コンバージョンを増やすための10の信じられないほどのポップアップの例
公開: 2020-12-29Webサイトを運営している場合は、ポップアップを使用している可能性があります。そうでない場合は、使用する必要があります。
ポップアップは、Webサイトでのコンバージョンを増やすのに役立ち、Webデザインキットで最も用途の広いツールの1つになる可能性があります。
あなたが知らないかもしれないのは、あなたの読者を引き付け、彼らをリードと熱心な顧客に変える優れたポップアップを作成する方法です。
この記事では、可能な限り最高のポップアップを設計するのに役立ついくつかのヒントを紹介します。 次に、素晴らしい結果が得られるポップアップの10の例を取り上げ、それらが機能する理由を説明します。 それを手に入れよう!
コンバージョンを増やすための10の信じられないほどのポップアップの例
想像できるほぼすべてのバリエーションをカバーするために、10個の強力なポップアップの例のリストをまとめました。 それぞれが非常に効果的である理由について説明します。これにより、独自のプロジェクトに必要なインスピレーションを得ることができます。
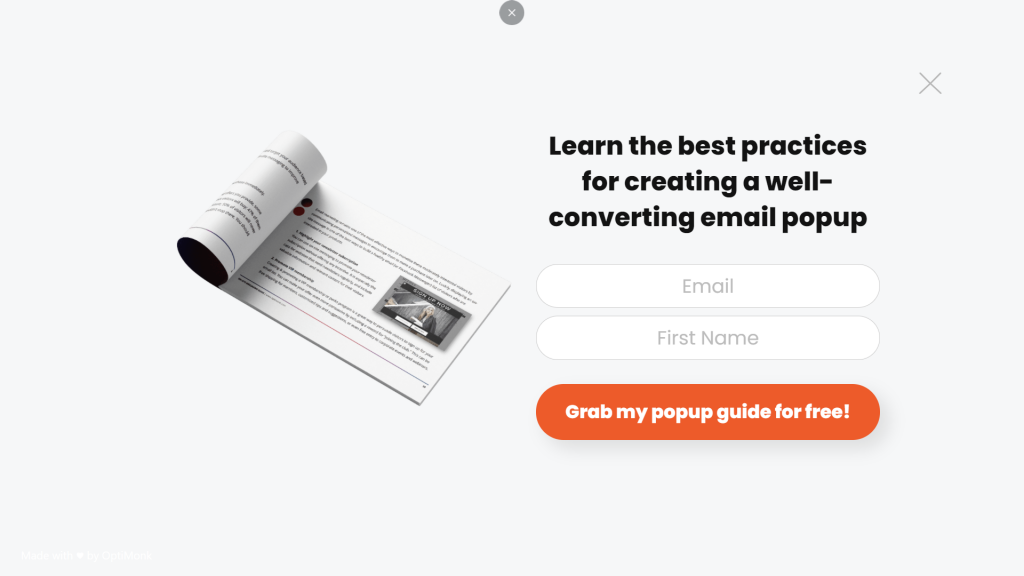
1.電子ブックのオファー
OptiMonkはリード生成サービスであるため、独自のポップアップデザインを一流にする必要があるのは当然です。 この場合、明確なCTAを含むフルページのポップアップが表示されます。

このデザインは、ページ全体を占めるため、シンプルで無視しにくいため、機能します。 そのため、要素を完全に無視するのではなく、要素をどのように操作するかを決定する必要があります。
これは積極的な戦術ですが、訪問者に電子書籍などの景品を提供することで、それを相殺することができます。 これは、電子メールのサインアップを取得するための長年の実績のある方法であり、これは優れたポップアップの例になります。
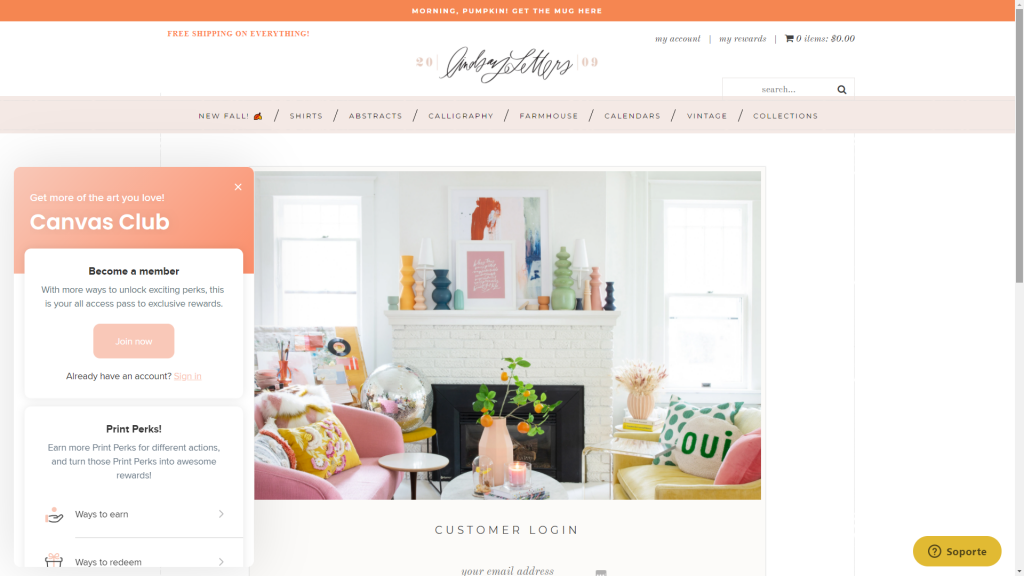
2.カスタマーサインアップメニュー
ポップアップを使用する素晴らしい方法は、ポップアップ内に本格的なメニューを含めることです。 そうすれば、メインのナビゲーションメニューに収まらない可能性のある訪問者のオプションを、乱雑にすることなく表示できます。

上記の例は、家の装飾のWebサイトであるLindsayLettersからのものです。 そのポップアップメニューは、Webサイトにサインアップするように促し、報酬ページに移動します。これは、新しい訪問者の関心を高める効果的な方法です。
ご覧のとおり、ポップアップメニューは、他のWebサイトと同様のデザイン美学を使用しています。 これは、訪問者が無視できる要素とは見なさないため、重要です。 ただし、変更する1つの側面は、 [今すぐ参加] CTAに別の色を使用して、それをさらに目立たせることです。
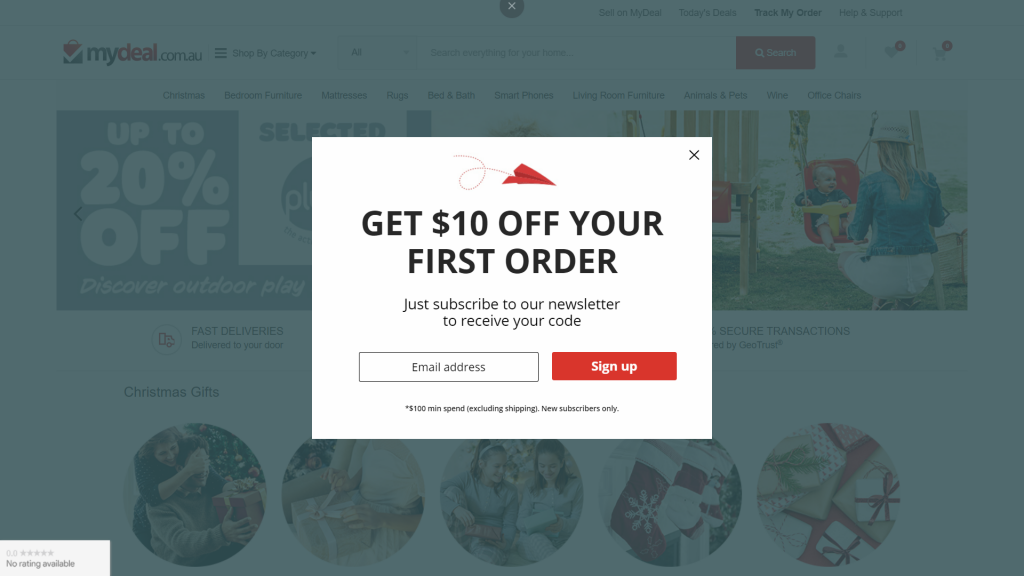
3.初めての割引オファー
これまで買い物をしたことがない店でも、誰もが割引を気に入っています。 実際、新規ユーザーに1回限りの割引コードを提供することは、新規顧客を獲得するための素晴らしい方法です。

デザインの観点から、上記のeコマースポップアップの例はシンプルでありながら効果的です。 オファーは明確に太字で示され、その後に個別のCTAが続きます。 さらに、このタイプのポップアップデザインを使用すると、新しい訪問者をメーリングリストに登録して、すぐに購入しなくてもそれらのリードを育成する機会が得られます。
あなたがあなた自身のサイトのために再考したいと思うかもしれないこのポップアップの1つの側面はそれが下部に小さな文字で割引オファーの詳細を含むということです。 多くの訪問者がその情報を見逃し、購入したものが割引の対象にならないことに気付く可能性があります。 これはユーザーを怒らせる簡単な方法なので、ポップアップにオファーに関する情報をできるだけ明確に表示するようにしてください。
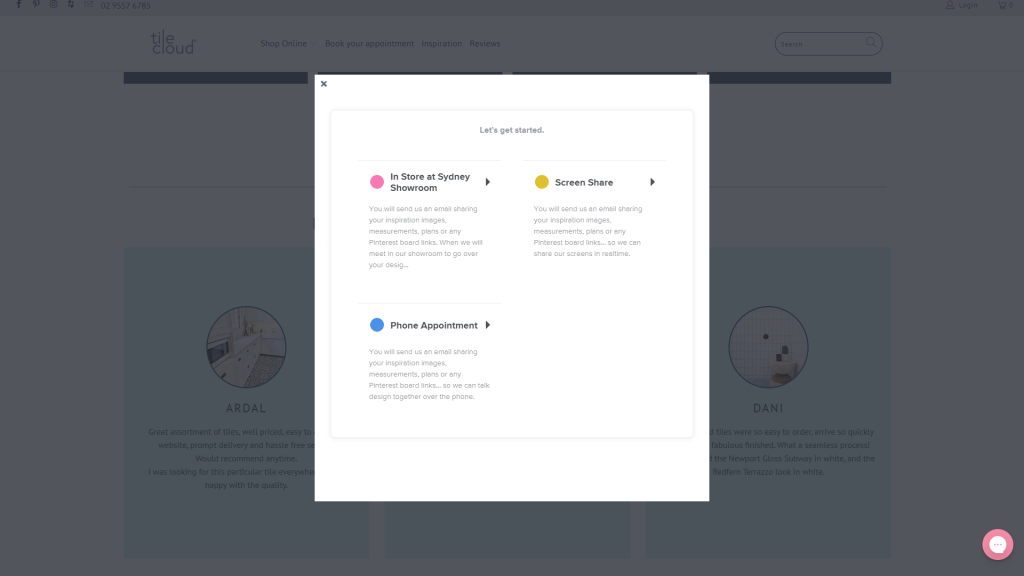
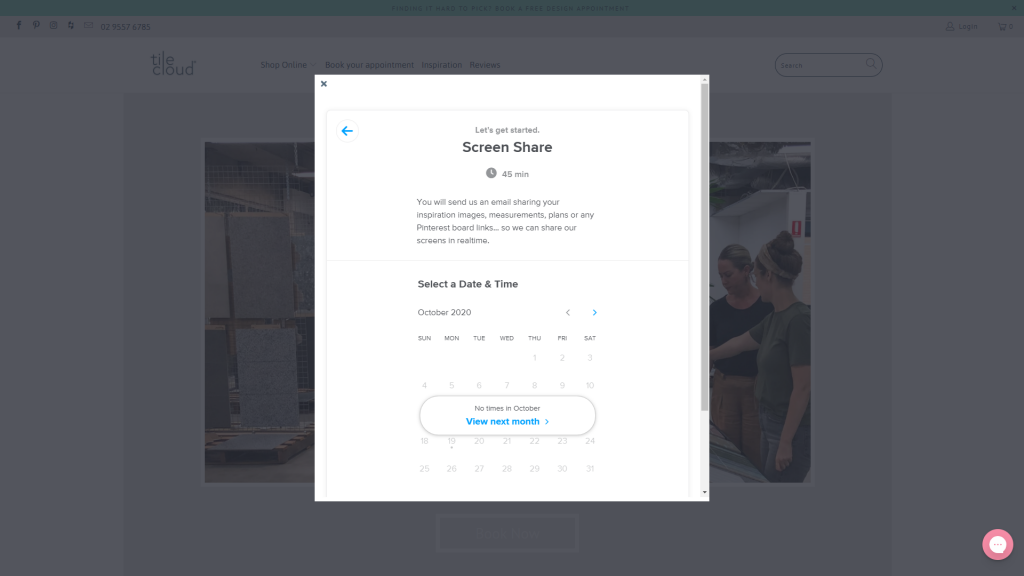
4.予約ポップアップ
この特定のポップアップデザインは、これまでに遭遇した中で最もクリエイティブなものの1つです。 これはTileCloudと呼ばれるオンラインショップからのもので、無料の設計相談も提供しています。

TileCloudは、予約ページの拡張機能としてシンプルなポップアップウィンドウを使用します。 これにより、予約が設定されるまで訪問者を段階的に導くことができるため、予約プロセスがよりインタラクティブになります。
たとえば、画面共有オプションを選択した場合、予定の日付をすぐに選択できます。

WordPressでは、同様の機能を追加するために予約またはカレンダープラグインが必要になります。 サービスの予約をオンラインで提供する場合は、ポップアップを使用して予約エクスペリエンスを向上させることを検討してください。
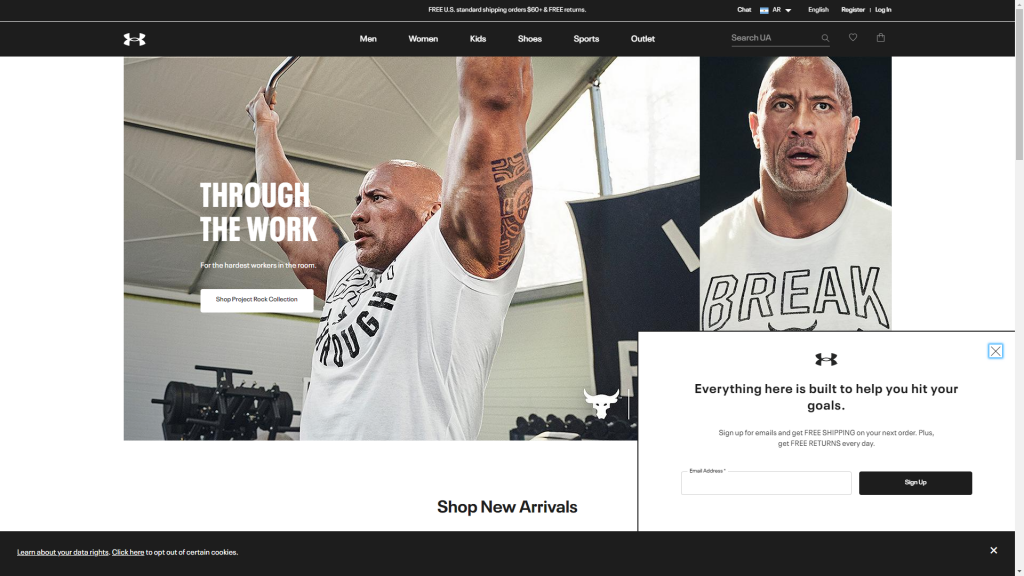
5.簡単なEメールサインアップフォーム
ブランドの力によっては、ユーザーがメーリングリストに登録するための景品や割引を提供する必要がない場合があります。 Under Armourはたまたま市場でよく知られているので、より基本的な電子メールサインアップポップアップで逃げることができます。

ここでの設計は最小限ですが、それはその利点に役立ちます。 ポップアップは、UnderArmourのWebサイトの閲覧をまったく損なうものではありません。 ブランドのロゴが含まれており、リストにサインアップするメリットが示されています。
このポップアップの例は、少ないほうが多い場合があることを示しています。 さらに、このタイプのデザインを使用すると、訪問者を圧倒したり苛立たせたりすることを心配する必要がありません。
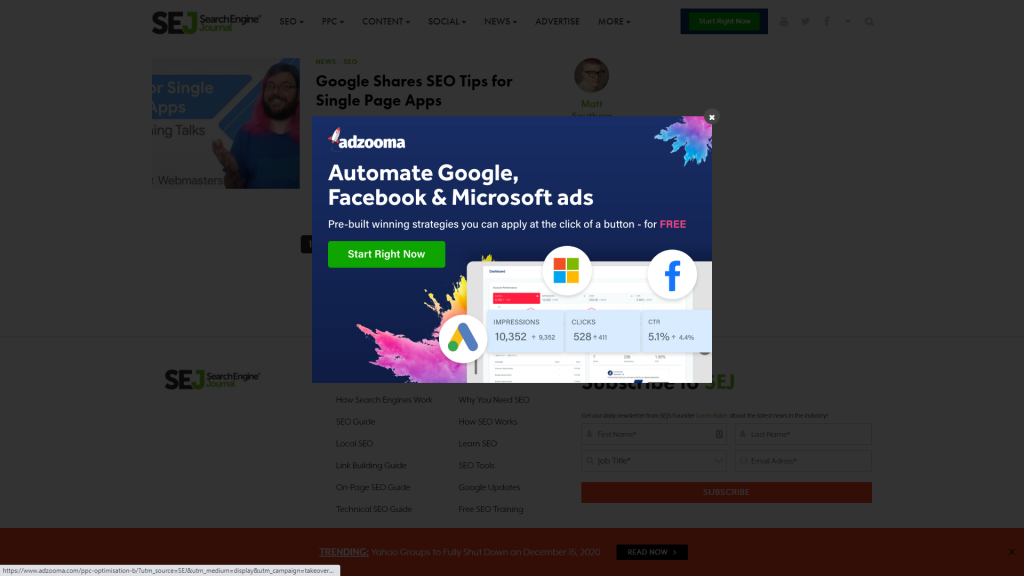
6.無料の学習教材
従来、ほとんどのマーケターやWebサイトの所有者は、電子メールのサインアップやその他の種類の貴重なデータと引き換えに景品を提供しています。 ただし、検索エンジンジャーナルは、カラフルなポップアップを使用して、訪問者に文字列を添付せずに貴重な学習リソースにアクセスする機会を提供します。

このアプローチの目標は、新しいユーザーとの関係を構築することです。 彼らはあなたのウェブサイトが彼らにとってどれほど価値があるかをまだ知らないので、彼らは彼らの連絡先情報を共有したくないかもしれません。
ユーザーがすぐにアクセスできる無料のリソースを提供することで、ユーザーとの関係を築き始めることができます。 この特定のケースでは、ポップアップデザインが優れており、無視しがたい高品質の画像と色が使用されています。
この方法は、リード収集にポップアップを使用する代わりに、訪問者をランディングページにリダイレクトする場合にも機能します。 ランディングページを使用すると、より多くの情報を含めることができ、コンバージョンをさらに増やすことができます。
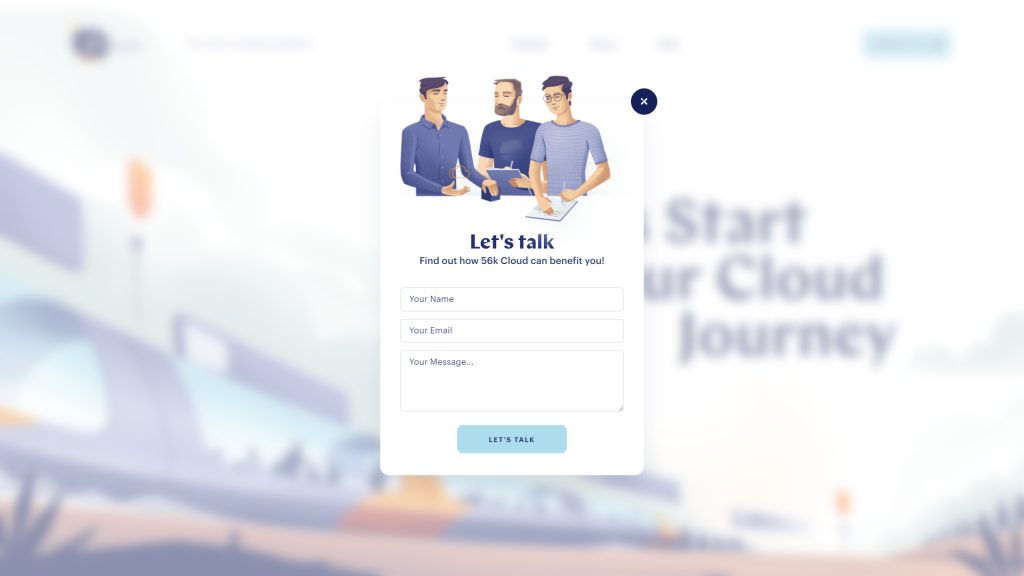
7.ポップアップお問い合わせフォーム
場合によっては、Webサイトに本格的な連絡先ページが必要ないこともあります。 多くの場合、単純なポップアップを使用すると、訪問者が入力する必要のあるすべてのフィールドを含めることができるため、うまくいきます。
56K.Cloudは、ゴージャスなポップアップを使用して訪問者が連絡できるようにするコンサルティング代理店です。

ご覧のとおり、このお問い合わせフォームはウェブサイトのデザインと完全に結びついています。 表示されると、背景にぼかし効果が適用され、非常に良いタッチになります。
8.ブログリダイレクトポップアップ
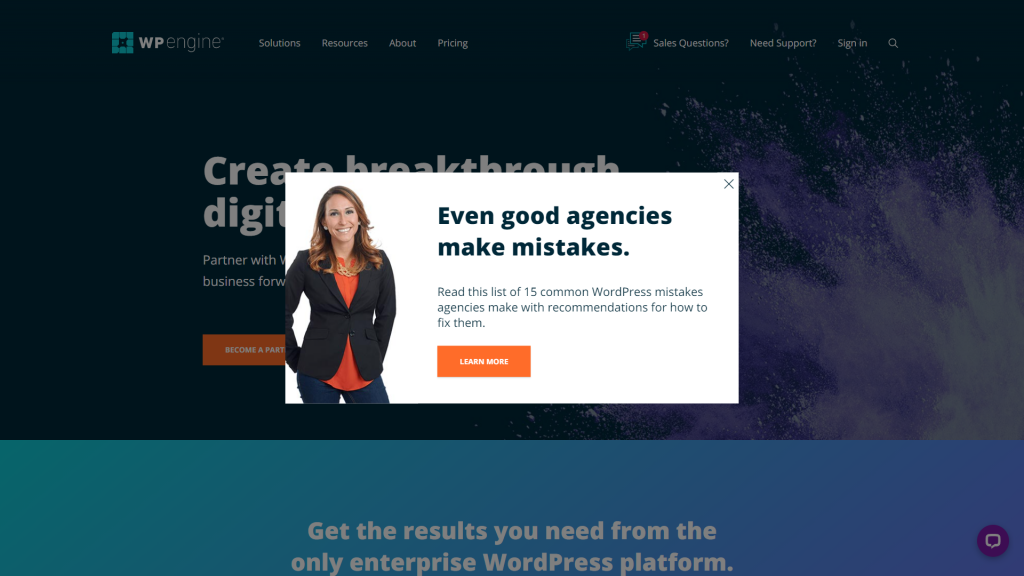
あなたはおそらく、WPエンジンをこの分野で最も人気のあるマネージドWordPressホスティング会社の1つとして知っているでしょう。 その血統を超えて、WPエンジンはポップアップをかなり創造的に使用します:

上記のポップアップは、ホスティング会社の記事の1つにリダイレクトします。 目標は、サービスが顧客としてあなたに利益をもたらすことができる理由をさらに提供することです。
景品を提供する代わりに、ポップアップを使用して、訪問者に既存のコンテンツを利用する機会を与えることができます。 これは興味深いアプローチであり、ポップアップは魅力的に見えます。 ただし、この戦略を試したい場合は、サイトのポップアップに一般的なストック画像を使用しないことをお勧めします。
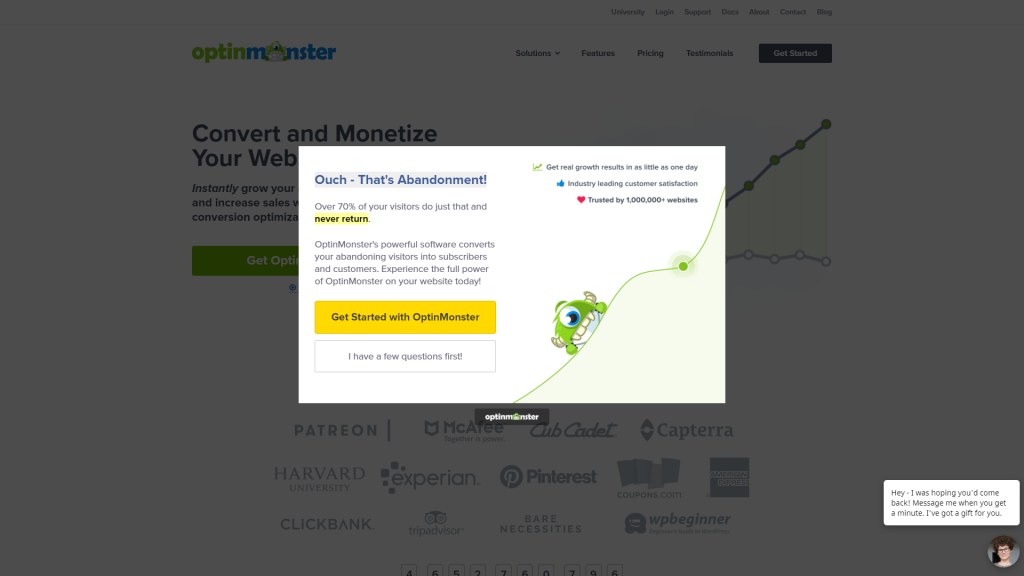
9.売れ筋のポップアップデザイン
通常、私たちはあまりにも多くの情報を詰め込んだポップアップの大ファンではありません。 ただし、OptinMonsterは、このポップアップのハードセルでその手法をうまくやってのけることができます。

この特定のデザインは、数字や引用などの特定の情報が非常に多く含まれているため、正確に機能します。 さらに重要なことに、テキストはポップアップ自体全体に均等に分散されます。
ここでの重要な側面の1つは、CTAテキストです。 OptinMonsterは、一般的なCTAを使用する代わりに、感情に訴える言語を選択します。 当然のことながら、ほとんどの人は、視覚的にも目立つ、よりポジティブなオプションをクリックしたいと思うでしょう。
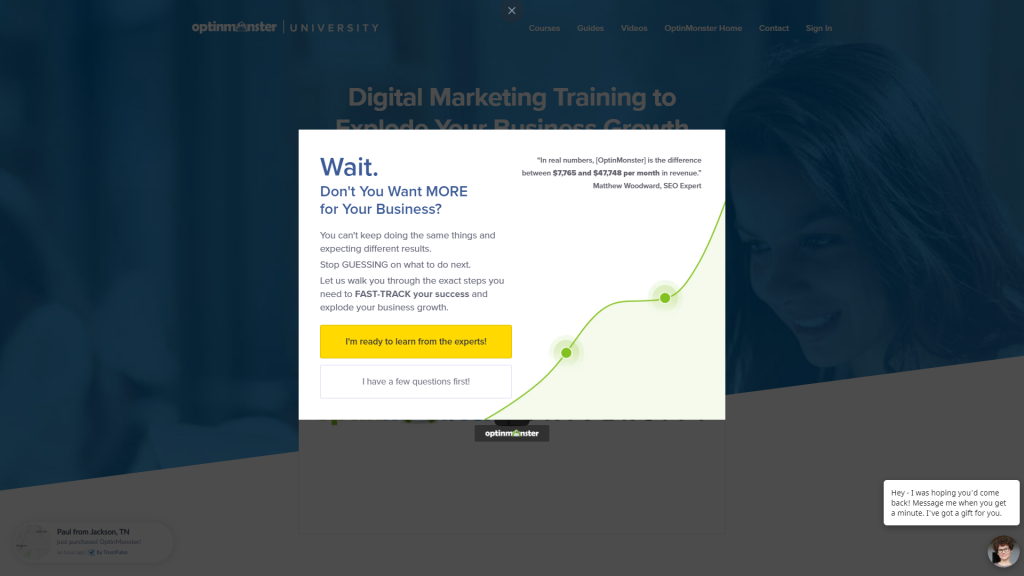
10.終了意図のポップアップ
この最後の例もOptinMonsterからのものです。 この会社がリード世代のツールスイートを提供していることを考えると、ポップアップゲームのトップにあることは驚くべきことではありません。 この場合、exit-intentポップアップがあります。

離脱を意図したポップアップは、離脱しようとしている訪問者からコンバージョンを獲得するための最後の努力と考えることができます。 彼らは興味がないかもしれないと推測できるので、exit-intentまたはabandonmentポップアップは特に鈍い可能性があります。
この例では、前の例と同様のデザインが表示されます。これには、目立つポジティブCTAと、大量のテキストと数字が含まれます。 注目すべき点の1つは、拒否ボタンでさえ訪問者を別のページに誘導し、訪問者を説得するための追加の機会を提供することです。
ポップアップデザインの重要なヒント
ポップアップは非常に用途の広い要素です。 サインアップからリードキャプチャフォーム、ログインメニュー、レスポンシブメニュー、その他多くのオプションに至るまで、多くの役割を果たすことができます。 ただし、ポップアップをより多くのコンバージョンにつなげたい場合は、ポップアップがサイトの他の部分とうまく統合されていることを確認することが重要です。

その経験の重要な部分はデザインに帰着します。 これを念頭に置いて、よりユーザーフレンドリーでコンバージョン率の高いポップアップを作成するのに役立ついくつかの設計のヒントを次に示します。
- サイトの他の部分と同様の美学を使用します。 ポップアップは、定義上、他の要素から際立っています。 ただし、ユーザーがサイトエクスペリエンスの一部ではなく煩わしさとしてそれらを認識しないようにするには、他の要素と同じ色、フォント、および全体的なスタイルを使用するようにポップアップを設計する必要があります。
- ポップアップを簡単に閉じることができることを確認してください。 閉じるのが難しいポップアップの作成を回避します。 ほとんどの場合、これは訪問者を苛立たせるだけであり、彼らが改宗したいと思う可能性を低くします。
- 無視できない召喚状(CTA)を使用します。 最新のWebデザインのほとんどのポップアップの目標は、より多くのコンバージョンを獲得できるようにすることです。 ポップアップ内でCTAを目立つように表示しないと、その機会を逃してしまいます。
- ポップアップをシンプルに保ちます。 ポップアップには、数十のフィールドや長い段落のテキストを含めるべきではありません。 これらは、ユーザーが実際のWebサイトに戻る前に行う簡単な停止です。 あなたはそのストップを短くしたいです。 ポップアップが複雑になるほど、ユーザーがポップアップを操作したくなる可能性は低くなります。
デザインを超えたポップアップの使用に関しては、多くの考慮事項があります。 経験則として、Webサイトをロードするとすぐに表示されるエントリポップアップは避けることをお勧めします。
訪問者がまだあなたのコンテンツに関与する機会がないため、エントリーポップアップは成功率が低くなる傾向があります。 幸いなことに、最新のデザインツールとポップアップビルダーのほとんどでは、ポップアップを表示するタイミングとページを細かく制御できます。
Elementorを使用して効果的なポップアップを作成する
WordPressは非常に用途が広いですが、コンテンツ管理システム(CMS)には、すぐに使用できるポップアップの設計と作成に役立つツールが含まれていません。 ただし、Elementorを含め、そのギャップを埋めるために使用できるプラグインはたくさんあります。
Elementorを使用すると、本格的なページとポップアップビルダーにアクセスできます。 数十のポップアップテンプレートを使用することも、残りのElementorブロックと連携して機能する新しいデザインを作成することもできます。 さらに重要なことに、Elementorを使用すると、ポップアップの動作を完全に制御できます。これにより、コンバージョンを増やすために必要なあらゆるタイプの要素を作成できます。
Elementorを使用してポップアップを作成する方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
