6 mejores prácticas para el diseño de UX móvil
Publicado: 2021-10-05No se trata de cosas enormes y ridículas que tenemos que hacer. Se trata de cosas pequeñas que pueden marcar una gran diferencia.
Paul Bennett, TED-talk "El diseño está en los detalles"
No se trata solo del diablo que se esconde detrás de los detalles, también se trata del diseño en sí. A menudo escuchamos que cuanto menos diseño, mejor, y el diseño que cumpla con nuestras expectativas es el que pasa totalmente desapercibido para el usuario con el que interactúa. Pero, ¿cuáles son las mejores prácticas para el diseño de ux en estos días? ¿Es diferente a lo que solíamos "gustarnos" hace un año más o menos? Nuestros diseñadores han intentado implementar las mejores prácticas de diseño de ux, dejando que su experiencia de trabajo con empresas móviles hable por ellos.
1. Barra de navegación de pestañas vs Menú de hamburguesas.
La diferencia entre estos dos es notable para todos los que alguna vez han trabajado con las mejores prácticas de interfaces móviles, startups y experiencia del usuario. En esencia, el menú de hamburguesa (o botón de hamburguesa) es un botón que se coloca normalmente en la esquina superior de una interfaz gráfica de usuario. Toma la forma de un ícono que consta de tres líneas horizontales paralelas (mostradas como ☰ ), lo que sugiere una lista, y se llama así por su parecido con las capas de hamburguesas, panqueques o un hot dog en un bollo.
[Fuente: Wikipedia]
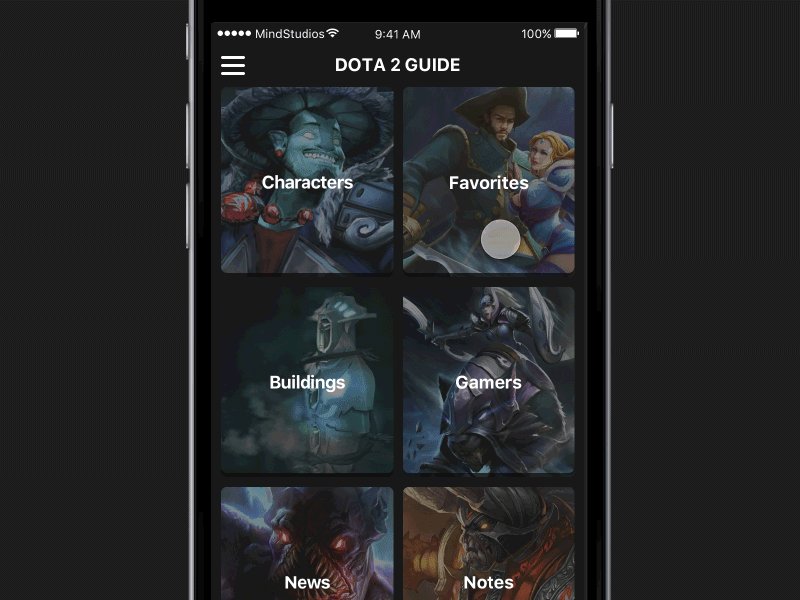
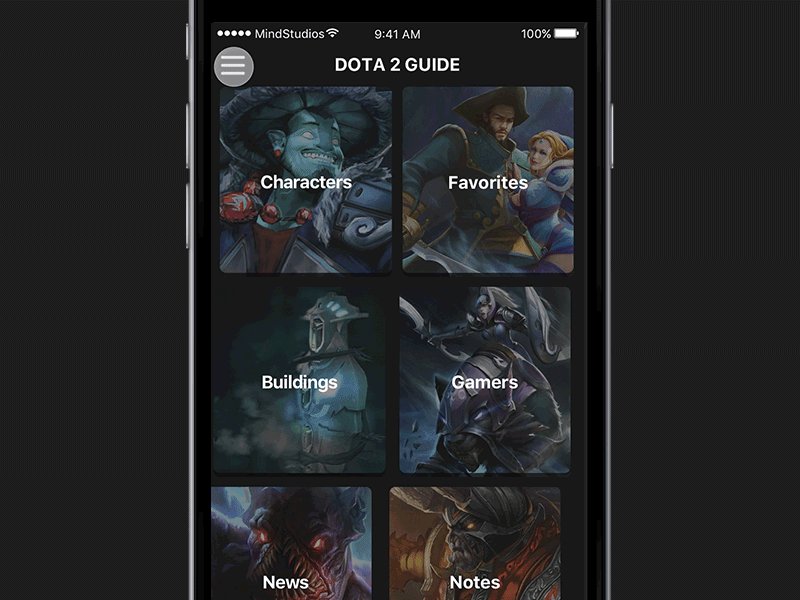
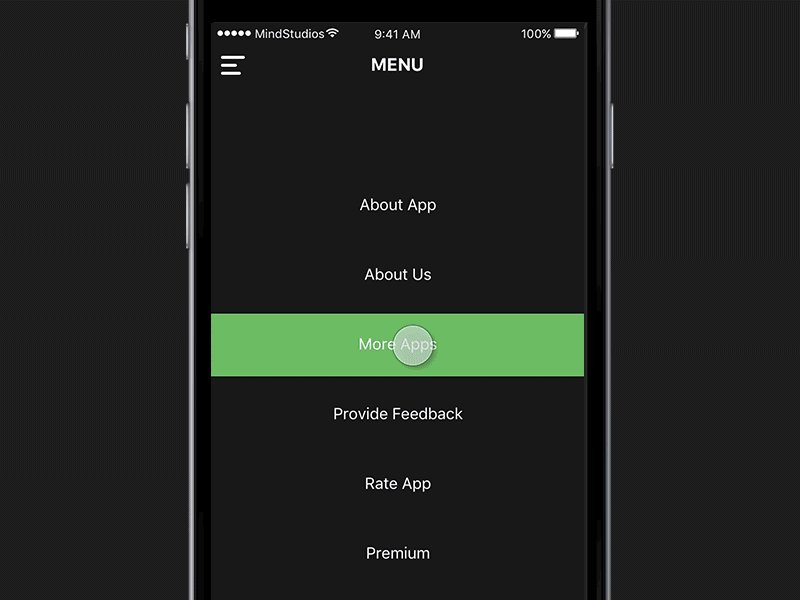
Aquí hay un ejemplo del menú de hamburguesas implementado:
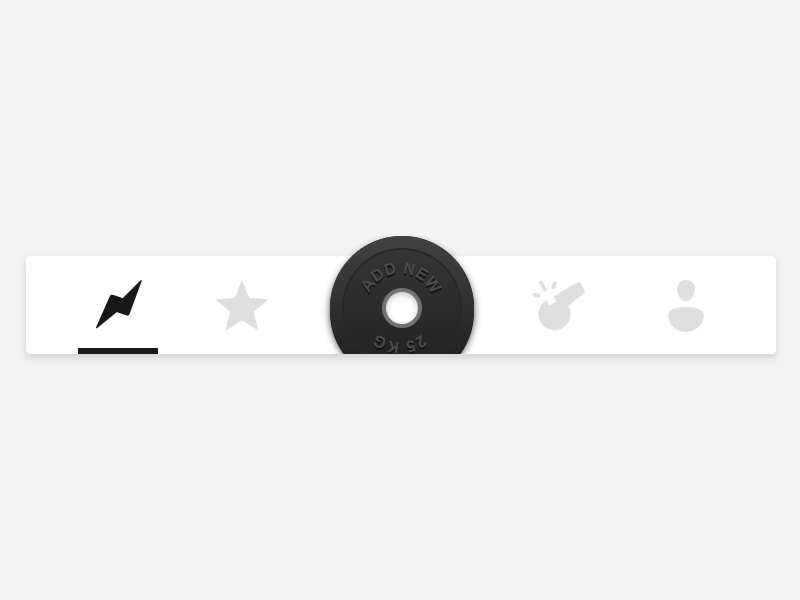
Esos menús solían aparecer en todas partes en dispositivos móviles, antes de que apareciera la segunda opción de la barra de pestañas. El menú normalmente se encuentra en la parte inferior de la pantalla de la aplicación y su propósito principal es permitir que el usuario simplifique su experiencia móvil dentro de esta aplicación. Con frecuencia, una barra de pestañas constaría de 5 pestañas visibles, aunque no hay límite, solo el tamaño y la orientación del dispositivo. La navegación de la barra de pestañas ha demostrado maximizar la usabilidad del producto de muchas maneras que aún no lo ha hecho.

Hace solo un año aproximadamente, Awwards.com publicó varios materiales, relacionados principalmente con las tendencias de diseño; en sus publicaciones aclamaban implementar el menú hamburguesa mientras diseñaban para dispositivos móviles, ya que este fue uno de los patrones más de moda durante los años 2015-2016. Sin embargo, como ya se mencionó en el artículo “Tendencias de las aplicaciones móviles en 2017”, lo único que se puede predecir sobre las tendencias es que cambiarán. Lo mismo sucedió con el botón de la hamburguesa: se ha sobrevivido a sí mismo. La navegación de la barra de pestañas es una de las prácticas más comunes en estos días, ya que hace que la interfaz parezca más accesible para un usuario, así como también le guarda el historial de pestañas. Aunque es una opción receptiva orientada al usuario, no es una práctica recomendada de diseño de experiencia de usuario personalizada para cada aplicación; por ejemplo, Uber, Google Maps y muchos otros casos populares no requieren pestañas para realizar la navegación dentro de la aplicación. fácil para un usuario; aunque las tendencias de diseño de UX sugieren que este botón desaparecerá en el futuro, y la opción segura para todas las mejores prácticas de experiencia del usuario indudablemente sería 5 pestañas o menos más abajo en la pantalla.
2. Modalidad de interfaz.
¿Recuerdas la molesta pantalla de alerta que te despierta todas las mañanas? Bueno, el término de diseño para este tipo de interacción es modalidad. Como parte de las Pautas de interfaz humana de iOS, la modalidad juega un papel esencial en la construcción de un diálogo de interfaz-usuario. El término modalidad en el diseño básicamente significa que un mensaje o una tarea completada se superpone a la pantalla de la aplicación, y el usuario, a su vez, debe elegir si descartar eso o leer / ver un mensaje. Además, en lugar de la conocida flecha hacia atrás, generalmente puede ver un ícono x, con el propósito de cancelar la vista modal. El icono x es de gran importancia aquí, ya que los usuarios deben encontrar una forma segura y obvia de descartar la tarea modal. La modalidad también se puede presentar en 4 partes:
- Pantalla completa (cubre toda la pantalla)
- Hoja de página (cubre parcialmente la pantalla)
- Hoja de formulario (centrada en la pantalla)
- Contexto actual (cubre la vista principal)
La modalidad es útil cuando necesita atraer la atención del usuario a un punto determinado, pero Apple recomienda encarecidamente no sobredosis con varios popovers, solo cuando se debe completar una tarea para continuar usando la aplicación, o la información en el popover es realmente anterior. para mantener el trabajo de la aplicación.
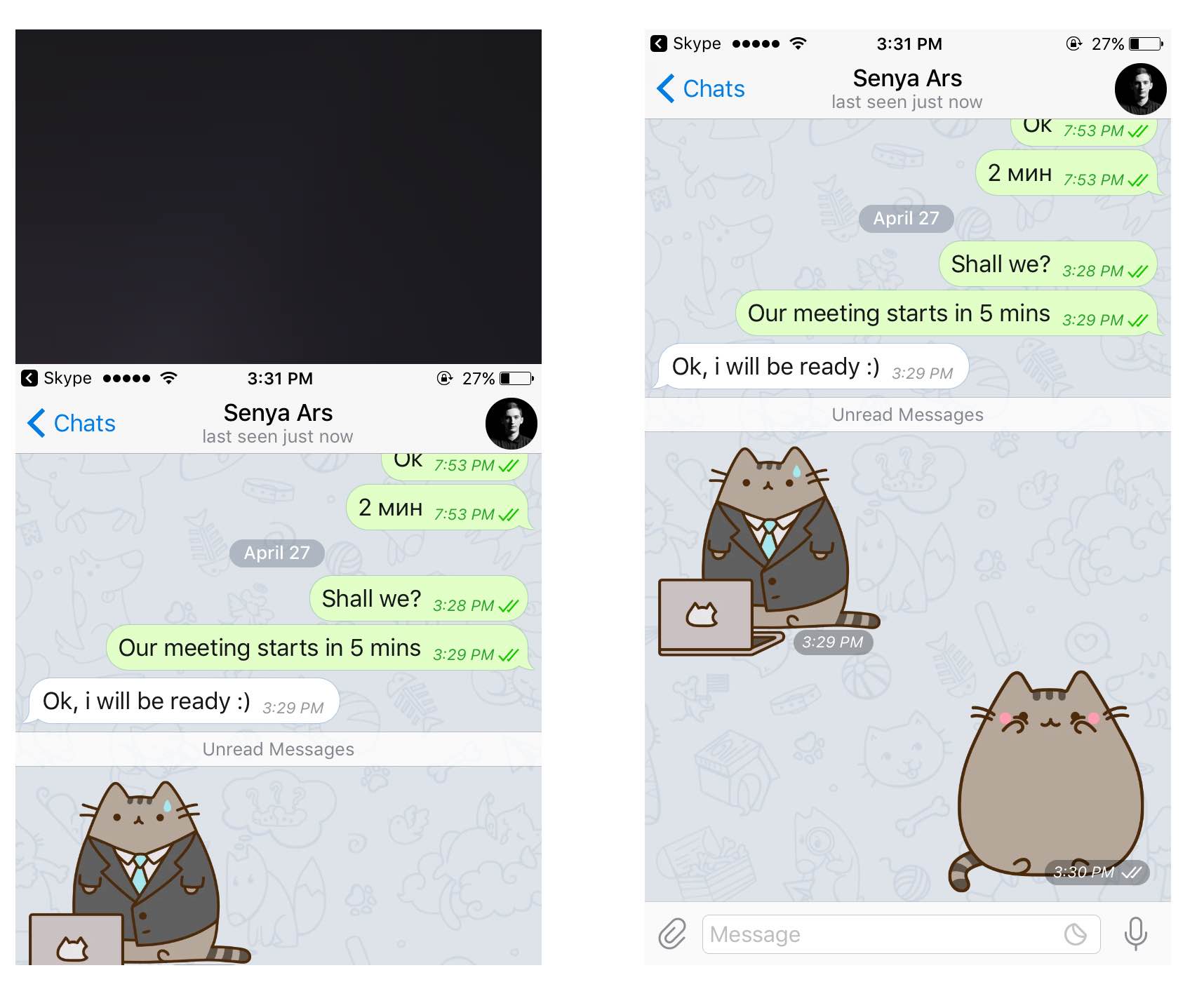
A continuación, se muestra uno de los ejemplos de cómo se deben implementar las pantallas de modalidad en el diseño de ux de aplicaciones móviles:

[Fuente de la imagen: Directrices de la interfaz humana de iOS]
Otra recomendación a la mano sería hacer que sus ventanas emergentes de modalidad sean el menor incentivo, porque los usuarios aún obtienen el derecho a desactivar las notificaciones automáticas de su aplicación, y una pantalla de incentivos podría tentarlos a hacerlo.

3. Segmentación de contenido.
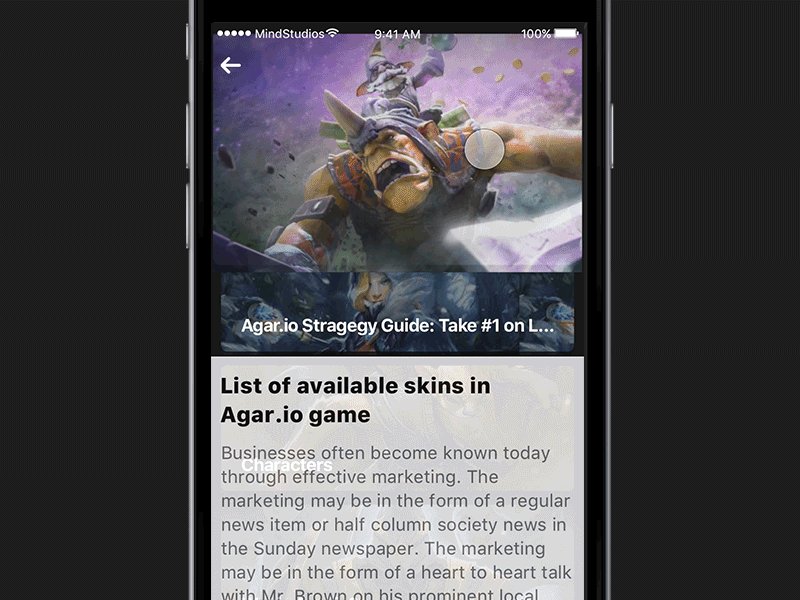
Si utiliza Instagram, Facebook, Twitter o cualquier otra red popular, se dará cuenta de que el feed de la aplicación se compone de contenido de diferentes tipos de contenido, y el mejor diseño de ux de aplicación móvil posible es cuando el contenido es reconocible; cuando un usuario no necesita leer los textos adjuntos para comprender si se trata de un video o una publicación de fotos, ya que las miniaturas se explican por sí mismas. Aquí está el concepto de una aplicación que anuncia diversas actividades de la vida nocturna donde se implementó la segmentación de contenido.

4. Microinteracciones.
Ya se han escrito una moneda de diez centavos y una docena de materiales sobre la esencialidad de las microinteracciones dentro de la aplicación. Cada acción suya se refleja en la propia interfaz, y el resultado de sus acciones, respectivamente, son esas interacciones.
Las mejores prácticas de diseño de UX móvil que recomendaríamos sin pensarlo dos veces incluirían lo siguiente:
- Marcadores de posición animados
- Me gusta animados (si es necesario): ya que estos dos mejoran el nivel de comprensión que sus productos establecen con los usuarios, mejora el nivel de comprensión creado para y con ellos.
Citando al jefe del departamento de diseño de Mind Studios, Arsentiy Gorelik, "El diseño podría describirse como perfecto si no genera ninguna pregunta para el usuario" .
Instagram es un ejemplo perfecto de un trabajo de diseño receptivo, con todas las microinteracciones incluidas.
5. Enfoque de diseño de 2 planos.
A pesar de todo y de las pautas de diseño de UX de aplicaciones móviles mencionadas anteriormente, los diseñadores a menudo olvidan que hay dos planos en los que realmente ocurre el desarrollo: xey, que son dimensiones verticales y horizontales respectivamente. También se les llama pensamiento lineal y lateral (según la Interaction Design Foundation). Una de las mejores prácticas de ux de una aplicación móvil es cuando la interacción con el contenido de la aplicación se organiza tanto horizontal como verticalmente; ya que cada tipo de contenido se crea para un tipo diferente de cooperación del usuario.
Por ejemplo, el doble toque de Apple en el botón de inicio hace que el contenido aparezca más abajo en la pantalla.
Cuando se trata del plano Y, los deslizamientos y gestos cometidos son ejemplos de la interacción vertical.
6. Interacción con las listas en el móvil.

Consciente, la lista ocurre de manera diferente en cada plataforma: en iOS, la lista se puede cambiar con un deslizamiento hacia la izquierda, y en Android puede ser un toque largo en la lista de viñetas. Las tendencias actuales de teléfonos inteligentes sugieren que estamos cambiando a dispositivos más grandes y voluminosos, por lo que se vuelve cada vez más complejo desplazarse hacia abajo en toda la pantalla del dispositivo. Entonces, una de las mejores prácticas de diseño de UX móvil sería mover todas las interacciones necesarias a la parte inferior de la pantalla principal, para evitar gestos indeseables del usuario.
La interfaz del futuro.

La práctica del diseño, y más específicamente, la práctica del diseño de la interfaz ha recorrido un largo camino antes de que apareciera en la forma en que la vemos presentada hoy en día; sin embargo, este no es el pico de toda la evolución de la interfaz. Como sugiere valientemente nuestro diseño de experiencia de usuario móvil, una interfaz del futuro incluirá todos los mejores patrones y filosofías de diseño de iOS y Android, mezclándolos todos en una experiencia impecable. Si bien escuchamos el eslogan del futuro: “aplicaciones para todas las pantallas”, significa que las aplicaciones del futuro seguramente serán similares; están destinados a tener el mismo aspecto en todas las plataformas del mundo.
Aquí están, las mejores prácticas más leales en diseño UX que nos sentiríamos seguros de recomendar al tocar el tema del diseño gráfico móvil. La información proporcionada anteriormente cubre principalmente los conocimientos del diseñador de UI / UX; No obstante, con la creación de sitios web móviles también puede parecer un poco complicado, lo que se parece en cierta medida al tema. La era inteligente está aquí, esperando que usted y su diseño se unan, así que tal vez sea un buen momento para dejar de sujetar a sus caballos.
No se pierda nuestros artículos de flujo de diseño: 5 cosas que finalmente acabarán con su diseño utilizable y las 5 fuentes principales seguras para un diseñador.
Escrito por Arsentiy Gorelik, Yulia Golovko y Elina Bessarabova.
