スタートアップがハイブリッドアプリよりもReactNativeを選択する必要があるのはなぜですか?
公開: 2019-08-12スタートアップ向けのReactNativeとHybridアプリに関する議論は、2015年以来、ReactNativeについて聞いたのは初めてです。 どのプラットフォームがより効率的であるかではなく、スタートアップのビジネスニーズにより適しているかどうかについての議論があります。市場投入までの時間の短縮、効率的な品質、開発コストの低さです。
ハイブリッドアプリは、ネイティブのモバイルアプリ開発者ではなくWeb開発者が関与するため、はるかに迅速かつ非常に安価なモードで開発されることを保証するソフトウェアエンジニアのセクションがあります。 彼らは、投資にかかる時間が短縮され、複数のコードバージョンを作成する時間を節約しながら、すべてのモバイルデバイスにブランドを存在させることを約束していることを賞賛しています。
今。 それはすべて絶対に真実です。 企業が誓うハイブリッドアプリを選択することの多くの利点は次のとおりです–
- 複数のプラットフォームでより多くのオーディエンスにリーチできます
- 彼らはアプリのオフラインバージョンを開発するようになります
- アプリは、ネイティブアプリケーションで必要とされるような高度なグラフィックパフォーマンスを必要としません。
ハイブリッドアプリは、正確さのレベルまで、上記で読んだすべてのものを提供します。
しかし、あなたは今までどのくらいの費用で考えたことがありますか? ハイブリッドモバイルアプリの長所と短所はどのくらいの費用で投資する価値がありますか?
ユーザーが期待する機能とパフォーマンスの意味でスタートアップが直面しなければならない妥協点を考慮すると、ハイブリッドアプリを選択することの全体的な悲惨な影響が顕著になり、ハイブリッドアプリの多くの制限が表面化します。
ハイブリッドアプリ開発に投資する前に、いくつかの重要な質問を自問する必要があります。
- ユーザーは、応答がなく低速なアプリケーションを本当に使用したいと思っていますか?
- iOSを使用している場合、Androidアプリのようなアプリケーションを使用しますか?
- Androidを使用している場合、iOSアプリケーションのように見えて動作するアプリケーションで時間を過ごしたいですか?
答えは明らかにノーですよね?
スタートアップ向けのハイブリッドアプリ開発を選択する問題は、ここで終わりではありません。 ネイティブアプリとハイブリッドアプリの違いを示す差し迫った問題がいくつかあります。
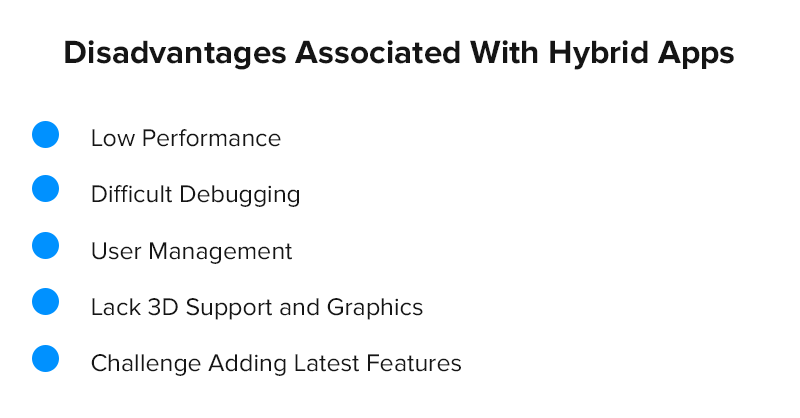
ハイブリッドアプリ開発に関連する問題

1.低パフォーマンス
ネイティブアプリとハイブリッドアプリを比較すると、ネイティブと比較した場合、パフォーマンスの点でハイブリッドがどれだけ遅れているかがわかります。
ハイブリッドアプリは、ソースコードとターゲットのモバイルプラットフォームの間に追加のレイヤーを導入します。これにより予想される結果は、パフォーマンスの低下です。
アプリケーションによって異なりますが、その違いは明らかですが、FacebookがアプリをHTML5からReactNativeに移行したという事実は多くのことを物語っています。 これは、大規模なアプリケーションにもたらす可能性のある違いの範囲の一例にすぎません。
2.デバッグが難しい
ハイブリッドアプリの作成によって導入される追加のレイヤーは、デバッグプロセスを完全な悪夢にします。 モバイルアプリの開発者は、アプリケーションに新しいバグが導入されないことを期待して、対象となるオペレーティングシステムを試すためにフレームワークに依存する必要があります。
一方、開発者が選択したプラットフォームを完全に理解する可能性は低いため、問題の背後にある正確な理由を見つけるのにかなりの時間がかかる可能性があります。
3.ユーザー管理
クライアントにアカウントの作成とアプリケーションのロード時にサインインするように要求すると、アプリケーションを改善する可能性のある使用率とパフォーマンスのメトリックを収集するのに苦労します。 一方、ユーザーがアプリケーションをロードするたびにサインイン画面を追加すると、エンゲージメントが制限され、バウンス率が高くなる可能性があります。
4.3Dサポートとグラフィックスが不足している
アプリケーションに3Dコンポーネントまたは人目を引くグラフィックデザインが必要な場合。 その時点で、ハイブリッドアプリケーションには人目を引くイラストや3Dサポートがないという理由で、ネイティブアプリケーションがより適切な決定になります。 ハイブリッドアプリケーションで3Dをサポートしたい場合、開発者はUnity 3Dなどのサードパーティツールを使用して、設計品質のギャップを埋めるために特別な努力を払う必要があります。
5.最新機能の追加に挑戦
スタートアップを成功させる確実な方法の1つは、進歩の中心に立ち、今後登場するすべてのソフトウェア機能と機能セットを利用することです。 しかし悲しいことに、ハイブリッドアプリの最大の欠点の1つは、ハイブリッドフレームワークに新しい機能を追加することが非常に難しいことです。
では、これにより、予算が厳しく、ネイティブアプリへの投資を行う準備ができていない起業家はどこにいるのでしょうか。
さて、ここでReact Nativeモバイルアプリが登場し、スタートアップの議論にネイティブアプリとハイブリッドアプリの明確な違いを提供します。
React Nativeがハイブリッドアプリを永久に殺した方法は次のとおりです。少なくとも、コストと時間のメリットよりも品質を無視することを拒否したスタートアップにとっては。 React NativeアプリとHybridアプリの比較で、ReactNativeの側に立つことを選択した人。
スタートアップの議論のためのReactNative vsHybridアプリのReactNativeFrameworkの子猫に該当するポイントは次のとおりです。 反応ネイティブアプリを作成する理由として機能するポイント。
ReactNativeのメリットトップ10
1. React Nativeクロスプラットフォームアプリは、ネイティブアプリケーションのように見えて機能します
ネイティブフレームワークは、ネイティブiOSまたはAndroidアプリ言語で使用されているものと同じReactNativeコンポーネントプラットフォームを使用します。
一方、ハイブリッドアプリは、Webアプリのように実行および動作するネイティブコンテナーにラップされた単純なWebビューです。 スタートアップ向けのネイティブアプリとハイブリッドアプリの違いについて話すとき、従来のハイブリッドアプリフレームワークは、ReactNativeアプリに付属するスムーズなUXとスピードの提供にほど遠いものです。
最もよく設計された洗練されたWebアプリケーションでさえ、ネイティブUI開発に反応した後ほどスムーズになることはありません。
2. React Nativeにより、iOSとAndroid間で単一のコードベースを共有できます
スタートアップがReactNativeを選択する主な理由の1つは、書き込みが複数のプラットフォームで一度実行されるためです。 React Nativeフレームワークの主要な機能の1つは、ネイティブアプリに付属する時間とコストの制限の半分で、スタートアップに高性能アプリケーションを提供することを可能にします。 Appinventivでは、多数のReact Nativeアプリを構築しており、iOSバージョンとAndroidバージョンのアプリ間でコードの80%以上を共有できることに常に驚いています。これにより、プロセスが非常に時間とコスト効率に優れています。
3. React Nativeは、ReactJSのプログラミングモデルを使用します
Reactネイティブアプリ開発の最大の利点の1つは、そのコアが、プログラミングモデルを有名なReactJSWeb言語と共有するJavaScriptフレームワークであることです。
ReactJS Webアプリの開発に使用される概念フレームワークは、ReactNativeアプリを作成するときに使用されます。 この状況でのスタートアップのメリットは、Android、iOS、およびWeb開発者の3人ではなく、1人の開発者に投資するだけでよいという事実です。
4.外部統合と共有知識のためのネイティブフレームワークに反応します。
2015年の公式リリース以来、React Nativeは、開発者のコミュニティで急速な認識と関心を集めてきました。 React Nativeフレームワークには、外部統合と知識の共有のための豊富なオープンソースエコシステムが付属しています。 新世代のクロスプラットフォームアプリ開発のマーケットリーダーになるのに時間はかかりませんでした。
反応ネイティブアプリ開発会社の大多数が直面した主な摩擦の1つは、サードパーティシステムの統合、またはReactNativeでネイティブにサポートされていないカスタムUIコントロールの作成に関するものでした。

しかし幸いなことに、React Nativeフレームワークの迅速な採用により、最近ではサードパーティの統合が増えています。
5. React Nativeは、市場のトップアプリのいくつかを支援します
React NativeとHybridアプリのスタートアップの議論には、React Nativeが世界最大のアプリのいくつか(Instagram、Facebook、Tesla、Bloomberg、Walmartなど)を支援しているという事実よりも強い点はほとんどありません。ReactNativeの範囲幅広い業界での採用は、その永続性の直接的なシグナルです。
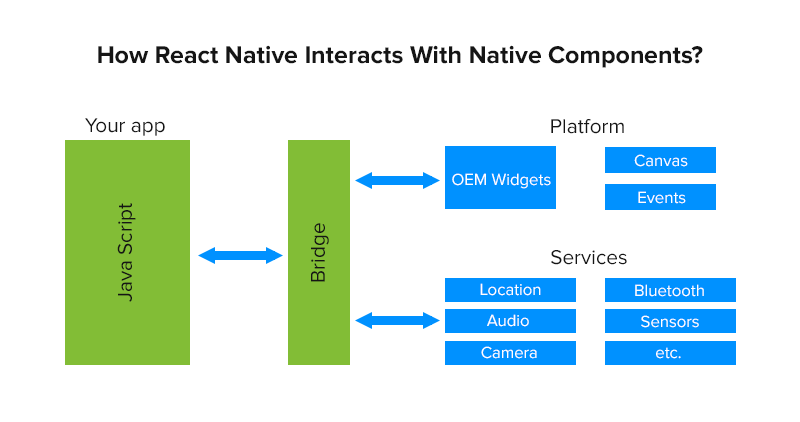
6.ハイブリッドアプリがネイティブにレンダリングできるようにするコンポーネントが付属しています
WebViewコンポーネントが支配的な時代は終わりました。 今日の現実は、ロケールで集まる再利用可能なローカルセグメントであるReactNativeの建物の正方形です。 AndroidとiOSで通常使用する要素とコンポーネントは、一貫した外観と機能を提供するためにReactNativeにすでに存在しています。
このセクションベースの構造により、React Native開発会社(テキサス、カリフォルニアなどのさまざまな地域)は、進行に対処するためのより迅速なWebスタイルの方法でアプリを作成できます。 たとえば、テキサスでreact nativeを使用してアプリを開発している企業は、各プラットフォームのスタイルガイドとベストプラクティスに従った一般的なUIを使用して、高度なコードの再利用を提供しています。 そのすべての最終結果は、ローカルポータブルシステムの利便性に裏打ちされた迅速なアプリケーションです。

7. React Nativeは、直感的なユーザーインターフェイス(UI)と同義です。
ReactやAngularなどの他のJavaScriptフレームワークと比較して、ReactNativeはモバイル専用です。 結果として得られるReactNativeアプリケーション開発のUIは、非常に応答性が高く流動的なものです。すべて、ネイティブ環境に存在する非同期JavaScript接続のおかげです。 スタートアップアプリ開発会社にとって、これは、ハイブリッドアプリケーションと比較して、アプリケーションの読み込み時間が速く、滑らかな感触があることを意味します。
8.グリッチのないエクスペリエンスでサードパーティのプラグイン接続を有効にします
スタートアップアプリの開発にReactNativeを選択する主な理由の1つは、いくつかのサードパーティ統合が存在することです。 これらは、スタートアップが機能を実行するためにWebViewに依存しないことを可能にします。 たとえば、アプリケーションにGoogleマップを追加する場合、React Nativeを使用すると、ネイティブモジュールを使用してプラグインに接続できます。
9.フレームワークは非常に予算にやさしいです
スタートアップを実行する場合、コストの逼迫は、すべてのスタートアップアプリ開発ソリューションの背後にある主な懸念事項です。 React Nativeアプリ開発サービスは、単一のコードベースとマルチプラットフォーム機能を中心に展開しているため、ReactNativeアプリケーションの構築にかかる時間ははるかに短くなります。 ソフトウェアの世界での開発時間の短縮は、開発コストの低さに匹敵します。
10.再利用可能なネイティブコンポーネント
ハイブリッドモバイルアプリケーションの作成に使用されるWebViewパーツは、現在使用されていません。 React Nativeアプリの開発者は現在、ネイティブアプリケーションに直接集約できる再利用可能な「ネイティブコンポーネント」を使用してブロックを作成しています。 さらに、React Nativeには、iOSおよびAndroidアプリケーション開発で使用されるコンポーネントと要素に対応するものがあります。
したがって、これにより、設計者は、ネイティブモバイルアプリケーションの信頼できる外観、速度、感触、および基本的な機能を作成できます。 再利用可能なコンポーネント固有の設計により、開発者は、平均的なハイブリッドアプリケーション開発プロセスよりも優先され、進歩的なWebベースの開発アプローチに着手することができます。
これが、ReactNativeがハイブリッドアプリにはないすべてのものをどのように備えているかについての話です。 そして、スタートアップの討論のためにReact Native vs Hybridアプリでそれを選択する理由が世界中にあるので、それを可能にするチームに連絡してください。
スタートアップがReactNativeを選ぶべきなのはなぜですか?
今日、Instagram、Walmart、 Airbnbなどのコングロマリットは、クリエイティブなアプリケーションにReact Nativeを利用し、現在も使用しています。 React Nativeは、以下の点からわかるいくつかの理由で有名です。
ワンタイムコーディング
当初、FacebookはiOSプラットフォームを使用して創造的なアイデアに取り組みました。 iOSアプリケーションで大きな成果を上げた後、Facebookは同様のReact Native開発グループに、Androidプラットフォームにも役立つJavaScriptライブラリを拡張するように指示しました。
これは、同様のライブラリが同様のコードベースでiOSとAndroid用にレンダリングされていることを意味します。 したがって、熟練した献身的なReact Nativeプログラマーは、WindowとtvOSのフレームワーク互換性を提供します。 単一のコードベースは、アプリの品質を損なうことなく、開発者の時間とリソースを節約します。
高度なコード
JavaScriptは、特に初心者にとって最も簡単です。
コーディングの改善が少ないことは、考慮すべきもう1つの重要な特性です。 コード行は数が少なく、長さが短いです。 これにより、テスト時間と一般的な市場機会がさらに削減されます。 したがって、ビジネスビジョナリーはモバイルアプリケーションをユーザーフレンドリーにするためにReactNative開発者を雇います。
再利用可能なネイティブコンポーネント
クロスプラットフォーム開発者は、ハイブリッド開発に関してネイティブコンポーネントの機能を強化するためにWebViewコンポーネントに依存しています。 しかし、React Nativeには、ネイティブのiOSおよびAndroidコンポーネントに対応するものが存在します。
ハードウェアの互換性
ハーフステージおよびハーフステージおよびクロスステージのアプリケーションでは、さまざまなプラットフォームで実行されるさまざまなガジェットの機器サポートが重要な問題になります。 React Nativeを使用すると、アプリケーションはすべてのネイティブ関数をWebViewに完全に依存するわけではありません。 このアプリケーションは、GPS、マップ、Bluetoothなどのモバイルデバイスの組み込みハードウェアコンポーネントに簡単にアクセスできます。 パフォーマンスとユーザーエクスペリエンスは優れています。
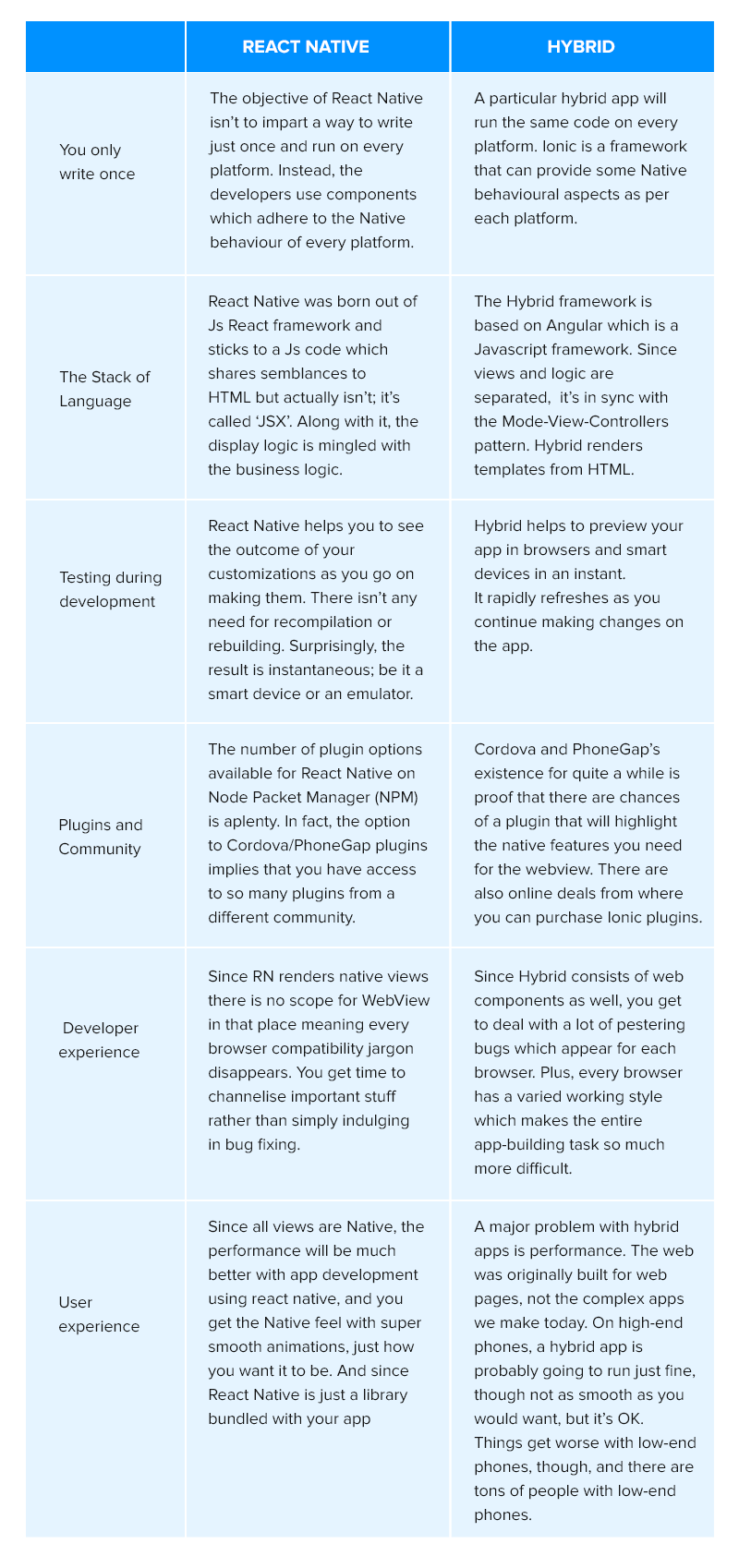
React NativeとHybrid–比較チャート

ファイナルコール
時間とリソースが限られている米国、テキサス、カリフォルニアなどの多くの国のほとんどのスタートアップにとって、彼らはより多くの人々に手を差し伸べるためのより簡単なオプションを探しています。 しかし、ハイブリッドが提供するメリットよりもはるかに複雑なプロジェクトに取り組むとき、彼らは米国の反応型ネイティブ開発会社を探します。
同様の問題に直面していますか? プロジェクトについて話し合うには、ReactNativeモバイルアプリの開発者に連絡してください。
ReactNativeが優れている理由に関するFAQ
Q. React Nativeアプリとハイブリッドアプリの違いは何ですか?
ハイブリッドアプリケーションとは異なり、React Nativeスタートアップアプリは、Webビュー内で実行する代わりに、ネイティブに動作します。 これは、React Nativeアプリが、貧弱なJavaScriptインタープリターに接続すると動作が遅くなることが知られているWebベースのUI要素に限定されないことを意味します。
Q.スタートアップにとってネイティブに反応することの利点は何ですか?
React Nativeの採用には、多くのスタートアップのメリットがあります。 最も顕著なもののいくつかは次のとおりです。
- 低い開発努力
- 市場投入までの時間の短縮
- モバイルアプリ開発コストの削減
- ネイティブアプリのようなルックアンドフィール
Q. React Nativeはどのようにしてハイブリッドアプリを殺しましたか?
この質問に対する最も直接的な答えは、React Nativeが、WebViewコンポーネントで実行されるフレームワークでは不可能なパフォーマンスと品質を提供することで、ハイブリッドアプリを殺したということです。
