactは主にUIを中心としているため、最初はUI要素を構築するための多くのヘルプが得られます。 ただし、React JSは状態管理を提供しないため、状態管理ツールとしてReduxを使用する必要があります。
動的フレームワークであるVueJSを使用すると、アプリケーションを作成するための基本的なツールを利用できます。 ただし、開発者が必要とする可能性のある他の機能を提供します。
- アプリのURL管理用のVueルーター
- 状態管理のためのVuex
- Vue.jsサーバーサイドレンダラー
9.モバイルアプリの開発
React Nativeは、開発者がAndroidプラットフォームとiOSプラットフォームの両方で実行されるクロスプラットフォームアプリケーションを作成できるようにするReactベースのプラットフォームです。
一方、開発者がJavaScript、CSS、およびXMLを使用してクロスプラットフォームアプリを構築できるようにするには、Vue.jsモバイルアプリをNativeScriptとペアにする必要があります。
10.ブランドエバンジェリスト
Vue.jsとReact.jsはどちらも、それらを支持する共有ブランド名を持っています–
JavaScriptフロントエンドフレームワーク(Vue.jsフレームワークとReact.jsライブラリ)の両方について詳しく調べたので、パートナーのモバイルアプリ開発会社との話し合いのいくつかのステップを節約するのに役立つセクションに移りましょう。 –どのJavaScriptフレームワーク/ライブラリをいつ使用するか。
React.jsライブラリを使用する場合
React.jsに投資する方が、Vue.jsを中心にアプリを開発するよりも理にかなっている非常に明白な例がいくつかあります–
- より複雑なアプリを開発する必要がある場合
- モバイルアプリとWebアプリの両方を作成する必要がある場合
- コミュニティのサポートが必要な場合
Vue.jsフレームワークを使用する場合
React.jsと同様に、 vue jsモバイルアプリも、次のような一部の計算されたインスタンスでのみ意味があります–
- テンプレートを使用してWebアプリを作成する場合
- シンプルなカテゴリのvuejsモバイルアプリを開発している場合
- 市場投入時間が非常に短い場合
これで、比較記事の最後に到達しました。 2020年以降にどのフレームワーク/ライブラリが最高のJavaScriptフレームワークになるかについての私たちの判断をまだ待っているのであれば、私たちの公平な答えはReact.jsです。 Vue.jsは、React.jsの人気を超えることは言うまでもなく、隣に立つにはさらに数年かかるでしょう。
しかし、繰り返しになりますが、Vue.jsがReact.jsよりもはるかに理にかなっている正当な状況があります。 したがって、私たちが提案するのは、モバイルアプリ開発の専門家に連絡し、どのフレームワーク/ライブラリがビジネスニーズに最も適しているかを理解することです。
Vue.jsとReact.jsに関するFAQ
1. Vue jsはReactよりも優れていますか?
React.jsの長所と短所と同様に、Vue.jsにも独自のメリットとデメリットがあります。 したがって、VueがReactよりも優れているかどうかの答えは、アプリの複雑さ、アプリをいつ起動するかなど、状況によって異なります。
2. ReactJSとVueJSの違いは何ですか?
vue.jsとreact.jsについて話すとき、どちらも提供物で人気がありますが、いくつかの違いがあります。
比較の基礎となる要因は次のとおりです。
- DOMとの相互作用
- 状態管理
- 柔軟性
- 構文
- 開発者の感情
3. Vue.jsがとても人気があるのはなぜですか?
以下の点からわかるフレームワークの可能性は、モバイルアプリ開発部門で人気を博している理由です。
- 非常に低い学習曲線
- エコシステムはフレームワークとライブラリの間で拡張できるため、さまざまなカテゴリのアプリに最適なソリューションになります
- すぐに使用できる公式CLIで時間を節約できます