10 usos de vanguardia de 3D en diseño web
Publicado: 2021-08-24¿A 3D o no a 3D? Esa es una pregunta que debemos hacernos.
La tecnología y el diseño 3D se han convertido en partes bien establecidas de nuestras vidas. Está en películas, juegos, programas de televisión, teléfonos inteligentes, impresoras, AR y VR.
Pero, ¿tiene cabida en el diseño web? Y si es así, ¿en qué medida? ¿Crearíamos un sitio web, completamente en 3D? Probablemente no.
Para empezar, la mayoría de los sitios web no deberían sentirse como mundos inmersivos en los que puede perderse. Si el objetivo es que los visitantes actúen, entonces necesita diseñar viajes sencillos para ellos.
También está la cuestión del rendimiento. Es posible que su televisor no se sobrecargue con 3D, pero puede afectar el alojamiento web, especialmente si las representaciones en 3D son generadas por un complemento externo o API. Y cada fracción de segundo cuenta cuando se trata de sus visitantes, según datos recientes.
Pero eso no significa que el 3D no tenga cabida en el diseño web. De hecho, hay mucho que se puede hacer con 3D y un montón de direcciones diferentes para seguir.
Echemos un vistazo a qué tipos de 3D son los más adecuados para la web, cómo trabajar con ellos y luego veamos 10 ejemplos asombrosos de sitios web que usan 3D en la actualidad.
Tabla de contenido
- ¿Qué es 3D en diseño web?
- La historia del diseño web 3D
- Los beneficios del 3D en el diseño web
- 10 ejemplos asombrosos de 3D en diseño web
¿Qué es 3D en diseño web?
Todo lo que significa el diseño web 3D es que estamos colocando objetos a lo largo del eje x, el eje y y el eje z.
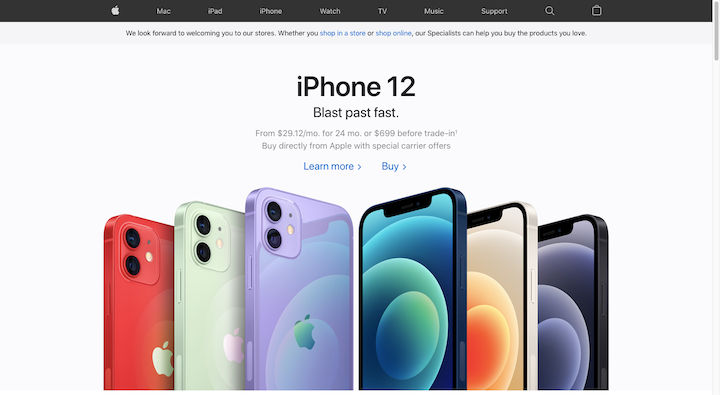
La interpretación más común del diseño 3D es la que vemos en el sitio web de Apple:

Los estilos de iPhone 12 en esta imagen de héroe existen en tres dimensiones. No hay movimiento en los gráficos y, sin embargo, todavía podemos ver que tienen profundidad.
Dicho esto, la imagen de héroe en el sitio web de Richard Sancho es también el aspecto del diseño web en 3D:

No hay objetos 3D visibles. Sin embargo, está claro que los orbes de color flotantes (e interactivos) detrás del texto se mueven en un plano (o planos) diferente.
Por lo tanto, a diferencia del diseño web en 2D, en el que hace que sus diseños y objetos sean más anchos o más altos, el diseño web en 3D le permite agregarles profundidad, así como moverlos hacia adelante y hacia atrás.
La historia del diseño web 3D
En las décadas de 1950 y 1960, se desarrollaron varios programas informáticos con la capacidad de realizar modelos informáticos en 3D. El software Robot Draftsman de Ivan Sutherland, también conocido como Sketchpad, fue el primero en utilizar una interfaz gráfica de usuario (GUI) y abrió el camino para el diseño asistido por computadora (CAD).
Aunque CAD se usa principalmente hoy en día para crear representaciones en 3D de cosas como edificios, productos y otros objetos físicos, es fácil ver cómo esas tecnologías anteriores allanaron el camino para el diseño web en 3D moderno.
Ahora, una de las razones por las que no hemos visto que el 3D domine las listas de tendencias de diseño web es porque no siempre ha sido tan fácil de crear.
1994 - Se introduce el lenguaje de marcado de realidad virtual (VRML)
VRML entró en escena en los primeros días de Internet. Es un formato de archivo también conocido como "mundo" (.wrl) que permite a los diseñadores crear objetos y escenas en 3D.
1997 - Flash entra en escena
Para habilitar gráficos y animaciones Flash 3D en un sitio web, un desarrollador tenía que obtener una licencia de software Flash, codificarlo con ActionScript y luego incrustarlo en el sitio web. Tomó mucho trabajo y también afectó seriamente los tiempos de carga del sitio web, especialmente durante los días de acceso telefónico.
2001 - X3D se convierte en el sucesor de VRML
Hoy, X3D es un estándar abierto libre de regalías mantenido por Web3D Consortium. Se puede utilizar para una variedad de aplicaciones 3D: CAD, visualización geoespacial, animación humana, AR, VR, impresión 3D, capacitación médica y, por supuesto, diseño web. Además, no depende de un complemento para ejecutarse en el navegador.
2010 - El eskeuomorfismo aumenta en popularidad
El eskeuomorfismo era una tendencia de diseño utilizada para hacer que las interfaces y / o sus elementos parecieran objetos reales en los que se basaban. Esta tendencia no duró mucho ya que no proporcionó muchos beneficios adicionales además de verse bien. Como resultado, el diseño plano dominó las tendencias de diseño web durante los próximos años.
2011: se introduce WebGL
WebGL es una API libre de regalías que permite a los diseñadores y desarrolladores crear gráficos 3D que funcionan en la mayoría de los navegadores web modernos. El único problema con WebGL es que es difícil de usar. Debe usar JavaScript, Java u Objective C junto con GLSL para programar sus gráficos 3D.
2012 - Se publica el artículo de NYT Snow Fall
El diseño web Parallax se ha utilizado durante mucho tiempo en el diseño de videojuegos. Sin embargo, no fue hasta 2012 cuando el New York Times publicó su artículo multimedia Snow Fall que realmente comenzamos a ver el efecto de desplazamiento en 3D falso en la web.
2014: Google desarrolla su sistema de diseño de materiales
Material Design se creó por varias razones. Sin embargo, una de sus mayores contribuciones al diseño web fue que aportó profundidad y tacto a la página, lo que ayudó a mejorar la usabilidad. Si bien el sistema de diseño tuvo sus problemas, dejó una impresión duradera en el mundo del diseño web y todavía se pueden ver algunos fragmentos de él en las capas y el sombreado del diseño plano 2.0.
2021 - Elige tu veneno
Hay una serie de aplicaciones disponibles en la actualidad que permiten a los diseñadores web crear diseños 3D complejos y personalizados:
- AutoCAD
- licuadora
- SketchUp
- Vectary
También hay una variedad de tecnologías AR y VR que puede utilizar para crear representaciones 3D para esos casos de uso específicos.
Si no está tratando de crear mundos 3D completos, considere usar las herramientas de estilo de Elementor para agregar profundidad a los componentes de su sitio web y los efectos de movimiento para dar vida a sus diseños.
Los beneficios del 3D en el diseño web
Las tendencias de diseño van y vienen. Entonces, debe preguntarse: ¿es 3D una técnica de diseño o una tendencia en la que vale la pena invertir?
Aquí hay algunas razones por las que es posible que desee comenzar a usarlo en su trabajo:
Se destaca del diseño plano
Cuando la mayoría de los sitios web son planos, un sitio web con funciones 3D se destacará instantáneamente.
Solo asegúrese de que esté hecho con buen gusto y de acuerdo con los principios del diseño web. Si las escenas u objetos 3D no tienen sentido y se usan solo como una táctica para captar la atención, harán que su sitio web se destaque, solo por las razones equivocadas.
Puede crear interfaces más atractivas
Hay diferentes formas en las que puede utilizar 3D en el diseño web. Por ejemplo:
- Para crear una experiencia inmersiva para los visitantes del mundo cuando ingresan por primera vez al sitio.
- Para dar vida a tus gráficos más importantes
- Para proporcionar a los visitantes recorridos más elaborados o vistas de productos de 360 grados.
Al mover los elementos correctos en su diseño web a un tercer plano, creará una experiencia más atractiva para sus visitantes.
Al acceder a los sentidos de los visitantes, accedes a sus emociones
Nuestros sentidos están estrechamente ligados a nuestras emociones y el sentido del tacto no es diferente. Si bien los visitantes, obviamente, no pueden tocar físicamente un sitio web en 3D, proporciona una sensación de tacto que un diseño plano no puede.
Debido a que el tacto a menudo ayuda a las personas a sentirse más conectadas con los demás y profundiza sus experiencias con el mundo, podemos plantear la hipótesis de que la interacción con elementos 3D en un sitio web también podría acercar a los visitantes a la marca. Incluso si ese no es el caso, la naturaleza táctil del diseño les dejará una impresión duradera.
Puede mejorar la optimización de su tasa de conversión
El diseño web 3D tiene un montón de aplicaciones prácticas. Por ejemplo, puede agregar representaciones 3D de productos, propiedades y eventos a un sitio web.
Ya sabemos lo difícil que puede ser para los consumidores comprar ciertos artículos de alto precio en línea sin verlos en persona primero. Al agregar representaciones realistas de ellos al sitio web, puede ayudar a que su proceso de toma de decisiones sea mucho más rápido y sin problemas. Y con compradores más seguros y satisfechos, es probable que obtenga más conversiones.
10 ejemplos asombrosos de 3D en diseño web
Incluso si el diseño 3D no está en todas partes de la web en este momento, definitivamente es una tendencia que vale la pena si encuentra la manera correcta de ejecutarlo para el sitio web de su cliente.
Si está buscando inspiración, consulte los siguientes ejemplos creativos de 3D en diseño web. Cuando haya terminado, diríjase a nuestro resumen animado de sitios web. No todos los ejemplos utilizan 3D, ¡pero no se pueden perder los que sí lo hacen!
1. Robert Burgel
Esta es la segunda vez que presentamos a la agencia de diseño gráfico de Robert Burgel en este blog. La primera vez que apareció fue en nuestra lista de los mejores sitios web de cartera. Esta vez es por la imagen de héroe original en la página de inicio.
La pancarta negra tiene recortes que deletrean el nombre de Robert. Estas letras solo se revelan cuando los peces de neón nadan detrás de ellas en el fondo. Le da a la imagen del héroe la sensación de estar mirando una pecera y es un diseño que no olvidará pronto.
2. Flux Academy
Flux Academy es un lugar donde los diseñadores web van para aprender a diseñar y perfeccionar sus habilidades a través de cursos. Si bien la página de inicio tiene varios gráficos en 3D, es la primera que es la más interesante.
A medida que el visitante se desplaza hacia abajo en la página, todos los íconos flotantes relacionados con el diseño caen hacia abajo en la cabeza de la estatua. Es una metáfora muy clara de lo que es la empresa.
Lo que también es digno de mención de este ejemplo es que los gráficos 3D son relativamente simples. Iconos planos. Una estatua. Orbes y rostros ilustrados. Esto solo sirve para mostrarle que con el sombreado y los efectos de movimiento adecuados, puede lograr una experiencia 3D muy interesante.
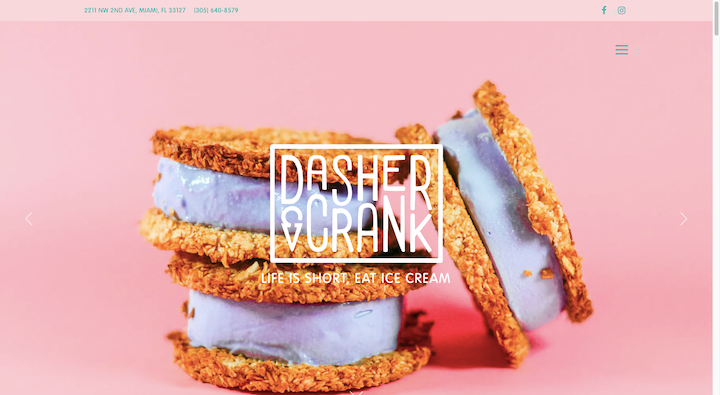
3. Dasher y manivela

No son solo las agencias creativas las que pueden usar 3D. Solo eche un vistazo a esta imagen de héroe en el sitio web de Dasher & Crank.
Muchas veces, en los sitios web de restaurantes, ves sus platos y artículos fotografiados desde arriba, lo que les da un aspecto plano. Incluso los que se ven de lado a menudo no tienen un realismo tangible porque están fotografiados en el contexto de las manos de alguien, un plato o el fondo del restaurante.
Pero con el fondo rosa sólido aquí, los sándwiches de galletas de helado se destacan maravillosamente como objetos en 3D, lo que hace que se vean lo suficientemente bien como para alcanzarlos y morderlos.
4. Contra "El Estado de Independencia 2021"
Piense en la última vez que se sentó a leer un informe o un libro electrónico en línea. Puede ser doloroso tratar de leer un párrafo tras otro tratando de encontrar los datos que son más relevantes para usted. Además, muchos de ellos se guardan como archivos PDF, que pueden ser impredecibles.
Pero el informe The State of Independence 2021 de Contra es un gran ejemplo de cómo el 3D puede transformar la experiencia de lectura y educación si se usa lo suficiente.
Hay pequeñas dosis de objetos 3D, como manchas y monedas, en todas partes. Sin embargo, la mayoría de las representaciones en 3D se utilizan para representar las visualizaciones de datos y las citas de autónomos en todo el informe.
5. Samsung
Apple no es la única empresa de teléfonos inteligentes que utiliza 3D para destacar sus productos. La página de inicio de Samsung para el Galaxy Z Fold da vida al producto desde el momento en que alguien ingresa al sitio.
Observe cómo el gráfico de la página de carga inicial es una ilustración 3D giratoria del teléfono. Cuando ingresan al sitio, los visitantes verán el teléfono real desde todos los ángulos, así como cómo se ve cuando se abre y se cierra.
Para los clientes que se preguntan cómo sería un teléfono inteligente plegable, no necesitarán ir a la tienda para averiguarlo, ya que las representaciones en 3D hacen un trabajo espléndido al representarlos.
6. El Museo del Mundo
El Museo Británico se ha asociado con Google Cultural Institute para crear este micrositio para The Museum of the World. Fue diseñado con WebGL por WEIR + WONG y es una forma verdaderamente única de diseñar visualmente una línea de tiempo y colocar una gran cantidad de datos dentro de ella.
El museo todavía tiene su sitio web habitual donde los visitantes pueden aprender más sobre sus colecciones y exhibiciones. Sin embargo, en lugar de mostrar los elementos de sus colecciones en el sitio web, esta línea de tiempo 3D los ubica dentro de la categoría y el período de tiempo de donde provienen.
En lugar de dejar que los visitantes sigan pasivamente una línea de tiempo o que echen un vistazo a su inventario, una representación en 3D como esta lo convierte en una experiencia más activa.

7. Chocolatería KITKAT
KITKAT Chocolatory es un sitio web en 3D divertido y envolvente. Y es totalmente diferente a los otros sitios web de KITKAT. ¿Porqué es eso? Bueno, este no es un sitio para personas que quieran aprender más sobre la marca KITKAT y sus productos.
Los clientes brasileños que aman los productos KITKAT están invitados a explorar y pedir los chocolates más nuevos de la compañía de dulces. También pueden personalizar el empaque de sus productos con sus propias fotos personales.
Una marca y una experiencia como esta merecen un mundo 3D único.
8. Capsul'in Impacto Cero
Es obvio desde el principio que se supone que debemos seguir la ilustración y el boceto dibujado a mano de la cápsula de café a medida que cae en el sitio web de Capsul'in Zero Impact. Es una representación brillante en 3D creada por los diseñadores de Index.
Primero lo vemos como una cápsula de café ilustrada. Poco después, el diseñador lo despoja de sus marcas y finalmente disecciona cada una de sus partes distintas. En lugar de usar la cápsula 3D como una elección de diseño sofisticada, su apariencia cambia a medida que la historia y las especificaciones del producto se revelan a lo largo de la página.
9. TAG Heuer
TAG Heuer es una marca conocida por sus elegantes relojes. Si bien hay muchas formas de hacer que un sitio web se sienta elegante y con clase, nada mejor que mostrar sus productos en todo su esplendor en 3D. Y eso es lo que hace TAG Heuer aquí.
En estas fotos, vemos los hermosos relojes enmarcados contra fondos blancos y negros. En algunos casos, es solo una foto del reloj. En otros, hay un ligero efecto de paralaje en juego. También hay casos en los que vemos el reloj en movimiento, como cuando el broche se abre y se cierra.
Esta no es una técnica 3D que solo pueden utilizar las marcas de lujo. Las marcas más pequeñas también pueden usar imágenes de productos en 3D para vender sus productos en línea de manera más efectiva.
10. Mazda
Lo que Mazda ha hecho aquí es muy parecido a lo que hacen las empresas de comercio electrónico cuando cambian los colores de las fotos de los productos según las selecciones de los clientes. Dicho esto, Mazda no solo permite a los clientes ver sus personalizaciones en un modelo 2D.
Esta representación 3D permite a los clientes moverse por el exterior del vehículo y girar por el interior para ver más de cerca el modelo y cómo lo afectan sus elecciones de color.
Siempre que tenga un sitio que venda un producto caro o incluso uno en el que el cliente realmente necesite probarlo antes de comprarlo, una herramienta de compra 3D como esta sería una gran ventaja.
Utilice sabiamente el diseño web 3D para deslumbrar a sus visitantes
No importa cuán grandes o pequeños sean sus diseños 3D. Lo más importante a recordar al utilizar 3D en diseño web es que mejora la experiencia. Desea que los visitantes se sientan cautivados por lo que han visto y que no se pregunten por qué pasaron minutos viendo la animación en 3D solo para darse cuenta de que las cosas importantes estaban dentro del sitio web.
Además, tenga en cuenta cómo el 3D afecta el rendimiento de sus sitios web. Si los visitantes tienen que esperar más de unos segundos solo para que el sitio web cargue todo su trabajo 3D, es posible que nunca lleguen a verlo.
Dicho esto, hoy hemos visto algunos ejemplos asombrosos de diseño web en 3D. Inspírate un poco en lo que han hecho y deberías poder encontrar algo realmente genial para tus clientes y útil y entretenido para sus visitantes.
