La guía completa para las pruebas A / B en WordPress
Publicado: 2021-06-07¿Debería elegir un diseño para su página de destino o el otro? ¿Cuál es mejor? ¿Cómo sabrías?
Para responder estas preguntas y otras similares, los creadores web pueden recurrir a la implementación de pruebas A / B para elegir la mejor opción.
Las pruebas A / B le brindan una manera de tomar decisiones respaldadas por datos y mejorar su sitio web. En lugar de intentar adivinar qué versión de un diseño generará más conversiones o creará una experiencia más fácil de usar, puede recurrir a los datos para obtener una respuesta real.
Mejor aún, ejecutar pruebas A / B en WordPress no es tan complicado y no cuesta dinero. Si puede dedicar 30 minutos aproximadamente a una configuración básica, puede comenzar a probar su sitio de forma gratuita con un editor visual simple.
En esta publicación, le mostraremos paso a paso cómo comenzar a realizar pruebas A / B de contenido de WordPress y Elementor utilizando el servicio gratuito Google Optimize.
Más allá de eso, también compartiremos una opción de complemento nativo de WordPress para los usuarios de Elementor que le permite configurar pruebas divididas desde dentro del editor de Elementor.
¿Listo para empezar a probar? ¡Vamos a profundizar en!
Tabla de contenido
- ¿Qué son las pruebas A / B?
- ¿Por qué debería considerar las pruebas A / B?
- Cómo realizar una prueba A / B en WordPress
- Parte 1: Cree su variante original (si aún no lo ha hecho)
- Parte 2: agregue Google Analytics y Google Optimize a su sitio web
- Parte 3: configurar una prueba A / B en Google Optimize
- Una opción de prueba nativa de WordPress A / B para usuarios de Elementor
- 1. Cree una prueba nueva
- 2. Configurar prueba en Elementor
- 3. Ver los resultados de la prueba
¿Qué son las pruebas A / B?
Las pruebas A / B son el proceso de mostrar dos versiones diferentes de una página a diferentes visitantes para que pueda ver qué versión de la página funciona mejor.
Por ejemplo, supongamos que tiene un botón de llamada a la acción en su página de destino y desea que la gente haga clic en él. ¿Debería hacer el texto del botón "Crear una cuenta" o "Iniciar prueba gratuita"? Con las pruebas A / B, puede probar ambas variantes para ver qué versión genera más clics.
Dependiendo de lo que desee probar y cuán complejo quiera hacerlo, puede usar diferentes tipos de pruebas. Estas son algunas de las tácticas comunes:
- Prueba A / B: la prueba "estándar". Puede comparar dos versiones diferentes de una página entre sí para ver qué versión funciona mejor. También puede ir más allá y crear pruebas A / B / n para agregar más variaciones a la mezcla.
- Prueba multivariante : similar a una prueba A / B, pero un poco más complicada. Puede probar los cambios en varias secciones de una página y luego crear variaciones para todas las combinaciones posibles de esos muchos cambios. La idea es que no solo vea qué versión de la página funciona mejor, sino que realmente puede ver qué cambios específicos tuvieron el mayor impacto.
- Prueba de URL dividida: divide el tráfico entre dos URL completamente diferentes en lugar de probar diferentes versiones de la misma página, como con una prueba A / B o una prueba multivariante. También puede ver esto llamado "prueba de redireccionamiento".
- Prueba de varias páginas : esto le permite probar cambios consistentes en varias páginas. Por ejemplo, si tiene un embudo de ventas de varias páginas, puede ver cómo se realizan los diferentes cambios cuando se realizan de manera consistente en todo el embudo.
Para la mayoría de las personas, querrá comenzar con las pruebas A / B tradicionales, ya que los otros tipos de pruebas pueden ser un poco más complicadas. Siempre puede pasar a esos otros tipos de pruebas una vez que haya comprendido bien los conceptos básicos.
¿Por qué debería considerar las pruebas A / B?
En un nivel alto, las pruebas A / B son una forma de optimizar su sitio web utilizando datos. En lugar de adivinar qué cambio funcionará mejor, puede ejecutar su prueba y obtener una respuesta real.
Además, el objetivo para el que está optimizando puede ser diferente, lo que hace que las pruebas A / B sean muy flexibles.
Dependiendo de cómo configure sus pruebas A / B, puede usar las pruebas A / B para optimizar ...
- Tasas de conversión: vea qué variantes generan más conversiones, lo que puede afectar positivamente a su negocio. Puede probar la generación de clientes potenciales a partir de conversiones, conversiones de comercio electrónico y más.
- Tasas de rebote : encuentre qué variantes mantienen a más personas en su sitio en lugar de dejarlas rebotar.
- Puntos débiles de los visitantes : encuentre formas de hacer que su sitio sea más fácil de usar probando diferentes formas de resolver los puntos débiles de los visitantes comunes y encontrando la variante más efectiva.
- Rediseños de sitios web : obtenga datos para respaldar sus decisiones de diseño para que pueda tomar decisiones más informadas.
También puede utilizar varias pruebas A / B para optimizar estos diferentes objetivos. Por ejemplo, puede optimizar sus páginas de destino para las conversiones de modo que pueda maximizar sus ingresos y el retorno de la inversión (ROI), mientras que puede optimizar las páginas de su blog para la participación para encontrar una manera de reducir las tasas de rebote en sus páginas de contenido.
Una vez que aprenda cómo comenzar a realizar pruebas A / B del contenido de WordPress, podrá experimentar con estos diferentes objetivos tanto como sea necesario.
Cómo realizar una prueba A / B en WordPress
Ahora que sabe por qué las pruebas A / B pueden ser tan útiles, entremos en la parte real de "cómo hacerlo" de los sitios de WordPress de pruebas A / B.
Para este primer tutorial, usaremos el servicio gratuito Google Optimize.
Google Optimize es un servicio gratuito de Google que le permite probar A / B cualquier contenido y diseño en su sitio web. No es específico de WordPress, pero funciona muy bien con los sitios de WordPress, incluidos los diseños que crea con Elementor (y cualquier otro complemento que pueda estar usando).
El proceso de configuración de una prueba A / B con Google Optimize se puede dividir aproximadamente en tres partes:
- Crea tu variante de prueba original . Si aún no ha creado la página que desea probar, querrá tenerla en funcionamiento antes de comenzar.
- Configure Google Optimize en su sitio . Esto implica agregar su sitio web a través de la interfaz de Google Optimize e incluir un fragmento de código en su sitio. También debe usar Google Analytics para habilitar Google Optimize, por lo que deberá configurarlo si aún no está usando Google Analytics.
- Configure una nueva prueba A / B en Google Optimize . Puede utilizar un editor visual para configurar su variante, incluido el cambio de texto y diseño.
Desglosaremos nuestro tutorial en esas mismas tres partes. ¡Empecemos!
Parte 1: Cree su variante original (si aún no lo ha hecho)
Si ya ha creado la página que desea probar, puede pasar a la siguiente parte. Pero si está comenzando desde cero, su primer paso es crear el diseño que desea probar.
Esta será la línea de base en su prueba y podrá agregar una o más variantes más adelante en este tutorial.
Para crear su página original, puede usar Elementor como lo haría normalmente. Puede crear su página desde un lienzo en blanco o comenzar desde una de las muchas plantillas incluidas de Elementor.
Si necesita ayuda, puede consultar nuestra guía sobre cómo crear una página de destino con Elementor.
Una vez que haya creado su página, asegúrese de publicarla para que sea de acceso público; esto será importante cuando configure Google Optimize.
Parte 2: agregue Google Analytics y Google Optimize a su sitio web
Antes de que pueda comenzar a crear pruebas A / B con Google Optimize, primero debe:
- Agregue su sitio web a Google Optimize.
- Agregue el fragmento de código que le brinda Google Optimize a la sección <head> de su sitio web.
Para utilizar Google Optimize, también deberá utilizar Google Analytics. Entonces, si aún no ha configurado su sitio de WordPress con Google Analytics, también deberá hacerlo antes de poder acceder a la parte de Google Optimize.
El proceso es similar para Google Analytics: primero debe agregar su sitio a través de la interfaz de Google Analytics y luego debe agregar un fragmento de código a su sitio de WordPress.
Hay muchas formas de agregar fragmentos de código para ambos sitios. Para usuarios avanzados, puede agregar los fragmentos de código manualmente. O, para las personas que no quieren usar código, puede usar un complemento.
Hay varios complementos que son compatibles con Google Analytics y Google Optimize. Aquí están algunos de los mejores:
- GA Google Analytics
- Complemento oficial de Google Site Kit
- MonsterInsights
Para esta parte, usaremos el complemento gratuito GA Google Analytics porque es liviano y hace que el proceso sea bastante simple. Sin embargo, puede elegir un complemento diferente o el método manual si se siente cómodo haciéndolo.
1. Configurar la propiedad de Universal Analytics de Google Analytics
Si aún no ha configurado su sitio con Google Analytics, deberá hacerlo antes de poder agregar Google Optimize a la combinación.
Tenemos una guía completa sobre cómo agregar Google Analytics a WordPress, pero aquí está la versión rápida.
Para comenzar, vaya a Google Analytics e inicie sesión en su cuenta. Luego, siga las instrucciones aquí para crear una propiedad de Universal Analytics.
Es muy importante que utilice la versión de Universal Analytics de Google Analytics, ya que actualmente no puede vincular el nuevo Google Analytics 4 a Google Optimize (aunque Google dice que esto llegará a finales de este año).
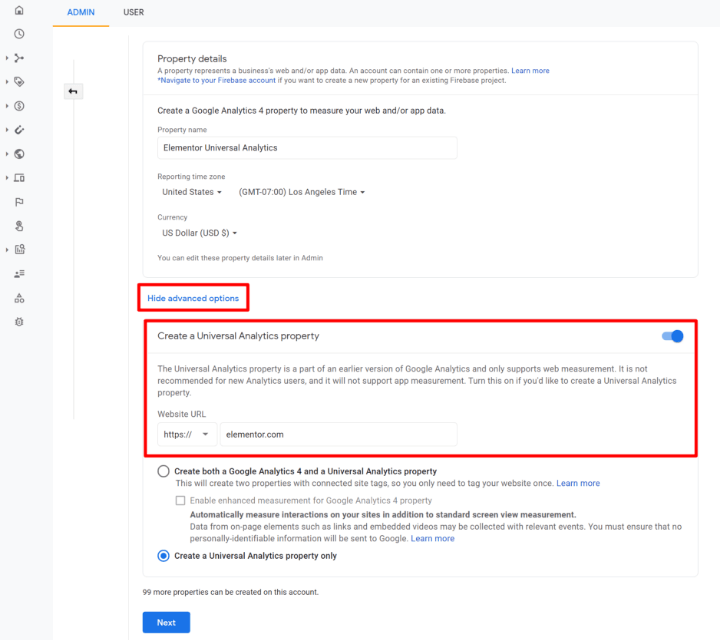
Para crear una propiedad universal, debe mostrar las opciones avanzadas cuando configure su propiedad. Luego puede usar la palanca para habilitar la opción universal:

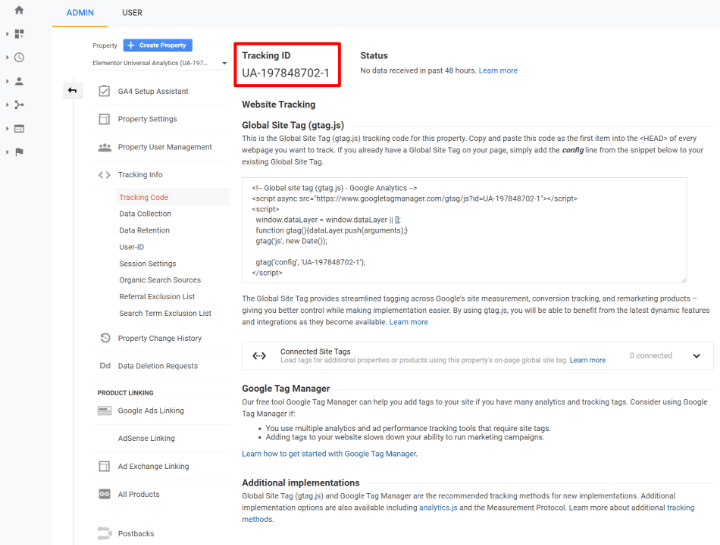
Una vez que cree la propiedad, Google Analytics debería mostrarle una pantalla que incluye su ID de seguimiento (o puede seguir estas instrucciones para encontrarla). Tenga esto a mano porque lo necesitará para configurar su sitio de WordPress:

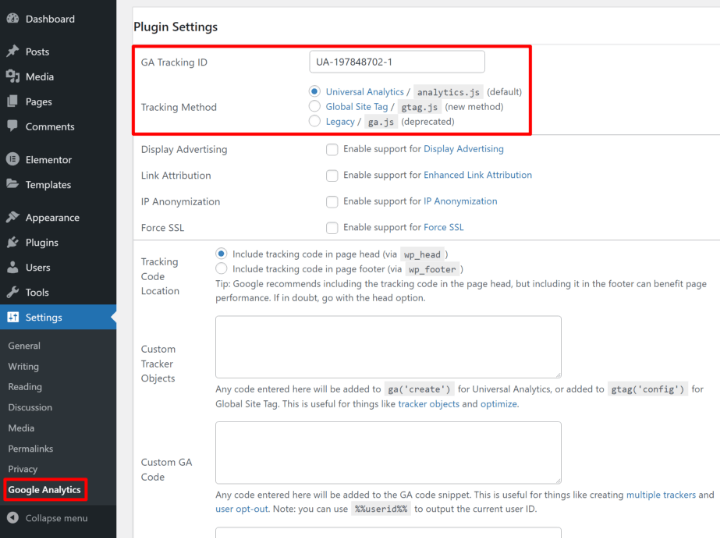
Si está utilizando el complemento GA Google Analytics (nuevamente, esto es lo que estamos usando para el tutorial), solo necesita pegar su ID de seguimiento de GA en la configuración del complemento ( Configuración → Google Analytics ).
Asegúrese de elegir el método de seguimiento adecuado, que es Universal Analytics :

Nota : si ya agregó Google Analytics a su sitio en el pasado, es muy probable que ya esté usando la opción Universal Analytics a menos que haya creado su sitio en los últimos meses.
2. Cree un contenedor de Google Optimize y agregue un fragmento de código
A continuación, debe agregar su sitio a Google Optimize y luego agregar el fragmento de código que le brinda a su sitio de WordPress.
Vaya al sitio web de Google Optimize e inicie sesión con su cuenta de Google.
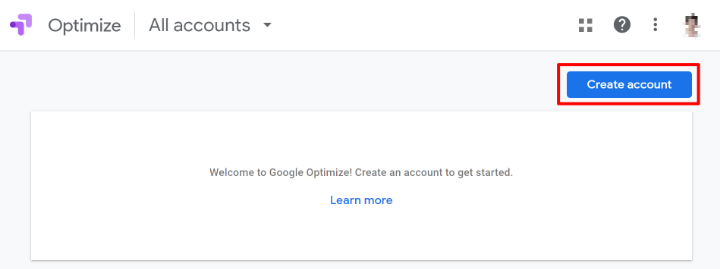
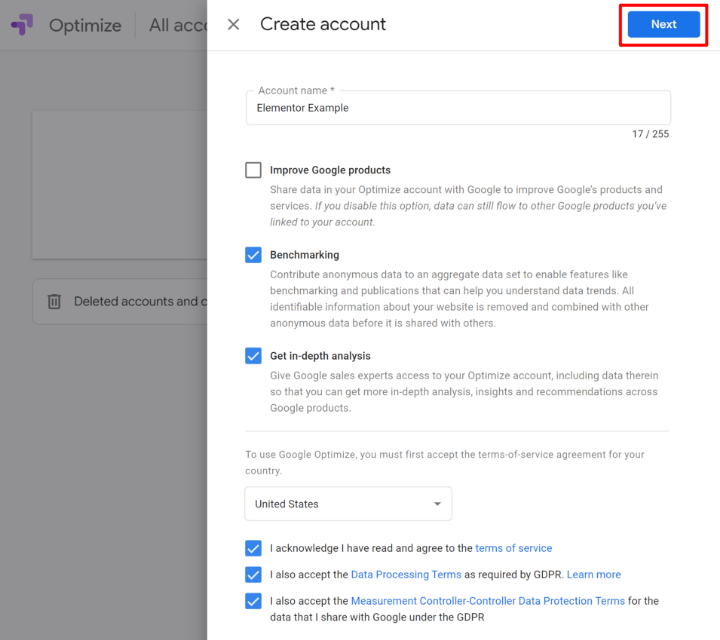
A continuación, debería ver un mensaje para crear una cuenta; haga clic en el botón Crear cuenta :

Asígnele un nombre, por ejemplo, "Sitios web personales", y utilice las casillas de verificación. Luego, haga clic en Siguiente :

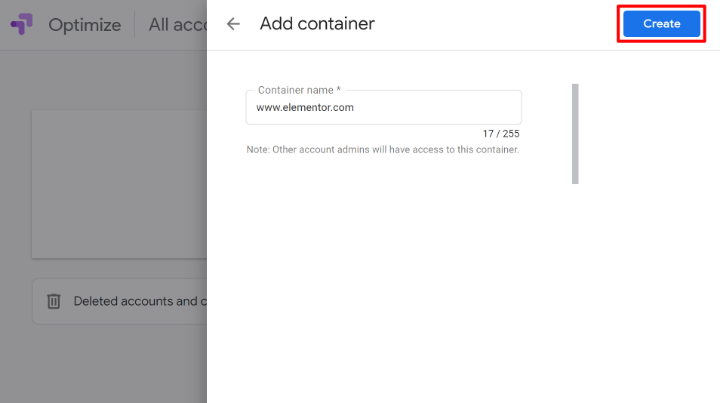
Ahora, se le pedirá que cree un contenedor . Ingrese el nombre de su sitio o el nombre de dominio como el nombre del contenedor y luego haga clic en Crear :

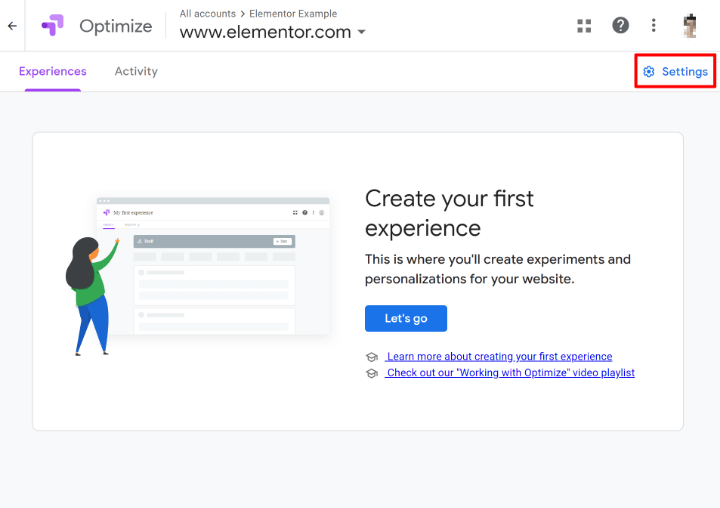
Ahora debería estar en el área de configuración de su contenedor. Haga clic en la opción Configuración para expandir algunas opciones nuevas en un panel deslizable:

Deberá hacer un par de cosas aquí.
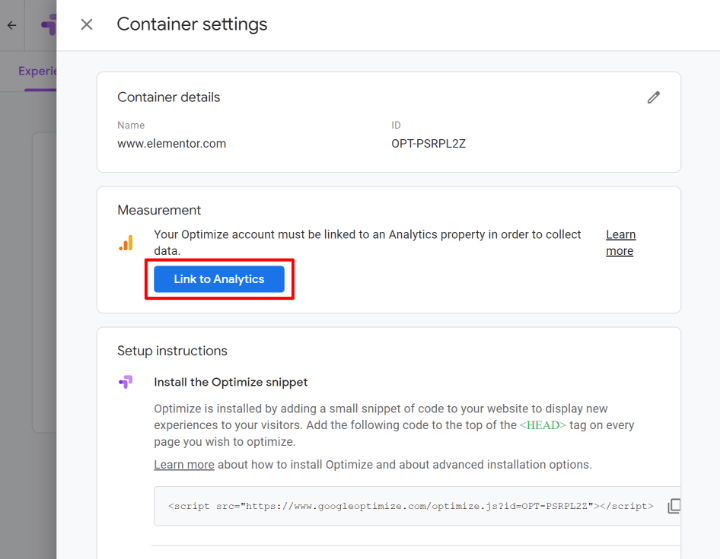
Primero, haga clic en el botón Vincular a Analytics para vincular su contenedor de Google Optimize a la propiedad de su sitio en Google Analytics. Esto es lo que permite a Google Optimize recopilar datos sobre sus variantes de prueba:

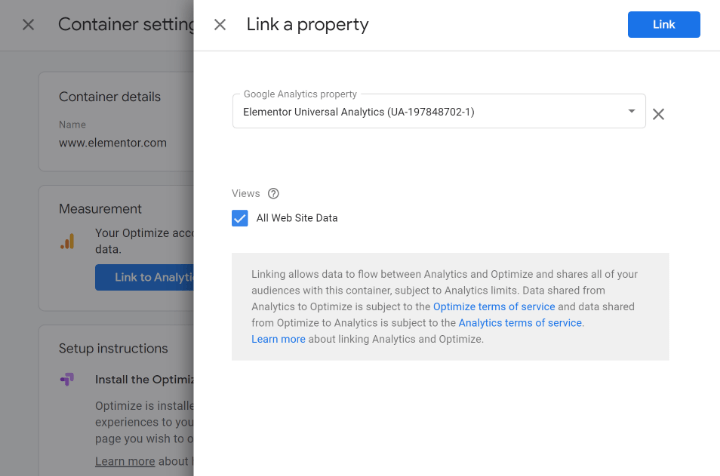
En la configuración Vincular una propiedad , elija la propiedad web de su sitio en Google Analytics y haga clic en Vincular :


Si Google Optimize no le permite vincular la propiedad, es posible que haya creado accidentalmente una propiedad de Google Analytics 4 en lugar de utilizar el método de seguimiento universal. Vuelva al paso anterior y asegúrese de configurar la propiedad de seguimiento universal de Google Analytics.
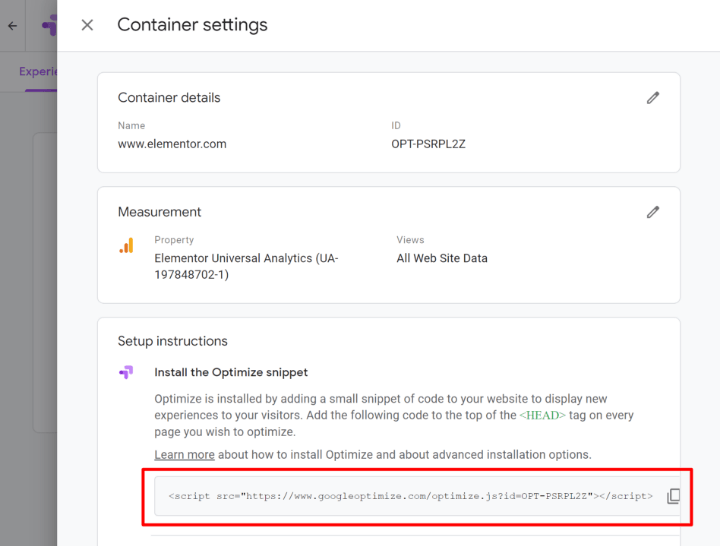
A continuación, deberá instalar el fragmento de código de Google Optimize, que verá en las instrucciones de configuración :

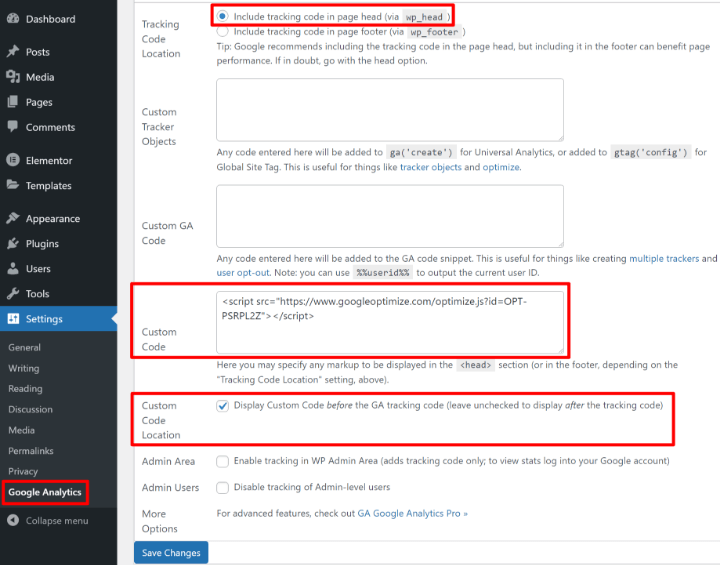
Debe agregar este fragmento a la sección <head> de su sitio de WordPress. Si está utilizando el complemento GA Google Analytics, puede hacerlo yendo a Configuración → Google Analytics y pegando el fragmento de Google Optimize en el cuadro Código personalizado .
Asegúrese de que la Ubicación del código de seguimiento esté configurada en el encabezado de la página (el valor predeterminado) y también marque la casilla Ubicación del código personalizado para que su sitio cargue primero la secuencia de comandos de Google Optimize:

Más adelante, compartiremos una herramienta de diagnóstico que ofrece Google Optimize para asegurarnos de que configure el fragmento de código correctamente. Pero por ahora, debería estar listo para continuar siempre y cuando haya seguido estas instrucciones.
Parte 3: configurar una prueba A / B en Google Optimize
Ahora, está listo para comenzar a crear sus variantes de prueba. Google Optimize llama a cada prueba una "experiencia". Una vez que cree una experiencia, podrá configurar sus variantes de prueba.
Antes de comenzar, asegúrese de que está utilizando el navegador Chrome. También querrá instalar la extensión oficial de Google Optimize Chrome, que es lo que le permite usar el editor visual de Google Optimize para configurar sus variantes de prueba.
1. Crea una experiencia
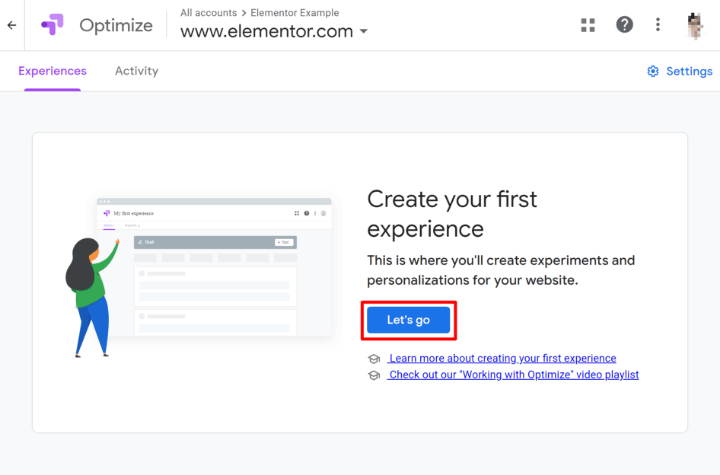
Si abre su sitio en Google Optimize, debería ver un mensaje para crear su primera experiencia haciendo clic en Vamos :

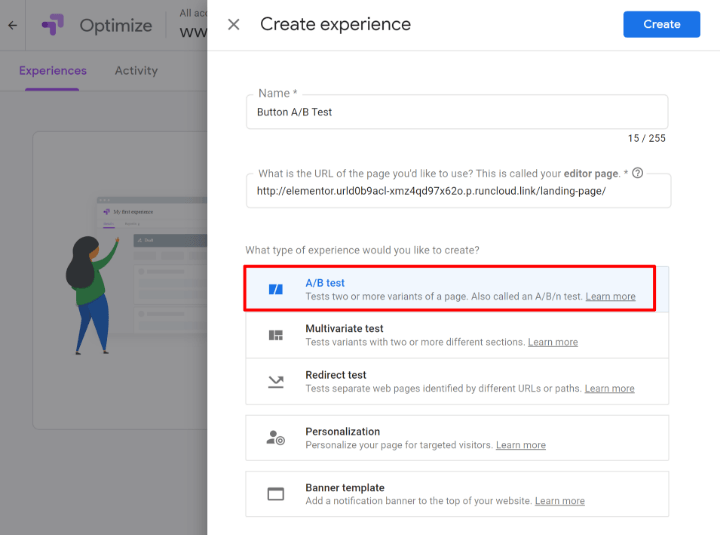
Esto abrirá una ventana deslizante:
- Asigne un nombre a su experimento, por ejemplo, "Probar diferentes botones de llamada a la acción".
- Ingrese la URL de la página que desea probar (esto es lo que creó en la Parte 1).
- Elija prueba A / B como tipo de experiencia. Puede experimentar con diferentes tipos de prueba más adelante, pero mantendremos las cosas simples por ahora.

Luego, estará en el panel de control para su experiencia.
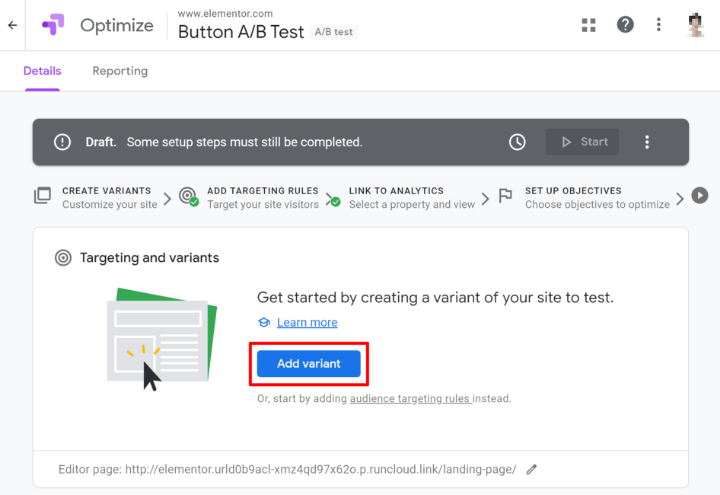
2. Crea una variante
En el panel de experiencia, debería ver un mensaje para crear una nueva variante: agregue una variante para comenzar:

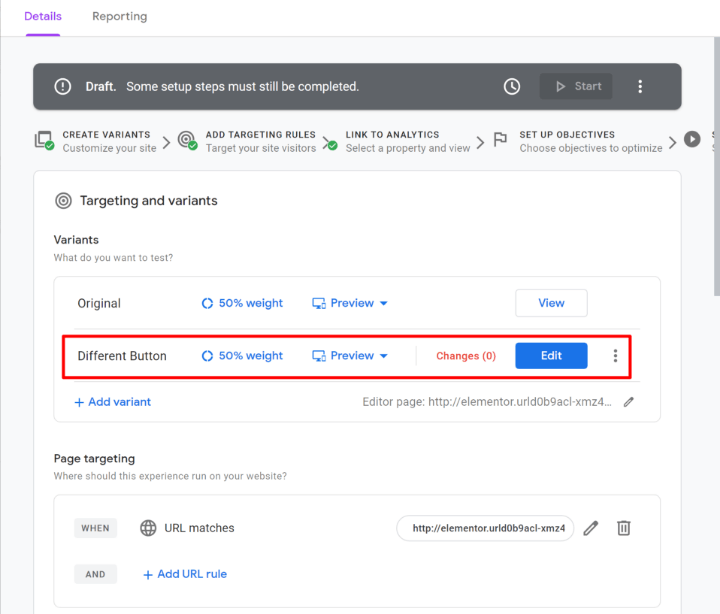
En la ventana deslizable, asígnele un nombre y haga clic en Listo .
A continuación, debería verlo aparecer en la lista de variantes. Para realizar los cambios de diseño, haga clic en el botón Editar (asegúrese de haber instalado la extensión Google Optimize Chrome antes de hacerlo):

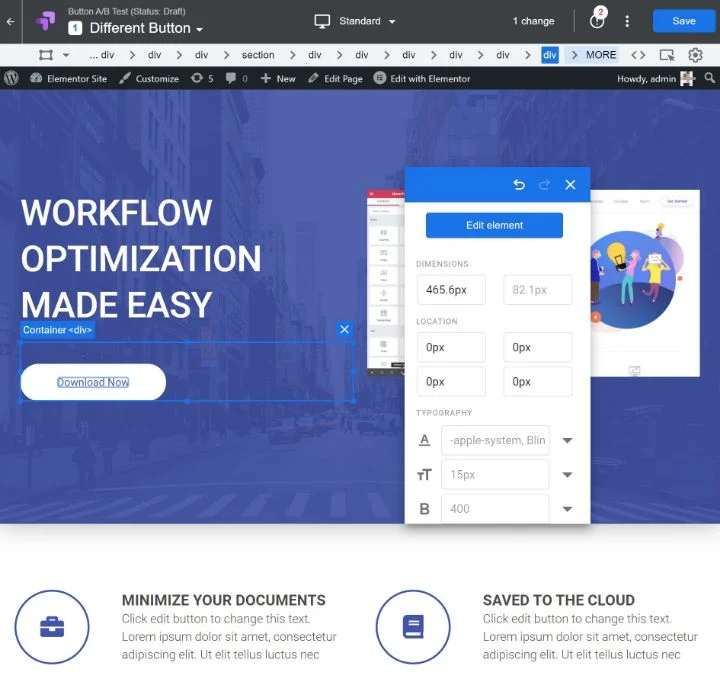
Esto iniciará el editor visual, que funciona de manera muy similar a Elementor. Para cambiar el contenido o el diseño de un elemento, puede hacer clic en él para abrir su configuración.
Por ejemplo, para cambiar el texto del botón de "Comenzar" a "Descargar ahora", debe hacer clic en el botón y seleccionar Editar elemento para poder editar el texto o HTML:

Para algunos elementos, puede ser difícil editar el texto directamente, por lo que a veces es posible que deba editar un elemento como HTML y cambiar el contenido de esa manera.
Puede realizar tantos cambios como desee. Simplemente haga clic en el botón Guardar cuando haya terminado. Luego, haga clic en Listo para volver a la interfaz de Google Optimize y finalizar su prueba A / B.
3. Configure otras opciones y ejecute el diagnóstico
Una vez que salga del editor visual, debería volver a la interfaz de Google Optimize. Puede desplazarse hacia abajo en esta área para configurar otros ajustes según sea necesario.
Por ejemplo, puede agregar más variantes, cambiar el peso del tráfico entre variantes, orientar solo a tipos específicos de usuarios y más.
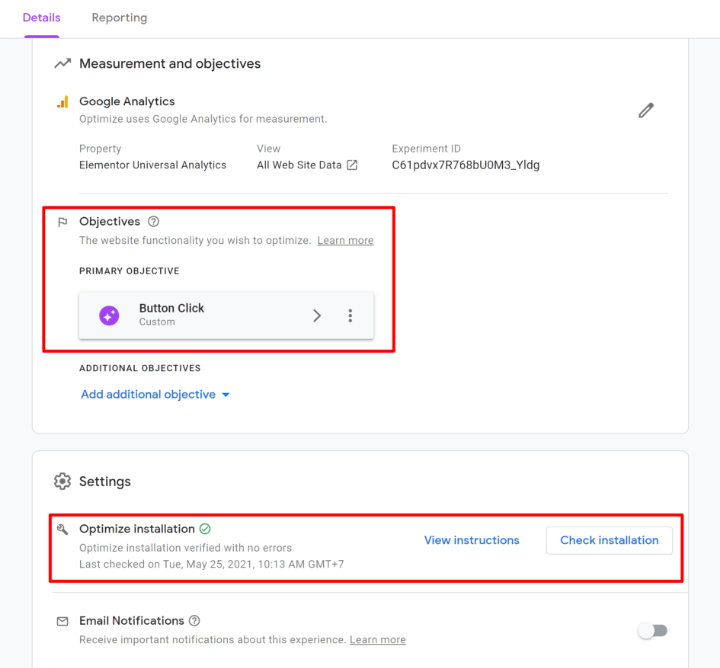
Asegúrese de elegir un objetivo principal en la configuración de Objetivos , ya que esto es lo que Google Analytics medirá entre las variantes. Puede configurar eventos personalizados para realizar un seguimiento de los clics en los botones (tutorial aquí) o puede probar cosas genéricas como la tasa de rebote.
En el área Configuración en la parte inferior, también verá un mensaje para verificar la instalación , que le permite verificar que instaló el fragmento de código de Google Optimize correctamente.
Si está utilizando un bloqueador de anuncios, asegúrese de deshabilitar el bloqueador de anuncios en el sitio web donde está ejecutando las pruebas antes de ejecutar el diagnóstico. Google Optimize abrirá el sitio real en su navegador para ejecutar el diagnóstico, por lo que si tiene un bloqueador de anuncios habilitado, el bloqueador de anuncios podría bloquear el script de Google Optimize y su sitio "fallará" en el diagnóstico incluso si instaló correctamente el script.
Entonces, ahórrese un poco de frustración y asegúrese de deshabilitar su bloqueador de anuncios antes de emprender una búsqueda inútil para tratar de encontrar lo que va mal.

4. Inicie su prueba
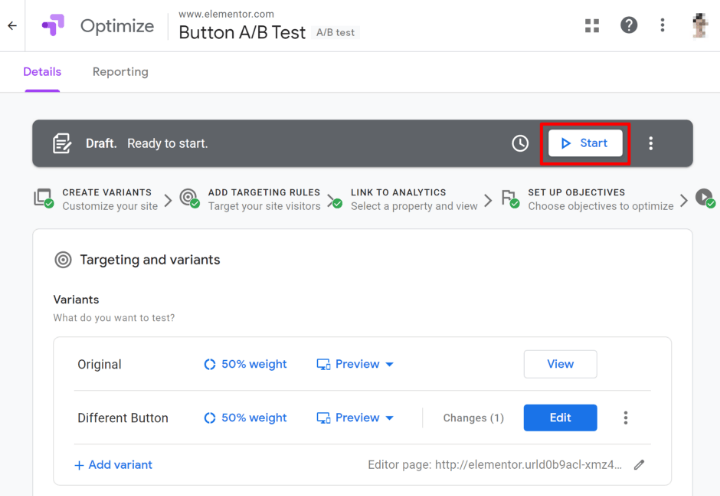
Una vez que haya pasado por la configuración, vuelva a la parte superior de la página y haga clic en el botón Inicio para comenzar su prueba A / B:

O puede hacer clic en el icono del reloj a la izquierda para programar la prueba para que se ejecute en algún momento en el futuro.
Luego verá una ventana emergente para confirmar; haga clic en Iniciar nuevamente para que la prueba esté en vivo.
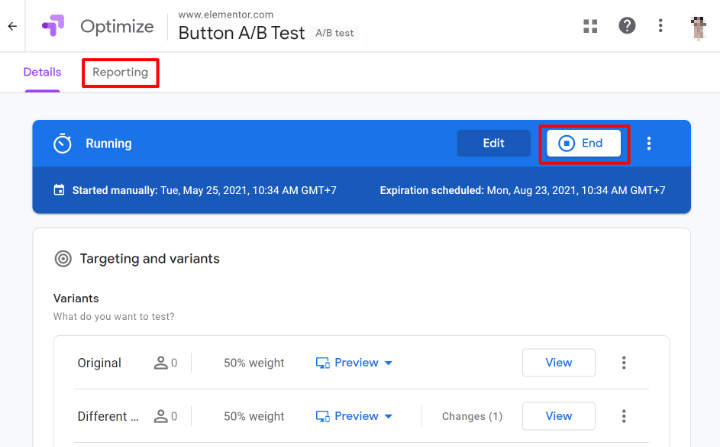
¡Y eso es! Acaba de comenzar su primer experimento de prueba A / B de WordPress. De forma predeterminada, Google Optimize agregará un vencimiento de cuatro semanas en el futuro. Siempre puede finalizar manualmente la prueba antes haciendo clic en el botón Finalizar y podrá ver el rendimiento del experimento en la pestaña Informes :

Una opción de prueba nativa de WordPress A / B para usuarios de Elementor
Google Optimize funciona para realizar pruebas A / B de cualquier tipo de contenido de WordPress. Eso incluye sus diseños de Elementor, pero también funciona con contenido del editor normal de WordPress, su tema y cualquier otra cosa que pueda estar usando.
Sin embargo, si desea específicamente probar A / B el contenido de Elementor, también hay un complemento dedicado que le permite hacerlo y tiene un proceso de configuración mucho más simple: Prueba dividida para Elementor.
Split Test For Elementor es un complemento de terceros de un desarrollador diferente, por lo que el equipo de Elementor no tiene control directo sobre él. Pero está bien calificado y en pleno funcionamiento en el momento en que escribimos esta guía.
Hay una versión gratuita en WordPress.org, aunque necesitará la versión premium si desea habilitar el almacenamiento en caché de la página para los diseños que está probando A / B (porque la versión premium incluye una función de "eliminación de caché").
He aquí cómo usarlo:
1. Cree una prueba nueva
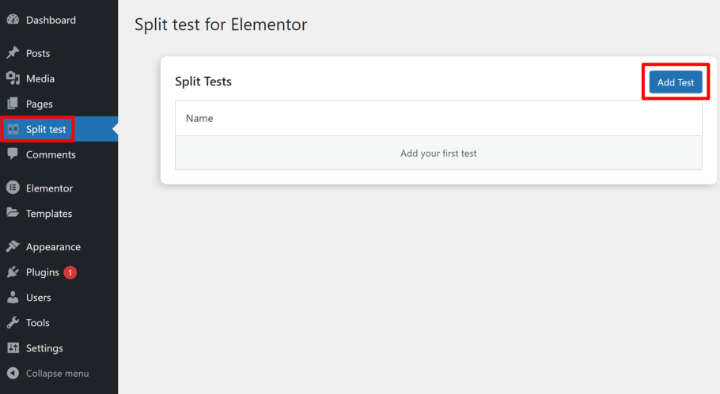
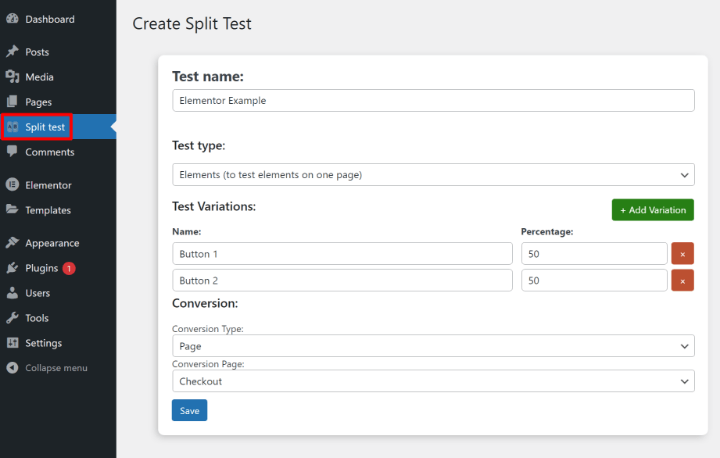
Una vez que active el complemento, puede ir a Prueba dividida → Agregar prueba para crear una nueva prueba:

Puede elegir entre dos tipos de pruebas diferentes:
- Elementos: pruebe diferentes elementos en la misma página (widgets, secciones, etc.).
- Página : prueba páginas completamente diferentes entre sí.
Una vez que seleccione su tipo de prueba, deberá ingresar nombres para dos o más variaciones, así como también cómo desea dividir el tráfico.
Debajo de eso, puede establecer su objetivo de conversión, que es una página interna o externa (el complemento no es tan flexible como Google Optimize al establecer objetivos de conversión):

2. Configurar prueba en Elementor
Una vez que haya creado su prueba, abra el editor de Elementor para el diseño que desea probar A / B.
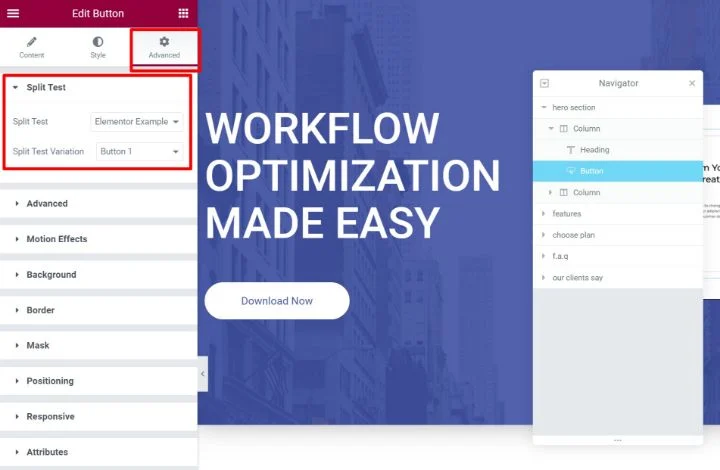
Luego, abra la configuración de la variante original del elemento que desea probar, por ejemplo, un widget de botón. Cuando vaya a la pestaña Avanzado , verá una nueva opción de Prueba dividida .
Elija la prueba dividida que creó en el paso anterior y luego asigne el widget / sección de Elementor a una de las variaciones de la prueba dividida .
Cualquier elemento asignado a esta variación solo se mostrará en esta variación específica:

Ahora, cree los otros elementos que desea usar para las otras variantes y siga los mismos pasos para asignarlos a diferentes variantes.
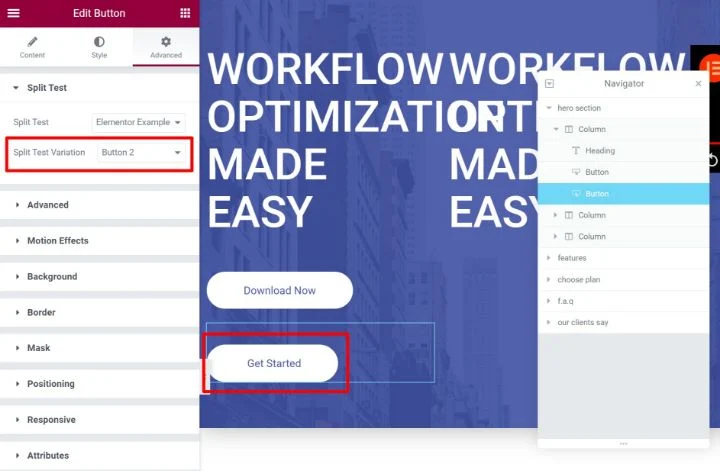
Por ejemplo, si estuviera probando A / B dos botones diferentes, en realidad vería dos botones en el editor de Elementor:

Sin embargo, debido a que asignó cada botón a una variante diferente, sus visitantes solo verán un botón a la vez. El botón exacto que ven depende de la variante que estén viendo.
Asegúrese de guardar los cambios en su diseño de Elementor cuando haya terminado.
3. Ver los resultados de la prueba
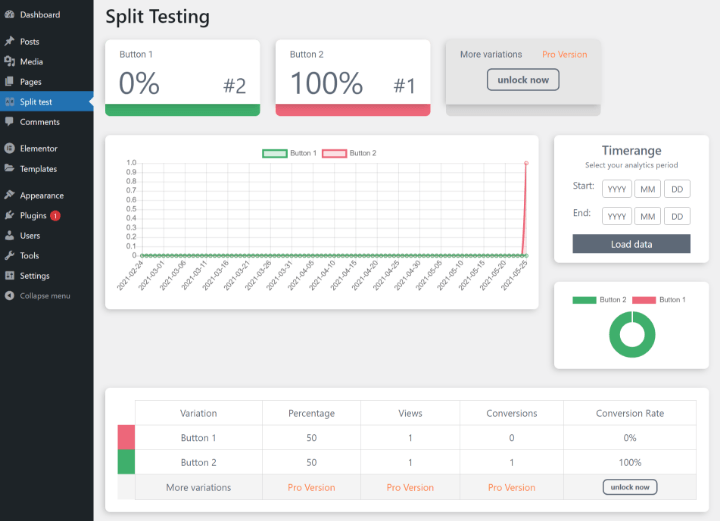
Ahora, tu prueba está en vivo. Para ver cómo va, vaya al área de prueba dividida en su panel de control y haga clic en el botón Estadísticas junto a su prueba.
Luego verá los datos básicos de la tasa de conversión para cada variante:

Implemente pruebas A / B para encontrar el diseño más atractivo para sus visitantes
En general, las pruebas A / B de WordPress son una excelente manera de mejorar su sitio web utilizando datos reales.
El caso de uso más común es usar las pruebas A / B para mejorar las tasas de conversión de sus formularios de captura de clientes potenciales o páginas de destino, pero también puede usar las pruebas A / B para reducir las tasas de rebote, resolver los puntos débiles del usuario y, de lo contrario, simplemente crear un sitio web más eficaz.
Si está utilizando WordPress y Elementor, una de las soluciones de prueba A / B más flexibles es utilizar el servicio gratuito Google Optimize. Existe una pequeña curva de aprendizaje para configurar su sitio con Google Optimize. Pero una vez que lo haga funcionar, puede crear fácilmente nuevas variantes de prueba con el editor visual de Google Optimize.
Para una opción específica de Elementor, también puede considerar la prueba dividida de terceros para el complemento Elementor. Este complemento no es tan flexible porque solo le permite probar objetivos de conversión limitados, pero es más simple de usar y puede configurar sus variantes utilizando el editor de Elementor normal.
¿Todavía tiene alguna pregunta sobre las pruebas A / B para WordPress? ¡Pregúntanos en la sección de comentarios e intentaremos ayudarte!
