Los 10 mejores diseños de sitios web interactivos que cautivan a los usuarios de inmediato
Publicado: 2018-04-13Si su sitio web no juega el papel, los usuarios no interactuarán con él. El cuarenta por ciento de los usuarios se irán, de hecho, si encuentran que el diseño de su sitio web es desorganizado y caótico.
Las tendencias de diseño web están en constante cambio, y la integración de nuevos elementos de diseño se vuelve imperativa para mantener a los usuarios interesados y entusiasmados. Ya sea cambiando el esquema de color, jugando con degradados, agregando animación, introduciendo fotografías o mejorando su diseño de UX, es importante que las marcas evalúen constantemente sus proyectos de desarrollo web y los mejoren.
Una tendencia cada vez más popular en el mundo del diseño web ha sido la introducción de elementos de sitios web interactivos y receptivos para brindar a los usuarios una experiencia de usuario más agradable y atractiva a lo largo de su viaje.
La interactividad del usuario está aumentando en el ámbito del diseño y el desarrollo, y es probable que cada vez más organizaciones se suban a este tren con sus diseños web. Y por una buena razón. La gente quiere un diseño centrado en el usuario, así que ¿por qué no involucrar al usuario?
Agregar elementos interactivos a su página web puede aumentar el tiempo que los usuarios pasan en su página web, aumentar el conocimiento de la marca y mostrar el talento de diseño y la creatividad de su marca en su conjunto.

Las marcas pueden hacer esto introduciendo animaciones activadas por desplazamiento o microinteracciones en sus páginas web; esto hace que los usuarios se involucren al permitirles proporcionar comentarios en tiempo real. También hace que la experiencia sea más dinámica y emocionante, ya que dirige la atención de los usuarios exactamente donde la desea.
Con las empresas que comienzan a incorporar estos elementos de diseño en sus diseños, es importante que empiece a flexionar esos músculos de la creatividad.
La gente ya no solo quiere mirar, quiere tocar también. Quieren sentirse parte de la experiencia, no solo un testigo de todo. Los elementos de diseño interactivo son una forma estimulante de hacer que los usuarios sientan que son importantes y que están tomando un papel activo.
Y estos 10 sitios web ponen la interactividad en primer lugar.
La asequibilidad no excluye la interactividad: ¡compruébelo usted mismo en nuestro artículo sobre las principales empresas de diseño web de Miami!
10 diseños de sitios web interactivos para inspirar su próximo proyecto web

1. 50 años de listas musicales suizas
La música siempre ha sido una experiencia interactiva, pero los sitios web de 50 Years Of Swiss Much Charts llevan esa idea a un nivel completamente nuevo con su atractivo e inmersivo diseño web.
Este sitio web se compone de una constelación de canciones, que llevan a los usuarios de un año a otro con unos pocos deslizamientos y clics del mouse. El fondo degradado te atrae mientras el movimiento del mouse te lleva literalmente a un viaje musical.
Intuitivo, minimalista y moderno: el diseño de este sitio web es extremadamente atractivo y brinda a los usuarios una experiencia que no olvidarán.
Después de un proceso de carga rápido y sin problemas, el sitio web cobra vida con movimiento y elementos interactivos. Este sitio web está literalmente creado a imagen de un universo, y los usuarios obtienen una vista de 360 grados de todas las canciones que han capturado al público durante los últimos 50 años como si estuvieran mirando las estrellas en el cielo nocturno.
Al hacer clic en una "estrella" o en un año, se accede a una canción específica, donde los usuarios reciben información sobre su título, su artista y el año en que se grabó. En la distancia, otras canciones cuelgan como sistemas solares distantes.
Los usuarios viajan literalmente a través del tiempo y el espacio en este diseño con el clic del mouse y el desplazamiento de la página. Pueden viajar al pasado y regresar, y estas características interactivas realmente crean una experiencia de la que los usuarios se sienten parte innata.

2. Aplicaciones
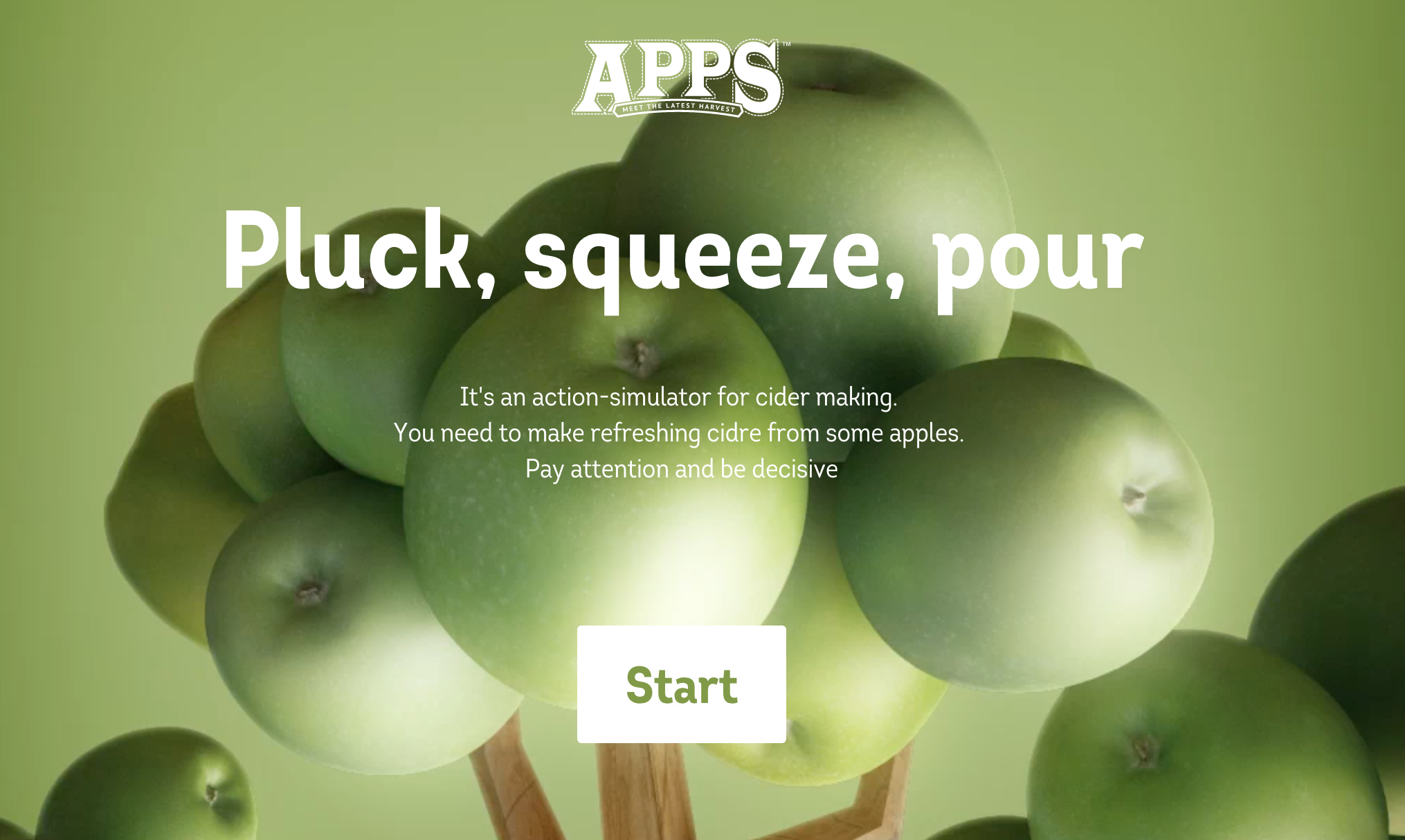
Apps es una destilería de sidra que ofrece a los bebedores de sidra una experiencia muy interactiva, inmersiva y divertida a través del diseño de su sitio web.
Con colores brillantes, fotografías vívidas y llamadas a la acción directas, Apps está totalmente comprometido a involucrar a los usuarios durante la experiencia de la sidra.
Cuando los usuarios acceden a la página web, son recibidos con una página de carga verde de Granny Smith antes de recibir un manzano lleno y abundante. A continuación, se solicita a los usuarios que "comiencen" su viaje haciendo clic en iniciar.
Desde aquí, el sitio les pide que sigan el juego presionando las teclas de las letras en su pantalla para aprender más sobre el proceso de elaboración de la sidra y las sidras que crean estos entusiastas del alcohol.
Cuando haces clic en la letra correspondiente, cae una manzana y te muestran las animaciones de una manzana que se convierte en una botella de sidra.
Después de deletrear las aplicaciones, se le dirigirá a la página del producto. Estas animaciones e imágenes vívidas se complementan con una tipografía blanca en negrita que explica claramente el mensaje y el viaje.
Luego lo lleva a una pantalla donde cada producto tiene su propia diapositiva. Aprende sobre los productos y puede desplazarse por las ofertas. Cada sabor de sidra se desliza con la ayuda de gradientes de colores brillantes.
Es brillante. Es atrevido. Y es muy divertido. Los diseñadores detrás de este sitio web se aseguraron de jugar un poco, y se aseguraron de que los visitantes también lo hicieran.

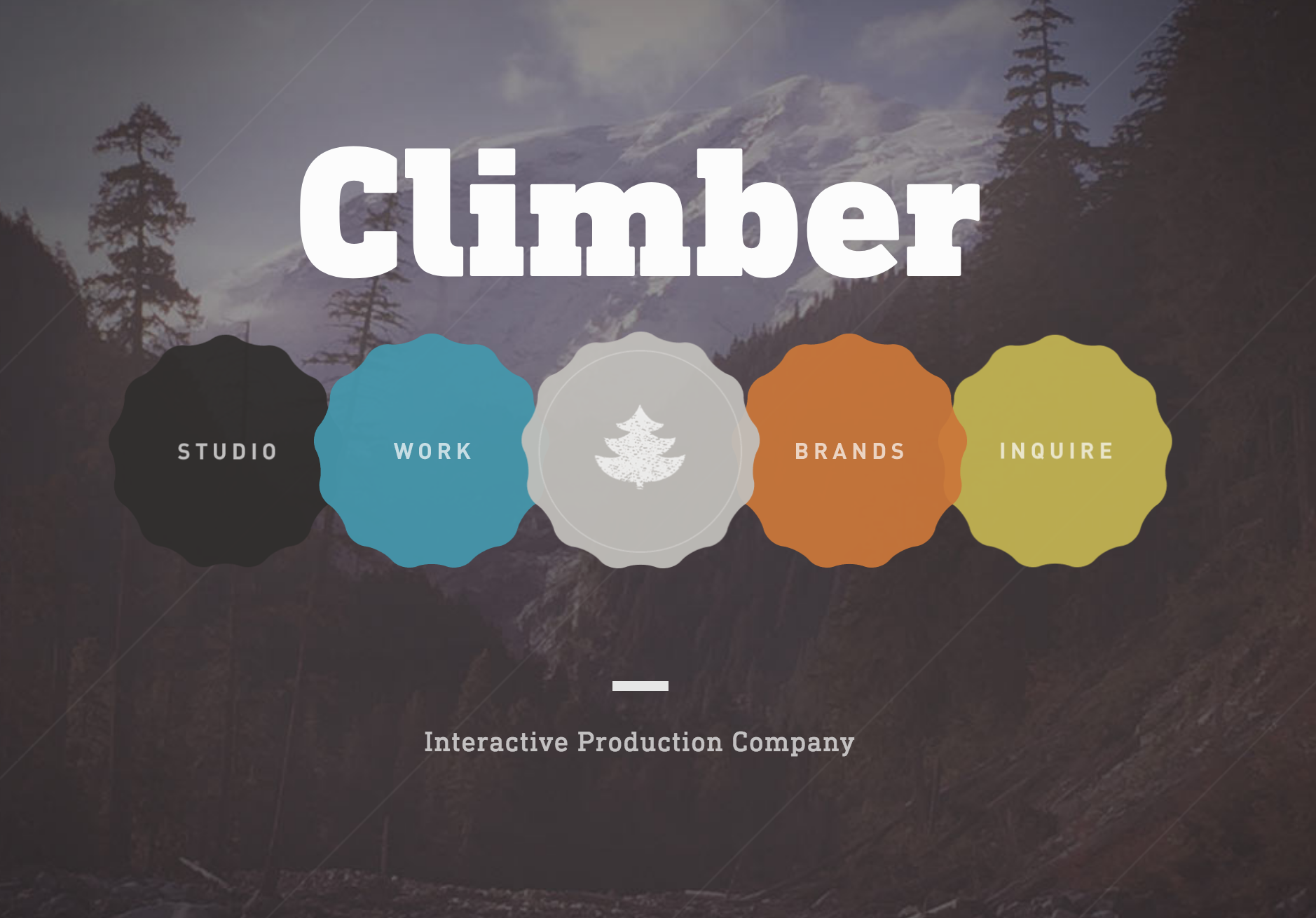
3. Escalador
Climber es una empresa de producción interactiva que se centra en un diseño realmente bueno; esto es extremadamente evidente cuando miras su página web.
Cuando abre la página por primera vez, es recibido con un movimiento similar a una ola que actúa como la pantalla de carga. Estas ondas de color bañan la pantalla, revelando la página de destino debajo de ella.
Debajo de la película de carga suave y original, te saludan con fotografías impresionantes, ilustraciones lindas y tipografía sans-serif audaz. Esto capta instantáneamente su atención y lo cautiva. La forma en que todo este sitio fluye junto de manera tan orgánica y fluida es realmente un sueño hecho realidad.
Cada página de destino está representada en la parte superior de la página mediante una insignia flotante. Cuando va a mover el cursor sobre estas insignias, rebotan y se mueven con el movimiento del mouse.
Los diseñadores detrás de esta página web querían crear una experiencia fluida y divertida cuando los usuarios llegaban a sus páginas web.
Las diapositivas se ejecutan sin problemas, las páginas se cargan con un movimiento fresco y original, y los colores se mezclan sin esfuerzo. Te guiarán de una manera limpia y tranquila a lo largo de tu viaje, mientras vislumbras la habilidad artística que hay en tu interior.

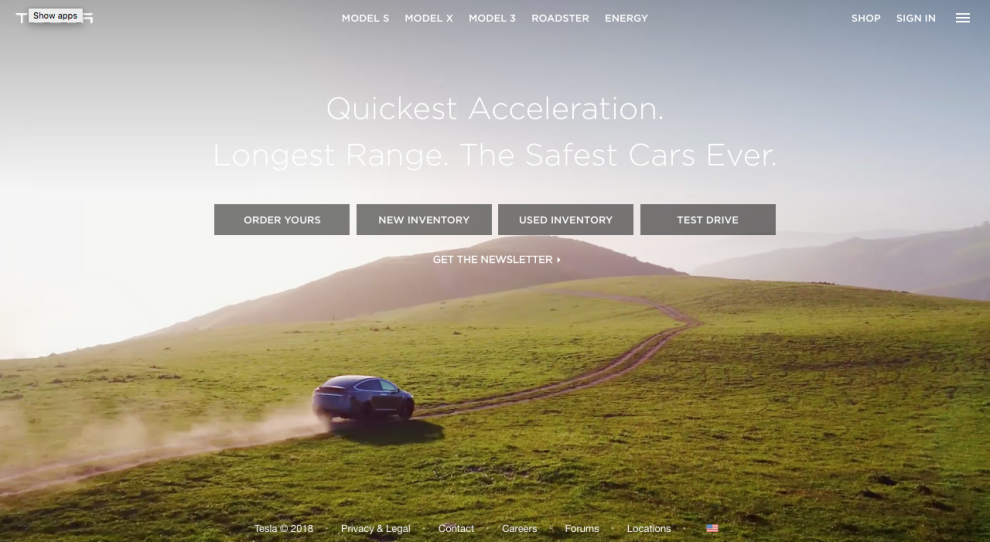
4. Tesla
El diseño del sitio web de Tesla pone sus autos al frente y al centro, dejando que su majestad haga todo el trabajo duro.
El diseño de este sitio web es inmersivo, fluido y perfecto. Los videos se reproducen automáticamente, las funciones cobran vida y los usuarios pueden ver de cerca y de manera personal los autos que Tesla tiene para ofrecer.
Lo primero que te saluda cuando aterrizas en la página de inicio es un video que comienza a mostrar automáticamente un automóvil conduciendo por un camino de tierra sinuoso. Es inspirador y llamativo de inmediato. Esta elección dinámica de video y diseño sumerge completamente al usuario en este mundo.
Elegante y sorprendente, este video le da la bienvenida al usuario y le presenta lo que Tesla puede hacer con él y cómo podría ser su vida si elige comprar uno de estos elegantes y modernos vehículos.
Desde aquí, los usuarios pueden ver los diferentes modelos, comprender las características de seguridad y obtener la experiencia Tesla completa.
Más videos en vivo en el sitio web para participar e informar, y las imágenes dinámicas en movimiento de 360 grados permiten a los usuarios navegar en su propio automóvil Tesla para ver y comprender mejor lo que estos automóviles tienen para ofrecer.
La interacción también aumenta un poco cuando llegas a la página "construye tu propio Tesla", donde literalmente puedes construir tu propio modelo de Tesla.
El diseño de este sitio web es fluido, llamativo y elegante. Les dice a los consumidores exactamente lo que quieren saber de una manera atractiva e inspiradora.

5. Los Eames de Enso
Este sitio web informativo ofrece a los usuarios un vistazo a la vida de dos diseñadores legendarios que tuvieron un impacto en el mundo del diseño web. Y hace todo lo posible para garantizar que los usuarios obtengan una experiencia totalmente inmersiva y atractiva de principio a fin.
Con animaciones en movimiento y fluidas, los usuarios son recibidos con una lección de historia que es tan emocionante como informativa.
Este sitio web utiliza gráficos stop-motion para atraerlo, así como una paleta de colores oscuros y profundos para realzar el misterio y mantenerlo involucrado.
Desplácese hacia arriba y hacia abajo con el cursor, pero no espere un movimiento hacia arriba y hacia abajo desactualizado y poco original. Oh no, en lugar de eso, mira cómo las imágenes se deslizan de izquierda a derecha, captando tu atención y haciendo una declaración. Esta técnica lista para usar realmente lo lleva a un viaje a través de la vida de estos diseñadores de una manera altamente interactiva e inmersiva.
No hay videos, no hay gráficos discordantes. Es fluido, abierto y suave.
Este uso del movimiento continuo es una forma sutil y sofisticada de mostrar contenido que hace que los usuarios quieran aprender más en lugar de sentirse obligados o frustrados por la experiencia de aprendizaje.
¿Quiere mantenerse actualizado sobre las tendencias de diseño en evolución? ¡Suscríbase a nuestro boletín de noticias!

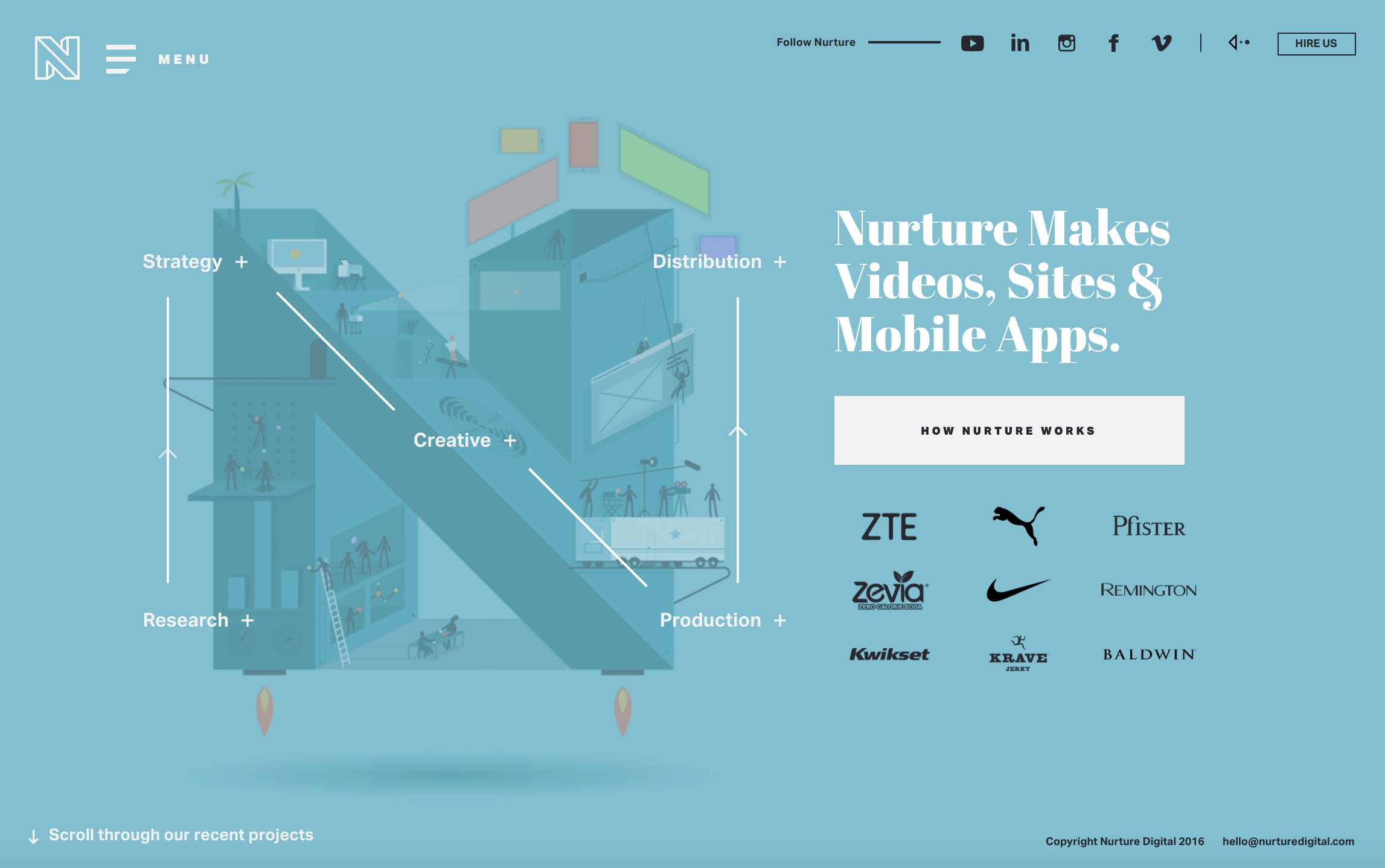
6. Nutrir
Nurture es una empresa de marketing digital que muestra su talento de diseño e ingenio creativo en su diseño web.

Al aterrizar en la página de inicio, el fondo azul bebé lo atrae inmediatamente, pero es la ilustración blanca en movimiento en el lado izquierdo la que realmente marcó un acorde dentro de usted. Primero, es el color, que es calmante y atractivo. Entonces es la fuente de bloque grueso y blanco lo que atrae tus ojos.
Pero luego es la N animada rebotando llena de animaciones en movimiento e ilustraciones inteligentes. Dentro de esta 3D N se encuentran las diferentes páginas de destino en el sitio web, desde la estrategia hasta la producción, la distribución y todo lo demás.
Las flechas mueven al usuario a lo largo del viaje, llevando la mirada de una sección a otra. Estas flechas se mueven, guiándote por tu camino. También hay pequeños dibujos dentro de la N que se mueven y cuentan una historia.
Este diseño es extremadamente interactivo y animado. Y obliga al usuario inconscientemente a seguirlo, manteniéndolo en la página más tiempo del que podría haber estado allí.
Una vez que hace clic en una página específica para seguir, aparece una pantalla emergente con una animación de dibujos animados más elaborada que ocupa el centro del escenario. Debajo hay una sección de copia en blanco y negro que elabora más las ideas.
Las animaciones sutiles, la combinación de colores relajantes y la tipografía clara de este diseño lo convierten en uno que es difícil de ignorar.

7. Negativo negro
Black Negative tiene como objetivo "hacer de la web un lugar mejor" y el diseño de su sitio web ciertamente lo logra.
Esta agencia de diseño lo atrae casi instantáneamente una vez que llega a la página de inicio. Lo primero que te saluda es una página que se compone en su totalidad de un video, un video de las copas de los árboles en el bosque. El sol se asoma. Es enigmático, atractivo y hermoso.
En capas en el video hay un titular apilado uno encima del otro: Contando historias fascinantes. Cada una de estas palabras se mueve al pasar el cursor sobre ella y se puede hacer clic en ellas. Una vez que hacen clic, revelan una breve línea de texto sobre su misión como agencia.
Para obtener más información sobre el trabajo que realiza este equipo, debe desplazarse de un lado a otro, lo cual es una forma única y extremadamente interactiva de involucrar a las personas y hacer que los usuarios se interesen más en aprender más sobre lo que esta agencia puede hacer por ellos.
Se reproducen fotografías impactantes y videos sin interrupciones mientras se desplaza de un lado a otro en una estructura similar a una cuadrícula. Pequeñas cajas de espacio en blanco se encuentran en estas páginas con una copia mínima para darle una idea sobre sus servicios.
Del mismo modo, cuanto más se desplaza, más información comienza a aparecer literalmente en su campo de visión. Esta copia se superpone a estas imágenes de una manera muy llamativa. No hay forma de apartar la vista de la belleza de este talento de fotografía, video y diseño.
Las cualidades interactivas de este sitio web, junto con imágenes impresionantes, hacen que sea difícil apartar la mirada. Si está buscando una agencia que pueda sorprender con su trabajo digital, esta es la indicada para usted.

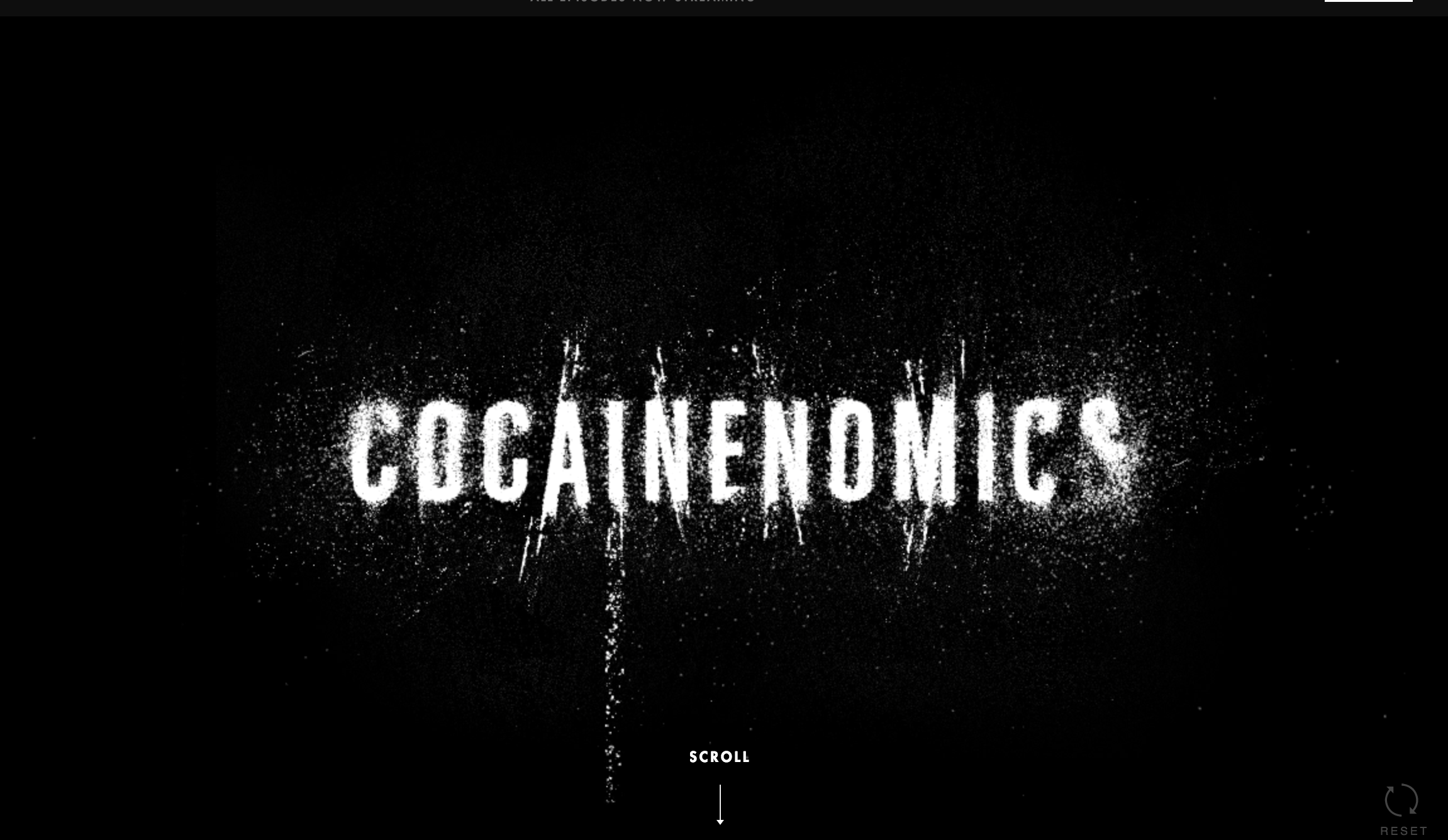
8. Cocainenomics por WSJ
Esta página web, creada por The Wall Street Journal, describe la historia del cartel de Medellín. Es un sitio web patrocinado creado para el exitoso programa de Netflix Narcos. Y desde el principio, se destaca la crudeza de esta historia.
Un fondo negro con motas blancas como la nieve ensucia la pantalla. Luego, la pelusa blanca vuela junta para deletrear la palabra: Cocainenomics. Es obvio en este punto que el color blanco debe parecerse a la cocaína.
Para realzar la interactividad de este diseño, los creadores hicieron posible jugar con el encabezado. Si pasa el cursor sobre el nombre, la cocaína se desplaza y vuela. Es un efecto menor, pero se nota.
Luego, se le pedirá que se desplace hacia abajo y aparecerá una especie de mapa, con imágenes de flechas y una copia que lo llevará a una historia sobre algunos de los capos de la droga más infames que nuestro mundo haya visto.
A medida que se desplaza, se enfrenta a una copia grande y en negrita en negro, rayada y arenosa. Fotografías vívidas y colores brillantes salpican la pantalla, manteniéndote desplazándote por la página y recorriendo las vidas de estos criminales.
Los videos, animaciones y otras ilustraciones continúan apareciendo cuanto más se baja por la madriguera del conejo. Este movimiento y profundidad realmente añaden un nivel de autenticidad al contenido de la página que te hace querer aprender más.
El movimiento de su mouse prepara el escenario para la experiencia que tendrá. Tienes que seguir desplazándote y seguir aprendiendo para ver las nuevas animaciones, mapas y diseños que llegan a la pantalla.
Teniendo en cuenta que esta página web es esencialmente una lección de historia, los diseñadores detrás de ella sabían que tenían que jugar con la interactividad del usuario para mantener a la gente comprometida. Incluso si amas la historia, divertirte un poco tampoco duele.
Y en este diseño, hace que la experiencia sea icónica.

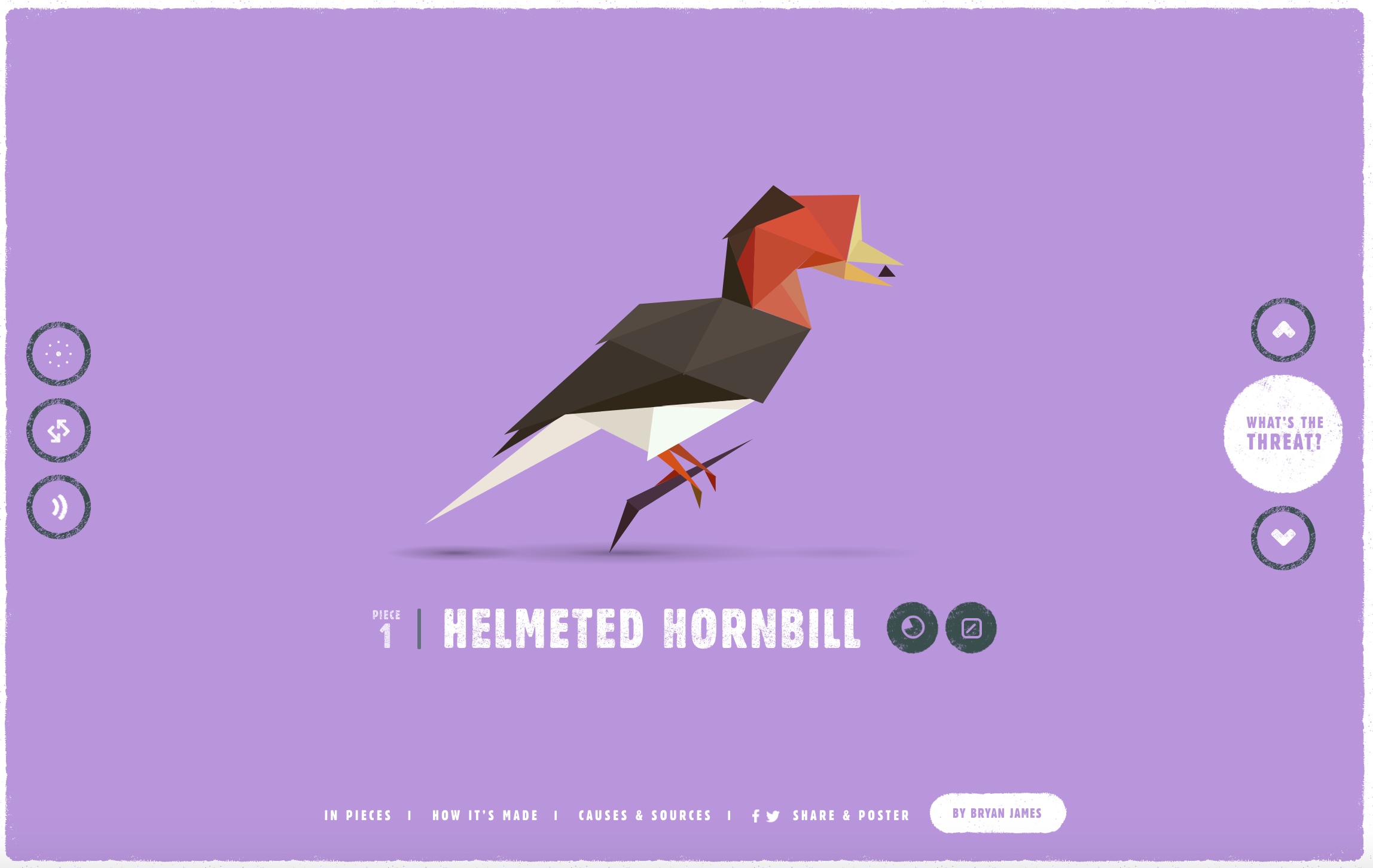
9. 30 especies, 30 piezas
La conservación de los animales y la crueldad hacia los animales son temas candentes que han aparecido en los titulares casi semanalmente en los últimos años. Ya sea por el trato horrible en las instalaciones o la matanza de animales en peligro de extinción, es importante para muchas personas informar y educar a las masas sobre lo que pueden hacer para garantizar que nuestro planeta y sus animales permanezcan seguros y protegidos.
Ahí es donde entra en juego el sitio web 30 especies, 30 piezas. Esta exposición interactiva en línea describe el ciclo de extinción que han sufrido los animales como resultado de la intervención humana.
La página principal se compone de un fondo negro y un degradado de color rosa rojizo en movimiento del título de un sitio web. Se le pedirá que inicie la exposición y, una vez que haga clic en explorar, los fascinantes diseños se harán cargo
Pequeñas piezas geométricas comienzan a volar por la pantalla y terminan por convertirse en un animal que se ha convertido en una especie en peligro de extinción.
Estos diseños se mueven ligeramente a medida que te sientas en la página, y luego puedes jugar para aprender más sobre el animal, sobre su historia y sobre lo que puedes hacer para prevenir la extinción.
Puede recorrer todos los animales, viendo estas formas multicolores volar por la pantalla. Puede detenerse en un animal específico. También puede optar por dejar que el sonido guíe su viaje.
Las opciones son infinitas dentro de este diseño, y aparentemente hay oportunidades ilimitadas para que los usuarios interactúen y hagan que esta experiencia sea específica para ellos. Los usuarios pueden obtener la experiencia que desean con este sitio web y los diseñadores hicieron un gran trabajo al permitir que los usuarios personalizaran su viaje.
Tratar de informar y educar a menudo puede resultar seco y soso. Pero este diseño lo hace de una manera atractiva, emocionante y que evoca emociones.

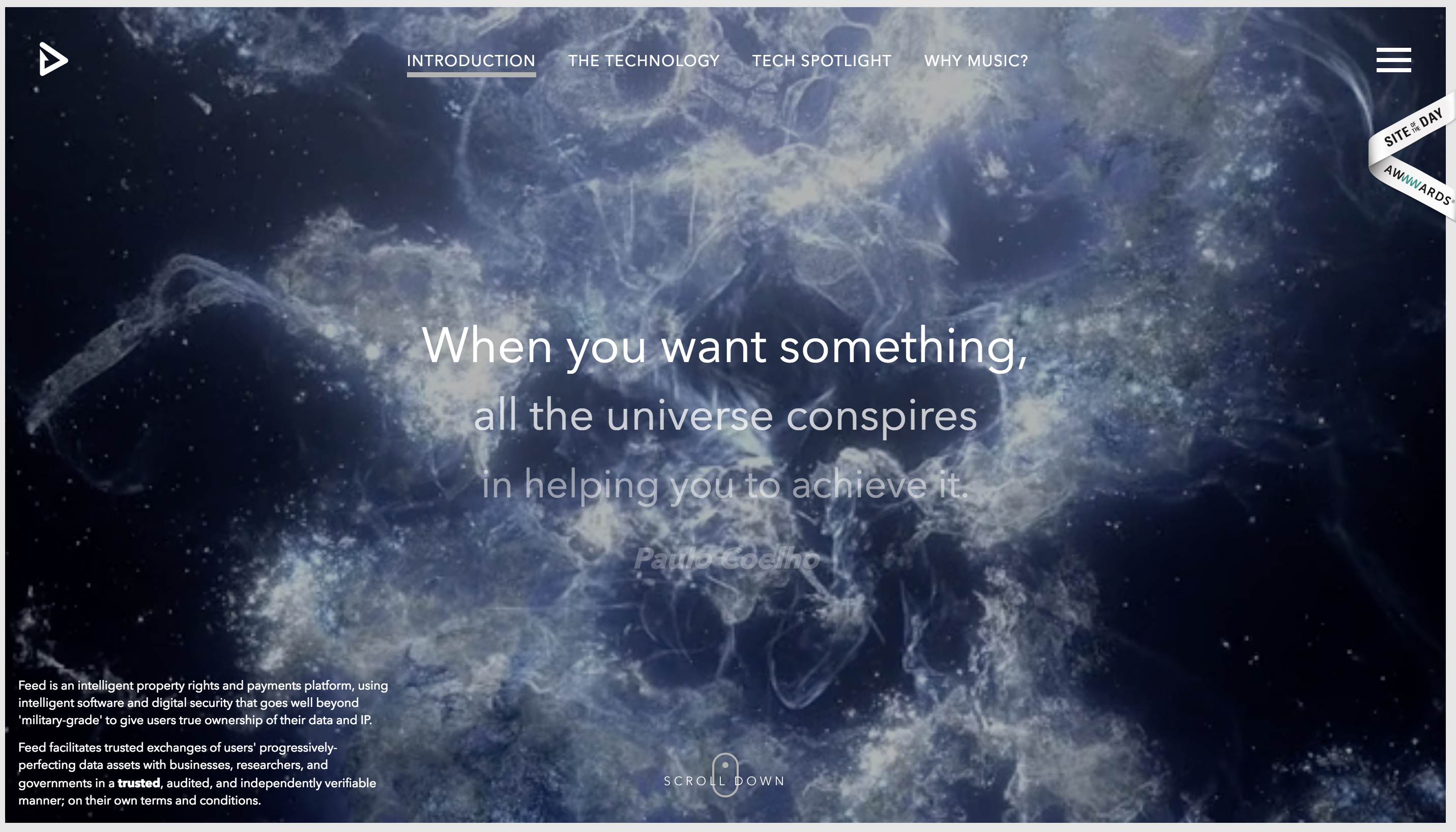
10. Feed Music
La música tiene el poder de transformar, pero eso no impidió que los diseñadores de sitios web detrás del sitio web Feed Music se divirtieran con otros elementos interactivos e inspiradores.
La página de inicio se abre con una pantalla negra con una imagen similar al humo colocada en el fondo. En esta imagen se superpone la declaración de misión de la compañía que se desplaza como la apertura de Star Wars. A medida que se mueve el mouse, también lo hace el texto.
Entra y sale de la pantalla, apareciendo y desapareciendo al mismo tiempo que crece y se reduce de tamaño. Tienes que desplazarte para ver más texto, por lo que te sientes obligado a hacerlo.
Una vez que termine de leer la declaración de misión que se apodera de la página principal, será transportado a través de impresionantes transiciones al resto del sitio web, donde aprenderá más sobre Feed Music. Le damos la bienvenida con esta información con aún más animaciones.
El desplazamiento es vital para este diseño, ya que no puede aprender más si se detiene. El desplazamiento es lo que motivó el movimiento de las animaciones y la aparición del texto. Si deja de desplazarse, también lo hará el movimiento del sitio web.
Esto obliga al usuario a participar constantemente. No pueden dejar de interactuar, de lo contrario dejarán de recopilar la información que buscan. Esta es una excelente manera de hacer que los usuarios recuerden el contenido que están mirando en lugar de simplemente desplazarse sin rumbo fijo. Y seguro que es un diseño para emular.
Por qué es importante el diseño de sitios web interactivos
La interactividad agrega un elemento de diversión a un diseño, y cuando se agrega al diseño de un sitio web, los resultados pueden ser extremadamente satisfactorios.
La interactividad del usuario genera más tráfico, más tiempo en la página, una mayor conciencia de marca y permite que las marcas muestren su creatividad. Es una forma atractiva e inmersiva para que las marcas guíen a los usuarios hacia la información que quieren que vean.
Crear páginas web exitosas es mucho más que optimización de motores de búsqueda y contenido de calidad. Se trata de todo el paquete. Las marcas deben integrar un diseño receptivo en aplicaciones de escritorio y móviles mediante el uso de medios interactivos. Ahí es donde entra en juego la interacción humano-computadora, lo que involucra a las personas a un nivel más profundo.
Estas 10 marcas han agregado elementos interactivos que son inspiradores, reveladores e impactantes. Llevan a los usuarios a la información correcta de una manera fluida y fluida. Informan a los usuarios sobre problemas que de otro modo podrían haber pasado por alto. Muestran contenido de una manera que obliga a los usuarios a interactuar y aprender más.
A medida que nuestro mundo se vuelve aún más móvil y las marcas se ven obligadas a hacer más en el ámbito del diseño, la interactividad seguirá creciendo. Eso es porque es impactante, poderoso y único. Estos elementos diferencian a las marcas del resto y las alinean como líderes.
Las marcas deben comenzar a integrar estos elementos de sitios web interactivos y optimizados para dispositivos móviles en sus propios diseños para destacar y hacer una declaración. No solo causará una reacción emocional dentro de ellos, sino que lo mantendrá en sus mentes en el futuro.
Con estos 10 sitios web como inspiración, debería poder agregar un poco de diversión y estilo a los diseños de su sitio web con facilidad.
¿Quieres más inspiración para el diseño web? ¡Suscríbase a nuestro boletín de noticias!
