20 formas de optimizar su flujo de pago
Publicado: 2022-03-02Uno pensaría que una vez que lleva a alguien a través de su embudo de ventas hasta el punto en que agrega artículos a su carrito, es probable que pueda convertirlo en un cliente.
Pero en realidad, la tasa promedio de abandono del carrito es del 69,57%. La mayoría de las veces, las personas que agregan artículos a su carrito no se molestan en pagar.
Esto se debe a un número de factores. La principal causa de los carritos abandonados está un poco fuera de su control: las personas a menudo agregan artículos a su carrito sin ninguna intención de comprarlos como una forma de ver cuál será el precio final mientras comparan las compras.
Sin embargo, hay otras causas de abandono del carrito que están bajo su control. Por ejemplo, según una encuesta a más de 4500 compradores, el 21 % de los carritos abandonados se debe a que el proceso de pago es demasiado largo y complicado.
Con los consejos que se enumeran a continuación, podrá mejorar su flujo de pago, reducir la tasa de abandono de su carrito y, en última instancia, ganar más dinero con su tienda en línea.
1. Elimina las distracciones
Para la mayoría de las áreas de su sitio, existen múltiples resultados positivos en términos del comportamiento del cliente. Por ejemplo, después de llegar a la página de un producto, el visitante idealmente hará clic en el botón Agregar al carrito, pero también ayuda a su negocio si hace clic en otros enlaces en su menú de navegación para buscar más productos, obtener más información sobre su tienda, etc
Su página de pago no es así. Aquí, solo hay una acción que desea que el visitante realice: completar su pedido en lugar de retirarse.
Para mantener a los visitantes enfocados, debe eliminar los elementos secundarios que aparecen en la mayoría de sus otras páginas, incluidos el encabezado, el pie de página, la barra lateral y los enlaces de navegación principales.
2. Reducir el Número de Campos
El flujo de pago promedio tiene 14,88 campos de formulario, que en la mayoría de los casos es mucho más de lo necesario.
Cuanto más fácil sea pagar, más probable es que el cliente lo haga. Los siguientes métodos lo ayudarán a deshacerse de los campos innecesarios y alentarán a los visitantes a permanecer en el proceso de pago:
- Utilice un campo para el nombre completo del cliente en lugar de campos separados para su nombre y apellido.
- Autocompletar la ciudad y la región según el código postal.
- Tener la dirección de facturación seleccionada como la dirección de envío por defecto.
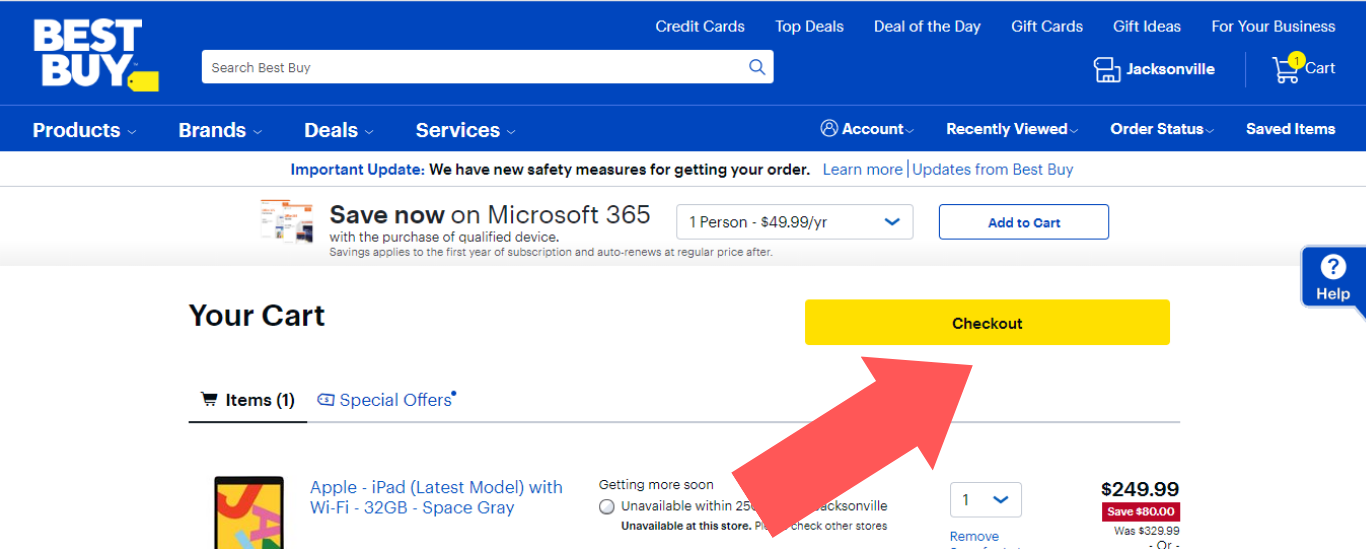
3. Enfatice el botón de pago
Para atraer la atención del cliente hacia el botón final de pago, haga que el botón sea grande en comparación con otros elementos de la página. Además, utiliza un color para el botón que contraste con el fondo de la página.

De esta manera, no hay conjeturas sobre cómo los compradores pueden completar su compra.
4. Pida la información de pago al final
Los visitantes tienden a ser más reacios a dar sus números de tarjeta de crédito que otra información sobre sí mismos: el 17% de los abandonos se deben a que el visitante no confía en el sitio con la información de su tarjeta de crédito.
Si la información de pago de un cliente potencial es lo primero que solicita, es posible que lo asuste. Pero si genera cierta confianza al obtener su nombre, número de teléfono y otra información menos confidencial antes de solicitar su información de pago, se sentirán más cómodos al dársela.
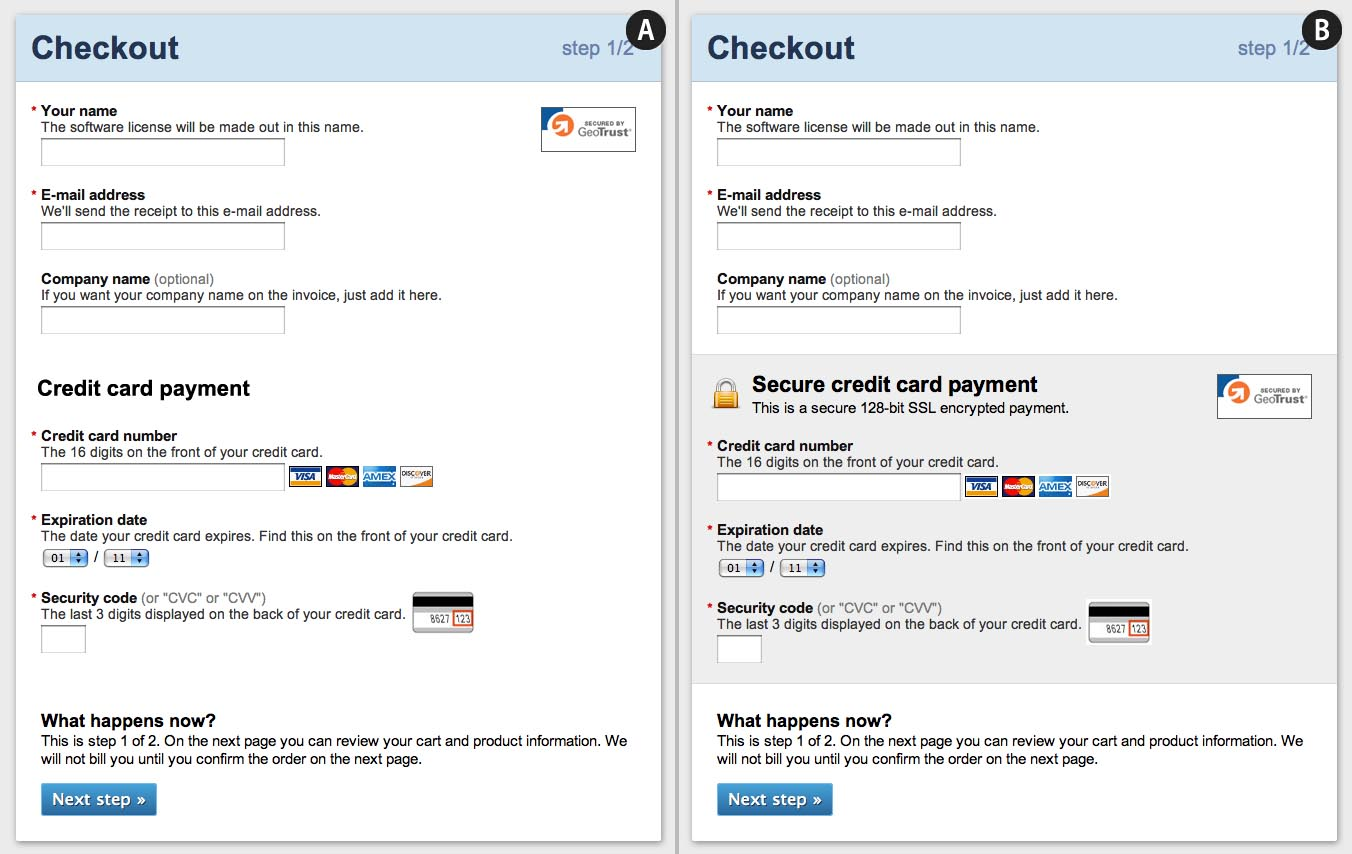
5. Separar la sección de información de pago
Un estudio del Instituto Baymard descubrió que, con algunos trucos de diseño simples, puede hacer que los visitantes perciban su tienda como mucho más segura.
Por ejemplo, usar un borde, sombreado, un color de fondo diferente y otras técnicas de estilo para separar la sección de información de pago del resto de la página de pago les da a las personas la impresión de que su información financiera estará mejor protegida.

Esto no es cierto, por supuesto, ninguna parte de una página determinada es más segura que cualquier otra parte de la misma página, pero la forma en que hace que los visitantes se sientan generará más ventas de todos modos.
6. Agregar Sellos de Confianza
Anteriormente le dijimos que no pusiera elementos innecesarios que pudieran distraerlo en su página de pago, pero hay excepciones a cada regla.
Un ícono de candado que confirma que tiene un certificado SSL y otros íconos que muestran que su sitio es confiable (Norton Secured, BBB Accredited Business, etc.) ayudarán a tranquilizar a sus clientes.
7. Guárdelo en su dominio
Otra razón para tener un certificado SSL es que te permite mantener el flujo de pago completamente en tu dominio.
Muchas tiendas dirigen a los clientes a un proveedor de pago externo porque, en lugar de comprar un SSL, comparten un SSL con otros a través de un tercero. La fricción de esta interrupción a menudo resulta en la pérdida de ventas. Un certificado SSL también es bueno para SEO, y el 85% de los visitantes ni siquiera continuarán navegando por un sitio después de ver que no es seguro.
8. Agregar prueba social
Aquí hay otra excepción a la regla de "sin distracciones": al agregar la calificación promedio de estrellas de sus productos y mostrar que los clientes anteriores los calificaron alto, puede ayudar a convencer a los visitantes de que están tomando una decisión inteligente y bien informada al completando su pedido.
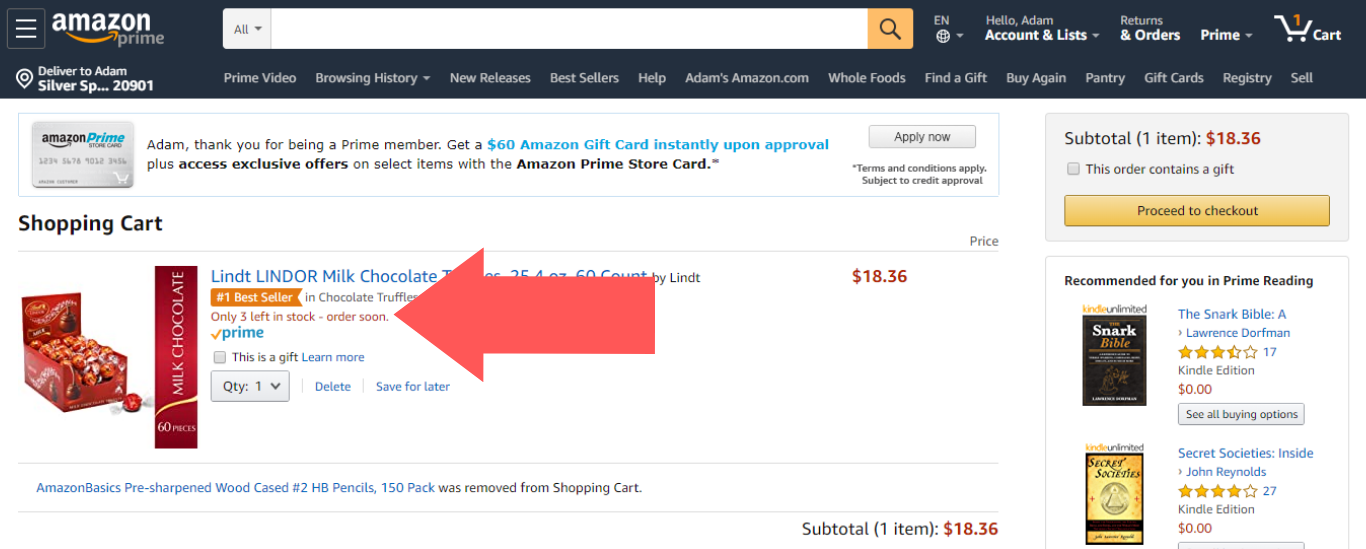
9. Mostrar niveles de existencias
El nivel de existencias actual de cada artículo en el carrito del cliente es otro elemento que vale la pena mostrar. Añade un sentido de urgencia.


Si el stock se está agotando, eso motivará al cliente a realizar su compra de inmediato.
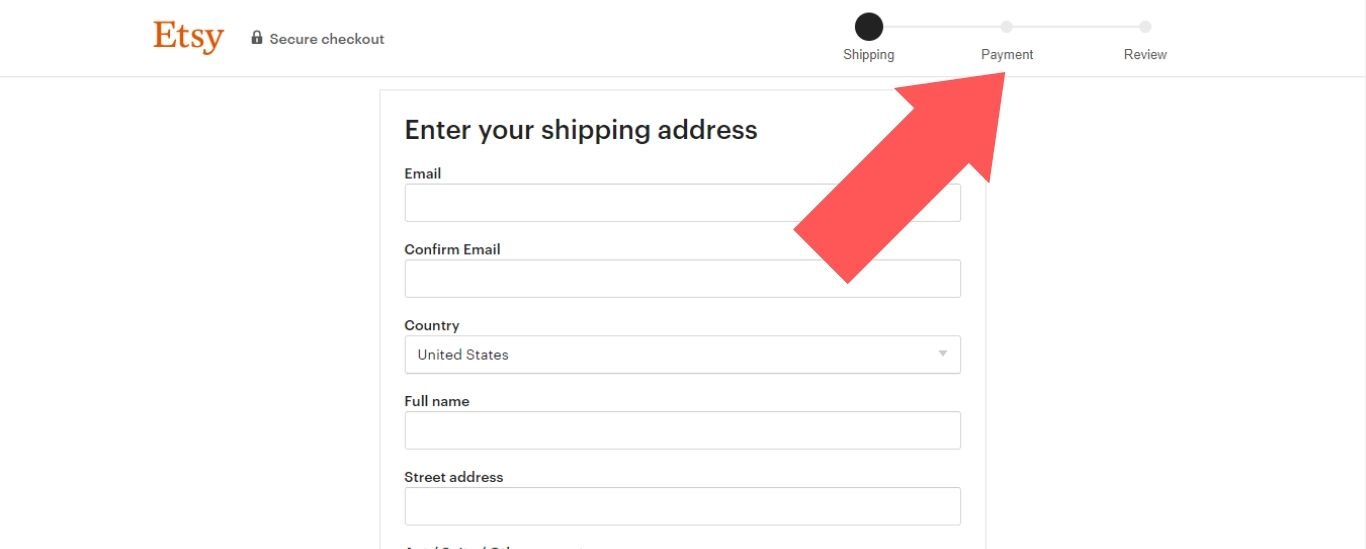
10. Agregue un indicador de progreso
A medida que el cliente avanza desde el envío hasta la facturación y las etapas de pago de la caja, debe haber una indicación visual de dónde se encuentra en el proceso.

Si su proceso es corto y rápido (como debe ser), esto alentará al cliente a seguir completando su información.
11. Mostrar opciones de atención al cliente
A medida que el cliente se acerca a separarse de parte de su dinero, puede comenzar a tener algunas dudas. De hecho, es posible que descubran que tienen una pregunta que les gustaría responder antes de comprometerse con una compra.
Incluir su información de atención al cliente en su página de pago ayudará a que esas preguntas se respondan rápidamente. E idealmente, su sitio tendrá una función de chat en vivo que le permita abordar sus inquietudes en tiempo real.
12. No olvides la experiencia móvil
En estos días, cuando alguien navega por Internet, es más probable que lo haga en un teléfono inteligente o tableta que en una computadora de escritorio o portátil. Su página de pago absolutamente debe ser receptiva, lo que significa que se ajusta automáticamente al tipo de dispositivo y al tamaño de la pantalla que utiliza el visitante.
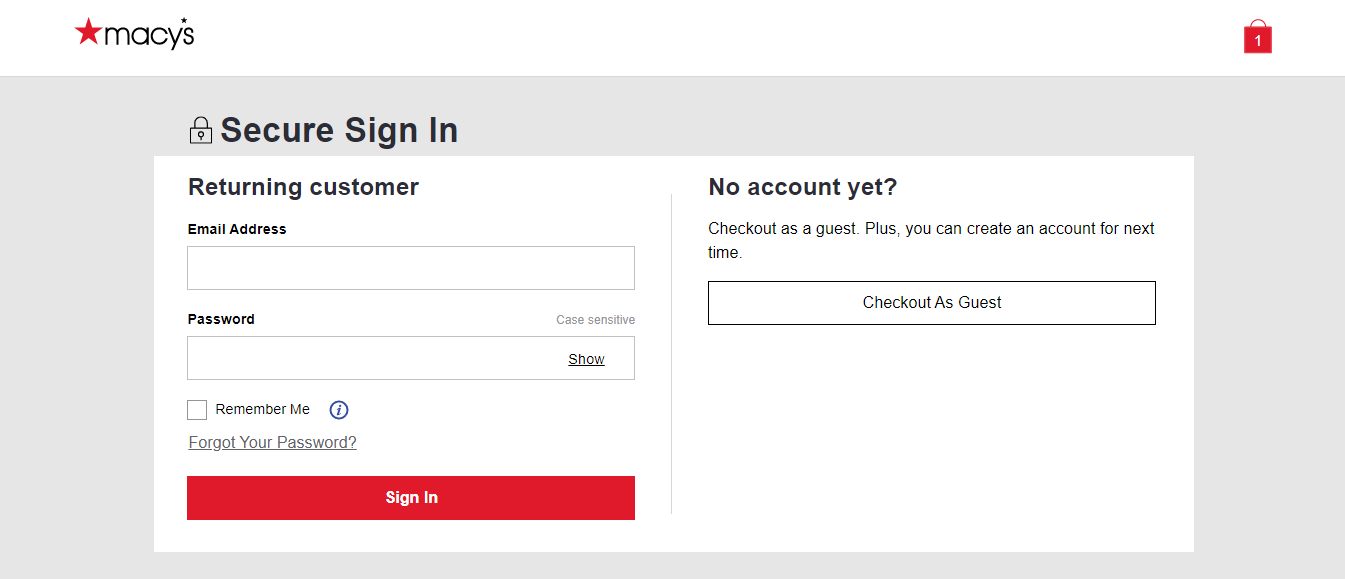
13. Permitir pago de invitado
Obligar a los visitantes a crear una cuenta antes de que puedan realizar una compra es una forma segura de perder los ingresos que de otro modo habrían obtenido. Específicamente, el 28 % de los abandonos se deben a que los visitantes no quieren crear una cuenta; esta es la principal causa de los abandonos junto con el costo de envío y otras tarifas que son demasiado altas.

Está claro que muchas personas simplemente no se molestarán con el tiempo que lleva completar ese proceso, incluso si ofreces descuentos especiales y otras ventajas. Por lo tanto, permítales pagar con una cantidad mínima de información personal si así lo desean.
14. Permitir el registro con una cuenta social
Si bien es importante permitir el pago de invitados, aún debe alentar a los visitantes a crear sus propias cuentas. Esto le proporcionará más información sobre sus clientes y, por lo tanto, hará que futuras campañas de marketing sean más efectivas.
Una solución es permitir que los visitantes creen una cuenta simplemente iniciando sesión en su cuenta existente en una red social como Facebook o Twitter. Esto es mucho más fácil que crear una cuenta desde cero, y hay muchas aplicaciones disponibles que puede usar para agregar rápidamente esta función a su tienda.
15. Almacenar información del cliente
Cuando un cliente anterior regresa a su tienda para realizar otra compra, no debería necesitar ingresar toda su información nuevamente. Puede reducir la fricción manteniendo estos datos almacenados y listos para su reutilización.
16. Validación de campo en tiempo real
Si un cliente completa todos los campos de una página y se le bloquea el avance debido a un error, es posible que se sienta tan frustrado que simplemente retroceda. Alertar al cliente sobre los errores de entrada de datos tan pronto como se cometan ayudará a evitar que eso suceda.
17. Pago de una página
Solicitar a los clientes que salten a una nueva página para cada etapa de su flujo de pago prolonga el proceso y conduce a que los clientes potenciales reboten. En su lugar, debe usar un diseño más simplificado que permita a los clientes ingresar toda su información y presionar el botón final de pago en la misma página.
18. Carrito persistente
Esta característica es otra reacción a la popularidad de los dispositivos móviles: con el carrito persistente, los artículos que un cliente agrega a su carrito en un dispositivo seguirán estando allí cuando visiten su tienda en otro dispositivo. Esto evita que los clientes se olviden de los artículos que alguna vez planearon pedir.
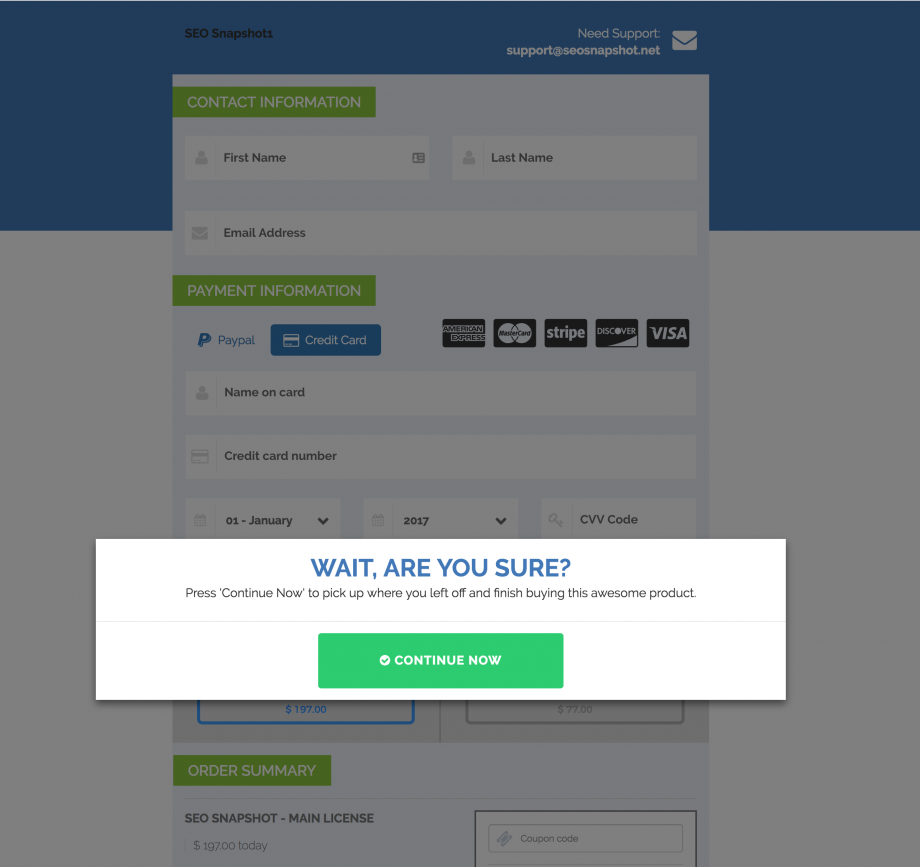
19. Ventanas emergentes de intención de salida
Las ventanas emergentes de intención de salida pueden detectar cuándo el cliente está a punto de abandonar su página, y se pueden configurar para ofrecer un descuento especial como último esfuerzo para cambiar de opinión. Al igual que con las otras herramientas mencionadas anteriormente, hay muchas aplicaciones disponibles que facilitan agregar esta función a su sitio.

Se sorprendería de la diferencia que puede marcar una sola aplicación; por ejemplo, la empresa de tours de rafting Wild Water Adventures pudo aumentar las ventas en $61,000 simplemente agregando una función emergente de intención de salida a su sitio.
20. Prueba, mide y mejora
Finalmente, lo que funciona para un negocio no necesariamente funcionará para otro. No hay forma de saber realmente si alguna de las técnicas de esta guía funcionará para usted hasta que realmente las pruebe.
Con una herramienta de prueba A/B, puede mostrar la versión original de su página de pago a un grupo de visitantes, una versión con cambios al resto de sus visitantes y luego comparar su rendimiento durante el mismo período de tiempo. De esa forma, puede determinar objetivamente si la versión con cambios está mejorando el rendimiento o no.
Recuerde, dado que la tasa promedio de abandono del carrito llega al 70%, hay mucho margen de mejora aquí. El simple hecho de eliminar algunos puntos de la tasa de abandono de su tienda tiene el potencial de aumentar significativamente sus ingresos.
