スキーマ マークアップを解明する: SEO を改善するための包括的なガイド
公開: 2023-08-05SEOに関しては、徹底的すぎるということはありません。 Google のクロール ボットが Web サイトを理解し、分類し、ランク付けできるよう支援すればするほど、ターゲット ユーザーにリーチすることが容易になります。
スキーマ マークアップは、十分に活用されていない要素の 1 つであり、確実な検索エンジンの最適化を通じてサイトを有利な方向に変えるのに非常に役立ちます。 正しく適用して望ましい結果を得るために知っておくべきことをすべて説明します。
スキーママークアップとは何ですか?
スキーマ マークアップは、Google などの検索エンジンに明示的な情報を提供するために Web ページのコンテンツに追加される特殊な言語またはコードです。
この構造化データは、検索エンジンがコンテンツ内のコンテキスト、意味、関係を理解するのに役立ち、関連性の高い豊富な結果をユーザーに表示しやすくなります。
基本的に、スキーマ マークアップは人間が読めるコンテンツと機械が読めるデータの間の変換器として機能し、検索エンジンが検索結果内の情報をよりよく理解して表示できるようにします。
スキーママークアップは何に使用されますか?
ページでスキーマ マークアップを使用すると、いくつかのレベルで強力な SEO 効果が得られます。 たとえば、これにより、Google は SERP 結果の一部として目を引くリッチ スニペットを提供できるようになります。 リッチ スニペットは、標準のリスティングと比較して驚異的なクリックスルー率をもたらし、当然のことながらトラフィックの増加につながります。
ただし、スキーマ マークアップは、Google のナレッジ グラフ (そもそも Google が関連主題間の点と点を結び付けるのに役立つ情報ベース) も強化しています。 ナレッジ グラフに含めると、ユーザーがあなたのブランドを検索したときにナレッジ パネルに表示されるチャンスなど、多くの貴重な SEO の機会が得られます。
言い換えれば、Google は標準テキストを理解するよりも深いレベルでスキーマ マークアップを理解しています。 そして、ページをよりよく理解するほど、コンテンツをより正確に適切なユーザーに提供できるようになります。
スキーママークアップの主要コンポーネントを理解する
効果的なスキーマ マークアップをサイトに実装する前に、まずスキーマ マークアップを完全に理解することが重要です。 本題に入る前に、知っておくべき重要なコンポーネントのいくつかを見てみましょう。
Schema.org とそのスキーマ タイプ
まず最初に行うべきことは、スキーマとその二重レベルの階層システムの本拠地である Schema.org についてよく理解することです。 最上位レベルはスキーマ タイプで構成され、最下位レベルはすべて定義されたプロパティに関するものです。
一般的なスキーマ タイプには次のものがあります (ただし、これらに限定されません)。
- 記事
- 方法
- ブレッドクラム
- よくある質問
- カルーセル
- 求人情報
- イベント
- レシピ
- ローカルビジネス
- ビデオ
- 本
Google は現在、多くの異なるスキーマ タイプを認識しており、それぞれが SERP 上でそのコンテンツ タイプをユニークで魅力的な方法で紹介する独自の機能を備えています。
たとえば、レビュー マークアップにより、星評価を特徴とする検索結果を生成できます。 一方、レシピのマークアップは、写真や材料リストを使用して、ケーキやプルドポークのレシピを結果ページで目立たせるのに役立ちます。
スキーママークアップボキャブラリー
スキーマ マークアップをさらに詳しく調べると、途中で遭遇するいくつかの重要な語彙用語を実際に理解する必要があります。 すぐに知っておくべきことは次のとおりです。
- タイプ:各スキーマ タイプは、上記の例と同様に、異なるプロパティのセットに関連付けられます。 これらのタイプは集合的に、より大きな階層を占めます。
- プロパティ:各スキーマ タイプ内には、特定のサブジェクトの属性および他のサブジェクトとの関係を説明する追加データがあります。 これらはプロパティと呼ばれます。
- アイテム:アイテムは、リストまたはフィード内の個々のオブジェクトです。たとえば、実行中のミュージシャンのリスト内の特定のミュージシャンなどです。
これらのコンポーネントは連携して、Google が理解しやすい方法でデータセットと情報を整理、定義、表示します。
Microdata、RDFa、および JSON-LD
スキーマ マークアップを実装する場合、知っておくべき特定の形式が 3 つあります。 ここで詳しく見てみましょう。
- Microdata:この形式は、さまざまな HTML 要素をクロール ボットやマシンが読みやすくするために設計された HTML5 タグで構成されています。 これはアノテーションを通じて実現されます。
- RDFa: 「Resource description Framework in Attributes」の略で、RDFa は HTML5 の拡張機能を表します。
- JSON-LD: 「JavaScript Object Notation for Linked Data」の略称。JSON-LD は、JSON を利用してリンクされたデータをエンコードします。
あなたにとって最適な形式は、あなたの経験レベルと、スキーマ マークアップで何を達成したいかによって大きく異なります。 たとえば、microdata は使いやすさで高く評価されており、初心者にとっては最適な選択肢です。
一方、RDFa は、schema.org だけで実現できる以上の構造化データを実装するのに最適な Web 標準です。 たとえば、複数の語彙を組み合わせたい場合に適しています。
JSON-LD は、2013 年に推奨形式として初めて追加されたもう 1 つの Web 標準です。一部のスキーマ ユーザーは、コードがクリーンで読みやすく、余分なタグがないため、この形式を好みます。 Google がこのタイプを強く好んでいることも注目に値します。
Web サイトにスキーマ マークアップを実装する
スキーマ マークアップの概念に少し圧倒されると感じているのは、あなただけではありません。 多くのマーケティング担当者や SEO 専門家は最初は怖気づいていますが、心配する必要はありません。 スキーマ マークアップの使用を始めるのは、思っているよりも簡単です。 ここでは、開始するためのいくつかのオプションを見ていきます。

手動による実装
サイトの HTML コードにスキーマ マークアップを追加するプロセスを効率化するツールはありますが、手動で行うことも間違いなく可能です。 Google は JSON-LD 形式を好むため、次の手順では JSON-LD 形式を使用します。
適切なスキーマ タイプを選択する
当然のことながら、コンテンツ マーケティング戦略には複数のアセット タイプ (ビデオや記事など) が含まれる可能性があります。 まず、コンテンツ アイテムに最適なスキーマ タイプを選択します。
マークアップの構造を設定し、データを追加します
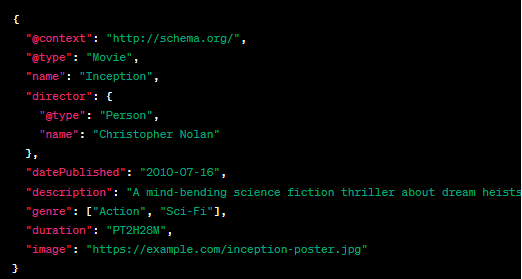
標準の JSON-LD マークアップは、基本的に次のような script タグで構成されます。 ご覧のとおり、最終的には個別のデータを含むオブジェクトが含まれています。

この短い JSON-LD マークアップでは、Schema.org を使用してムービーを記述しています。 @context と @type は、コンテンツ (ムービー) のコンテキストとタイプを示します。
この例には、名前、監督、発行日、説明、ジャンル、期間、画像 URL などのプロパティが含まれています。
この構造化データは、検索エンジンが検索結果で映画に関するより関連性の高い詳細な情報を提供するのに役立ちます。
スクリプトを HTML に追加します
マークアップが完了したら、それをページの HTML コードに追加します。 スキーマ マークアップは、どこに貼り付けても、実際には機能します。 ただし、ほとんどの Web 管理者は、ドキュメントの <head> 部分にそれを配置することを好みます。
スキーママークアップジェネレーターの利用
コードを手動で実装することに慣れていない技術者でも、大丈夫です。 多くの Web 管理者や SEO 専門家は、スキーマ マークアップ ジェネレーターを使用してプロセスを簡素化することを好みます。
WordPress を実行している場合は、Merkle や Schema Builder など、さまざまなスキーマ ジェネレーター拡張機能を利用できます。 多くのサイト所有者が行っていることを実行して、Google の構造化データ マークアップ ヘルパーに直接アクセスすることもできます。
スキーマの実装プロセスは、上記の手動プロセスと非常によく似ています。 ジェネレーターは単にさまざまな手順を案内するだけです。 Google の構造化データ ヘルパーを使用すると、次のようになります。
データ型を選択してください
開始すると、記事、商品、ローカル ビジネスなどの最も一般的なデータ タイプのリストが表示されます。 操作したいものを選択するだけです。
URLを入力してください
次に、Web ページの URL を指定されたフィールドに貼り付けます。 このツールは、一方の側にページを表示し、もう一方の側にデータ項目を表示する分割画面にそれを自動的に読み込みます。
ページにマークを付けます
続行するには、マークアップするセクションを強調表示し、相関するデータ項目を選択するだけです。 ページに自然には表示されない項目を手動で追加するオプションも表示されます。
HTML を生成して追加する
すべての項目が存在し、説明されたら、提供されるワンクリック ボタンを使用してコードを生成するだけです。 形式として JSON-LD と microdata のどちらかを選択できます。
完成したコードをコピーしてページの HTML に貼り付けるか、新しい HTML ファイルをダウンロードして全体をアップロードするかを選択することもできます。
スキーママークアップのテストと検証
実行中の SEO チェックリストの他の項目と同様、スキーマ マークアップに関してはテストがプロセスの重要な部分です。 実際、最初に徹底的にテストすることなく、新しいスキーマ マークアップを実行するべきではありません。
当然のことながら、Google はこのプロセスを簡素化する非常にユーザーフレンドリーなツールをいくつか提供しています。 Google の一般的な構造化データ テスト ツールを使用できます。 ページがリッチリザルトに対応しているかどうかを判断するために使用できるリッチリザルト テスト ツールもあります。
最終的な考慮事項: 最新の SEO におけるスキーマ マークアップの重要性
スキーマ マークアップは、多くのマーケターが怖がってスキップしているものです。 しかし、彼らはまた、検索の可視性を高め、より魅力的なSERPリストを獲得し、大幅に高いクリックスルー率を獲得する貴重な機会を放棄していることになります。
スキーマ マークアップを実装すると、音声検索や検索アルゴリズムの変更など、今後の検索トレンドとの互換性をサイトに維持するのにも役立ちます。 したがって、スキーマに基づいて寝ないでください。
さらに優れた最適化のヒントについては、包括的なオンページ SEO ガイドを必ずご確認ください。 ページ上の SEO チェックリストをダウンロードして、独自の戦略を策定する際に失敗しないようにすることができます。