5 estrategias de diseño web que seguramente te harán lucir bien
Publicado: 2020-04-20El diseño de un sitio web es fundamental en los negocios de hoy. Desea que a los visitantes les guste su sitio, permanezcan allí durante el mayor tiempo posible y hagan lo que usted quiera que hagan: leer, compartir, comprar.
El diseño de la página web no solo está relacionado con la ubicación de la imagen, las fuentes y los colores. La apariencia es fundamental, pero hay más en el diseño que eso, como la facilidad de uso y la funcionalidad.
Hay un montón de diferentes creadores de sitios web y empresas de diseño web que se utilizan para diseñar y desarrollar sitios. A medida que se desarrolle la tecnología y el software, tendrá que aprender nuevas tendencias, adaptarse a diversos requisitos y también hacer las paces con cometer muchos errores. Con experiencia y mediante prueba y error, aprenderá información valiosa sobre cómo diseñar un sitio web de alta calidad con una apariencia superior.
Los 5 principios principales de diseño web para ayudarlo a crear los mejores sitios web
1. Móvil primero
Una página web se ve muy bien en su gran monitor para juegos UHD 4K 160Hz de 30 pulgadas. Pero muchas personas accederán desde tabletas de 10 pulgadas o teléfonos inteligentes con pantalla de 6 pulgadas.
La navegación de escritorio está perdiendo su dominio y todo se está orientando hacia dispositivos móviles. Este enfoque de diseño para varios tamaños de pantalla y diferentes dispositivos tiene un nombre de dos palabras:diseño receptivo .
Google prefiere sitios receptivos y su algoritmo favorece ese tipo de sitios web. Google ha adoptado recientemente la indexación móvil primero, lo que significa que si crea un sitio web que no ha sido diseñado para responder, es poco probable que los rastreadores de Google lo encuentren. El resultado, su sitio web no se encontrará en línea ya que no habrá capacidad de búsqueda ni visibilidad.
Statista mostró que los dispositivos móviles son responsables del 51,65 por ciento de las visitas a páginas web en todo el mundo en 2019:
Los sitios web creados con un diseño receptivo se ven bien en diversos tamaños de pantalla y lasfuncionesfuncionan bien en las versiones de escritorio y móvil.
Así que sería mejor si duplicas tus cheques aquí. Primero, verifique el aspecto en múltiples tamaños de pantalla y segundo, verifique si todo funciona como se esperaba.
2. Tenga cuidado con los multimedia
Los videos y las imágenes juegan un papel importante en el rendimiento de una página web.
Si tiene muchas imágenes y videos de alta resolución,su sitio web puede volverse lento. Y lento es terrible para su negocio. ¿Qué hiciste la última vez que visitaste un sitio web lento? Estoy seguro de que te fuiste y buscaste otro.
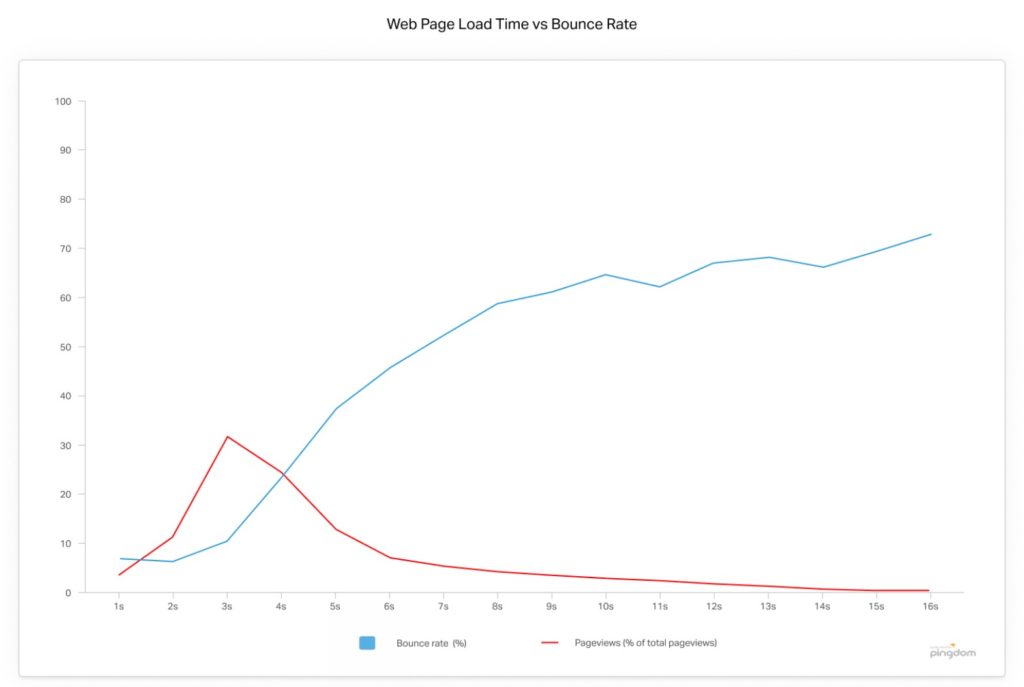
Según un estudio de Pingdom , el porcentaje de visitantes que se van aumenta después de tres segundos, llegando al 38 por ciento si la velocidad de carga es de 5 segundos.
Puedes ver la tasa de rebote (azul) en el siguiente gráfico. Las páginas vistas (rojo) también disminuyen cuando aumenta la velocidad de carga:

Debe estar seguro de qué tipo de contenido es estrictamente necesario para su página y hacer todo lo posible para evitar imágenes y videos de alta resolución.
Por ejemplo, si necesita tener muchos videos de revisión. Entonces, sería mejor si usa un alojamiento de video de terceros como YouTube, para que la experiencia del usuario no se vea afectada. Además, si necesita tener imágenes de alta resolución, puede intentar comprimirlas y optimizarlas. De esa forma, evita archivos de gran tamaño y reduce el consumo de tráfico.
3. ¿Por encima del pliegue o por debajo del pliegue? Esa es la pregunta
Debe organizar la información en su sitio web de una manera que haga que sus visitantes quieran quedarse. Y es aquí cuando el concepto de pliegue es crucial en el diseño de una página web.
Arriba del plieguese refiere a la información que aparece en la pantalla la primera vez que se carga el sitio web. O lo que también se conoce como la sección de la página que un usuario puede ver sin hacer scroll .
Cuanto más bajo es el elemento, más difícil es para el visitante verlo. Sería mejor si ofrecieras la información más relevante y atractiva en la parte superior de la página. Para que los usuarios tengan la mejor primera impresión posible. Los botones que son una llamada a la acción (CTA) deben ser visibles a primera vista. Por ejemplo, el botón "Agregar al carrito" debe estar visible para el cliente, para que no pueda ignorarlo o para que pueda encontrarlo fácilmente cuando esté listo para comprar.
Entonces, colocó toda su información crítica a la vista. Ahora, ¿deberíasevitar el pergamino?
Por supuesto que no, el desplazamiento es necesario para que el diseño de una página web muestre todo el contenido de una página.Lo que puedo decirle es que debe colocar información crítica en la mitad superior de la página (botones para transacciones, CTA, formularios, etc.).
Debajo del pliegue se encuentra el lugar donde puede ampliar otra información comercial.
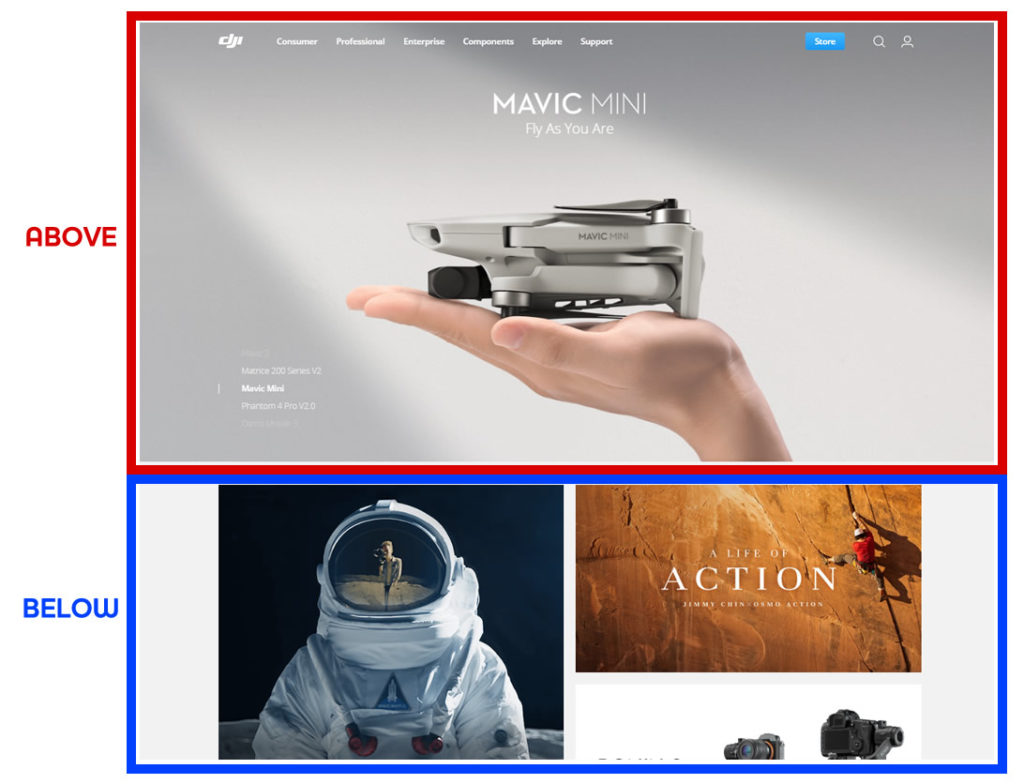
Puedes ver un ejemplo en la página web de la tienda DJI:


DJI muestra la barra de navegación y un control deslizante de sus principales productos en toda la página principal. Pero si quieres saber más, puedes deslizarte debajo del pliegue para ver otras cosas (menos críticas).
No hay prácticas estándar para hacer esto. Sin embargo, puede probar cómo se ve su página en diferentes tamaños de pantalla y luego modificarla en consecuencia. Además, puede usar software como mapas de desplazamiento para verificarlo más rápidamente.
4. Evite el ruido visual
Su sitio web no necesita tener toda la información, imágenes y videos en la página principal. Tener una tonelada de contenido en la página principal generaruido visual .
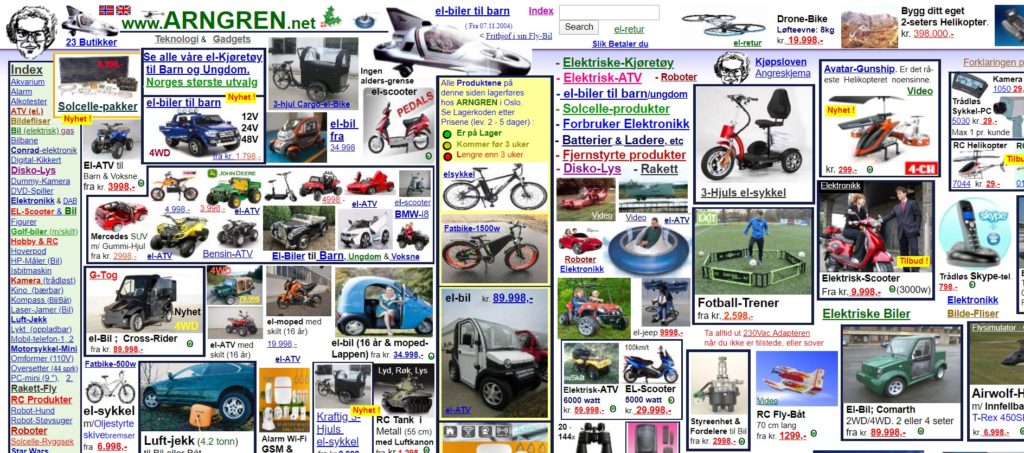
Si intenta poner muchas imágenes en la portada de su sitio web, su página podría verse así:

Parece un desastre, ¿verdad? Bueno, lo es. ¿Cómo lo resuelves? Con cierto sentido deorganización. Organizar el contenido puede llevar tiempo porque necesita realizar pruebas considerables. Pero es un principio de diseño web imprescindible a tener en cuenta para conseguir una gran usabilidad.
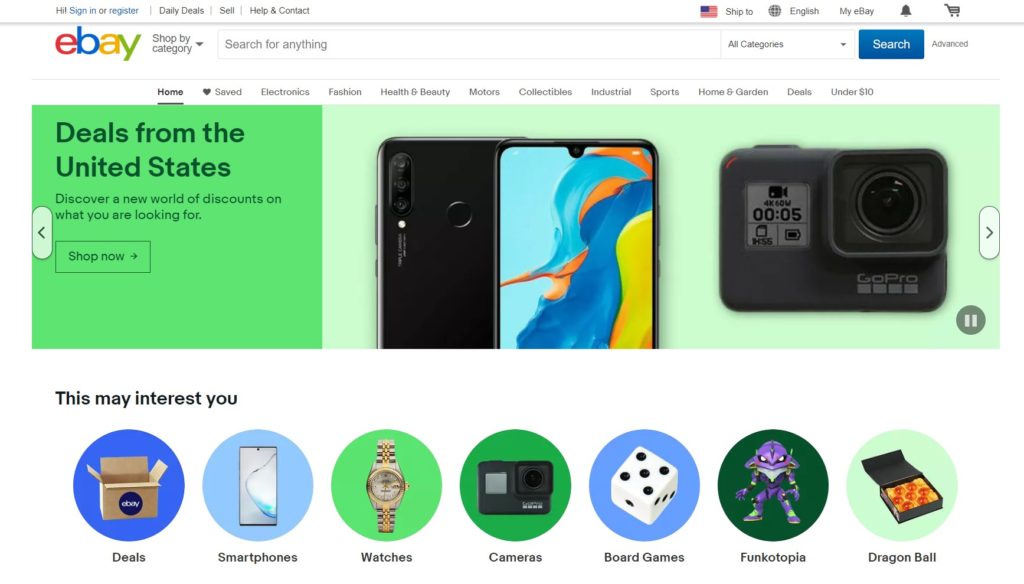
Debe evitar cargar su página con cosas que distraen o confunden a sus visitantes. Por ejemplo, mire la página principal de destino de eBay :

Perfectamente equilibrado, como deberían ser todas las cosas. Puedes ver que muestran pocos productos en la página principal (más populares o más vendidos), por lo que optimizaron mucho el espacio. Si los visitantes no pueden encontrar lo que buscan, se van.
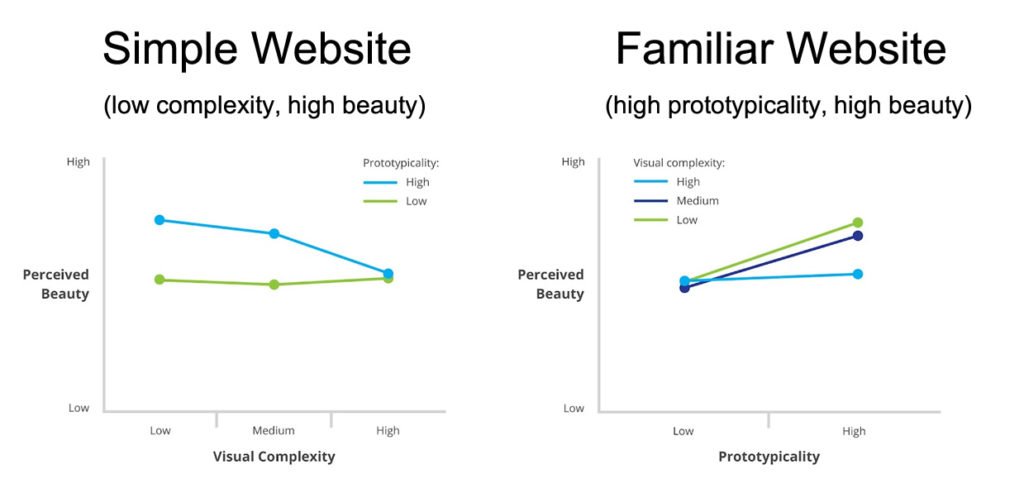
Según un estudio de Google , la mayoría de los usuarios juzgan los sitios webvisualmente complejoscomo poco atractivos y esperan que sean simples. Este estudio también tiene en cuenta la prototipicidad: qué tan representativo es un objeto de su categoría.
Por ejemplo, un vehículo Ferrari F1 es un excelente ejemplo de un auto de carreras: si menciono la palabraauto de carreras, es muy probable que la asocies con ese vehículo.
Puedes ver en el siguiente gráfico cómo se comporta esta relación entre complejidad y belleza:

Como puede ver, a las personas les gustanlos sitios web simplescon baja complejidad visual y también notan más belleza si lossitios están familiarizadoscon una alta prototipicidad.
Así que sé inteligente, sé simple.
Si necesita ayuda en las tareas de organización de su sitio web, es posible que desee buscar ayuda de WP Reset.
5. Diseña con el contenido en mente
Puede pensar que, como diseñador, el contenido de la copia no es asunto suyo. Después de todo, el diseño se trata de la colocación de elementos y plantillas, ¿verdad? Equivocado. Pensar en el contenido al diseñar un sitio web ayuda a garantizar que se vea bien sin importar el tamaño del texto, las fuentes y los estilos. Considerar el contenido solo después de diseñar el sitio web puede conducir a un sitio que se ve desordenado, desorganizado o incluso incompleto.
Además, los sitios web no necesitan ser folletos digitales. Comprometerse con su audiencia e interactuar con los visitantes a través del contenido tiene muchos beneficios que ayudarán a su negocio.
Esto es lo que puede esperar si incluye una copia web interactiva:
- Tráfico orgánico mejorado. Los visitantes que llegan a tu sitio web sin publicidad paga pertenecen al tráfico orgánico. El contenido de calidad en su blog se traducirá en posiciones de alto nivel en Google para el sitio web de su empresa.
- Conciencia de marca impulsada. A la gente le gusta el contenido de calidad relacionado con los negocios. Cosas como noticias, reseñas y comparaciones de productos son adecuadas para el prestigio de la marca. La marca se convertirá en un referente en la materia y generará confianza y credibilidad.
- Generar una Comunidad.Si interactúa con sus visitantes y clientes potenciales, construirá una comunidad. Los seguidores leales predicarán el evangelio de tu marca en todas partes.
Y además, recuerda vincular tu blog con las redes sociales .De esa forma, tu negocio se posicionará frente a tus compradores y su feedback te ayudará a mejorar.
Terminando
Aprender a diseñar un sitio web puede parecer un desafío. Si sigue estos breves principios de diseño web, terminará con un sitio web atractivo, funcional y exitoso .
Recuerde que su diseño debe funcionar en todos los dispositivos y Google practica la indexación móvil primero. Asegúrate de usar la cantidad necesaria de imágenes y videos. Muestre su información crucial primero. Sea simple y directo.
Y por último, pero no menos importante, piense en el contenido y asegúrese de que se vea bien en su sitio. Un blog también ayudará con la retroalimentación y la interacción con su audiencia.
Después de hacer eso, debería ver que los números suben, pero sea paciente y siga investigando para obtener consejos sobre las mejores prácticas y mejoras.
