WooCommerce特定の製品、カテゴリ、ユーザーロール、ゲストの価格を非表示
公開: 2019-10-30eコマースストアを運営したことがある人なら誰でも、価格設定がすべてであることを知っているでしょう。 価格はあなたの親友であり、最悪の敵です。 それらはあなたの研究、製品比較、そして傾向分析の焦点です。 オンライン販売者にとって、価格は世界を一周させます。 一般的に、価格を前もって表示することは良い考えですが、マーケティング戦略が別の方法で指示する場合もあります。
価格をデジタルの「棚」から遠ざけることが有益な動きである理由はたくさんあります。 いずれにせよ、WooCommerceには、すぐに使用できる価格を非表示にするオプションはありません。 これらの変更を行うか、手動でコードを適用するには、プラグインを使用する必要があります。
卸売業者が小売(組織ではなく個人)の顧客が見ることができる情報を制限することは非常に一般的です。 多くの場合、彼らは検証済みの卸売顧客に価格を表示し、カジュアルな買い物客のためにそれらを非表示にします。

場合によっては、売り手はeコマースストアを運営したくないことがあります。 彼らは実店舗を持っていて、マーケティング目的でのみオンラインストアを使用している可能性があります。 このシナリオは、売り手が商品(本物の店に保管している商品)を価格を付けずに表示したいことを意味する場合があります。
閲覧可能な製品のカタログを作成したいが、実際にはWebサイトで販売したくない場合があります。
価格の隠蔽は、会員限定のWebサイトでも一般的です。 登録済みの買い物客だけが価格を確認できる、メンバー限定のWooCommerceストアを作成できます。
WooCommerceで価格を非表示にする方法は?
WooCommerceショップページ、製品ページ、カテゴリレイアウトなどをカスタマイズして、WooCommerceストアの価格を非表示にすることは難しくありません。 最も簡単な方法は、プラグインを使用することです。 ただし、より柔軟性が必要な場合は、コードを適用する必要があります。
1.プラグインの使用
ファイルを手動で編集するのではなくプラグインを使用する場合は、WooCommerceのHide Priceプラグイン:Hide Add to Cart Button&Priceを使用できます。
WooCommerce Hide Priceプラグインを使用すると、ログインしていない顧客やその他のユーザーロールの価格を非表示にしてカートに追加できる複数のルールを作成できます。 特定の製品、カテゴリ、および顧客グループの価格を非表示にしてカートに追加できます。

未登録ユーザーの特定の製品またはカテゴリ全体の価格を非表示にしたり、特定のユーザーの国の「カートに追加」を非表示にしたりすることもできます。
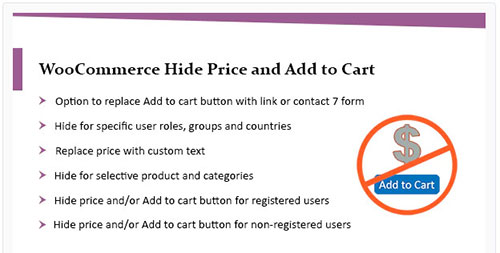
WooCommerce Hide Priceプラグインの機能リスト:
- 未登録または登録済みのユーザーの価格を非表示にするか、カートに追加ボタン
- 特定のユーザーグループ、役割、国の価格を非表示にする
- 特定の製品とカテゴリの価格を非表示にする
- 価格を非表示にしてカートに追加するための複数のルールを作成します
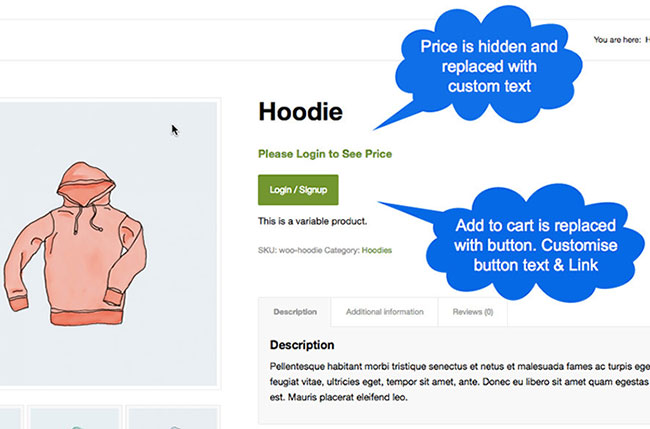
- 価格を置き換えるか、カスタムテキストでカートに追加
- [カートに追加]をリンクまたはお問い合わせフォームに置き換えるオプション
- カートに追加ボタンWooCommerceを削除します
YITHWooCommerceカタログモードプラグインを使用することもできます。 ページの[カートに追加]ボタンを非表示にする(無料バージョン)だけでなく、価格を非表示にしたり、カートとチェックアウトページを非表示にしたり、特定の製品をターゲットにしたり、価格をお問い合わせフォームに置き換えたりすることもできます(プレミアムバージョン)。
2.手動で価格を非表示にする
「手を汚す」ことをいとわない場合は、達成しようとしていることに応じて適用できるコードを以下に示します。 ファイルの最後にあるfunctions.phpファイルにコードを追加してコードを適用します。
これは、FTP、cPanelファイルマネージャー、または[ Appearance > Editor > functions.php.あるWordPressテーマエディターを使用して実行できますAppearance > Editor > functions.php. お子様のテーマを使用して変更を加えることをお勧めします。
一方、CSSコードは、テーマのstyle.cssファイルに含まれます。 このようなファイルを編集するときは、自分が何をしているのかを確認してください。
すべてのWooCommerce価格を非表示にする方法は?
これは、すべての人の価格を非表示にする方法の例です。 以下のコードをfunctions.phpファイルに追加します。
| add_filter( 'woocommerce_get_price_html'、function($ price){ | |
| if(is_admin())return $ price; | |
| 戻る "; | |
| }); |
上記のコードを使用すると、価格は引き続き管理者が表示できますが、管理者の価格も非表示にする場合は、その行にコメントを付けることができます。
以下のコードスニペットは、商品/アーカイブページの価格を非表示にしますが、カート/チェックアウトページ(またはカートウィジェット)は非表示にしません。 また、カートアイテムの価格/小計も削除され、チェックアウトも同様に削除されます。
| add_filter( 'woocommerce_get_price_html'、function($ price){ |
| if(is_admin())return $ price; |
| 戻る "; |
| }); |
| add_filter( 'woocommerce_cart_item_price'、 '__ return_false'); |
| add_filter( 'woocommerce_cart_item_subtotal'、 '__ return_false'); |
このコードスニペットを使用すると、見出しがテーブルに残ります。 これらはコードスニペットで削除することはできませんが、CSSで非表示にすることはできます。
カート/チェックアウトテーブルとカートウィジェットのアイテムの価格を非表示にするCSSスニペットを次に示します(これをテーマstyle.cssファイルに追加します)。
/ *カートウィジェット* /
.woocommerce-mini-cart__total {
表示:なし;
}
/ *カート* /
.product-price、.product-subtotal {
表示:なし!重要;
}
/* チェックアウト */
.product-total *、th.product-total {
表示:なし;
}特定のユーザーロールのWooCommerce価格を非表示にする方法は?
以下のコードスニペットを使用すると、「卸売」ユーザーロールを持つすべてのユーザーの価格を非表示にできます。 以下のコードをfunctions.phpファイルに追加します。
| add_filter( ' woocommerce_get_price_html ' 、 function ( $ price ){ |
| if (is_admin()) return $ price ; |
| $ user = wp_get_current_user(); |
| $ hide_for_roles = array ( ' wholesale ' 、 ' wholesale-silver ' 、 ' wholesale-gold ' ); |
| //ユーザーロールの1つが非表示にするロールのリストにある場合。 |
| if ( array_intersect ( $ user- > roles 、 $ hide_for_roles )){ |
| 戻り値' ' ; //非表示にする空の文字列を返します。 |
| } |
| $ priceを返す; //元の価格を返します |
| }); |
| add_filter( ' woocommerce_cart_item_price ' 、 ' __ return_false ' ); |
| add_filter( ' woocommerce_cart_item_subtotal ' 、 ' __ return_false ' ); |

ゲストユーザーのWooCommerce価格を非表示にする方法は?
ゲストユーザーの価格を非表示にするには、次のコードを使用できます(以下のコードをfunctions.phpファイルに追加します)。
| add_filter( ' woocommerce_get_price_html ' 、 function ( $ price ){ |
| if ( ! is_user_logged_in()){ |
| 戻り値' ' ; |
| } |
| $ priceを返す; //元の価格を返します |
| }); |
| add_filter( ' woocommerce_cart_item_price ' 、 ' __ return_false ' ); |
| add_filter( ' woocommerce_cart_item_subtotal ' 、 ' __ return_false ' ); |
特定のカテゴリのWooCommerce価格を非表示にする方法は?
以下のコードを使用して、特定のカテゴリの製品の価格を非表示にすることができます。 以下のコードをfunctions.phpファイルに追加します。
注:以下のコードの例として、衣服と電子機器を使用しました。 価格を非表示にする独自の名前カテゴリを使用します。
| add_filter( ' woocommerce_get_price_html ' 、 function ( $ price 、 $ product ){ |
| if (is_admin()) return $ price ; |
| //これらのカテゴリのスラッグ/ IDを非表示にします |
| $ hide_for_categories = array ( 'clothes ' 、 'electronics ' ); |
| //いずれかのカテゴリに含まれる場合、価格を表示しません |
| if (has_term( $ hide_for_categories 、 ' product_cat ' 、 $ product- > get_id())){ |
| 戻り値' ' ; |
| } |
| $ priceを返す; //元の価格を返します |
| }、10、2)。 |
| add_filter( ' woocommerce_cart_item_price ' 、 ' __ return_false ' ); |
| add_filter( ' woocommerce_cart_item_subtotal ' 、 ' __ return_false ' ); |
特定の製品のWooCommerce価格を非表示にする方法は?
以下のコードを使用すると、商品IDに基づいて特定の商品の価格を非表示にできます。 以下のコードをfunctions.phpファイルに追加します。
注:以下のコードの例として89と125を追加しました。 独自の製品IDを使用してください。 製品IDが見つからない場合は、WordPressページIDの検索方法を説明している私の投稿を確認してください。
| add_filter( ' woocommerce_get_price_html ' 、 function ( $ price 、 $ product ){ |
| $ hide_for_products =配列(89、125)。 |
| if ( in_array ( $ product- > get_id()、 $ hide_for_products )){ |
| 戻り値' ' ; |
| } |
| $ priceを返す; //元の価格を返します |
| }、10、2)。 |
| add_filter( ' woocommerce_cart_item_price ' 、 ' __ return_false ' ); |
| add_filter( ' woocommerce_cart_item_subtotal ' 、 ' __ return_false ' ); |
WooCommerceHide価格の結論
WooCommerceで価格を非表示にすると、サイトの価格情報にアクセスできるユーザーをより細かく制御できます。 これは、卸売店、カタログサイト、会員制店舗、または商品の価格をすぐに表示したくないその他の状況で特に役立ちます。
すべてが期待どおりに機能したかどうか、提供されたコードスニペットに修正が必要かどうか、または他の便利なスニペットがあるかどうかをお知らせください。
