Cómo crear hermosos botones de correo electrónico a prueba de balas que funcionan absolutamente
Publicado: 2021-06-11Si su página web es su tienda y su correo electrónico es su escaparate, entonces su botón de llamada a la acción (CTA) es su increíble escaparate que atrae a la gente. O algo. Puede que mi metáfora se haya derrumbado allí.
No hace falta decir que su CTA es una de las partes más importantes de su correo electrónico. Y si es difícil de encontrar, difícil de usar o roto de alguna manera, sus suscriptores se van a escapar. (¡Huir!)
Pero no se preocupe. Estamos aquí para ayudarlo a asegurarse de que su botón de llamada a la acción no sea un conejo sediento de sangre que aleje a sus suscriptores. En esta publicación de blog, profundizaremos un poco más en los métodos de creación de botones para asegurarnos de que sean a prueba de balas para sus suscriptores.
Prepárate para aprender:
- ¿Qué es un botón a prueba de balas?
- Mejores prácticas de diseño de botones
- 5 técnicas de codificación
- Botón de relleno condicional
- Botón VML
- Botón de relleno
- Botón de borde
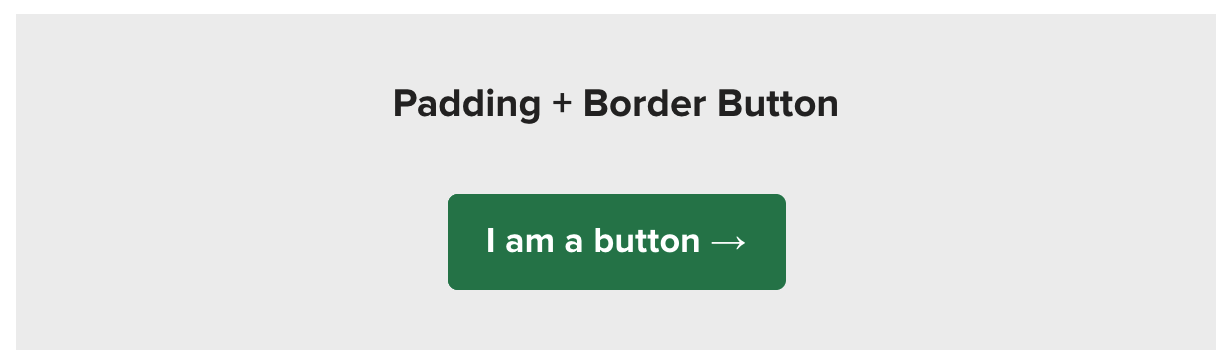
- Relleno + botón de borde
- Mejoras avanzadas
- Soporte al cliente de correo electrónico
¿Qué es un botón a prueba de balas?
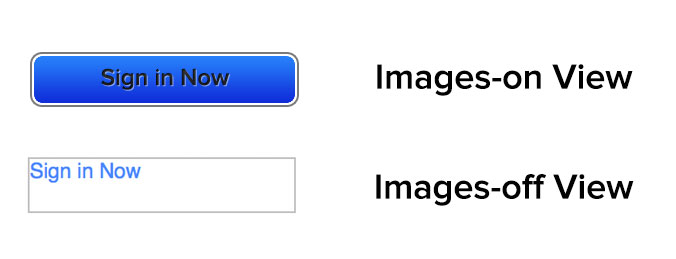
Los botones a prueba de balas son botones de llamada a la acción creados con código en lugar de imágenes. Puede intercambiar de manera confiable sus GIF, PNG y JPEG por HTML y CSS. Al usar solo el código, el botón se mostrará en todos los clientes de correo electrónico incluso con las imágenes apagadas, por lo que serán "a prueba de balas".
Además, puede actualizar el contenido y el estilo de sus botones simplemente editando su plantilla HTML. Ya no tiene que perder el tiempo creando botones en una herramienta de diseño como Photoshop, subiéndolos a un servidor y actualizando su HTML.
No utilices imágenes
Voy a decir esto una vez y nunca más lo diré. El único botón verdaderamente a prueba de balas es una imagen.
*jadear*
Sé. Pero esa es realmente la única forma en que puede garantizar que su botón se vea exactamente igual en el 100% de los clientes de correo electrónico. Porque todos sabemos cuán inconsistentes pueden verse nuestros correos electrónicos en diferentes clientes, aplicaciones y dispositivos de correo electrónico.
A pesar de esto, nunca debe usar un botón basado en imágenes. Los botones de imagen se pierden cuando las imágenes se desactivan debido al bloqueo de imágenes, y sus suscriptores que usan lectores de pantalla no pueden acceder a ellos (más sobre eso en un segundo).

Si sus llamadas a la acción están contenidas en imágenes, es muy probable que los suscriptores se estén perdiendo su mensaje. Peor aún, no interactúan con sus campañas.
El uso de botones de llamada a la acción basados en imágenes también afecta la accesibilidad de su correo electrónico. Si está ocultando el contexto de la llamada a la acción dentro de una imagen, es posible que los lectores de pantalla no puedan leerlos, lo que hace que su correo electrónico sea inaccesible para los suscriptores con discapacidad visual.
Ahora que sabe más acerca de los botones de imagen, debe darse cuenta de que mi afirmación inicial solo es cierta en su mayor parte. Los botones basados en imágenes tienen el mismo aspecto en todos los clientes de correo electrónico donde las imágenes están activadas y solo si el suscriptor no está usando un lector de pantalla . Entonces, ¿son realmente a prueba de balas? No, no lo son. Y como los dos casos mencionados anteriormente son imposibles de rastrear usando el rastreo de correo electrónico estándar, no hay forma de que sepa qué porcentaje de sus suscriptores están teniendo esta mala experiencia.
Así que abandona la imagen de CTA y asegúrate de que tus suscriptores puedan ver y usar tus CTA sin importar qué dispositivo estén usando.
Los ingredientes de un hermoso diseño de botones
Sin embargo, los botones son más que solo código. Hay varios factores que contribuyen a que sus botones sean utilizables y atractivos.
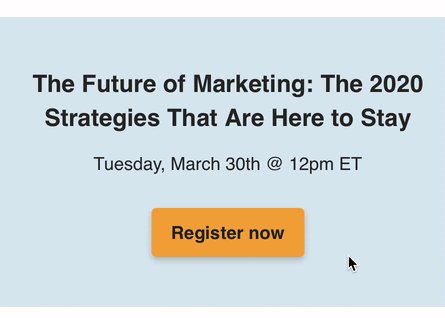
Forma de botón
Haz que tus botones parezcan botones.
A todos nos gusta crear botones divertidos y únicos, pero a menudo, si te alejas demasiado de lo que se espera, los suscriptores perderán la intención y no tomarán medidas. Sí, las palabras pueden indicar que se puede hacer clic en algo, pero como dicen, "Una imagen vale más que mil palabras".

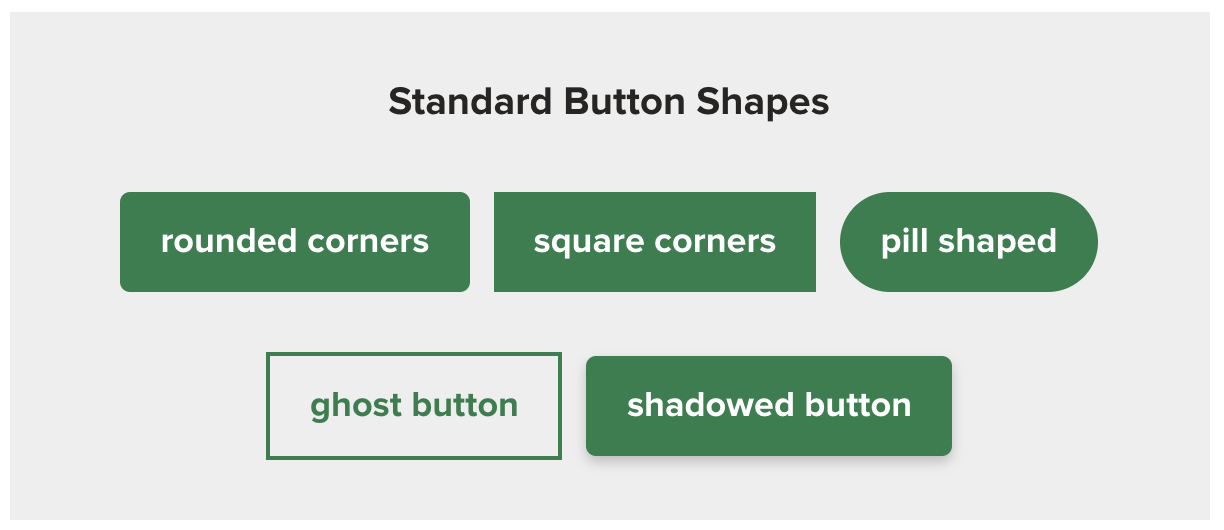
Utilice formas de botones estándar para asegurarse de captar la atención de las personas, especialmente si están escaneando. Las formas estándar incluyen:
- Esquinas redondeadas
- Esquinas cuadradas
- En forma de pastilla
- Botón fantasma
- Botón sombreado
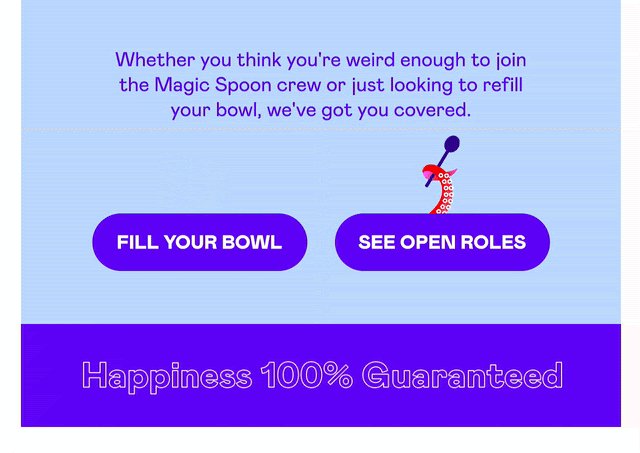
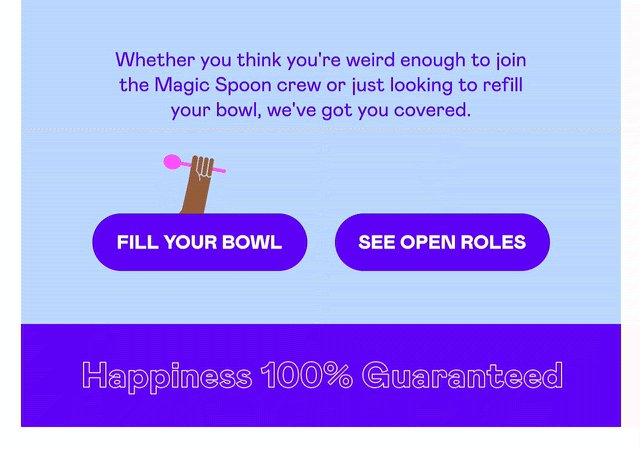
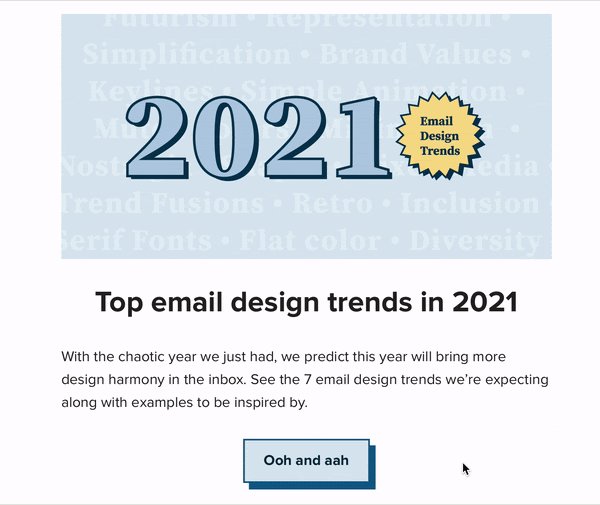
Eso no quiere decir que no puedas hacer cosas divertidas con botones. Magic Spoon agregó algunos GIF animados divertidos a sus botones para llamar aún más la atención sobre ellos.

Tamaño del botón
Con más del 40% de los suscriptores abriendo correos electrónicos en dispositivos móviles, de acuerdo con nuestros datos anuales de participación de mercado de clientes de correo electrónico, es importante que su botón esté diseñado para que funcione en todos los dispositivos.
Si su botón es demasiado pequeño, será difícil hacer clic en dispositivos móviles. Si es demasiado grande, parece menos un botón y más un elemento de diseño.
Se han realizado varios estudios sobre el tamaño de los botones en las pantallas táctiles, pero la investigación parece realizarse con mayor frecuencia con milímetros como unidad de medida principal. Lo que es menos que ideal. Pero algunos han logrado una proporción decente de milímetro a píxel.
El tamaño ideal de los botones para hacer clic fácilmente en dispositivos móviles se ha traducido entre 42px y 72px (aproximadamente 11-19 mm). Esto parece un promedio de altura de botón visto en la web, y los botones que usamos aquí en Litmus también se encuentran dentro de ese rango.
En un estudio que subió a 30 mm, la precisión de toque a clic se estabilizó en 20 mm, por lo que hay un punto en el que el tamaño del botón ya no marca tanta diferencia.
Espacio de botones
Asegúrese también de que haya suficiente espacio en blanco alrededor de los botones para que se destaquen. Esto también facilita que sus suscriptores hagan clic en el botón correcto.
El mejor ejemplo de esto sería un correo electrónico con muchos enlaces en un párrafo. Si agrupa sus enlaces muy juntos, sus suscriptores nunca harán clic con precisión en lo que desea que hagan clic, especialmente en dispositivos móviles.
Retroalimentación visual
No todos los clientes de correo electrónico admiten elementos interactivos, pero cuando es posible, agregar un poco de interactividad para proporcionar comentarios visuales ayuda a los suscriptores a saber que su interacción se ha registrado.
Es una señal adicional para ellos de que se puede hacer clic en algo.
Esto puede ser tan simple como un cambio de color o tan complejo como desee. (Sabemos que a veces es divertido hacer todo lo posible, así que no te reprimas, pero debes saber cuándo controlarte).
Nuestro propio botón estándar tiene un cambio de color y un efecto de botón pulsador.

Pero también probamos algo nuevo y nos divertimos mucho con los botones del boletín de enero. Un gran elemento de diseño que también fue divertido de "empujar".

Botón de texto
Mantenga su copia o etiqueta de llamada a la acción real procesable y al grano. Dile a los suscriptores lo que quieres que hagan de la manera más clara y concisa posible.
Por lo general, es suficiente con 1 a 5 palabras.
Esa longitud también permite escanear su correo electrónico. ¿Y si tienes más que decir? Inclúyalo en un título sobre el botón. Al mantener las llamadas a la acción de forma regular entre 1 y 5 palabras, hace que el raro momento en que lo repases se destaque de una manera mucho más significativa.
5 formas de codificar un botón a prueba de balas
Con más de 300.000 posibles representaciones de correo electrónico, ¿es realmente sorprendente que no pueda crear un botón único que funcione en todas partes?
Lo que puede hacer es crear un botón que funcione en casi todas partes. Y existen algunos métodos diferentes para crear estos botones según sus necesidades. Eche un vistazo a estos para descubrir cuál funciona mejor para ayudar a sus suscriptores.
1. Botón de relleno condicional
Gracias a Mark Robbins por este botón de relleno condicional. Es el que usamos aquí en Litmus.

Este botón usa estilo en el enlace para diseñarlo para todos excepto para Outlook. Luego, usa código condicional para agregar relleno específico de Outlook. Dado que el relleno de Outlook se controla por separado, puede editar el relleno de Outlook sin afectar el aspecto del botón en otros clientes de correo electrónico.