優れた最適化されたサイトのための5つのWebデザインのヒント
公開: 2021-05-04あなたはウェブデザインについてたくさん聞いたことがあるかもしれません。 Webデザインは、ビジネスの管理者側の誰もが対処しなければならないものです。 しかし、それを完全に理解しているのはウェブデザインの専門家だけです。
あなたのウェブサイトが行くことができる非常に多くの異なる方向とスタイルがあります。 上品、ミニマル、遊び心、活気に満ちています。 シドニーのこのウェブデザイン会社はあなたがあなたのウェブサイトのための素晴らしいウェブデザインを開発するのを手伝います。
優れたウェブデザインは、あなたの仕事のライン、個人的なスタイル、そしてブランドアイデンティティを明らかにします。 一見簡単そうに見えますが、そうではありません。 コンバージョンに最適化された優れたサイトを作成するためのWebデザインのヒントとUXのベストプラクティスを次に示します。
最小限の情報でホームページ
あなたはウェブサイトのすべての単語または行を読みますか? 私はあなたがそうしないと確信しています。 したがって、Webサイトのホームページはコアメッセージのみを伝達する必要があります。 訪問者は主にページをスキャンし、キーワード、画像、文章を選び出します。 この行動を念頭に置いて、言葉よりも顧客の感情に訴える方が常に良いです。
ホームページにすべての重要なものを保持するようにしてください。 それは訪問者が他のどこにもスクロールすることなくあなたのウェブサイトが何であるかを理解することを可能にします。 アイコン、美しい写真、ベクターアートなどの高品質のメディア機能を追加します。 これらは、聴衆とコミュニケーションをとるための代替方法として不思議に思うでしょう。 ホームページにCTA(召喚)ボタンを配置して、訪問者に意図したアクションを実行するように促します。

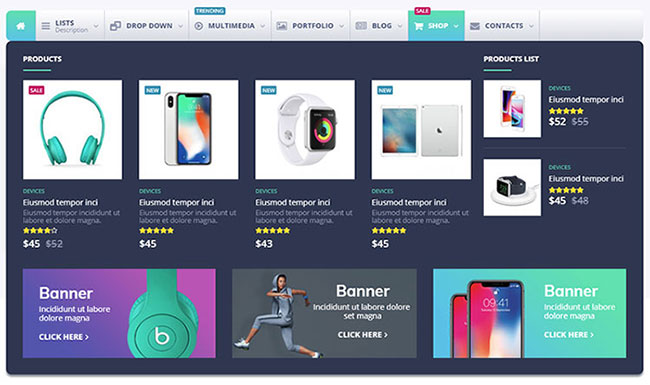
初心者が犯す最も一般的な間違いの1つであるため、Webサイトからの混乱をすべて回避することをお勧めします。 ほとんどの人は彼らが彼らのウェブサイトに置きたいと思うほとんどすべてのリストを持っています。 しかし、多くの情報がなくても、すべてを同じページに配置します。 Webサイトに気を散らす要素が多すぎると、訪問者はどこを見ればよいかわからなくなり、サイトから移動できます。
Webサイトの混雑を緩和し、最も関連性の高い情報のみを含めます。 煩雑さを軽減できるように、プルアウトメニューとドロップダウンの数を制限します。 新規訪問者はほとんどサイドバーを使用しないため、サイドバーは使用しないようにしてください。 すべてのオプションがメインナビゲーションメニューに収まらない場合は、ナビゲーション構造を単純化する必要があります。
階層に従う
階層は、コンテンツの表示に役立つ設計の重要な原則です。 階層を正しく利用することで、サイト訪問者が最も重要なものから順にページ要素に注意を向けることができます。 ロゴや商号などの上位のアセットを視覚的に目立たせることで強調表示します。
正しいWebサイトのレイアウトを使用して、訪問者の目を正しい方向に向けます。 ヘッダーにロゴまたは重要なCTAを配置して、訪問者を引き付けることができます。 明確な階層をたどると、読者は無意識のうちにあなたが残した情報をたどります。 次に、色、コントラスト、間隔を適用して、さらに視覚的に注意を向けます。
視覚的な階層を利用することもできます。 配置やサイズなどのさまざまな視覚要素を配置して、ユーザーが最初に表示する要素と最後に表示する要素に影響を与えます。 ウェブサイトの上部に大胆で大きなタイトルを、下部に小さな小さな情報を表示すると、特定の要素を他の要素よりも強調するのに役立ちます。
Webデザインの作成の背後にある主なアイデアの1つは、ユーザーをガイドすることです。 これを行うには、さまざまな要素にさまざまな重みを割り当てて、目的の場所にフォーカスを向けます。 ただし、もう1つの便利なオプションは、視覚的な手がかりを利用して訪問者の注意を引くことです。
ウェブサイトの画像に人を含めることは、注目を集めるための素晴らしいアイデアです。 人間は通常の画像よりもはるかに良い方法で他の人とつながります。 人間の写真は、テキストベースのランディングページよりもはるかに高いレートでコンバージョン率を上げることができます。 しかし、人間の写真の全体的なプラスの効果は、ウェブサイトに写真をストックすることを否定します。 複数の画像を追加したり、ウェブサイトに本物の画像を追加したりしないでください。
読みやすいコンテンツ
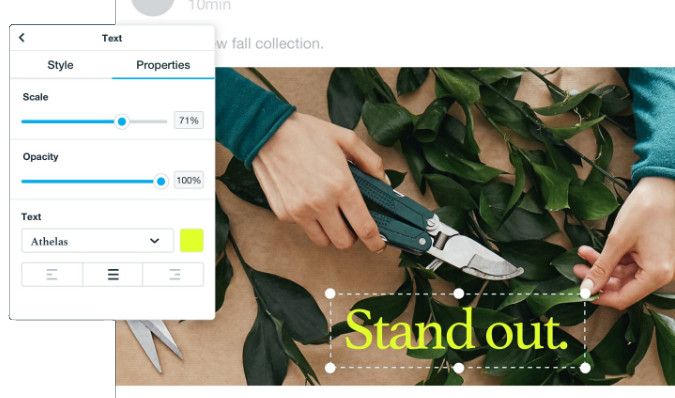
読みやすさは、サイトの訪問者が単語、フレーズ、文を簡単に認識できることを意味します。 読みやすさが高ければ、訪問者はサイトのコンテンツを簡単にざっと見ることができます。 小さいフォントサイズを維持することを間違えないでください。 Webデザインの一般的なルールは、読みやすいようにフォントサイズを大きく保つことです。


読みやすさとウェブサイトのアクセシビリティを実現するために、テキストまたは背景色の間に十分なコントラストを維持するようにしてください。 ウェブサイトの配色はブランドの色と一致し、要素を確実に区別できるようにする必要があります。 大きなタイトル、小さな小見出し、小さな段落を含むさまざまなサイズでコンテンツを作成するようにしてください。 それはあなたが読者の注意を引くことを確実にするでしょう。
さらに、訪問者の大多数は視覚的な複雑さを好まないため、Webサイトをシンプルに保ちます。 気を散らすものを少なくする必要があり、コンテンツをWebサイトに明確に配置する必要があります。 標準のレイアウトとデザインの比喩に固執するようにしてください。 それは、人々が親しみやすさを愛し、非標準のサイトデザインによってウェブサイトから移動できるためです。 実際、ウェブサイトの所有者はカルーセルが大好きですが、タブやアコーディオンのように無視されることがよくあります。
ウェブサイトの色を戦略的に選択してみてください。 それは、色ごとに感情的な意味合いが異なるためです。 色を効果的に使用することは、Webデザインの重要な部分です。 一次要素、二次ハイライト、背景または重要度の低い要素には単一の色を使用します。 ウェブサイト全体でテーマの一貫性を保ちます。
簡単にナビゲートできるサイト
あなたはいつもあなたの訪問者が彼らが探しているものを簡単に見つけて欲しいでしょう。 しっかりとしたナビゲーションを備えたサイトは、検索エンジンがコンテンツのインデックスを作成するのにも役立ちます。 訪問者を貴重なクリックから守るために、常にロゴをホームページにリンクしてください。 クラシックな横型リストまたはハンバーガーメニューのどちらを選択する場合でも、ウェブサイトが目立ち、見つけやすいものであることを確認してください。

1ページのWebサイトの場合は、アンカーメニューを使用できます。 これにより、視聴者はサイトの任意のセクションにすばやくジャンプできます。 [トップに戻る]ボタンを使用することもできます。これにより、訪問者はサイトのどこからでもページのトップに移動できます。
ウェブサイトのフッターは、サイトで最後に見ることができるものです。 連絡先情報、ソーシャルメディアリンク、その他の関連リンクなどのリンクをここに配置します。
この点で、サイトの速度を絶対的な優先事項にしてください。 サイトの速度は、バウンス率、ユーザー満足度、コンバージョン、収益など、ほとんどすべてに大きく影響します。 サイトの速度が遅い場合、訪問者はぶらぶらしたくありません。 検索エンジンはまた、ページをランク付けするための要因としてページの読み込み速度を考慮します。 したがって、サイトの速度を上げることに投資することが重要です。 クリックよりもスクロールを優先するようにしてください。 これは、ユーザーがクリックするよりもスクロールする方が好きだからです。
ウェブサイトのナビゲーションを合理化して、良い結果を得る。 訪問者が使いやすい方法でナビゲーションを設計するようにしてください。 このため、オプションの数のバランスを見つけてください。 ユーザーがウェブサイトを検索しながら考え、行動できるように、ナビゲーション構造を構築します。 ユーザーがすでに理解している規則に固執することによって、異常な形式を試さないようにしてください。 ホームページに接続されたロゴや虫眼鏡のある検索バーなど、通常のフォーマットを選択できます。
モバイルを優先する
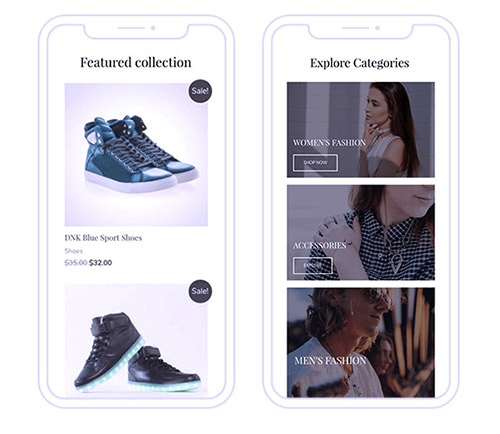
すべてのサイト訪問者は、閲覧しているデバイスに関係なく、Webサイトを楽しむ必要があることを忘れないでください。 サイトを設計する際は、増え続けるモバイルアクセスに対応できるように、サイトのモバイル対応バージョンを作成してください。 ユーザーの立場に立つことで、サイトのモバイル版を簡単に確認できます。
モバイルWebサイトは、デスクトップバージョンと比較して、すっきりと整理されている必要があります。 これを行うには、ページ要素を最小化し、メニューなどのアセットを縮小します。 また、モバイルデザインを後押しするのに役立ついくつかのユニークなモバイル機能を利用することもできます。

Webサイトを活用する1つの関連する方法は、適合性バイアスを実装することです。 間違いなく、人々は他の人がしていることに従う傾向があります。 これは、あるグループが何かを承認または気に入った場合、他の人が同じものをコピーする可能性が高いことを意味します。そうする方法の1つは、社会的証明を示すことです。
他の人があなたのウェブサイト、製品またはサービス、およびコンテンツに対して肯定的な意見を持っていることを示すことができれば、より多くの訪問者がいる可能性が高くなります。 ソーシャルシェア、紹介文、メディアへの言及の数を表示できます。 このトピックの詳細については、レスポンシブデザインとアダプティブデザインも確認してください。
Webデザインのヒント結論
優れたウェブサイトは、ブランドを構築し、トラフィックを増やし、お金を稼ぐのに役立ちます。 間違いなく、色彩理論、構成、モバイルの応答性などの分野はすべて詳細であり、一度に理解するのは簡単ではありません。 ただし、上記のヒントと定期的な練習は、サイトの優れたWebデザインを作成するのに役立ちます。
