完全なWordPressサイドバーガイド
公開: 2020-10-11WordPressサイドバーは、多くのWordPressサイトの固定具です。 コンテンツの横に縦のスペースがあり、読者がナビゲートしたり、メーリングリストやソーシャルフォロワーを増やしたり、広告を表示したりするのに役立ちます。
これは非常に多くのWordPressサイトに不可欠な部分であるため、サイドバーは独自のメガガイドに値すると考えました。 この投稿では、WordPressサイドバーについて知りたいと思うことすべてを紹介します。
カバーすることがたくさんあるので、始めましょう。
目次
- WordPressサイドバーとは何ですか?
- WordPressサイドバーは何に使用できますか?
- テーマからWordPressサイドバーを制御する方法
- WordPressカスタマイザーからサイドバーを管理する
- 個々のコンテンツのサイドバーを管理する
- WordPressカスタマイザーを介してウィジェットを管理する
- 専用ウィジェットエリアを介してウィジェットを管理する
- WordPressでカスタムサイドバーを追加する方法
- WordPressでサイドバーを削除する方法
- さまざまなコンテンツにさまざまなサイドバーを表示する方法
- サイドバーを強化するための最高のWordPressサイドバープラグイン
WordPressサイドバーとは何ですか?
WordPressサイドバーは、メインコンテンツ領域の右側または左側に配置される垂直列です。 プライマリコンテンツ領域の外側に、追加のコンテンツやナビゲーションメニューなどを含めることができるスペースを提供します。
プライマリコンテンツはページごとに変わりますが、サイドバーは通常、すべてのページで同じです(ただし、サイドバーをカスタマイズするために使用できる戦術があります)。
デフォルトでは、WordPressサイドバーは選択したテーマによって制御されます。 箱から出して、あなたのテーマは以下を制御します:
- そもそもサイドバーがあるかどうか
- サイドバーがどちら側にあるか
- 使用するサイドバーの数(たとえば、一部のテーマでは、2つのサイドバーを同時に使用できます)
ただし、この投稿で紹介する戦術を使用すると、テーマにデフォルトでサイドバーが付属していない場合でも、WordPressテーマにサイドバーを追加できます。
ウェブサイトサイドバーの4つの例
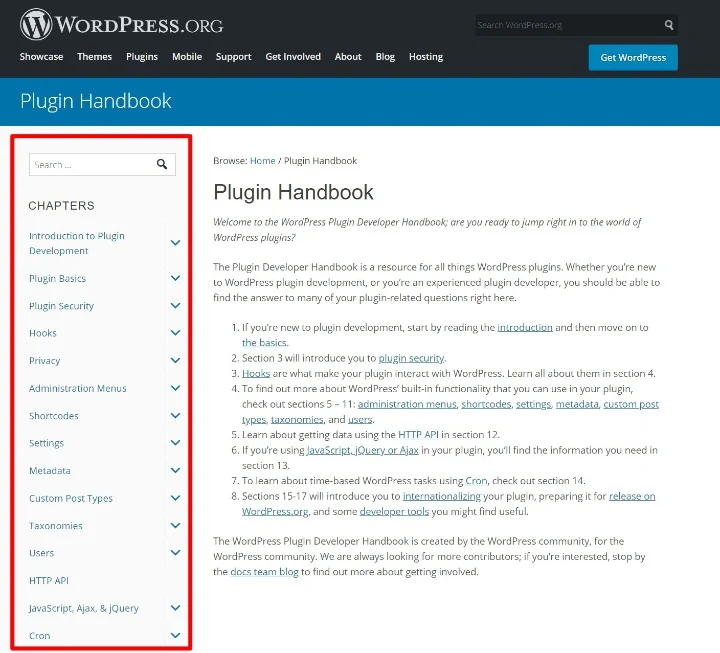
写真は千の言葉に値するので、要点を理解するためのサイドバーの例をいくつか見てみましょう。 それぞれの例で、サイドバー領域を赤いボックスで強調表示します。
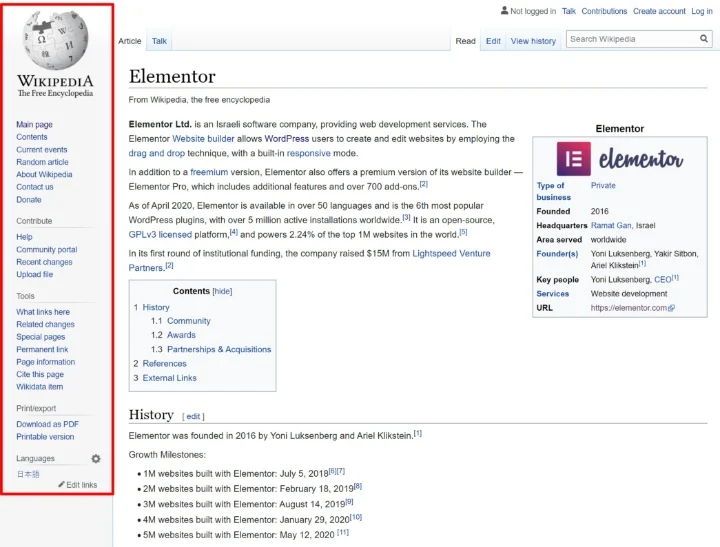
1.ウィキペディア

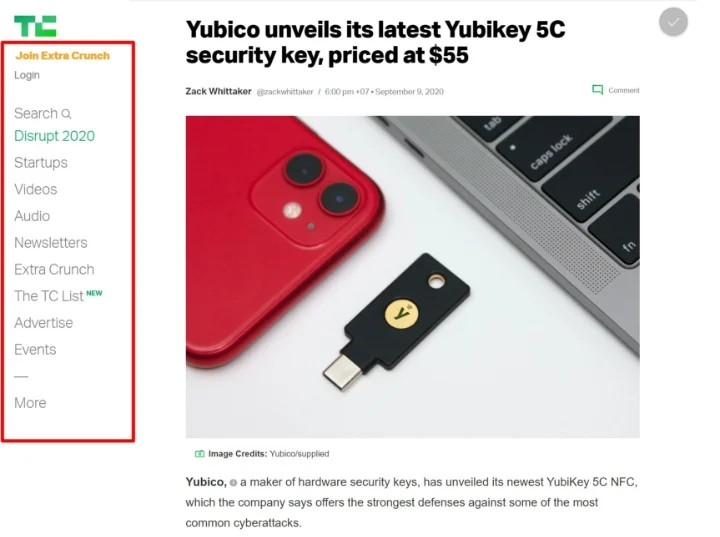
2. TechCrunch

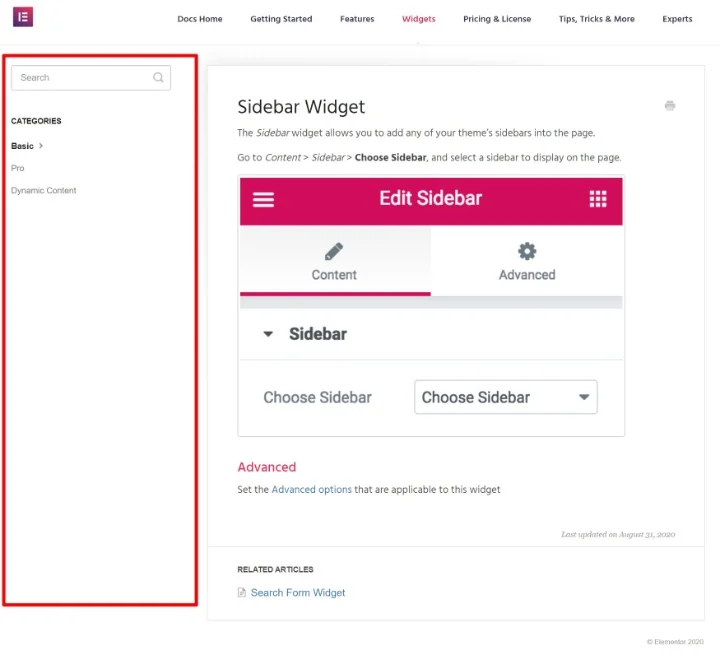
3.Elementorナレッジベース

4.WordPress.orgコードリソース

WordPressサイドバーにコンテンツを追加するにはどうすればよいですか?
サイドバーにコンテンツを追加するには、WordPressウィジェットを使用できます。 これが、サイドバーを「ウィジェットエリア」と呼ぶ人もいる理由です。
各ウィジェットは1つのコンテンツです。 たとえば、あるウィジェットを使用して検索ボックスを追加したり、別のウィジェットを使用して電子メール購読フォームを追加したりできます。 これについては後で詳しく説明します。
WordPressサイドバーは何に使用できますか?
サイドバーは、さまざまな方法で役立ちます。 ここではいくつかの例を示します。
- 検索–サイドバーに検索ボックスを追加して、ユーザーがコンテンツを見つけやすくすることができます。
- ナビゲーション–サイドバーを別のナビゲーション補助として使用できます。 たとえば、ブログのサイドバーにすべてのカテゴリを一覧表示できます。
- 召喚状(CTA) – CTAを追加して、人々を行動に駆り立てることができます。 たとえば、新しいオンラインコースを開始した場合、サイドバーにCTAを使用してそのコースを宣伝できます。
- メールオプトイン–オプトインフォームを追加して、メールリストを増やすことができます。
- ソーシャルメディアのフォロー/共有–サイドバーを使用して、他の人にあなたをフォローしたり、ソーシャルメディアでコンテンツを共有したりするように促すことができます。
- 広告–収益を生み出すために広告に依存している場合、サイドバーはそれらを配置するのに最適な場所です。
- 注目のコンテンツ–最も人気のある投稿、最近の投稿、関連コンテンツなどを紹介できます。
最も重要なことは、一度に複数の戦略を使用できることです。 たとえば、1つのサイドバーに、検索ボックス、いくつかのナビゲーションリンク、広告などを含めることができます。
もちろん、サイドバーの使用を強制するものは何もありません。 実際、ここElementorブログではサイドバーを使用していません。 サイドバーをスキップする主な利点は、メインコンテンツに余裕を持たせ、訪問者の注意をそらすことのないエクスペリエンスを作成できることです(サイドバーコンテンツが注目を集めるために競合することがないため)。 そのため、WordPressサイドバーを削除する方法についても説明します。
Flywheelには、WordPressサイトでサイドバーを使用することの長所と短所に関する優れた投稿があります。
テーマからWordPressサイドバーを制御する方法
この投稿の後半で、テーマにサイドバーが含まれていない(または十分なサイドバーがない)場合にカスタムサイドバーを作成する方法を説明します。 ただし、今のところ、WordPressテーマがすでにサイドバーをサポートしていると仮定して、サイドバーの動作を制御できる一般的な方法のいくつかについて説明しましょう。
これらの例は、すべてのWordPressテーマに当てはまるわけではありませんが、最新のWordPressテーマのほとんどに当てはまります。
注–無料のHelloテーマを使用している場合、Helloテーマには、物事を軽量に保つために、デフォルトで意図的にサイドバーが含まれていません。 この投稿の後半で、Hello(およびその他のテーマ)にサイドバーを追加する方法を説明します。
WordPressカスタマイザーからサイドバーを管理する
テーマのサイドバーを制御するために最初に探す場所は、WordPressカスタマイザーです。 テーマにサイドバーとそれをカスタマイズする機能が含まれている場合、通常はここにあります。
正確な設定領域はテーマによって異なりますが、通常は「レイアウト設定」、「一般設定」、「サイト全体の設定」などを探す必要があります。
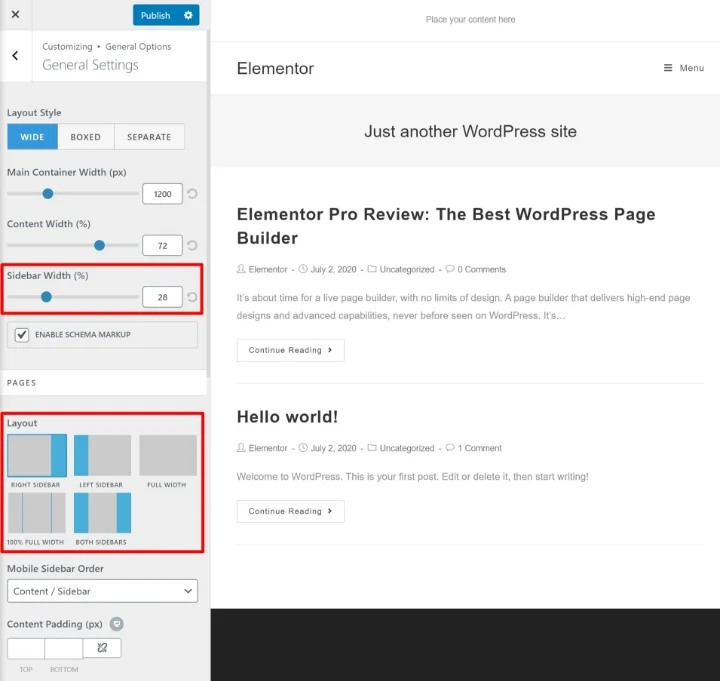
たとえば、OceanWPテーマでは、 [一般設定]でさまざまなサイドバー構成から選択できます。 右サイドバー、左サイドバー、または左右両方のサイドバーを使用できます。
サイドバーの幅を構成することもできます。

これらの設定が見つからない場合は、WordPressカスタマイザーでさまざまな領域を調べてみてください。 または、テーマ開発者のサポートドキュメントを参照してください。
個々のコンテンツのサイドバーを管理する
一部のテーマでは、個々の投稿またはページのサイドバーを制御できるページレベルの設定も提供されます。
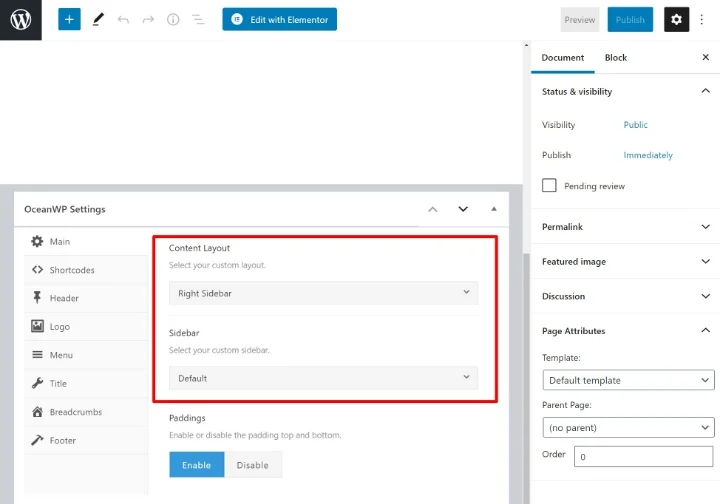
テーマにこの機能がある場合、WordPressエディターで作業しているときにこれらのオプションが表示されます。 エディターの下にメタボックスとして表示される場合があります。 または、一部のテーマはドキュメントサイドバーにもそれらを追加します。
たとえば、OceanWPテーマでは、個々のページ/投稿で異なるサイドバーレイアウトを選択するオプションがあります。

繰り返しますが、すべてのテーマにこれらのタイプのページレベルのサイドバーコントロールが含まれているわけではありません。
WordPressサイドバーにウィジェットを追加する方法
サイドバーはサイト上の領域です。 ただし、その領域にコンテンツを追加するには、WordPressウィジェットを使用する必要があります。
ウィジェット(コンテンツ)をテーマの既存のサイドバーに追加するには、次の2つの方法があります。
- WordPressカスタマイザー
- 専用ウィジェットエリア
両方の領域が自動的に同期されるため、どちらを使用してもまったく問題ありません。 ただし、WordPress Customizerを使用する利点は、サイトのライブプレビューでウィジェットがどのように表示されるかをリアルタイムで確認できることです。
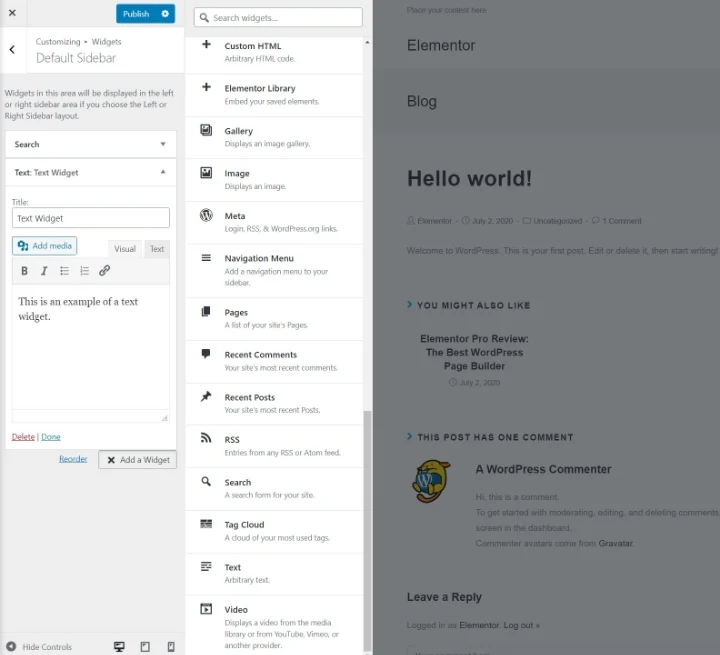
WordPressカスタマイザーを介してウィジェットを管理する
WordPressカスタマイザーを介してサイドバーウィジェットを管理するには、[外観]→[カスタマイズ]に移動します。
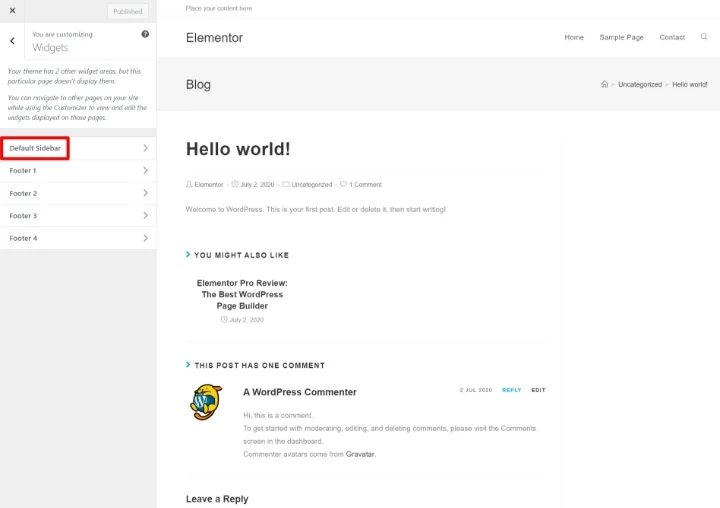
次に、[ウィジェット]メニューオプションを選択します。 まず、管理するウィジェット領域を選択するように求められます。 テーマによっては、オプションが1つしか表示されない場合があります。 または、サイドバー以外の領域(フッターなど)を含む複数のオプションが表示される場合があります。

次に、[ウィジェットの追加]ボタンをクリックして、サイドバーへのウィジェットの追加を開始できます。 ウィジェットを追加した後、サイドバーのオプションを使用してウィジェットを構成できます。

新しいウィジェットを追加すると、サイトのライブプレビューにウィジェットがすぐに表示されます。 ドラッグアンドドロップを使用して、既存のウィジェットの順序を並べ替えることもできます。
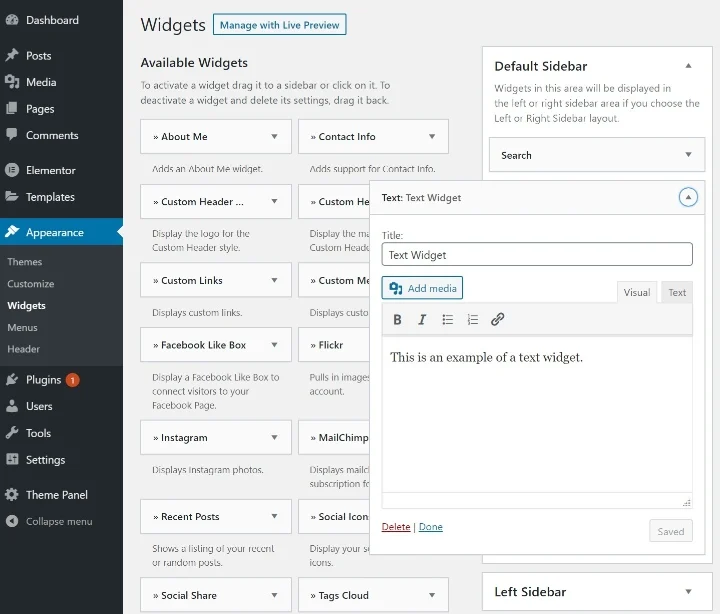
専用ウィジェットエリアを介してウィジェットを管理する
カスタマイザーに加えて、WordPressには、[外観]→[ウィジェット]に移動してアクセスできる専用のウィジェット領域も含まれています。
ここには、使用可能なすべてのウィジェットと、テーマのすべてのサイドバー領域(およびフッターなどの他のウィジェット領域)が表示されます。
ウィジェットを追加するには、ウィジェットをサイドバーセクションにドラッグするだけです。 次に、ウィジェットのオプションを展開して、コンテンツをカスタマイズできます。

ドラッグアンドドロップを使用して、サイドバーのウィジェットの順序を並べ替えることもできます。
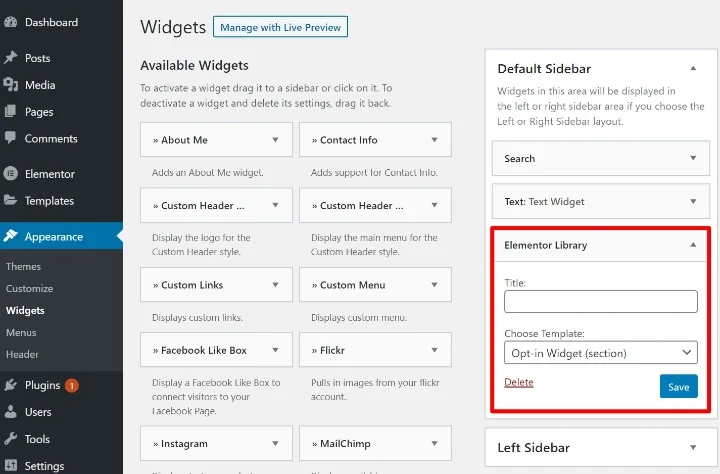
Elementorを使用してカスタムウィジェットを設計する
Elementor Proをお持ちの場合は、Elementorの視覚的なドラッグアンドドロップインターフェイスを使用して、サイドバーに含めるコンテンツをデザインできます。
これを実現するには、[テンプレート]→[新規追加]に移動し、新しいセクションテンプレートを作成します。 たとえば、電子メールのオプトインフォームや召喚状(CTA)を含むテンプレートを作成できます。 終了したら、必ずテンプレートを公開してください。
次に、テンプレートを表示するサイドバーにElementorLibraryウィジェットを追加します。 次に、[テンプレートの選択]ドロップダウンを使用して、サイドバーに追加する特定のテンプレートを選択します。