Dominar la mitad superior de la página: cómo fomentar el desplazamiento (y la conversión)
Publicado: 2023-08-09¡Rápido! ¿Cuántas “mejores prácticas” de CRO puedes nombrar de la parte superior de tu cabeza? Estoy dispuesto a apostar que el número es bastante alto.
Las mejores prácticas son simplemente prácticas comunes. Es por eso que en esta publicación estamos poniendo a prueba otro concepto "probado y verdadero", tal como lo hicimos con la prueba social.
Esta vez, observemos el espacio sobre el pliegue . ¿Qué tan importante es tener tu llamada a la acción en la mitad superior de la página? ¿Es cierto que nadie se desplaza por debajo del pliegue?
Vamos a averiguar.
Tabla de contenido
- ¿Qué es exactamente "above the fold"?
- Lo que dijeron los expertos
- Lo que dijeron los datos
- ¿Cuándo está bien “debajo del pliegue”?
- 1. Ciertos visitantes
- 2. Visitantes inciertos, propuesta de valor simple
- 3. Visitantes inciertos, propuesta de valor complicada
- La posición media de plegado
- ¿Cuándo deja la gente de hacer scroll?
- Cómo fomentar el desplazamiento
- 1. Crea contenido atractivo
- 2. Evita los fondos falsos
- 3. Pídales que se desplacen
- Conclusión
¿Qué es exactamente "above the fold"?
"Above the fold" se refiere al contenido que se muestra en un sitio sin necesidad de desplazarse. Este concepto se origina en el mundo de la impresión, ya que era la mitad superior de la portada del periódico donde normalmente se coloca la historia principal.
La idea es que la historia en la parte superior de la página reciba la mayor atención. Si bien es posible que Sarah no lea todo el periódico para averiguar qué hay en la página 8, es probable que lea la historia de la primera página (o, al menos, el titular).
La práctica recomendada establece que su llamada a la acción debe estar en la mitad superior de la página porque los visitantes no suelen desplazarse más allá de la página.
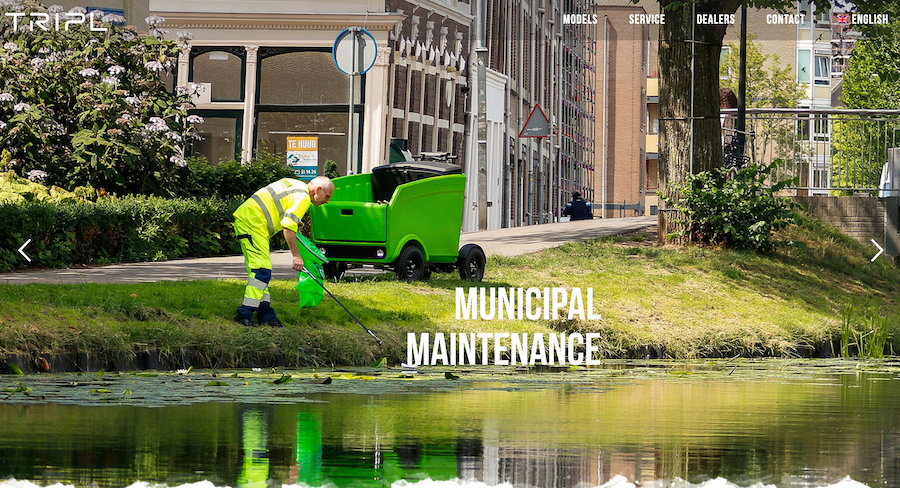
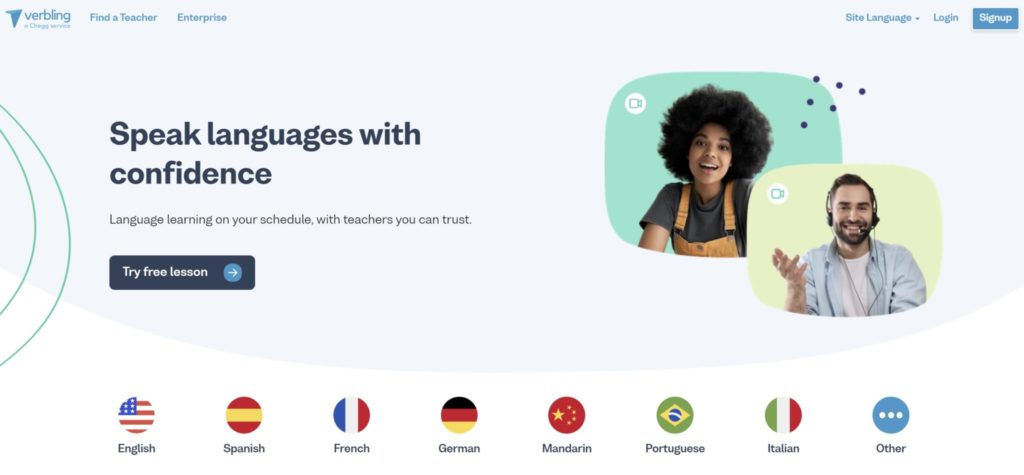
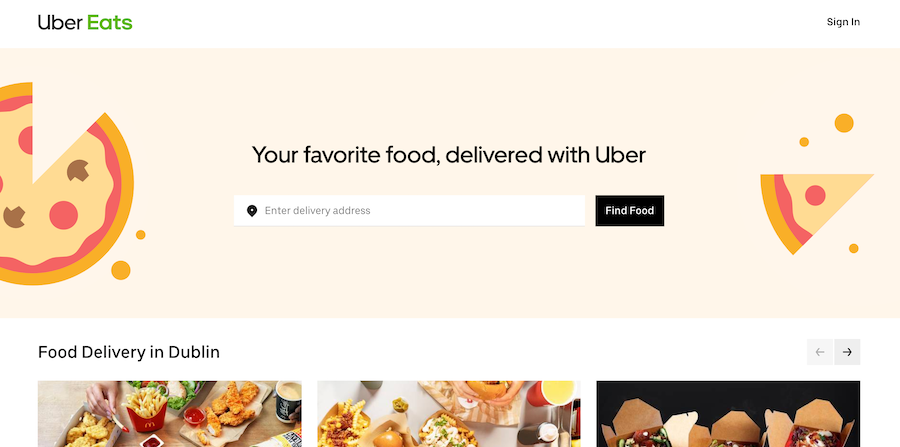
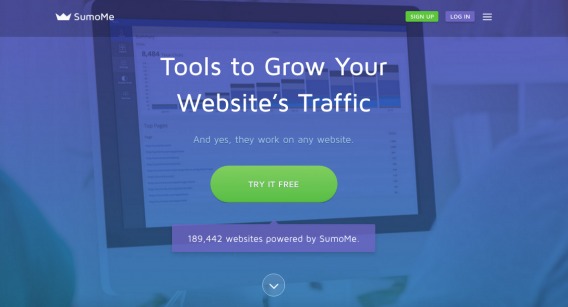
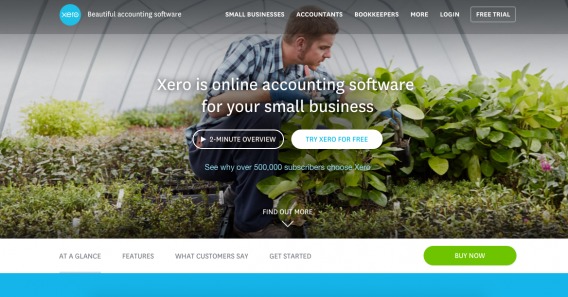
Veamos algunos ejemplos de sitios diseñados para el redil:


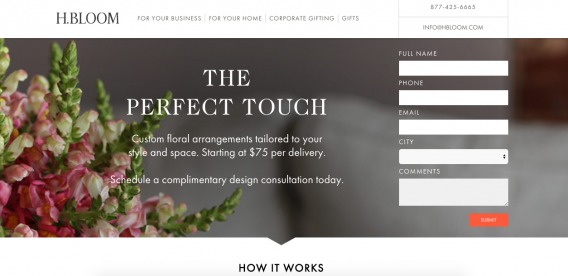
Ahora veamos algunos ejemplos de sitios que ignoran por completo el pliegue...

Lo que dijeron los expertos
Entonces, ¿qué han dicho algunos de los principales expertos en CRO sobre el tema? Joanna Wiebe, Oli Gardner y Brian Massey han hablado sobre las mejores prácticas...

Joanna Wiebe, piratas informáticos y Airstory:
“No abarrotes todo por encima del pliegue. Innumerables pruebas y estudios de seguimiento de desplazamiento/clic han demostrado que los visitantes están dispuestos a desplazarse... siempre que sepan que hay algo por lo que desplazarse hacia abajo. (Así que no crees un fondo falso).
No impida que las personas exploren su contenido haciendo suposiciones sobre sus comportamientos de uso”. (a través de piratas informáticos)

Oli Gardner, Unbounce:
“Colocar tu CTA en la mitad superior de la página es la opción de ubicación más común. Sin embargo, esto puede ser esperar demasiado de alguien que acaba de llegar a tu página.
Una solución a esto es crear una experiencia de mini página de destino que contenga los elementos críticos de su página empaquetados en un bloque de contenido en la parte superior de la página.
Luego, cualquier contenido de apoyo puede aparecer a continuación para aquellos que necesitan leerlo para estar convencidos del propósito de su página”. (a través del curso de la página de destino de Unbounce)

Brian Massey, Ciencias de la conversión:
“Es una buena práctica. Por lo tanto, las partes más importantes de la página generalmente funcionarán mejor en la parte superior de la página.
Ahora, la excepción es cuando traes a alguien para que actúe. Entonces verá los formularios más largos, la carta de ventas y, de hecho, verá muchas páginas que son de formato largo.
Las páginas de inicio actúan esencialmente como páginas de destino. Y en estas situaciones, está bien guardar la llamada a la acción hasta que haya definido algunos puntos clave.
Entonces, si no es muy conocido, o si está en una industria nueva y primero necesita educarse un poco. Podrías probar eso, pero en general veremos un aumento si podemos mover esa primera llamada a la acción a la parte superior". (a través de Negocios de Software)
Entonces, parecería que los expertos están de acuerdo: el pliegue realmente importa , pero como con la mayoría de los conceptos en CRO, no es un absoluto.
Lo que dijeron los datos
En 2014, Google publicó un estudio, The Importance of being Seen: Viewability Insights for Digital Marketers and Publishers, que demuestra el impacto del pliegue.
El estudio encontró que, con la visibilidad definida como el 50 % de los píxeles del anuncio en la pantalla durante un segundo, los anuncios en la mitad superior de la página tenían una visibilidad del 73 %, mientras que los anuncios en la mitad inferior de la página solo tenían una visibilidad del 44 %.
Nielsen Norman Group concluyó que "lo que aparece en la parte superior de la página frente a lo que está oculto siempre influirá en la experiencia del usuario, independientemente del tamaño de la pantalla". De hecho, descubrieron que la diferencia promedio en cómo los usuarios tratan la información en la parte superior frente a la inferior es del 84 %.
Para resumir los hallazgos de Nielsen Norman Group: “Los usuarios se desplazan, pero solo si lo que está arriba de la página es lo suficientemente prometedor. Lo que está visible en la página sin requerir ninguna acción es lo que nos anima a hacer scroll”.
Una vez más, el pliegue sí importa. Sin embargo, es importante porque prepara el escenario para el contenido futuro y proporciona expectativas de calidad, no debido a una regla absoluta y arbitraria.
¿Cuándo está bien “debajo del pliegue”?
Por lo tanto, el contenido de la parte superior de la página se ve con más frecuencia (duh), pero parece que eso no significa necesariamente que tu llamado a la acción deba, sin duda, estar por encima de él. ¿En qué casos es aceptable “below the fold”?
El contenido de la mitad superior tiene dos tareas: explicar claramente la propuesta de valor y señalar que hay más contenido valioso debajo de la mitad.
Si su propuesta de valor es muy clara en la mitad superior de la página, coloque las llamadas a la acción donde tenga el sentido más lógico.
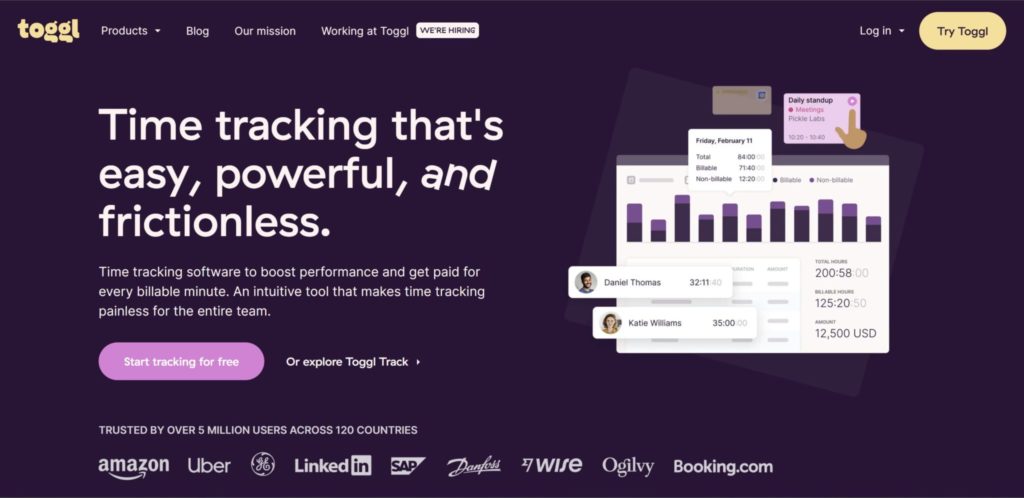
En algunos casos (p. ej., Toggl y Optimizely), la propuesta de valor de una línea es lo suficientemente clara (y convincente) como para justificar una solicitud inmediata (p. ej., "Registrarse").
En otros casos (p. ej., Lewis Howes y Tiny Habits), se requiere más copia y creatividad para crear una propuesta de valor clara (y convincente), lo que significa que la solicitud se retrasará (es decir, debajo de la página).
Considere el hecho de que solo hay tres tipos de visitantes que llegan a su sitio...
1. Ciertos visitantes
Estos visitantes están familiarizados con tu marca, conocen lo que ofreces y saben que resuelve un problema que tienen. Se van a convertir pase lo que pase. Mientras no se esfuerce por ocultar su llamado a la acción, estos visitantes encontrarán una manera de convertir.
Es más conveniente si la llamada a la acción está en la mitad superior de la página, pero si no es así, estarán dispuestos a desplazarse para encontrarla.
2. Visitantes inciertos, propuesta de valor simple
Estos visitantes no están familiarizados con su marca o su producto o servicio. Todavía no están convencidos de que su producto o servicio sea la mejor solución a su problema.
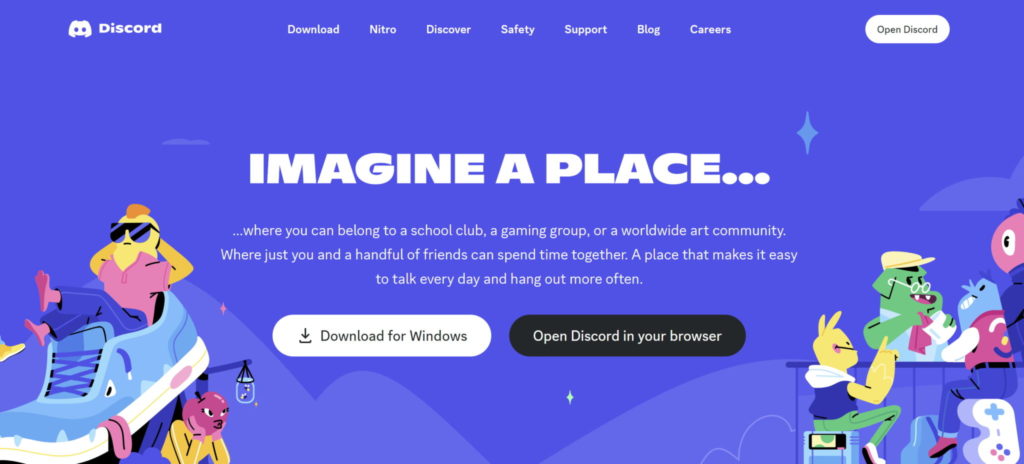
Digamos que tienes una propuesta de valor simple, como Discord:

Si su propuesta de valor es simple y está claramente articulada, es probable que no requiera mucha elaboración. ¿Cuántas preguntas hace "Un lugar que hace que sea fácil hablar todos los días y pasar el rato más a menudo". ¿aumentar?
Por lo tanto, puede seguir adelante y colocar su llamada a la acción en la parte superior de la página. Es realista que un visitante nuevo e incierto pueda estar convencido y listo para descargar Discord sin información adicional.
3. Visitantes inciertos, propuesta de valor complicada
Al igual que el grupo anterior, estos visitantes no están familiarizados con su producto o servicio y aún no están convencidos de que sea la mejor solución para su problema.
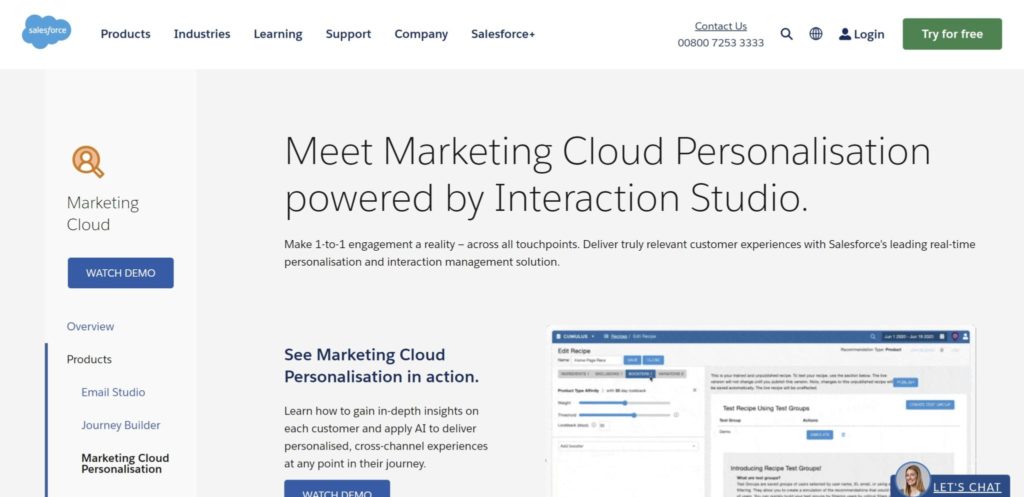
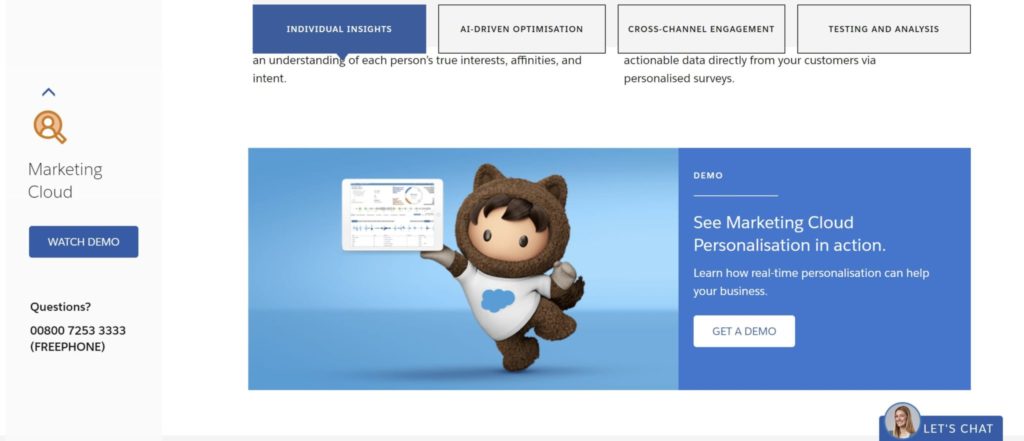
Esta vez, supongamos que tiene una propuesta de valor más complicada, como Interaction Studio de Salesforce (anteriormente Evergage):

Menos personas están familiarizadas con (y convencidas de) los beneficios de la personalización en tiempo real que los beneficios de hablar con amigos y familiares en todo el mundo de forma gratuita.
Ahora, eso no hace que la propuesta de valor de Interaction Studio sea menos efectiva, pero sí significa que se requiere elaboración. Una sola línea no será suficiente; los visitantes seguramente tendrán preguntas sobre qué es la personalización en tiempo real, cómo funciona, cómo puede funcionar para ellos, etc.
Por lo tanto, colocar una pregunta en la parte superior de la página, encima del pliegue, no tiene mucho sentido. Los visitantes que no están seguros todavía no estarán listos para tomar medidas. Necesitarán información adicional.
Tenga en cuenta la ubicación de la llamada a las demostraciones de Interaction Studio: está presente en la barra lateral adhesiva, pero también se repite hacia el medio de la página de inicio.

La posición media de plegado
Técnicamente hablando, el pliegue se ha vuelto más complicado en los últimos años. En primer lugar, todos usamos varios dispositivos.

Cada dispositivo viene con un tamaño de pantalla y una resolución únicos, lo que significa una posición de plegado única.

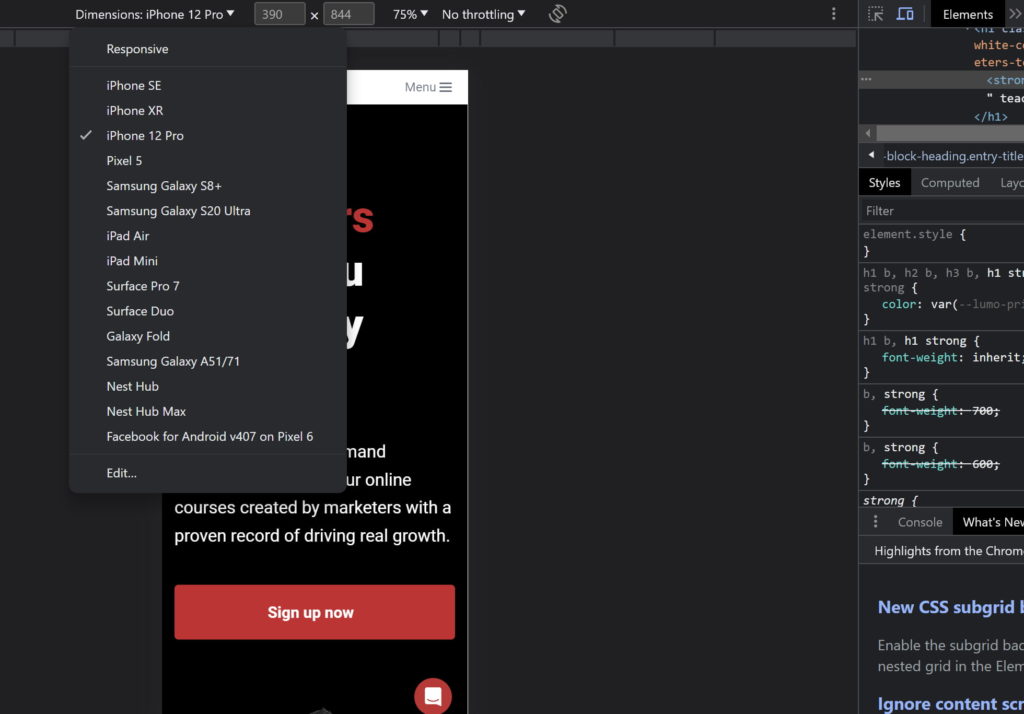
También hay una manera fácil de ver su sitio en múltiples resoluciones, solo para asegurarse de que su contenido se muestre correctamente...
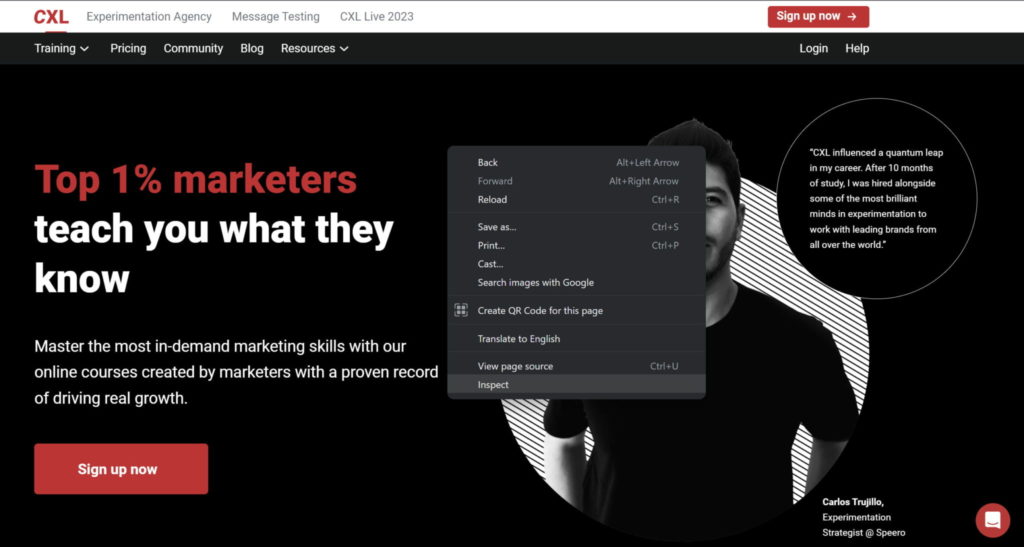
Paso uno: abra una ventana de Chrome, haga clic derecho y seleccione "Inspeccionar".

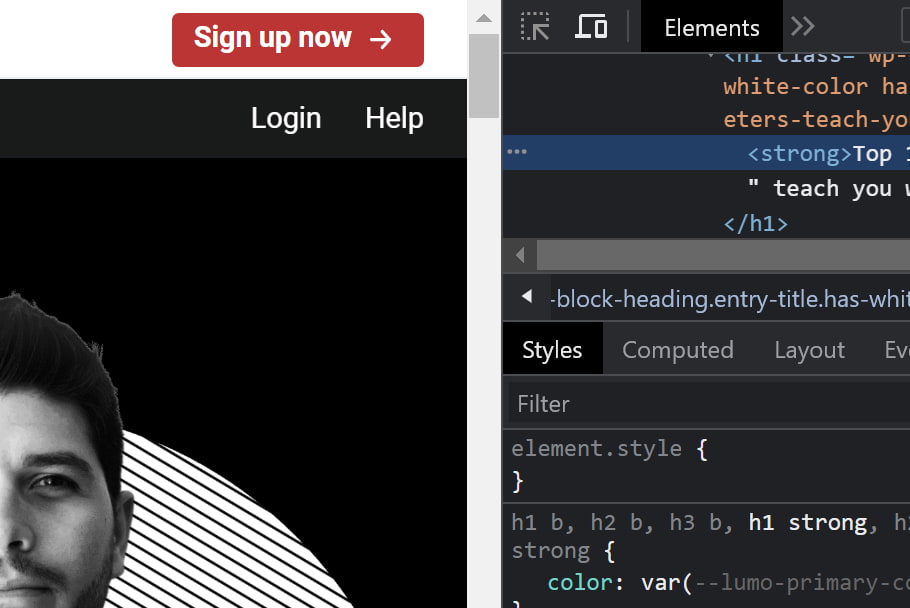
Paso dos: haga clic en el icono del dispositivo en la esquina superior izquierda de la ventana "Inspeccionar".

Paso tres: Elija una resolución de pantalla personalizada o seleccione un dispositivo específico del menú desplegable.

Con este sencillo proceso, puede ver su posición de plegado en los dispositivos más comunes para asegurarse de que se muestra todo el contenido necesario.
Asegúrese de revisar todos los dispositivos. El hecho de que no uses un teléfono Nexus o Pixel, y tampoco ninguno de tus amigos, no significa que tus visitantes no lo hagan.
Hablando de sus visitantes, vale la pena identificar qué dispositivos usan con más frecuencia para que pueda optimizar sus esfuerzos de diseño y contenido para esas resoluciones de pantalla en particular. Aquí está el proceso simple de dos pasos...
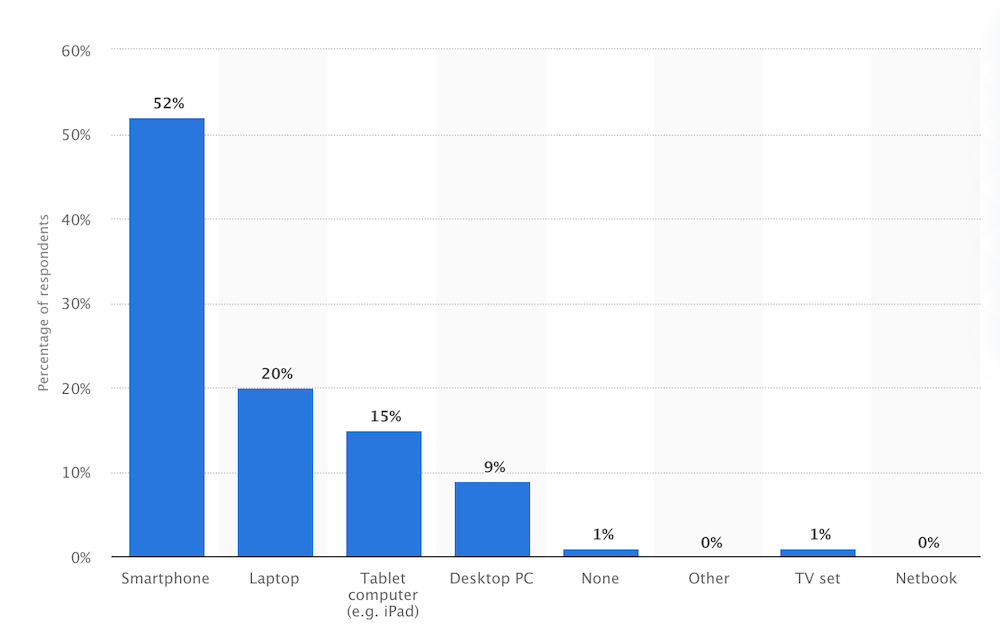
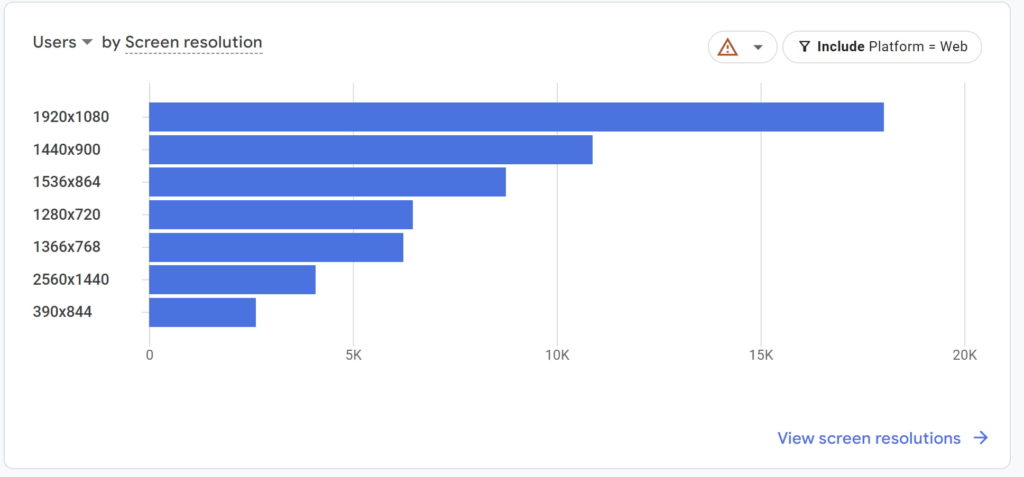
Paso uno: Abra Google Analytics 4 y dentro de "Informes", seleccione "Usuario > Tecnología", luego "Descripción general".
Paso dos: Debajo de los gráficos principales, encontrará "Usuarios por resolución de pantalla".

¡Ahí tienes! Y eso es sólo las resoluciones superiores. Hay docenas más, todos los cuales deben ser contabilizados.
¿Cuándo deja la gente de hacer scroll?
Entonces, sabemos que ya no son los años 90 y que las personas pueden (y lo harán) desplazarse hacia abajo en la página. ¿Pero hay un límite? ¿Qué tan abajo en la página se desplazan las personas en promedio? ¿Hay una sección de su sitio que casi no recibirá atención?
Veamos los hechos…
Hace unos años, Huge descubrió que, independientemente de las señales de diseño, casi todos (91-100 %) se desplazaban más allá del pliegue.
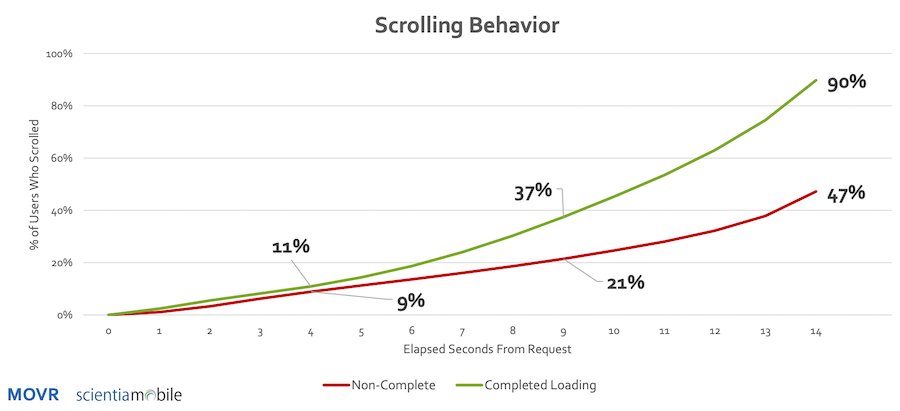
En un informe de MOVR, se concluyó que el 11% de los usuarios de dispositivos móviles comienzan a desplazarse dentro de los cuatro segundos cuando la página termina de cargarse. Si la página no ha terminado de cargarse, entonces el 9% todavía se ha desplazado en cuatro segundos.
Si la página se carga lentamente y tarda más de nueve segundos, el 21% de las personas todavía se han desplazado. De las personas que se desplazaron a los nueve segundos, más del 50 % se desplazaron hacia abajo más de 250 píxeles.
Nota: Esto significa que si su sitio móvil se carga lentamente, el contenido de la mitad superior de la página se omitirá.

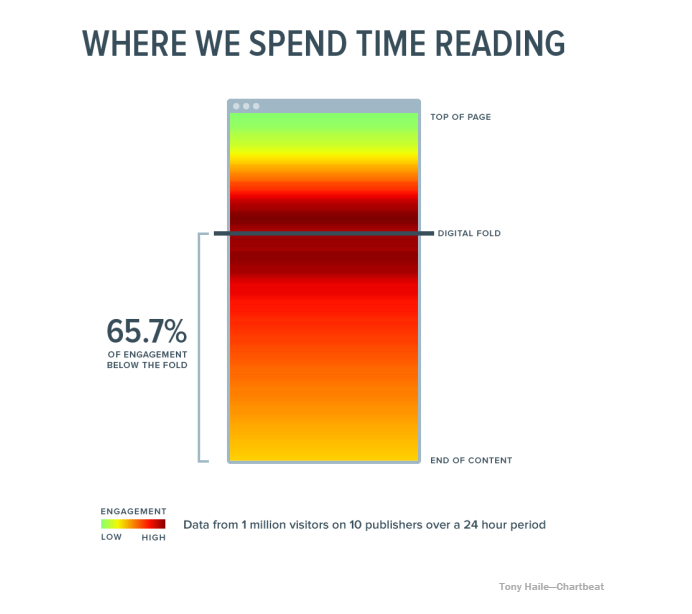
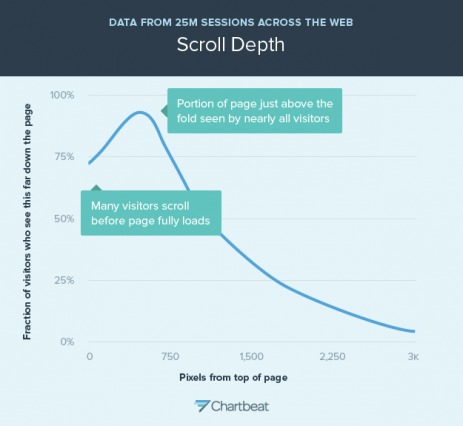
Tony Haile, CEO de Chartbeat, compartió algunos datos interesantes con la revista Time a principios de este año. Su equipo descubrió que el 66 % de la atención en una página de medios normal se gasta en la parte inferior de la página. Aquí está el mapa de calor que compartió …

Hay muy poca participación en la parte superior de la página, probablemente porque estamos condicionados a saber que allí solo se encuentran las señales de marca y de navegación. El compromiso, según la investigación de Chartbeat, es más alto justo arriba y justo debajo del pliegue.

En resumen, sus visitantes deciden si su propuesta de valor les interesa con bastante rapidez y luego comienzan a desplazarse hasta que tienen suficiente información para dar el siguiente paso (por ejemplo, rebotar, pasar a una nueva página o convertir).
Michael Aagaard es solo un experto que ha experimentado con llamadas a la acción debajo del pliegue...
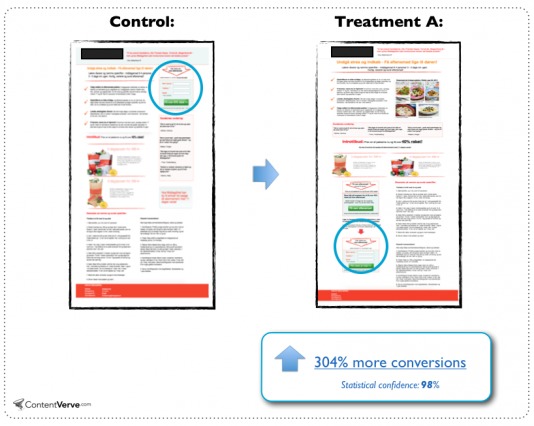
“Entonces, todos conocemos la regla de oro de que su llamado a la acción siempre debe colocarse en la parte superior del pliegue. Bueno, acabemos con ese mito de inmediato con este ejemplo de una prueba que realicé en una página de destino B2C”, escribió.
En el ejemplo, colocó la llamada a la acción en la parte inferior de una página de destino muy larga y las conversiones aumentaron un 304 %.

“Hay varias otras cosas que suceden en el tratamiento. Por lo tanto, todo el aumento no se puede atribuir por completo a mover el CTA debajo del pliegue”, señala Michael.
"Sin embargo, el hecho es que el tratamiento con la CTA muy por debajo de la página superó a la variante de control, algo que simplemente no debería ser posible si se suscribe a la regla de mejores prácticas de que la CTA siempre debe estar por encima de la página para convertir .”
Tenga en cuenta que este es solo un ejemplo para mostrar que las mejores prácticas son falibles y que los visitantes se desplazan. No debe asumir que mover su llamado a la acción debajo de la página aumentará las conversiones en más del 300%... o en absoluto.
Al igual que con todas las cosas en CRO, deberá probarlo usted mismo y su audiencia. La conclusión aquí es no tener miedo de experimentar debajo del pliegue porque la idea de que los visitantes no se desplazan es un mito.
Cómo fomentar el desplazamiento
La mayoría de las personas se desplazarán en su página independientemente del diseño o las señales de copia, pero hay algunas cosas que puede hacer para mejorar marginalmente su tasa de desplazamiento.
1. Crea contenido atractivo
¿Cómo te aseguras de que los visitantes quieran leer el contenido debajo de tu página? Haz que el contenido de la mitad superior de la página sea increíble.
Suena simple, ¿verdad? Hay poco reemplazo para la creación de contenido genuinamente convincente.


Recuerde, lo que está arriba de la página es lo que alienta a sus visitantes a aventurarse debajo de ella, así que haga que su caso sea convincente.
2. Evita los fondos falsos
¿Recuerdas los fondos falsos que mencionamos anteriormente? Estos están en todas partes…


Consulte esos ejemplos de algunas nuevas empresas que se han presentado en AngelList en el pasado.
Cuando tienes un fondo falso, no les das a los visitantes una razón para creer que hay algo debajo del pliegue. Como resultado, intentarán desplazarse con menos frecuencia.
Evitar un fondo falso es bastante fácil...

3. Pídales que se desplacen
A veces, la mejor manera de hacer que alguien se desplace es simplemente decirle que se desplace. Considere señales direccionales sutiles...


Y señales direccionales no tan sutiles...

Es lo que sea que pueda hacer para que el desplazamiento sea la opción obvia.
Conclusión
Entonces, volvamos a la pregunta original: ¿es realmente tan importante la parte superior de la página? Sin duda, la respuesta es sí . Sin embargo, las razones por las que es importante son un poco diferentes de las mejores prácticas que le harían creer.
El contenido arriba del pliegue...
- Prepara el escenario para el contenido futuro. ¿Es interesante este producto o servicio? ¿Hay más contenido?
- Establece una expectativa de calidad. ¿Vale la pena leerlo? ¿Me será útil?
Todo lo que se encuentra arriba del pliegue ayuda a sus visitantes a decidir si vale la pena leer su sitio. [¡Tuitealo!]
Esto es lo que debe recordar acerca de esta mejor práctica en particular:
- Pon tu contenido más atractivo en la mitad superior de la página. ¿Qué hace que su producto o servicio sea interesante y valioso?
- La mayoría de las personas pueden desplazarse y lo hacen. No tengas miedo de poner contenido e incluso llamadas a la acción en la parte inferior de la página.
- Puede animar a los visitantes a desplazarse evitando los fondos falsos y dejando claro que hay más contenido debajo de la página.
- Entiende la certeza de tus visitantes y la complejidad de tu propuesta de valor. No vaya directamente a preguntar si sus visitantes necesitan más información para tomar una decisión.
- Utilice Google Analytics para averiguar qué resoluciones de pantalla utilizan con más frecuencia sus visitantes. Diseñe para esas resoluciones (y verifique todas las demás resoluciones usando Chrome).
- Los diferentes dispositivos y tamaños de pantalla hacen que sea difícil nombrar una posición de plegado promedio, pero aquí en CXL, usamos 600-700 píxeles como guía.
- Experimenta por ti mismo. Hay peso en esta mejor práctica, pero nunca nada es absoluto en CRO. Pruebe diferentes posiciones de llamada a la acción, pruebe diferentes contenidos en la parte superior de la página. Puede que te sorprendas a ti mismo.
