子テーマを作成およびカスタマイズする方法
公開: 2020-06-29WordPressサイトのテーマを変更したい場合は、WordPressの子テーマを使用するように言われるのを見たことがあるでしょう。
しかし、子テーマとは何ですか、そしてなぜ子テーマはそれほど重要なのでしょうか?
この投稿では、これらの質問に対する回答を、子のテーマの概要と、それらがどのように役立つかについて説明します。
次に、プラグインまたはコードを使用して独自の子テーマを作成およびカスタマイズする方法を段階的に説明します。
掘り下げてみましょう。
WordPressの子テーマとは何ですか?
WordPressの子テーマはスタンドアロンのテーマではありません。 これは、既存の親テーマの「子」であるため、この名前が付けられています。
親テーマと一緒にインストールしますが、親テーマ自体を編集しなくても、親テーマに安全に変更を加えることができます。
子テーマは、そのデザイン設定のほとんど/すべてを親テーマから取得します。 ただし、子テーマに変更を加えると、その変更によって親テーマの設定が上書きされます。
子テーマの利点
この時点で、親テーマに直接変更を加えることができないのはなぜか疑問に思われるかもしれません。
それが良い考えではない主な理由は、テーマの更新です。
WordPressサイトの安全性と機能を維持したい場合は、テーマの更新を含め、更新が公開されたらすぐに適用する必要があります。
テーマを直接編集して(子テーマなしで)サイトをカスタマイズする場合、テーマを更新するたびにすべての変更が上書きされることを意味します。
つまり、次のいずれかを意味します。
- テーマを更新して、作業を失います。 あまり楽しい経験ではありませんよね?
- 作業内容を失わないようにテーマを更新しないでください。これは、サイトのセキュリティと機能に悪影響を及ぼします。
WordPressの子テーマを使用すると、子テーマにすべての変更を加えることができます。 その後、作業内容を失うことなく、親テーマを更新できます。
安全に更新できるようにするだけでなく、子テーマを使用すると、カスタマイズを行うのに一般的に便利です。 すべての変更を1つの場所に分離するため、すべての編集を追跡し、必要に応じて微調整するのは簡単です。
それはまた逆に行くことを容易にします。 たとえば、編集の使用を停止して「バニラ」の親テーマに戻りたい場合は、子テーマを無効にするだけです。
一部の既成のWordPressテーマは、デフォルトでこの親子アプローチを使用しています。 たとえば、Genesis Frameworkを使用する場合は、デザインを制御するために親テーマ(基本フレームワーク)と子テーマの両方が必要になります。
子テーマを使用する場合
以下にリストするいくつかの例外を除いて、既存のWordPressテーマを独自に編集する場合は、常に子テーマを使用する必要があります。
子テーマを使用する必要がない場合
一般に、WordPressテーマをカスタマイズする場合は常に、子テーマを使用することをお勧めします。
ただし、子テーマを使用するよりも優れたオプションがある可能性があるという規則には、いくつかの例外があります。
まず、CSSにいくつかの小さな変更を加えたいだけの場合は、いくつかの調整のためだけに子テーマを作成するのはやり過ぎかもしれません。
代わりに、WordPressカスタマイザーに組み込まれている追加のCSS機能を使用してカスタムCSSを追加できます。 または、TomUsborneのSimpleCSSプラグインなどの無料のプラグインを使用できます。
次に、テーマに依存しないように変更を加える場合、子テーマは最適なオプションではない可能性があります。
たとえば、カスタム分類法またはカスタム投稿タイプを登録する場合、子テーマのfunctions.phpファイルを使用したくない可能性があります(テーマを切り替えてもそれらを保持したいため)。 代わりに、コードスニペットなどのプラグインまたは独自のカスタムプラグインを使用して、テーマの外部にコードを完全に追加する必要があります。
カスタムフィールドについて知っておくべきことをすべて学ぶ
WordPressの子テーマを作成する方法
- 無料のWordPress子テーマジェネレータプラグインを使用します。
- 独自の子テーマを手動で作成します。
WordPressの子テーマプラグインの使用方法
子テーマジェネレータプラグインを使用すると、WordPressダッシュボードを離れることなく子テーマを作成できます。
ここで最も人気のあるオプションは、無料のChild Theme Configuratorプラグインで、300,000を超えるサイトでアクティブになっています。
Child Theme Configuratorは、基本的な子テーマファイルの作成を支援するだけでなく、使用しているテーマをスキャンし、必要に応じてテーマとフォントのスタイルシートをキューに入れます。
すでにコンテンツを追加しているサイトで子テーマを作成しようとしている場合は、他の便利な機能も含まれています。 たとえば、既存のウィジェットとカスタマイザーオプションを子テーマにコピーできます。
ただし、ライブWebサイトでプラグインを使用する場合は、続行する前に完全バックアップを取ることをお勧めします。 または、理想的には、すべてをステージングサイトにセットアップします。
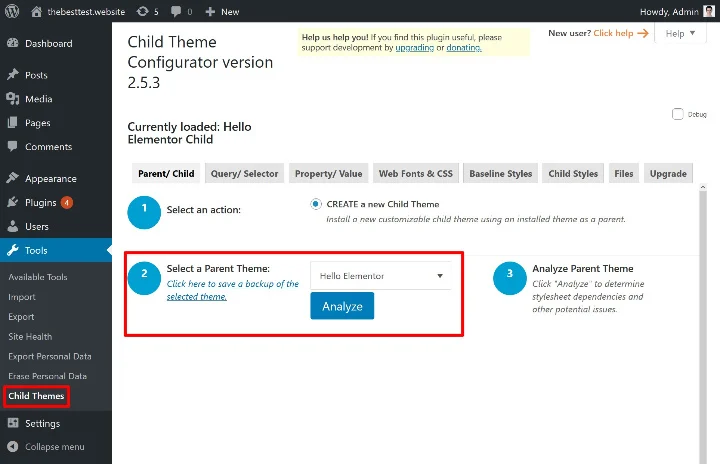
バックアップの準備ができたら、WordPress.orgから無料のChild ThemeConfiguratorプラグインをインストールしてアクティブ化することから始めます。 次に、[ツール]→[子テーマ]に移動して、子テーマを作成します。
[親テーマの選択]ドロップダウンで、子テーマを作成するテーマを選択します。 次に、[分析]をクリックします。

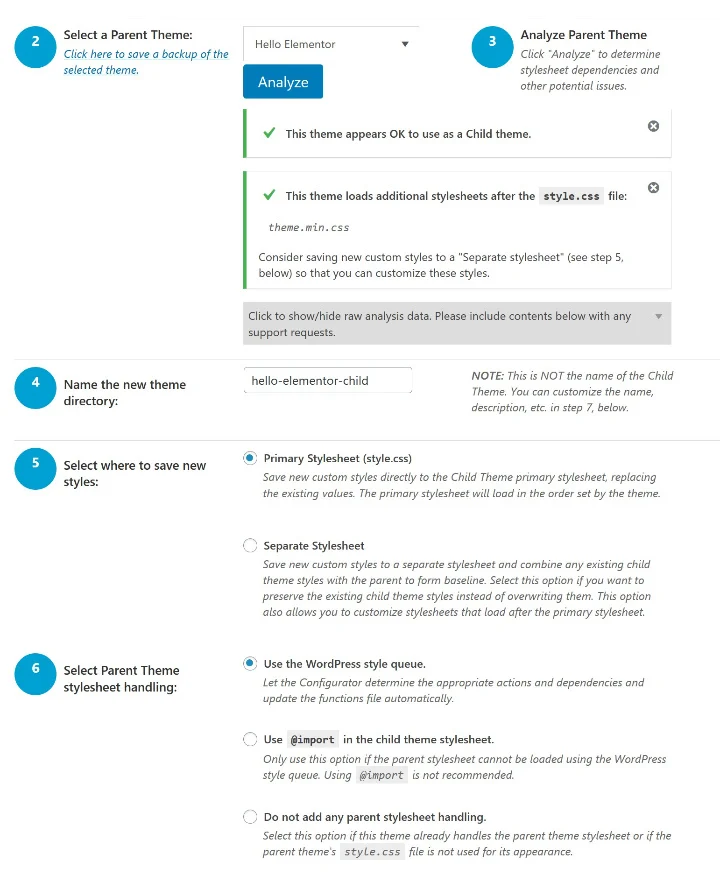
プラグインは、依存関係について親テーマを分析します。
それが完了すると、子テーマの作成方法を構成するためのいくつかの追加オプションが表示されます。 特定の設定が何を意味するのかわからない場合は、デフォルトのままにしておくことができます。

選択が完了したら、下部にあるボタンをクリックして新しい子テーマを作成します。
以上です! プラグインは、子テーマを作成します。 ただし、子テーマはアクティブになりません。
それをアクティブにするには:
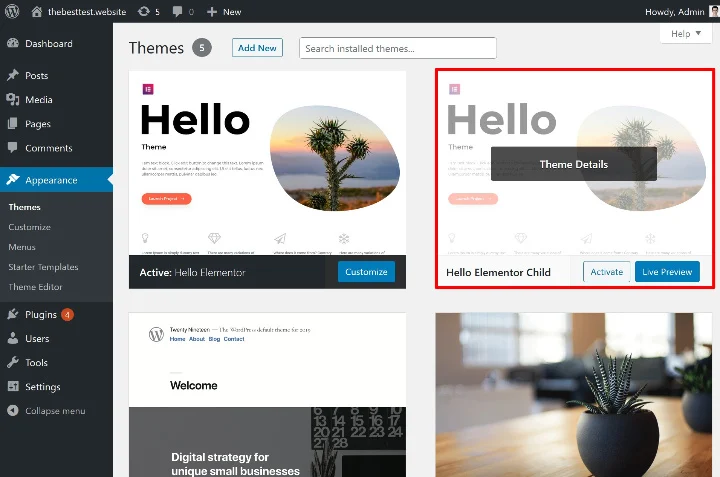
- [外観]→[テーマ]に移動します。
- 子テーマを使用してサイトがどのように表示されるかをプレビューします(機能していることを確認します。サイトが奇妙に見える場合は、CSSの問題が原因である可能性があります)。
- 他のWordPressテーマと同じように、子テーマをアクティブにします。 ただし、親テーマはインストールしたままにしてください。

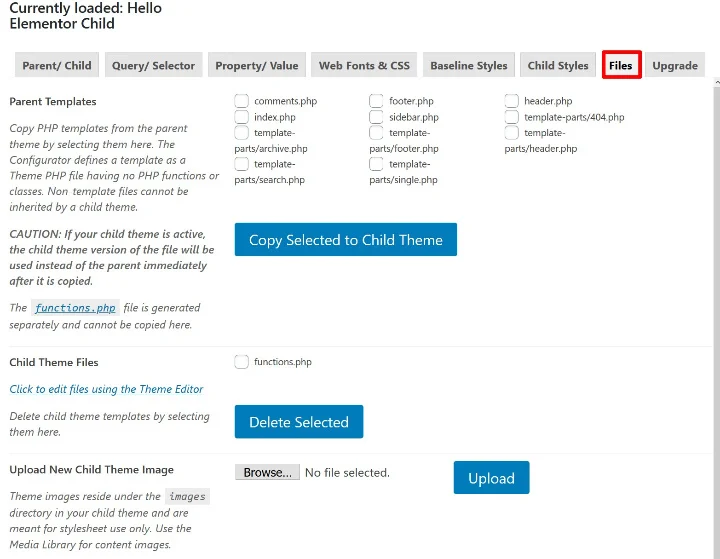
子テーマをアクティブ化すると、Child Theme Configuratorプラグインには、子テーマの管理に役立つその他の便利なツールもいくつか含まれています。 たとえば、プラグインの設定の[ファイル]タブに移動すると、親テーマと子テーマの両方で関連するすべてのファイルを表示できます。
次に、親テーマから子テーマにファイルをコピーできます。
たとえば、 single.phpを編集したい場合は、そのファイルを子テーマにコピーして、安全に編集できるようにすることができます。

CSSの操作に役立つ他のツールもたくさんあります。
これらのツールが役立つ理由については、後で説明します。
子テーマを手動で作成する方法
このセクションでは、PHPとCSSについて少し知っていることを前提としています。 ここでの説明に圧倒された場合は、前のセクションの無料プラグインを使用することをお勧めします。
子テーマを手動で作成するには、2つのファイルを作成する必要があります(これらは子テーマの最低限のものです)。
- style.css –最初に追加する必要があるのは、ボイラープレートコードだけです。
- Functions.php –これにより、親テーマからスタイルシートをキューに入れることができます。 これがないと、子テーマは親テーマのCSSを適用できず、サイトが非常に見苦しくなります。
style.css
まず、 style.cssという名前のファイルを作成し、次のコードを追加します。
/ *
テーマ名:ハローエレメンターチャイルド
テーマURI:https://github.com/elementor/hello-theme/
説明:Hello Elementor Childは、Elementorチームによって作成されたHelloElementorの子テーマです。
著者:エレメンターチーム
著者URI:https://elementor.com/
テンプレート:hello-elementor
バージョン:1.0.1
テキストドメイン:hello-elementor-child
ライセンス:GNU General Public Licensev3以降。
ライセンスURI:https://www.gnu.org/licenses/gpl-3.0.html
* /
コロンの後に続くすべてのものを実際の情報に置き換えてください。
- テーマ名–お子様のテーマの名前。
- テーマURI–テーマとそのドキュメントのWebサイト。
- 説明–テーマの簡単な説明。
- 作成者–テーマの作成者の名前。
- 作成者URI: –テーマ作成者のWebサイト。
- テンプレート–親テーマのフォルダーの名前(wp-content / themesフォルダー内で名前が付けられている)。 あなたの子供のテーマはこれなしでは機能しないので、これは最も重要な行です。
- バージョン–子テーマのバージョン番号。
- テキストドメイン–これは国際化に使用されます。 テンプレート名の最後に「-child」を追加するだけです。
- ライセンス–これをデフォルトのままにします。
- ライセンスURI–これをデフォルトのままにします。
テンプレート行を除いて、何を入力するかはそれほど重要ではないので、あまりストレスをかけないでください。 テンプレートの親テーマのフォルダ名を正しく入力してください。
将来、独自のカスタムスタイルを追加する場合は、ボイラープレートコードの下のこのスタイルシートに追加できます。
関数.php
次に、子テーマのfunctions.phpファイルを作成する必要があります。 繰り返しますが、これにより、親テーマから完全なCSSスタイルシートをキューに入れることができます。
Functions.phpファイルに、次のコードを追加します。
<?php
/ *親テーマからスタイルシートをキューに入れる関数* /
関数child_enqueue__parent_scripts(){
wp_enqueue_style( '親'、get_template_directory_uri()。 '/ style.css');
}
add_action( 'wp_enqueue_scripts'、 'child_enqueue__parent_scripts');
WordPressサイトにファイルをアップロードする
style.cssファイルとfunctions.phpファイルを入手したら、それらを新しいテーマとしてWordPressサイトにアップロードする必要があります。
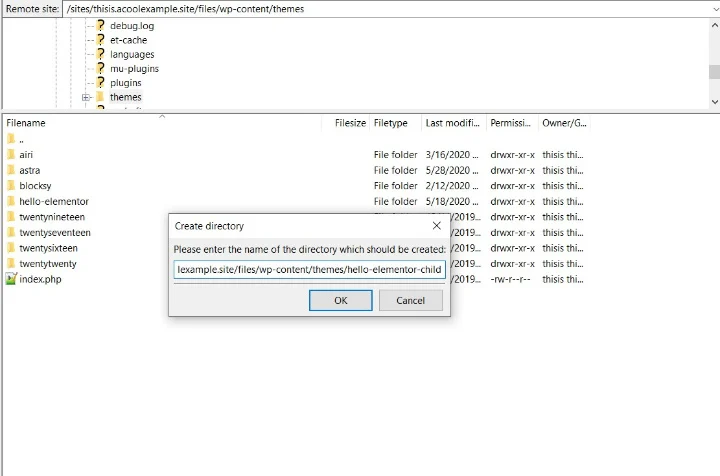
これを行うには、FTPを使用してWordPressサイトに接続します。
次に、サイトのテーマディレクトリ( wp-content / themes )を参照し、子テーマ用の新しいフォルダを作成します。
たとえば、親テーマのフォルダーがhello-elementorの場合、子テーマフォルダーにhello-elementor-childという名前を付けて、覚えやすくすることができます。
次に、そのフォルダー内にstyle.cssファイルとfunctions.phpファイルをアップロードします。

両方のファイルをアップロードしたら、他のWordPressテーマと同じように、[外観]→[テーマ]に移動して、子テーマをアクティブ化できます。
