Las 10 mejores tendencias de diseño de sitios web para aprovechar en 2018
Publicado: 2018-02-17Parece que todos los años, hay tendencias que dominan el país; ya sea a través de las redes sociales, la moda o el entretenimiento. Lo mismo puede decirse de los diseños web. Cuando una empresa u organización encuentra un modelo ganador para un sitio en su conjunto o solo un conjunto de elementos de diseño que realmente hacen que su sitio destaque, pueden convertirse rápidamente en elementos básicos populares.

A medida que la tecnología continúa evolucionando, 2018 se perfila como uno de los años más avanzados en tecnología y diseño de la historia. Los avances en la realidad virtual y aumentada están destinados a dominar no solo los diseños web, sino que también han comenzado a mostrar un protagonismo en la interactividad móvil. Los GIF y otros diseños animados ayudan a agregar un elemento de alegría y color para que los sitios web se vean más atractivos.
En diciembre pasado, el propio Ross Brown de DesignRush compiló una lista que predice las 10 principales tendencias de diseño web que explotarán este año: tendencias en diseños receptivos, diseños planos, diseños de materiales, hasta comentarios sobre imágenes y gráficos en evolución. Ahora, en el segundo mes de 2018, con las tendencias que comienzan a surgir, aquí están las 10 mejores cosas para que su sitio web se destaque este año.
1. Fuentes variables / tipografía inventiva
Una parte clave de cualquier buen diseño web no es solo cómo se ve el tipo, sino qué tan bien coincide con el contenido del sitio web. No quieres ser el conocido por escribir una carta mordaz al jugador de baloncesto superestrella que te despreció, en cómic sin sentido. (Mirándote, Dan Gilbert.)
Cuanto más creativa e inventiva pueda ser una fuente, más se destacará y captará la atención del lector. La tipografía también es un aspecto que cualquier sitio web incorporará en última instancia de una forma u otra, y dependiendo de la cantidad de copia que tenga un sitio o página, la cantidad de fuentes o tipografías diferentes disponibles para su uso será exponencial.
Jon Peterson, diseñador principal de UX de Artnet volvió a enfatizar la importancia de la tipografía en los sitios web exitosos:
"No solo juega un papel muy importante en la legibilidad y la usabilidad en términos de pensar en la relación de contraste entre su tipo y su origen, es una de las primeras cosas que puedo decir que distingue a un buen diseñador de un mal diseñador", Peterson "La tipografía es uno de los aspectos más importantes del diseño y uno de los más importantes, y también uno de los más difíciles de aprender porque es un campo muy antiguo (y) hay mucho que absorber allí. Realmente creo que es uno de los las grandes piezas.

2. Realidad virtual / Realidad aumentada
Quizás una de las tendencias tecnológicas de más rápido crecimiento, si no la de más rápido crecimiento, son las "realidades" alternativas. Esta es la nueva forma de crear y recibir contenido. Desde ver cómo sería volar con los Blue Angels hasta usos más prácticos como ejercicios de entrenamiento militar, la realidad virtual está en auge.
La realidad aumentada relativamente más nueva cumple una función más creativa y entretenida, pero con la rapidez con la que se está desarrollando y adaptándose, no se sorprenda de ver aplicaciones más prácticas de AR. Con VR y AR aún relativamente nuevos, poder usarlos de manera efectiva puede diferenciarlo de otras marcas.
Peterson dijo que este crecimiento se puede atribuir a que la tecnología finalmente pudo lograr lo que los diseñadores web querían crear.
"Creo que definitivamente es algo que está aquí para quedarse", dijo Peterson. “Continúa convirtiéndose en una experiencia cada vez mejor. Creo que obviamente tiene grandes oportunidades para los juegos y otros aspectos de entretenimiento ".
Peterson también mencionó la experiencia que The New York Times está ofreciendo a los lectores para ver los Juegos Olímpicos de una manera completamente nueva a través de AR en dispositivos móviles. Por entretenidas que sean muchas de las formas de usar realidades alternativas, él todavía dice que también hay usos prácticos para la tecnología.
“Estoy seguro de que veremos el uso de la realidad virtual en más y más cosas, como simuladores de combate para tropas, para ayudarlos a prepararse mejor para diferentes situaciones de combate. Probablemente lo veremos en el entrenamiento médico, eso no me sorprendería en absoluto. "
3. Inteligencia artificial
Si bien no es tan reciente como AR y VR, los avances realizados en inteligencia artificial han sido bastante asombrosos. La capacidad de su teléfono o computadora de aprender de sus acciones, aunque atemoriza a algunos, también hace que la forma en que interactúa con la tecnología a diario sea aún más fácil.
Dos de los sitios más populares y exitosos que utilizan IA son los sitios que la mayoría de la gente usa todos los días: Facebook y Google. Desde calcular qué publicaciones promocionadas o sugeridas le gustaría ver más, hasta proporcionar esas sugerencias de búsqueda, a veces extrañas pero siempre entretenidas, las ventajas parecen superar las desventajas de la IA hasta este punto.
Quizás el ejemplo más notable de IA en los últimos meses fue la creación de Sophia; el primer robot en ser lo suficientemente sensible como para obtener la ciudadanía. La reacción a su aumento de popularidad ha sido una mezcla igual de asombro y miedo. Muchos piensan que si bien ella dice que quiere hacerse amiga de la humanidad, podría parecer demasiado parecido a una creación al estilo "Black Mirror".
Afortunadamente, muchos de los usos de la IA que se relacionan con el diseño web no son tan examinados y vale la pena incluirlos para ayudar a mejorar la experiencia del usuario.
¿Quieres más tendencias de diseño? ¡Suscríbase a nuestro boletín de noticias!

4. Diseño inclusivo
En un mundo en constante cambio, tanto dentro como fuera del diseño, el diseño inclusivo es algo relativamente nuevo. Como forma de facilitar su comprensión, se han establecido siete principios de diseño inclusivo. Son:
- Proporcionar una experiencia comparable
- Considere la situación
- Se consistente
- Dar el control
- Opción de oferta
- Priorizar contenido
- Añadir valor
Todos estos principios giran en torno a la idea de que su diseño debe ser coherente, accesible para todos, entregado de la misma manera a cada persona independientemente de las circunstancias y dando a los usuarios control sobre cómo acceden al contenido.

5. Colores atrevidos y más aventureros
Este es bastante autoexplicativo, pero también es algo tan importante para destacar entre cientos de otros sitios web. El color puede ser un acento tan agradable para un sitio web como puede ser una de las primeras cosas en las que se piensa al mencionar una marca.
Cuando escuche la palabra "Twitter", probablemente piense en ese tono azul claro en el pájaro. "¿Netflix?" Ese rojo oscuro ahumado. Incluso tomando colores simples y modificándolos de manera única hasta el punto en que tenga colores llamativos, reconocibles y brillantes todos los suyos, similar a lo que Design Studio hizo para la Premier League en su cambio de marca antes del inicio de esta temporada actual. Khroma permite que otros diseñadores puedan hacer el mismo tipo de cosas cuando se trata de editar colores.
Todo lo que sea estéticamente agradable para el usuario y pueda llamar su atención de inmediato es el tipo de cosa que está buscando. El uso de diferentes colores Pantone para el primer plano, el fondo y los acentos es una excelente manera de coincidir con el tema general de su sitio web. Si puede evocar la emoción que está tratando de transmitir con su contenido, a través de una paleta de colores elegida estratégicamente en la parte frontal de su sitio, ha hecho bien su trabajo.

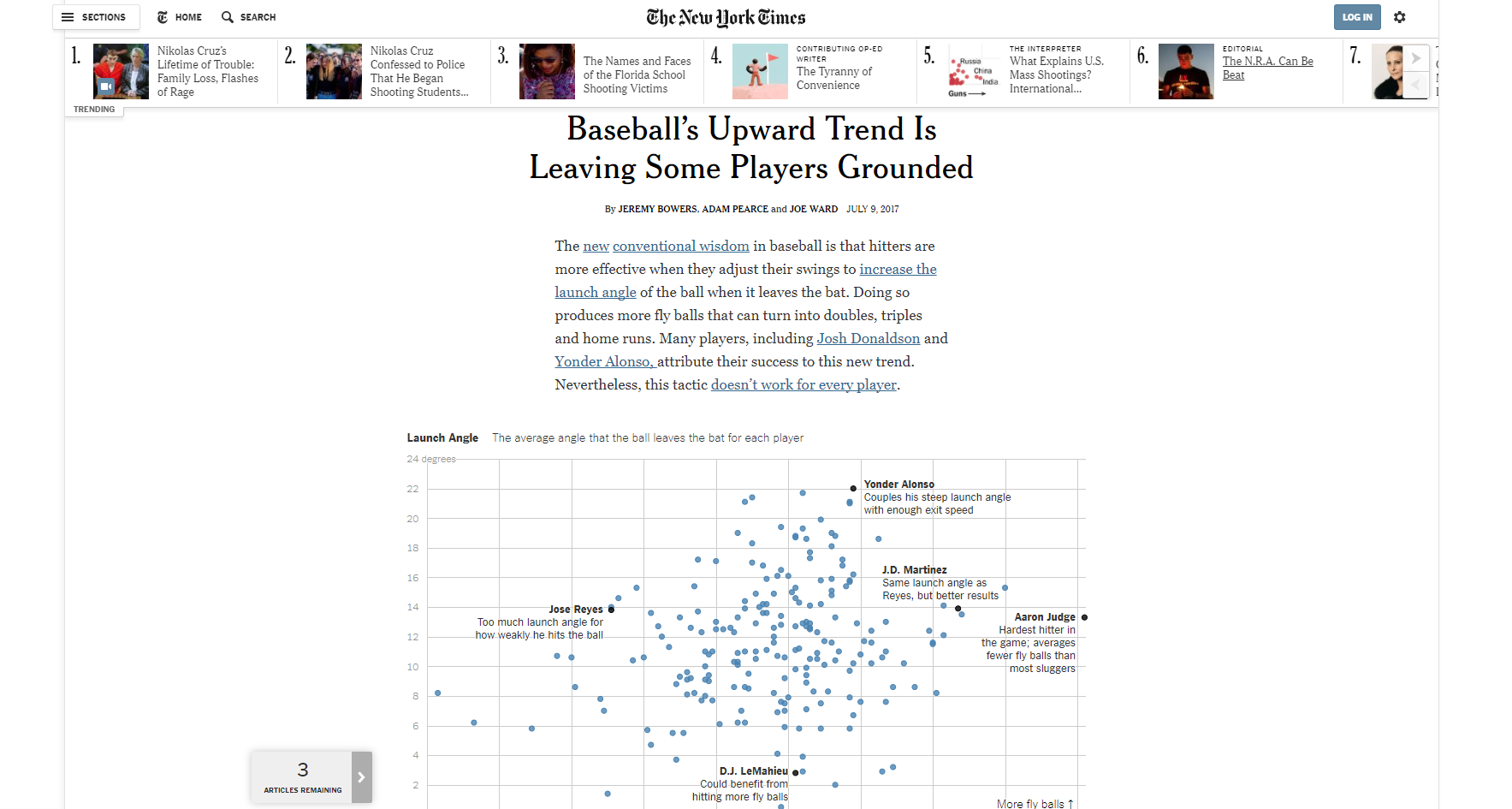
6. Narración de datos
La capacidad de contar una buena historia de manera eficaz es una habilidad que poseen unos pocos afortunados. Fuera de los novelistas y ciertos músicos, los reporteros y periodistas, tanto independientes como profesionales, son el siguiente nivel de aquellos capaces de transmitir de manera efectiva la historia sobre la que están escribiendo.
Una de las tendencias más importantes en el periodismo durante el último año es la capacidad de utilizar grandes cantidades de datos para mejorar el impacto de su historia. El efecto que ha tenido es doble: permite a los lectores dar un paso atrás y decir: “¡Guau! No tenía idea de que muchos usuarios hicieran esto ”, y permite que el escritor muestre su historia y datos de una manera creativa e inventiva.
Desde el punto de vista del diseño, la forma más común de hacer esto es a través de gráficos y tablas estáticas, a menudo de varios colores, y si tiene suerte, podrá comprender lo que está tratando de mostrarle. Sin embargo, la mayoría de las veces, se miran durante un par de segundos y se desplazan para siempre. Los ejemplos verdaderamente grandiosos de narración de datos incluyen datos que se muestran no solo de una manera visualmente atractiva, sino de una manera con la que el usuario puede interactuar.
Un gran ejemplo de esto, de The New York Times, permite a los usuarios no solo ver múltiples gráficos que respaldan y ayudan a contar su historia, sino que también les permite pasar el mouse sobre diferentes puntos de datos para obtener más información.
Este es solo uno de los muchos ejemplos exitosos de narración de datos, y aunque no todas las historias necesitarán una columna vertebral de datos, las que lo hacen y se hacen bien realmente se destacan entre la multitud.

7. Animación web
Los consumidores de medios digitales de hoy en día no solo buscan un sitio web bien organizado con la información o el contenido que buscan, sino que también quieren un sitio que sea estéticamente agradable a la vista y que también los atraiga. Una forma de atraer espectadores y clics es agregar animaciones de diferentes maneras y en diferentes partes de su sitio web.
Lottie, una aplicación de Airbnb, permite a los usuarios de After Effects tomar imágenes estáticas y agregarles animaciones para usarlas en sitios web y otros diseños. También hay varias formas en que se puede hacer esta animación.
Para un sitio que se basa en el tipo de narración de datos mencionado anteriormente, la interactividad y el movimiento que conlleva hacer clic o mirar ciertos puntos de datos hacen que el usuario se sienta comprometido con la información. Las animaciones se pueden utilizar como una forma de indicar las diferentes acciones que un usuario puede realizar en un sitio web, ya sea verificar y finalizar una compra o hacer que los usuarios se sientan mejor al encontrar un error 404. Quiero decir, ¿quién puede molestarse con una animación inteligente diciéndoles que no se puede encontrar su página?
Es importante tener en cuenta que las animaciones tampoco tienen que ser devastadoras. La agencia creativa We Are Young Blood da la bienvenida a los usuarios a su página de inicio con un simple GIF animado que presenta ejemplos de su trabajo de colores brillantes, empalmados, y que atrae a los visitantes desde el primer momento. Es una hazaña simple pero extremadamente efectiva que es fácil de replicar.

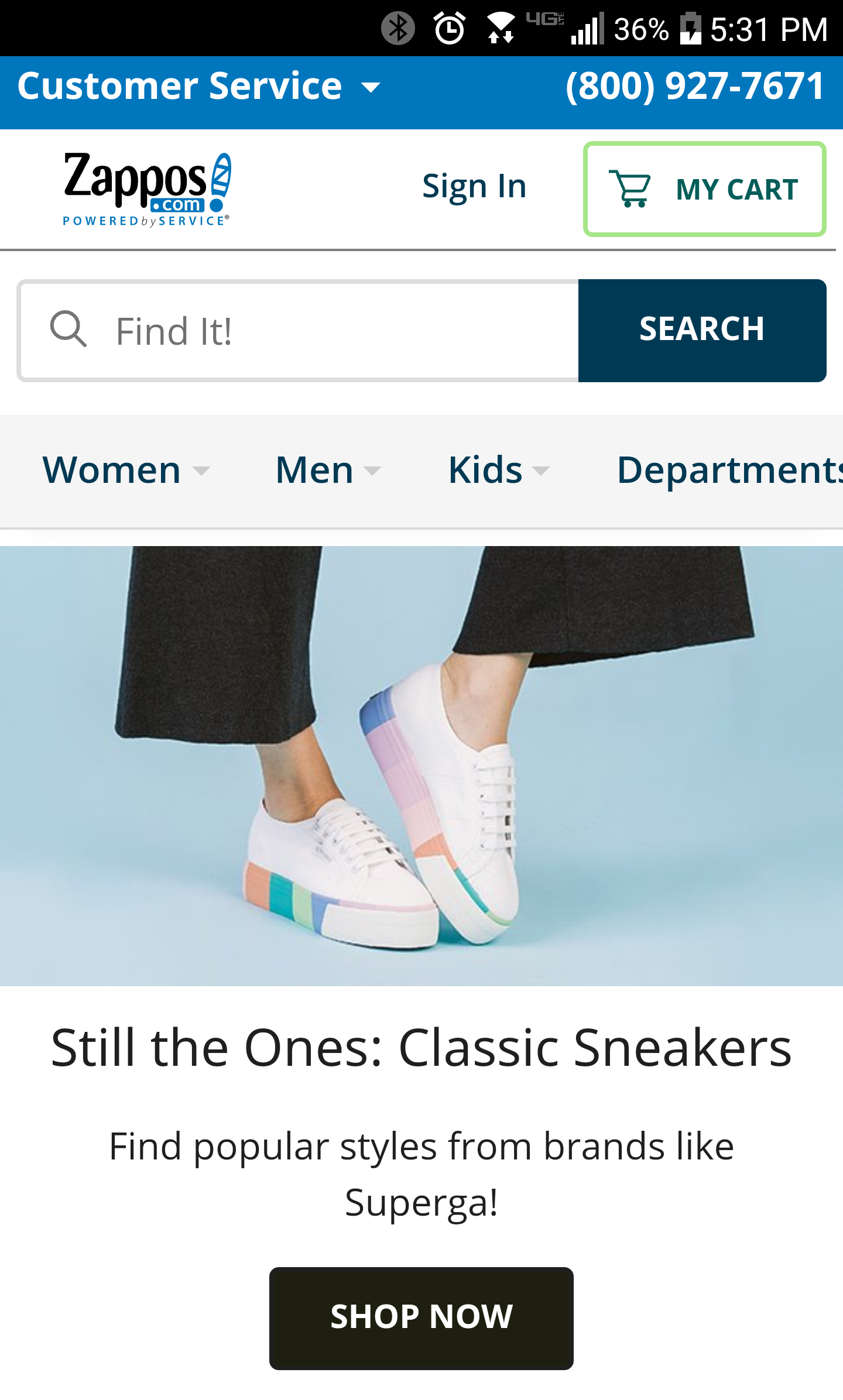
8. Diseño optimizado para dispositivos móviles
Nada es más frustrante que desbloquear su teléfono para ir a un sitio web y hacer que se maneje como un camión sobre hielo o que parezca un boxeador después de una pelea de 12 asaltos. De acuerdo ... tal vez haya muchas cosas más frustrantes que eso, pero ciertamente es un dolor para el usuario, le da al sitio web una mala reputación y es algo que puede evitarse.
Uno de los mejores ejemplos de un sitio web que diseñó con éxito su sitio tanto para escritorio como para dispositivos móviles es Zappos. La diferencia entre su diseño de escritorio optimizado y fácil de navegar y su diseño móvil moderno e intuitivo es leve, lo que garantiza que sus clientes tengan una experiencia de compra perfecta en todos y cada uno de los dispositivos.
Hace diez o 15 años, ser lo más compatible posible con dispositivos móviles no era una preocupación tan grande como lo es ahora. Con los teléfonos conectados constantemente a sus usuarios, un diseñador web nunca puede estar seguro de cuándo alguien querrá o necesitará visitar su sitio. Cuanto más fácil / agradable sea para el usuario, mejor se verá el sitio web y mayores serán las posibilidades de que el usuario regrese.

9. Colores degradados
Sus colores no solo deben ser algo que se adhiera a las personas cuando los vean, sino que también deben usarse como una forma de acentuar ciertas, a falta de una palabra mejor, características "aceptables" en el sitio. Imágenes, gráficos o tablas, biografías, etc. El uso de degradados de color es una excelente manera de realizar esta tarea.
Al hacer que el área acentuada sea más clara o más oscura que el área a su alrededor, permite un mayor "pop". Los degradados también son efectivos para dar un efecto de calidez o enfriamiento a la página o área que el usuario está mirando, lo que a su vez cambia la dinámica de cómo se siente cuando está en esa página. Como herramienta de transición, los degradados pueden funcionar para la transición entre secciones, cambiando entre tonos de un color, a otro color por completo. Por ejemplo, la excéntrica cantante europea y entusiasta de los cisnes Björk utiliza un degradado audaz como fondo en el diseño de su sitio web para establecer el tono único de su marca.
10. Diseños creativos
De manera similar a usar colores correctamente para transmitir emociones y generar una reacción, elegir el diseño correcto realmente puede sorprender a sus usuarios. El uso creativo y eficaz de imágenes, copias y organización es vital para un diseño web impresionante. Cualquiera puede subirse a Wix o Squarespace y crear un sitio con bonitas imágenes con algo de texto. Claro, es una manera rápida de hacer crecer su marca y hacer llegar el contenido al público, pero no podrá diseñarlo con tanta precisión como le gustaría si se tomara el tiempo, y tomará algo de tiempo. tiempo - para hacerlo usted mismo y agregar todos los matices que crea que necesita su sitio.
Ahora, es fácil sentarse aquí y decir: "¡Debes tener transiciones y colores que nadie haya visto antes!" pero ese no es realmente el objetivo final al crear un buen sitio web. No todo tiene que ser algo completamente nuevo para el mundo, solo debes evitar ser soso y aburrido. Mantenerse alejado de las fuentes, colores y cuadrículas de uso común es un buen lugar para comenzar.
Quieres que tu diseño web coincida con lo que estás intentando hacer. Entonces, si cree que debería usar un cierto tono de un color que otros podrían no usar, o tener una fuente muy negrita o tenue para todo, ¡hágalo! Si coincide con la visión que tiene de lo que quiere que sea su marca, entonces es eficaz.
Las tendencias de diseño web siempre están evolucionando, pero al aprovechar estas tendencias de diseño web ahora, estará preparándose para el éxito en el futuro. Incluso si el panorama cambia, ya estarás por delante del juego.
¿Quieres estar al tanto de todo lo relacionado con el diseño web? ¡Suscríbase a nuestro boletín de noticias!