2021年の12の主要なWebデザイントレンド
公開: 2020-12-21デザインのトレンドは、世界中で起こっている文化の変化に影響されることがよくあります。 今年、私たちはデジタルデザインの分野で著しく劇的な変化を経験しました。 COVID-19は私たちを隔離し、デジタル世界をより深く掘り下げ、私たちの生活様式を変えました。 私たちが直面している遠隔地の家にいる現実は、実際の体験を再現してデジタルで利用できるようにすることを設計者に求めてきました。
Webクリエーターは、エンゲージメントのレベルを高めることができるビジュアルコミュニケーションの複数の手段を模索することで、この機会に立ち上がっています。 これには、ノベルティタイポグラフィアート、珍しい配色、オンライン買い物客向けの3D製品シミュレーションなどが含まれます。
これらの12の例では、それぞれが別々の業界とユーザーのペルソナに対応する個々の傾向を見つけることができます。 これらのスタイルを実装することは、単に美的な決定ではないことを覚えておくことが重要です。 それは本質的に質と量の間のバランスをとる行為です。 つまり、1つのWebサイトにできるだけ多くのトレンドを適用しても、Web作成の目標は達成されません。 ただし、どの特定のトレンドが当社のビジネス目標に適しているかを判断することは、オーディエンスとその行動方針にプラスの影響を与えるものです。
目次
- 2021年の12のWebデザイントレンド
- 1.エレガントなセリフフォント
- 2.遊び心のあるタイポグラフィ効果とアニメーション
- 3.絵文字の使用
- 4.明るい色
- 5.ネガティブカラー
- 6.テクスチャ付きの白黒イラスト
- 7.黒いアウトライン
- 8.シンプルな形
- 9.クリエイティブで非定型の製品写真
- 10.コラージュアート
- 11.シームレスなシュルレアリスム
- 12.ホバーギャラリーメニュー
タイポグラフィデザインのトレンド
1.エレガントなセリフフォント

サンセリフフォントをウェブデザインの頼りになるフォントスタイルとして使用するという古い信念は、時代とともに変化しています。 実際、サンセリフフォントは、そのなめらかな読みやすさとシンプルな構造で、常にWebデザイナーに愛されてきました。
2021年に早送りします。画面サイズと解像度は、以前よりも大きく、鮮明になります。 1980年代のCRTモニターなど、「時代遅れの」前任者とは対照的に、現在設計している画面は、装飾された、より重いセリフフォントをより魅力的にしています。 たとえば、画面が大きくなると、単語の周囲のスペースが増えるため、セリフフォントがすっきりと読みやすくなります。 同様に、解像度が高いほど、より重い文字やより輝かしい文字がより鮮明に見えます。
実際、デザイナーが愛するようになった特定のセリフフォントファミリーがあり、「エレガント」スタイルのフォントが特に好まれていることに気づきました。 そのような例には、よく知られているフォントファミリGeorgiaまたはTimes(どちらもGoogle Fontsにあります)が含まれます。 PortraitやNoeDisplayなど、あまり知られていないフォントも人気があります。
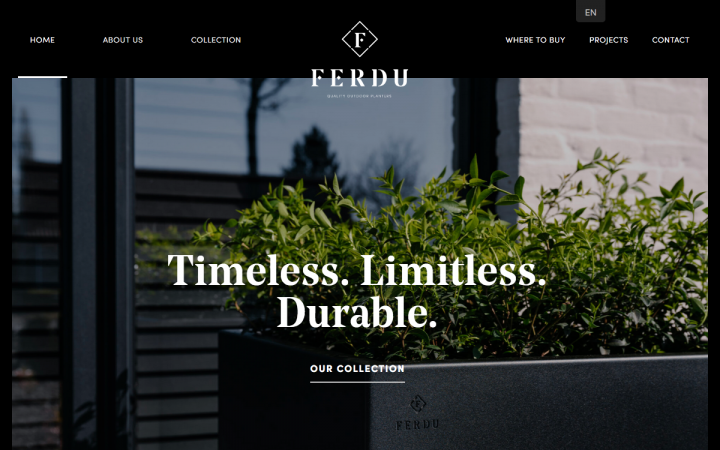
上記の例でわかるように、ferdu.be(ちなみに、2020年8月のショーケースの勝者でした)は、ヒーローテキストにNoe Displayを使用しています。これは、間違いなく非常に読みやすく、暗い背景ではっきりしています。 各文字がはっきりと刻まれて区別できるように、テキストの周りには十分なスペースがあります。
2.遊び心のあるタイポグラフィ効果とアニメーション

プロテインバー会社のLupiiは、装飾目的で文または単語のコレクションを使用するアニメーションの活版印刷要素を備えています。 このクリエイティブなデザインの傾向は、カスタムフォントの作成や巧妙なフォントの組み合わせの使用など、私たちが見慣れているタイプ関連の手法とは異なります。
アニメーション化された単語の文字列は、標準の水平方向の左から右への文の形式とは異なり、特定の形状として構造化されることがよくあります。 最終的に、要素の役割は常に装飾目的であり、読むテキストとしてだけではありません。 デザイナーは通常、この手法を使用してブランディングまたはマーケティングの目的を伝え、目的の雰囲気または視覚的なテーマを作成します。
Lupiiは、伝統的なものと型にはまらないものを組み合わせています。 左側には、H1、簡単な説明、および召喚ボタンとしての製品の価値提案があります。 右側には、言葉で構成されたアニメーションの渦巻きがあり、より非公式で顧客中心の声のトーンで製品の付加価値を詳しく説明しています。
3.絵文字の使用

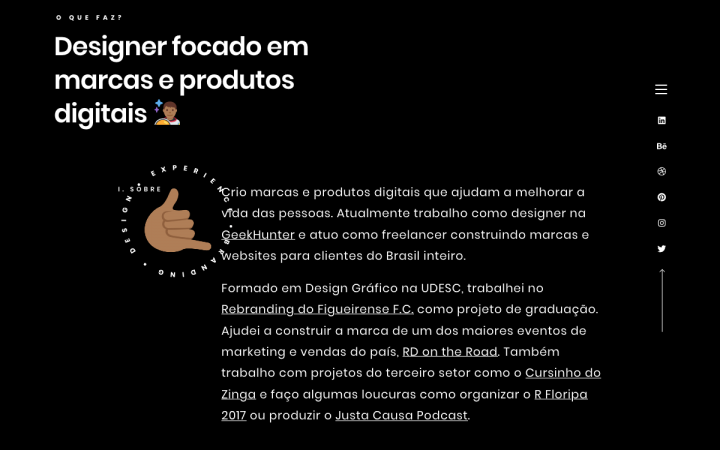
もう1つの2020年8月のショーケース受賞者であるDiangeloSantosは、ブラジルのブランディングおよびデジタルデザイナーであり、フリーランサーとして、またプログラマーと開発者の求人市場であるGeekHunterで働いています。
世界的なコミュニケーションがデジタルインタラクションを採用していることは私たちにとってニュースではありません。 1つの家の中で5,000マイル離れていても、5メートル離れていても、人々は常にキーボードを介して対話しています。 これには、電子メール、メッセージングアプリケーション、グループフォーラムなどが含まれます。 物事は言葉をはるかに超えて成長しました—書かれたテキスト要素に遊び心のある絵文字を伴う英数字は今や私たちのデジタル辞書の不可欠な部分です。
絵文字の人気の高まりは、Webデザイナーのツールボックスにも浸透しています。 Webクリエーターは、絵文字をWebサイトのコンテンツ自体の一部として使用して、遊び心のある愛らしい絵文字を使用しています。 これらの図解されたジェスチャーを活用することは、あらゆる背景のユーザーに馴染みのある言語でブランド感情と非言語的メッセージングを説明するための効果的で簡単な方法になりました。 すべての言語と方言のターゲットオーディエンスとのコミュニケーションは、この手法で成功します。ブランドの声を視覚的で非言語的な方法で聞くことができるようになりました。
302021年の貴重なWebデザイン統計
カラーデザイントレンド
4.明るい色

ウェブとインターフェースのデザインで明るい色を使用することは、印刷とウェブデザインの最大の違いの1つです。 明るい色の品質と視認性は、印刷デザインで使用するとしばしば損なわれます—豊かさを失い、より不透明で濁ったように見えます。
明るい色は画面上で逆の効果があり、暗くて大胆な色よりも好まれる場合があります。 画面の鮮明さと鮮明さは、実際にはそのような色を圧倒し、人間の目が見るのにストレスを与える可能性があります。 設計者は、後者を回避するために明るい色を使用することの利点を受け入れています。 実際、Webデザインで明るい色を使用することの付加価値は、訪問者の視覚的体験を超えています。明るい色は、ユーザーのエンゲージメントにも役立ちます。
明るい色の落ち着いた効果により、ユーザーはページに長く留まり、カラーパレットの静けさと暖かさを楽しむことができます。 Dockyard Socialのホームページでは、淡いマスタードのような黄色と色あせた栗色のような赤が色あせた夕日に似ており、心を落ち着かせる雰囲気を作り出しています。
5.ネガティブカラー

カラースペクトルのもう一方の端には、まったく異なる性質のカラートレンドがあります。 ますます多くのデザイナーが、赤、青、黄色の原色に一丸となって重点を置いて、非常に大胆な色を使用することに力を注いでいます。 これには、漫画のようなテーマや90年代風のモチーフに似た、複数の深く対照的な原色の組み合わせが含まれることがよくあります。 言うまでもなく、これらのタイプのカラーパレットは若い視聴者をターゲットにすることが多く、明るくエキサイティングな雰囲気を強調しています。
ゴリアテエンターテインメントのサイトで見られる配色は、90年代の昔ながらのコンピューター、回転式電話、ラジカセ、および90年代の世代がその場で識別するその他の象徴的なアイテムなどのデザインコンテンツをはっきりと表しています。
