10 consejos de optimización de imágenes SEO que debe conocer para el rendimiento
Publicado: 2021-10-22Las imágenes grandes y poco optimizadas ralentizan la velocidad del sitio y alejan a las personas de su tienda. Las investigaciones muestran que si un sitio de comercio electrónico carga más lento de lo esperado, más del 45 % de los visitantes admiten que es menos probable que realicen una compra.
Está claro que la optimización de imágenes es un arte que desea dominar. Desde atraer compradores que examinan las imágenes de Google hasta reducir el tiempo de carga del sitio, la optimización de imágenes es una parte importante de la creación de un sitio web de comercio electrónico exitoso, ya que la fotografía de productos es la piedra angular de una tienda en línea.
¿Alguna vez te han dejado las siguientes preguntas rascándote la cabeza?
- ¿Por qué cuando hago una búsqueda de imágenes en Google nunca aparecen las fotos de mis productos?
- ¿Necesito agregar atributos alt a mis imágenes?
- ¿Cuál es la diferencia entre JPEG, GIF y PNG? ¿Cuándo debo usar uno sobre otro?
Este artículo cubrirá exactamente eso.
Atajos ️
- ¿Qué es la optimización de imágenes?
- ¿Por qué optimizamos las imágenes?
- Las 10 mejores técnicas de optimización de imágenes
- Herramientas de optimización de imágenes
- Cómo mantener hermosas fotos funcionales
- Preguntas frecuentes sobre optimización de imágenes
¿Qué es la optimización de imágenes?
La optimización de imágenes se trata de reducir el tamaño de archivo de sus imágenes tanto como sea posible, sin sacrificar la calidad, por lo que los tiempos de carga de su página se mantienen bajos. También se trata de SEO de imágenes. Es decir, lograr que las imágenes de sus productos y las imágenes decorativas se clasifiquen en Google y otros motores de búsqueda de imágenes.
La optimización de imágenes significa garantizar que sus imágenes se vean impecables en computadoras de escritorio y dispositivos móviles. Y que no entorpecen el rendimiento web.
El objetivo de la optimización de imágenes es crear imágenes de alta calidad con el tamaño de archivo más bajo. Tres elementos principales juegan un papel aquí:
- Tamaño del archivo de imagen (imágenes JPEG frente a PNG frente a imágenes WEBP)
- Nivel de compresión
- Alto y ancho de la imagen
Al encontrar el equilibrio entre los tres, puede reducir el tamaño de la imagen y mejorar el rendimiento del sitio web.
¿Por qué optimizamos las imágenes?
Las imágenes son el factor que más contribuye al tamaño total de la página, lo que hace que las páginas tarden en cargarse. Los datos de HTTP Archive revelan que las imágenes no optimizadas constituyen, en promedio, el 75 % del peso total de una página web. Esto puede resultar en un impacto negativo en el rendimiento de su sitio web.
La optimización de imágenes ayuda a reducir el peso de su página web y es un principio fundamental de un buen diseño web de comercio electrónico, lo que se traduce en los siguientes beneficios:
Velocidad del sitio web mejorada
La optimización de imágenes para web y dispositivos móviles existe para hacer que las páginas web se carguen más rápido. Crean una mejor experiencia de navegación para los compradores. Si hubiera un retraso de solo dos segundos en la velocidad de su página, su tasa de rebote puede aumentar en un 103%.
La velocidad de la página es qué tan rápido se carga el contenido de su página. A menudo se describe como:
- Tiempo de carga de la página , o el tiempo que tarda en mostrarse el contenido de su página
- Tiempo hasta el primer byte , la cantidad de milisegundos que le toma a su navegador recibir el primer byte de información de su servidor web
Google ha sugerido que la velocidad del sitio es una de las señales utilizadas por su algoritmo para clasificar las páginas. La investigación de Moz ha demostrado que Google puede medir específicamente el tiempo hasta el primer byte cuando considera la velocidad de la página. Una página lenta significa que los motores de búsqueda rastrean menos páginas con su presupuesto de rastreo, lo que puede afectar negativamente su indexación.
Mejor experiencia de navegación
La velocidad de la página es importante para la experiencia del visitante . Las personas pueden detectar retrasos tan cortos como 1/10 de segundo. Cualquier cosa más larga que eso no se siente "instantánea". Los retrasos de un segundo son suficientes para interrumpir el proceso de pensamiento de una persona.
La BBC descubrió que por cada segundo adicional de tiempo de carga de la página, el 10% de los usuarios se irán.
Las páginas con un tiempo de carga más largo tienden a tener tasas de rebote más altas y un tiempo promedio más bajo en la página. Reducir los tiempos de carga de la página incluso en un segundo mejorará la experiencia de su usuario. La experiencia del usuario mejorada y las interacciones con su sitio tienen un impacto positivo en las clasificaciones de los motores de búsqueda, lo que puede mejorar el compromiso, las conversiones y la retención de clientes.
Rendimiento de búsqueda mejorado
Las imágenes optimizadas ayudan tanto a los lectores como a los motores de búsqueda a comprender mejor su sitio web y a que su contenido se vea en línea. Datos recientes muestran que se devuelven imágenes para el 32% de las consultas de búsqueda en Google. La optimización de imágenes puede ayudar a clasificar sus imágenes en la Búsqueda de imágenes de Google, lo que puede atraer más tráfico a su sitio web y desarrollar su marca.
Además, la búsqueda visual se está volviendo más importante, como se vio con la introducción de Google de una nueva función de búsqueda que combina imágenes y texto en una sola consulta. Alrededor del 62 % de los consumidores de la generación Z y la generación del milenio quieren la búsqueda visual más que cualquier otra tecnología nueva.
Las 10 mejores técnicas de optimización de imágenes
1. Usa nombres de imágenes concisos y directos
Es realmente fácil pasar por cientos de tomas de productos y mantener los nombres de archivo predeterminados que asigna su cámara.
Cuando se trata de imágenes SEO, es importante utilizar palabras clave relevantes para ayudar a que su página web se posicione en los motores de búsqueda. La creación de nombres de archivo descriptivos y ricos en palabras clave es crucial para la optimización de imágenes. Los motores de búsqueda no solo rastrean el texto de su página web, sino que también rastrean los nombres de los archivos de imágenes.
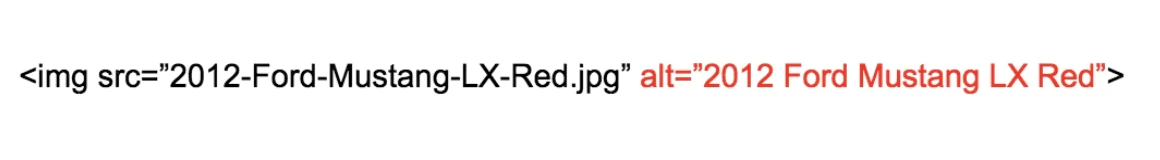
Tome esta imagen, por ejemplo.

Puede usar el nombre genérico que su cámara asignó a la imagen (p. ej., DCMIMAGE10.jpg). Sin embargo, sería mucho mejor nombrar el archivo 2012-Ford-Mustang-LX-Red.jpg.
Piense en cómo sus clientes buscan productos en su sitio web. ¿Qué patrones de nombres usan cuando buscan? En el ejemplo anterior, los compradores de automóviles pueden buscar términos como:
- 2012 rojo Ford Mustang LX
- Ford Mustang LX Rojo 2012
- Ford Mustang rojo LX 2012
Mire el análisis de su sitio web para ver qué patrones de palabras clave siguen sus clientes. Determine los patrones de nomenclatura más comunes que utilizan y aplique esa fórmula a su proceso de nomenclatura de archivos de imagen.
Si no va a obtener eso basado en datos, asegúrese de usar palabras clave relevantes y útiles al nombrar sus imágenes (es decir, trate de ser descriptivo).
Consulte estas preguntas y respuestas de Moz para comprender la importancia de nombrar estratégicamente los archivos de imagen en su sitio. Definitivamente puede mejorar su SEO en la página, pero también puede ayudar a que sus páginas e imágenes se clasifiquen más alto en las páginas de resultados del motor de búsqueda (SERP).
2. Optimiza tus atributos alternativos cuidadosamente
Los atributos Alt son la alternativa de texto a las imágenes cuando un navegador no puede representarlos correctamente. También se utilizan para la accesibilidad web. Incluso cuando se procesa la imagen, si pasa el cursor sobre ella, verá el texto del atributo alternativo (dependiendo de la configuración de su navegador).
El atributo alt también agrega valor SEO a su sitio web. Agregar atributos alt apropiados que incluyan palabras clave relevantes a las imágenes en su sitio web puede ayudarlo a clasificarse mejor en los motores de búsqueda. De hecho, el uso de atributos alt es probablemente la mejor manera de que sus productos de comercio electrónico aparezcan en las imágenes de Google y en la búsqueda web.
Echemos un vistazo al código fuente de un atributo alt.

La prioridad número uno cuando se trata de la optimización de imágenes es completar el atributo alt para cada imagen de producto en su sitio.
Aquí hay algunas reglas simples para los atributos alt:
- Describa sus imágenes en un lenguaje sencillo, tal como lo hizo con los nombres de los archivos de imágenes.
- Si vende productos que tienen números de modelo o números de serie, utilícelos en sus atributos alternativos.
- No rellene sus atributos alternativos con palabras clave (p. ej., alt="ford mustang muscle car compre ahora el mejor precio barato en oferta").
- No utilice atributos alt para imágenes decorativas. Los motores de búsqueda pueden penalizarlo por una optimización excesiva.
Por último, haz siempre una comprobación de cordura de vez en cuando. Vea la fuente de sus páginas web y verifique si sus atributos alt se completaron correctamente. Te sorprenderá lo que extrañas cuando te mueves a la velocidad del emprendimiento.
3. Elija sabiamente las dimensiones de su imagen y los ángulos del producto
Es una práctica común mostrar múltiples ángulos de su producto. Volviendo al ejemplo del Ford Mustang, no querrías mostrar solo una foto del auto, especialmente si estás tratando de venderlo. Sería de su interés mostrar fotos de:
- El interior
- La parte trasera (especialmente ese spoiler de aire)
- las llantas
- El motor (después de todo es un Mustang )
La mejor manera de sacar provecho de estas fotos adicionales es completar sus atributos alternativos. Y la forma en que lo haría es creando atributos alternativos únicos para cada toma de producto:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> usando el atributo alt de: alt="2012 Ford Mustang LX Red Leather Interior Trim"
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> usando el atributo alt de: alt="2012 Ford Mustang LX Red Rear View Air Spoiler"
La clave aquí es agregar descripciones a su atributo alt base para que los buscadores potenciales lleguen a su sitio web. Si haces el trabajo extra, Google te recompensará con buscadores.
Una palabra de precaución al proporcionar imágenes más grandes
Ahora es posible que desee proporcionar vistas más grandes para sus visitantes, lo que puede brindar una excelente experiencia de usuario, pero tenga cuidado.
Hagas lo que hagas, no coloques la imagen más grande en tu página web y simplemente reduce las dimensiones a través del código fuente. Esto aumentará el tiempo de carga de su página debido al mayor tamaño de archivo asociado con la imagen.
En su lugar, haz que sea una imagen más pequeña y brinda la opción de ver una imagen más grande en una ventana emergente o en una página web separada. Sugerencia : aprenda cómo hacer que las imágenes de productos se puedan ampliar en su tema utilizando jQuery image zoom.
4. Cambia el tamaño de tus imágenes
Considera esto:
- Casi el 50% de los consumidores no esperarán ni tres segundos a que se cargue un sitio de comercio electrónico.
- A nivel mundial, el tiempo promedio de carga de la página en realidad está aumentando.
- Amazon descubrió que si sus páginas se ralentizaran solo un segundo, perdería 1600 millones de dólares al año.
- Google utiliza el tiempo de carga de la página como un factor de clasificación en su algoritmo.
¿Tiene imágenes que "baba" lentamente en la pantalla y tardan más de 15 segundos en cargarse? Bueno, ¡puedes despedirte de ese posible cliente!
¿Entonces que puedes hacer?
Cuando un cliente llega a su sitio, puede tomar un tiempo cargar todo, dependiendo del tamaño de sus archivos. Cuanto mayor sea el tamaño de los archivos, más tiempo tardará en cargarse una página web. (Nota: si eres un comerciante de Shopify, tu tema de Shopify comprime automáticamente las imágenes, por lo que esto no debería ser un problema para ti).
Si puede disminuir el tamaño de los archivos de imagen en su página web y aumentar la velocidad de carga de la página, menos personas que visiten su sitio harán clic para salir.
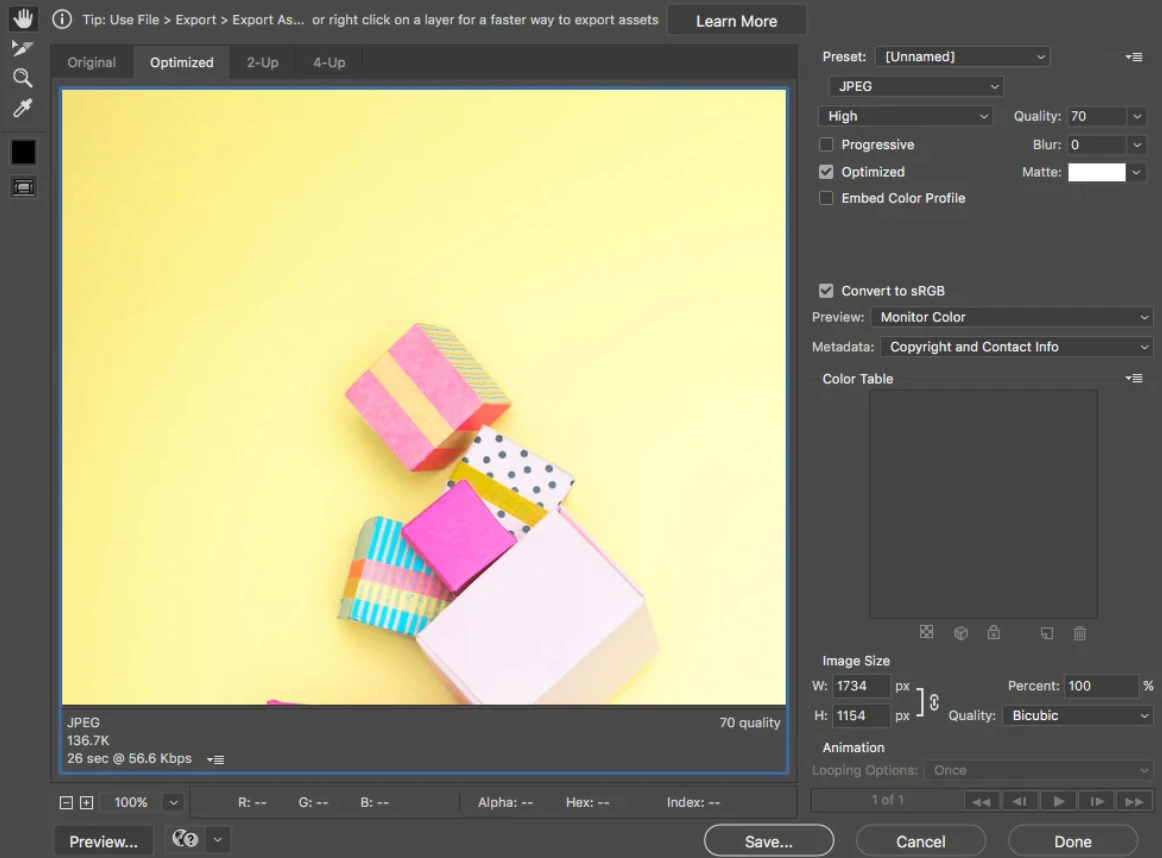
Una forma de reducir el tamaño del archivo de imagen es mediante el comando Guardar para Web en Adobe Photoshop. Al usar este comando, desea ajustar la imagen al tamaño de archivo más bajo posible mientras vigila la calidad de la imagen.

- Calidad: encuentre esto en la esquina superior derecha (por ejemplo, 70).
- Formato de archivo: Encuéntrelo en la esquina superior derecha (por ejemplo, JPEG).
- Optimización: encuentre esta casilla de verificación en la esquina superior derecha (p. ej., Optimizado).
- Color: encuentre esta casilla de verificación en la esquina superior derecha (p. ej., Convertir a sRBG).
- Reducción de tamaño y nitidez: encuentre esto en la esquina inferior derecha (por ejemplo, W: y H:).
- Tamaño de archivo esperado: Encuéntrelo en la esquina inferior izquierda (p. ej., 136,7 K).
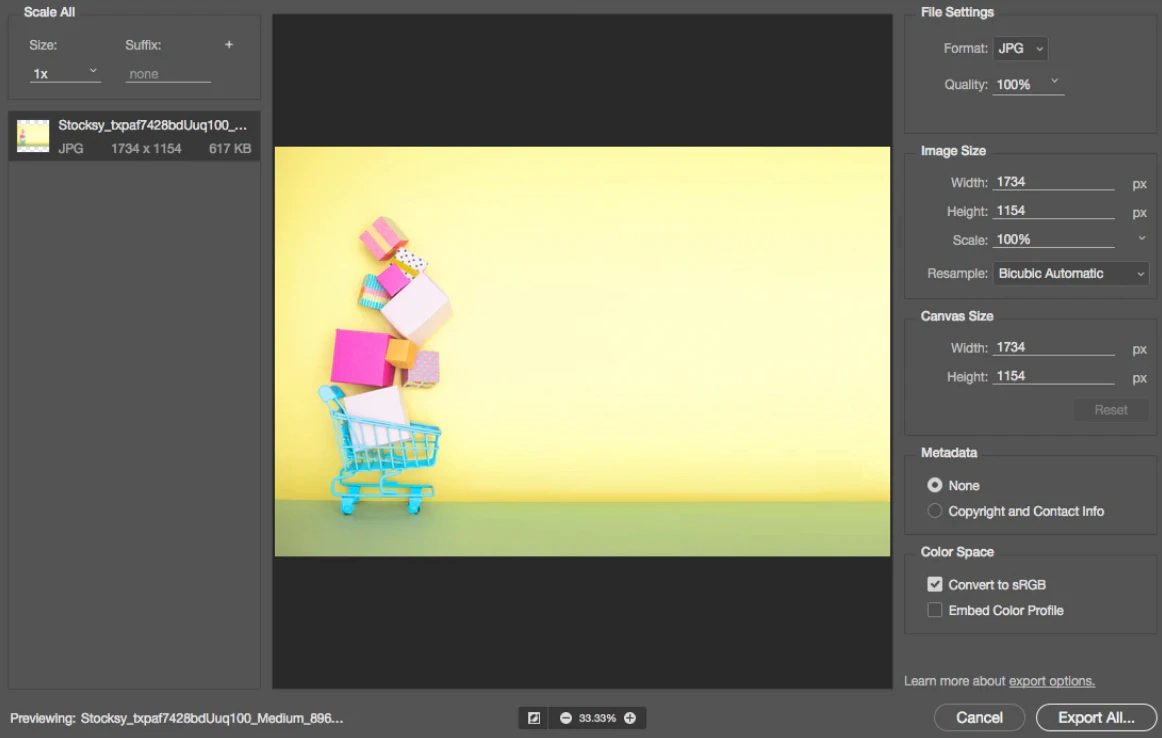
También puede optar por utilizar Exportar como.

Si no tiene Adobe Photoshop, existen numerosas herramientas en línea que puede usar para editar imágenes. Adobe incluso tiene una aplicación gratuita de edición de imágenes para teléfonos inteligentes y tabletas, Photoshop Express. Esta herramienta no tiene todas las capacidades de la versión de escritorio de Adobe Photoshop, pero cubre todos los aspectos básicos de la edición de imágenes y no cuesta un ojo de la cara.
Aquí hay algunas otras impresionantes herramientas de edición de imágenes en línea:
- PicMonkey ha sido descrito por los expertos como una "herramienta de edición de fotos asombrosamente genial".
- PIXLR es súper fácil de usar y viene con una aplicación 100 % gratuita para su teléfono inteligente, para que pueda editar sobre la marcha.
- Canva es otro editor de imágenes en línea bastante avanzado.
Finalmente, siempre está GIMP. GIMP es una aplicación de software de edición de imágenes gratuita de código abierto que se puede ejecutar en Windows, Mac o Linux. Puede hacer todo lo que puede hacer Photoshop, pero tiende a ser un poco más torpe. Pero para una aplicación de edición de imágenes gratuita, no hay nada mejor.
Para las imágenes de comercio electrónico, una buena regla general es tratar de mantener el tamaño del archivo de imagen por debajo de los 70 kilobytes. Eso puede ser difícil a veces, especialmente para imágenes más grandes.
5. Elige el formato de imagen adecuado
Hay tres tipos de archivos comunes que se utilizan para publicar imágenes en la web: JPEG, GIF y PNG.
Veamos los tres tipos y cómo afectan a una misma imagen:

JPEG (o .jpg) es el tipo de archivo de imagen estándar de facto para la web. Las imágenes JPEG se pueden comprimir considerablemente, lo que da como resultado imágenes de calidad con tamaños de archivo pequeños. En la imagen de arriba, el formato JPEG permite una calidad decente con un tamaño de archivo bajo.

Las imágenes GIF (.gif) son de menor calidad que las imágenes JPEG y se utilizan para imágenes más simples, como iconos e imágenes decorativas. Los GIF también admiten animación.
Con respecto a la optimización de imágenes, los GIF son excelentes para esas imágenes sencillas y sencillas en una página web que incluyen solo unos pocos colores.

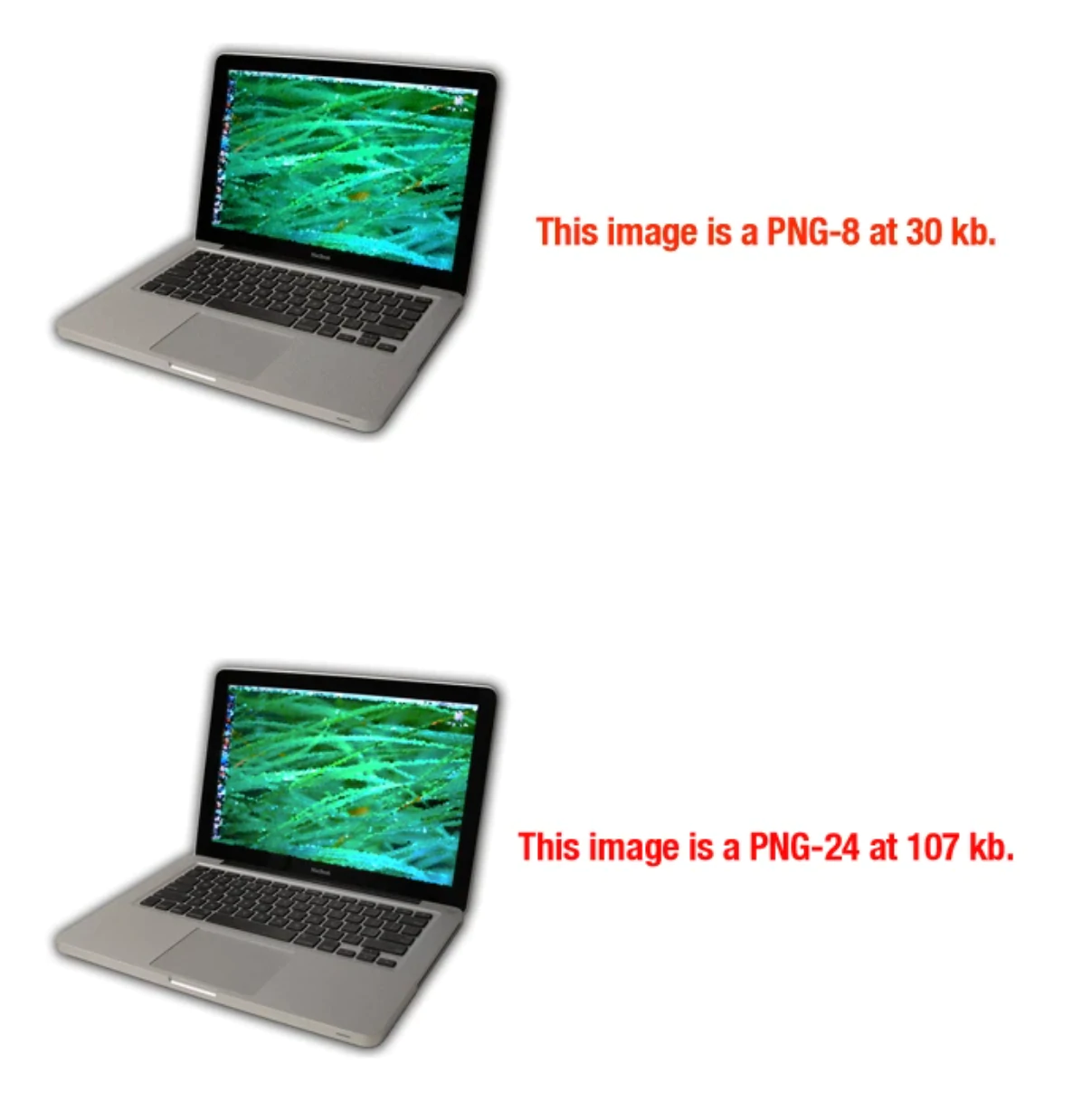
Las imágenes PNG son cada vez más populares como alternativa a los GIF. Los PNG admiten muchos más colores que los GIF y no se degradan con el tiempo al volver a guardarlos, como ocurre con los JPEG. Aunque el tipo de archivo PNG se empieza a utilizar con más frecuencia, el tamaño de los archivos puede ser mucho mayor que el de las imágenes JPEG.
Observe cómo la imagen PNG-24 es tres veces más grande en tamaño de archivo que la PNG-8. Es por eso que debes tener mucho cuidado con los PNG.
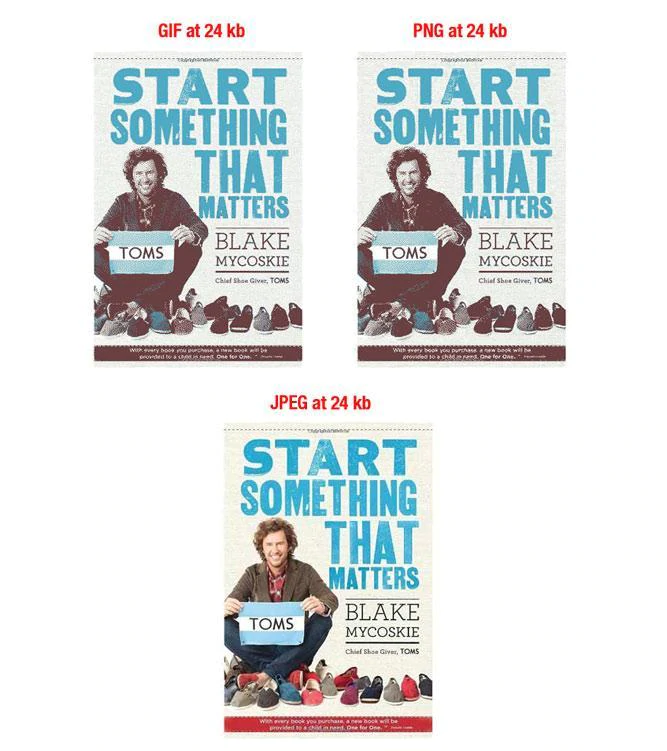
Aquí hay un ejemplo extremo, donde el tamaño del archivo de imagen se ha mantenido constante en 24 kilobytes para los tres tipos de archivos:

Como puede ver, JPEG es el claro ganador aquí. Los GIF y PNG se degradan en calidad para permanecer en el mismo tamaño de archivo bajo.
Aquí hay algunos consejos para recordar al elegir tipos de archivos:
- En la mayoría de los casos en el comercio electrónico, los archivos JPEG serán su mejor opción. Proporcionan la mejor calidad de imagen para el tamaño de archivo más pequeño.
- Nunca use GIF para imágenes de productos grandes. El tamaño del archivo será muy grande y no hay una buena forma de reducirlo. Use GIF solo para miniaturas e imágenes decorativas.
- Los PNG pueden ser una buena alternativa tanto a los JPEG como a los GIF. Si solo puede obtener fotos de productos en formato PNG, intente usar PNG-8 en lugar de PNG-24. Los PNG se destacan como imágenes decorativas simples debido a su tamaño de archivo extremadamente pequeño.
La mayoría del software de edición de imágenes puede guardar imágenes en cualquiera de los formatos de archivo mencionados anteriormente.

6. Optimiza tus miniaturas
Muchos sitios de comercio electrónico utilizarán imágenes en miniatura, especialmente en las páginas de categorías. Muestran rápidamente los productos sin ocupar demasiado espacio.

Las miniaturas son geniales, pero ten cuidado: pueden ser un asesino silencioso. ¿La víctima? Velocidades de carga de tu página. Las miniaturas suelen presentarse en puntos críticos durante el proceso de compra. Si impiden que las páginas de su categoría se carguen rápidamente, podría perder un cliente potencial. (Nota: los comerciantes de Shopify no tienen que preocuparse por la optimización de las miniaturas, ya que nosotros nos encargamos de eso por usted).
¿Entonces que puedes hacer?
- Haga que el tamaño de sus archivos en miniatura sea lo más pequeño posible. Puede valer la pena dejar que la calidad se deslice a favor de un tamaño de archivo más bajo aquí. Recuerde, el impacto acumulativo de sus miniaturas tendrá un gran impacto en el tiempo de carga de su página.
- Varíe el texto de su atributo alternativo para no duplicar el texto que usaría para las versiones más grandes de la misma imagen. De hecho, haz que tu texto alternativo sea muy diferente. Lo último que desea es que se indexe la miniatura en lugar de la imagen más grande. Se podría hacer un caso para omitir el texto alternativo por completo.
7. Usa mapas de sitio de imágenes
Si su sitio utiliza galerías de Javascript, ventanas emergentes de imágenes u otras formas "llamativas" de mejorar la experiencia general de compra, los mapas de sitio de imágenes ayudarán a que sus imágenes sean notadas por Google.
Los rastreadores web no pueden rastrear imágenes que no se llamen específicamente en el código fuente de la página web. Por lo tanto, para que los rastreadores sepan acerca de las imágenes no identificadas, debe incluir su ubicación en un mapa del sitio de imágenes.
Puede insertar la siguiente línea en su archivo robots.txt, mostrando la ruta a su mapa del sitio:
Mapa del sitio: http://example.com/sitemap_ubicación.xml
O puede enviar el mapa del sitio a Google usando la consola de búsqueda.
Google tiene muchas pautas para la publicación de imágenes, lo que puede ayudar a que su sitio web tenga una clasificación más alta en los SERP. Además, puede usar los mapas del sitio de Google para brindarle a Google más información sobre las imágenes en su sitio web, lo que puede ayudar a Google a encontrar más de sus imágenes de lo que lo haría por sí solo.
El uso de mapas de sitio no garantiza que Google indexe sus imágenes, pero sin duda es un paso positivo hacia el SEO de imágenes. Las Herramientas para webmasters de Google tienen muchas sugerencias para formatear correctamente su mapa del sitio.
Es importante que agregue etiquetas específicas para todas sus imágenes. También puede crear un mapa del sitio separado para enumerar imágenes exclusivamente. Lo importante es agregar toda la información necesaria, mientras usa etiquetas específicas, a cualquier mapa del sitio que tenga o vaya a crear. Siga estas pautas que sugiere Google al crear un mapa del sitio con información de la imagen.
8. Cuidado con las imágenes decorativas
Los sitios web suelen tener una variedad de imágenes decorativas, como imágenes de fondo, botones y bordes. Es probable que cualquier cosa que no esté relacionada con el producto se considere una imagen decorativa.
Aunque las imágenes decorativas pueden agregar mucho atractivo estético a una página web, pueden resultar en un tamaño de archivo grande combinado y tiempos de carga lentos. Por lo tanto, es posible que desee considerar observar más de cerca sus imágenes decorativas para que no perjudiquen la capacidad de su sitio web para convertir visitantes en clientes.
Desea comprobar los tamaños de archivo de todas las imágenes decorativas de su sitio y utilizar una plantilla que minimice el tamaño de los archivos.
Estos son algunos consejos para reducir el tamaño de los archivos de sus imágenes decorativas:
- Para las imágenes que forman bordes o patrones simples, conviértalas en PNG-8 o GIF. Puede crear imágenes atractivas que tengan solo unos pocos cientos de bytes de tamaño.
- Si es posible, use CSS para crear áreas coloreadas en lugar de usar imágenes. Utilice el estilo CSS tanto como sea posible para reemplazar las imágenes decorativas.
- Eche un vistazo de cerca a esa gran imagen de fondo estilo papel tapiz. Esos pueden ser archivos enormes. Redúzcalos tanto como sea posible sin arruinar la calidad de la imagen.
Un truco que puede usar para reducir el tamaño de la imagen de fondo es cortar la mitad de la imagen de fondo y convertirla en un color plano o incluso transparente. Esto puede reducir sustancialmente el tamaño del archivo.
9. Tenga cuidado al usar redes de entrega de contenido (CDN)
Los comerciantes de Shopify realmente no tienen que preocuparse por esto, ya que somos una solución alojada, pero los demás deberían prestar mucha atención. Las redes de entrega de contenido (CDN) son un lugar al que acudir para alojar imágenes y otros archivos multimedia. Pueden aumentar la velocidad de carga de su página y ayudar a resolver problemas de ancho de banda.
El único inconveniente es cuando se trata de backlinks. Como sabrá, los vínculos de retroceso son fundamentales para el SEO, y cuantos más vínculos de retroceso tenga, mejor será su sitio en los motores de búsqueda.
Al colocar sus imágenes en una CDN, lo más probable es que elimine la imagen de su dominio y la coloque en el dominio de la CDN. Entonces, cuando alguien se vincula a su imagen, en realidad se está vinculando al dominio CDN.
Por lo tanto, tenga en cuenta estas mejores prácticas:
- El hecho de que algo esté "de moda" no significa que debas seguirlo como una oveja. Determine primero si realmente es el mejor movimiento para su negocio.
- Si su sitio web genera toneladas de negocios todos los meses, lo más probable es que una CDN sea una buena idea, ya que puede ayudar a resolver los problemas de ancho de banda.
- Si su sitio solo recibe miles de visitantes al día en este momento, es probable que su situación de alojamiento actual pueda manejar la carga.
Hay formas de evitar los problemas de SEO de imágenes asociados con las CDN, pero primero asegúrese de contar con la ayuda de un profesional para diseñar una estrategia.
10. Pon a prueba tus imágenes
El objetivo de optimizar sus imágenes es ayudar a aumentar su balance final. Hemos hablado de reducir el tamaño de los archivos y hacer que los motores de búsqueda indexen sus imágenes, pero ¿qué hay de probar las imágenes para ver qué convierte a más clientes?
- Pruebe la cantidad de imágenes de productos por página. Dado que los tiempos de carga son un problema para algunos sitios de comercio electrónico no alojados, es posible que reducir la cantidad de imágenes en una página aumente las tasas de clics y las ventas. También es posible que proporcionar muchas imágenes por página mejore la experiencia del usuario y genere más ventas. La única forma de averiguarlo es probándolo.
- Pruebe qué ángulos prefieren sus clientes. Es posible que vea un aumento en la lealtad de los clientes al proporcionar las vistas que sus clientes desean ver. Una excelente manera de resolver esto es encuestar a sus clientes sobre lo que más les gustó al ver las fotos de sus productos. Encuestas y hablar con sus clientes es un gran hábito para adquirir, en general. Aún así, verifique mediante pruebas.
- Pruebe cuántos listados de productos debe tener en las páginas de categoría. ¿Diez, 20, 100 productos? Pruebe la cantidad de productos que enumera en las páginas de categoría para ver qué funciona mejor para sus clientes.
Guía gratuita: fotografía de productos de bricolaje
Aprenda a tomar hermosas fotos de productos con un presupuesto limitado con nuestra guía de video completa y gratuita.
Obtenga nuestra Guía de bricolaje para fotografía de productos hermosos directamente en su bandeja de entrada.
Casi allí: ingrese su correo electrónico a continuación para obtener acceso instantáneo.
También te enviaremos actualizaciones sobre nuevas guías educativas e historias de éxito del boletín de Shopify. Odiamos el SPAM y prometemos mantener segura su dirección de correo electrónico.
Herramientas de optimización de imágenes
Ahora que conoce las mejores prácticas para la optimización de imágenes, veamos algunos complementos de optimización que puede usar para su sitio web.
AVADA SEO: Optimizador de imágenes

AVADA SEO Image Optimizer es una de las mejores aplicaciones en la tienda de aplicaciones de Shopify. Tiene más de 1100 reseñas y mantiene una calificación de 4,9 sobre 5 estrellas. Funciona para ahorrarle tiempo y esfuerzo al optimizar imágenes para su tienda. Con solo un clic, puede poner la optimización de su imagen en piloto automático con AVADA.
Las características geniales incluyen:
- Etiquetas alt automatizadas para cada imagen en la página del producto, la página de la colección y las publicaciones del blog
- Compresión de imágenes de alta calidad para aumentar la velocidad de carga
- Metadatos estructurados de Googe optimizados con un solo clic
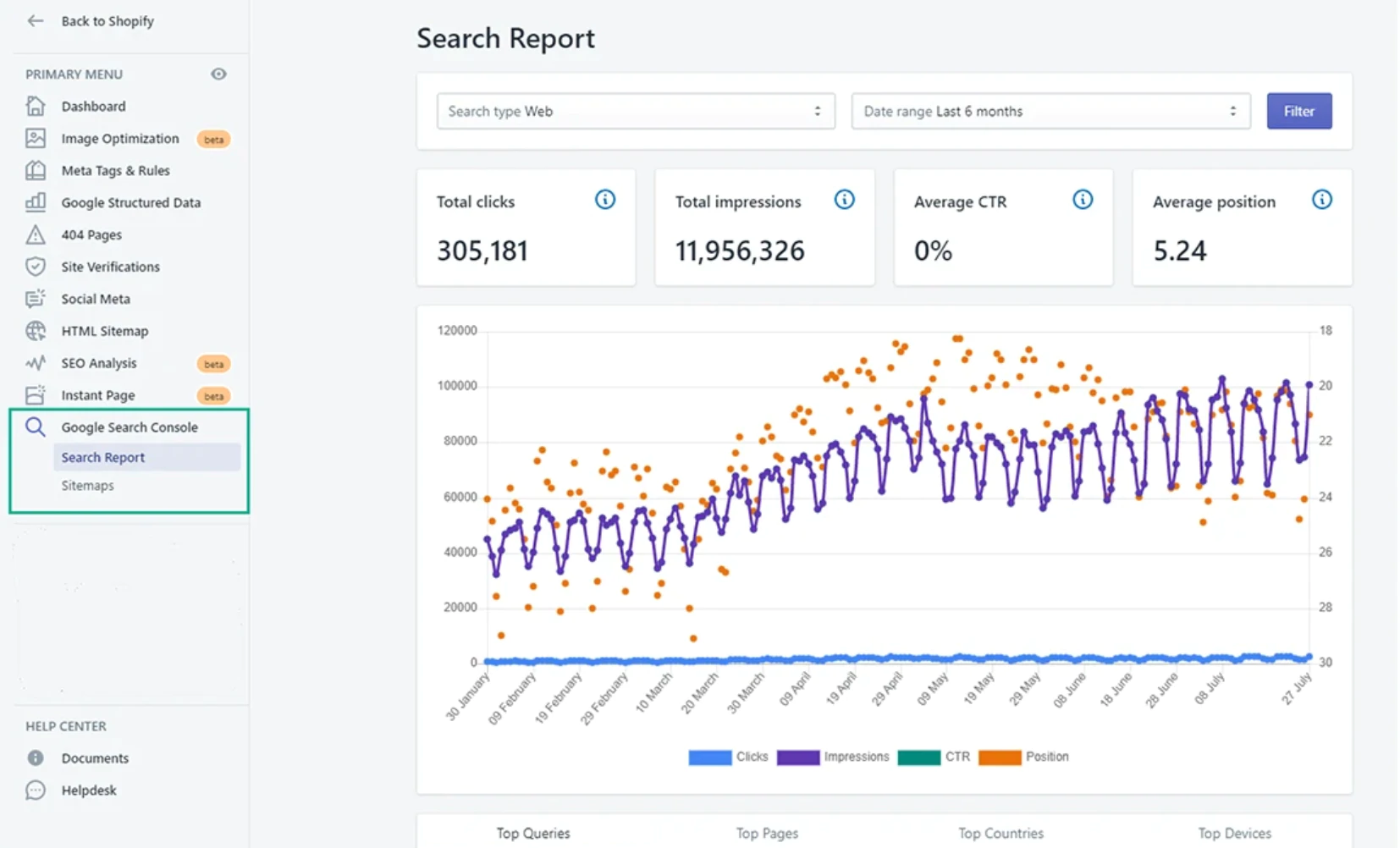
- Integración de Google Search Console para seguimiento de métricas
- Generador de mapas del sitio para que los motores de búsqueda puedan leer su sitio fácilmente
Optimizador de imágenes y SEO TinyIMG

TinyIMG SEO & Image Optimizer es otra excelente herramienta de optimización para los propietarios de tiendas Shopify. Optimiza automáticamente las imágenes y las sube a tu tienda Shopify. Puede restaurar la imagen original en cualquier momento y optimizar las imágenes manualmente también.
TinyIMG también ofrece:
- Redimensionamiento de imagen
- Capacidad para solucionar problemas técnicos de SEO y velocidad
- Redirección de enlaces rotos
- JSON LD
- Soporte vital
- Optimización de imagen automatizada
TinyPNG

TinyPNG es la herramienta de optimización de imágenes más popular en la web. Utiliza técnicas inteligentes de compresión con pérdida para reducir el tamaño del archivo de imagen para su página web (WEBP), archivos JPEG y PNG. Puede reducir imágenes para sus aplicaciones o tiendas, además de reducir imágenes animadas.
La API de TinyPNG cambia el tamaño de las imágenes para miniaturas automáticamente, eliminando las partes innecesarias y agregando más fondo. Está disponible como complemento de WordPress si ejecuta su sitio web en WordPress.
Cómo mantener hermosas fotos funcionales
Ahora, las preguntas sobre las imágenes de su comercio electrónico no lo dejarán dando vueltas durante horas.
Conoce algunas estrategias de SEO de imágenes para que las fotos de sus productos aparezcan en los resultados de búsqueda de imágenes de Google. Sabes cómo aprovechar al máximo los atributos alt. Conoces la diferencia entre los tipos de archivo y cuándo elegir cada opción.
Aún así, la optimización de imágenes es compleja y solo hemos arañado la superficie, así que siéntete libre de dejar cualquier pregunta que puedas tener en los comentarios a continuación.
¿Listo para crear tu negocio? Comience su prueba gratuita de 14 días de Shopify, no se requiere tarjeta de crédito.
Preguntas frecuentes sobre optimización de imágenes
¿Qué significa optimización de imágenes?
¿Cuáles son los beneficios de optimizar las imágenes?
- Mejorar la velocidad del sitio web
- Crea mejores experiencias de navegación
- Mejorar el rendimiento de búsqueda
¿Qué son las técnicas de optimización de imágenes?
- Use nombres de imagen concisos y directos
- Optimiza tus atributos alternativos
- Elija sabiamente las dimensiones de la imagen y los ángulos del producto
- Cambiar el tamaño de las imágenes
- Elige el formato de imagen adecuado
- Optimizar miniaturas
- Usar mapas de sitio de imágenes
