Representación de correo electrónico de Outlook: cómo aprendí a dejar de preocuparme y a amar Outlook
Publicado: 2021-07-02Todos hemos estado allí. Crea un hermoso correo electrónico con GIF interesantes, botones accesibles e imágenes llamativas. Luego lo prueba y se ve muy bien ... excepto en Outlook, donde está completamente roto. Las personas no pueden interactuar de la manera que usted desea con un correo electrónico roto.
Outlook ha sido una plaga para los especialistas en marketing por correo electrónico durante mucho tiempo, pero ¿tiene que ser así? ¿Cómo podemos trabajar con eso? Siga leyendo para descubrir cómo llegué a amar Outlook, a pesar de sus muchas fallas. Yo cubriré:
- Versiones de Outlook
- Consejos para las peculiaridades de Outlook
- El código para hacer arreglos
Las muchas versiones de Microsoft Outlook
El nombre "Outlook" cubre varios clientes de correo electrónico diferentes con un par de motores de representación diferentes y al menos dos configuraciones de visualización diferentes. Todo esto puede ser un gran dolor de cabeza si lo dejas. Vamos a sumergirnos y ver si podemos enderezarlo un poco.
Outlook 2007-2019
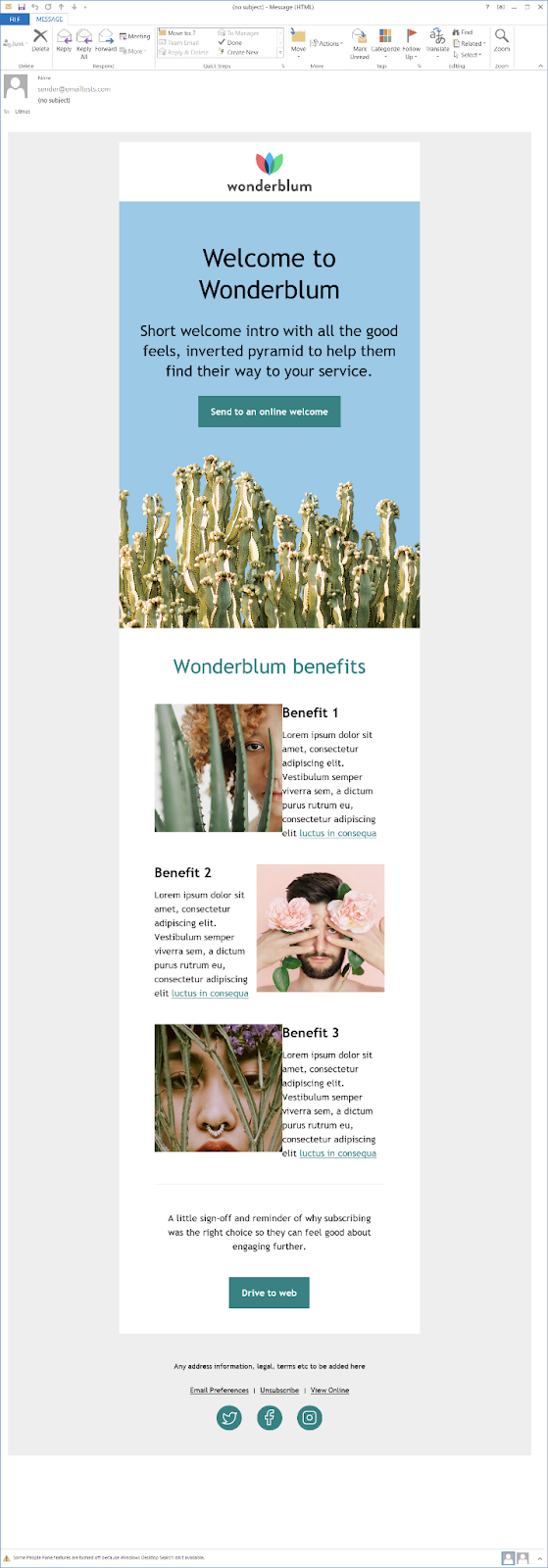
Estas son las versiones de escritorio de Windows de Outlook. Estos usan Word como motor de renderizado, lo que tenía sentido en un momento en que el correo electrónico era como escribir cartas. Ah, tiempos más simples. Pero, para los especialistas en marketing por correo electrónico, no es suficiente para renderizar correos electrónicos HTML.
120 DPI (puntos por pulgada) se suma a la complejidad. Los usuarios de Windows pueden elegir 120 DPI para aumentar la resolución de su pantalla. Si lo hacen, los clientes de correo electrónico de escritorio lo respetarán y actualizarán las imágenes y el texto para que sean más grandes. Lo que puede causar estragos en su correo electrónico.
Outlook para Mac
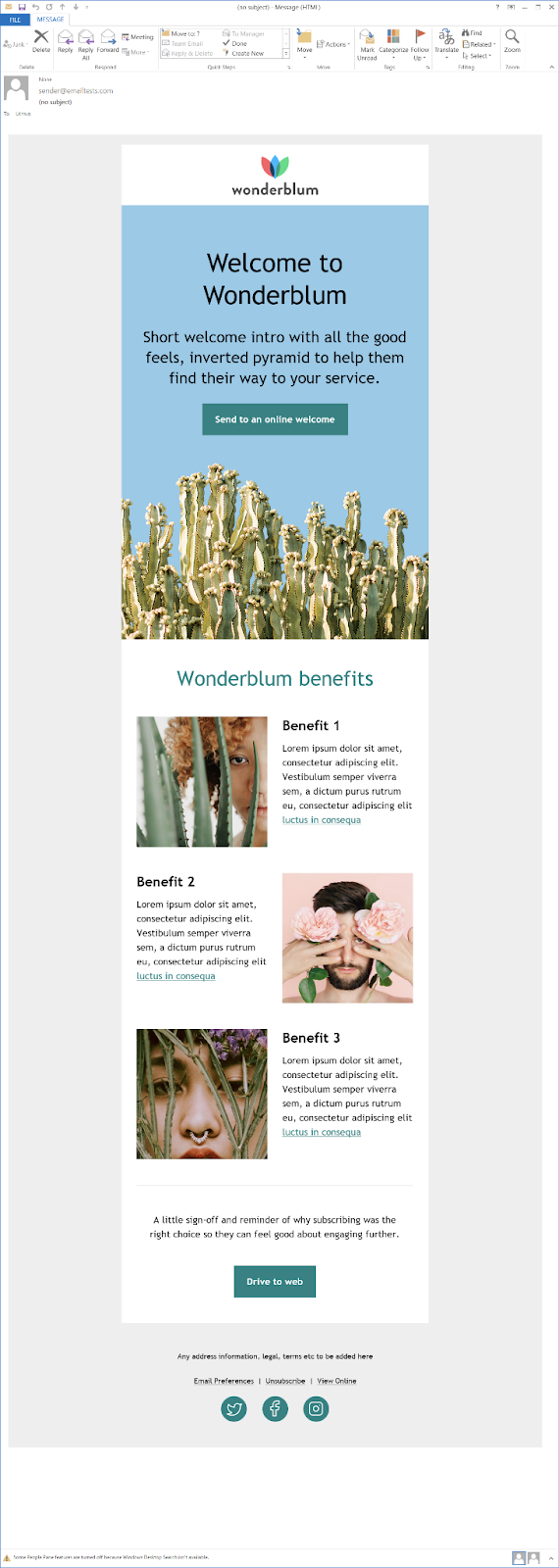
Esta es la versión de escritorio de Outlook para Mac. Utiliza Webkit como motor de renderizado. Lo que significa que generalmente está a la par con Apple Mail e iOS en lo que respecta a la representación del correo electrónico. Si se ve bien en su navegador, hay una buena posibilidad de que se vea bien aquí.
Outlook.com y las aplicaciones móviles de Outlook
Estos clientes utilizan motores de renderizado basados en Webkit o Webkit, por lo que proporcionan un buen renderizado HTML y no suelen romper sus correos electrónicos.
Outlook Office 365
Hay dos versiones diferentes de Outlook Office 365, el cliente de correo electrónico de escritorio y el cliente de correo electrónico basado en web. La versión de escritorio es similar a Outlook 2007-2019 y usa Word como motor de renderizado (difícil para el correo electrónico). El cliente de correo electrónico basado en web usa Webkit o Blink y procesa los correos electrónicos de manera similar a Outlook.com (mucho más fácil).
 | No más correos electrónicos rotos Obtenga una vista previa de sus correos electrónicos en más de 90 clientes de correo electrónico, aplicaciones y dispositivos, incluidas todas las versiones de Outlook, para garantizar una experiencia de suscriptor de marca sin errores. Aprende cómo → |
Una perspectiva para gobernarlos a todos
En enero, Microsoft anunció su visión de "One Outlook" para reemplazar los clientes de escritorio con un cliente que funciona en todas partes a partir de 2022.
El nuevo cliente de correo electrónico se basará en las aplicaciones web actuales de Outlook. Así que hay muchas esperanzas de que tenga un motor de renderizado basado en Webkit y renderice bien los correos electrónicos HTML. Desafortunadamente, todos esos antiguos clientes de escritorio no desaparecerán simplemente cuando eso suceda, por lo que aún tendrán que ser compatibles hasta cierto punto.
Hazlo o no lo hagas, no hay intento
¿Todavía te da vueltas la cabeza?
Si es así, vamos a resumirlo para usted: la conclusión clave es que estamos trabajando con dos motores de renderizado diferentes: Word y Webkit. Webkit es más fácil de codificar y Word es más difícil. Ninguno es realmente bueno ni malo. Solo requieren diferentes enfoques y tienen diferentes peculiaridades que deben tenerse en cuenta.
Veamos algunos de los problemas de renderización comunes en los clientes de escritorio de Outlook y cómo resolverlos.
Incluya atributos de ancho y alto en sus imágenes
Outlook no admite estilos CSS para anchos y alturas, y si no incluye los atributos de ancho y alto, Outlook mostrará su imagen en su tamaño real. Si está utilizando imágenes de retina (que debería ser), eso significa que obtendrá imágenes gigantes que romperán sus correos electrónicos.

Incluya texto ALT
No dejes que el mensaje de seguridad de Outlook hable por tus imágenes. Asegúrese de incluir texto ALT. Especialmente porque Outlook no muestra imágenes de forma predeterminada a menos que las personas activen la función.

Usa tablas
El correo electrónico ha recorrido un largo camino y puede usar bloques <div> en muchos clientes de correo electrónico, pero Outlook no es uno de ellos. Outlook ignorará la mayoría de los estilos que aplique a sus etiquetas <div>, incluidos los anchos y los rellenos. Por lo tanto, es importante que utilice etiquetas <table> para su contenido.
Use código específico de Outlook para resolver problemas de representación
Es posible que esto no resuelva todos sus problemas, pero hay muchas veces que incluir CSS específico de Outlook puede ayudarlo a resolver un problema de representación que solo está viendo en Outlook. O puede ocultar un pequeño bloque que no está trabajando en Outlook, y utilizar el código condicional para mostrar una versión que funcione para una versión específica de Outlook. (Más sobre el código condicional más adelante).
Agregue alturas de línea a imágenes pequeñas o celdas de tabla
Outlook establece una altura mínima en las celdas e imágenes de la tabla. Entonces, si está utilizando una celda de tabla como espaciador o tiene una imagen pequeña, asegúrese de agregar un atributo de altura de línea al elemento igual a la altura que desea que aparezcan. Por ejemplo: