WordPress開発環境をセットアップする方法
公開: 2021-03-15著者について:Shilo Eish Yemini、プロダクトリード@ Elementor
ShiloはElementorのエディタープロダクトリードです。 彼は革新的な製品を愛し、細部に注意を払い、パズルを解くことに情熱を注いでいます。
多くのWordPressWebサイトを構築する場合、WordPress開発環境を使用すると、新しいWebサイトで作業したり、プラグインやテーマを試したり、既存のWebサイトの変更や更新をテストしたりするための安全なスペースが得られます。
安全な開発環境ですべてを行うことができます。 次に、サイト/変更を公開する準備ができたら、サイトをライブホスティングに移動して、訪問者がアクセスを開始できるようにします。
この記事では、ローカル開発とリモートホスト開発の2つのアプローチを使用して、独自の開発環境を開始する方法を学習します。
技術的な知識は必要ありません。これは無料で設定できます。そのため、WordPressの開発プロセスを改善する方法を学びましょう。
目次
- WordPress開発環境とは何ですか?
- ローカルのWordPress開発環境とは何ですか?
- リモート/ホスト型WordPress開発環境とは何ですか?
- ローカルのWordPress開発環境をインストールする方法
- ローカル開発ツールを選択する
- 開発環境を構成する
- ローカルのWordPressサイトを作成する
- ローカルでの主な機能の調査
- あなたのサイトをライブにする方法
- リモートWordPress開発環境をセットアップする方法
- WordPressサイトをセットアップする
- サイトがインデックスに登録できないことを確認する
- あなたのサイトをプライベートにする
- キャッシュを無効にする
- 開発者に優しいものにする
- あなたのウェブサイトをライブにする方法
WordPress開発環境とは何ですか?
基本的なレベルでは、WordPress開発環境は、WordPressサイトの構築または編集に取り組むことができる安全でプライベートな場所です。
あなたがまだあなたのサイトを構築している途中であるならば、あなたはあなたが完了する前にそれが公開されることを望まないでしょう。 また、既存のサイトで作業している場合は、トラフィックを積極的に受信しているサイトのライブバージョンに変更を加えたくありません。 そのため、開発環境は非常に便利です。
WordPress開発環境を作成するには、2つの一般的なアプローチがあります。
- ローカル開発環境
- リモート(ホスト型)開発環境
ローカルのWordPress開発環境とは何ですか?
ローカルのWordPress開発環境では、自分のコンピューターを使用して、機能するWordPressWebサイトをセットアップできます。 インターネットの訪問者はアクセスできませんが、自分のコンピューターから作業している限り、他のWordPressサイトとほとんど同じように機能します。
このアプローチの利点の1つは、アクティブなインターネット接続がなくてもサイトで作業できることです。 また、すべてがコンピューター上で行われるため、ホスティングの速度に邪魔されないため、一般的に高速です。
さらに、ファイルがコンピューター上にあるため、コード編集も高速になります。 お気に入りのコードエディターを使用してテーマまたはプラグインファイルを開くことができます。行った変更は、ファイルを保存するとすぐにローカルサイトに反映されます(ファイルをダウンロード、編集、および再アップロードする必要はありません)。ホストされたサイト)。
リモート/ホスト型WordPress開発環境とは何ですか?
WordPressの意味では、リモート開発環境は基本的にホストされたWordPressサイトですが、許可されていない訪問者がアクセスできないように設定されています。
ホストされているため、あなた、またはあなたの共同編集者/クライアントは、どこからでも開発サイトにアクセスできます。 これは、ローカル開発環境との大きな違いです。
ローカルサイトにはローカルコンピューター以外からアクセスできないため、一部のサードパーティ接続をローカル環境で構成するのが難しい場合があるため、ホスト環境を使用すると、サードパーティサービスとの統合を簡単にセットアップできます。
もちろん、欠点は、インターネット接続の気まぐれにさらされることです。 接続が遅い場合、サイトでの作業は困難になります。 また、インターネットに接続していない場合は、まったくアクセスできません。
また、変更を加えるたびにファイルを再アップロードする必要があるため、ファイルを直接編集するのはそれほど便利ではありません。
以下では、両方のタイプの環境をセットアップする方法を示します。
ローカルのWordPress開発環境をインストールする方法
ローカルのWordPress開発環境のセットアップを段階的に見ていきましょう…
ローカル開発ツールを選択する
ローカル開発環境をセットアップするには、基本的にコンピューターを稼働中のサーバーに変える必要があります。 WordPressの場合、これはLAMPまたはLEMPスタックをインストールする必要があることを意味します。これは次の略です。
- Linux
- Apache(A)またはNginx(E)
- MySQL
- PHP
複雑に聞こえますが、それほど難しくはありません。
これらのテクノロジーを適切な構成で簡単にセットアップするために、専用のローカル開発ツールを使用できます。 基本的に、これらのツールは、すべてを適切に構成するという手間のかかる作業を行い、場合によっては、いくつかの便利なWordPress固有の機能も備えています。
WordPressユーザーに最も人気のあるオプションのいくつかを次に示します。
- ローカル– Flywheel / WPエンジンのWordPress固有のツール。 ApacheまたはNginxで動作します。
- DevKinsta –KinstaのWordPress固有のツール。 Nginxのみをサポートします。
- DesktopServer –もう1つの人気のあるWordPress固有のツール。
- XAMPP – LAMPスタックを使用するためのクロスプラットフォームツール(Apache)
- MAMP –LAMPまたはLEMPスタックを使用するためのツール。
- Docker –コマンドラインが必要な上級ユーザー向け。
- VCCW –上級ユーザー向けのVagrantベースのローカルソリューション。
プレミアムバージョンの一部の機能が制限されている場合でも、すべてのツールは無料であるか、少なくとも完全に機能する無料バージョンを提供します。
WordPressのみを使用している場合は、WordPress固有のツールを使用することをお勧めします。これは、WordPress固有のツールの方がはるかに便利で、電子メールの追跡や簡単なデータベースアクセスなどの機能が含まれているためです。 一部のツールでは、サイトへのリンクを共有して、クライアントがローカル環境内でもプレビューできるようにすることもできます(これは、ローカルおよびDesktopServerのプレミアムバージョンに当てはまります)。
このチュートリアルでは、Localを使用します。これは、Localが最も人気のあるオプションであり、初心者でも非常に使いやすいためです。
開発環境を構成する
開始するには、ローカルソフトウェアをダウンロードしてインストールする必要があります。 Windows、Mac、Linuxで動作し、他のプログラムと同じようにインストールできます。 インストールプロセス中に、ローカルインストールに他のいくつかの依存関係が表示される場合があります。これは完全に正常です。
インストールプロセスが完了すると、ローカルのWordPressサイトの作成にすぐに取り掛かることができます。
ローカルのWordPressサイトを作成する
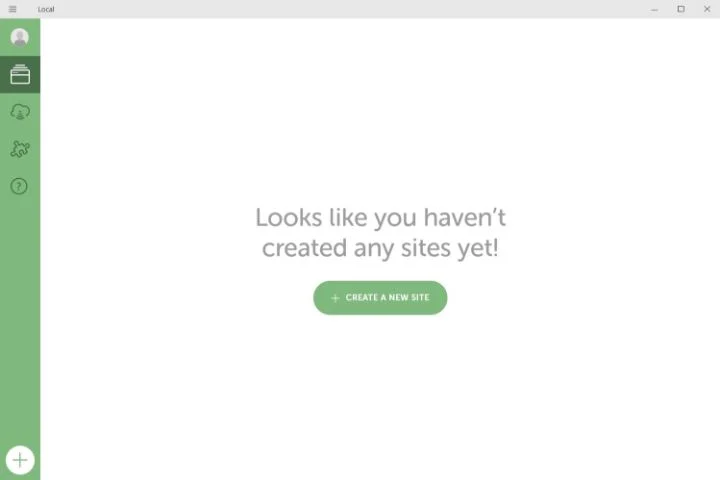
初めてローカルを起動すると(そしていくつかの条件に同意すると)、最終的にローカルダッシュボードが表示され、新しいサイトを作成するためのプロンプトが表示されます。

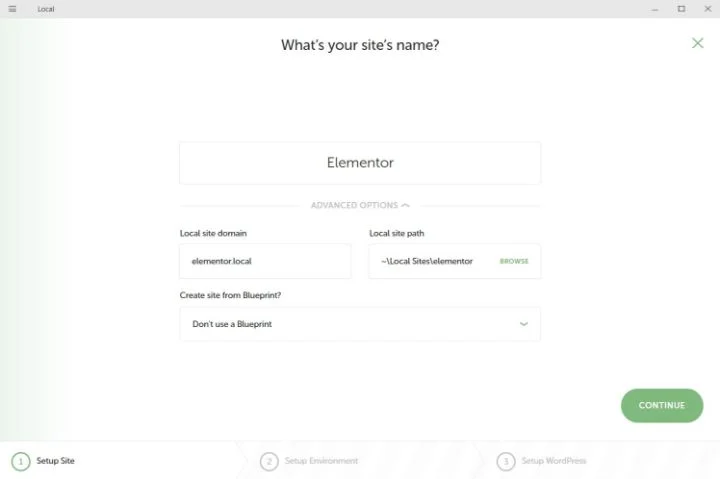
そのボタンをクリックすると、サイトの名前を入力するように求められます。 高度なオプションを拡張してローカルドメインをカスタマイズし、ブループリントから選択することもできます(時間を節約するためにテーマ/プラグインの事前設定された構成-たとえば、ローカルにElementorをプレインストールすることができます)。

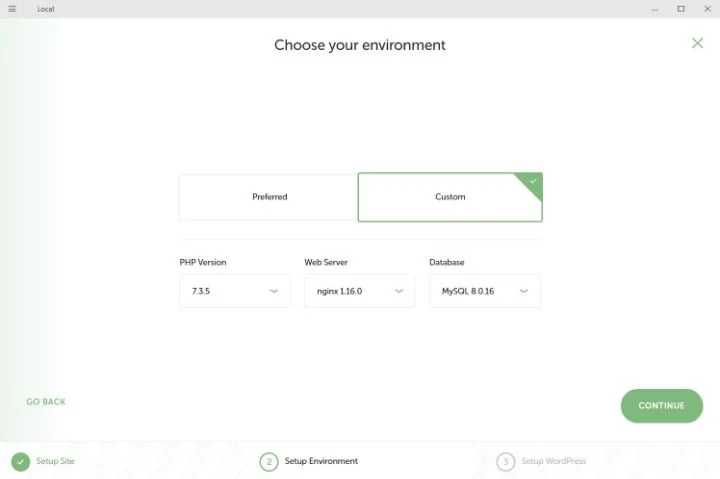
次のページで、環境を選択できます。 デフォルト(推奨)はPHP 7.3、Nginx、およびMySQL 8です。ただし、カスタムに切り替えると、独自の環境を選択できます(Apacheの選択を含む)。

最良の結果を得るには、この環境を、最終的にこのサイトをホストするライブホスティングの環境と一致させる必要があります。
注–カスタム構成を選択する場合は、いくつかの追加の依存関係をダウンロードする必要があります。
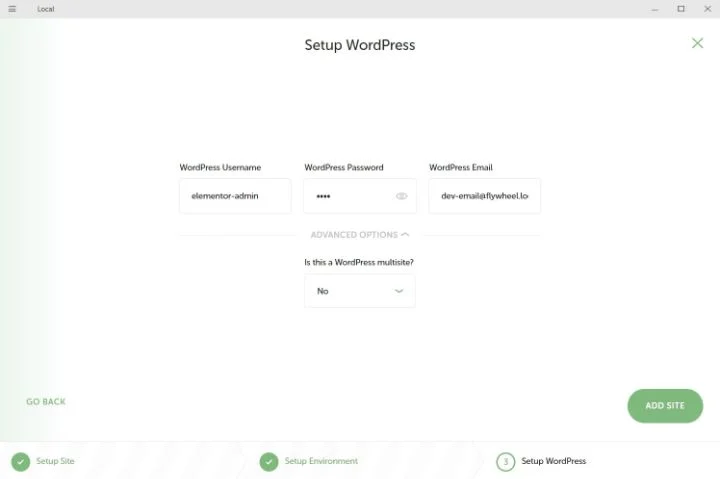
最後に、最後のページでWordPressのユーザー情報を入力できます。 詳細オプションを展開すると、WordPressマルチサイトインストールにすることもできます。

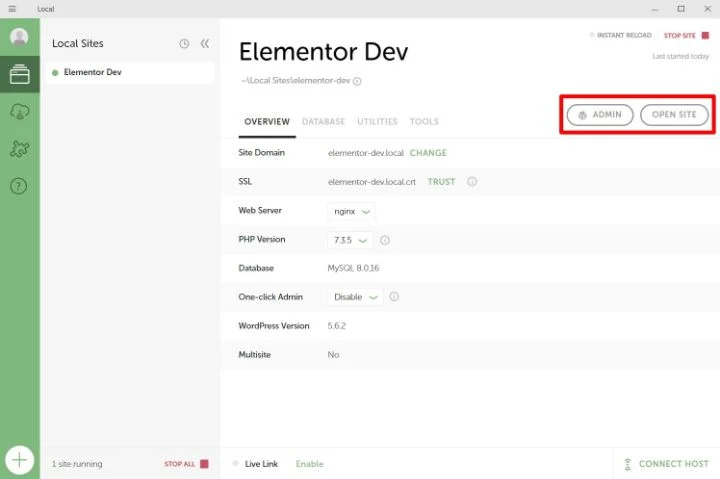
[サイトの追加]をクリックすると、サイトはローカル環境で稼働します。 ボタンを使用してWebブラウザで開くことができます-今のところ、サイトには.localドメイン拡張子が付いています。

いくつかの便利な機能を見てみましょう…
ローカルでの主な機能の調査
Localには、WordPressサイトをローカルでホストできることに加えて、WordPress開発に役立ついくつかの組み込みユーティリティが付属しています。
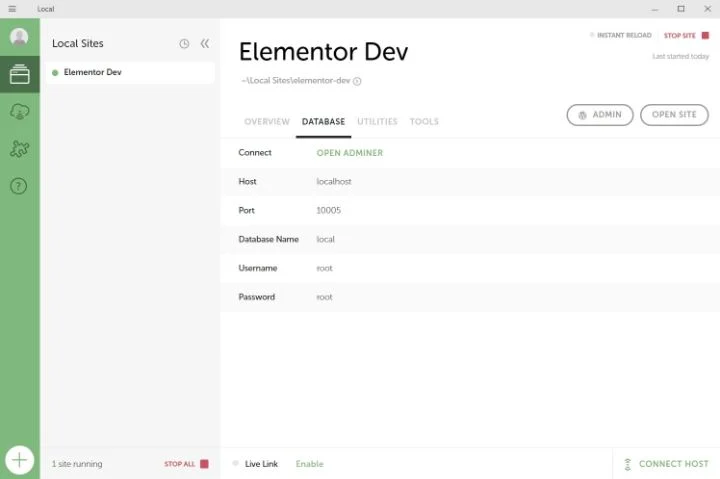
まず、[データベース]タブに移動すると、ボタンをクリックして、Adminer(phpMyAdminと同様)を介して完全なデータベース管理を開くことができます。

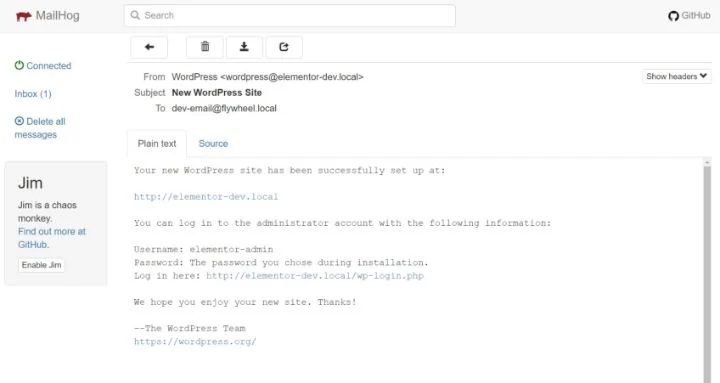
同様に、ユーティリティに移動すると、MailHogを開くことができます。これにより、ローカルサイトが送信するすべてのトランザクションメールを表示できます。 これは、通知メールやその他の種類のメールの問題をテストおよびデバッグするのに役立ちます。
[ MailHogを開く]リンクをクリックすると、ブラウザのWebメールのようなクライアントにサイトのすべての送信メールが表示されます。

最後に、[概要]タブの[ SSL ]項目の横にある[信頼]ボタンをクリックすると、ローカルサイトのSSL証明書を受け入れるようにコンピューターを構成することができます。これはHTTPSで何かをデバッグする必要がある場合に役立ちます。
Localの無料機能は以上です。ローカルサイトに関する他のほとんどすべては、他のWordPressサイトと同じように機能します。
さらに、サイトのファイルはすべてローカルコンピューター上にあるため、お気に入りのコードエディターで直接開くことができます(Visual Studio Code、Atom、およびNovaはすべてWordPress開発に適したオプションです)。
あなたのサイトをライブにする方法
サイトでの作業が終了したら、ライブホスティングにプッシュして、一般にアクセスできるようにする必要があります。
まず、FlywheelまたはWP Engineでホスティングしている場合、Localには、サイトをそれらのプラットフォームにプッシュするための組み込みの統合が付属しています(これは、Localがこれらの企業によって構築されたためです)。
他の場所でホストしている場合は、ライブのWordPressサイトを移行するのと同じようにサイトをライブにすることができます。 その方法がわからない場合は、無料のDuplicatorプラグインを使用してWordPressとElementorを移行する方法に関するガイドに従ってください。
リモートWordPress開発環境をセットアップする方法
ローカル開発アプローチを採用したくない場合は、ホスト型開発環境をセットアップすることもできます。 これは、既存のサイトで作業している場合に特に便利です。これは「ステージングサイト」と呼ばれることがよくあります。
まず、共有ホスティングスペースでも、多くのWordPressホストが専用のステージング機能を提供していることに注意することが重要です。
マネージドWordPressホスティングを使用している場合は、ほぼ確実に専用のステージングサイト機能にアクセスできます。 現在、多くの共有ホストがステージング機能も提供しています。これには、Bluehost、SiteGround、A2Hostingなどの推奨されるElementorホスティングリストのオプションが含まれます。
サイトに専用のステージング機能がない場合は、独自のWordPress開発環境を作成することもできます。方法は次のとおりです。
WordPressサイトをセットアップする
開始するには、別の開発ドメインまたはサブドメインのいずれかで、WordPressの新規インストールを作成する必要があります。 または、まだサイトを立ち上げていない場合は、実際のドメイン名を使用できます。
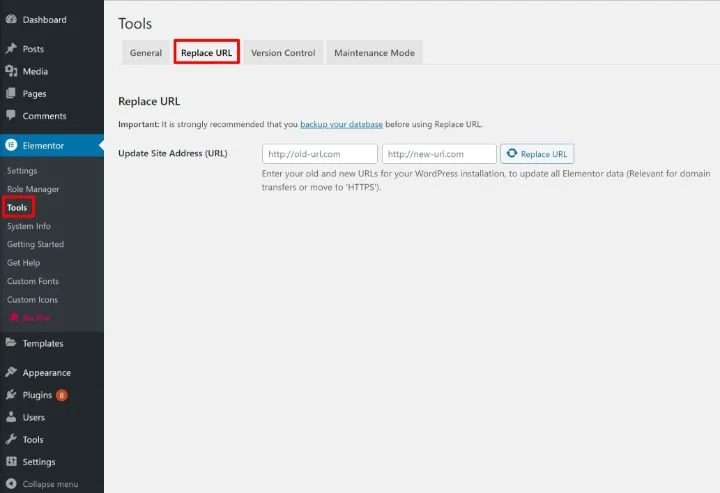
既存のサイトで作業したい場合は、その新しいWordPressインストールにサイトのクローンを作成できます(移行手順はこちら)。 サイトのクローンを作成するときは、必ずURLを置き換えてください– Elementorには、 Elementor→ツール→URLの置換に移動した場合に役立つツールがあります。

ただし、そこから、開発エリアをプライベートにするためにいくつかの追加手順を実行する必要があります。
サイトがインデックスに登録できないことを確認する
Googleが開発サイトの痕跡をインデックスに登録しないようにするには、Googleに近づかないように指示する必要があります。
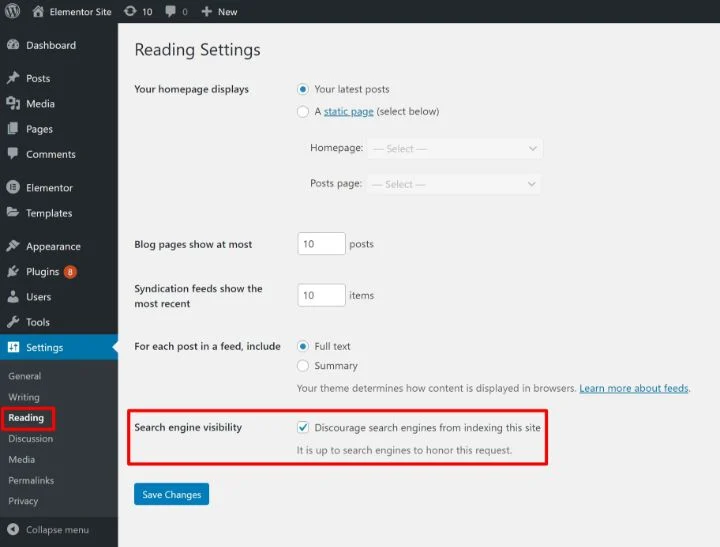
WordPressには、このための組み込み機能が含まれています– [設定]→[読み取り]に移動し、 [検索エンジンを停止する]チェックボックスをオンにします…

ただし、サイトを公開するときは、必ずこのチェックボックスをオフにしてください。
あなたのサイトをプライベートにする
次に、匿名の訪問者が何らかの理由でサイトに遭遇しないように、サイトを非公開にします。
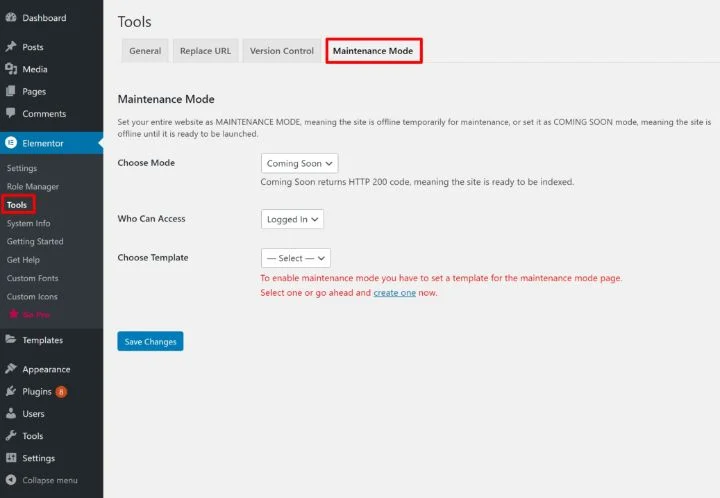
Elementorを使用している場合は、組み込みのComing Soon機能を使用してサイトを非公開にすると同時に、匿名の訪問者にユーザーフレンドリーな近日公開ページを表示できます。 メンテナンスモードの設定と同じ手順に従うことができます–Elementor→ツール→メンテナンスモードに移動します。

Elementorを使用していない場合は、(Apacheで).htaccessパスワード保護を使用できます。または、多くのホストには、ホスティングダッシュボードにパスワード保護を追加する機能も含まれています。
キャッシュを無効にする
キャッシングは、ライブのWordPressサイトを高速化するのに最適ですが、開発サイトで作業している場合は面倒な場合があります。
ホストが組み込みのキャッシュを提供している場合は、必ず無効にしてください。 また、WordPressキャッシュプラグインの使用を計画している場合は、サイトでアクティブに作業している間、プラグインを有効にするのを待ちます。
開発者に優しいものにする
サイトでの作業とエラーのトラブルシューティングを容易にするために、組み込みのWordPressデバッグモードとElementorのデバッグバーを有効にすることができます。
WordPressデバッグを有効にするには、無料のWPデバッグプラグインを使用できます。 Elementorデバッグバーを有効にするには、 Elementor→ツール→一般→デバッグバーに移動します。
あなたのウェブサイトをライブにする方法
リモートのWordPress開発サイトを公開するには、完成したサイトを最終的な宛先に複製する必要があります。
まったく新しいサイトで作業している場合は、DuplicatorなどのWordPress移行プラグインを使用してサイトを移行できます。こちらのガイドに従ってください。

すでにコンテンツが含まれている既存のサイトを更新する場合、重要なデータベースの変更を誤って上書きしたくないため、少し注意が必要です。 たとえば、最初にそのサイトのクローンを作成した後にブログ投稿を公開した場合、開発コピーでライブバージョンを上書きしただけでは、そのブログ投稿は失われます。
ライブサイトにファイルの変更のみを行う必要がある場合は、サイト全体を上書きするのではなく、変更されたファイルのみをアップロードするようにしてください。
大規模なプロジェクトに取り組んでいて、バージョン管理を維持したい場合は、GitHubやBitbucketなどのGitプラットフォームの使用を検討することもできます。
管理された環境で安全にウェブサイトを開発する
WordPress開発環境は、Webサイトで作業するための安全なスペースを提供します。 最も一般的な2つのオプションは、自分のコンピューター上にローカルのWordPress開発環境を作成するか、開発にリモートホスティングを使用することです。
どちらのアプローチにも長所と短所があるため、ニーズに最適なアプローチを選択することをお勧めします。 作業の進行に合わせてローカル環境からリモート環境に移動するという、両方の戦術を使用することもできます。
WordPress開発環境のセットアップについてまだ質問がありますか? コメント欄でお知らせください!
