Una guía para dimensionar y usar imágenes en el Creador de campañas de ShortStack
Publicado: 2020-05-12Las plantillas de ShortStack son una excelente guía para ayudarlo a crear páginas de destino, concursos y obsequios de aspecto profesional, pero cuando busca un aspecto verdaderamente personalizado, nada puede competir con el uso de imágenes personalizadas para complementar el aspecto de su marca.
Cuando se trata de usar gráficos e imágenes en sus páginas de destino, conocer algunos trucos del oficio llevará su campaña al siguiente nivel. En última instancia, el tamaño y la ubicación de la imagen dependen de usted, pero nos gustaría compartir algunas de las mejores prácticas para optimizar las imágenes para sus páginas de destino. En este artículo, describiremos todo lo que necesita saber al dimensionar y usar imágenes en sus campañas de ShortStack.
Imágenes de encabezado
Las imágenes de encabezado tienen la gran responsabilidad de dar la primera impresión de su campaña. Incluso cuando se combina con un título atractivo, la imagen del encabezado puede inspirar a los visitantes a quedarse y leer, o rebotar. Por lo tanto, no es exagerado que las imágenes de encabezado puedan hacer o deshacer su campaña. Además, las imágenes de encabezado vienen con el conjunto de "reglas" más complicado. Por estas razones, abordaremos lo que se necesita para mostrar con éxito la poderosa imagen del encabezado primero.
El tamaño de la pantalla importa
Cuando miras la misma pantalla todos los días, es fácil olvidar que existe un mundo de diferentes tamaños de pantalla. Puede diseñar algo para que se vea fabuloso en la pantalla del MacBook de 15 ”que está acostumbrado a ver, pero para aquellos que usan Thunderbolts brillantes, su diseño de 15” se verá muy diferente.
Los dispositivos móviles representan aproximadamente el 40% de todo el tráfico en línea en los EE. UU.
Al elegir una imagen de encabezado, asegúrese de que sea lo suficientemente grande para abarcar la mayoría de las pantallas. No podemos dar cuenta de los diseñadores que usan monitores del tamaño de un televisor, pero para la mayoría de nosotros que usamos pantallas de 20 pulgadas o más pequeñas, podemos disfrutar viendo las páginas de destino como se diseñaron. Para hacer esto, mantenga el ancho en aproximadamente 2000px. La altura depende de ti.
Para hacer su debida diligencia, también debe tener en cuenta las pantallas más pequeñas que ven su campaña. Este paso es increíblemente importante porque los dispositivos móviles representan aproximadamente el 40% de todo el tráfico en línea en los EE. UU. Si el gráfico de su encabezado es crucial para el diseño de la campaña, asegúrese de que aún se muestre como se esperaba cuando reduzca la pantalla. Si el gráfico mantiene o no su relación de aspecto dependerá de cómo se muestre, que es la transición perfecta al siguiente tema ...
Fondo frente a primer plano
Comprender el ancho de píxel de su gráfico parece bastante sencillo para crear un diseño que funcione bien. Sin embargo, saber cuándo mostrar el gráfico como fondo o como una imagen fija en primer plano puede parecer un poco más desconcertante. Desglosaré las diferencias entre los dos para que sepa cuándo es mejor incluir su imagen como fondo o cuándo mostrarla usando el widget de imagen de ShortStack.
Para comprender cómo funciona una imagen de fondo, piense en el conjunto que se utiliza en una obra de teatro. Se queda en el escenario mientras los actores se mueven frente a él. En ShortStack, así es como funcionan las imágenes de fondo. Cuando se agrega una imagen como fondo, el contenido de sus widgets se colocará frente a ella y se colocará en función de los demás widgets que la rodean.

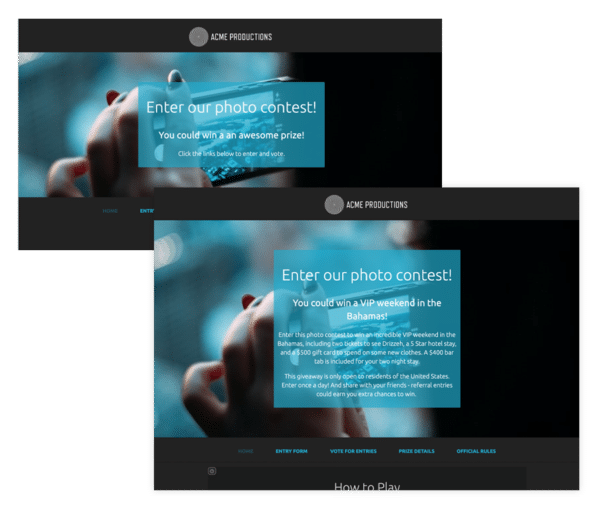
Vea cómo agregar más texto afecta el tamaño general y el recorte de la imagen de fondo
Más importante aún, cuando el fondo se muestra en una pantalla más pequeña o más grande, la relación de aspecto no permanecerá fija. Esto significa que el texto, los formularios de entrada y cualquier otra cosa que se coloque en la parte superior del fondo cambiará para ajustarse a la pantalla del dispositivo, pero el fondo no se encogerá ni expandirá para ajustarse.

La mayor parte de la imagen se ha recortado en el ancho del dispositivo móvil.
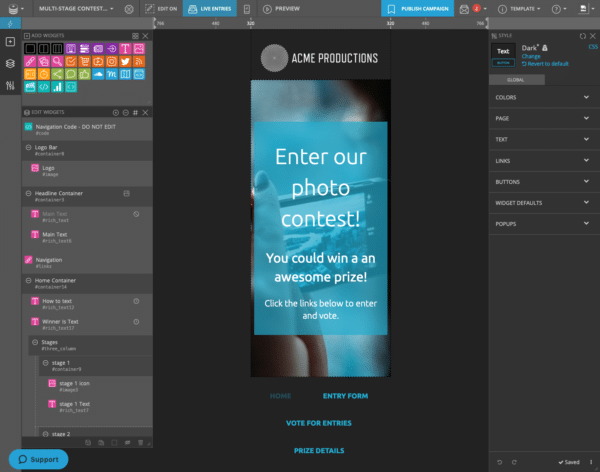
Por lo tanto, las imágenes de encabezado son mejores cuando contienen una imagen repetida o inmaterial. Como un bosque, un océano o una colección aleatoria de objetos. En otras palabras, pregúntese lo siguiente: si solo fuera visible una pequeña parte de la imagen del encabezado, ¿se vería bien y tendría sentido en su campaña? Si la respuesta es sí, entonces es seguro usarlo como fondo.


Esta imagen funcionará bien en todos los tamaños de pantalla.
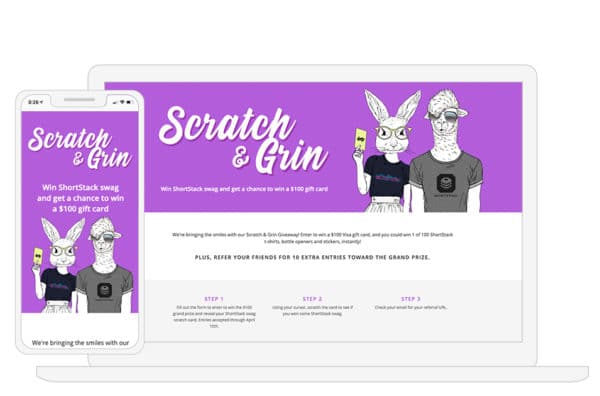
Cuando necesite mostrar el 100% de la imagen del encabezado, use un widget de imagen para mantener su relación de aspecto. Esto significa que, cuando tiene el tamaño de la pantalla en un dispositivo móvil, aún lo verá todo.
Aunque la imagen se encogerá y no se recortará, aún deberá probar su imagen fija en varios tamaños de pantalla. Si es demasiado pequeño, puede que sea necesario reconsiderarlo un poco. En este ejemplo, el diseñador creó una versión especial para dispositivos móviles de la imagen del encabezado y usó configuraciones de visibilidad de escritorio y dispositivos móviles para mostrar la imagen respectiva en la pantalla deseada.

Es posible que desee un diseño más vertical para dispositivos móviles.
Imágenes del cuerpo
Mantener la uniformidad
Las imágenes dentro del cuerpo de su página de destino no necesariamente transmiten ninguna primera impresión decisiva, pero querrá mantener la continuidad de la apariencia profesional de su campaña cumpliendo con algunas leyes poco estrictas.
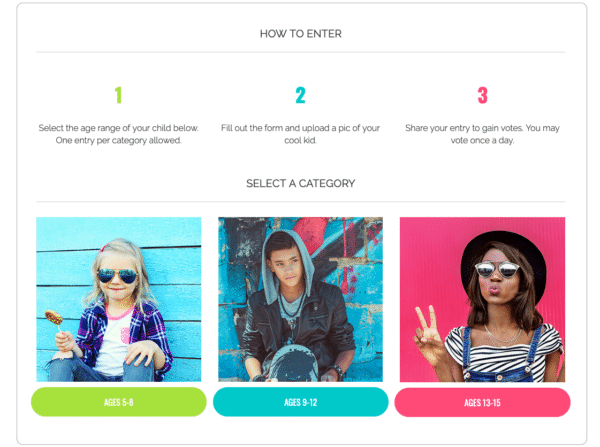
Por ejemplo, es posible que desee mostrar imágenes en una columna o fila. Al mantener la misma relación de aspecto en todas sus imágenes, la apariencia será satisfactoriamente uniforme.

Todas estas imágenes tienen una relación de aspecto de 1: 1
Mencionaré esto nuevamente porque no se puede decir lo suficiente: asegúrese de probar cómo se ven las imágenes en diferentes tamaños de pantalla. En ShortStack, gracias a la regla de vista previa en Campaign Builder, esto solo te llevará unos segundos.
Imágenes subidas / votables
Al organizar un concurso de fotografía, es posible que sienta que no tiene mucho control sobre el contenido que se envía y cómo se muestra dentro de su campaña, sin embargo, tiene opciones que pueden ayudar a mantener su concurso en óptimas condiciones.
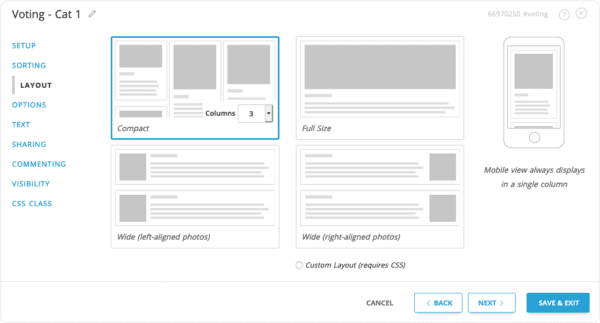
En ShortStack, use las opciones de visualización en el widget de votación para cambiar el aspecto de cómo se muestran las entradas en una página. Quizás cada entrada merece una fila completa, o el volumen de entradas se muestra mejor como una galería en mosaico.

Ejemplo de texto aquí.
Si desea ser más particular, siempre puede requerir que se use una relación de aspecto específica para las entradas cargadas, y use las capacidades de moderación de ShortStack para desaprobar aquellas que no se adhieran a sus requisitos. Sin embargo, esto podría afectar gravemente la tasa de participación de su campaña. Otro método sería permitir solo entradas de Instagram, pero nuevamente, aunque sus entradas serán satisfactoriamente similares en tamaño, esto no se considera una mejor práctica debido a algunas limitaciones con las cargas de fotos de Instagram y ciertos navegadores.
Resumen y recursos
A continuación, se indican algunas reglas que debe seguir al utilizar imágenes en su campaña:
- Utilice un ancho de 2000 px para una imagen de encabezado o para cualquier imagen que desee distribuir en la mayoría de las pantallas.
- Utilice imágenes repetidas o arbitrarias como fondo. Los fondos no mantienen su relación de aspecto.
- Ya sea que use una imagen de fondo o fija, siempre, siempre verifique los tamaños de pantalla del móvil y de otros tamaños.
- Utilice proporciones uniformes para las imágenes en filas o columnas.
- Al recopilar imágenes generadas por el usuario, elija un diseño que funcione mejor dentro de su campaña.
Recursos
Si su comprensión de los tamaños de las imágenes y su uso dentro de Campaign Builder aún es un poco confusa, aquí hay algunos recursos para ayudar a aclarar estos conceptos.
- Guía de tallas
- Trabajar con fondos
Y si todavía tienes preguntas, ¡no seas tímido! Nuestro equipo de soporte está a la espera. Envíe un correo electrónico a [email protected].
