メールマーケターがiOS11と新しいiPhoneについて知っておくべきこと
公開: 2017-09-15iOSのメールでは、すべての電子メールの約3分の会計処理は、2017年の前半に開き、iPhoneの家族やモバイルオペレーティングシステムとその電子メールクライアントへの変更への更新は、電子メールの世界に大きな影響を与えることができます。 さて、9月12日のAppleの大きなイベントの後、それは1つではなく、3つの新しいiPhone(iPhone 8、8 Plus、iPhone X)が、新しいモバイルオペレーティングシステムとともにすぐに消費者の手に渡ることを知っています。 iOS11。
しかし、それはメールマーケターにとって何を意味するのでしょうか?
iOS 11は9月19日まで一般公開されませんが、iOS 11のゴールデンマスター(GM)バージョン(数日以内に一般公開されるオペレーティングシステムバージョン)は、9月に開発者に公開されました。 12日。 iOSの最新バージョンとAppleの新しい電話のプレビューを詳しく調べて、すべての電子メールマーケティング担当者が知っておく必要のある詳細を分析しました。
 | あなたのメールはiOS11でどのように見えますか?iOS 11が、iPhone X、iPhone 8、iPhone 8 Plus、およびより一般的なメールクライアントとデバイス用のLitmusメールプレビューを使用してメールをレンダリングする方法をご覧ください。 メールプレビューについて学ぶ→ |
iOSメールは引き続きHTML5ビデオをサポートします
Appleがモバイル電子メールクライアントのHTML5ビデオサポートを行ったり来たりして、何年もの間電子メールマーケターの間で混乱を引き起こしてきました。 AppleはiOS7でHTML5ビデオをサポートし、2014年にiOS 8をリリースしてビデオのサポートを削除しましたが、2016年にiOS10をリリースして再導入しました。
その後、今年の夏の初めに、電子メールコミュニティは、Appleがピボットした可能性があることに気づき、iOS11ベータの初期バージョンではHTML5ビデオのサポートが再び表示されませんでした。
では、iOS 11の最終リリースでのHTML5ビデオの扱いはどうなっているのでしょうか? HTML5ビデオが電子メールキャンペーンに追加する双方向性と創造的な自由を愛するマーケターは、安堵のため息をつくことができます。ビデオはiOS 11でも引き続きサポートされており、iPhoneとiPadの両方でサポートされています。
ただし、電子メールでビデオのプレビュー画像を表示するには、poster属性(poster =””)が必要であることに注意してください。 以前は、ポスター画像が定義されていないと、ビデオの最初のフレームが表示されていました。 ただし、iOS 11では、ビデオは空白で表示されます。
iPhone8および8Plusの画面サイズと解像度
iPhone8では画面サイズに変更はありません。iPhone8とiPhone8 Plusはどちらも、以前のバージョン(iPhone7と7Plus)とまったく同じ画面サイズと解像度を備えています。
iPhone 8 | iPhone 8 Plus | |
画面サイズ | 4.7インチ | 5.5。 インチ |
解像度 | 1334×750 | 1920×1080 |
画素密度 | 326ppi | 401ppi |
ピクセル密度比 | 2 | 3 |
これにより、iPhone 7ファミリーに対して行われたすべてのメディアクエリは、新しいiPhone8電話でも同様に機能します。
iPhone 8(ズームビュー):
@media screen and (max-device-width: 320px) and (max-device-height: 568px) { /* Insert styles here */ }iPhone 8(標準ビュー)およびiPhone 8 Plus(ズームビュー):
@media screen and (max-device-width: 375px) and (max-device-height: 667px) { /* Insert styles here */ }iPhone 8 Plus(スタンダードビュー):
@media screen and (max-device-width: 414px) and (max-device-height: 776px) { /* Insert styles here */ }iPhoneXの画面サイズと解像度
iPhone Xで、Appleはまったく新しい画面サイズをミックスに導入します。
iPhone X | |
画面サイズ | 5.8インチ |
解像度 | 2436×1125 |
画素密度 | 458ppi |
ピクセル密度比 | 3 |
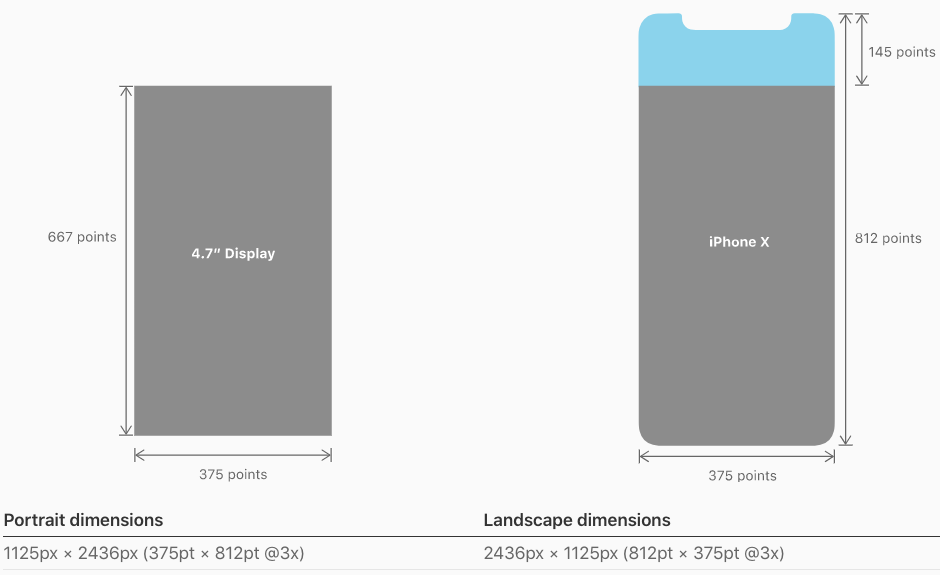
対角5.8インチのiPhoneXのディスプレイは、iPhone 8Plusのディスプレイよりも背が高くなっています。 ただし、重要なのは、iPhoneXのディスプレイの幅がiPhone8の4.7インチディスプレイの幅と一致することです。画面サイズの増加は、画面が4.7インチディスプレイよりも145pt高いという事実によるものです。

画面サイズが大きくなると、多くの場合、問題が増え、最適化するケースが増えますが、画面幅が同じままであるという事実は、メールデザイナーにとって朗報です。幅に変更がないということは、既存のメディアクエリがiPhoneXでも機能することを意味します。

iPhone Xメディアクエリ:
@media screen and (max-device-width: 375px) and (max-device-height: 812px) { /* Insert styles here */ }同時に、iPhone Xは、コンテンツ用に約20%の追加の垂直スペースを提供します。つまり、受信トレイに表示されるメールの数が増え、メールを開くとコンテンツの数が増えます。
iOS11でのスケーリングの問題の修正
Appleのモバイルメールアプリの自動スケーリングの問題は、 2016年9月のiOS10のリリースで最初に表面化しました。 iOS 11では、このバグが引き続き発生します。 コミュニティがいくつかのコミュニティディスカッションで報告したように(こことここを参照)、電子メールは画面の幅全体に広がっていませんが、ズームアウトされて中心から外れているように見えます。

メールの先頭に次のコードを追加することで、iOS11がメールを自動的にスケーリングしないようにすることができます。
<meta name="x-apple-disable-message-reformatting">この修正をコミュニティと共有してくれたRemiParmentierに心から感謝します。
高いピクセル密度に最適化
iPhone Xには、AppleがSuper RetinaDisplayと呼んでいるものが付属しています。 2436 x 1125ピクセル、つまり1インチあたり458ピクセルで、これはiPhoneディスプレイでこれまでに見られた中で最も高いピクセル密度です。
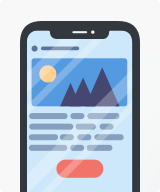
そのため、高DPI画面用にメールの画像を最適化することがこれまで以上に重要になっています。 高解像度のディスプレイを考慮していない場合、サブスクライバーに不注意に見えるリスクがあります。 高DPIディスプレイの動作方法により、最適化されていない画像は、網膜画面上でぼやけてピクセル化されたように見えます。 次に例を示します。

各画像のピクセル数に特定の倍率を掛けることで、画像を鮮明でクリアに見せることができます。 つまり、画像をより大きな形式で作成して、電子メールで縮小したときに、Retina画面に表示するピクセルが増えるようにします。 iPhone XおよびiPhoneファミリのすべてのPlusバージョンの場合、 Appleはスケールファクターまたは3倍を推奨します。 他のすべてのディスプレイの場合は2倍です。
ただし、画像のサイズを大きくすると、ファイルサイズも大きくなります。 そのサイズの増加は、加入者のデータプランに影響を及ぼし、電子メールの読み込みが遅くなる可能性があります。 どちらの問題も大きな問題であり、使い勝手が悪いユーザーエクスペリエンスを生み出します。 画像最適化ツールは、画像を圧縮してファイルサイズを縮小すると同時に、高DPIディスプレイでメールの見栄えを良くするのに役立ちます。
iOS11ターゲティング
昨年、 Remi Parmentierは、CSSで@supports宣言を使用して、iOS10を具体的にターゲットにすることが可能であることを発見しました。
iOSでのみサポートされている独自のプロパティ「-webkit-overflow-scrolling」を使用してiOSをターゲットにできます。 これをiOSの最新のWebkitバージョンでのみサポートされているプロパティの1つ(たとえば、#RGBA色表記)と組み合わせて使用すると、iOS10以降を特にターゲットにできます。
iOS10を対象とするメディアクエリは次のとおりです。
@supports (-webkit-overflow-scrolling:touch) and (color:#ffff) { /* Insert CSS here */ }Appleのオペレーティングシステムの最新バージョン(iOS 11.0、11.1、または11.2)でiOS Mailを具体的にターゲットにする場合は、@ support宣言とパディングプロパティを組み合わせると次のようになります。
iOS11.0および11.1をターゲットにする
@supports (padding-left:constant(safe-area-inset-left)) { /* Insert CSS here */ }iOS11.2をターゲットにする
@supports (padding-left:env(safe-area-inset-left)) { /* Insert CSS here */ }私たちが見逃した他のアップデートを見つけましたか? 以下のコメントでお知らせください。
 | あなたのメールはiOS11でどのように見えますか?iOS11がiPhone8、iPhone 8 Plus、iPhone 7、iPhone 7Plus用のLitmusEmailPreviewsを使用してメールをレンダリングする方法をご覧ください。 メールプレビューについて学ぶ→ |
