2021年のウェブサイトヘッダーデザイン:例とベストプラクティス
公開: 2021-08-23Webサイトに初めて、2回目、または10回目にアクセスしたときに、最初に目にするものは何ですか。 私たちの多くにとって、それはヘッダーです。
その理由の1つは、私たちの目がページの最上部に自然に引き付けられるためです。 映画を見たり、新聞記事を読んだりするようなものです。 ストーリーの途中ではなく、ストーリーの最初から始めたいと考えています。
そして、正直に言って、デザイナーとして、そして消費者として、あなたがそのヘッダーからウェブサイトについて言うことができる多くがあります。 あなたはそこにそのブランドを見つけるでしょう。 そのコンテンツの概要がわかります。 また、特に、召喚状や追加の会社情報が見つかる場合があります。
ヘッダーは少量のスペースを占有しますが、サイトの最も重要な部分の1つであるため、サイト上のほとんどのコンテンツよりも多くのエンゲージメントを獲得する可能性があります。
では、そのエンゲージメントを最大化するためにどのように設計しますか?
手始めに、WordPressテーマまたはテンプレートによって提供される基本的なヘッダーデザインを使用したくないでしょう。 これは良い出発点ですが、何を含めるか、どのようにレイアウトするか、そして究極の使いやすさのためにどのように設計するかについては、まだまだ考えることがたくさんあります。
投稿全体を通して、ウェブサイトのヘッダーのすばらしい例とそれらを作成するためのヒントもあります。 したがって、デザインのインスピレーションを得るためにここにいる場合でも、完璧なWebサイトのヘッダーを作成するのを手伝うためにここにいる場合でも、視覚的な例がたくさんあります。
目次
- ウェブサイトヘッダーとは何ですか?
- ウェブサイトヘッダーの種類
- ウェブサイトのヘッダーには何を含める必要がありますか?
- ウェブサイトのヘッダーデザインのベストプラクティス
ウェブサイトヘッダーとは何ですか?
ウェブサイトのヘッダーは、ロゴ、ナビゲーション、場合によってはその他の情報、リンク、ボタンが配置されているウェブサイトの上部です。
たとえば、これはElementorWebサイトのヘッダーです。
ヘッダーは、次のようにすべてのWebサイトの貴重な部分です。
- ブランドのロゴのホームとして機能します(訪問者がロゴに遭遇する唯一の場所である可能性があります)
- 訪問者にウェブサイトの第一印象を提供します
- サイトの目次として機能します
- ワンクリックまたは検索クエリでサイトを簡単に探索できます
- 次のステップに進む準備ができている人々のためのクイックアクションボタンが含まれています
- 会社に関連する追加情報、連絡方法などを提供します
ヘッダーはサイトごとに同様の目的を果たしますが、作成できるヘッダーにはさまざまな種類があります。 それはすべて、作成するWebサイトのタイプ、ブランドのスタイル、およびそこに保存する情報の量によって異なります。
ウェブサイトヘッダーの種類
1.左揃えのロゴが付いた単一行ヘッダー
The Dog Bar Webサイトのこのヘッダーは、最も一般的なWebサイトのヘッダーデザインです。

ロゴは画面の左端にあり、ナビゲーションメニュー、eコマースアイコン、CTAは右端にあります。
2.ハンバーガーメニューを備えたモバイル向けに最適化されたヘッダー
HubSpotは、典型的なモバイルWebサイトヘッダーがどのように見えるかを示しています。

繰り返しますが、ロゴは左端にあります。 ただし、この場合、ナビゲーションやその他のリンクはハンバーガーアイコンの下に隠れています。
3.デスクトップ/モバイルハイブリッドヘッダー
モバイルとデスクトップの境界線が曖昧になっているため、ウェブサイトがYOTELのようなハイブリッドヘッダーデザインを採用しているのは当然のことです。
これは、典型的な1行のヘッダーのように見えます。 ただし、ハンバーガーメニューアイコンには、デスクトップ訪問者向けの追加のナビゲーションリンクがあります。
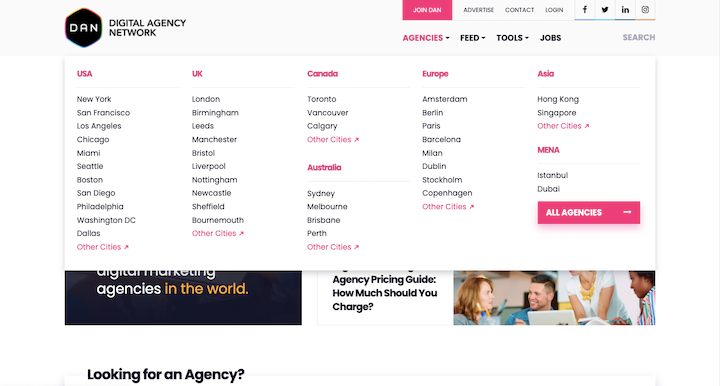
4.メガメニュー付きヘッダー
大量のコンテンツを含むWebサイトは、ヘッダーに表示されるカテゴリまたはページを常に選択できるとは限りません。 そのため、Digital AgencyNetworkのWebサイトにあるようなメガメニューが表示されます。

「代理店」のトップレベルメニューの下に、場所ごとに整理された代理店の場所のリストが表示されます。ほとんどの場合、人気や規模が表示されます。
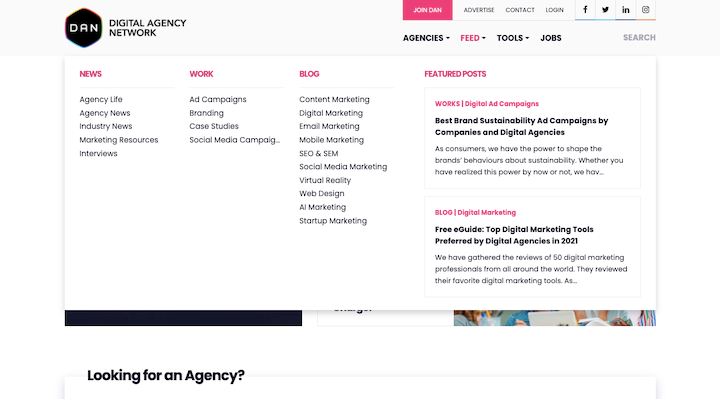
「フィード」トップレベルメニューの下を見ると、同じではありませんが類似したメガメニュー構造が表示されます。

フィードは、ニュース、ケーススタディ、ブログのカテゴリに分類されます。 さらに、このメニューには、右側に目を引く「注目の投稿」がいくつか含まれています。
ちなみに、これらのいずれかを構築する必要がある場合は、ElementorとJetMenuを使用して簡単に構築できます。
5.左揃えの垂直ヘッダー
ミシュランの星を獲得したレストランTheInn at Little Washingtonは、左揃えのサイドバーを使用してヘッダーを保存しています。

この垂直ヘッダーデザインは、ホスピタリティやその他のサービスベースのビジネスのWebサイトで人気のある選択肢になる傾向があります。
6.ユーティリティバー付きヘッダー
一部のWebサイトでは、Subwayのように、ヘッダーの上部にユーティリティバーを添付する場合があります。

これは、場所、連絡先、アクセシビリティ、ソーシャルメディア、その他の会社情報、またはメインメニューに簡単に収まらないリンクを提供したい企業に役立ちます。
7.通知バー付きのヘッダー
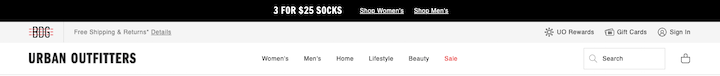
一部のWebサイトでは、ヘッダーにプロモーションバーまたは通知バーを添付する場合があります。 このUrbanOutfittersの例は、プロモーションバーとユーティリティバーの両方を含める方法を示しています。

プロモーションバーはヘッダーの下に表示できますが、上に配置して、右隅に「X」を付けて非表示にするのが一般的です。
8.マルチサイトナビゲーション付きヘッダー
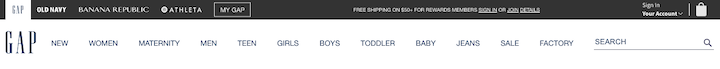
小売業で一般的なサイトファミリーの一部であるWebサイトは、Gapと同様に、ヘッダーの上に他のストアへのクイックリンクを含むバーを追加できます。

マルチサイトナビゲーション用に個別のバーを作成するのではなく、これらのリンクはGapのユーティリティバー内に表示されます。
ウェブサイトのヘッダーには何を含める必要がありますか?
あなたのウェブサイトのヘッダーデザインに正確に属するものを見てみましょう。
ロゴ
ブランド認知度を高めたいですか? 次に、ロゴは訪問者がWebサイトで最初に目にするものでなければなりません。
コスモポリタンは従うべき良い例です:
ロゴデザインは、明るい色と背の高い文字でヘッダーの他の部分から美しく際立っています。 また、ロゴはスペースに合わせて適切なサイズになっているため、他の要素を圧倒したり、ヘッダーに余分な空白を強制したりすることはありません。
見栄えがよく印象的なロゴをデザインする方法については、こちらをご覧ください。
ナビゲーションリンク
ナビゲーションにより、訪問者はサイトの内容や、各ページが互いにどのように関連しているかについての理解を深めることができます。 何が起こっているのかを簡単に俯瞰できれば、そこにあるものを探索するときに自信が持てるようになります。
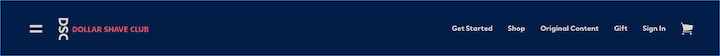
Webサイトのサイズに応じて、必要なナビゲーションの数と種類を決定する必要があります。 ここDollarShave Clubのヘッダーに表示されているような、主要なナビゲーションがあります。

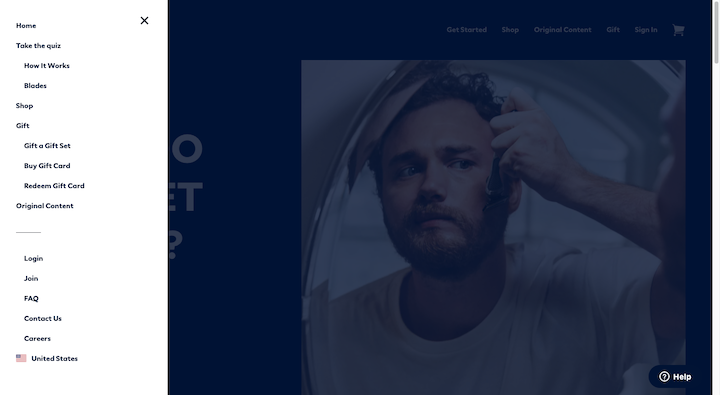
ただし、DSCの左側にはハンバーガーメニューもあることに注意してください。 このセカンダリナビゲーションの下で訪問者が見つけるものは次のとおりです。

線より上のリンクは、プライマリナビゲーションにあるものとほぼ同じですが、今回は第2レベルのリンクが含まれています。
線の下のリンクにより、DSCは、ナビゲーションから他のすべてのページに混乱することなくアクセスできるようになります。 さらに、ハンバーガーアイコンの下に配置することで、ユーザーはフッターまでスクロールして、お問い合わせ、採用情報、よくある質問などの役立つページを見つける必要がありません。
CTA
すべてのWebサイトには、訪問者を誘導する1つのアクションまたは目標があります。 Webサイトには、ページ全体に人目を引く行動を促す呼びかけが含まれますが、CTAをヘッダーに配置することで、訪問者の頭に浮かぶようにすることをお勧めします。
マッサージ羨望はここでそれを行います:
CTAは、サイトと同じように設計する必要があります。 Elementorのグローバルサイト設定を使用してグローバルボタンのデザインを定義する場合は、ここでも適用されます。

CTAもヘッダーの右端に配置する必要があります。 この人目を引くリンクは、ヘッダーに視覚的なバランスをもたらすだけでなく、変換への便利なショートカットとして機能します。
これは、系列の最初と最後の項目を他の項目よりも覚えているという系列位置効果の設計原理によって説明されます。 したがって、変換の準備ができたら、サイトのコンテンツ内でCTAを探す必要はありません。 彼らはそうするためにヘッダーに直接行くことができることを知っているでしょう。
検索バー
コンテンツの膨大なアーカイブや製品の在庫があるWebサイトは、ヘッダーに検索バーを配置することで大きなメリットが得られます。
Mashableは、これを行うデジタル出版物の1つです。
ここで注意すべきことがいくつかあります。
1つ目は、検索バーが虫眼鏡で表されているだけではないということです。 「検索」という言葉と対になっています。 多くの人にとっては十分に認識できるアイコンかもしれませんが、誰もがそれが何であるかを知っていると思い込まないのが最善です。 また、それ自体では小さすぎて、人々が簡単に見つけることができない場合もあります。
また、Mashableがユーザーを新しいページに移動させて検索を行わないことに注意してください。 検索バーはクエリに基づいて結果を自動入力します。これにより、ユーザーエクスペリエンスが向上します。
eコマース
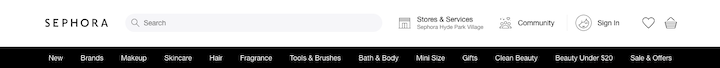
eコマース機能を備えたWebサイトでは、メインヘッダーまたはそのユーティリティバーのいずれかに常にeコマース要素が含まれている必要があります。 Sephoraのやり方は次のとおりです。

右端には3つのeコマース要素があります。
- サインイン/アカウント(ペルソナアイコン)
- ウィッシュリスト(ハートのアイコン)
- カート(買い物袋アイコン)
多くの場合、これらのeコマースリンクはアイコンでのみ表されます。 ただし、デザインしたアイコンが簡単に認識できるかどうか、またはラベルと組み合わせるとメリットがあるかどうかわからない場合は、A / Bテストを行ってください。
ウェブサイトのヘッダーデザインのベストプラクティス
ヘッダーは、信頼できるWebサイトの一部です。 あなたはそれにカスタムスピンを与えたいが、確立された規範から大きく逸脱したくない。
適切なバランスを取るためのヒントを次に示します。
1.空白を賢く使用する
ページのデザインとコンテンツを改善するために空白を使用する方法に焦点を合わせることがよくあります。 しかし、空白はWebサイトのヘッダーデザインの貴重な資産でもあります。
空白がBBCヘッダーにどのように影響したかを見てみましょう。
手始めに、サインインボタンとナビゲーションの間にかなりのスペースがあります。 これにより、ロゴの部屋が輝き、訪問者はサインインしてエクスペリエンスを最適化することができます。
次に、9つのリンクが等間隔に配置され、それらの間に細かい分割線があるナビゲーションがあります。 選択できるカテゴリはたくさんあるかもしれませんが、間隔は訪問者が1つずつ焦点を合わせるのに役立ちます。
次に、検索バーにスペースが組み込まれます。 これは実用的な目的に役立ちます。 幅の広い検索バーを設計することで、ユーザーが検索して使用しやすくなります。
このデザインの選択は、黒いバーの端にある大きな白いブロックに訪問者の注意を引くので、賢い選択でもあります。 本質的に、検索バーはCTAの役割を果たします。
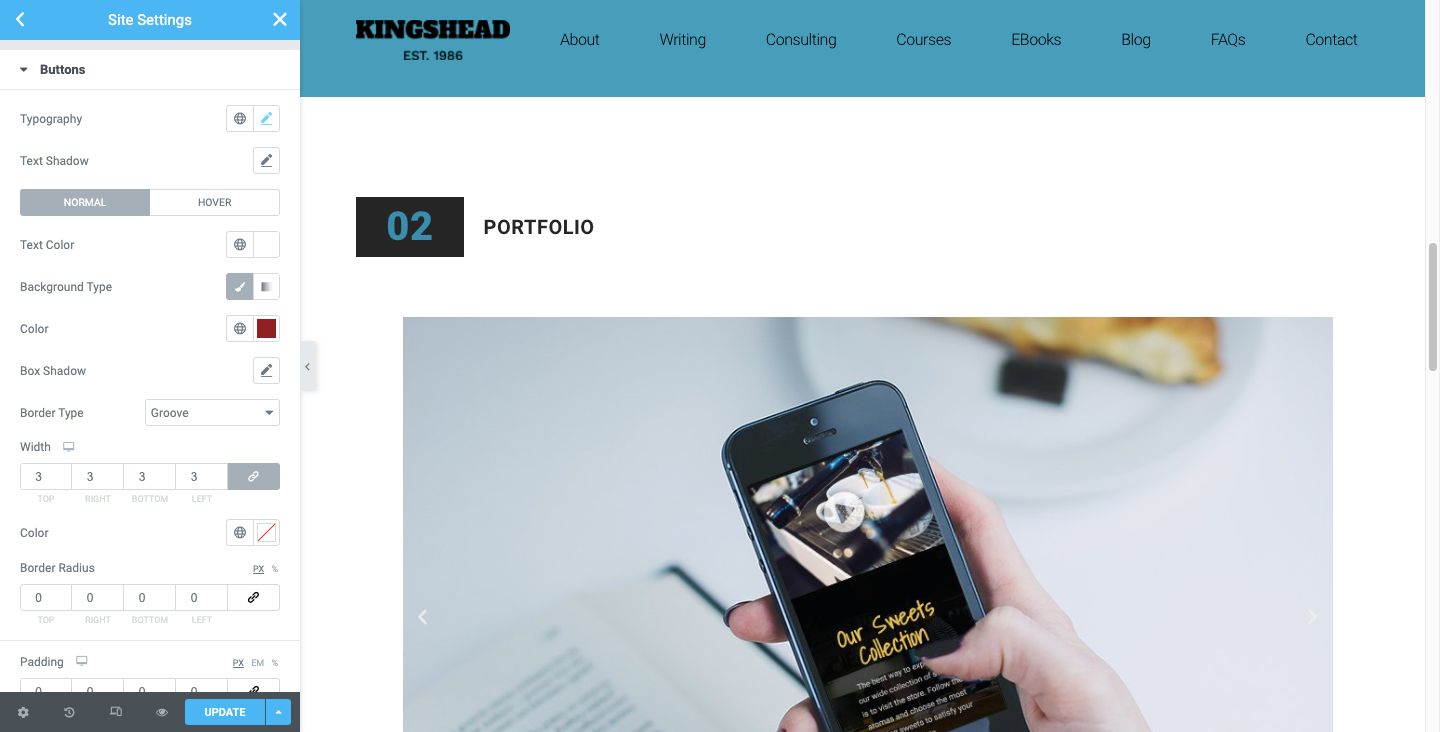
Elementorを使用してカスタムヘッダーを作成することにより、間隔を制御できます。

ヘッダー内の各要素の周囲の余白とパディング、およびブロック内の各要素の周囲のパディングを編集できます(上記のナビゲーションの例のように)。
2.モバイル用のカスタムヘッダーデザインを作成する
通常、Googleは、モバイル版とデスクトップ版のWebサイトに同じコンテンツを含めることを推奨しています。 私はそれについて議論していません。 デスクトップのヘッダーには、モバイルのヘッダーと同じロゴ、リンク、情報が必要です。
そうは言っても、それらの設計方法は異なるはずです。
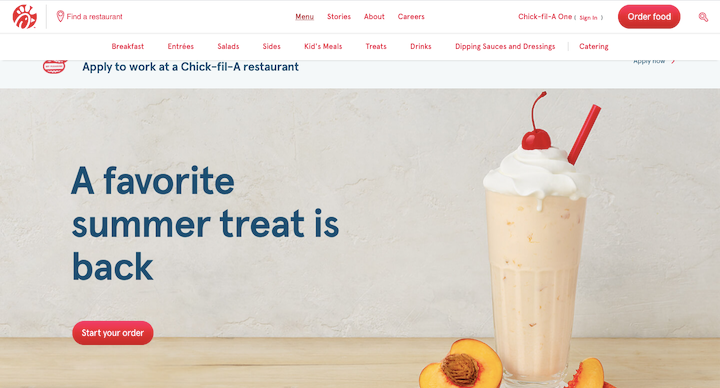
例としてChick-fil-Aを使用してみましょう。 メニューサブナビゲーションを開いたときのデスクトップヘッダーは次のようになります。

4つのトップレベルのナビゲーションリンクがあります。 それらの1つを開くと、サブナビゲーションがそれらの下に水平の行として表示されます。
それが4つのリンクであるか14であるかは関係ありません。そのナビゲーションはモバイルサイトのヘッダーに収まりません。 だから、それがモバイルサイトがこれを行う理由です:
左隅のハンバーガーアイコンが開き、フルサイズの垂直ヘッダーが表示されます。 検索バー、ナビゲーションリンク、Chick-fil-A Oneメンバーエリア、CTAがここにあります。
これはすべてデスクトップのヘッダーコンテンツと同じですが、モバイルフレンドリーなプレゼンテーションが施されています。
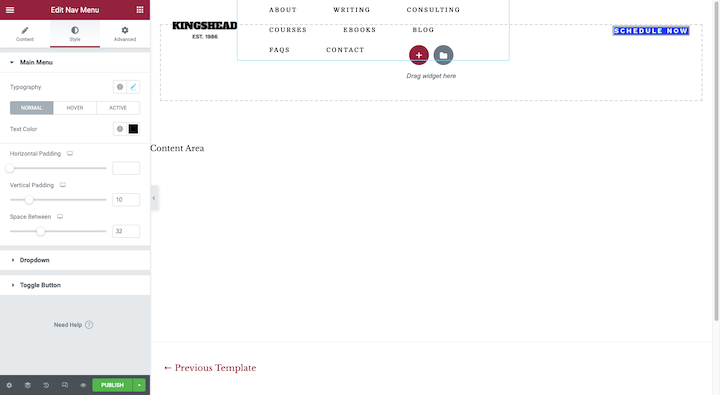
Elementorカスタムヘッダービルダーを使用して、これを行うことができます。

レスポンシブモードをスマートフォンまたはタブレットビューに切り替えて、これらの小さな画面に必要なレイアウト、配置、アニメーションなどをカスタマイズするだけです。
3.ヘッダーを適切に構成および構造化しておく
誰かがウェブサイトのヘッダーを使用する理由はいくつかあります。 ヘッダーを整理するときに一時停止してオプションを検討するのではなく、探しているものを正確に簡単に見つけることができます。また、すばやく行うこともできます。
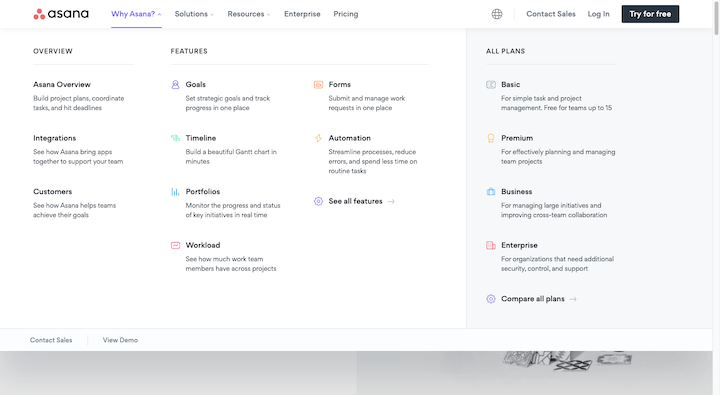
Asanaがこれをどのように行うかを見てみましょう。
Asanaのロゴは、ヘッダーの左端にあります。 そのすぐ横にはナビゲーションがあります。 ロゴとすべてのナビゲーションリンクの間の等距離の間隔は、ロゴ(つまりホームリンク)とナビゲーションが1つの全体と見なされるべきであることを示唆しています。 これは、共通領域の法則と呼ばれる設計原理に基づいています。
右側には、言語切り替えアイコン、「Contact Sales」、「Log In」、および「Tryforfree」CTAがあります。 これはオプションの寄せ集めですが、ヘッダーのもう一方の端に追いやられるのは理にかなっています。
これは、Asanaがヘッダーコンテンツを適切に整理する唯一の方法ではありません。 これが「なぜアサナなのか」です。 サブナビゲーションは次のようになります。

メガメニューは、Webページをフォーマットするのとほとんど同じようにフォーマットされます。 構造は次のようになります。
- H2タグ:なぜアサナ?
- H3タグ:概要、機能、すべての計画
- H4タグ:H3の下の太字のヘッダー
カラフルなアイコンはここでは実際には必要ありません。 ナビゲーション構造とドロップダウンでのレイアウト方法により、ヘッダーコンテンツを非常に簡単に閲覧できます。
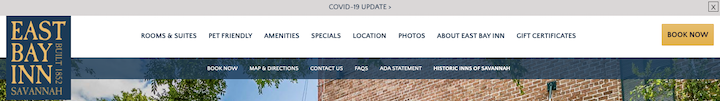
ちなみに、ヘッダーに合わせて追加のバーを設計するときに、この順序と階層の概念を適用することもできます。 East BayInnサイトの良い例を次に示します。

メインヘッダーバーは、束の中で最大かつ最も明るいです。 フォントも他のフォントよりも太く、サイズが大きくなっています。 このように設計することにより、主な焦点はヘッダーに移動し、訪問者は必要に応じて追加情報について他のバナーを参照できます。
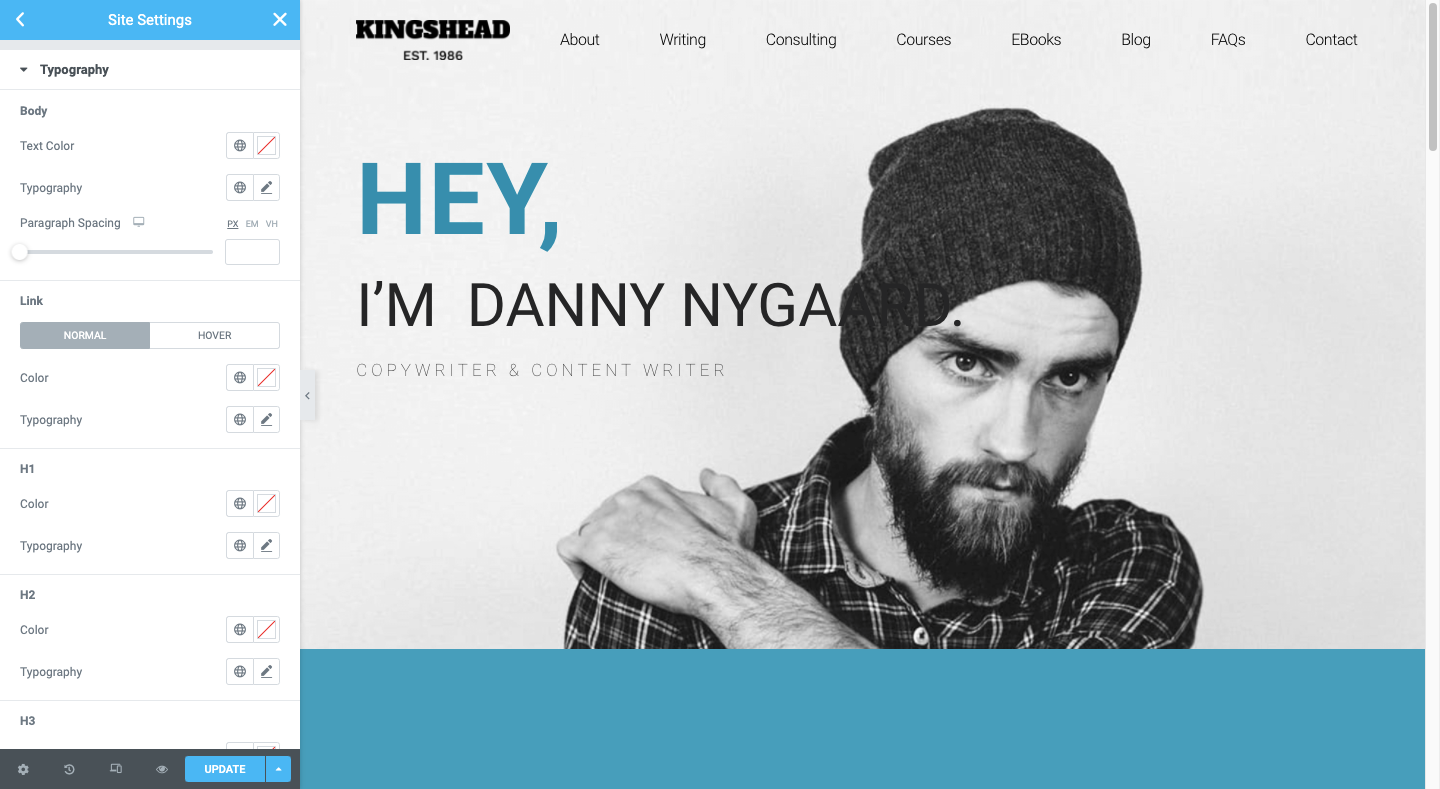
4.読みやすいシンプルなフォントを選ぶ
ヘッダーは、フォントの選択を工夫する場所ではありません。 もちろん、ロゴを除いて。
ドリブルを例にとってみましょう。
手書きフォントはロゴに最適です。 それはユニークで記憶に残るものであり、ウェブサイトで見つけた作品の手作りの性質について多くのことを教えてくれます。
ただし、手書きフォント、または正直に言うと高度に様式化されたフォントは、ヘッダーほどの小さなスペースでは読みにくいでしょう。 したがって、テキストリンクと情報にはセリフまたはサンセリフのWebフォントを選択するのが最善です。
覚えておくべき他の2つのこと:
サイズに関しては、最低16ピクセルを目指します。これは、メインヘッダーとそれに接続されているすべてのバーに当てはまります。
色に関しては、色のコントラストに注意してください。 フォントと背景の間には、少なくとも4.5:1の比率が必要です。 繰り返しますが、これはヘッダーとその周囲に含まれる二次情報にも当てはまります。
完全にカスタムのヘッダーを作成している場合は、Elementorのスタイルエディターでこれらのフォントを設定できます。 サイトの他の部分のタイポグラフィと色を単純に採用したい場合は、グローバル設定で必要に応じて正確に定義されていることを確認してください。

5.ビジュアル要素を慎重に使用する
ナビゲーションでアイコン、画像、ビデオなどの視覚要素を使用する場合は、そうする正当な理由があるはずです。
上記のいくつかの例で見たように、アイコンは、検索バー、ショッピングカート、ロケーションファインダー、言語スイッチャーなどのWebサイトヘッダー要素に役立ちます。 珍しいアイコンや解釈があいまいなアイコンの使用には注意してください。
画像やビデオに関しては、これらのかさばる要素がない方が良いかもしれません。 ウェブサイトの読み込みを最高速度で維持するのにすでに苦労している場合は、ヘッダーに画像ファイルを追加することはおそらく最善の方法ではありません(もちろんロゴは別として)。
とは言うものの、画像が実際に訪問者がヘッダーから、特にナビゲーションから必要なものを取得する速度を実際に改善する可能性があるいくつかのユースケースがあります。
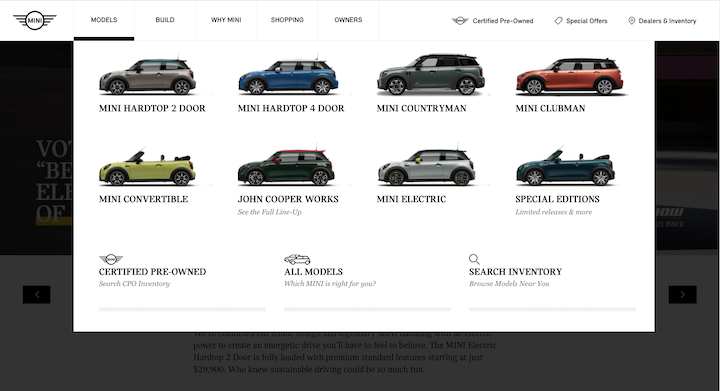
これがMINIUSAの本当に素晴らしい例です。

確かに、MINIはその各モデルの名前をリストアップすることができたはずです。 ただし、付随するビジュアルにより、束から1つを選択するのがはるかに簡単になります。
ナビゲーションでの画像のその他の良い使用例は、メガメニューやブログまたはニュースサイトです。
避けるべきことの1つはビデオです。 ビデオは視聴することを目的としており、ヘッダーは(30秒しかない場合でも)長時間のエンゲージメントに理想的な場所ではありません。
6.アニメーションをナビゲーションのみに追加する
アニメーションを効果的にするために、必ずしもオーバーザトップである必要はありません。 たとえば、ナビゲーションに適用される小さなアニメーションは、正しい方法で実行された場合、実際にフォーカスとエンゲージメントを向上させることができます。
いくつかの例を見てみましょう。
これはフロリダ水族館のウェブサイトからです:
訪問者がメインのナビゲーションリンクの1つにカーソルを合わせると、残りのリンクはフェードアウトします。 これは、ユーザーが利用可能なコンテンツに集中するのに役立つ最初のアニメーション効果です。
次に、リンクの2次レベルまたは3次レベルにカーソルを合わせると、カーソルを合わせたページが他のページとは異なる色に変わります。
Targetは、アニメーションを使用してナビゲーションに焦点を合わせる別のWebサイトです。

これを使用すると、第2レベルのナビゲーションがスライドして開くときに、スムーズなスライドアニメーションが得られます。 フェード効果もあります。 ただし、これはページに適用され、ナビゲーションには適用されません。
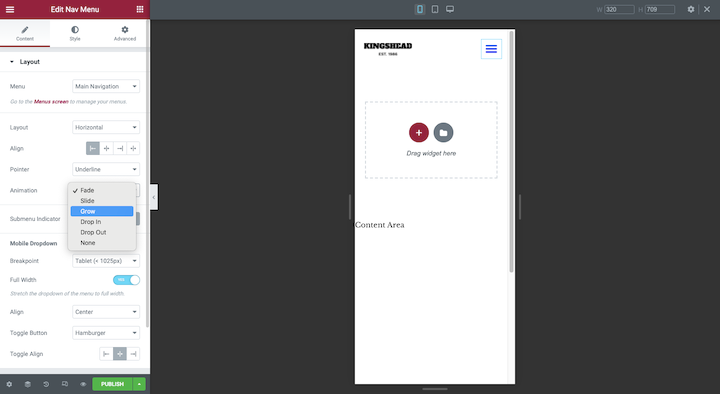
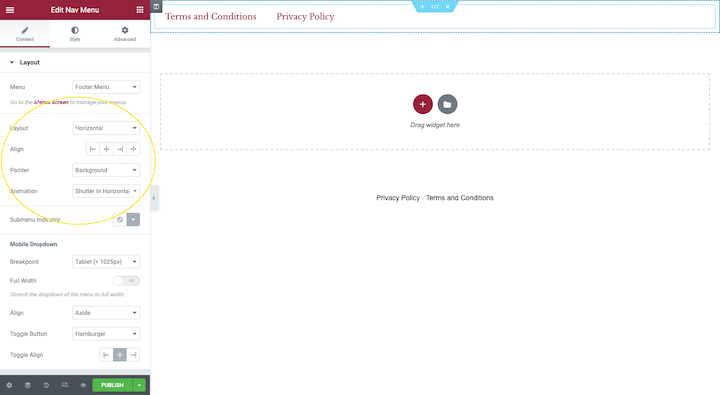
カスタムヘッダーテンプレートをデザインする場合でも、Elementorページビルダーからページにナビゲーションメニューを挿入する場合でも、アニメーションをナビゲーションに簡単に適用できます。

これらのアニメーションは、[レイアウト]の下にあります。 Advancedでもモーションエフェクトを利用できますが、ナビゲーションメニュー全体を一度にアニメーション化します。 選択したページに命を吹き込むには、アニメーションを少量で使用するのが最善です。
7.それを固執させる
コンテンツの量が非常に少ないWebページを設計しているのでない限り、Webサイトにスティッキーヘッダーを追加することはおそらく良い考えです。 長い単一ページのWebサイト、および長いフィードを含むWebサイト(ニュースやeコマースサイトなど)は、間違いなく1ページのメリットがあります。 このように、訪問者は、ページのどこまで下がっても、常にヘッダーを手の届く範囲に置くことができます。
NNGには、訪問者の邪魔になったり、エクスペリエンスを損なったりしないように、スティッキーヘッダーを設計する方法に関するいくつかの役立つヒントがあります。
- 訪問者がスクロールし始めたら、それらを縮小します。
- ヘッダーとコンテンツの間に強いコントラストを作成して、訪問者が一方がどこで終わり、もう一方がどこから始まるかを認識できるようにします。
- アニメーションを小さくしてください。
ChampionのWebサイトは次のルールに従っており、ショッピング体験の向上にどのように役立つかを確認できます。
このスティッキー効果を試してみたい場合は、コードの編集に慣れている必要があります(少しだけ)。
8.垂直ナビゲーションを使用する場合は、ヘッダーとコンテンツの比率を考慮してください
NNGには、垂直ナビゲーションについて非常に優れた点がいくつかあります。
- ヘッダーを混雑させることなく、必要な数のリンクを追加できます。
- Webサイトのページを簡単に拡大縮小でき、Webサイトのヘッダーデザインに深刻な影響を与えることはありません。
- 訪問者はウェブサイトの左側のレールを見下ろすのに慣れているため、スキャンが簡単です。
- ユーザーは、ソーシャルメディアやWebアプリに費やすすべての時間から、垂直方向のナビゲーションに精通しています。
- 垂直ナビゲーションは、デスクトップとモバイルの間で一貫したエクスペリエンスを作成します。
しかし、考慮すべきスペースの問題があります。
水平ヘッダーは通常、薄くなるように設計されています。 とにかく、訪問者がページを下にスクロールすると、多くのスティッキーヘッダーが縮小するため、多くのスペースを占有することはありません。
サイドバースタイルのナビゲーションは、誰かがハンバーガーメニューアイコンをクリックしたときにのみ表示されるように設計されていない限り、それほど贅沢ではありません。 アルフォンドインのこのようなもの:
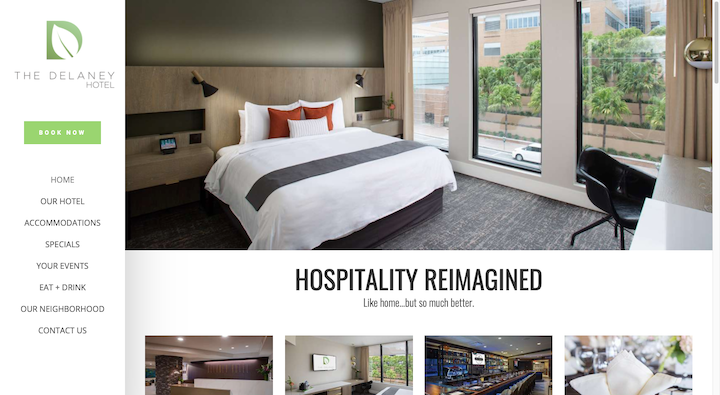
とはいえ、スティッキーサイドバーメニューを十分にコンパクトにできれば、ユーザーエクスペリエンスの妨げにならないようにすることができます。 デラニーホテルからそれを行う方法の良い例は次のとおりです。

サイドバーの幅は、サイトの1200ピクセルと比較して、わずか250ピクセルです。
このチュートリアルでは、Webサイトのスティッキーサイドバーナビゲーションを作成するプロセスについて説明します。
9.意味がある場合にのみ、ヘッダーを透明にします
透明なヘッダーとは、ロゴ、ナビゲーション、CTAなどの要素がまだ残っているヘッダーですが、背後にしっかりとした背景はありません。 ご想像のとおり、これは一部のサイトで実行するのが難しい設計上の選択になる可能性があります。
大きな理由の1つは、忙しい背景や色のコントラストが低い背景の前にテキストが表示されると、テキストが非常に読みにくくなる可能性があるためです。 したがって、訪問者がスクロールするときにヘッダーが完全に見えなくなる場合を除いて、特定の部分をスクロールすると、ナビゲーションやその他のテキストが読み取れなくなるリスクがあります。
そうは言っても、このデザインの選択が機能するWebサイトがいくつかあります。
Conti di SanBonifacioがその問題を解決する方法は次のとおりです。
ヘッダーは、左隅の白いロゴと右隅の白いハンバーガーメニューアイコンのみで構成されています。 すべてのページの上部には、白とよく対照的な色が豊富なビデオまたは画像があります。 また、サイトのビジュアルが非常に重いため、ヘッダーの可視性が損なわれることは非常にまれです。
この最小限のWebサイトヘッダーデザインスタイルが好きで、テーマが自動的に透明な背景を提供しない場合は、このElementorチュートリアルを使用して独自に設定する方法を学習してください。
カスタムヘッダーデザインで注目を集め、エンゲージメントを高めます
ヘッダーは、ウェブサイトの最も重要な要素の1つです。ヘッダーが占めるスペースと、ヘッダーがもたらすメリットの比率は比類のないものです。
ヘッダーにはいくつかの目的があります。 これらは、Webサイト全体の概要と、リンク、適切に設計されたメガメニュー、および検索バーを介した簡単なナビゲーションを提供します。 また、会社のロゴと適切なタイポグラフィと配色でブランドを宣伝するのに最適な場所です。 最後に、CTA、eコマースへの迅速なアクセス、これらの要素を強調するアニメーションを介してエンゲージメントを最大化できます。
さまざまなタイプのヘッダー、およびカスタムヘッダーを作成するためのベストプラクティスについて説明し、例を示しました。 したがって、このガイドに従って、エンゲージメントとブランド認知度を向上させるための独自の独自のヘッダーを作成してください。
