6 principios de diseño web que debe aplicar a sus páginas de destino
Publicado: 2019-08-29Independientemente del producto o servicio que venda, una página de destino a menudo tiene un único propósito: animar a los usuarios a suscribirse o comprar. Esto, por supuesto, significa que una página de destino bien optimizada puede brindarle un flujo constante de clientes potenciales y ventas.
No es un secreto que crear páginas de destino efectivas puede ser un desafío. Sin embargo, al implementar las mejores prácticas de diseño web en los diseños de su página de destino, puede aumentar significativamente sus tasas de conversión.
En esta guía, analizaremos seis principios de diseño que se utilizan predominantemente en el diseño de sitios web y que no deben pasarse por alto al intentar crear páginas de destino efectivas y funcionales.
1. El poder del espacio en blanco
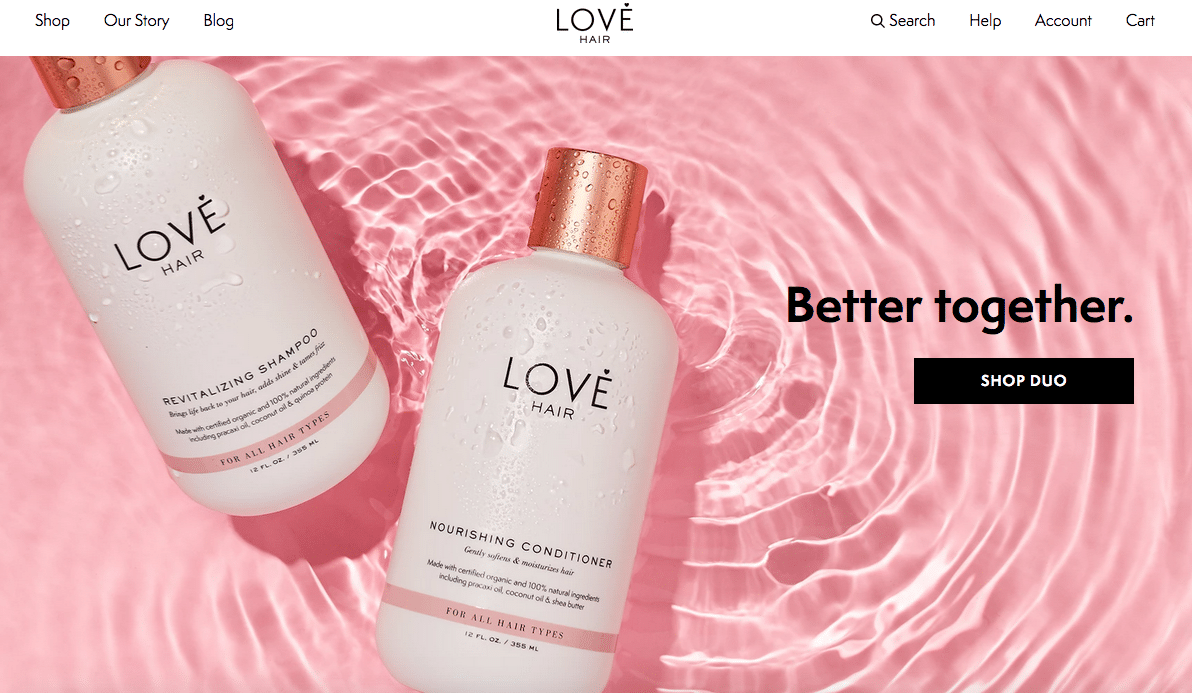
Siempre que sea posible, es una buena idea mantener el diseño de su página de destino limpio y minimalista para que la gente no se distraiga con demasiados elementos visuales. El uso de espacios en blanco permite a los visitantes centrarse en su producto y llamar a la acción.

Hermoso uso del espacio en blanco de Love Hair
Muchos especialistas en marketing se quedan atascados en la mentalidad de que deben incluir una tonelada de pruebas sociales y otros textos que convenzan a las personas de realizar la acción deseada. Pero cuando las personas ven una página llena de texto, es probable que simplemente hagan clic.
Tenga en cuenta que esto no significa que no pueda agregar más texto o usar uno o dos testimonios. Solo asegúrese de que sus subtítulos, viñetas y otro contenido agregado tengan suficiente espacio para respirar. A veces, es preferible agregar uno de estos elementos. Por ejemplo, Copyblogger descubrió que los subtítulos animan a las personas a leer su contenido en lugar de escanearlo rápidamente.

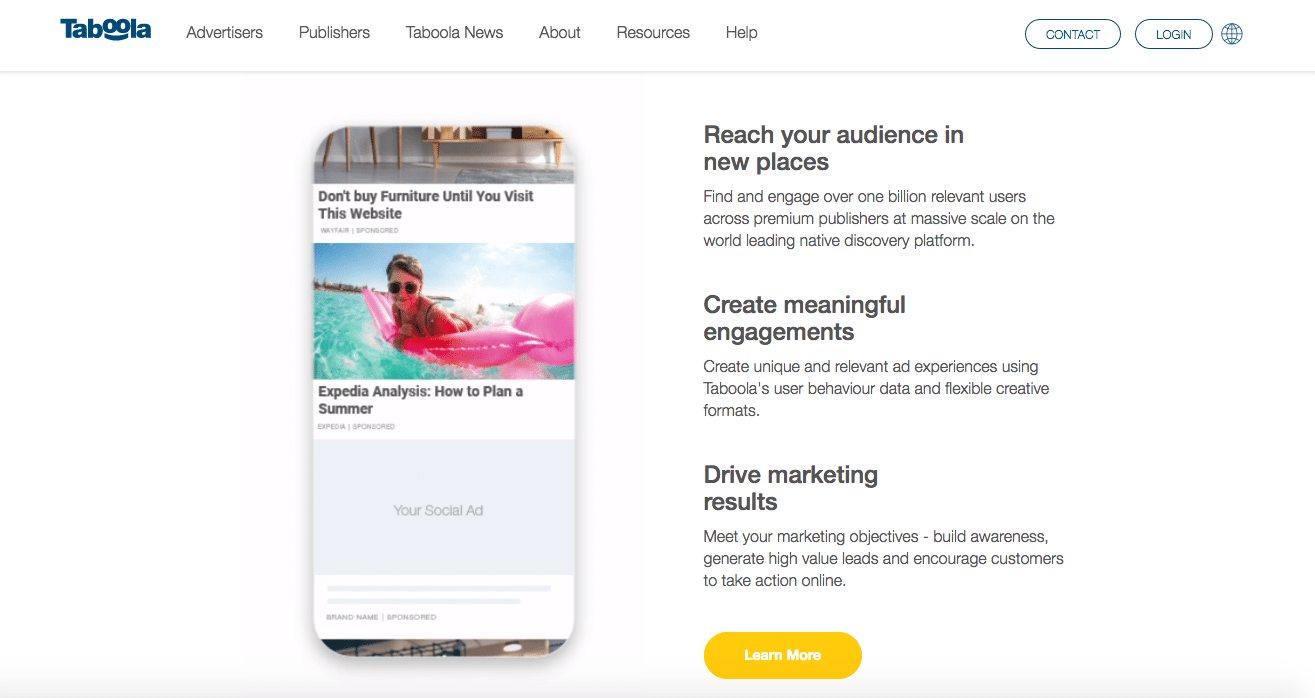
Participación de subtítulos en la página de inicio de Taboola
2. Utilice el patrón F
¿Sabe que diferentes diseños pueden afectar el comportamiento del usuario? Su diseño puede hacer o deshacer la experiencia del usuario. Una estrategia de diseño eficaz a tener en cuenta al diseñar sus páginas de destino es el diseño F.
Una abundante investigación de seguimiento ocular mostró que los usuarios escanean páginas web y pantallas móviles en varias formas, y una de ellas tiene la forma de la letra F. Significa que las personas miran primero la parte superior de la página, luego la esquina superior izquierda y el lado izquierdo de la pantalla (y solo de vez en cuando eche un vistazo al lado derecho de la pantalla).
Cuando sepa qué áreas de la pantalla son las más vistas, puede colocar elementos importantes como un logotipo, un botón de CTA u oferta, en el cuadrante superior izquierdo del diseño.
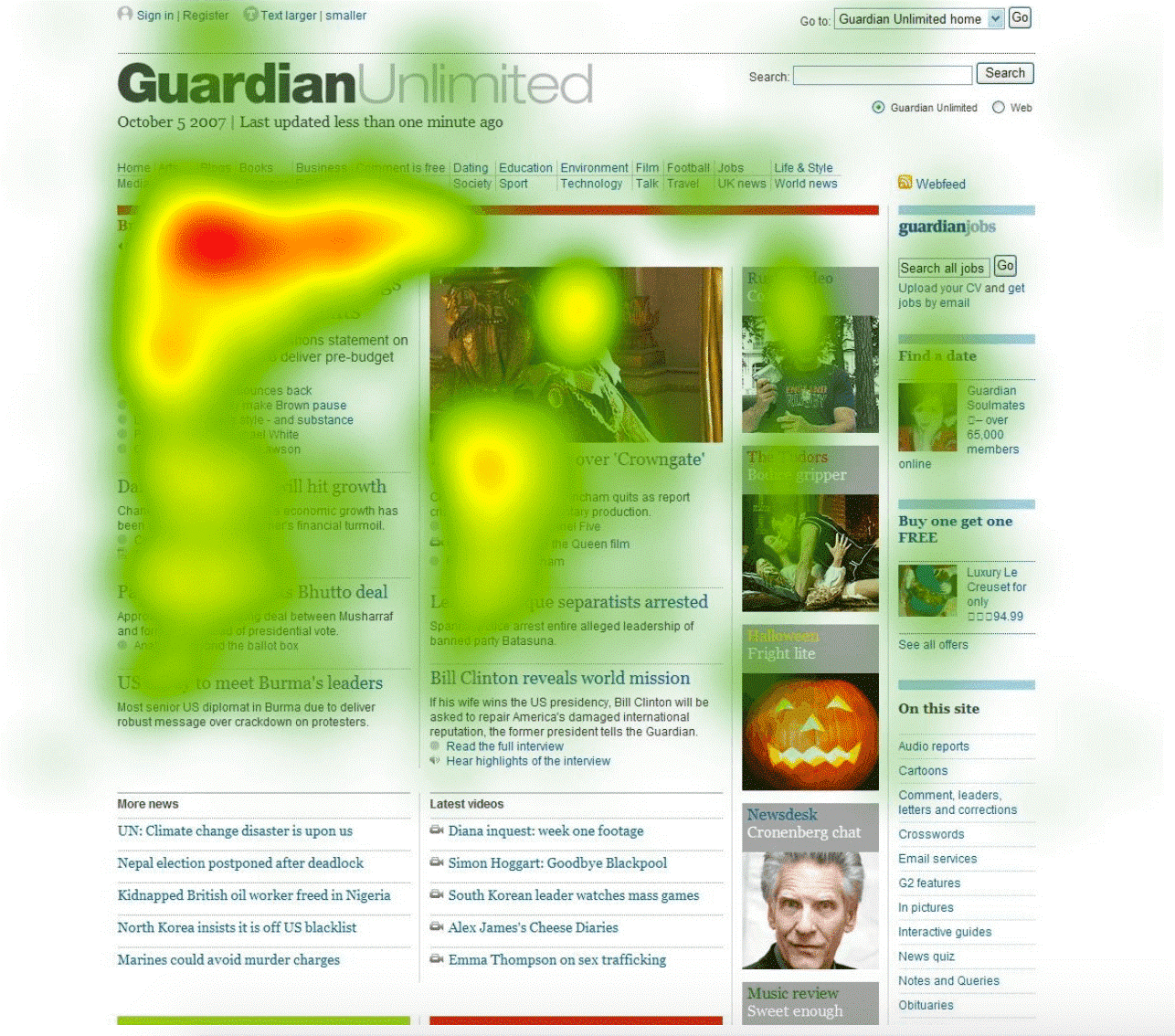
Eche un vistazo a este mapa de calor de Guardian Unlimited:

Searchchenginejournal
Los puntos calientes rojos y naranjas muestran donde la atención de las personas permanece más tiempo.
Tenga en cuenta que navegar por una página web se realiza de la misma manera que la gente lee libros: de izquierda a derecha, de arriba a abajo. Por lo general, se nota brevemente una barra lateral. La marca comercial, las imágenes y los subtítulos llaman la atención.
Entonces, si desea asegurarse de que se vea la parte más importante del mensaje de su página de destino, intente colocarlo en la parte superior de la página, porque no todos los usuarios leerán todo en la página línea por línea.
3. Aplicar contraste y color
Cuando los usuarios acceden a su página web, están a solo uno o dos clics de una conversión. Definitivamente no querrás tropezar aquí solo porque no pensaste en el contraste y los colores. El diseño de su sitio web debe incluir una combinación de colores que tenga sentido para su marca, que no distraiga de ninguna manera y nunca obstaculice la legibilidad del texto que se encuentra en su página de destino.
Como dice Neil Patel, "Es fundamental tener en cuenta que los consumidores anteponen la apariencia visual y el color a otros factores cuando compran".
También ofrece que debe elegir colores según la naturaleza de su página de destino: conversiones de impulso objetivo utilizando rojo, naranja, negro y azul real.
- llegar a los compradores con un presupuesto limitado con azul marino
- atraer a las mujeres para las marcas de ropa con colores suaves como el rosa y el azul claro
- use verde para ayudar a los usuarios a relajarse
- use negro para sitios web de productos de lujo

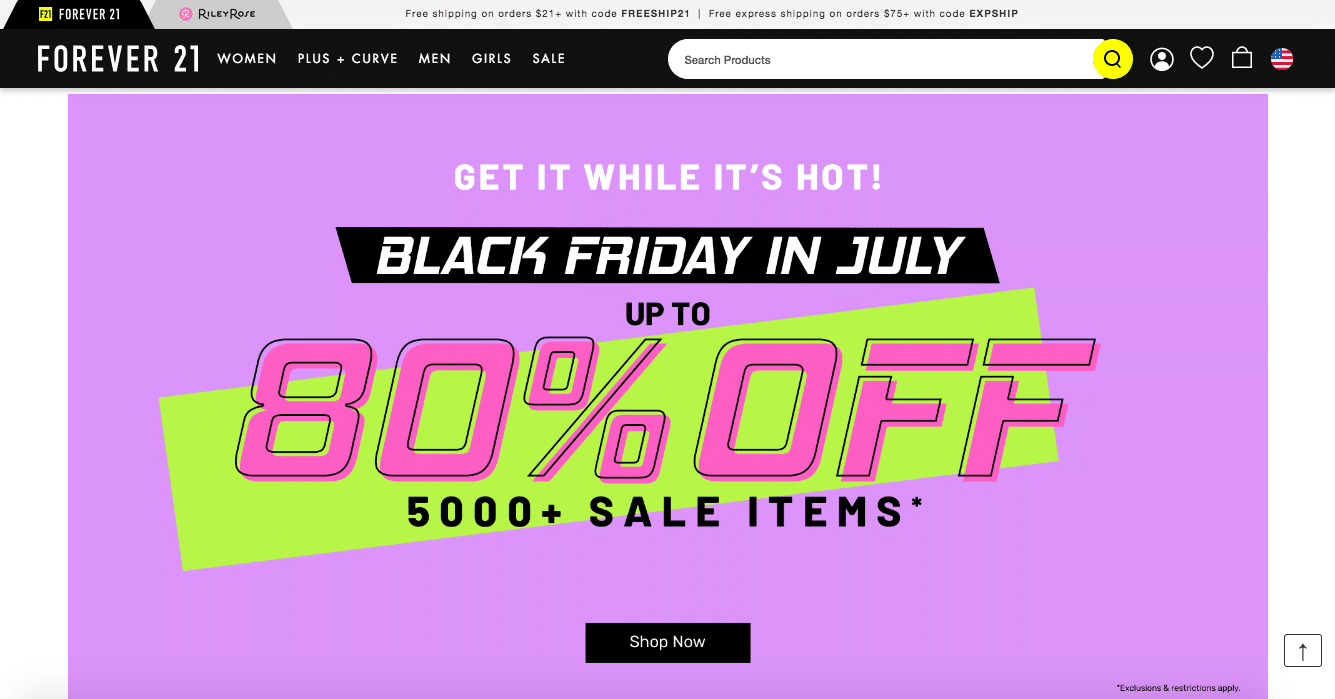
Forever 21 usa colores suaves en su combinación de colores
Parece que la marca de ropa estadounidense Forever 21 conoce muy bien esta regla: usaron colores púrpura y rosa suaves para las ventanas emergentes de ventas.
El color y el contraste también se pueden utilizar para resaltar las partes más importantes de su página de destino, como los botones de llamada a la acción. Numerosos estudios han demostrado que un botón rojo convierte mejor que uno azul. Pero no se trata solo del color rojo.
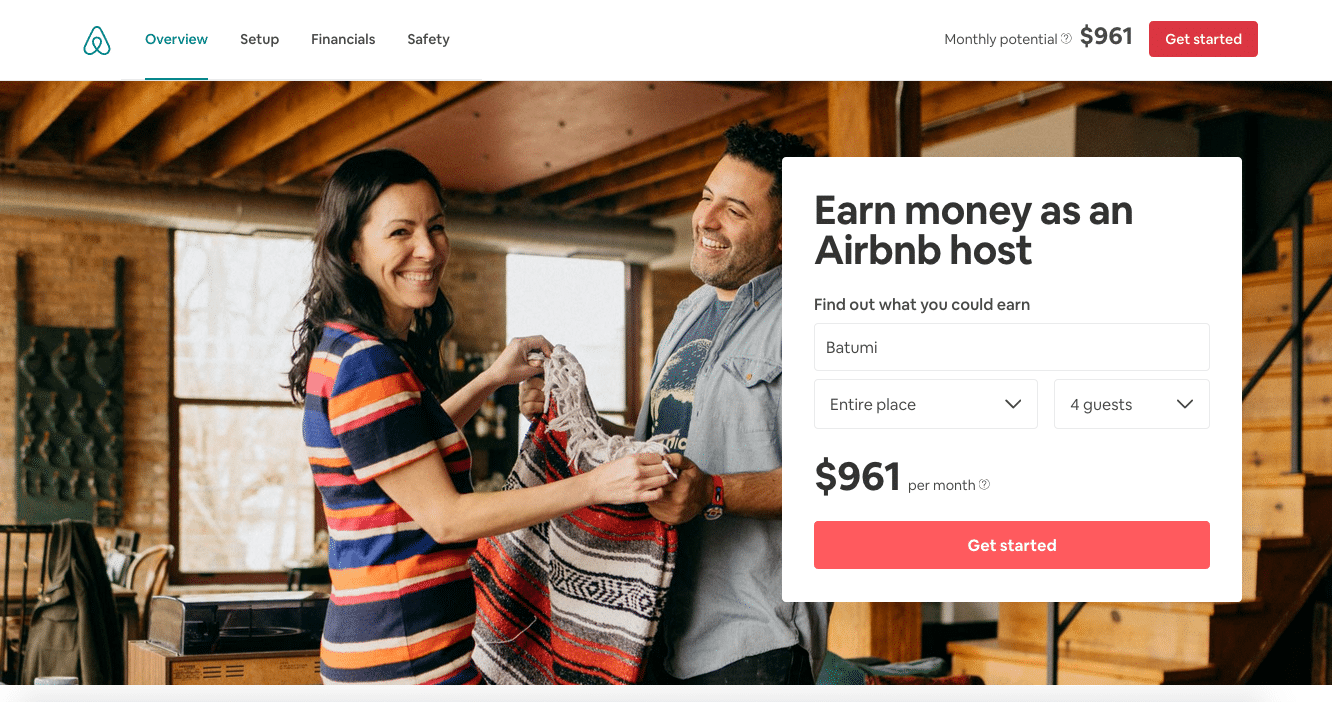
Puede, por ejemplo, usar un color diferente para un botón de llamada a la acción que no se haya usado antes en ninguna parte de la página como lo hace Airbnb. Lo harás destacar y llamar la atención.

El botón rojo de llamada a la acción de Airbnb es difícil de pasar por alto
El contraste entre el texto y el fondo también debe ser muy alto. Un fondo con imágenes, gráficos o ilustraciones puede dificultar la lectura del texto. Asegúrese de que ese no sea el caso con sus páginas de destino. Después de todo, esas pocas líneas de texto suelen ser la parte crucial para lograr esa conversión. El ejemplo de Airbnb muestra cómo un trasfondo complejo no afecta la legibilidad de su oferta de lead magnet.
4. No olvides el diseño de dispositivos móviles primero
La gente usa cada vez más los dispositivos móviles. En lo que va de 2019, el 62% del tráfico de Internet se realiza mediante teléfonos móviles. A menos que utilice promociones pagas para dirigirse específicamente a los usuarios de escritorio, una gran parte de sus visitantes serán personas que verán su página de destino con sus teléfonos inteligentes.
La razón por la que mencionamos esto es porque muchos creadores de páginas de destino, especialmente los más baratos, no son tan confiables como la gente piensa. Todos te ofrecen plantillas y te animan a utilizar los bloques de construcción dados para modificar esas plantillas, asegurándote de que el software optimizará la vista para todos los tamaños de pantalla. Sin embargo, en muchos casos, un cambio importante en la plantilla seleccionada moverá algunos elementos fuera de alineación para otros tamaños de pantalla.
Por lo tanto, independientemente de las herramientas que utilice, asegúrese de probar minuciosamente su página de destino cuando se active utilizando varios dispositivos, para asegurarse de tener una página de destino receptiva.


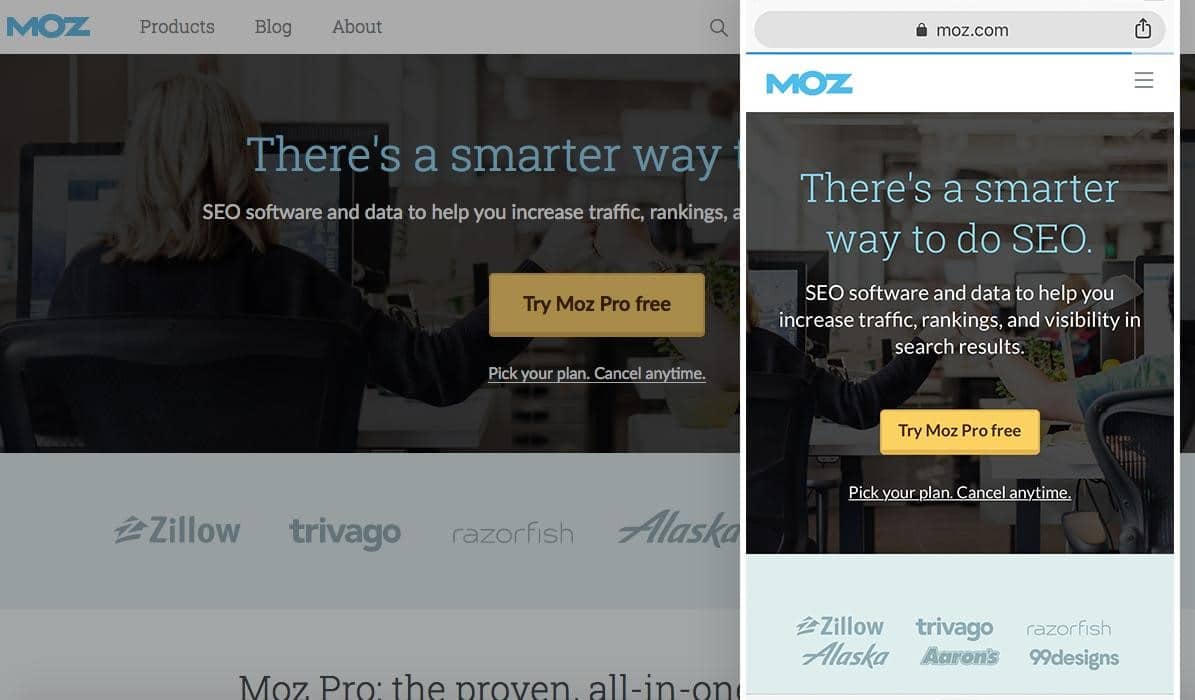
La versión de escritorio y móvil de Moz.com responde
Si tiene una página de destino más compleja, también debería considerar hacer diferentes versiones para diferentes dispositivos. ¡No hay ninguna regla que indique que los mismos elementos deben estar visibles en cada dispositivo!
5. Utilice fotografías personales para generar confianza
Cuando una persona considera comprar en línea, el principal problema es la confianza. ¿Cómo saben que este sitio web es confiable? Estudios recientes muestran que los consumidores asocian fotos de personas con el producto.
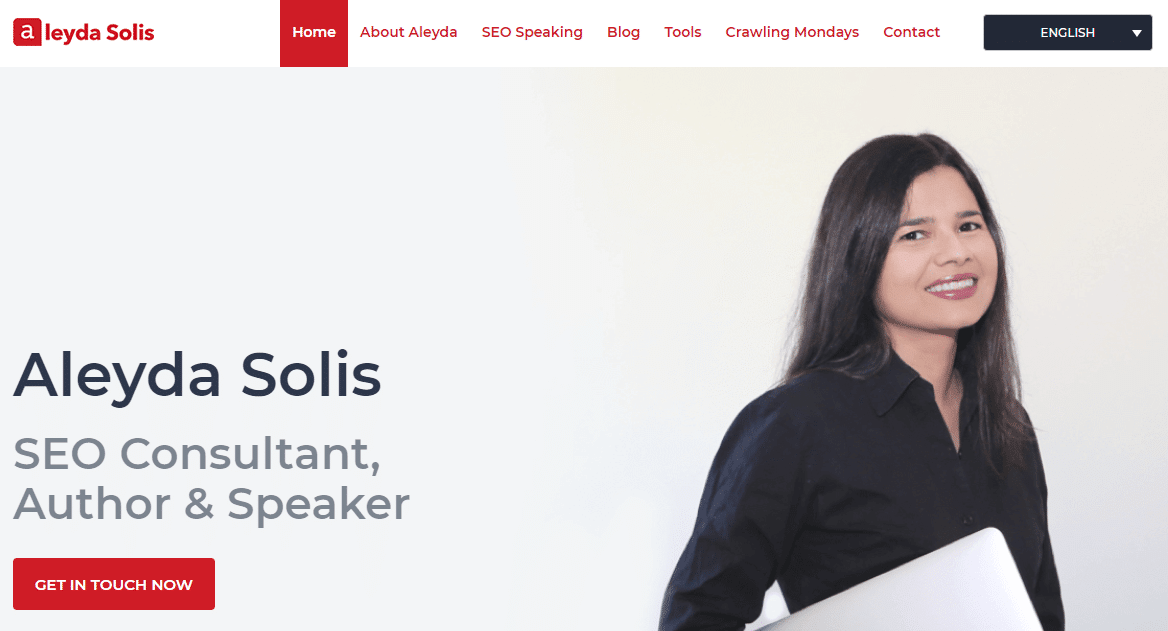
Esta es una de las principales razones por las que muchas personas influyentes en todas las industrias usan una buena imagen en la cabeza para su página de inicio.

Aleyda Solis (influenciadora de marketing)
Medalia Art es una tienda de arte en línea que exhibe pinturas de artistas famosos en su página de inicio. Decidieron hacer una prueba A / B para ver qué pasaría si las pinturas fueran reemplazadas por las fotos de los artistas.


Captura de pantalla con las imágenes de los artistas
Descubrieron que la tasa de conversión de las pinturas era del 8,8%, mientras que la tasa de conversión con fotos personales se duplicó al 17,2%.
Una investigación similar realizada por MarketingExperiments mostró que las tasas de conversión comenzaron a crecer cuando reemplazaron una foto de archivo normal con una foto de su fundador. Vieron un aumento en las suscripciones en un 35%.

Diseño con foto de stock

Diseña con una persona real
Por lo tanto, las fotos de personas definitivamente pueden tener un impacto positivo en las conversiones y la confiabilidad de su sitio web. Intente usar imágenes reales en lugar de fotos de archivo. Además, las imágenes de personas con un enfoque en su rostro tendrán una conexión emocional mucho más fuerte.
6. Mantenlo simple
A estas alturas, debe tener en cuenta que un diseño de página de destino perfecto incluye un diseño limpio y mucho espacio en blanco.
Aplicar el principio KISS (mantenlo simple, estúpido) te animará a mantener tu página minimalista. ¿Qué significa eso en la práctica?
Significa:
- elija una fuente que usará en la página de destino y concéntrese en las variaciones de esa fuente si necesita algo de diversidad
- elija dos o tres colores que utilizará en sus elementos de diseño (por ejemplo, formularios, texto, CTA); los colores de su marca suelen ser una buena opción
- use la cantidad mínima de texto necesaria
- ceñirse a uno o dos formatos de diseño (por ejemplo, rectángulos, cuadrados, círculos, elipses)
- utilizar una única llamada a la acción
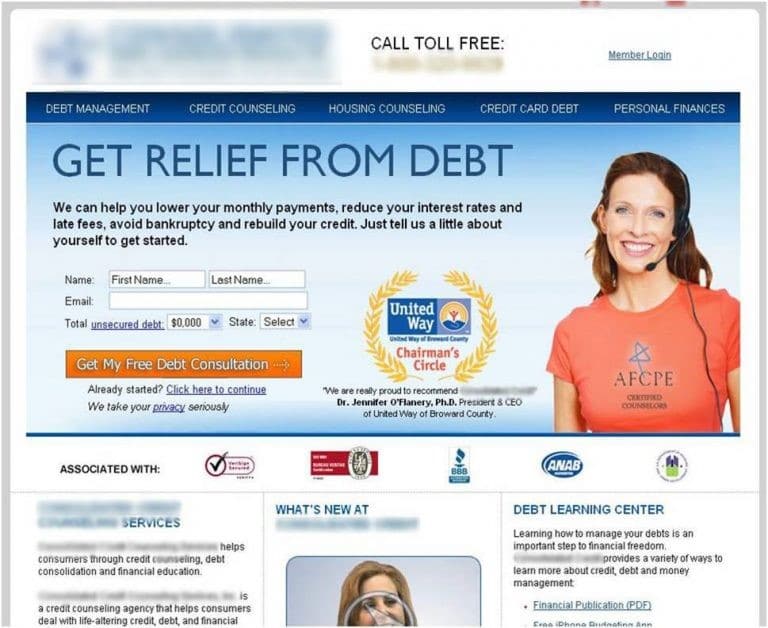
Solo eche un vistazo al diseño de este sitio web que rompe todas estas reglas:

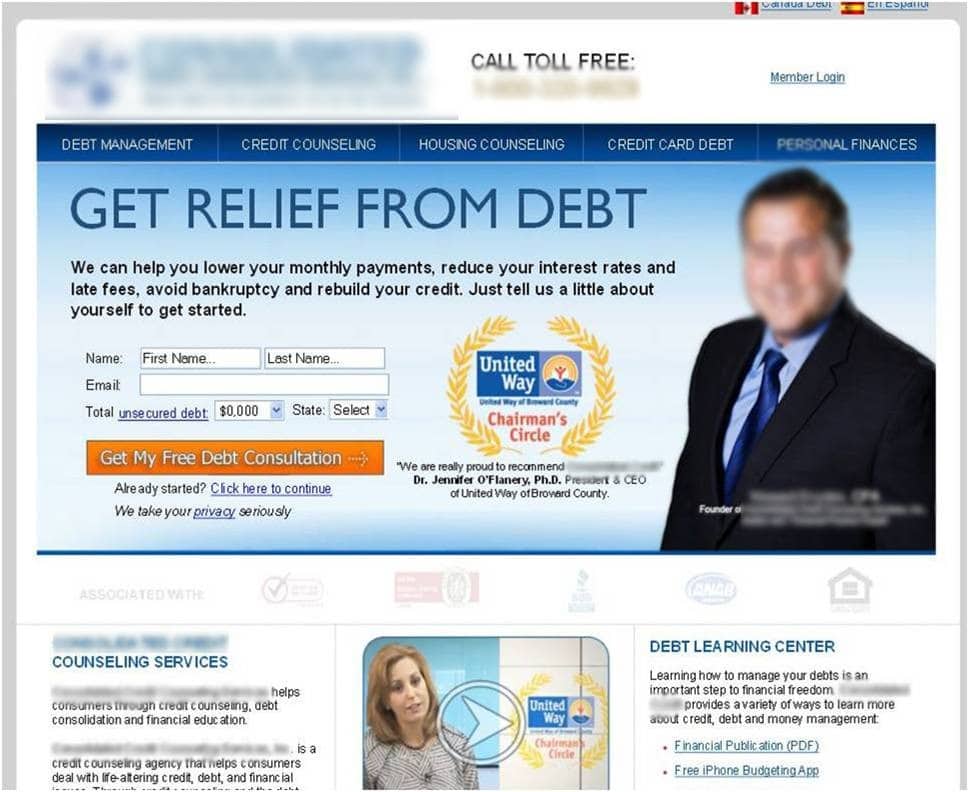
Ejemplo de mal diseño de sitio web
Aunque este es un ejemplo extremo, puede comprender cómo los visitantes quieren abandonar el sitio de inmediato. Consulte esta guía para conocer otras tendencias molestas de diseño de sitios web que debe tener en cuenta al diseñar su página de destino (o cualquier otra página de su sitio web, para el caso).
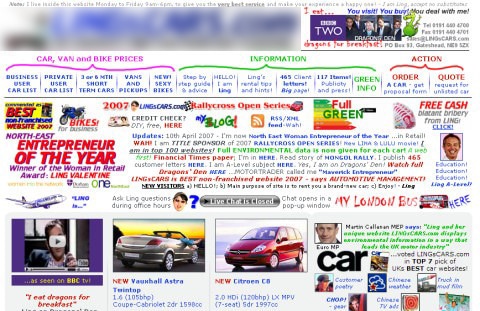
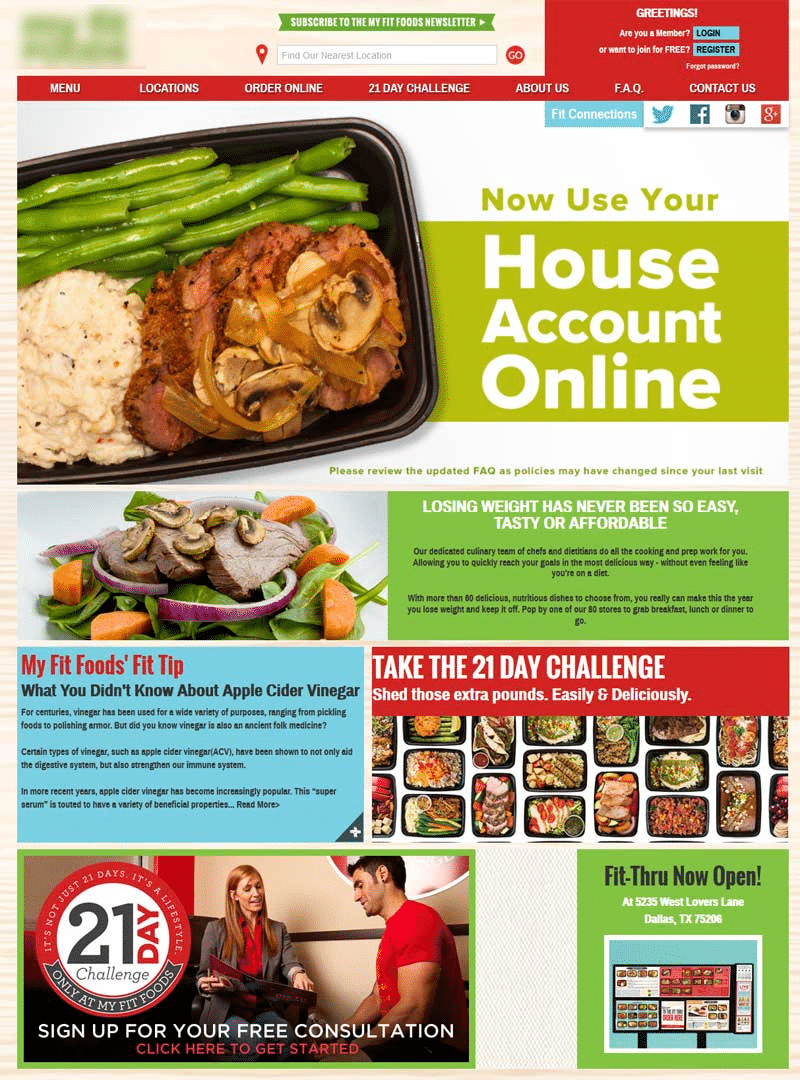
De la misma manera, aquí hay un ejemplo de una página que usa múltiples CTA que solo confunden al visitante y seguramente destruyen la tasa de conversión general.

Es importante limpiar sus páginas de destino
El enfoque de su página de destino debe ser venderle una cosa, su producto o servicio, que es también la razón por la que debe y PUEDE mantenerse simple.
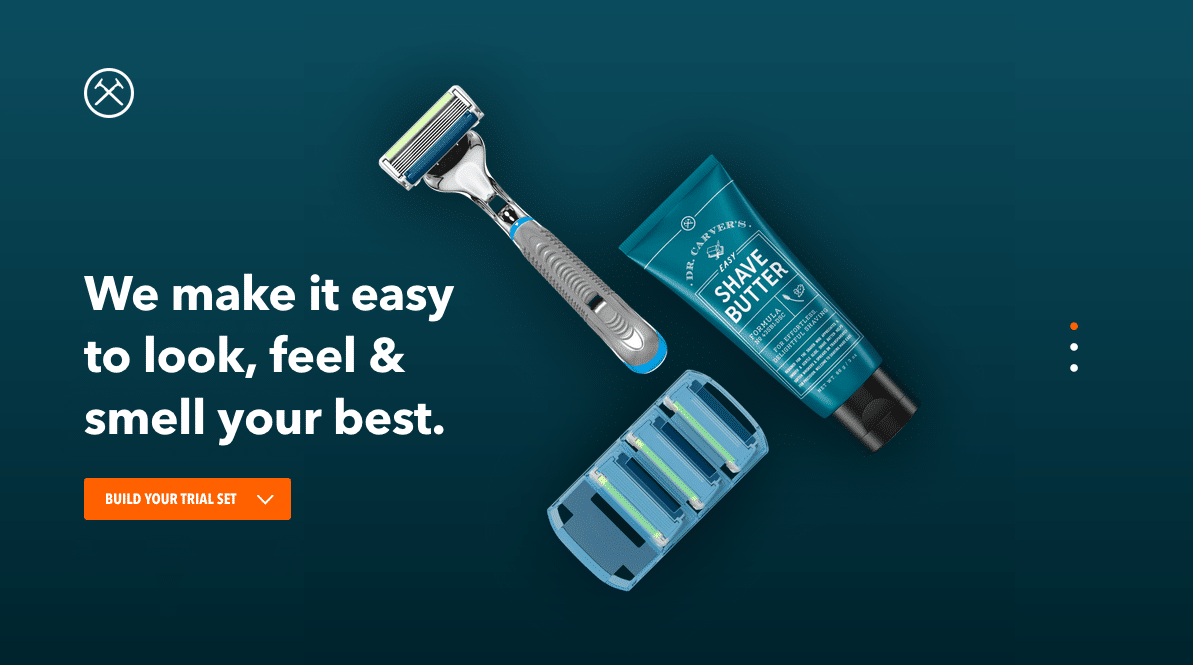
Para terminar, aquí hay un excelente ejemplo de una página de destino con una estética minimalista, un botón de CTA en contraste y mucho espacio en blanco:

Un ejemplo de página de destino simple pero hermoso de Dollar Shave Club
Conclusión
Sin lugar a dudas, es importante tener en cuenta los principios anteriores al diseñar su próxima página de destino. Mantenga el diseño limpio y simple, sea inteligente con la ubicación, investigue un poco al elegir los colores, use imágenes reales en lugar de fotos de archivo cuando sea posible y pruebe su sitio en múltiples dispositivos.
Crea tu primera página de destino ahora
Empiece hoyEs gratis y no necesitamos su tarjeta de crédito.
