Correos electrónicos de 10 minutos: cómo ahorro tiempo en el desarrollo
Publicado: 2021-02-03Recuerdo que miré el primer correo electrónico que me dijeron que editara el código y dije: “¿Qué? ¿¡Por qué tienen todas estas mesas !? " Y luego "arreglándolo" para que funcione en mi Apple Mail. De alguna manera, ese correo electrónico me consiguió un trabajo en un equipo de marketing que creaba correos electrónicos y páginas de destino. Esto puede sonar familiar; Parece que la mayoría de la gente se tropieza con el marketing por correo electrónico.
Una de las cosas con las que no se da cuenta de que también está tropezando es la creación de muchos correos electrónicos en poco tiempo. Como desarrollador, esta puede ser una tarea abrumadora. El uso de las herramientas adecuadas puede marcar la diferencia entre un correo electrónico que se tarda todo el día en crear o 10 minutos.
En esta publicación de blog, compartiré mi viaje personal, pasando de un largo proceso de creación de correo electrónico a uno mucho más corto. ¡Espero que te inspire!
Sumergir mis dedos de los pies en herramientas que ahorran tiempo desde la caja de herramientas de un desarrollador
Más recientemente, codifiqué correos electrónicos farmacéuticos. Hay un par de industrias en el marketing por correo electrónico que tienen una gran cantidad de supervisión y toneladas de requisitos, lo que significa que debe ser muy creativo al codificar sus correos electrónicos. Pharma es uno de esos. No sé cuántas horas pasé tratando de obtener una nota al pie para alinear exactamente, o para obtener el tamaño de fuente correcto en Outlook.
Así que siempre estaba buscando productos o formas de reducir mi tiempo de desarrollo para permitirme dedicar más tiempo a las pequeñas peculiaridades del correo electrónico.
Marcos de correo electrónico
Una de las primeras cosas que encontré fueron los marcos de correo electrónico. Le permiten escribir mucho menos código mediante el uso de su lenguaje de marcado especializado que luego se compila y se traduce a HTML y CSS normal para su correo electrónico. Sí, esto significa que debe aprender un nuevo lenguaje de codificación. Pero una vez que lo haga, puede obtener bloques completos de código escribiendo solo unas pocas líneas. Entonces. Fácil. Sin embargo, si no tiene tiempo para aprender un nuevo idioma, es posible que estos no sean para usted.
Inserciones CSS
Existen varias herramientas de inserción de CSS que puede usar para que sus estilos se puedan escribir una vez en el encabezado de su HTML y luego en todo el cuerpo más adelante. Esto es importante porque algunos clientes de correo electrónico eliminarán los estilos CSS en el elemento principal, arruinando cómo se supone que debe verse su correo electrónico. Pero ir línea por línea para insertar elementos de estilo para cada párrafo, enlace, etc. fue una molestia. ¡Inline automático para ganar!
Una de mis herramientas favoritas era un flujo de trabajo de Gulp para crear correos electrónicos que compilaban archivos HTML y Sass en HTML listo para correo electrónico. Sin embargo, cuando me mudé a la industria farmacéutica, estas herramientas se volvieron menos convenientes. Con todos los matices en los diseños (por ejemplo, una etiqueta <p> puede ser de un color mientras que otra etiqueta <p> tenía que ser de un color diferente), ya no podía depender de CSS en la etiqueta <style> o de la inserción automática. Tuve que codificar estilos manualmente en línea.
Entonces, ¿qué hacer frente a todo esto? Al final del día, guardé los fragmentos de código (módulos de correo electrónico reutilizables) en un editor de código mientras las plantillas se colocaban en una carpeta de Dropbox. Este sistema redujo el tiempo de desarrollo a la mitad. Lo cual es genial para un equipo de correo electrónico de una sola persona, pero cuando comenzamos a expandir el equipo, el proceso se vino abajo.
 | Aprenda a crear correos electrónicos más rápido con plantillas Más, más, más correos electrónicos. No hay suficiente tiempo ni recursos. ¿Quién puede relacionarse? Inicie un flujo de trabajo de correo electrónico más productivo y eficiente con plantillas de correo electrónico escalables, reutilizables y confiables. Consigue tu guía → |
Lo último en eficiencia de desarrollo de correo electrónico: Litmus Builder
Estaba tan feliz cuando Litmus Builder entró en mi vida. Builder está configurado para manejar la creación, el uso y el almacenamiento de todos sus fragmentos y plantillas para facilitar el escalado de los equipos. Y sus fragmentos están todos alojados en un lugar en la Biblioteca de diseño a la que se puede acceder fácilmente directamente desde Builder para que todo su equipo los use.
Cuando se combina con el sistema de diseño de correo electrónico que hemos creado en Litmus, podemos crear la mayoría de los correos electrónicos en unos 10 minutos. Y para los correos electrónicos nuevos o personalizados, el marco básico se puede realizar en esos mismos 10 minutos, lo que deja más tiempo para codificar y probar correos electrónicos personalizados y mantenerse actualizado con los clientes de correo electrónico en constante cambio.
¿No me crees? Hice un video que muestra la creación de nuestro correo electrónico de actualización de producto reciente. Todo el correo electrónico tardó poco más de 10 minutos en crearse utilizando fragmentos, parciales y el Editor visual en Litmus Builder.
Vea lo rápido que me tomó por usted mismo (y descubra qué canción toqué en el proceso):

Cómo prepararse para ahorrar tiempo también
"Todo esto está muy bien", dice, "pero ¿cuánto tiempo le llevó configurar todos estos fragmentos, parciales y plantillas?" Me complace informarle que no tomó mucho tiempo. Te diré como
Estructura principal
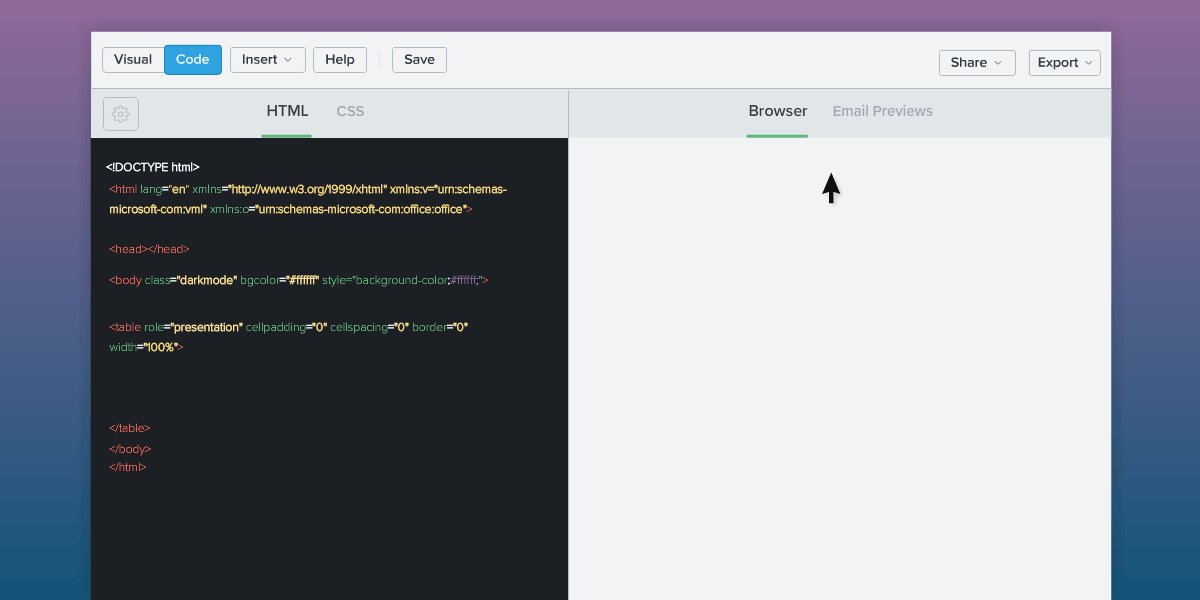
Primero, debes construir la estructura principal que vas a usar para cada correo electrónico. Ese es el código CSS y esqueleto estándar de su empresa al que se agregarán los fragmentos y los parciales. Lo más probable es que ya tengas una versión de esto en alguna parte.
Luego, lo guarda como una plantilla para que sea fácil de acceder. Esa plantilla estándar o inicial es el punto de partida para cualquier correo electrónico personalizado que cree que no tenga una plantilla ya configurada.
Parciales frente a fragmentos
A continuación, decida qué crear como parcial y qué crear como fragmento.
En el nivel básico, los parciales y los fragmentos son bloques de código reutilizable que va a insertar en el texto estándar a medida que crea cada correo electrónico. Se ingresan en Litmus básicamente de la misma manera, aunque los fragmentos necesitarán una palabra de activación, mientras que los parciales no.
La gran diferencia es que los parciales no se podrán editar en el código. Así que averigua qué bloques no vas a cambiar mucho y haz esos parciales. Aquí en Litmus, esos son encabezados y pies de página. Todo lo demás son fragmentos.
Creando los bloques de código
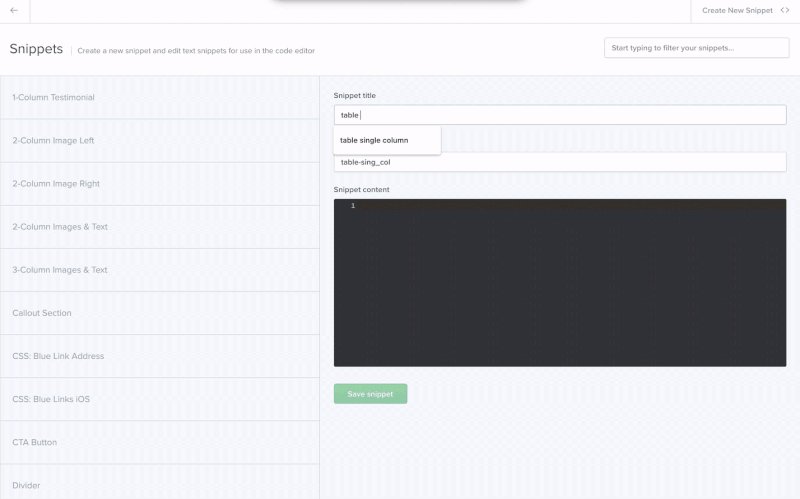
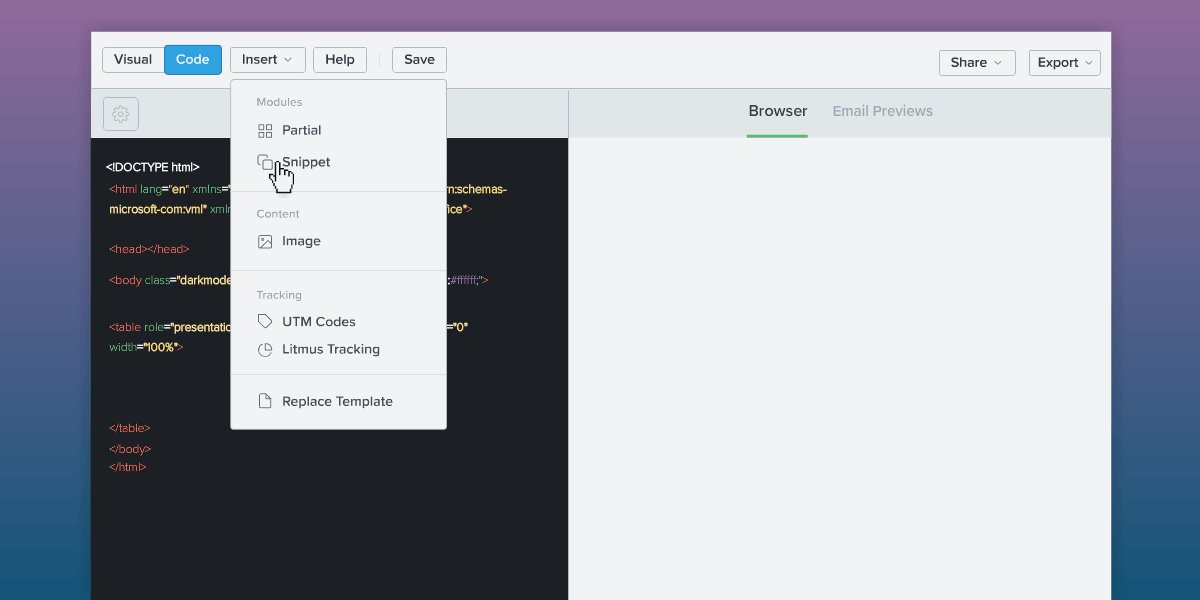
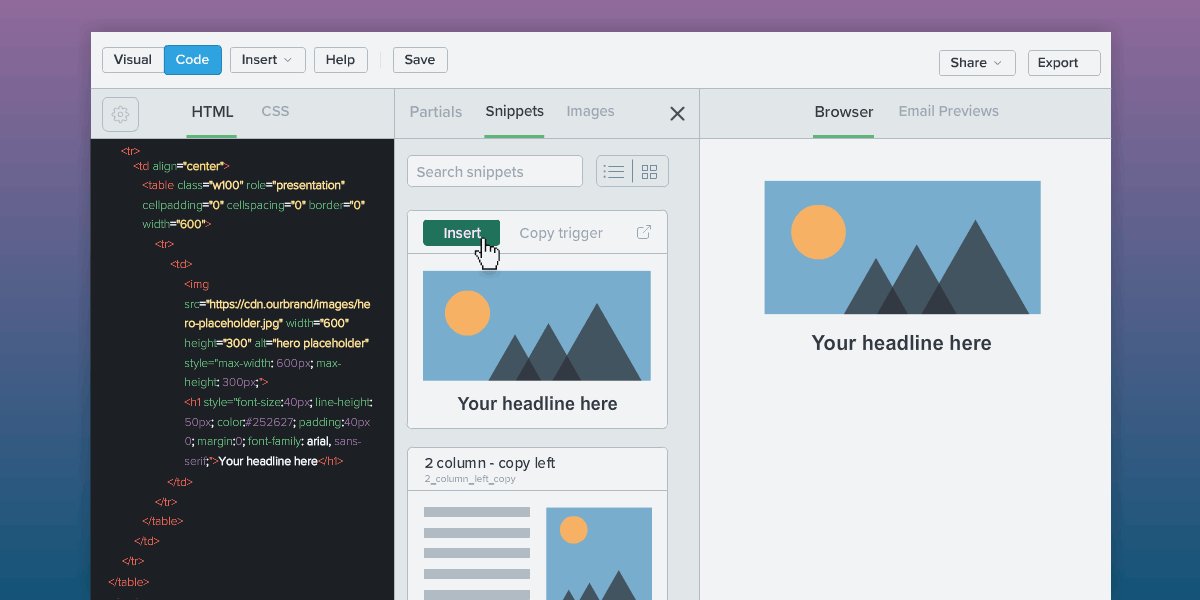
Una vez que haya decidido cómo dividir sus bloques de código, puede crearlos eligiendo crear un nuevo parcial o fragmento en Litmus. Es tan simple como pegar el código, darle un nombre y, en el caso de los fragmentos, una palabra de activación.
Para crear un fragmento:
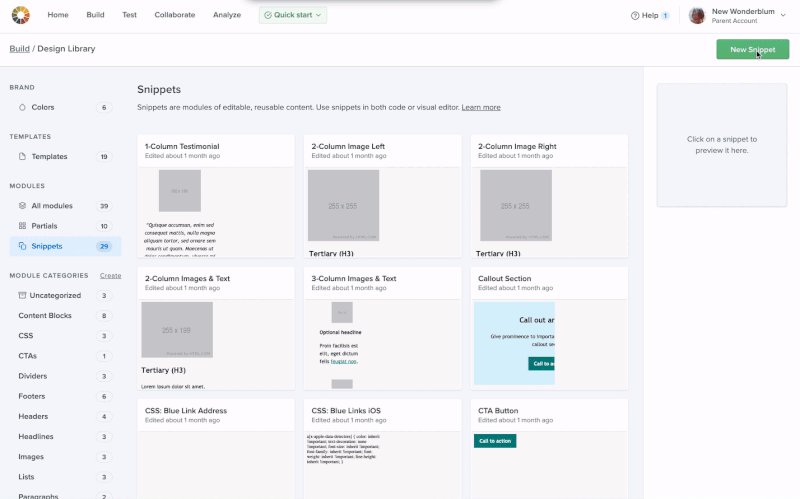
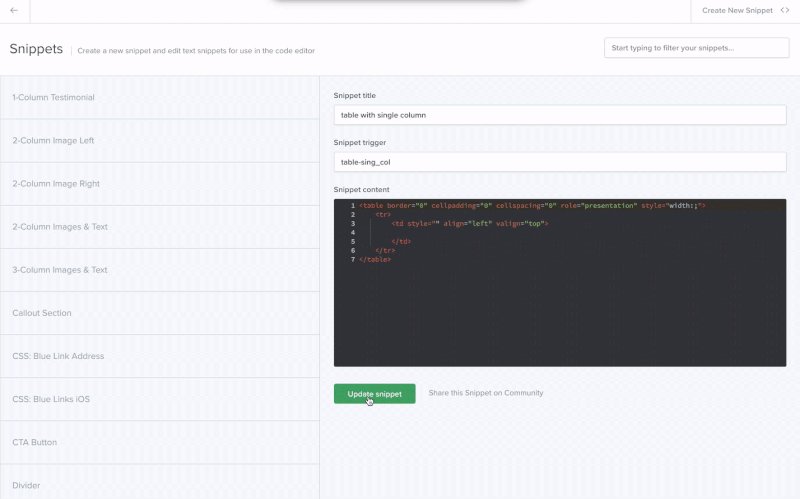
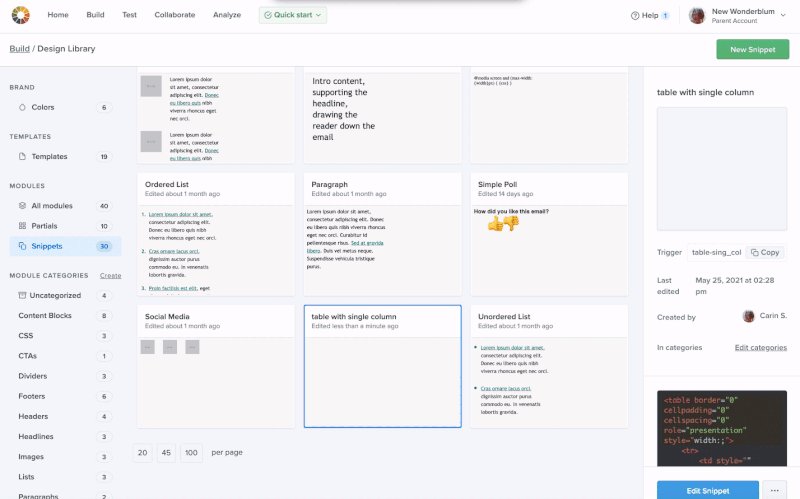
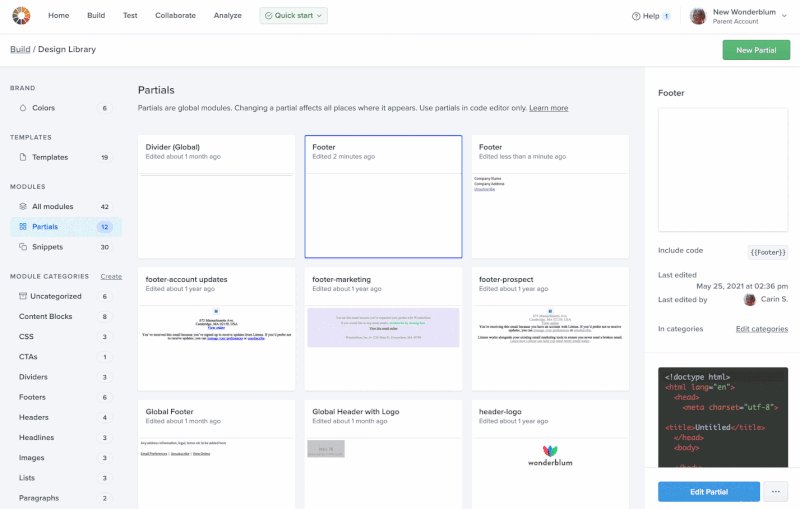
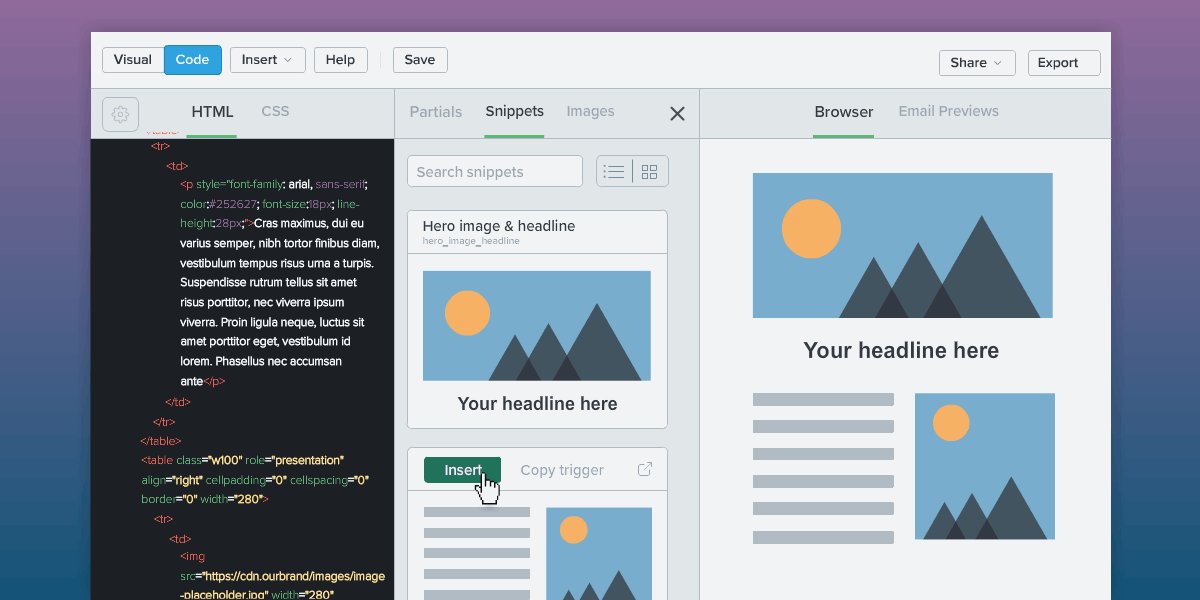
Desde la Biblioteca de diseño, abra la biblioteca de fragmentos y luego haga clic en el botón "Nuevo fragmento" en la esquina superior derecha. En la siguiente pantalla, puede nombrar el fragmento, asignar una palabra de activación y pegar el código del fragmento.

Puede crear más fragmentos con el botón "Crear nuevo fragmento" en la esquina superior derecha, o puede volver a la biblioteca de fragmentos para encontrar su nuevo fragmento. Si hace clic en su fragmento, aparecerá la ventana de detalles a la derecha donde puede ver toda la información y editar el fragmento nuevamente.
Consejo profesional: no te reprimas con tus fragmentos. Sí, pueden ser bloques de código, pero también pueden ser más pequeños. Tenemos fragmentos de valores hexadecimales de color de la marca, así como fragmentos de emojis y disparos a la cabeza. Los fragmentos pueden ser tan grandes o pequeños como desee. Todo lo que utilice con frecuencia debe ser un fragmento.
Para crear un parcial:
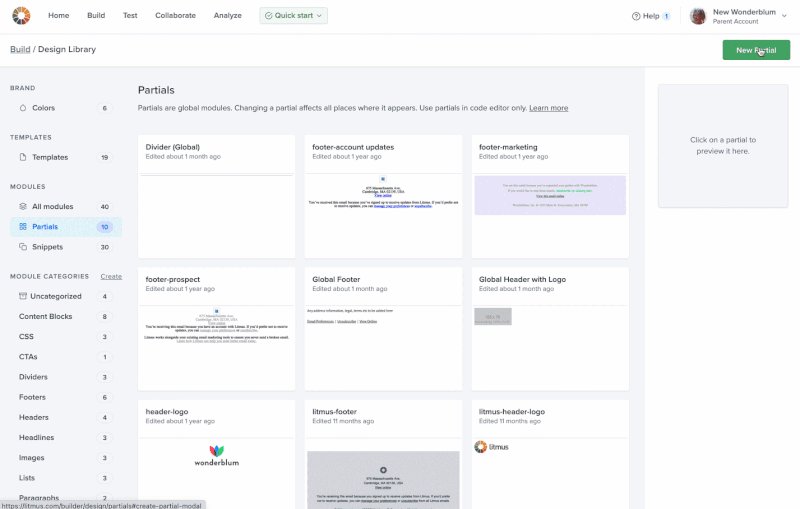
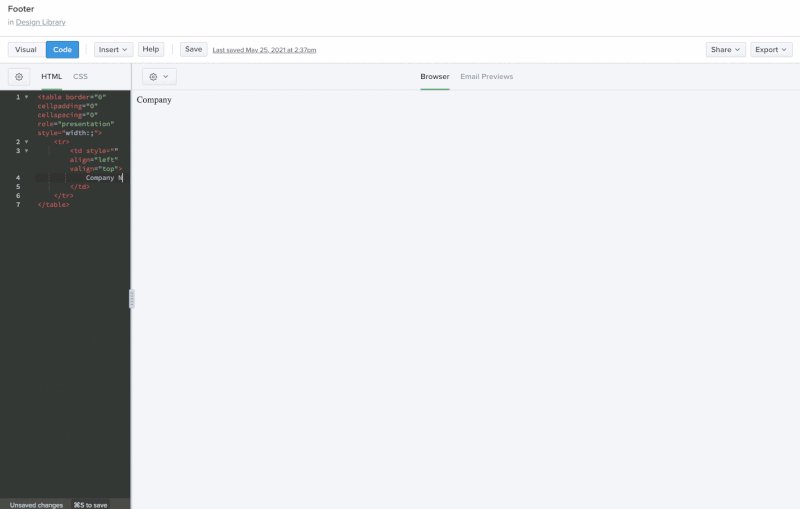
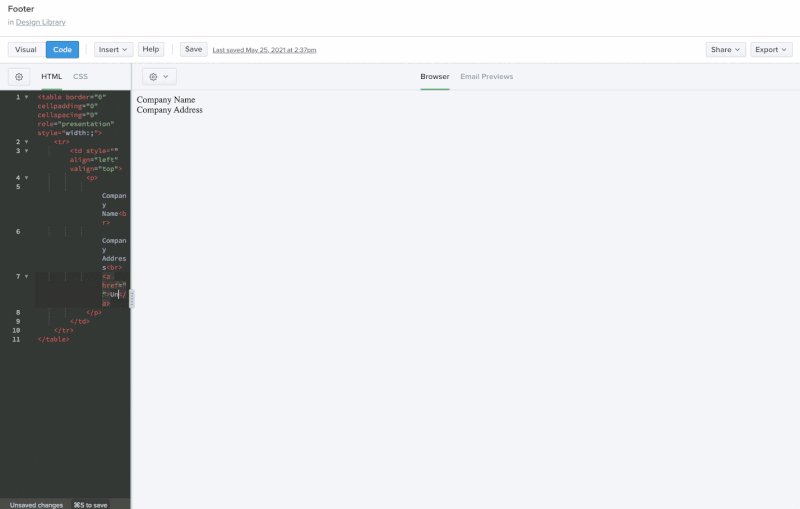
Desde la Biblioteca de diseño, abra la biblioteca de parciales y luego haga clic en el botón "Nuevo parcial" en la esquina superior derecha. Nombra tu parcial y serás llevado a una pantalla que se parece a Builder. Codifique el parcial que desee (si codifica sus fragmentos primero, puede usarlos para crear los parciales). Clic en Guardar."

Para volver a la biblioteca de parciales y encontrar su nuevo parcial, haga clic en el enlace "Parciales" en la parte superior izquierda debajo del nombre del parcial. Si hace clic en él, aparecerá la ventana de detalles a la derecha donde puede ver toda la información y editar el parcial nuevamente si olvidó algo.
Desde aquí, puede introducir fácilmente fragmentos y parciales en su correo electrónico en Litmus Builder. ¡Y eso es!

El viaje continúa ...
Cuando pienso en cómo solía crear correos electrónicos, casi no puedo creer lo lejos que he llegado. ¡Nunca hubiera pensado que podría pasar de crear un correo electrónico en unas pocas horas, incluso con todos mis mejores consejos y trucos, a hacerlo en solo 10 minutos!
Litmus Builder ha cargado el poder de mi flujo de trabajo de correo electrónico. Tenemos más de 170 fragmentos y parciales que creamos en Litmus en aproximadamente tres días. Pero mi trabajo aquí aún no ha terminado. A medida que nuestro sistema de diseño de correo electrónico continúa evolucionando, podemos editar nuestros fragmentos y parciales o agregar más según sea necesario. Una vez que se han agregado, están listos para usar de inmediato.
Y con mi tiempo ahorrado, ahora puedo concentrarme en hacer animaciones divertidas, aprender el lenguaje de marcado de vectores (VML) y tratar de averiguar exactamente qué está sucediendo en el modo oscuro de Gmail.
¿Entonces, Qué esperas? Empiece a enviar correos electrónicos rápidamente (¡como yo!) Con Litmus.
Inicie su prueba gratuita →
¿Cliente de tornasol? Saltar a la derecha en →
