ウェブサイトの背景画像–究極のデザインガイド
公開: 2017-08-03ウェブサイトのデザインを作成または破壊する可能性のある要因の1つは、ウェブサイトの背景画像をどのように設定するかと関係があります。
背景画像の設定は簡単に思えるかもしれません。
1.無料のストックフォトサイトから画像を見つけます
2.アップロードすれば完了ですよね?
実際、Webサイトの背景画像をWebサイトに完全に適合させるには、はるかに複雑なプロセスがあります。
このプロセスには、いくつかの重要なステップが含まれます。
- 画像のサイズを正しくする
- 焦点の分析
- 背景オーバーレイの追加
- モバイルレスポンシブにするなど。
幸い、Elementorで利用できる多くの画像背景カスタマイズオプションにより、Webサイトの背景用に画像を適切にカスタマイズするプロセスがはるかに簡単になりました。
この投稿では、Elementorで背景画像を適切に操作するために従う必要のある10のベストプラクティスを紹介します。
#1-ワイヤーフレームでウェブサイトの背景画像をデザインする
うまくいけば、背景画像を設定するときに頭を悩ませるのではなく、代わりにWebサイトの特定のワイヤーフレームに従ってください。
これは、Elementorを使用するための最初のそしておそらく最も重要なヒントです。
ワイヤーフレームとは何ですか?
ワイヤーフレームは、Webサイトまたはページのグラフィカルモデルです。
ワイヤーフレームは、実際にWebサイトを構築する前に、Webサイトの構造を計画するのに役立ちます。
Photoshop、Axure、Sketch、Mockplusなどのソフトウェアを使用してWebサイトのワイヤーフレームを作成できます。
ワイヤーフレームモックアップでは、すべての背景画像の位置とサイズの説明を取得して、Elementorで簡単に再作成できるようにする必要があります。
ワイヤーフレームは、多くの設計ミスを防ぐことができます
ここElementorにある私たち自身のデザイナーチームは、PhotoshopとSketchを使用してテンプレートを計画しているため、高品質の結果から、これが必須のステップであることがわかります。
ナプキンのスケッチでさえも、ワイヤーフレームツールを使用する予定がない場合は、事前に設計されたテンプレートに固執し、それらに基づいて構築することを強くお勧めします。
世界で最もプロのデザイナーでさえ、ワイヤーフレームを使用しています。 あなたが違うとは思わないでください。
デザイナーでなくても…実際、特にデザイナーでない場合は、努力が無駄にならないようにするための構造が必要です。
ページを計画することは、使用する背景画像を整理するのにも役立ちます。
このようにして、各画像のサイズを知ることができます。 また、背景画像が他のページ要素と競合しないようにし、Webサイトのグリッドにきちんと収まるようにするのにも役立ちます。
ワイヤーフレームに従って背景画像を再作成
Elementorページのレイアウトは、セクション、列、ウィジェットで構成されています。
これらはそれぞれ、背景画像を設定できるレイヤーとして表示できます。
また、背景画像の別のレイヤーとして使用できる列ウィジェットもあります。
Elementorでワイヤーフレームの一部を再作成する作業を開始するときは、最初にワイヤーフレームの背景画像をセクション、列、またはウィジェットレベルに配置するかどうかを決定する必要があります。
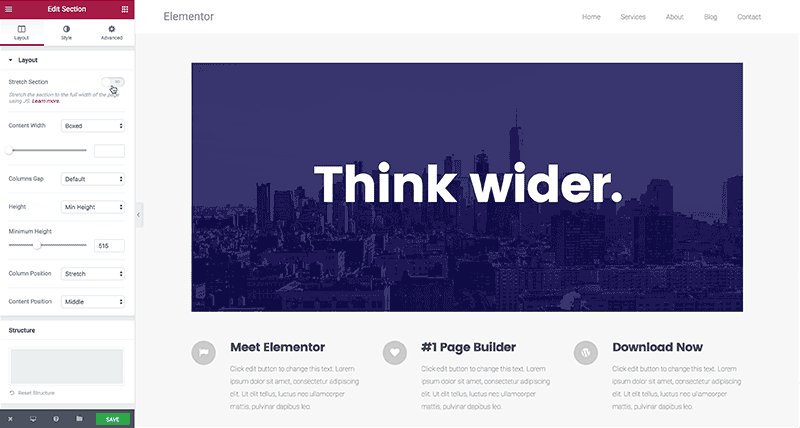
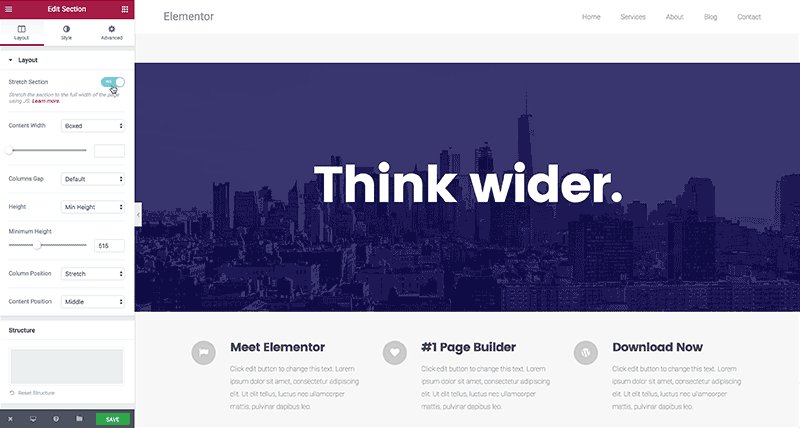
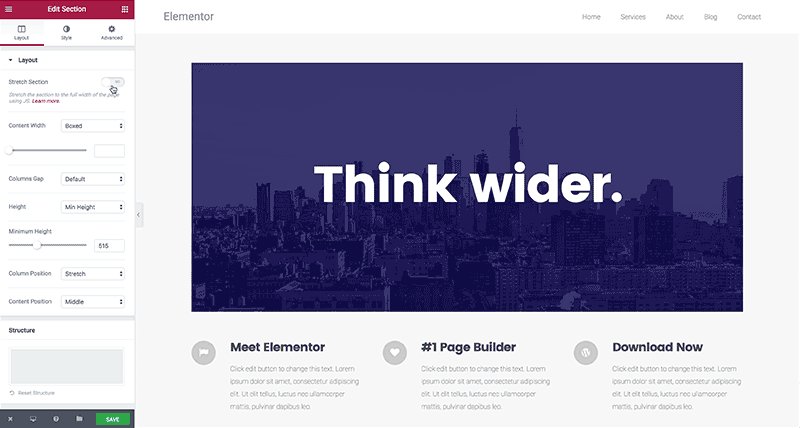
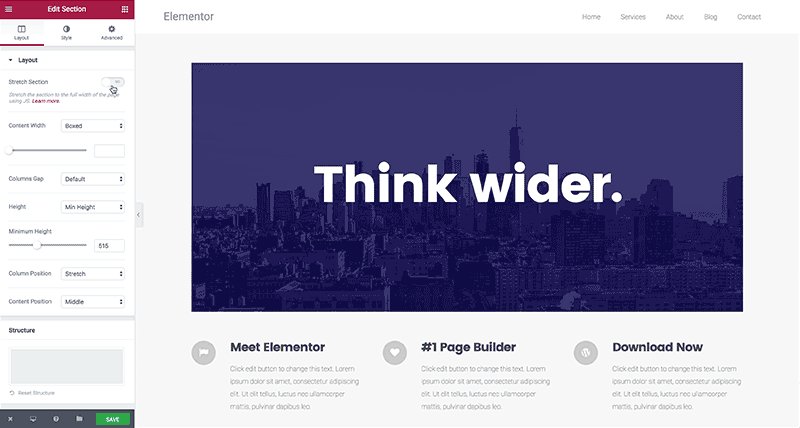
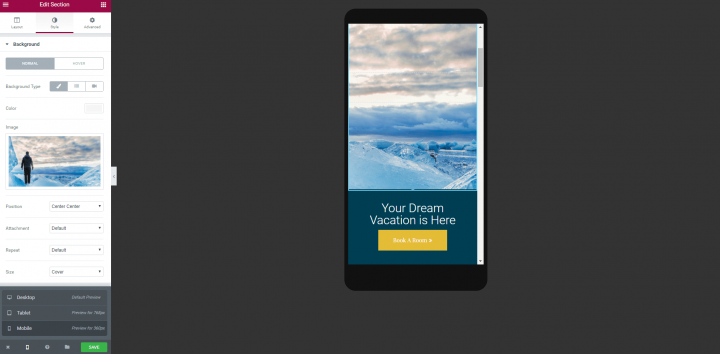
セクションレベルで背景画像を設定する方法
最初に画像をセクションの背景にアップロードすると、背景画像の高さのごく一部しか表示されません。

これは、セクションのデフォルトの背景の高さが小さいためです。
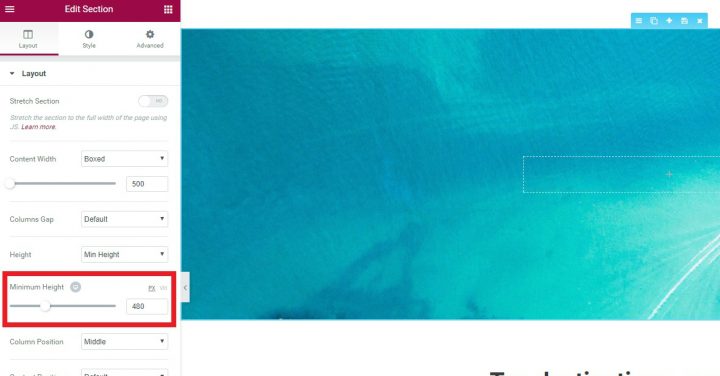
画像を全高で表示するには、セクションの高さを増やす必要があります。
これは、次の2つの方法のいずれかで実行できます。
[セクション]> [レイアウト]> [高さ]に移動し、最小の高さを設定します。
または、[セクション]> [詳細]に移動し、上部と下部のパディングを追加します。
列レベルで背景画像を設定する
状況によっては、列レベルで背景画像を設定する必要があります。
これは、背景をセクションの一部のみにまたがらせたい場合、または既存の背景の上に別のレイヤーを追加したい場合に当てはまります。
問題は、デフォルトでは列の背景が表示されないことです。
列の背景画像を表示するには、ウィジェットを列に追加する必要があります。 ウィジェットにはデフォルトの高さがあり、セクションの背景が表示されます。
表示ウィジェットを追加したくない場合は、スペーサーウィジェットを追加するだけです。
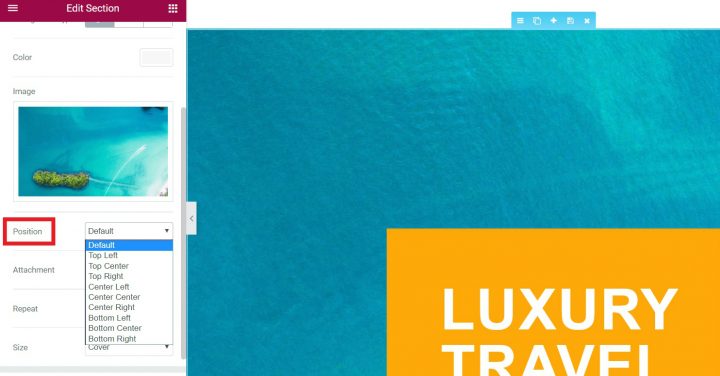
#2-適切な背景画像の位置を設定する

画像の位置を設定して、画像が9つの場所のいずれかに焦点を合わせるようにすることができます。
左上、中央上部、右上、左中央、中央中央、右中央、左下、中央下、右下。
画像の幅または高さがセクション間隔よりも大きい場合、画像の位置を使用して、画像のどの領域に焦点を合わせるかを選択できます。
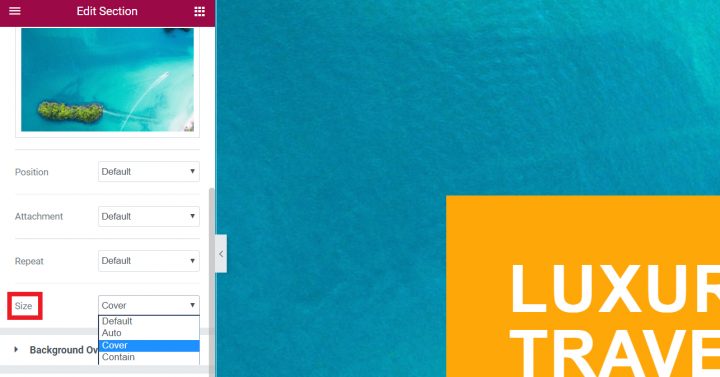
#3-ウェブサイトの背景サイズを設定する

ほとんどの場合、実際の背景領域よりも大きい画像の背景をアップロードします。
大きな画像を使用するこの方法は、画像が完全に表示されたままであり、大きな画面で画像の側面が途切れないようにするために推奨されます。
画像サイズには、[自動]、[カバー]、[含む]の3つのオプションがあります。
それぞれが異なる方法で背景画像を表示します。
自動画像サイズ
デフォルトでは、画像サイズは[自動]に設定されています。
自動サイズとは、背景画像が実際のサイズで表示されることを意味します。
基本的に、自動はスケーリングなしを意味します。
画像のサイズが1,000ピクセルで、セクションの幅が800ピクセルしかない場合、画像はトリミングされて画面に800ピクセルのみが表示されます(デフォルトでは左上の領域)。
カバー画像サイズ
画像サイズをCoverに設定すると、背景画像は、比率を失うことなく、セクションの幅に合うように拡大縮小されます。
これは、おそらくその高さでトリミングされることを意味します。 テンプレートを使用したことがある場合は、ほとんどの場合、カバー画像サイズを使用していることに気付いたかもしれません。 これは、画像を拡大しすぎずに、画像が適切なサイズで表示されるようにするためです。
Elementorを使用する場合、ほとんどの場合、Coverがサイズの最良の選択です。 Autoは、画像の拡大バージョンを表示するリスクを冒し、Containは、大きすぎるか小さすぎる拡大縮小された画像を表示するリスクを冒します。
表紙には適切なサイズの画像が表示され、セクションと背景画像のサイズに不一致がある場合は、画像の側面がトリミングされます。 側面をトリミングしても背景画像が機能することを確認できれば、カバーを使用して、モバイルデバイスを含むすべてのデバイスで背景画像を適切に表示できます。
画像サイズを含む
サイズを[含む]に設定すると、元の比率を維持したまま、高さと幅の両方がセクション内に収まるように画像が拡大縮小されます。
これは、セクションの左右に空白を残すか、画像を繰り返すことを意味する場合があります。
結論– Elementorでの背景画像サイズの最も一般的な使用法は、背景画像をCoverに設定し、セクション/列/ウィジェットの最小の高さを必要な高さに設定することです。
#4-背景画像をモバイルレスポンシブにする

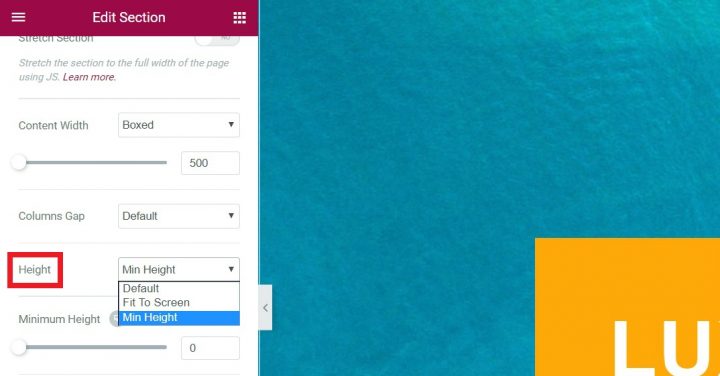
[セクション]> [レイアウト]に移動して、背景画像の高さを設定できます。
次に、高さをピクセル単位で手動で設定して、デバイス間で表示される正確な高さを取得できます。
高さをVHに設定することもできます。 VHは、ビューポートの高さの100分の1を表します。
これが平易な英語で何を意味するか–
スケールは、それが見られるデバイスの高さに適応します。 各VHはビューポート全体の1%であり、スケール全体が100%になります。
VHを100%に設定すると、画面の解像度に関係なく、画像は常に画面の高さ全体を占めます。
これは、画像が常に画面の高さ全体を占めるようにするため、モバイルの応答性に最適です。
セクションコンテンツの高さがセクションサイズを超える場合、Elementorはコンテンツ全体を表示し、セクションの高さが増加します。
#5-ボックスレイアウトまたは全幅レイアウトの画像を選択

Webサイトの背景画像を作成する場合、考慮すべき3つの主要なレイアウトタイプがあります。
1.ボックス化されたWebサイト–これらは、コンテンツと背景の両方が制限された幅内にボックス化されているWebサイトです。
このようなレイアウトは、コンテンツが明確に定義された固定グリッド内に存在する必要があるWebサイトに適しています。
例として、最も人気のあるWP関連サイトの1つであるWPbeginner.comがあります。
もう1つの例は、私たち自身のWebサイトであるElementor.comです。

2.全幅の背景–ここ数年で非常に流行しているもう1つのタイプのウェブサイトのレイアウトには、ボックス化されたコンテンツを含む全幅の画像を含むグリッドが含まれています。

3.全幅の背景+コンテンツ–ページの全幅にまたがるコンテンツと背景の両方で構築されたいくつかのWebサイトがあります。 これはあまり一般的ではなく、通常、視覚的な側面が高く、コンテンツの量が少ないWebサイトに使用されます。
このレイアウトの例は、CollageCraftingサイトで見ることができます。 この種の設計はあまり一般的ではないため、これ以上詳しく説明することはしません。
全幅またはボックス化されたテンプレート
Elementorのテンプレートのほとんどは、全幅の画像の背景を使用していますが、ボックス化されたレイアウトにも完全に適合します。
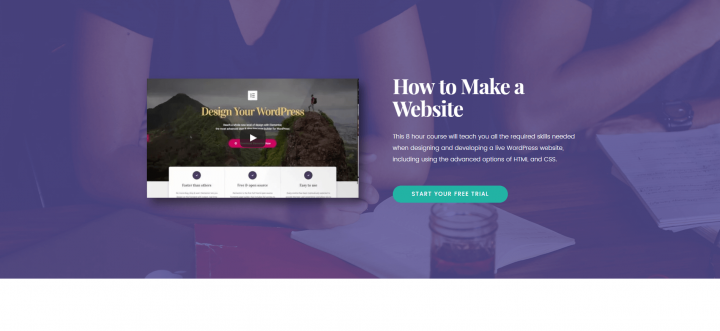
たとえば、About – Startupテンプレートは、全幅で次のようになります。

ただし、含まれているボックスレイアウトとして使用することもできます。

背景画像のサイズを正しくするために、ボックスレイアウトと全幅レイアウトのどちらを扱っているかを把握する必要があります。
#6-速度を上げるために背景画像のサイズを変更する
「背景画像の適切な幅はどれくらいですか?」
これは私たちがよく聞かれる質問です。

Unsplashなどのサイトから最初に画像をダウンロードするとき、元のサイズは通常少なくとも4MBです。
大きいサイズは解像度の点では便利ですが、私を信じてください。このフルサイズの画像をWebサイトにロードしたくないでしょう。
それはあなたが信じられないようにそれを遅くします。
代わりに、必要に応じて画像のサイズを変更し、デザイン目的でトリミングする必要があります。
また、背景がピクセル化されているため、小さすぎる画像は必要ありません。
あなたのウェブサイト上の画像のすべての正確なサイズを書き留めてください。 これにより、すべての画像のトリミングとサイズ変更をすばやく行うことができます。
高さの設定はやや複雑です。 高さについては明確なルールはありませんが、順守できる一般的なサイズがあります。
また、短すぎて背景のレイヤーが薄くなることも望ましくありません。
一般的な比率は16:9で、これはワイドスクリーンテレビの比率でもあります。 画像の最適化について詳しくは、このテーマに関する包括的なKinstaガイドをご覧ください。
#7-画像をトリミングしてフォーカスと位置合わせを改善する
前述のように、PhotoshopやSketchなどのグラフィックソフトウェアでレイアウト(ラフドラフトでも)を作成することをお勧めします。
これは、背景画像と、テキストやアイコンなどのページ上の他の要素との適切なバランスを設定できるため、非常に重要です。
これは、ウィジェットと可能な限り最良の方法で整列するように画像をトリミングする最も簡単な方法です。
Elementorエディターで直接作業したい場合は、トリミングの概算を行い、Pixlrなどの無料ツールを使用して画像をトリミングできます。
これがどのように行われるかは次のとおりです。
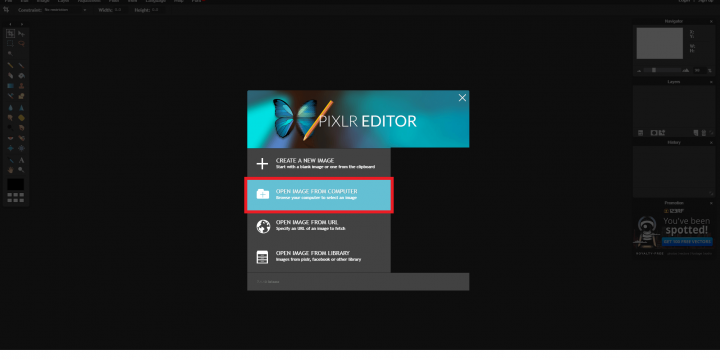
まず、画像をPixlrにアップロードします。

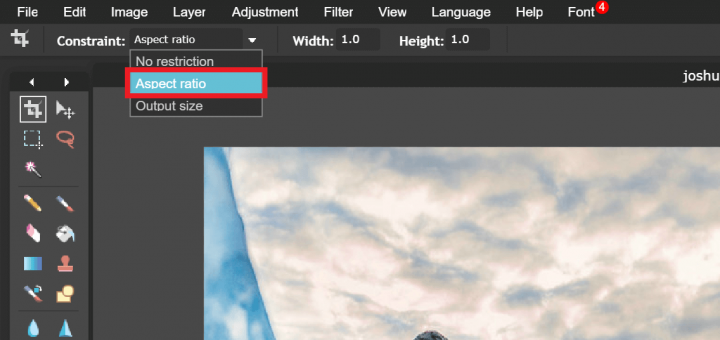
次に、切り抜きをクリックして、アスペクト比を選択します。

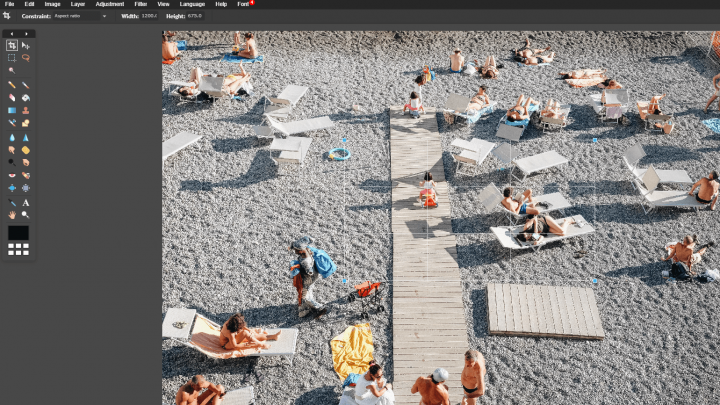
次に、焦点を当てたい領域を選択します。

作物を適用した後、結果はより理解しやすく、焦点を絞った背景になります。

トリミング以外に、画像をまっすぐにして回転させて、画像内の要素が画像のフレームと平行に表示されるようにすることもできます。
画像に表示される特定の無関係な要素をトリミングして編集することもできます。
トリミング中は、画像の背景の上に配置する予定のウィジェットを念頭に置き、表示したい画像内の重要な視覚オブジェクトをそれらが覆わないようにすることもお勧めします。
補足– Pixlrの3列グリッドを使用して、グリッドの線の会議にサブジェクトを配置できます(これは「三分割法」と呼ばれます)。
トリミングが完了した後でも、画像サイズを正しくする必要があります。
Pixlrで、[画像]> [画像サイズ]に移動し、サイトに必要な画像サイズを入力する必要があります。
入力した画像サイズがベース画像よりも小さいことを確認してください。そうすることで、画像が拡大されたりピクセル化されたりすることはありません。
#8-画像の焦点が失われないことを確認する
焦点とは、写真の中で視聴者の注意を引く単一の要素を指します。
単一の焦点を含む画像の背景を処理することは、すべての画面とデバイスにわたって画像を正しく配置する必要があるため、やや複雑です。
これは簡単な作業ではなく、事前に計画を立てる必要があります。
この画像をUnsplashから取得します。これは、人物が左側にいるようにトリミングおよびサイズ変更されています。

この画像には明確な焦点があるため、デバイス間で一貫して表示されない可能性があります。 実際、モバイルビューに切り替えると、人物の画像が完全に消えます。

このような問題を回避するには、次の3つの解決策が考えられます。
1.焦点がそれほど重要ではない画像を選択します。
このように、モバイルで焦点が切り取られた場合でも、背景画像は、ユーザーに提供してほしいエクスペリエンスと雰囲気を表現できます。
2.中心焦点のある画像を選択します。
このように、モバイルビューへの移行により、画像の側面が削除され、中央の焦点はそのまま残ります。
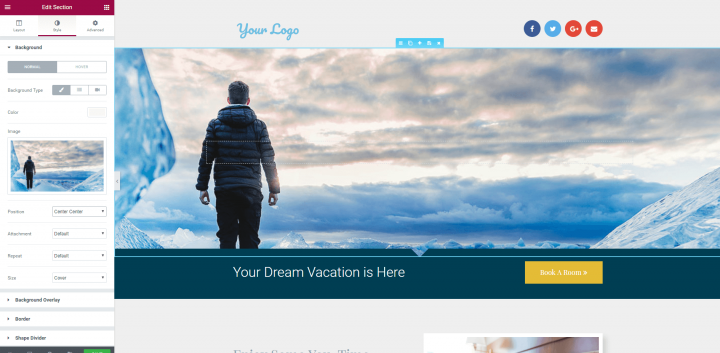
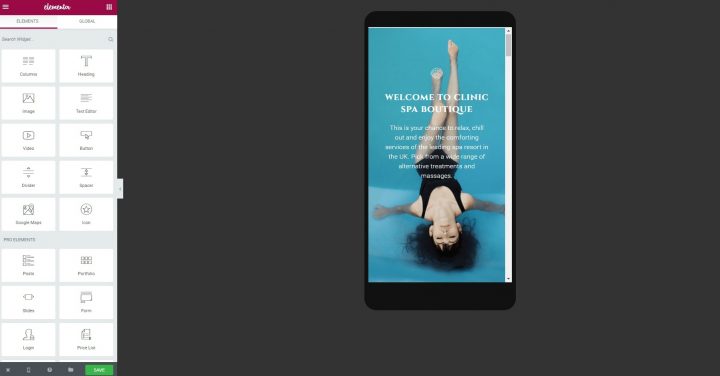
以下のスパテンプレートの例では、中央に配置された画像がすべてのデバイスで表示されます。


頭が下にあるため、最小の高さを100 VHに設定する必要があることに注意してください。これは、画像が常に表示されることを意味します。
3.図と背景を分離します。
焦点のない背景を設定し、その上に画像ウィジェットを追加して、適応位置に配置します。
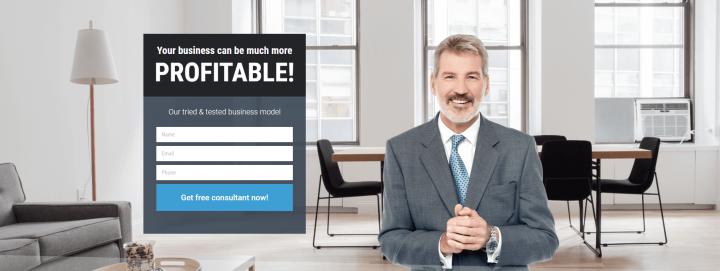
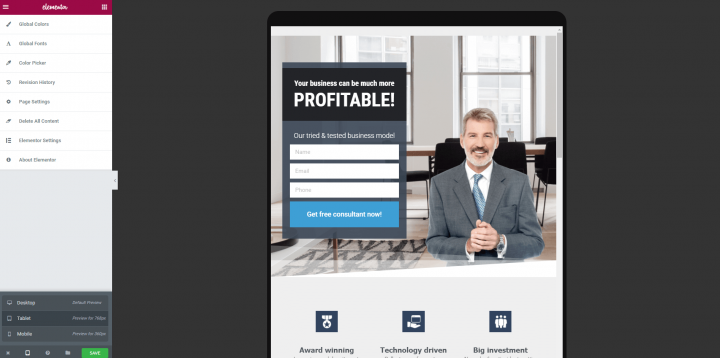
これは、この不動産テンプレートページのように、一部のテンプレートで使用した方法です。 このテンプレートでは、2列を配置したオフィスの背景画像を使用しました。 1つの列に連絡フォームを配置し、もう1つの列にビジネスマンの画像を配置しました。

ビジネスマンは、デスクトップビューとタブレットビューの両方で、フォームから比較的離れた場所にとどまります。

#9-ストック画像だけでなく、実際の画像の操作方法を学ぶ
テンプレートやテーマのデモコンテンツに表示されるのは、通常、Unsplashなどの無料のリソースまたはShutterstockなどの有料のリソースから取得したプロの背景画像です。
作業中のサイトを実際のビジネスに合わせてカスタマイズする責任がある場合、ほとんどの場合、最終的には、これらの背景画像の少なくとも一部を、サイトを作成している実際のビジネスの画像に置き換える必要があります。
これは実際には大きな問題です。
驚いたことに、この記事を書いている私の研究では、この問題を扱っている記事は1つもありませんでした。
Unsplashでは、通常、次のような画像が表示されます。

ほとんどの企業は、プロの写真家によって作成されたスタジオ品質の画像の在庫を持っておらず、彼らのビジネスを紹介しています。
代わりに、次のような写真がたくさんあります。

かなり違いますよね?
このギャップを埋める明確な方法はありません。
この品質のギャップを認識すること自体が、画像を整えて全体的なスタイルを改善するための重要なステップです。
この問題の1つの好ましい解決策は、ビジネスオーナーに戻って、プロの写真家を雇い、背景やコンテンツに使用するためのより良い画像のセットを作成するように依頼することです。
もう1つの解決策は、前のトリミングポイントを使用して、画像の魅力の少ない要素を不必要にトリミングすることです。
できれば、色、バランス、照明、コントラストの調整も行うことをお勧めします。

#10-より一貫性のあるデザインを得るために画像オーバーレイを追加する
Elementorの画像オーバーレイを使用すると、エディター内からカラーおよびグラデーションの画像オーバーレイを追加できるため、非常に優れた効果が得られます。
これらのオーバーレイは、さまざまな目標に役立ちます。
1.低品質の画像を隠す
低品質の画像を使用している場合は、オーバーレイを使用して背景をマスクできます。
このように、画像の品質が低くても、ユーザーには見えにくくなります。
2.見出しまたはその他のテキスト要素を強調表示する
オーバーレイを使用すると、背景と見出しの間のコントラストを上げることができます。
これは、見出しを目立たせてより強調するために、ヒーローセクションでよく行われます。
この用途では、ほとんどの場合、背景画像を暗くするためにグレートーンを使用します。
3.ブランドやウェブサイトのカラーパレットに合わせて画像の色を調整します
当サイトのメインカラーパレットの色の1つを使用できます。このようにして、セクション全体に一種のフィルターを作成します。
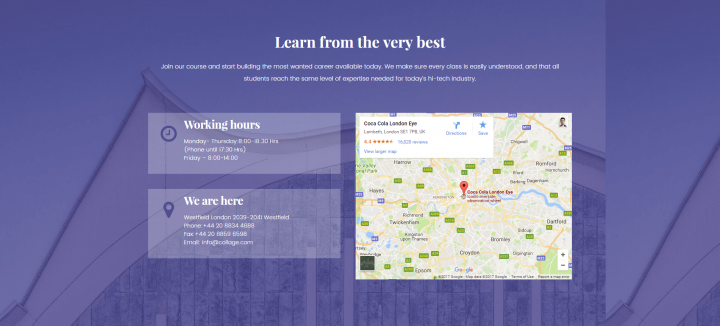
このメソッドは、「ホームページ調査」テンプレートで使用されます。

テンプレートは紫色のオーバーレイを備えています。
背景画像にオーバーレイを使用することを選択した場合、可能な限り一貫性を保つようにすることをお勧めします。
今述べたテンプレートでは、下部のセクションでも同じオーバーレイを使用していることに注意してください。

4.画像をフィルタリングして、より一貫したカラーバランスを取得します。
オーバーレイのもう1つの用途は、性質があまりにも多様な色を表示する画像に対して、より堅実で一貫性のある外観を作成することです。
Elementorに画像をアップロードした後、[セクション]> [スタイル]> [背景オーバーレイ]に移動します。
ここから、基本的なカラーオーバーレイを設定し、不透明度を調整してその効果を増減できます。
アクションを実行せずにこの投稿を離れないでください...
このガイドが、以前に使用したWebサイトの背景画像に実装できる実用的なヒントを提供してくれることを願っています。
過去に使用したウェブサイトの背景画像が、私たちが作成した各ポイントに準拠しているかどうか、すべての背景画像が最適に設定されているかどうかを自問してみてください。
背景画像をどのように改善したかについての前後の写真を含め、コメントであなたのウェブサイトを送ってください。
この種の詳細な設計チュートリアル記事が気に入った場合は、コメントでもお知らせください。 私たちの努力が好評を博していると聞いて、いつもうれしいです。
