5 ideas de diseño emergente que no molestarán a los usuarios
Publicado: 2022-05-12Cuando se trata de diseño de sitios web, las opciones son muy variadas. Dependiendo de la funcionalidad y los objetivos de generación de prospectos que las empresas deseen lograr, deben elegir diseños que agraden al usuario, lo animen a pasar más tiempo en sus páginas y a participar.
Sin embargo, este no es siempre el caso.
¿Alguna vez ha navegado por un sitio web, disfrutando de un contenido, cuando de repente aparece una ventana emergente que le impide continuar? Frustrante, ¿no?
Es muy probable que tal experiencia lo haga irse y encontrar la información que necesita en otro lugar. Esto se debe a que las ventanas emergentes pueden ser intrusivas y distraer a los usuarios de su intención.
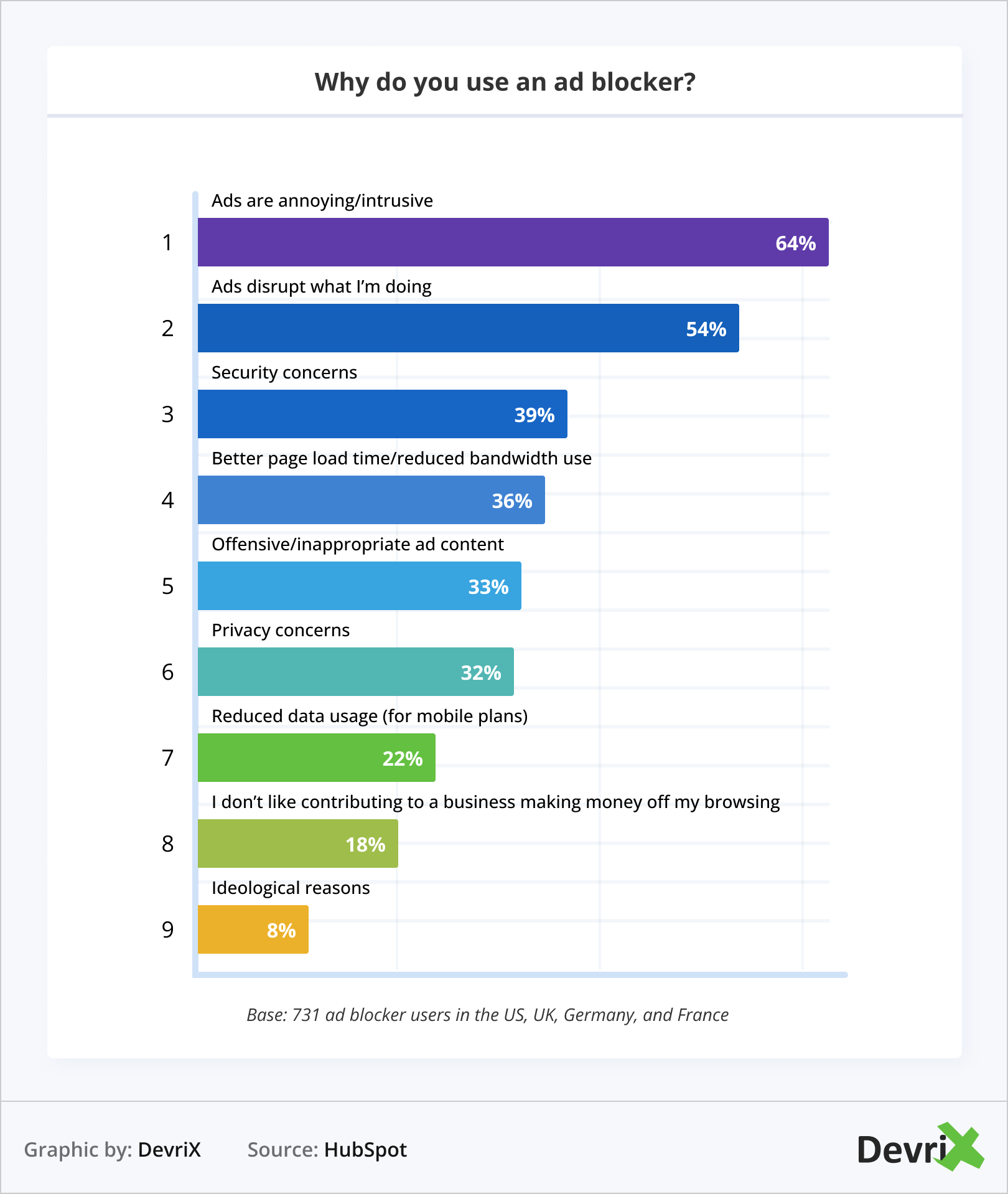
De hecho, según una encuesta de HubSpot, al 73 % de las personas no les gustan las ventanas emergentes en línea de todos los tipos de anuncios. Además, el 64% de los usuarios de AdBlock instalan el software porque consideran que las ventanas emergentes son molestas y quieren deshacerse de ellas en particular.

Sin embargo, aunque las ventanas emergentes generan divisiones y, en la mayoría de los casos, interrumpen lo que la gente está haciendo y dañan la UX, muchos propietarios de sitios web logran utilizarlas con éxito.
Además, si se diseñan y optimizan para SEO correctamente, ¡incluso pueden aumentar su tasa de conversión en un 3%, si no más!
En este artículo, hablaremos sobre diseños de ventanas emergentes, explicaremos las pautas y las mejores prácticas de UX, y brindaremos 5 ideas de diseño de ventanas emergentes de las que puede beneficiarse.
¿Qué son las ventanas emergentes?
En pocas palabras, las ventanas emergentes son ventanas del navegador que se muestran sobre el contenido principal de una página cuando el usuario realiza una determinada acción o alcanza un umbral definido por pr. El objetivo es atraer la atención del usuario, mostrarles un llamado a la acción (CTA) y alentarlos a participar.
Las ventanas emergentes pueden tener diferentes mensajes: anunciar un producto o servicio propio o de un tercero, solicitar comentarios, mostrar un cuadro de suscripción, sugerir una oferta, expresar gratitud, etc.
Los diseños emergentes han existido durante los últimos 15 a 20 años y definitivamente están aquí para quedarse. Permiten a los propietarios de sitios web dirigirse a clientes potenciales, captar su atención y aumentar sus posibilidades de convertirlos en compradores.

Hay diferentes formas de utilizar las ventanas emergentes para beneficiar el rendimiento de su sitio web. Sin embargo, siempre debe actuar teniendo en cuenta la intención y las preferencias del usuario, y asegurarse de que la ventana emergente sea relevante.
Por lo general, las ventanas emergentes ahuyentan a los visitantes cuando provienen de un tercero y no tienen una conexión directa con lo que busca el usuario. Por ejemplo, un usuario está leyendo un artículo sobre cómo encontrar un buen abogado y, de repente, el contenido es bloqueado por una ventana emergente que lo invita a un seminario de Amazon FBA.
También es una muy mala práctica colocar anuncios que abran una nueva ventana o lleven al visitante a un sitio web completamente diferente.
Además de la relevancia, la otra cosa que define su éxito es el diseño emergente. Debe coincidir con el estilo y los colores generales del sitio web, ser inteligente y conciso, y tener un CTA claramente definido. También puede considerar agregar un elemento lúdico, optar por colores vibrantes que contrasten para que la información realmente destaque, o cualquier otra cosa que crea que pueda atraer la atención del usuario y alentarlo a participar.
Sin embargo, tenga en cuenta que cuanto más llamativa es la ventana emergente, más sospechosa parece y es más probable que el usuario se moleste y tal vez incluso se vaya.
Cómo aumentar el rendimiento de las ventanas emergentes

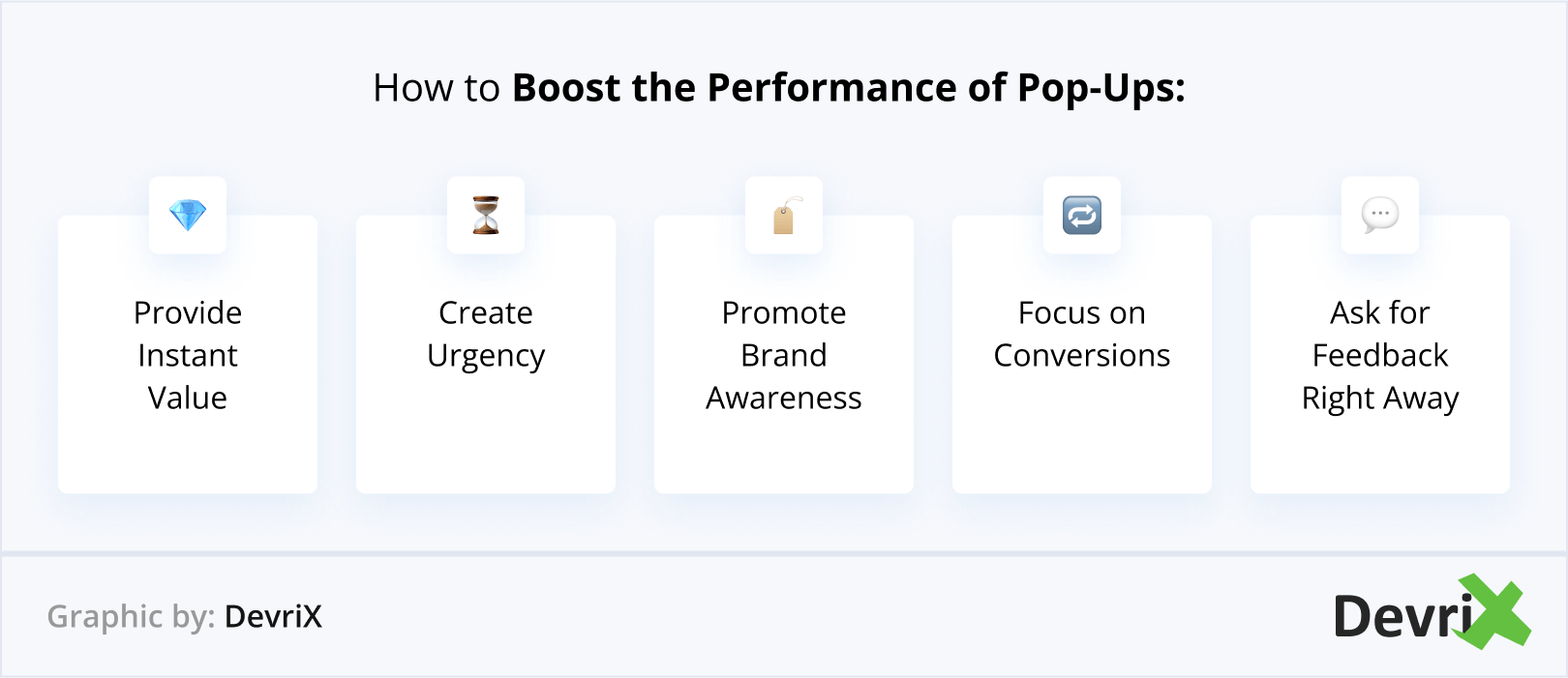
Para asegurarse de que sus ventanas emergentes funcionen bien y aumenten las conversiones, en lugar de ahuyentar a los clientes, debe diseñarlas correctamente:
Proporcione valor instantáneo
Lo que distingue a un anuncio efectivo de uno fallido es el valor.
Debe comprender a su audiencia y saber lo que quieren del producto o servicio que ofrece. ¡De esta manera, podrá ofrecerles la solución correcta en el acto!
Además, las ventanas emergentes con contenido relevante se convierten en más del 40%
Crear urgencia
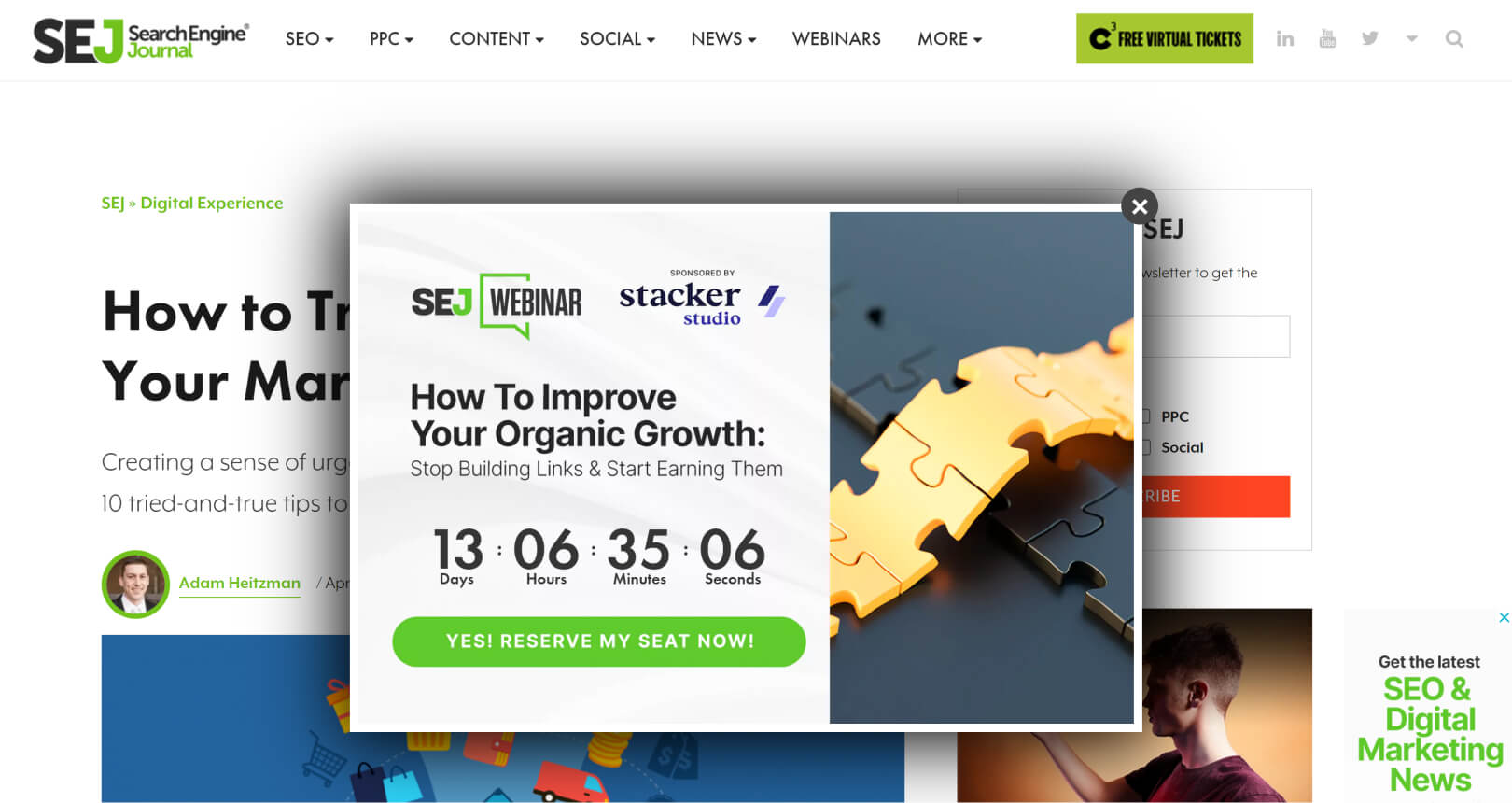
Crear urgencia es el camino definitivo para aumentar las ventas, ya que el usuario tiene un tiempo limitado para tomar una decisión. Tener una cuenta regresiva en su anuncio emergente tiene una tasa de conversión del ocho por ciento mejor que aquellos que no la tienen.

Fuente
Promover el conocimiento de la marca
Los anuncios emergentes son difíciles de ignorar, lo que ayuda a la visibilidad de su marca y productos.
Además, son una gran táctica de generación de prospectos y, si se colocan estratégicamente en su sitio web, pueden ayudarlo a aumentar su audiencia y tráfico.
Por ejemplo, puede introducir una ventana emergente de desplazamiento cuando los visitantes llegan a la mitad de los artículos. De esta manera, puede sugerirles que les envíen contenido similar por correo electrónico y crear una lista de correo electrónico sólida.
Centrarse en las conversiones
Como se mencionó anteriormente, un diseño emergente bien implementado y dirigido realmente puede marcar la diferencia en sus tasas de conversión.
Al final del día, su objetivo final es aumentar las ventas y lograr que más visitantes se enganchen a sus productos y servicios. Con ese fin, asegúrese de colocar las ventanas emergentes en el lugar y momento correctos a lo largo del viaje del usuario en su sitio web.
Además, no olvides incluir un CTA claro y directo para guiar a las personas al siguiente paso.
Solicite comentarios en el acto
Las ventanas emergentes son una excelente manera de obtener una reacción inmediata e invitar a sus clientes a expresar cómo se sienten acerca de sus productos.
Pídales que dejen un comentario y califiquen su experiencia antes de que abandonen su sitio web.
Por ejemplo, puede usar una ventana emergente de puntaje de promotor neto (NPS), seguida de un cuadro de comentarios donde el usuario puede proporcionar información adicional.
Estos tipos de ventanas emergentes le permiten conocer mejor a sus clientes y refinar sus servicios para que pueda satisfacer sus necesidades de manera más efectiva. Lo siguiente que sabes es que estás en la vía rápida hacia el éxito. ¡Está en la bolsa!
Diseño emergente: las pautas
Cuando se trata de sanciones de Google, debe estar siempre alerta y seguir las pautas. Si un usuario hace clic en el resultado de un motor de búsqueda después de escribir una consulta, y eso activa una página con una ventana emergente que lo insta a hacer clic en una fuente irrelevante, eso es una señal de alerta.
Sin embargo, las ventanas emergentes aún pueden ser muy efectivas. Solo asegúrese de que los visitantes no lleguen a una página con una ventana emergente justo después de hacer clic en un resultado SERP. Programe la aparición del anuncio correctamente para asegurarse de que hayan tenido la oportunidad suficiente de explorar su contenido primero.
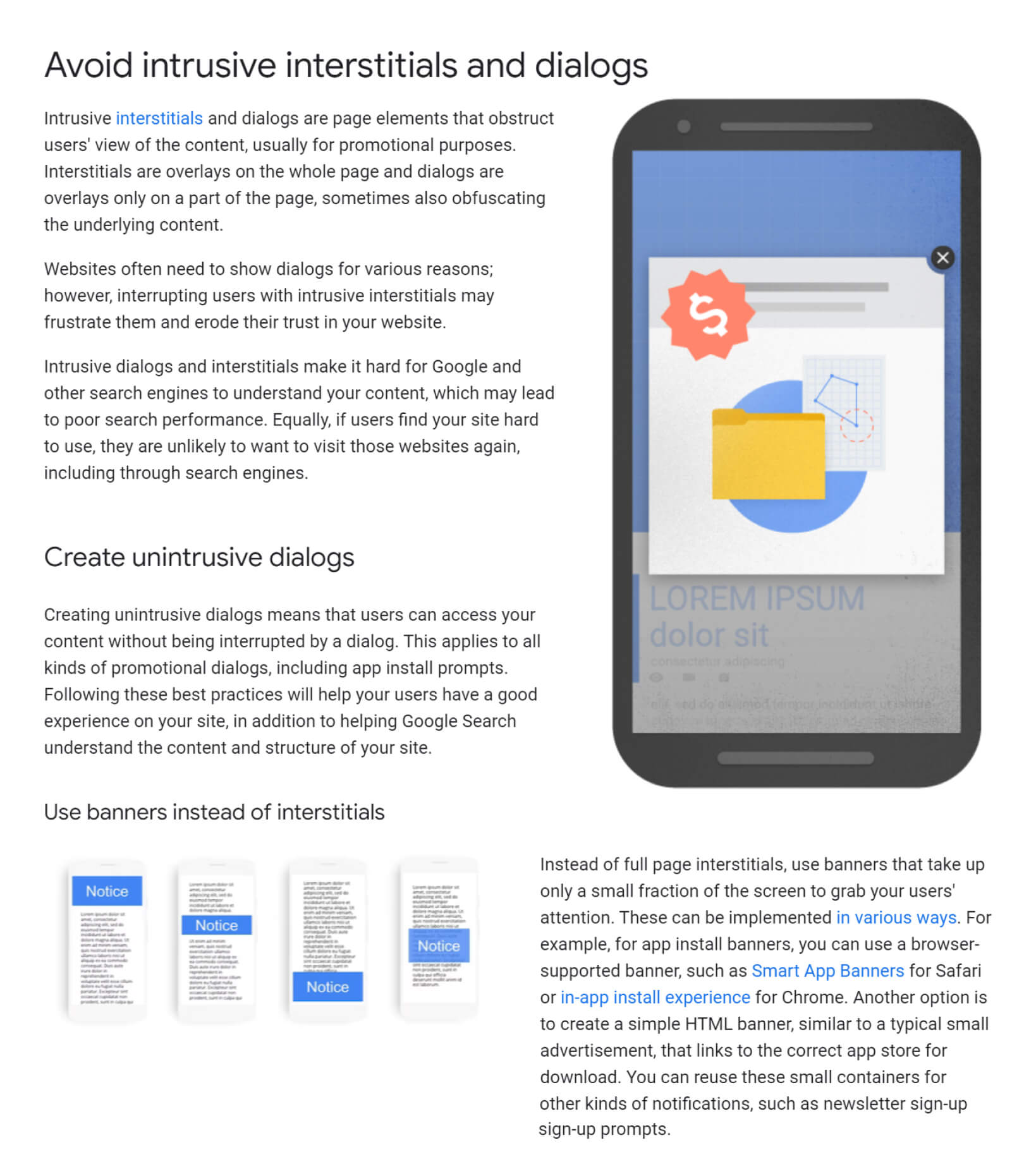
Según Google Search Central, los intersticiales promocionales son diálogos que son intrusivos y evitan que Google y otros motores de búsqueda entiendan su contenido. Es importante que las ventanas emergentes sean lo más pequeñas posible para que no cubran toda la pantalla o partes clave de la página. Las dimensiones óptimas para un diseño emergente son hasta el 15% del tamaño de la pantalla del usuario.
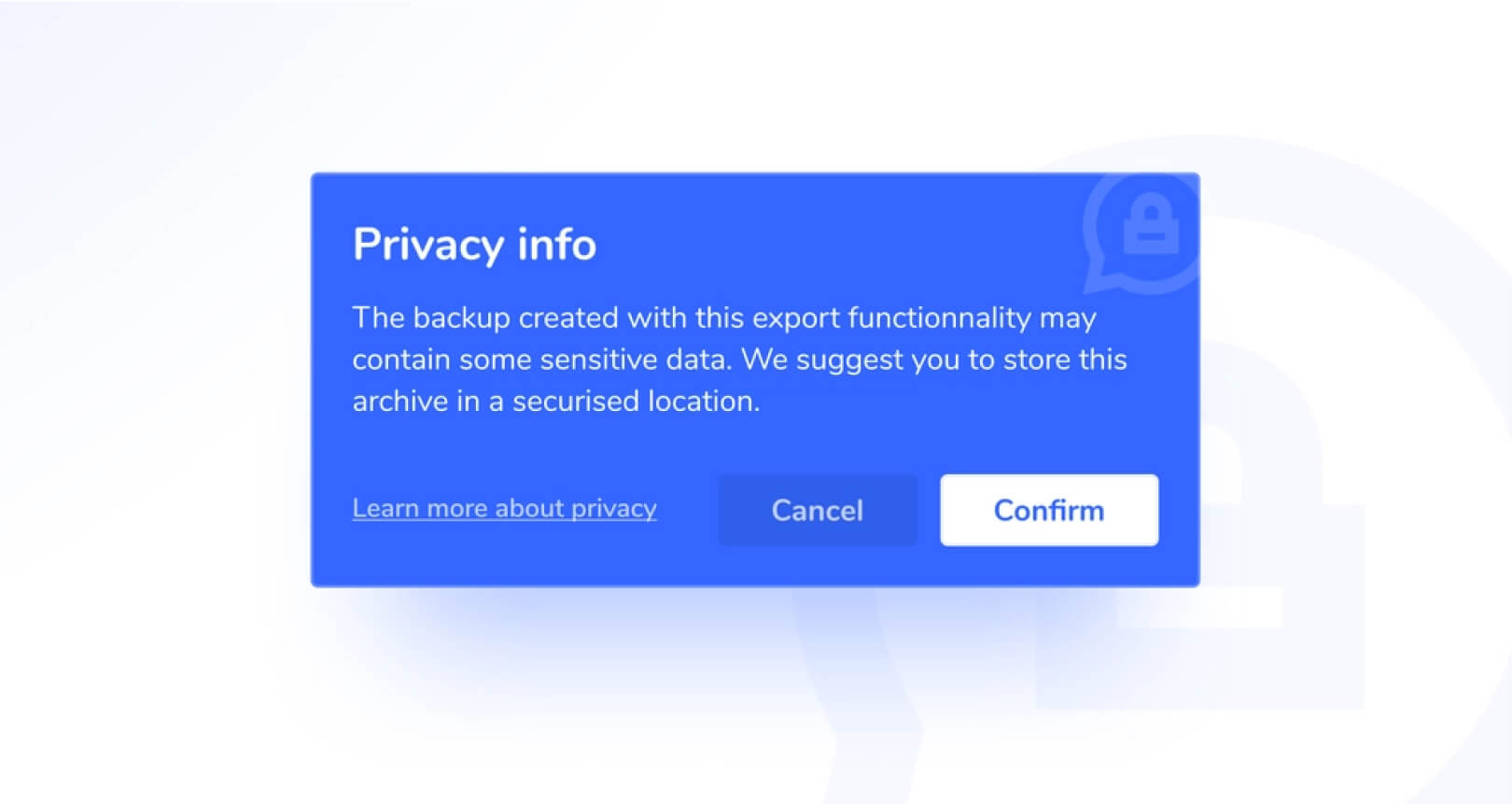
Sin embargo, Google reconoce que algunos intersticiales son obligatorios, como las restricciones de edad y las alertas de privacidad:


Fuente
Para mantenerse seguro, asegúrese de que las ventanas emergentes no oscurezcan el contenido de la página. Esto hace que sea más fácil rastrear e indexar, y es menos probable que perjudique la experiencia del usuario.
Además, evite redirigir las solicitudes HTTP entrantes a una página diferente a la que estaba el usuario antes del anuncio.
Cuando sea posible, use pancartas en lugar de anuncios intersticiales y use complementos para diseños emergentes estándar, como la suscripción a un boletín informativo o un mensaje de comentarios.

Fuente
5 ideas de diseño emergente fáciles de usar
Ahora echemos un vistazo a cómo diseñar sus ventanas emergentes correctamente, para que puedan causar menos frustración al usuario y lograr un mejor rendimiento:
Elija el estilo de diseño correcto
Crear un diseño emergente efectivo en UX puede ser complicado. Desea que la ventana emergente sea notable, pero no tan molesta como para alejar a la gente. Al mismo tiempo, el diseño debe estar estrechamente alineado con la identidad de su marca. Y finalmente, es importante mantener el diseño general simple, utilizando pocos colores, fuentes e imágenes.
Cuando se hace correctamente, una ventana emergente puede ser una herramienta invaluable para aumentar las conversiones y generar clientes potenciales.
Sin embargo, si el diseño es demasiado recargado o abrumador, solo frustrará a los usuarios y los alejará. Así que tómese el tiempo para crear una ventana emergente que refleje con precisión su marca y brinde una experiencia de usuario positiva.
Posición en la pantalla
Otra cosa a tener en cuenta es que las ventanas emergentes deben ser fáciles de descartar.
Debido a que interrumpen la experiencia de navegación del usuario, las ventanas emergentes frontales y centrales generalmente deben reservarse para información importante que es importante para el usuario.

Fuente
Sin embargo, dada la amplia gama de posiciones posibles para una ventana emergente, los diseñadores tienen mucha flexibilidad en la forma en que se pueden usar.
Por ejemplo, una ventana emergente en la esquina de la pantalla puede ser menos intrusiva que una frontal y central.
Un enfoque popular es hacer que el anuncio emergente se deslice desde la parte superior o inferior de la pantalla. Esto permite que el usuario continúe interactuando con el sitio mientras la ventana emergente está presente. Con este método, el visitante puede elegir cuándo (y si) desea interactuar con la ventana emergente. Sin embargo, tenga en cuenta que si la ventana emergente cubre demasiado la pantalla y se vuelve una distracción, aún puede alejar a los usuarios.
Otro enfoque fácil de usar es hacer que la ventana emergente sea menos intrusiva al incluir un botón de cierre claramente visible o simplemente puede hacer que el diseño sea más pequeño. De esta manera, los visitantes aún pueden ver el contenido de su página y es más probable que interactúen con su ventana emergente.
Dirigirse a cada visitante
Junto con un diseño simple y una copia directa, es muy importante adaptar el diseño de su ventana emergente a cada visitante de la página individualmente. Identifique las páginas clave donde desencadenará una conversión.
Crear una experiencia personalizada para los clientes es un delicado acto de equilibrio. Por un lado, no personalizar en absoluto puede representar una oportunidad perdida para las marcas. Por otro lado, según Gartner, la sobrepersonalización hace que los usuarios sean 3 veces más propensos a abandonar una marca.
Por lo tanto, los puntos de datos individuales pueden ser útiles para crear una experiencia más personalizada, pero es importante usarlos con criterio. Demasiada personalización puede ser desagradable, por lo que es importante lograr un equilibrio que sea apreciado por el cliente.
Momento
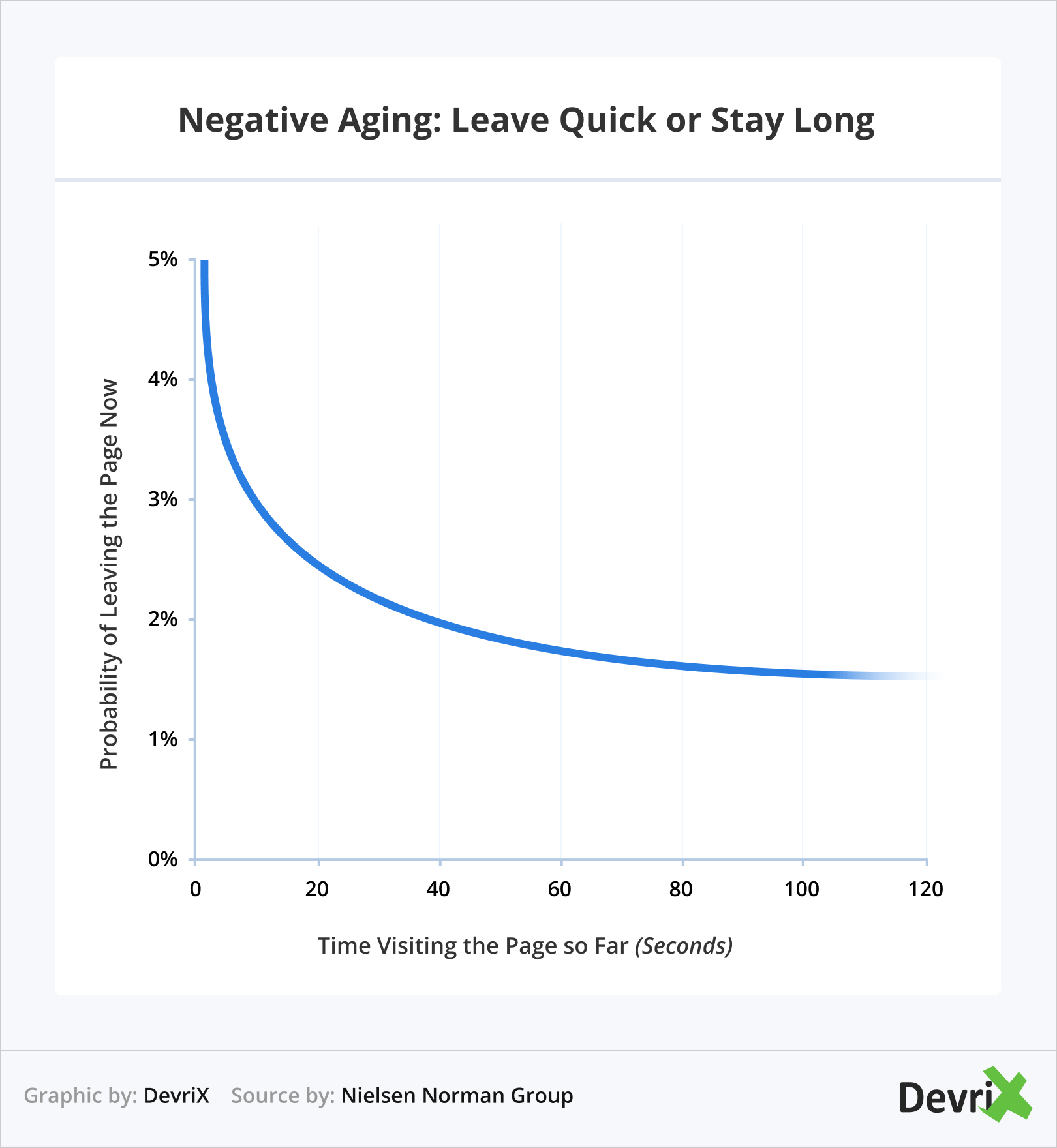
Cuando un usuario llega a su sitio web, lo ideal es que primero interactúe con su contenido y navegue. Cuanto más tiempo pasa un visitante en un sitio, es menos probable que se vaya (y lo más seguro es presentarle un anuncio emergente).

Fuente

Fuente
Asegúrate de analizar el tiempo que los usuarios pasan en una página, es decir, la sesión promedio. Use Google Analytics para rastrear el tráfico que recibe y actuar en consecuencia.
Sin embargo, si tiene miedo de estropear el tiempo de aparición y alejar a los usuarios, aquí hay algunas sugerencias:
Ventanas emergentes de entrada
Colocar una ventana emergente tan pronto como un usuario llega a una página puede hacer maravillas al sugerir ofertas o paquetes limitados. Sin embargo, por lo general, los motores de búsqueda no lo recomiendan cuando se trata de sitios web de comercio electrónico.
Desplazamiento de ventanas emergentes
Si desea asegurarse de que los visitantes de su sitio hayan pasado un tiempo decente en una página y estén lo suficientemente informados, una ventana emergente de desplazamiento es una buena alternativa. Puede configurar su ventana emergente para que aparezca después de que se desplacen por un determinado porcentaje de la página colocando uno o varios umbrales relevantes.
Salir de ventanas emergentes
Las ventanas emergentes de salida también se conocen como anuncios de salida demasiado pronto. Aparecen cuando el cursor se mueve hacia el botón Atrás, o cuando está a punto de cerrar una página o hacer clic en un enlace para ir a otra. El diseño emergente de salida se puede usar en los últimos segundos que un visitante pasa en una página para sugerir una oferta de último minuto.
Haga clic en ventanas emergentes
Las ventanas emergentes de clic son cuadros de diálogo que aparecen como resultado de un clic en un botón o enlace relevante. Estas son probablemente las ventanas emergentes más genuinas y menos frustrantes, ya que aparecen después de que el usuario ya interactuó con el contenido de la página y realizó una acción.
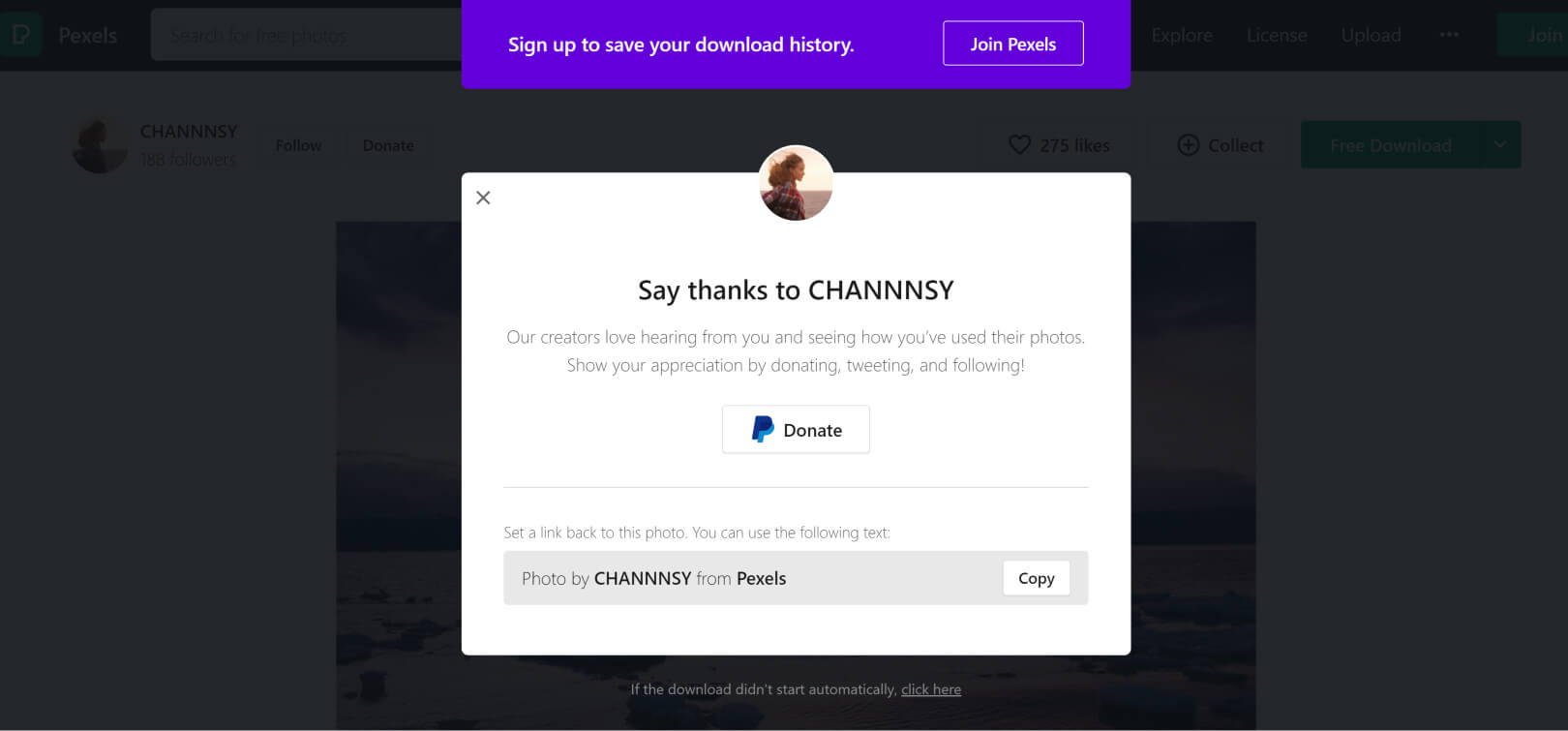
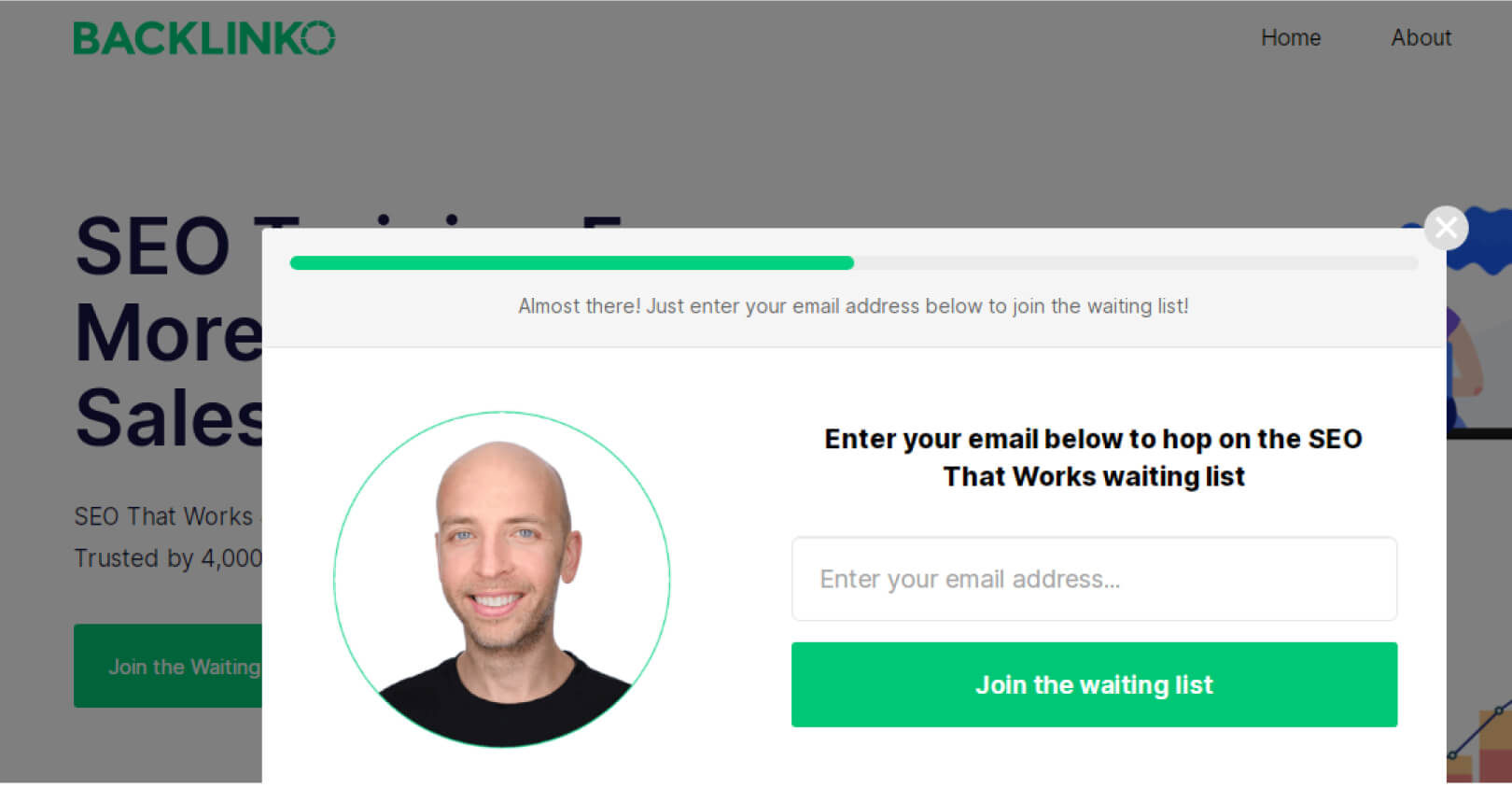
En el siguiente ejemplo, apareció una ventana emergente de registro de correo electrónico después de hacer clic en el botón "Unirse a la lista de espera":

Fuente
Tener un tono de voz ingenioso/creativo/casual/extravagante
Si desea enganchar a sus usuarios y hacer que se queden más tiempo, relájese un poco y haga que su copia emergente sea identificable y memorable. No tiene que ser agresivo o grosero, ni 100% comercial.
Solo piense en quién es su audiencia, realice un seguimiento de su comportamiento, ubicación, datos demográficos y preferencias, para que pueda dibujar una imagen de su usuario promedio. Luego, diseñe su ventana emergente para mostrar algo que les pueda gustar.
Resumen
¡Bueno, ahí lo tienes! Hemos analizado una variedad de ventanas emergentes y ejemplos de anuncios emergentes y discutido consejos prácticos sobre cómo hacerlos más efectivos. Con suerte, esto le ha dado algunas ideas para su propio sitio web.
Si necesita ayuda para diseñar o implementar ventanas emergentes en su sitio, no dude en comunicarse con los expertos en diseño web aquí en DevriX. Podemos ayudarlo a crear una experiencia atractiva y fácil de usar que impulse los resultados.
