16 ejemplos creativos de páginas sobre nosotros que nos encantan
Publicado: 2020-05-13Lo que parece ser solo otra página en su mapa del sitio, probablemente accesible a través de su encabezado y / o pie de página, es en realidad una de sus piezas de contenido más atractivas. O al menos debería serlo.
Sí, estamos hablando de la página Acerca de nosotros de su sitio web.
De alguna manera, es más apropiado referirse a este tipo de página como "Nuestra historia de marca" o, si desea otra alternativa, "Nuestra identidad". Nos gusta más el primero, pero ambos son bastante precisos.
Es por eso que su página Acerca de nosotros es una de las páginas más importantes de su sitio. Después de todo, es una mera representación de la identidad de su marca. Después de leer y explorar el suyo, cada visitante comprenderá completamente los valores de su marca, la declaración de misión, el valor agregado, etc.
Este visitante quiere conocerte escuchando la historia que tienes que contar.
El primer paso para crear una página auténtica y eficaz sobre nosotros que realmente comunique quién es usted y de qué se trata es perfeccionar cada detalle del diseño. Las primeras impresiones son importantes y su sitio web debe vestirse para impresionar.
Echemos un vistazo a 16 de nuestras páginas favoritas Acerca de nosotros, cuyo diseño y estrategia de contenido son dignos de mención.
Tabla de contenido
- 16 Ejemplos de páginas sobre nosotros
- 1. Stripe: The Animado Acerca de nosotros
- 2. Twitter: identidad de marca fuerte y clara
- 3. Degordiano: una paleta de colores refinada
- 4. Zendesk: efectos de desplazamiento únicos
- 5. Pixelgrade: una superposición de fondo muy bien hecha
- 6. Dribbble: contando las historias de diseñadores reales
- 7. Medio: Narración de la marca a través de la experiencia del usuario
- 8. Pawel Nolbert: una vívida cartera personal
- 9. ShakeDesign: mostrando su marca a través de la arquitectura
- 10. Atlassian: ilustrando los valores de la marca con dibujos vectoriales
- 11. Drift: un ambiente alegre y auténtico
- 12. G2: Los elementos de diseño tradicionales se vuelven únicos
- 13. HUMAAN: Acerca de lo que amamos
- 14. Gong.io: Asegurarse de destacar
- 15. Etsy: mensajes de marca claros y concisos
- 16. GIPHY: Centrarse en los efectos de movimiento
16 ejemplos de páginas inspiradoras 'Acerca de nosotros'
1. Stripe: The Animado Acerca de nosotros
¿Qué nos llamó la atención sobre la página Acerca de Stripes?
En realidad, son algunas cosas. En primer lugar, se trata de lo que destacan. Nos encanta cómo resaltan sus características a medida que se desplaza hacia abajo en la página. Pero no solo eso, se sumergen directamente en la interfaz de usuario de cada función, por lo que el visitante ya tiene una idea de de qué se trata la experiencia del producto.
Su propuesta de valor (a la que se refieren como su "misión") se indica en la parte superior de la página, por lo que su impacto como empresa se da a conocer desde el inicio de la experiencia de navegación.
Stripe también se las arregla para lograr un delicado equilibrio entre su lenguaje de marca tradicional (y conocido por su experiencia en diseño, por cierto) manteniendo el contenido original. Este es un gran éxito para la narración de su marca.
Finalmente, nuestro elemento de diseño favorito en la página es la forma en que ilustran su solución al punto de "complejidad financiera", visualizando cómo simplifican la gestión financiera para las empresas.
Por lo tanto, la próxima vez que diseñe o modifique su página Acerca de nosotros, le sugerimos que tenga en cuenta algunas de las grandes cosas que Stripe ha hecho con la suya: piense detenidamente en lo que más enfatiza. use el valor del énfasis sabiamente. Lo que queremos decir es, perfeccionar la esencia de los valores de su marca y convertirlo en el punto focal de la página (y no olvide que puede crear animaciones de texto CSS con Elementor).
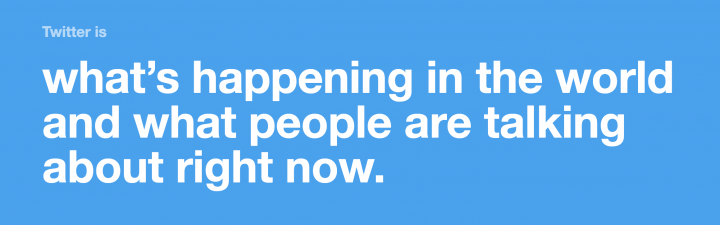
2. Twitter: identidad de marca fuerte y clara

Oh Twitter, ¿cómo te amamos? Vamos a contar las maneras. Twitter hace un buen trabajo utilizando el texto principal de la página Acerca de como un medio para dar una definición precisa del objetivo de su marca:
"Twitter es lo que está sucediendo en el mundo y de lo que la gente está hablando en este momento". Esto resume exactamente de qué se trata su producto y qué representa su marca.
Con solo cinco breves declaraciones, el objetivo de la marca de Twitter es muy claro: Twitter es el lugar donde la gente de todo el mundo aprende y discute lo que está sucediendo en todas partes, tan pronto como sucede.
Y, por supuesto, la tipografía grande y el diseño nítido son interesantes y despiertan la curiosidad entre todos nosotros. La combinación de colores atrevidos (nos encanta) es minimalista a su manera, con párrafos breves pero concisos a medida que se desplaza hacia abajo. Los hashtags alternados también son un buen toque.
Por último, el verdadero punto de venta único de esta página es el ejemplo de un tweet tuiteado por el equipo de soporte de Twitter, con una fotografía grande y clara como fondo que ilustra el tema del tweet.
El lector realmente experimenta lo que representa la marca y la experiencia que brindan a sus usuarios.
Si se da cuenta, su página no dedica tiempo a contar una historia descriptiva sobre ellos mismos. En cambio, todo el contenido se entrelaza sutilmente en su diseño, respondiendo preguntas (pero sin formular las preguntas en sí mismas) como: '¿Qué puedo hacer con Twitter?', '¿Cuál es el valor agregado?', '¿Qué ganaré con usando Twitter? ' Y, por supuesto, '¿Cómo es la experiencia del producto?'.
Vemos esto como una gran táctica: Piense en las preguntas que sus visitantes quieren que se respondan y anticipe sus preguntas con las respuestas. ¡Y un diseño bueno y único con efectos visuales fuertes no está de más (por decir lo menos)!
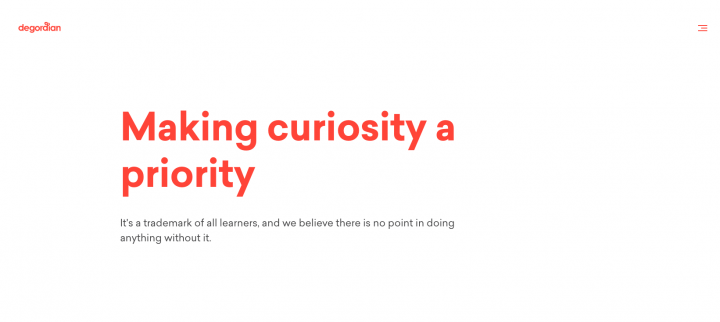
3. Degordiano: una paleta de colores refinada

Nos sorprendió la página Acerca de degordian cuando se cargó en nuestro navegador. Todo en él es llamativo por su singularidad. La forma en que presentan a su equipo también es súper creativa. Las fotografías auténticas generan originalidad, y el esquema de color es simple pero pronunciado y atractivo de todos modos.

En el espíritu del minimalismo, la elección del color rojo para el menú de hamburguesas, el texto del héroe, la barra de desplazamiento y el ícono 'contáctenos' les permiten ser atrevidos, pero sencillos y sutiles al mismo tiempo ...
El esquema de color es poderoso, combinado con el tipo de letra Sailec Bold. El color de fuente similar al fuego sobre el fondo blanco representa una marca próxima y curiosa, como ellos mismos dicen.
Las imágenes en las fotos de sus empleados, específicamente sus expresiones faciales, muestran personalidad y dedicación a su trabajo.
Dentro de su diseño simplista y minimalista, su contenido cubre los temas clave que los visitantes quieren conocer: qué creen como marca, qué han logrado, qué le gusta hacer a su equipo y, por supuesto, sus muestras de trabajo. Esta es definitivamente una excelente manera de ilustrar la personalidad de su marca y su perspectiva sobre cómo conectarse con los clientes.
4. Zendesk: efectos de desplazamiento únicos
Nos divertimos mucho mientras navegamos por la página Acerca de Zendesk. Y eso es exactamente lo que hacen tan bien. El diseño de su página es informal y centrado en las personas, con un ambiente divertido e informal que se propaga como la pólvora.
El color alterno del texto del héroe se sincroniza con el color de fondo de la siguiente sección y se sincroniza perfectamente. Eso nos impresionó mucho, ya que nos pareció realmente único entre los muchos sitios web que hemos visto.
La página Acerca de Zendesk, similar a la de Twitter, muestra cuán efectivos pueden ser los efectos de movimiento para la narración de la marca. En general, somos grandes fanáticos de agregar efectos de movimiento para llevar el diseño de su sitio web al siguiente nivel.
En cuanto a su contenido, Zendesk se presenta como un verdadero iniciador de conversaciones. Abre la discusión compartiendo cómo es la cultura de su empresa, transmitiendo un ambiente orientado a la comunidad. Solo entonces comienzan a hablar de números, como cuántas cuentas de clientes de pago tienen y dónde se encuentran sus clientes.
Toman un tema tan simple como las vacantes y lo transforman en un trabajo de diseño original y agradable a la vista, con una cuadrícula de imágenes vívidas.
Para unirlo todo, la sección final de su página coincide con la sección del héroe interactivo al principio, el mismo fondo blanco, la misma fuente, Sharp Sans No1 Bold. Sin embargo, en lugar de alternar solo los colores, alternan las "definiciones" que brindan para "lo que no es Zendesk". Puntos importantes de originalidad.
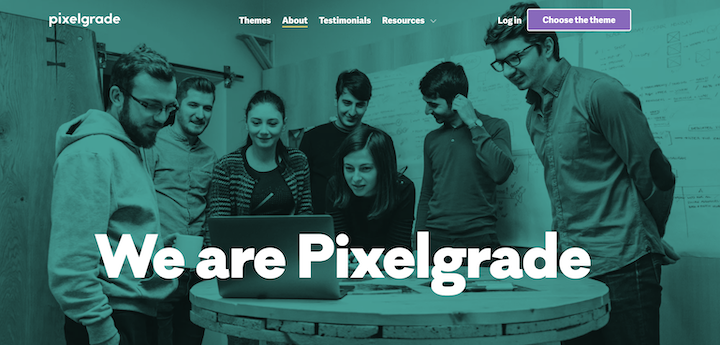
5. Pixelgrade: una superposición de fondo muy bien hecha

El siguiente es pixelgrade, que se construyó nada menos que con Elementor. Lo que tocó nuestro punto débil del diseño en esta página es la forma en que usan su combinación de colores como su arma secreta.
¿A qué nos referimos?
Pixelgrade toma un solo color y lo usa de una manera diferente para cada sección de la página. Primero como una superposición de fondo para su imagen de portada, luego como un fondo de texto sólido y finalmente como una superposición recortada sobre las imágenes de su equipo. Es simple por un lado y súper vanguardista por el otro.
En términos de su narración, es bastante sencillo, relajado y fácil. El mensaje aquí, tanto visualmente (esquema de diseño y opciones de fotos), está centrado en las personas. Obtienes un buen ambiente de comunidad de todas las imágenes que usan de los miembros de su equipo, tanto como grupo como individualmente.
¿Y te diste cuenta de que el último miembro del equipo que muestran es su perro? ¡Ese es un toque tan agradable, que nunca antes habíamos visto en el sitio web de una empresa!
Oana Filip, directora de personal de Pixelgrade, compartió con nosotros el pensamiento de diseño y la estrategia que utilizó su equipo al diseñar la página:
“La página acerca de Pixelgrade refleja un manifiesto que refuerza el tipo de experiencia que estamos dando forma a nuestros visitantes. Presenta cómo comenzó la aventura, resalta los valores que defendemos y da una idea de cómo retribuimos a la comunidad de WordPress.
También hicimos espacio para que cada compañero de equipo estuviera en el escenario de una manera auténtica y significativa. Nos gusta creer que logramos iniciar la narrativa y una conversación que nos puede llevar lejos. Al final, es nuestro enfoque para contar una historia humana y convincente sobre nuestro por qué interior ".
6. Dribbble: contando las historias de diseñadores reales
Hecho para diseñadores por diseñadores, no nos sorprende que cada página con diseños de dribbble en el sitio web de su empresa sea un trabajo de diseño de primera clase.
Los mensajes de la marca tienen que ver con su comunidad de creativos, e incluso muestran obras de arte realizadas por los miembros de su comunidad como imágenes del sitio.
El GIF de los logotipos de la segunda sección es verdaderamente creativo y delicado, una excelente combinación. Ciertamente han dominado cómo usar los efectos de movimiento de una manera realmente elegante.
La siguiente técnica genial que utiliza el dribbble es mostrar una "historia de diseñador", del famoso diseñador Pablo Stanley. Esto ilustra cuánto abraza la marca dribbble a los miembros de su comunidad, ya que insertan un testimonio después de la historia (algo que puede hacer fácilmente con nuestro widget de testimonios).
Finalmente, su técnica interactiva de usar un efecto de desplazamiento para mostrar la biografía de cada miembro del equipo es verdaderamente única. Crea una dinámica de conversación entre el visitante y el miembro del equipo, haciendo de la sección un diseño de "solo imagen" que se basa en la actividad del usuario para entregar la información que el usuario espera.
7. Medio: Narración de la marca a través de la experiencia del usuario