5 tácticas de diseño psicológico que hacen que los cerebros funcionen y los visitantes hagan clic
Publicado: 2015-09-15Las primeras impresiones pueden hacer o deshacer su negocio.
El diseño de su sitio web, los colores y el diseño que utiliza, la copia en los botones de compra: el diseño lo es todo cuando se trata de las primeras impresiones.
Por eso es importante aprovechar lo que hace que los cerebros funcionen y por qué ciertas estéticas de diseño persuaden a los visitantes a realizar una acción deseada en su sitio web.
Curso de Shopify Academy: Cómo diseñar tu tienda en línea
El director creativo, Stephan Peralta, demuestra cómo diseñar una marca que a la gente le encante y una tienda en línea en la que incluso los navegadores más ocasionales quieran comprar.
Inscribirse gratis 1. Utilice el comportamiento humano como catalizador para el diseño

Quizás se pasa por alto al construir su sitio web la idea de diseñar primero para humanos. Más importante aún, diseñar primero para su mercado objetivo . El hecho de que algo tenga sentido para usted no significa que tenga sentido para un visitante, o para su negocio.
¿Que significa eso? Bueno, echemos un vistazo a uno de los sitios web más populares de Internet.
Craigslist tiene un infame... diseño interesante basado en los estándares actuales. De hecho, algunas personas han intentado rediseñarlo. Pero ¿por qué no lo han cambiado?
El propósito de Craigslist es hacer dos cosas: publicar un anuncio o encontrar un anuncio. Son una empresa basada en datos que basa su negocio en la familiaridad y la facilidad de uso. Saben cuál es su mercado objetivo y el propósito que debe cumplir su sitio web.
Y lo hacen a la perfección.
Es casi la misma premisa con Reddit. Sí, es bastante básico, pero los visitantes no necesitan (y en la mayoría de los casos, no quieren) una hermosa experiencia de diseño para lo que están haciendo.
¿Cómo puede implementar esa simplicidad y la noción de diseño para humanos en su sitio web para que sea más fácil de usar para sus visitantes?
Considere esto: eche un vistazo a The User is My Mom para realizar algunas pruebas de usuario divertidas. Vea si su sitio web está diseñado pensando en los humanos. ¿No quiere pagar para que alguien pruebe su sitio web? ¿Por qué no pedirle a un amigo mayor, a un pariente o a un colega que lo intente y reciba sus comentarios?
2. El color puede influir en los compradores

La teoría del color es uno de mis temas favoritos cuando se trata de diseño y marketing. El hecho de que ciertos colores puedan transmitir tantas emociones y acciones diferentes es fascinante.
Ha habido muchas teorías esponjosas sobre el color, principalmente porque muchas cosas, como las preferencias personales, la historia y más, pueden influir en el significado de ciertos colores. Lo que el rojo significa para mí, podría significar algo totalmente diferente para ti.
Dicho esto, es importante comprender los fundamentos de la teoría del color cuando se trata de marketing.
Eche un vistazo a este cuadro informativo de The Logo Company que analiza qué colores diferentes usan las marcas y qué significa cada color.

a través de The Logo Company
En un estudio realizado por el equipo de KISSmetrics, encontraron información bastante interesante sobre la psicología del color.
Rojo: aumenta el ritmo cardíaco, crea un sentido de urgencia, a menudo asociado con las ventas.
Azul: Crea la sensación de confianza y seguridad, a menudo asociada con los bancos.
Verde: a menudo asociado con la riqueza, el color más fácil de procesar para el ojo.
Otra cosa que pensé que valía la pena mencionar es que, en ese estudio, KISSmetrics encontró que el 93 % de los compradores consideran que la apariencia visual es más importante que cualquier otro sentido cuando miran material de marketing.
Además, descubrieron que los hombres prefieren los colores brillantes, mientras que las mujeres prefieren los colores más suaves y pastel.

vía KISSmetrics
¿Hay algo aquí que pueda aplicar a su sitio web?
Considere esto: asegúrese de echar un vistazo a la tienda de temas de Shopify para encontrar un nuevo diseño que pueda despertar el interés de sus visitantes en función de un ajuste preestablecido de color.
3. La ley de Hick dice que demasiadas opciones significan ninguna decisión

¿Cuántas veces te has encontrado en el supermercado tratando de decidir qué tipo de papas fritas comprar? Estás mirando una pared de colores y la idea de elegir a Miss Vickies sobre Lays te induce al pánico.

Lo mismo le sucede a un visitante cuando le das demasiadas opciones en tu sitio web.
Demasiados enlaces de navegación, productos para elegir, imágenes para mirar o incluso opciones de envío para considerar pueden ser demasiado para un visitante. Se sentirán abrumados y se irán sin completar una compra o sin tomar la acción deseada.
Cuando se trata de diseño web, piense en algunos de los sitios web más populares y cómo están diseñados. ¿Cuántas opciones tienes cuando visitas Facebook, Twitter o incluso Shopify? Lo más probable es que le den muy pocas cosas en las que hacer clic, y lo más destacado en la página es cuál es la acción deseada. Ya sea un formulario de registro, una imagen o un botón de compra, todo se hace con el propósito de minimizar las opciones.
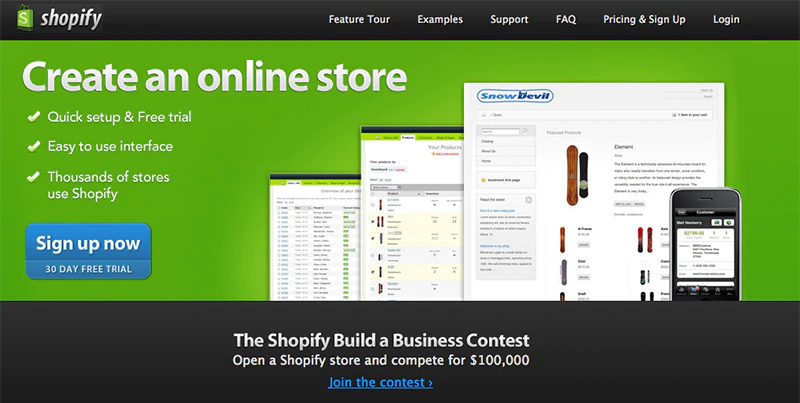
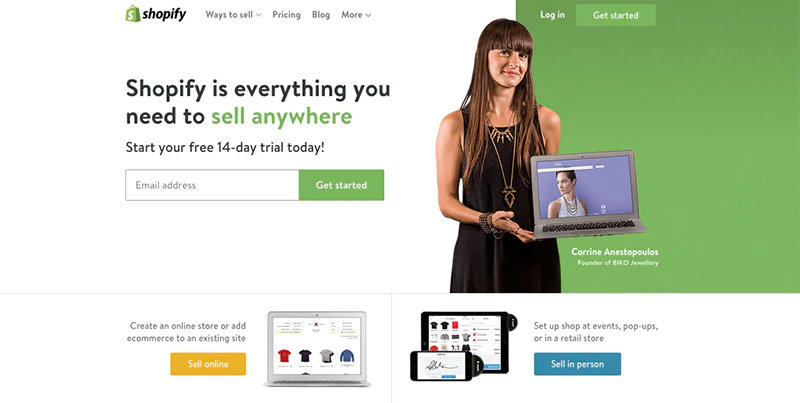
Usando Wayback Machine, notará que estas empresas han pasado por muchas iteraciones de páginas de destino y ahora se han convertido en una versión muy simplificada de lo que alguna vez fueron.
Aquí hay un ejemplo de Shopify en 2010:

Y aquí hay un ejemplo de cómo se ve hoy:

¿Te das cuenta de que hay mucho menos desorden en la página y es mucho más fácil de navegar?
Considere esto: elimine el ruido de su sitio web. ¿Demasiados enlaces de navegación, fotos o colecciones? Haga una purga rápida y elimine lo que no sea absolutamente necesario.
4. Piense en dispositivos móviles y facilidad de uso

Bien, ahora sabemos que los dispositivos móviles se están apoderando del mundo. Quién sabe cuánto tiempo pasará hasta que las computadoras de escritorio y portátiles sean totalmente obsoletas.
Esa podría ser una declaración audaz, pero en el mundo del diseño, diseñar para la comodidad y la facilidad de uso sabiendo que las personas están usando sus pulgares y dedos para interactuar con su sitio web es esencial.
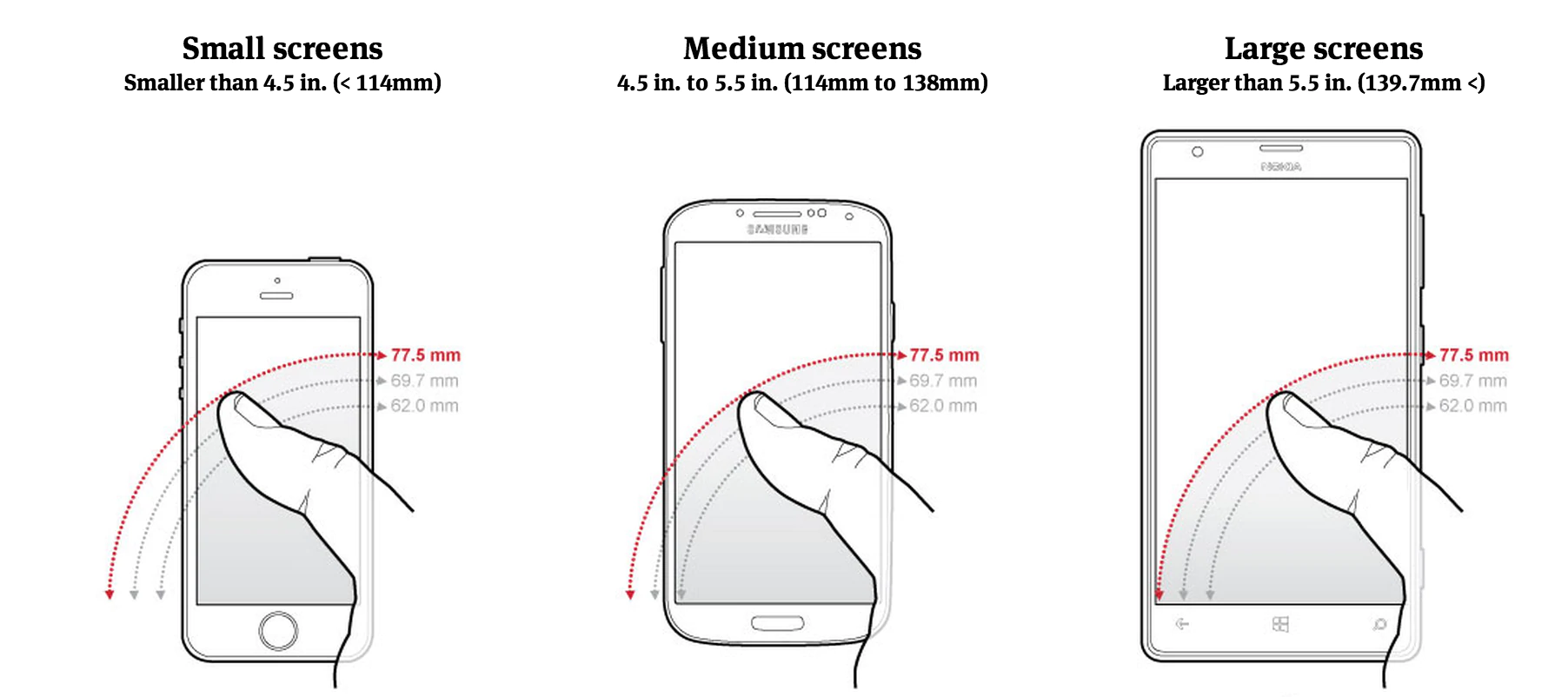
Eche un vistazo a esta gran infografía de 9to5mac: ayuda a explicar la idea de la comodidad móvil.

a través de 9to5mac
¿El objetivo aquí? Haz que sea fácil para alguien usar tu tienda con sus pulgares. Cree botones de llamada a la acción específicos o copie al alcance de los pulgares dependiendo de si alguien está navegando en un dispositivo móvil o tableta.
Considere esto: juegue con su sitio web en diferentes dispositivos móviles y vea si hay botones o enlaces importantes que no estén al alcance de la mano . Haz ediciones donde sea necesario.
5. Los rostros son humanizantes y sinceros

Te gusta ver una cara sonriente. ¿Quién no? Es probablemente una de las cosas más familiares y agradables del mundo. Es una de las únicas cosas que todos entienden, sin importar el idioma que hables o cuál sea tu origen.
Un estudio de Caltech mostró que nuestros cerebros tienen células que responden solo a las caras. Esta parte del cerebro se llama Fusiforme Gyrus , y ningún otro objeto, forma o elemento podría hacer que esta parte del cerebro se encienda. Bastante genial, ¿verdad? Ahora, ¿cómo puede hacer que esa parte del cerebro de un visitante comience a funcionar?
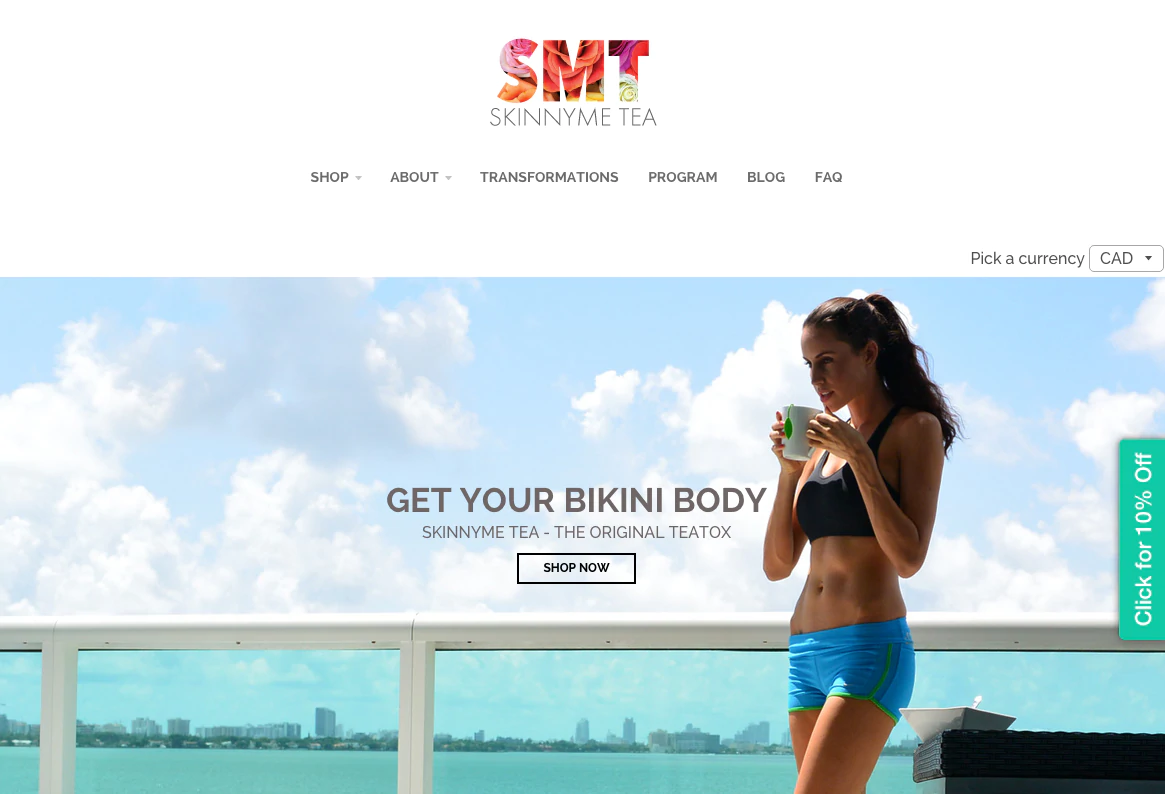
Eche un vistazo a cómo SkinnyMe Tea ha usado esto para enfatizar su llamado a la acción en su imagen de héroe principal.

a través de SkinnyMe Tea
También hay muchas otras formas de usar caras en el diseño de su sitio web. Puede visualizar y provocar emociones, crear confianza (usando imágenes de empleados), atraer a sus visitantes (con alguien mirándolos) y mucho más.
¿La mejor práctica aquí? Tenga una imagen de alguien mirando directamente (o apuntando hacia) lo que quiera que el visitante preste atención.
Considere esto: intente encontrar algunas imágenes de stock gratuitas que incluyan rostros. Vea si hay algún lugar donde pueda incluirlos en su sitio web.
Conclusión
Ahora que hemos echado un vistazo a algunas tácticas de diseño que puede implementar en su sitio web, depende de usted poner en práctica estas tácticas.
¡Háganos saber en los comentarios a continuación si hay otros consejos y trucos de diseño que persuadirán a los visitantes a tomar medidas y hacer clic!

Sobre el Autor
Tucker Schreiber es emprendedor y creador de contenido en Shopify. Escribe para inspirar y educar a los lectores sobre todo lo relacionado con el comercio.
Sigue a @tuckerschreiber

