WordPressカスタムフィールドの完全ガイド
公開: 2020-07-07カスタムの動的なWordPressサイトを構築する場合は、WordPressのカスタムフィールドがどのように機能するかを理解することが重要です。
簡単に言うと、カスタムフィールドを使用すると、ブログの投稿、ページ、カスタムの投稿タイプ、さらには分類法(カテゴリやタグなど)に関する追加情報を保存できます。
Elementor Proを使用すると、カスタムフィールドから情報を取得して、Elementorデザインとテーマビルダーテンプレートに動的に含めることもできます(つまり、カスタムフィールドを使用してWordPressテーマと子テーマを編集できます)。
簡単に言えば、カスタムフィールドは、完全なコンテンツ管理システムとしてのWordPressの力を解き放つための主要な鍵の1つです。 Elementorを使用してカスタムWebサイトを構築するのに非常に重要で便利なため、投稿全体をWordPressカスタムフィールドとその使用方法に当てます。
これが私たちがカバーするものです:
- カスタムフィールドとは何か、およびそれらがどのように役立つかについての詳細
- WordPressにカスタムフィールドを追加する方法
- サイトのフロントエンドでカスタムフィールドのデータを表示する方法
- カスタムフィールドと投稿タイプ/分類法の違い(およびそれぞれをいつ使用するか)
- WordPress用の最高のカスタムフィールドプラグイン
掘り下げてみましょう。
WordPressカスタムフィールドとは何ですか?
イントロで学んだように、カスタムフィールドは、WordPressのコンテンツに関する追加情報を収集するのに役立ちます。
技術用語では、カスタムフィールドは、メタデータまたは「他のデータに関する情報を提供するデータ」を収集および管理するのに役立ちます。
WordPressで新しいブログ投稿を追加すると、エディターにブログ投稿のタイトルとコンテンツを入力できます。 しかし、追加の構造化された情報を収集したい場合はどうでしょうか。
たとえば、レビューブログがあり、公開する各レビューブログ投稿に数値評価を割り当てたいとします。
ブログの投稿に新しい「評価」カスタムフィールドを追加して、番号を入力したり、その他の役立つ情報を入力したりできます。 これらのフィールドは独自のボックスを取得し、WordPressデータベース(postmeta)に個別に保存されます。 実際、これは基本的にほとんどのレビュープラグインが行うことです。

次の質問は、「レビューのテキストを使用してWordPressエディターで評価を追加できないのはなぜですか」です。
まあ、あなたは確かにできます。 ただし、このデータを独自のカスタムフィールドに分割すると、柔軟性が大幅に向上します。 たとえば、次のことができます。
- サイトのフロントエンドで評価を自動的にフォーマットして、スタイル付きのレビューボックスを作成します。
- すべてのレビュー投稿がまったく同じフォーマットを使用していることを確認してください。
- レビュー評価を使用して、コンテンツをクエリおよび並べ替えます。 たとえば、完全な評価を付けたすべてのレビューを一覧表示するページを作成したり、訪問者にレビューの評価でレビューを並べ替えたりすることができます。
これらの利点は、より複雑なサイトではさらに顕著になります。 たとえば、何千もの家がある不動産リストサイトを作成したとします。 家ごとに手動でデザインを作成したくないでしょう?
リストごとに寝室やバスルームなどの数を手動でフォーマットする必要があると想像してみてください。 それは永遠にかかるでしょう!
代わりに、カスタムフィールドを使用して寝室、バスルームなどの基本的な詳細を入力し、テンプレートで各家のすべての情報を自動的にフォーマットすることができます。
カスタムフィールドがどのように役立つかの例
カスタムフィールドがいかに強力であるかを説明するために、カスタムフィールドを使用する方法の実際の例をいくつか見てみましょう。
これは決して完全なリストではありません—それはあなたの創造的なジュースを流すためのいくつかのアイデアにすぎません。
eコマース製品
WooCommerceは、WordPressでeコマースストアを作成するための最も一般的な方法ですが、実際のWordPressカスタムフィールドの優れた例でもあります。
ワーキングストアを作成したい場合は、販売したい商品に関する多くの追加情報を収集する必要があります。 たとえば、次のようになります。
- 価格
- 在庫状況
- 属性
- NS。
カスタムフィールドを使用すると、追加のメタデータをすべて保存できます。 次に、WooCommerceはこのデータを使用して、ストアのフロントエンドに商品を適切に表示します。
不動産ウェブサイト
上からその不動産の例に戻りましょう。
WordPressを使用して不動産リストサイトを作成する場合は、最初に「家」カスタム投稿タイプを作成します。 カスタム投稿タイプについては後で説明しますが、カスタム投稿タイプは基本的に、デフォルトのWordPressの「投稿」や「ページ」のようなコンテンツの単なる別の「タイプ」です。
新しい家を追加するときは、次のような情報を簡単に収集できるようにする必要があります。
- ベッドルーム
- バスルーム
- 面積
- 価格
- NS。
情報ごとにカスタムフィールドを追加して、バックエンドエディターに簡単に入力し、テンプレートに従ってサイトのフロントエンドに自動的に表示できるようにすることができます。
レストランのウェブサイト
レストランのWebサイトを構築している場合は、カスタムフィールドを使用して、メニューを簡単に作成および維持できます。
「メニュー項目」の新しいカスタム投稿タイプを作成できます。 次に、カスタムフィールドを追加して、次のような情報を収集できます。
- 料理の価格
- 関連する食事上の懸念(たとえば、料理にグルテンが含まれていないかどうか、ベジタリアンかどうかなどを示すチェックボックスを追加できます)
- カロリー
- NS。
新しい料理を公開するとすぐに、適切な形式でメニューに自動的に表示されます。
また、技術者以外のユーザーでも、新しいメニュー項目を追加したり、情報を変更したり、メニュー項目を削除したりするのが簡単になります。
WordPressレストランのウェブサイトを作成する方法を学ぶ
カスタムフィールドは何に使用できますか?
うまくいけば、これらの例があなたの創造的なジュースを流しました。
最も重要な質問は、カスタムフィールドが次のWordPressWebサイトの改善にどのように役立つかということです。
カスタムフィールドで自動化できる、現在実行している反復的なコンテンツフォーマットタスクはありますか?
サイトに情報を追加すると、ユーザーに役立ちますか?
もっと複雑なWordPressサイトを作成したいと思ったことはありませんか? 求人掲示板のように? またはビジネスディレクトリ? 「投稿」と「ページ」を超えるものはありますか?
あなたがクライアントにエディターへのフルアクセスを与えたので、あなたのクライアントは物事を壊し続けていますか? これは優れたソリューションです。クライアントが変更したいすべてのものに対してカスタムフィールドを作成し、それらのカスタムフィールドへのアクセスのみをクライアントに許可します。 そうすれば、誤って何かを壊すことはありません。
ほとんどすべてのWordPressサイトは、何らかの形でカスタムフィールドの恩恵を受ける可能性があります。したがって、カスタムフィールドがどのように役立つかを考えてください。
WordPressでカスタムフィールドを追加する方法
それでは、WordPressでカスタムフィールドを追加して表示する方法のより実用的な手順に取り掛かりましょう。
WordPressでよくあることですが、カスタムフィールドを追加するためにたどることができる2つのルートがあります。
- 手動による方法を使用する
- プラグインを使用する
ほとんどすべての状況で、カスタムフィールドプラグインを使用することをお勧めします。 ただし、WordPressにはネイティブのカスタムフィールド機能が含まれているため、ここからチュートリアルを開始します。
ネイティブWordPressカスタムフィールド機能の使用方法(手動による方法)
繰り返しますが、実際のWordPressサイトでは、おそらくこの機能を使用したくないでしょう。 ただし、これはWordPressのネイティブ機能であるため、その仕組みを説明する価値があると思います。
見たことがないかもしれませんが、WordPressには、通常のWordPressエディター内からカスタムフィールドを追加するのに役立つ機能が含まれています。
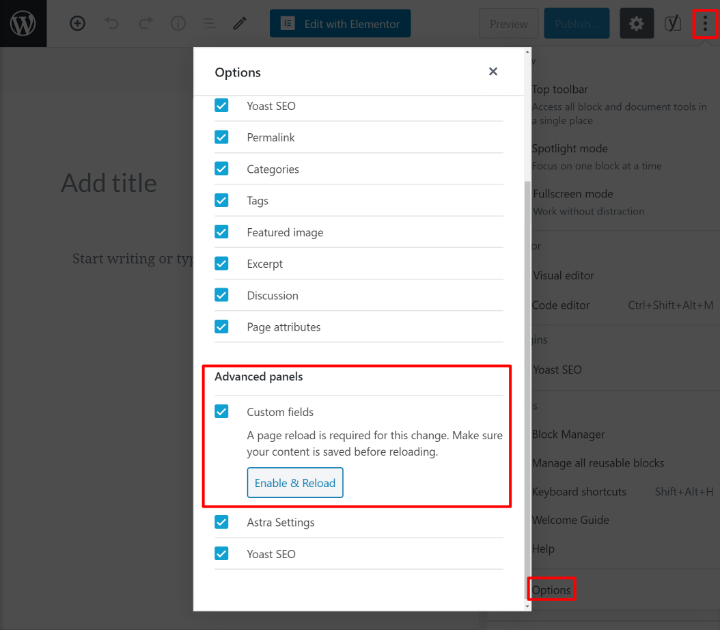
カスタムフィールドインターフェイスを表示するには、右上隅のメニューを開き、下部の[オプション]を選択する必要があります。 次に、[詳細設定]パネルの[カスタムフィールド]チェックボックスをオンにします。
次に、カスタムフィールドを表示するためにページをリロードするように求められます。

Classic TinyMCEエディターを使用している場合は、インターフェイスの上部にある[画面オプション]トグルをクリックし、[カスタムフィールド]チェックボックスをオンにすることで、カスタムフィールドを表示できます。
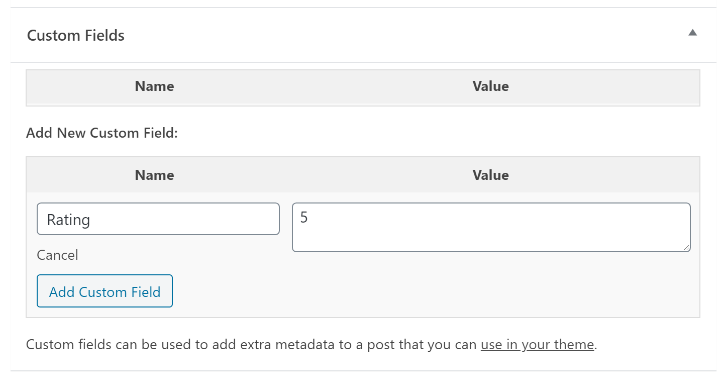
ページをリロードすると、エディタの下のどこかに新しいカスタムフィールドボックスが表示されます。
[名前]列のドロップダウンを使用して、サイトの既存のカスタムフィールドから選択できます(テーマまたはプラグインからいくつか表示される可能性があります)。 または、独自のカスタムフィールド名を作成することもできます。
次に、[値]ボックスを使用して、カスタムフィールドに含める情報を入力できます。

次に、PHPを使用してこの情報をサイトに表示できます。
少し圧倒されますよね? 手動による方法はあまりユーザーフレンドリーではないことをお伝えしました。 また、カスタムフィールドに追加できる情報の種類についてはあまり柔軟ではありません。
カスタムフィールドの力を実際に解き放つには、プラグインを使用する必要があるので、次にそれについて説明しましょう。
プラグインを使用してWordPressにカスタムフィールドを追加する方法
次に、プラグインを使用してカスタムフィールドを追加および操作する方法を示します。 カスタムフィールドの操作を簡単にするだけでなく、優れたカスタムフィールドプラグインを使用すると、カスタムフィールドでさまざまな種類の情報を収集することもできます。 たとえば、次のフィールドタイプを取得します。
- 文章
- 数字
- URL
- 画像/ファイルのアップロード
- Googleマップの場所
- NS。
このチュートリアルでは、最も人気のあるオプションの1つである無料のAdvanced Custom Fieldsプラグイン(ACF)を使用します。 ただし、後で共有する他の優れたカスタムフィールドプラグインがいくつかあります。 どのプラグインを選択しても、基本的なプロセスは同じです。
開始するには、WordPress.orgから無料のAdvanced CustomFieldsプラグインをインストールしてアクティブ化します。
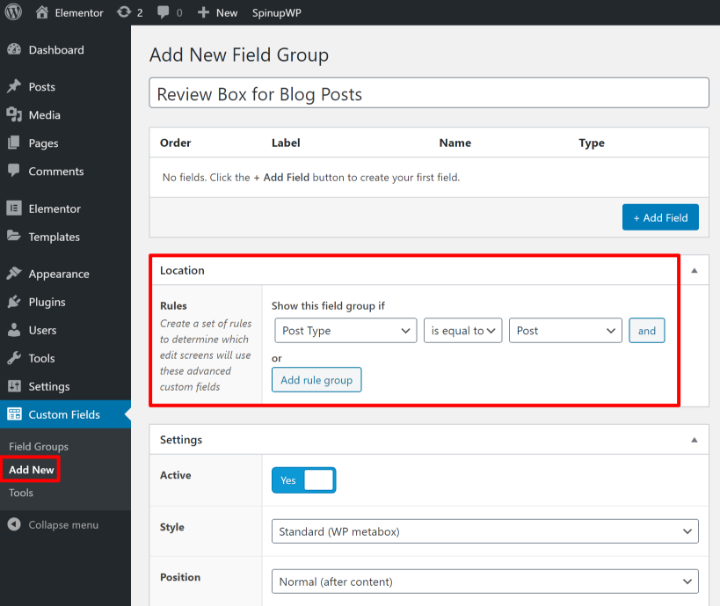
次に、[カスタムフィールド] →[新規追加]に移動します。
ACFは、「フィールドグループ」と呼ばれるものを使用します。 フィールドグループは、エディターに一緒に表示される1つ以上のカスタムフィールドの単なるコレクションです。
まず、フィールドグループに名前を付け、[場所]ボックスを使用して、フィールドグループをアタッチする場所を選択します。 たとえば、これらのカスタムフィールドを通常のブログ投稿に使用する場合は、次のように設定します。
投稿タイプ…は…投稿と等しい

次に、[ +フィールドの追加]ボタンを使用して、カスタムフィールドの追加を開始します。
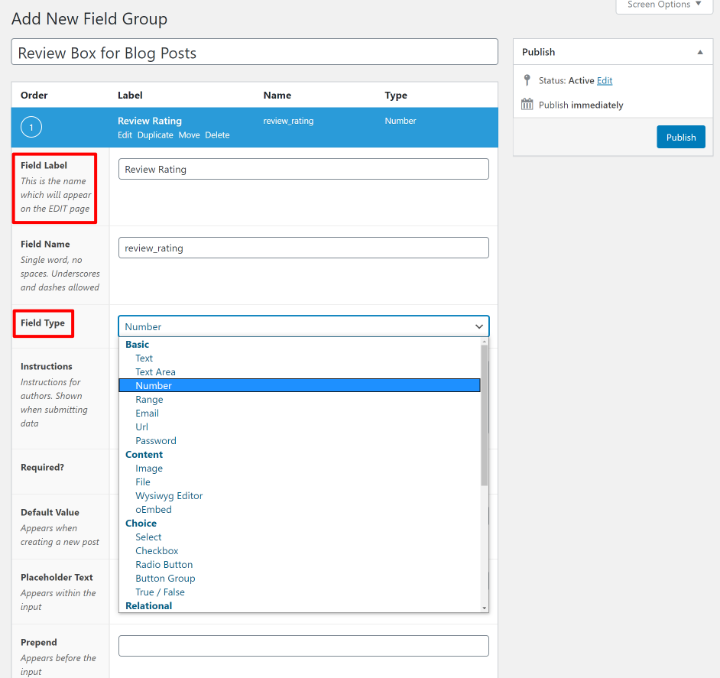
新しいカスタムフィールドを追加すると、手動の方法よりもはるかに多くのオプションが得られることがわかります。
ここで最も重要な2つの選択肢は次のとおりです。
- フィールドラベル–これはフィールドの名前です。 これにより、[フィールド名]ボックスにも自動的に入力されます。これは、このフィールドをプログラムで参照する方法です(必要な場合)。
- フィールドタイプ–これは収集する情報のタイプです。 テキスト、番号、メール、URL、画像、日付ピッカーなど、さまざまなオプションから選択できます。

また、デフォルトのプレースホルダーテキストの設定や文字数制限の追加など、カスタムフィールドを制御するためのその他のオプション設定も多数用意されています。 必要に応じてこれらに入力できますが、他の設定を空白のままにしておくこともまったく問題ありません。
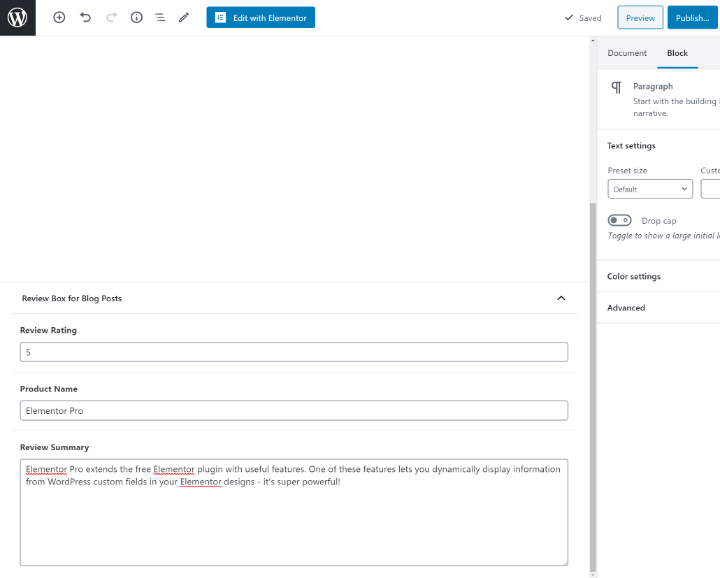
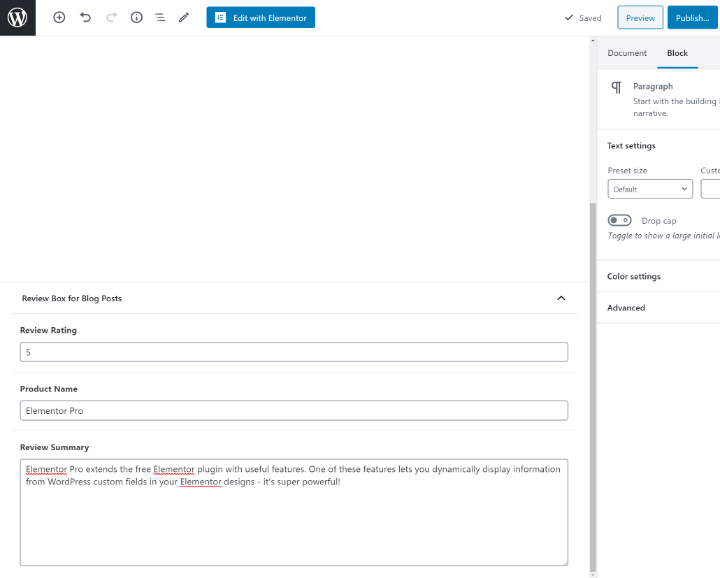
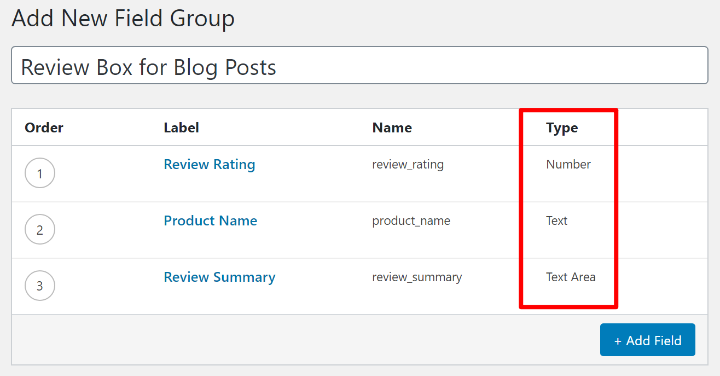
その後、このプロセスを繰り返して、フィールドを追加できます。 たとえば、これは以前の基本的なレビューボックスを形成するための3つのフィールドの単純なコレクションです。
- レビュー評価– 1〜5のレビュー評価を0.5刻みで収集する数値フィールド。
- 製品名–製品の名前を収集する短いテキストフィールド。
- レビューの概要–レビューの短い概要を含む大きなテキストボックス。

[タイプ]列の違いに注意してください。各フィールドがさまざまなタイプの情報を収集する方法を確認できます。
フィールドグループを公開した後、新しいコンテンツを追加すると、これらのフィールドが表示されます。