ランディングページとは何ですか? /ランディングページを作成する方法は? / 10ベストランディングページの例
公開: 2021-10-15ランディングページとは何ですか?
ランディングページは、訪問者の個人情報と引き換えに価値のあるものを提供することにより、訪問者をリードに変えることを目的としたWebサイト上のページです。
ランディングページは、その唯一の目的が訪問者を顧客に変えることであるため、他のページとは異なります。 たとえば、ホームページは組織に関する情報を提供することを目的としています。

ランディングページはどのように機能しますか?
ランディングページの背後にある考え方は、訪問者から記入されたフォームの形で貴重な情報を交換し、見返りに貴重なもの(電子書籍へのアクセス、無料オファー、割引)を提供することです。 したがって、ランディングページはあなたとあなたのウェブサイトの訪問者にとってお互いに有利な状況を作り出します。
ランディングページは次のように機能します。
1.訪問者に召喚状が提示され、ボタンをクリックします。
2.フォーム付きのランディングページになります。
3.フォームに記入します。これは、目的のアクションです(リードに変換します)。
また
彼らはフォームに記入してページを閉じることを拒否します。これは、リードとしての保護に失敗したことを示す望ましくないアクションです。
4.訪問者から取得した情報はデータベースに保存されます
5.必要なものに基づいて新しいリードに連絡し、売り上げを伸ばします。

ランディングページの種類
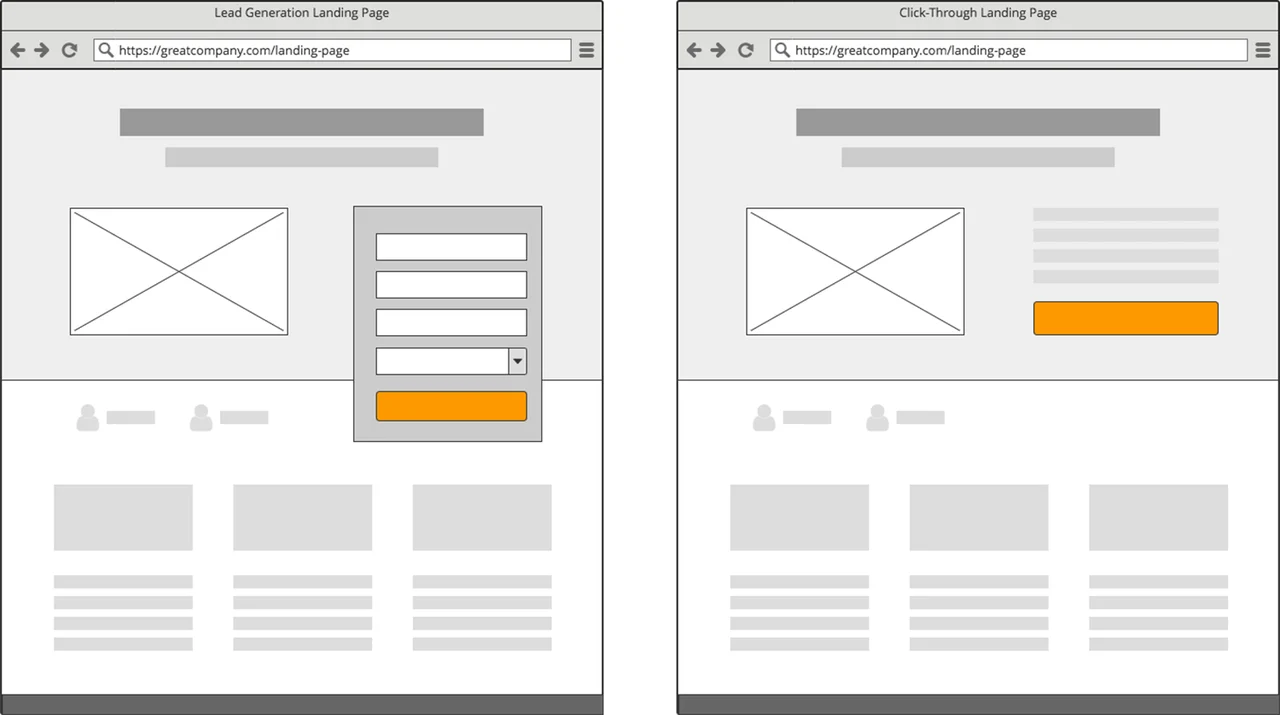
ランディングページは、次の2つの基本的な構造タイプの形式にすることができます。
1.潜在顧客のランディングページ
潜在顧客のランディングページにはWeb形式のフォームが含まれており、訪問者から個人情報を収集する目的で使用されます。 これらは通常、 B2Bマーケティングの目的で使用されます。
潜在顧客のランディングページは、「潜在顧客ページ」または「潜在顧客ページ」とも呼ばれます。
リードとは何ですか?
2.ランディングページのクリックスルー
クリックスルーランディングページには、訪問者を目的のアクション(製品の購入、予約など)を行う場所に誘導する行動を促すフレーズがあります。 これらは通常、eコマースWebサイトでのB2Cマーケティングの目的で使用されます。
クリックスルー率とは何ですか?

ランディングページを使用する理由
第一印象:価値のあるオファーを提示する適切に設計されたランディングページは、ビジネスWebサイトへの玄関口として機能するため、クリック率が向上します。 あなたの旅の始めに良い顧客体験は、コンバージョンの増加につながります。
リードの生成:独自の洞察を得るためにデータをプールすることは、購入が最も期待できるリードに会うための賢明な方法です。
コンバージョンの増加:ランディングページを通じて訪問者に需要の高いものを提示すると、事前に決定された企業目標のコンバージョン率が向上します。

新製品またはサービスのプロモーション:新製品の機能、特性、利点、外観、または紹介文を反映した専用のシンプルなランディングページは、製品の認知度を高めるのに役立つ可能性があります。
信頼性:ランディングページを使用すると、社会的証明を組み込むことができます。訪問者は、製品の体験に満足している人々の実際の証言を見ると、購入する可能性が高くなります。
キャンペーンの説明責任:さまざまなランディングページを生成することで、キャンペーンをWebサイトから分離できます。 この方法は、どのキャンペーンが最もパフォーマンスが高いかを追跡するための洞察を提供します。

キャンペーンの測定可能性:ランディングページで可能なアクションが1つある場合、キャンペーンの結果を解釈しやすくなります。 40のリンクを含むホームページは、変換の成功または失敗の背後にある理由を測定できないと考えるかもしれません。
テスト可能:ランディングページはA / Bテスト用に最適化できるため、会社の目標に最適なソリューションを作成できます。
検索トラフィックの増加: SEOのベストプラクティスに従ったモバイルで検索しやすいランディングページは、ウェブサイトへのより多くのオーガニックトラフィックを促進します。
ランディングページを作成する方法
1.効果的で魅力的な見出しを書く
あなたはすでにあなたのウェブサイトの訪問者の注意を引いています。 今、あなたはそれらのユーザーを維持し、それらを新しい顧客に変える時が来ました。 読者がランディングページで最初に気付くのは、その見出しです。 わかりやすい言葉を使うと、しばらく滞在するように説得するのに役立ちます。
見出しは明確で、理解しやすく、的確で、ビジネスに関連している必要があります。

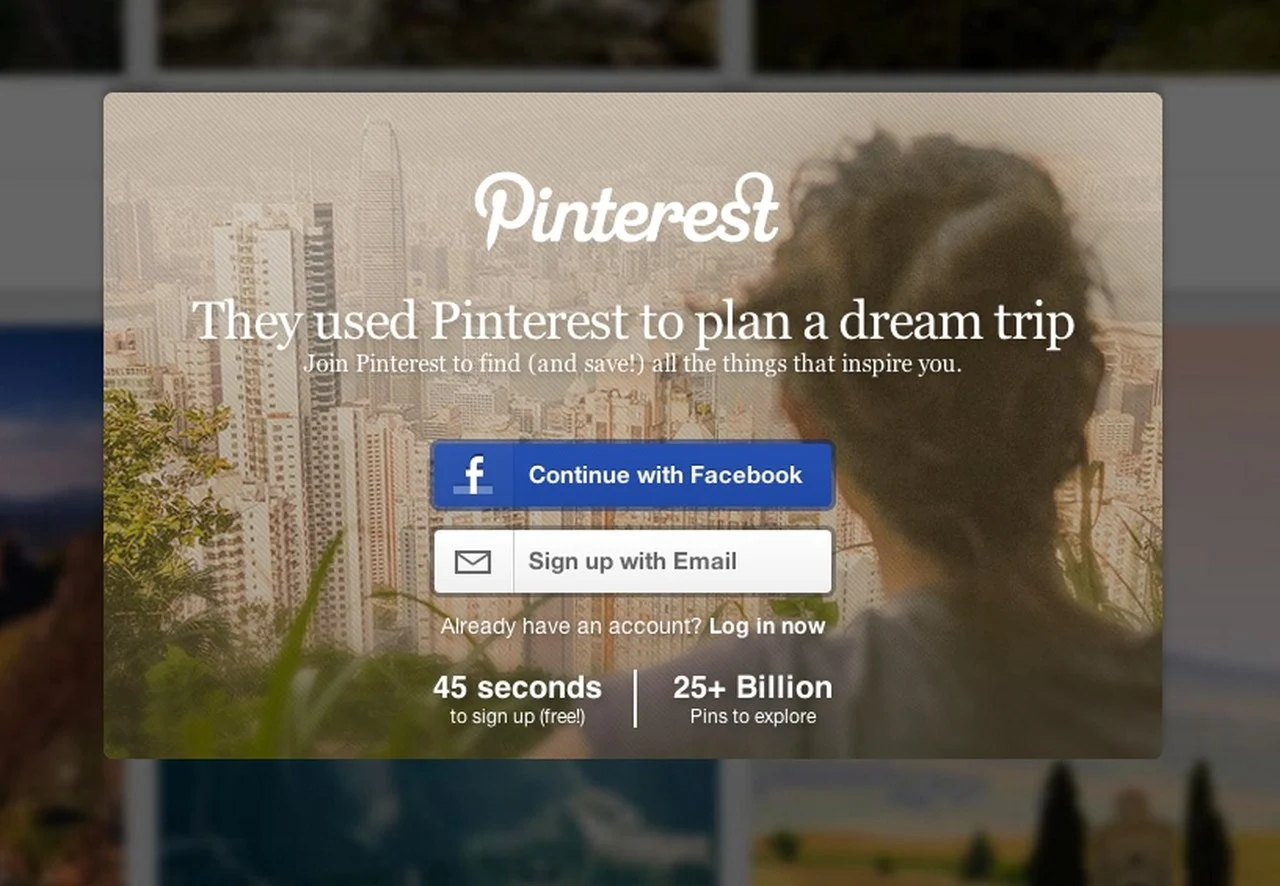
彼らはPinterestを使って夢の旅を計画しました。 ここでは、ランディングページの見出しのいくつかの良い例を見てみましょう。
- にんじん–「明快なリード」
- 賢い–「上位100の学区のうち89が賢いを使用しているのはなぜですか?」
- Skiplagged –「他では見つけられないばかげた旅行のお得な情報。」
- 焚き火–「次のお気に入りのシャツをデザインして販売する」
- オーバーフロー–「ユーザーフローは正しく実行されました。」
- Amicus –「最終的に冷蔵庫に届くダイレクトメール」
2.召喚状を生成する
ランディングページの召喚ボタンを作成する際は、これらのヒントを考慮する必要があります。
- CTAが明確で、はっきりと見える場所に表示されていることを確認してください。
- 矢印などの注意を引く手がかりを使用して、訪問者の注意を引き付けます。
- Webサイトの訪問者と共有する前に、CTAにA / Bテストを適用します。
CTAとは何ですか? A / Bテストとは何ですか?

3.価値のあるものを提供する
訪問者の個人情報を取得するためのオファーは、クーポン、割引、無料トライアル、またはギフトの形である場合があります。 提供するものが何であれ、コンテンツに切迫感を持たせる必要があることを忘れないでください。 締め切りはユーザーからの反応を誘発するため、コンバージョン率の向上につながります。
4.現在のメリット、機能、またはプレッシャーポイント
ランディングページテンプレートを作成するときは、製品またはサービスの重要な属性(VIA)を指摘する必要があります。 VIAは、3つの方法で提示できます。
利点:製品の機能が顧客の要求をどのように満たすかを説明します。

機能:製品の機能、特に最もクールで最も愛されているパーツを入札します。
プレッシャーポイント:ユーザーが何を経験しているのかを理解し、問題を解決するための製品があることをユーザーに伝えます。
それらの2つを一緒に使用することが可能です。 ただし、ランディングページは一見シンプルで簡単に見えるはずなので、ほとんどのマーケティング専門家はこの組み合わせを好みません。
5.ビジュアルジャンクを使用しないでください
気を散らす要素は、訪問者の注意を引き付けようとしているときに機能しますが、不要なビジュアルをたくさん使用してランディングページをデザインしないでください。

- シンプルで、白い間隔のデザインでさえ、訪問者がもっと行動を起こすように促します。
- 重要なポイントをたくさんの言葉で示すのではなく、大きなフォントを使って注目を集めましょう。
- 箇条書きは、読者がテキストを簡単にスキャンするのに役立ちます。
- ビデオコンテンツは、コンバージョンを最大80%向上させます。 したがって、ランディングページで、有益なデータや紹介文を含む動画を提示することができます。
- 可能であれば、ユーザーの目から見た製品の信頼性を高めるため、ランディングページで関連するグラフ、統計、プレスメンションを使用してください。

6.モバイルレスポンシブランディングページを作成する
Techjuryの調査によると、米国のすべてのオンライントラフィックの63%はスマートフォンとタブレットから来ています。 モバイルユーザーをリードに変えるチャンスを逃したくありません。 したがって、モバイルレスポンシブランディングページを生成する必要があります。
ページがモバイルレスポンシブであるかどうかを制御する方法がわからない場合は、レスポンシブデザインチェッカー、Google検索コンソール、モバイルテストミーなどのツールを使用できます。

7.ページ速度を最適化する
訪問者がCTAをクリックしてランディングページに到達したら、そこにとどまるようにする必要があります。 SEO戦略が機能したので、次のステップは、ビジュアル、コンテンツ、および製品に関する情報をできるだけ早く配信することです。
Googleは、適切なページの読み込み速度を2〜3秒と判断しています。 そうしないと、訪問者の40%が、ページが読み込まれるのを待って退屈することに飽きてしまいます。 これが、読み込み時間が非常に重要な理由です。
次のツールを使用して、ページ速度をテストできます。
- GoogleのPageSpeedツール
- YSlow
- WebPageTest
- ByteCheck

次の10のベストランディングページビルダーを使用して、作業を簡単にすることができます。
- Googleサイト
- Launchaco
- カード
- KickoffLabs
- バウンスを解除
- Wix
- リードページ
- インスタページ
- ウィッシュポンド
ランディングページのベスト10の例
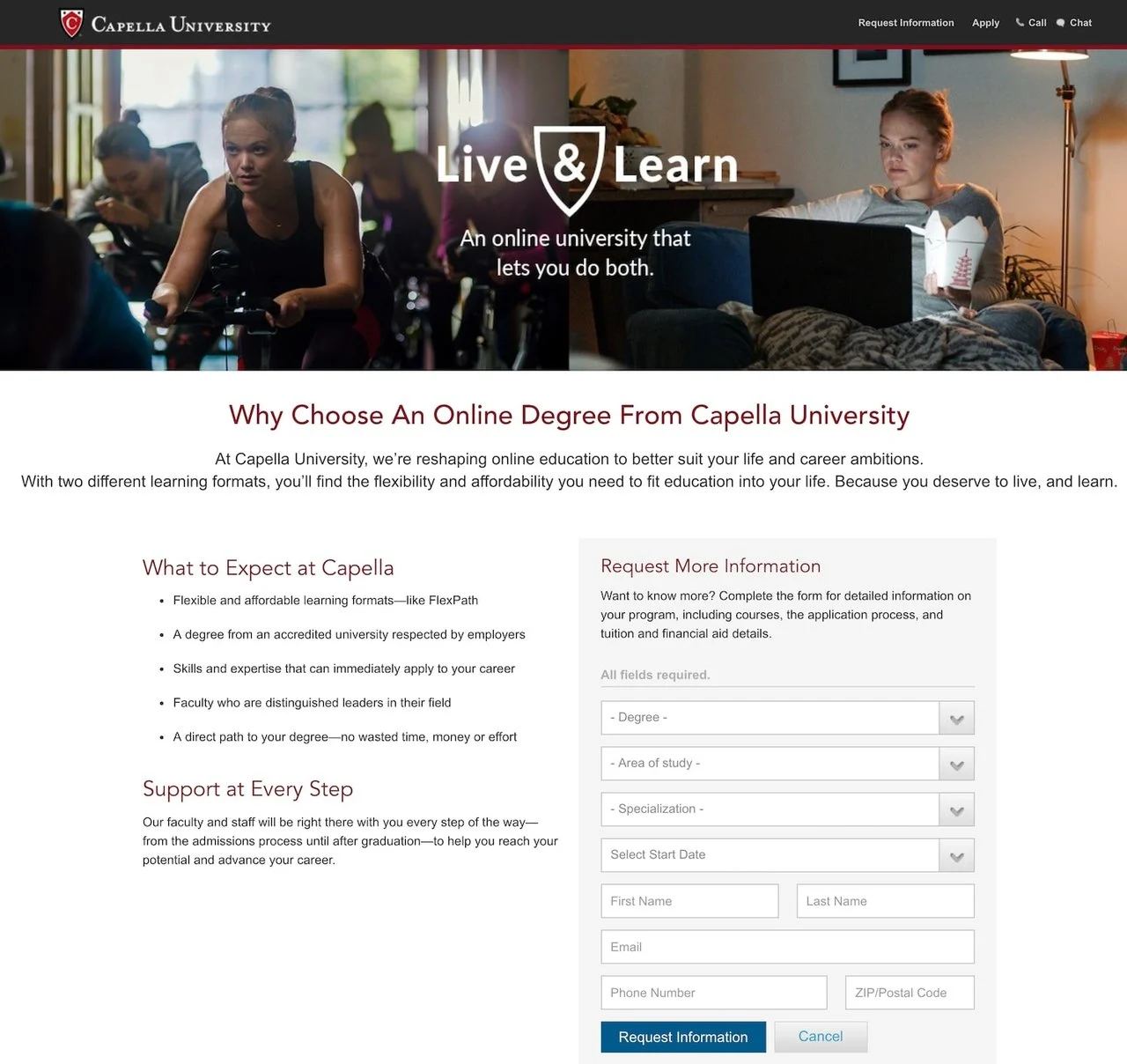
1.カペラ大学

カペラ大学がうまくいったこと:
- 関連画像
- 見出しへの対処の問題
- 大学に入学する理由の簡単な説明
- メッセージマッチングの召喚状
- A / Bテストの可用性
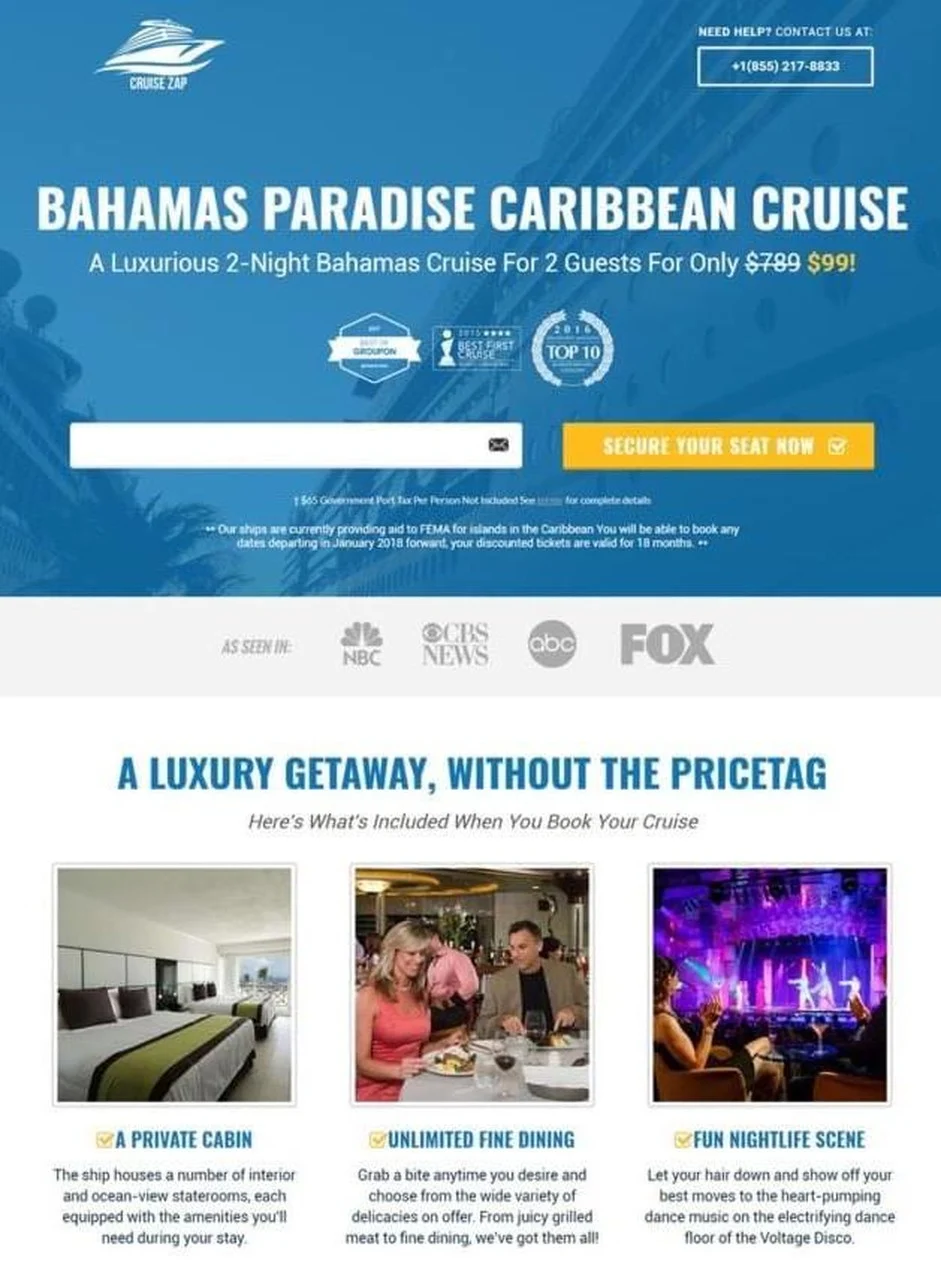
2.クルーズザップ

Cruise Zapがうまくいったこと:
- 見出しの大幅な割引
- 召喚状の奨励
- 二人称ハメ撮り
- ビデオの声
- よくある質問
- A / Bテストの可用性
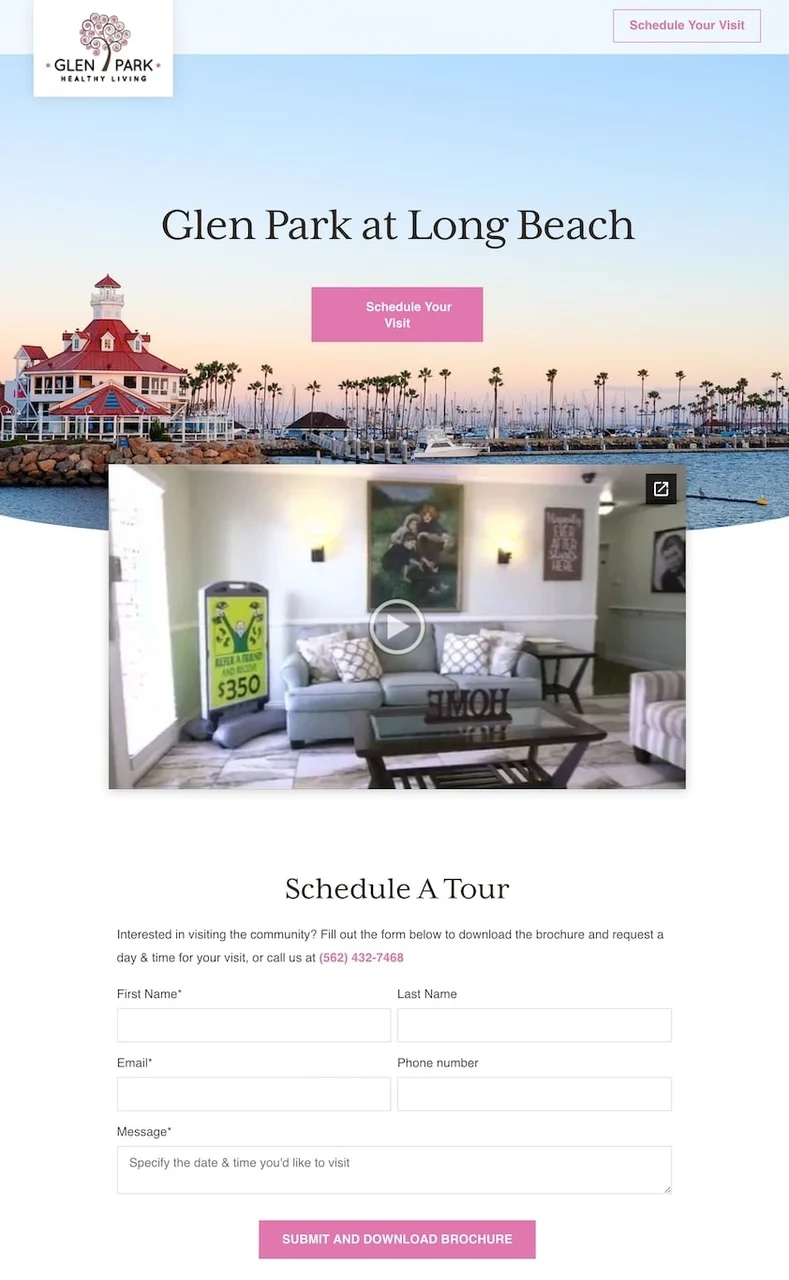
3.グレンパーク

グレンパークがうまくいったこと:
- 信頼できる認定
- ツアーを選ぶ理由の簡単な説明
- 間取り画像で見た目も良い
- 明確な召喚状
- A / Bテストの可用性
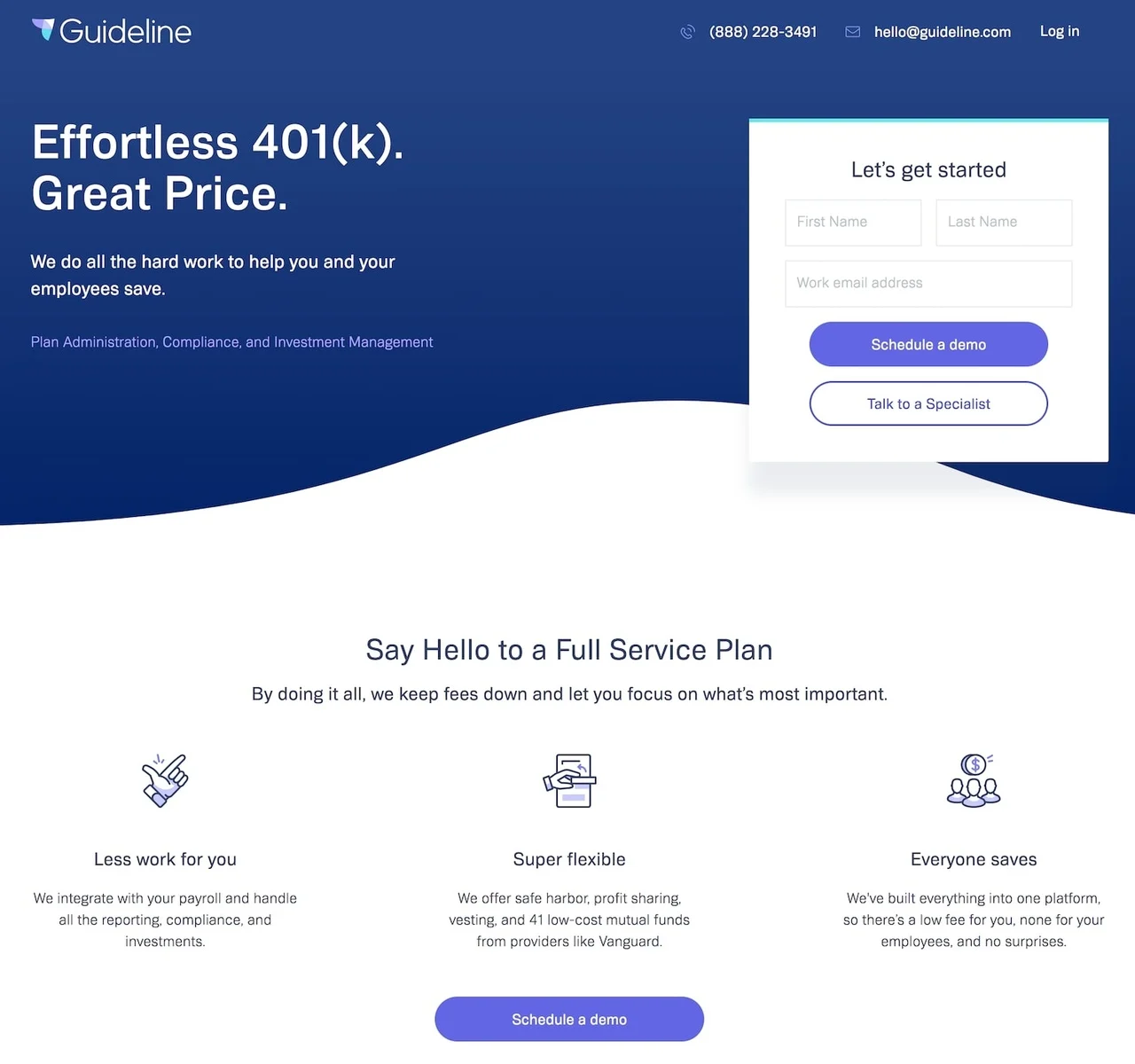
4.ガイドライン

ガイドラインがうまくいったこと:
- サービスを強調する見出し
- 不要な情報を求めない短い形式
- 2つの召喚状
- メリットの箇条書き
- 信頼性を示す社会的証明
- A / Bテストの可用性
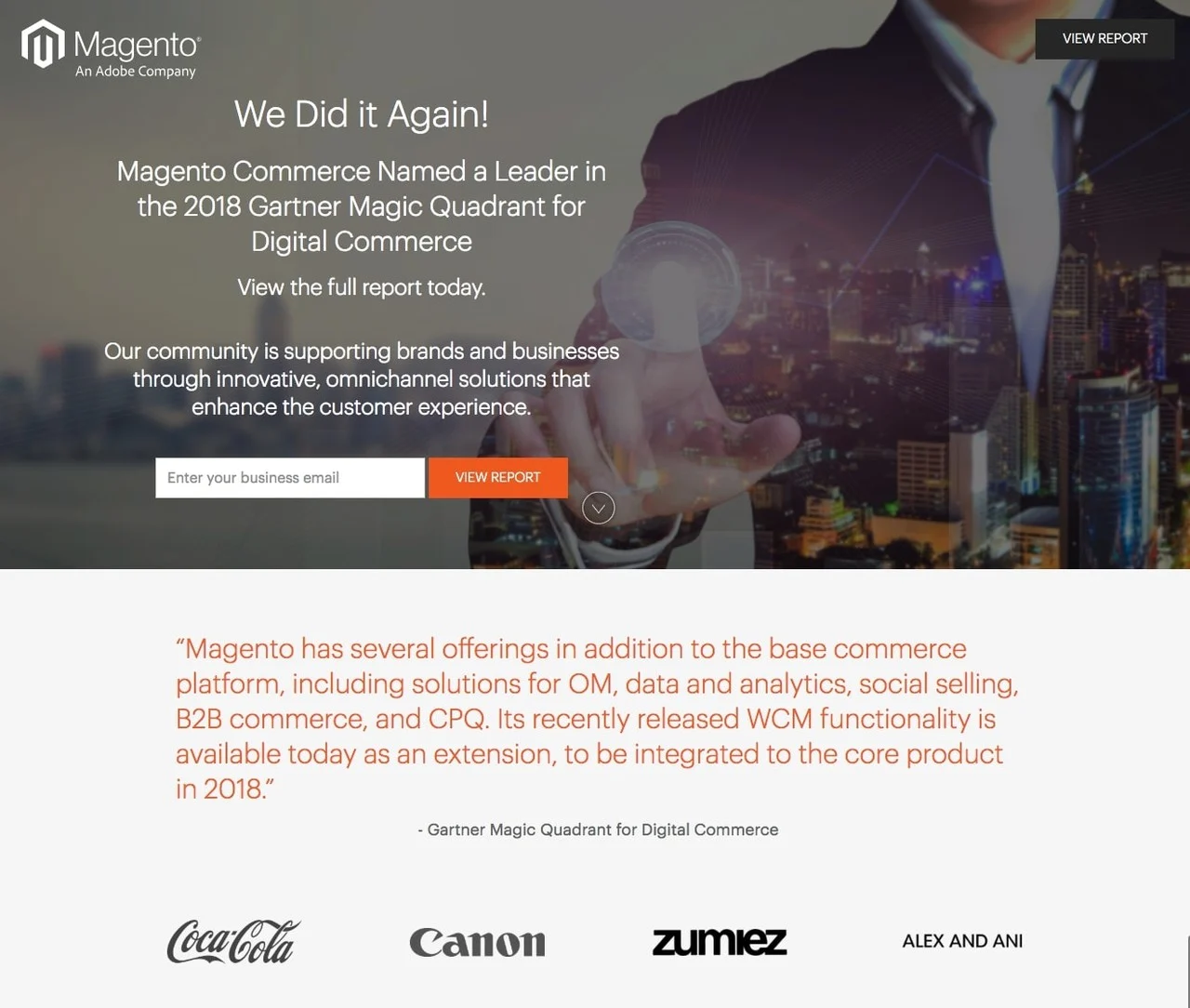
5.Magento

Magentoがうまくいったこと:
- 召喚状の奨励
- 信頼性を示す信頼できる情報源からの社会的証明
- レポートのスニークピークを与える引用
- 注意を引く図像
- A / Bテストの可用性
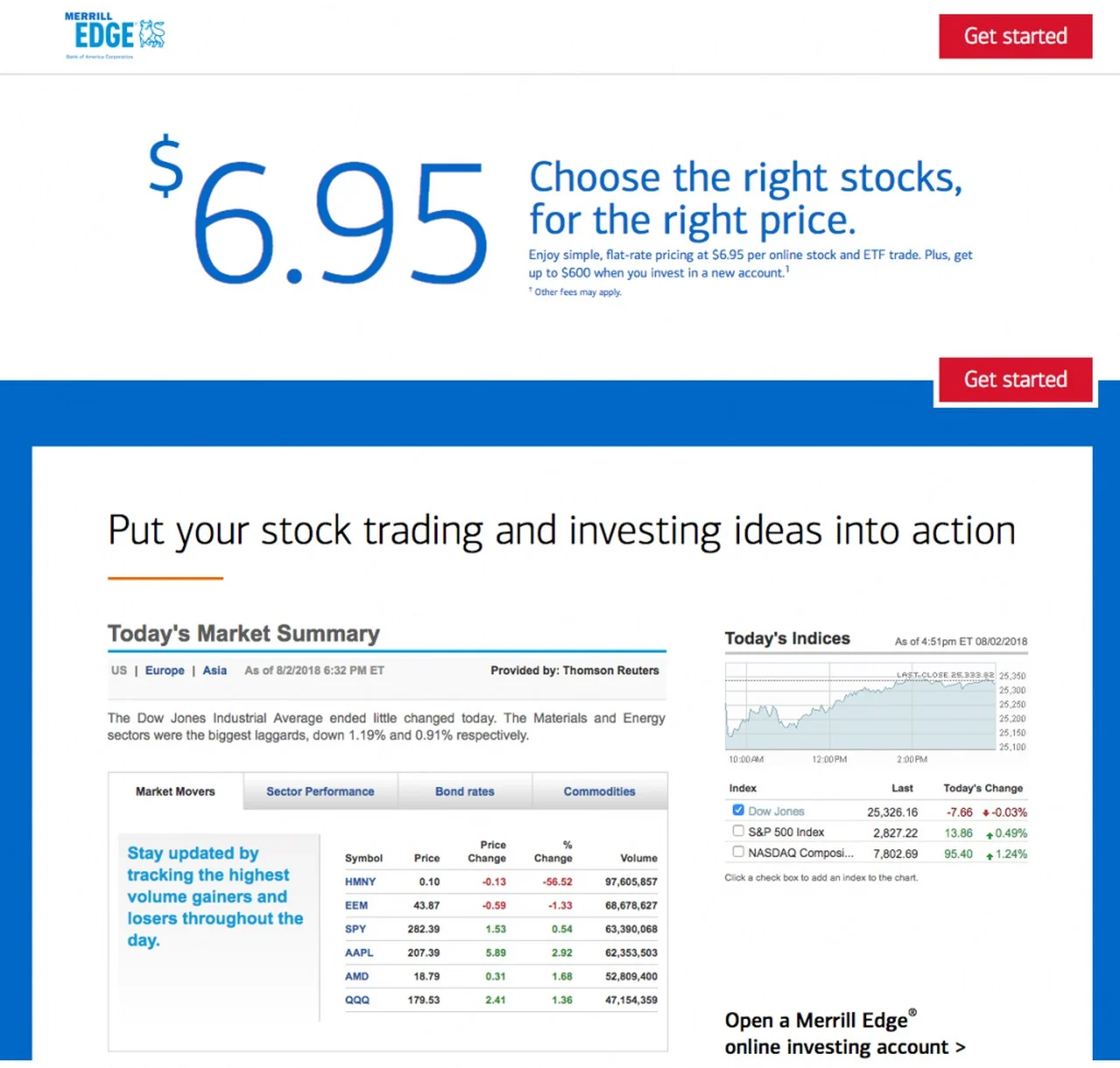
6.メリルエッジ

メリルエッジがうまくいったこと:
- 明確な見出し
- 現在の市場概要画像
- オファーの利点を指摘する図像
- 説明的なアカウント作成プロセス
- 魅力的な召喚状
- A / Bテストの可用性
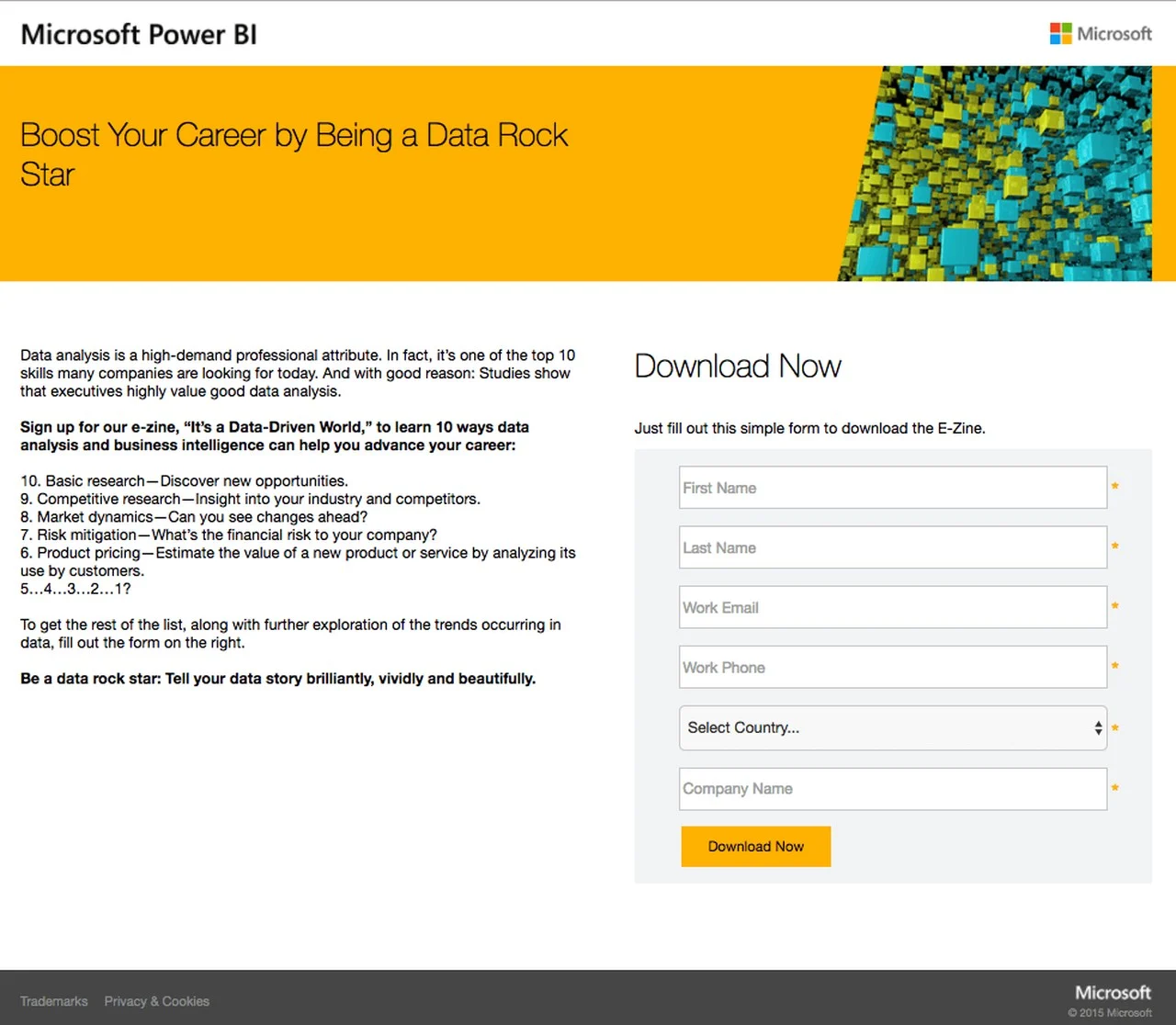
7. Microsoft Power BI

Microsoft Power BIがうまくいったこと:
- 強力な見出し
- 関連するフレーズを強調する大胆な言葉
- e-zineをダウンロードするメリット
- クリック可能なプライバシーポリシーと商標リンク
- A / Bテストの可用性
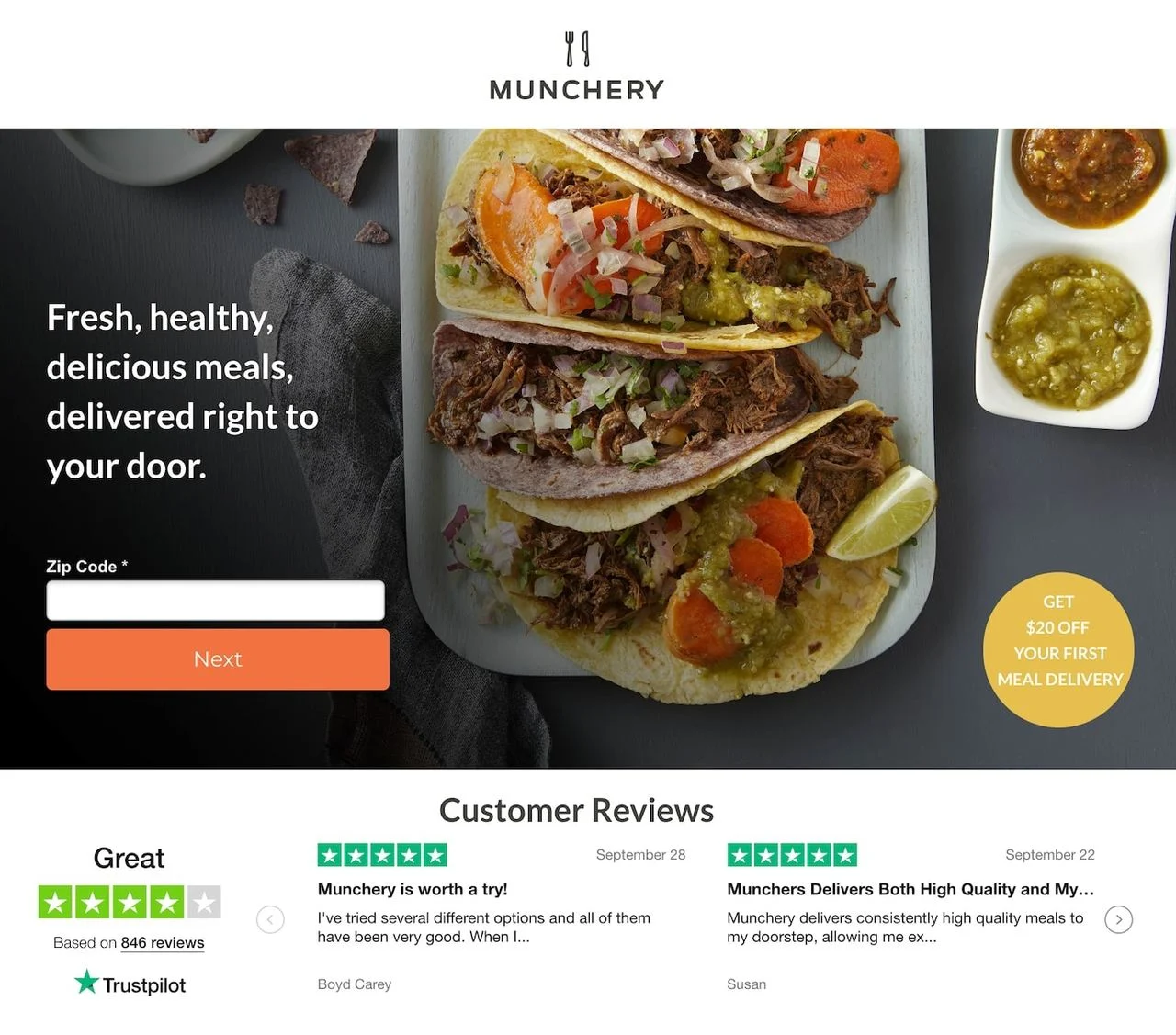
8.マンチャリー

Muncheryがうまくいったこと:
- よく説明された見出し
- 関連する画像の使用法
- カスタマーレビュー
- お客様のお気に入りのお食事
- 訪問者のためのマルチステップフォーム
- 貴重なオファー:最初の注文の20%割引
- A / Bテストの可用性
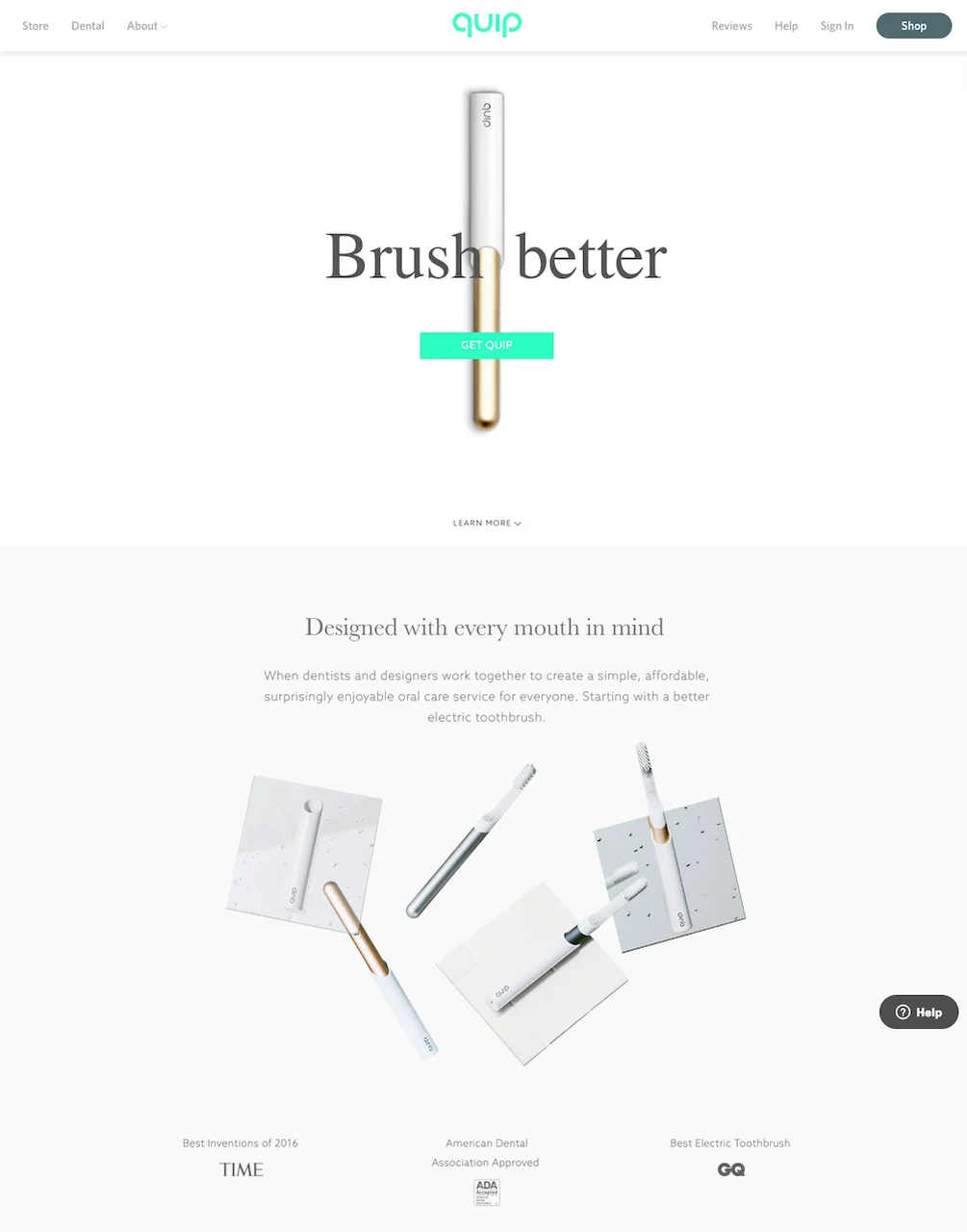
9.Quip

Quipがうまくいったこと:
- 明確で的確な見出し
- 直接かつ明確な行動の呼びかけ
- さまざまなサイズのブラシの画像
- Quipの製品を使用する利点の視覚的な魅力
- よくある質問の部分は、訪問者が簡単に決定できるようにします
- A / Bテストの可用性
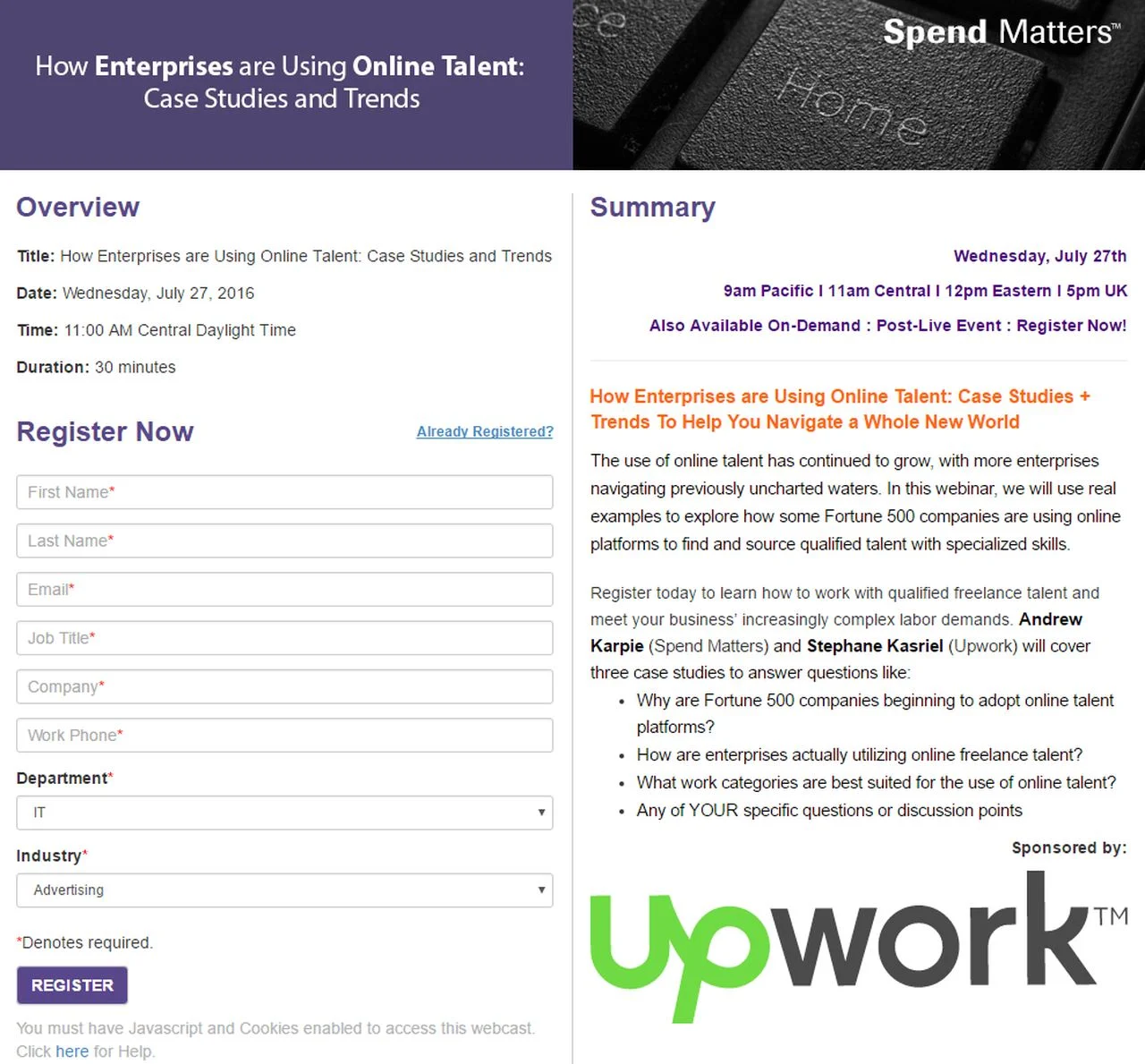
10.アップワーク

Upworkがうまくいったこと:
- 企業がオンライン人材をどのように使用しているかを学ぶことの利点を説明するハウツーヘッドライン
- 訪問者のブランド認知度を高める大きなUpworkロゴ
- A / Bテストの可用性
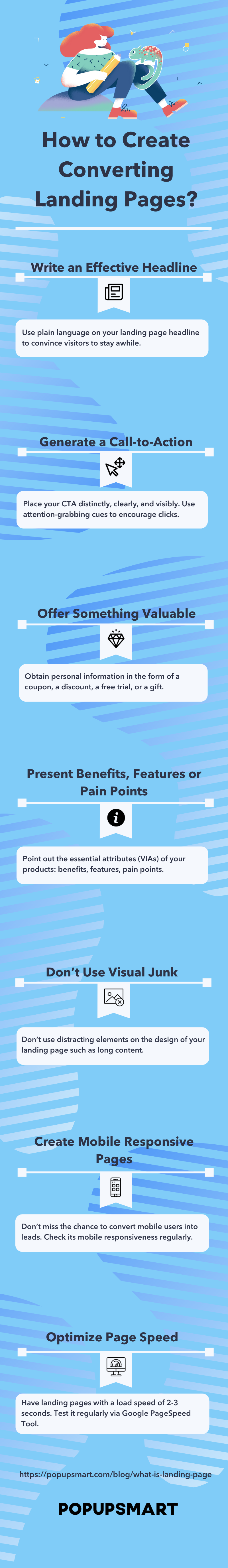
変換ランディングページを作成する方法は? -インフォグラフィック

私たちは訪問者と知識を共有するのが好きです! 実績のある方法で変換ランディングページを作成する方法に関する情報を提示するために、ご自身のWebサイトで当社のインフォグラフィックを使用することを歓迎します。
このコンテンツがあなたのデジタルマーケティング活動に役立つことを願っています。 ご質問やご提案がございましたら、お気軽にご連絡いただくか、以下にコメントしてください。 または、新しい投稿が公開されたときに通知を受け取りたい場合は、以下のフォームに記入して、メーリングリストに登録してください。
Popupsmartのブログページから、デジタルマーケティング、電子メールマーケティング、コンテンツマーケティング、ソーシャルメディアマーケティング、およびSEOに関連するより多くのコンテンツにアクセスできます。
