Google Lighthouse とは何ですか?
公開: 2023-02-24Google Lighthouse は、ウェブ デベロッパーが特定の指標に基づいてウェブサイトのパフォーマンスと品質を監査できるように設計されたオープン ソース API です。 メトリクスの 1 つは検索エンジン最適化 (SEO) です。Lighthouse は、Web サイトの検索エンジン結果ページ (SERP) ランキングを改善するのに役立つ非常に便利なツールです。
この記事では、監査を実行する指標など、Google Lighthouse について知っておく必要があるすべてのことについて説明します。 また、監査結果を使用して Web サイトを最適化し、SERP ランキングを高め、クリック率を高め、ユーザー エクスペリエンスを向上させ、その他のメリットを得る方法も示します。
Google ライトハウスとは
Google Lighthouse は、PageSpeed Insights と呼ばれる別のソフトウェアとよく比較されます。 ただし、2 つのプログラムには違いがあることに注意することが重要です。
PageSpeed Insights と Lighthouse の比較
Lighthouse と PageSpeed Insights にはいくつかの特徴があります。 たとえば、どちらも Google によって開発されたものであり、どちらも特定の Web ページのパフォーマンスを評価する機能を備えています。 さらに、PageSpeed は Lighthouse の分析エンジンを利用しており、これらのツールが相互に補完することを意図していることを明確に示しています。
しかし、PageSpeed がより狭い範囲でパフォーマンス メトリック(Web ページの読み込み時間、応答性、視覚的な滑らかさなど) に焦点を当てているのに対し、Lighthouse はさらに一歩進んで、SEO やアクセシビリティなどの他の要素を評価します。
したがって、Web サイトのパフォーマンスだけでなく、ユーザーのアクセシビリティ、ベスト プラクティス、SEO などをより徹底的に評価するには、PageSpeed Insights よりも Lighthouse テストの方が適しています。
Lighthouse を実行するためのツール
Chrome 開発ツール
Chrome DevTools で Google Lighthouse を実行する方法
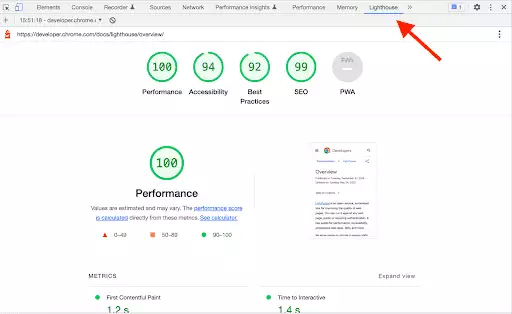
ステップ 1:テストする Web ページを開きます。
ステップ 2: Chrome DevTools を開き、「Lighthouse」というラベルの付いたタブをクリックします。
ステップ 3: [Analyze Page Load] をクリックし、すべての監査カテゴリを有効のままにします。
ステップ 4: [Run audit] をクリックすると、30 ~ 60 秒で Lighthouse レポートが表示されます。

web.dev で Google Lighthouse を使用する方法
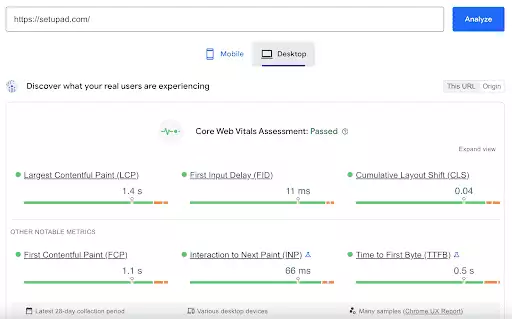
ステップ 1: pagespeed.web.devに移動します。
ステップ 2:監査する Web サイトの URL を入力します。
ステップ 3: [分析] をクリックします。

Chrome 拡張機能
Chrome拡張機能でGoogle Lighthouseを使用する方法
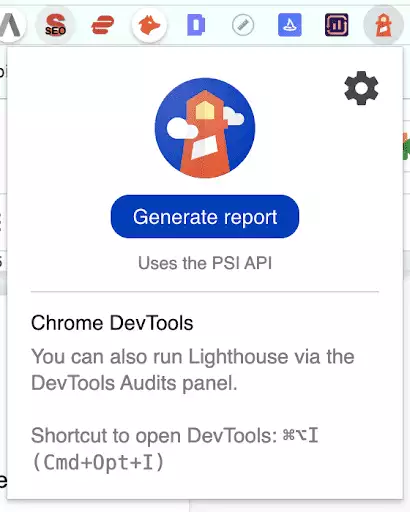
ステップ 1: Google Lighthouse Chrome 拡張機能をGoogle Chrome ブラウザーにインストールします。
ステップ 2:テストする Web サイトに移動します。
ステップ 3: Chrome アドレス バーの右側にある灯台の記号をクリックするか、拡張メニューから Lighthouse にアクセスします。
ステップ 4: [レポートの生成] をクリックします。

ノードモジュール
ノードで Google Lighthouse を使用する方法
ステップ 1:デスクトップに Google Chrome をダウンロードします。
ステップ 2: Node の最新バージョンをインストールします (それが長期サポート バージョンであることを確認してください)。
ステップ 3: 「npm install -g lighthouse」と入力して、Lighthouse をグローバル モジュールとしてインストールします。
ステップ 4:プロンプト「lighthouse <url>」で監査を実行する
Google Lighthouse 監査の仕組み
Google Lighthouse 監査では、5 つの異なるレポート カテゴリに基づいて Web サイトを評価します。
レポートのカテゴリ:
•パフォーマンス
•アクセシビリティ
• SEO
•ベスト プラクティス
•プログレッシブ ウェブアプリ (PWA)
各カテゴリには 0 ~ 100 のスコアが付けられ、0 は失敗を示し、100 は完全を示します。
Google Lighthouse のパフォーマンス指標はどのように計算されますか?
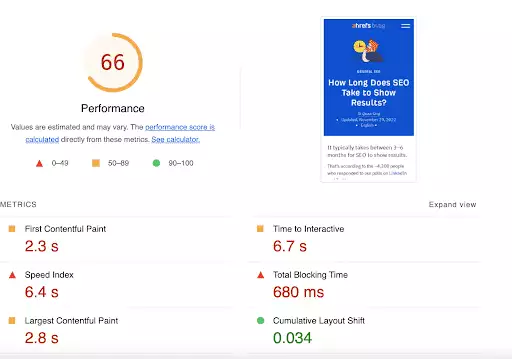
Google Lighthouse の最新バージョン (バージョン 8 および 9) は、 7 つの異なる指標に基づいて Web ページのパフォーマンスの総合スコアを計算します。 各メトリックは、スコアの特定の割合を構成します。
以下は、合計最大スコアが 100% の 7 つのパフォーマンス メトリックとそれぞれが受け取ることができる最大スコアのリストです。
•最大コンテンツ ペイント (LCP): 25%
•総ブロック時間 (TBT): 30%
•最初のコンテンツ ペイント (FCP): 10%
•速度指数 (SI): 10%
•対話までの時間 (TTI): 10%
•累積レイアウト シフト (CLS): 15%
スコアが毎回変わるのはなぜですか?
Lighthouse レポートを実行するたびに、特定の Web ページのパフォーマンス スコアが異なることに気付く場合があります。たとえ複数のレポートを立て続けに実行したとしてもです。
これは通常、制御できない要因によるものであるため、心配する必要はありません。 たとえば、インターネット接続の速度が前回のテスト時と同じではないか、Web ページで別の広告が実行されている可能性があります。
パフォーマンス
前述の 7 つのパフォーマンス指標が実際に何を測定しているのか疑問に思われるかもしれません。 以下、それぞれの概要です。

FCP は、Web ページのテキストまたは画像の最初のブロックが画面全体に表示されるまでにかかる時間を測定します。
速度指数 (SI)
SI は、Web ページの可視部分が一定期間中にロードされる平均数 (つまり、1 秒あたりにロードされる可視部分の数) を評価します。
SIスコアリング
すべての Web サイトの目標は、SI スコアを 4.3 秒以下にすることです。 4.3 秒を超える SI スコアは、その Web ページが完全に読み込まれるまでに時間がかかりすぎることを示しています。 ユーザーの観点から見ると、それは彼らがせっかちになり、あなたのウェブサイトから離れてより速いウェブサイトを見つける可能性が高いことを意味します.

対話までの時間 (TTI)
TTI は、Web ページの読み込みが開始されてから Web ページがインタラクティブになるまでの時間を計算します。つまり、ユーザーからコマンドやプロンプトを受け取ることができるようになります。
累積レイアウト シフト (CLS)
CLS は、ロード時間中に Web ページのレイアウトがどの程度変化するかを包括的に測定します。
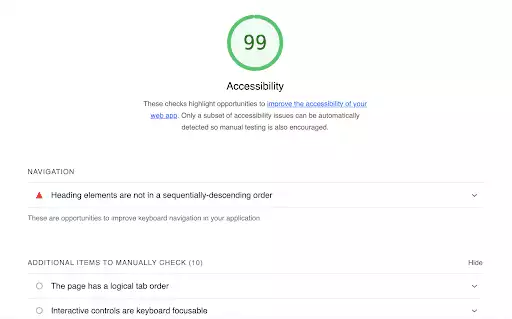
アクセシビリティ
Lighthouse が評価する Web サイトのもう 1 つの側面は、アクセシビリティです。

Google によると、すべてのサイトは、身体障害のあるユーザーを含め、あらゆる種類のユーザーが可能な限りアクセスできるようにする必要があります。 これらは、サイトを表示したりナビゲートしたりすることができない人々です。 しかし、適切なアクセシビリティ対策が整っていれば、彼らもそれを最大限に活用できます。
「アクセス可能」とはどういう意味ですか? この要素を Web サイトに適用する方法はたくさんありますが、最も重要なものには次のようなものがあります。
•サイトは、マウスだけでなく、キーボードからもアクセスおよびナビゲートできます。
•あなたのサイトはセマンティクス HTML でコーディングされているため、視覚障害のある人でも使用できます。
•あなたのサイトはハイ コントラストのテキストを特徴としており、あらゆるタイプの読者が視覚に負担をかけずにサイトを見て読むことができます。
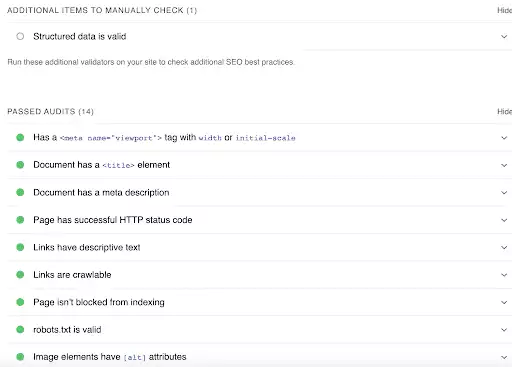
SEO
Lighthouse がサイトで実行する最も重要なレポートの 1 つは、SEO または検索エンジンの最適化に関するものです。

Google などの検索エンジン向けにウェブサイトを最適化することは、検索エンジンの結果ページ (SERP) でサイトを上位にランク付けする方法です。 ランクが高いほど、ユーザーがクリックする可能性が高くなります。
ウェブサイトの SEO を評価する際に、Google が考慮するいくつかの要素があります。
•キーワード
•バックリンク
•専門知識、権威性、信頼性を示す有用なコンテンツ (EAT)
•サイトの速度
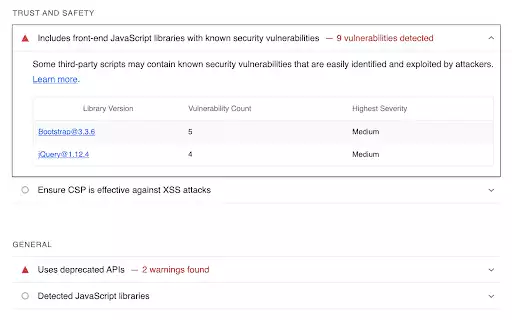
ベストプラクティス
ベスト プラクティスとは、 Web サイトの動作をスムーズかつ直感的に改善するために使用できる手法の総称です。 次のような幅広い最適化をカバーしています。
•記録されたブラウザ エラーの修正
•画像を正しい縦横比で表示する
•ウェブサイトの実行速度を向上させる
•サイトのセキュリティを向上させる
•より魅力的で便利なエクスペリエンスを作成するために、ユーザーに地理位置情報と通知の許可を要求する

プログレッシブ Web アプリ (PWA)
プログレッシブWeb アプリ (PWA) は、 Web ページの形式でアプリケーションを提供するソフトウェアです。 Chrome を含む、標準準拠のブラウザーで動作します。
PWA によって提供されるアプリケーションは、サイトの訪問者が入力して、連絡先情報などの重要なデータをサイト所有者に提供することができます。
Lighthouse は Web サイトの PWA を監査して、速度、視認性、信頼性などを評価します。
優れた PWA を構成する要素の包括的なチェックリストを次に示します。
Core Web Vitals (CWV) が Google Lighthouse レポートにどのように適合するか
Core Web Vitals (CWV)は、すべての Web サイトに適用される指標であるため、サイトの設計目的やターゲット ユーザーが誰であるかに関係なく、常に測定する必要があります。
Core Web Vitals を構成する 3 つの指標があります。Large Contentful Paint (LCP)、Total Blocking Time (TBT)、Cumulative Layout Shift (CLS) です。
これらの指標については、パフォーマンスに関するセクションで説明しました。 ここでは、各用語の意味を簡単に説明します。
• LCP: Web ページ上の最大のテキスト ブロック、画像、またはビデオがユーザーに完全に表示されるポイントの測定値。
• TBT: LCP がロードされた後、Web ページが完全に表示されるまでにかかる時間の測定値。
• CLS: Web ページの要素が読み込まれるときに Web ページのレイアウトがどの程度シフトするかを測定します。
CWV は、Lighthouse のパフォーマンス監査のスコアの約 65% を占めています。
Google Lighthouse を使用したパフォーマンス テスト
Lighthouse は、パフォーマンス テストに非常に効果的なツールです。 Web サイトの速度を低下させている、または低い SERP ランキングに寄与している弱点を特定するのに役立つ、堅牢で包括的なレポートを生成します。
Google Lighthouse を使用してウェブサイトのパフォーマンスを向上させる方法
ウェブサイトの速度と読み込み時間の最適化
Web サイトの速度と読み込み時間を最適化する必要がある場合は、Lighthouse のパフォーマンスとベスト プラクティスの監査により、どこを改善できるかがわかります。
Web サイトのアクセシビリティとユーザー エクスペリエンスの向上
サイトでのユーザーのアクセシビリティとエクスペリエンスを向上させるには、パフォーマンス、アクセシビリティ、ベスト プラクティス、および PWA 監査が最適です。
ウェブサイトのセキュリティとデータのプライバシーを確保する
Lighthouse は、ベスト プラクティス監査を実行することで、Web サイトのセキュリティとユーザーのデータ プライバシーを確保するのに役立ちます。
ウェブサイト最適化のためのデータドリブンな意思決定
データは、Web サイトの所有者と管理者の友人です。 Web サイトをほぼ完璧に最適化するために変更を加える必要がある場所を示します。 Lighthouse を実行することは、あらゆる種類のメトリック、特に弱点が隠れている可能性があるパフォーマンスに関するデータを取得するスマートで簡単な方法です。
Google Lighthouse の高度な機能
カスタム監査とスクリプト
Lighthouse はオープン ソースであるため、独自のニーズに合わせてカスタム監査とスクリプトを設定するオプションがあります。
たとえば、ウェブサイトのページがサイトマップに含まれているかどうかを測定する監査をプログラムできます。 Google は、SERP で Web ページをランク付けするときに主にサイトマップを読み取るため、これは重要です。
Google Lighthouse と他のパフォーマンス ツールの統合
サイトで既に使用しているパフォーマンス ツールがある場合は、Google Lighthouse をそのツールと統合して、監査をさらに強化できます。
モバイル最適化のための Google Lighthouse の使用
少し工夫すれば、Google Lighthouse を使用してウェブサイトのモバイル最適化を監査することもできます。
結論
Web サイトの SERP ランキングが低く、結果として有意義なオーガニック トラフィックが得られない場合、フル スペクトルの監査を行うことで、サイトの成功を妨げている原因を特定できます。
Google Lighthouse は究極のウェブサイト監査ツールです。 SEO を含むいくつかの異なる指標にわたって、サイトの問題がどこにあり、Google のアルゴリズムによってサイトが上位にランク付けされるのを妨げているかを正確に示します。
問題のある領域がどこにあるかがわかったら、SERPランキングを改善してオーガニックトラフィックを増やす最適化を開始できます.
