Cómo diseñar contenido en la mitad superior de la página para lograr una interacción óptima
Publicado: 2019-12-21Tienes 8 segundos (probablemente menos) para cautivar y retener a tu audiencia. Cada segundo y cada pergamino cuenta.
El contenido de la parte superior de la página debe enganchar a los visitantes y motivarlos a permanecer en la página. Una gran página con poco contenido en la parte superior de la página es como un libro brillante con una portada terrible. Sí, sí, todos sabemos que no debes juzgar un libro por su portada... pero todo el mundo lo sigue haciendo. Y los visitantes harán lo mismo con su correo electrónico, página de destino o artículo.
¿Tu contenido de la mitad superior de la página debe ser tu prioridad número 1? Probablemente no. Pero con la cantidad de usuarios digitales que saltan entre sitios web y dispositivos, es importante que el contenido de la parte superior de la página aliente a los visitantes a quedarse. Eso no significa necesariamente que el contenido deba tener un título digno de Buzzfeed o un CTA irresistible, pero sí debe cumplir la promesa que atrajo a los visitantes allí en primer lugar.
¿Qué significa encima del pliegue?

En la mitad superior de la página se encuentra el primer contenido que tus visitantes ven sin tener que desplazarse. Cualquier cosa que requiera desplazarse para ver se considera debajo del pliegue.
Los periódicos primero popularizaron el término "above the fold". En un quiosco, solo se verían los titulares y las imágenes superiores, y estos debían atraer al lector para que tomara el periódico y leyera más. Aunque no hay un pliegue en la pantalla de su computadora, existe el final de una ventana del navegador y los usuarios deben desplazarse si quieren ver más.
Según el dispositivo que esté utilizando, mientras lee este artículo, es probable que haya visto la imagen y el título destacados (y tal vez un fragmento de texto) en la parte superior de la página. Otros sitios con grandes barras de navegación y llamadas a la acción requieren que te desplaces hacia abajo para encontrar el artículo. Imagine esa experiencia en un quiosco: ¿cree que el periódico que solo muestra Inicio, Acerca de, Blog y Contáctenos será recogido? Yo creo que no.
Lo que está arriba del pliegue para usted podría estar debajo del pliegue para ellos
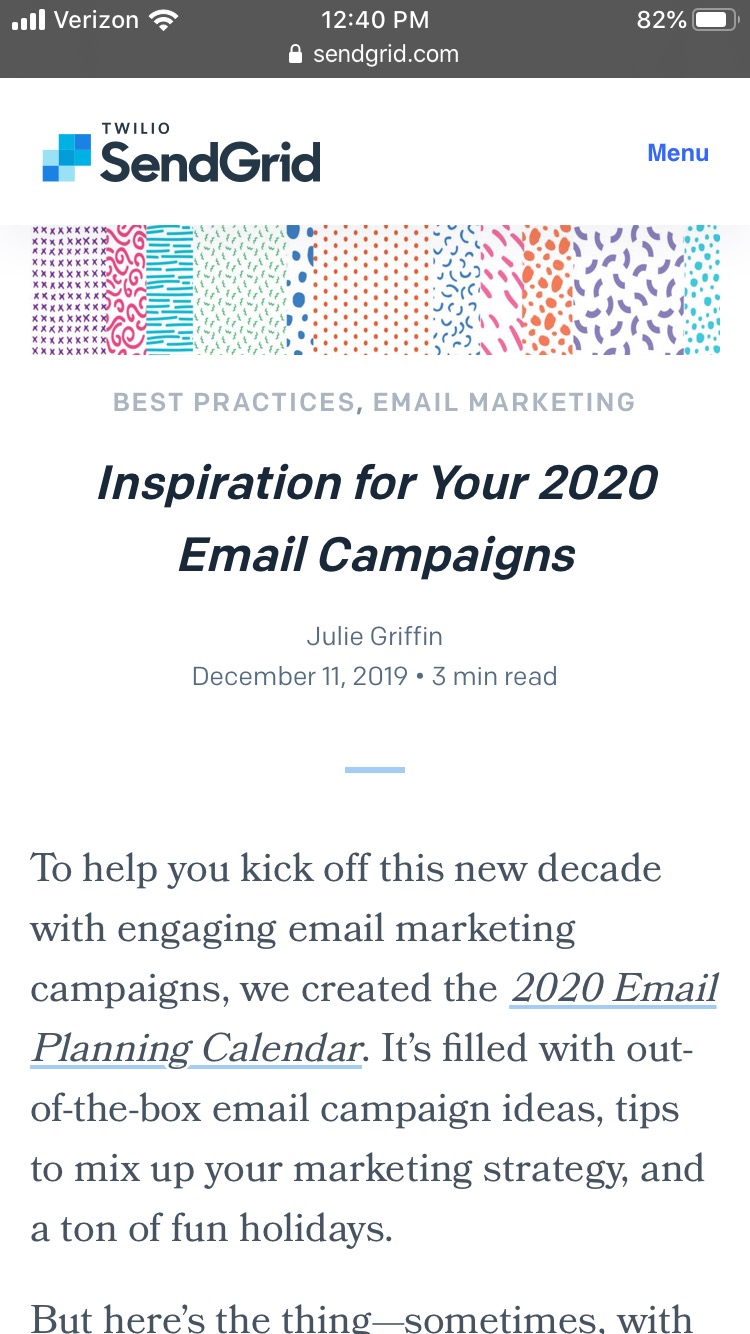
Dependiendo de cómo vea una parte del contenido (móvil, computadora de escritorio, tableta, etc.), lo que se ve en la parte superior de la página varía. Por ejemplo, eche un vistazo a nuestra publicación reciente Inspiración para sus campañas de correo electrónico 2020 . Esto es lo que parece en mi dispositivo IOS:

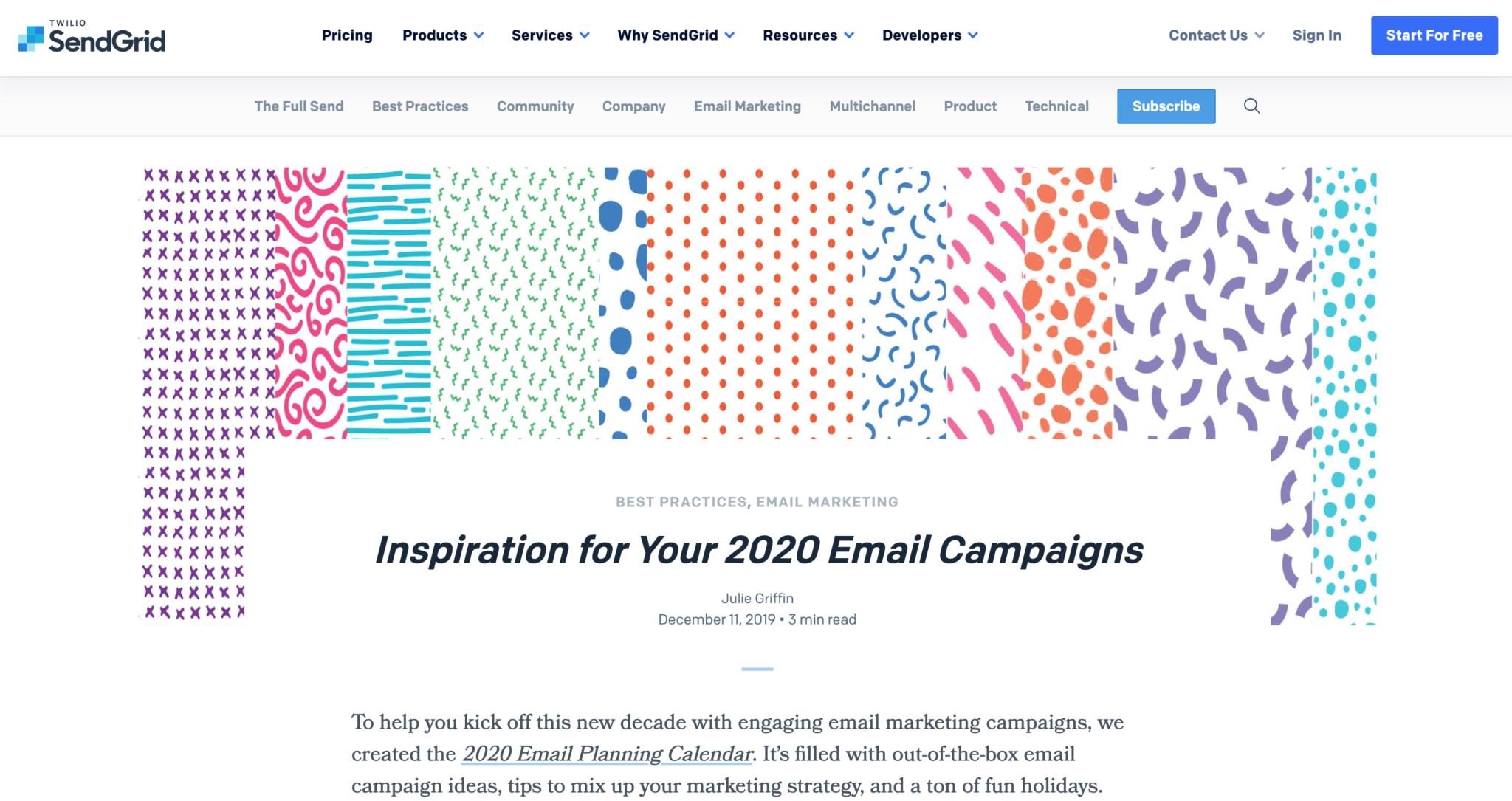
Y así es como se ve en mi escritorio:

En ambas versiones, puede ver el título y la imagen destacada, pero puede ver más texto introductorio en el dispositivo móvil.
Al diseñar contenido (ya sean correos electrónicos, publicaciones de blog o páginas de destino), piense en la experiencia en diferentes dispositivos. Los diferentes tamaños de pantalla afectarán lo que cae sobre el pliegue y lo que cae debajo del pliegue. En un teléfono, por ejemplo, el diseño de página tradicional se gira hacia los lados para el modo vertical.
Es imposible optimizar su contenido para todos los dispositivos, por eso es importante hacer diseños receptivos. Todos los correos electrónicos en nuestra galería de plantillas de correo electrónico gratuitas son totalmente receptivas para que los usuarios puedan crear experiencias de alta calidad, sin importar qué dispositivo estén usando sus destinatarios.
Prácticas recomendadas para diseñar contenido en la mitad superior de la página
No necesita reinventar la rueda para crear excelentes experiencias de usuario. Si bien no existe una varita mágica para hacer efectivo el contenido de la parte superior de la página (¡lo sentimos!), existen algunas prácticas recomendadas que puede tener en cuenta para mejorar su diseño:
- Cumple tus promesas. Si alguien visita su página desde un correo electrónico, un anuncio o un hipervínculo, asegúrese de que el contenido de la parte superior de la página establezca el escenario para lo que va a entregar. Por ejemplo, si su anuncio garantiza "los 10 mejores trucos de envío de vacaciones de 2019", entonces su página cumplirá mejor con esa promesa desde el principio.
- No trate de meter todo por encima del pliegue. Pon tu mejor contenido al principio, no todo tu contenido. A menos que seas Dr. Pepper y de alguna manera puedas empacar 23 sabores en una bebida deliciosa, adopta un enfoque minimalista. Menos es más. Use una imagen y una copia inteligente para atraer a sus visitantes a continuar desplazándose hacia abajo en la página.
- Fomentar el desplazamiento. Haz que sea obvio que el siguiente paso que debe dar el visitante es desplazarse hacia abajo. Puede hacerlo con señales visuales (como flechas hacia abajo) o siendo claro con su copia: "Continúe leyendo".
4 impresionantes ejemplos de contenido en la mitad superior de la página
Basta de hablar, veamos algunas muestras de la vida real. Encontré algunos ejemplos increíbles de sitios web, artículos, correos electrónicos y más de marcas que clavaron su diseño superior. Esto es lo que puedes aprender de ellos.

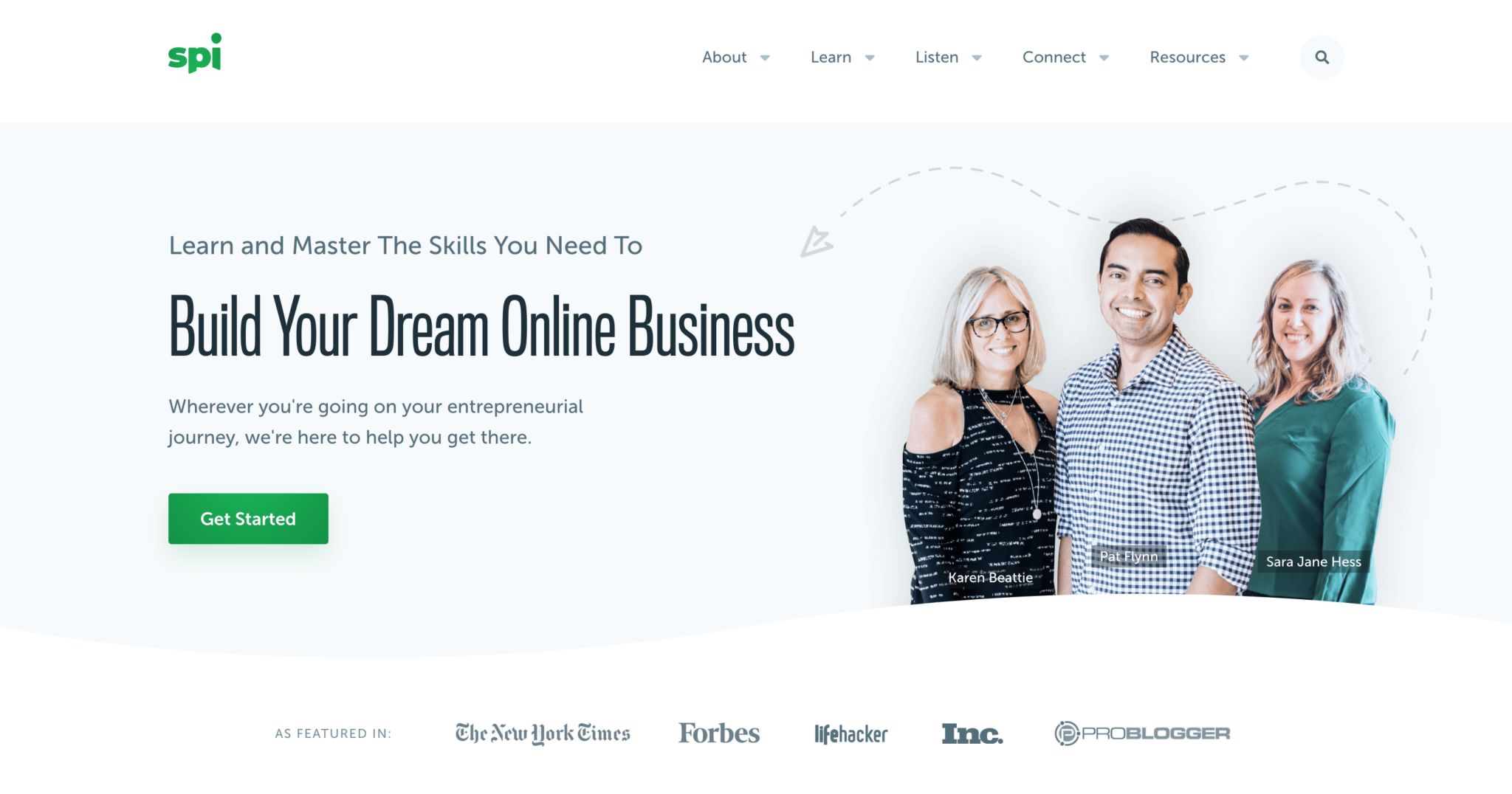
Sitio web above the fold de SPI

El Blog de Ingresos Pasivos Inteligentes logra un gran balance por encima del pliegue con este diseño web. Esto es lo que hacen bien:
- La página de inicio sobre el contenido del pliegue está limpia, ordenada y tiene mucho espacio en blanco.
- La premisa de todo el sitio está bien delineada en solo 4 líneas de copia, y también tiene una llamada a la acción simple y llamativa: "Comenzar".
- La prueba social es visible desde el primer momento con grandes marcas que agregan credibilidad al sitio.
Una cosa que la página no hace bien es que crea un "falso fondo". Como puede ver en la captura de pantalla, el contenido de arriba del pliegue parece ser el único contenido, ya que la sección termina al nivel de la parte inferior del navegador. Esto da la sensación de que no hay nada más en la página.
Al agregar una señal visual o hacer que el contenido de la parte superior del pliegue no esté perfectamente alineado con la parte inferior del navegador, sería obvio para un visitante del sitio web que se puede acceder a más contenido desplazándose.
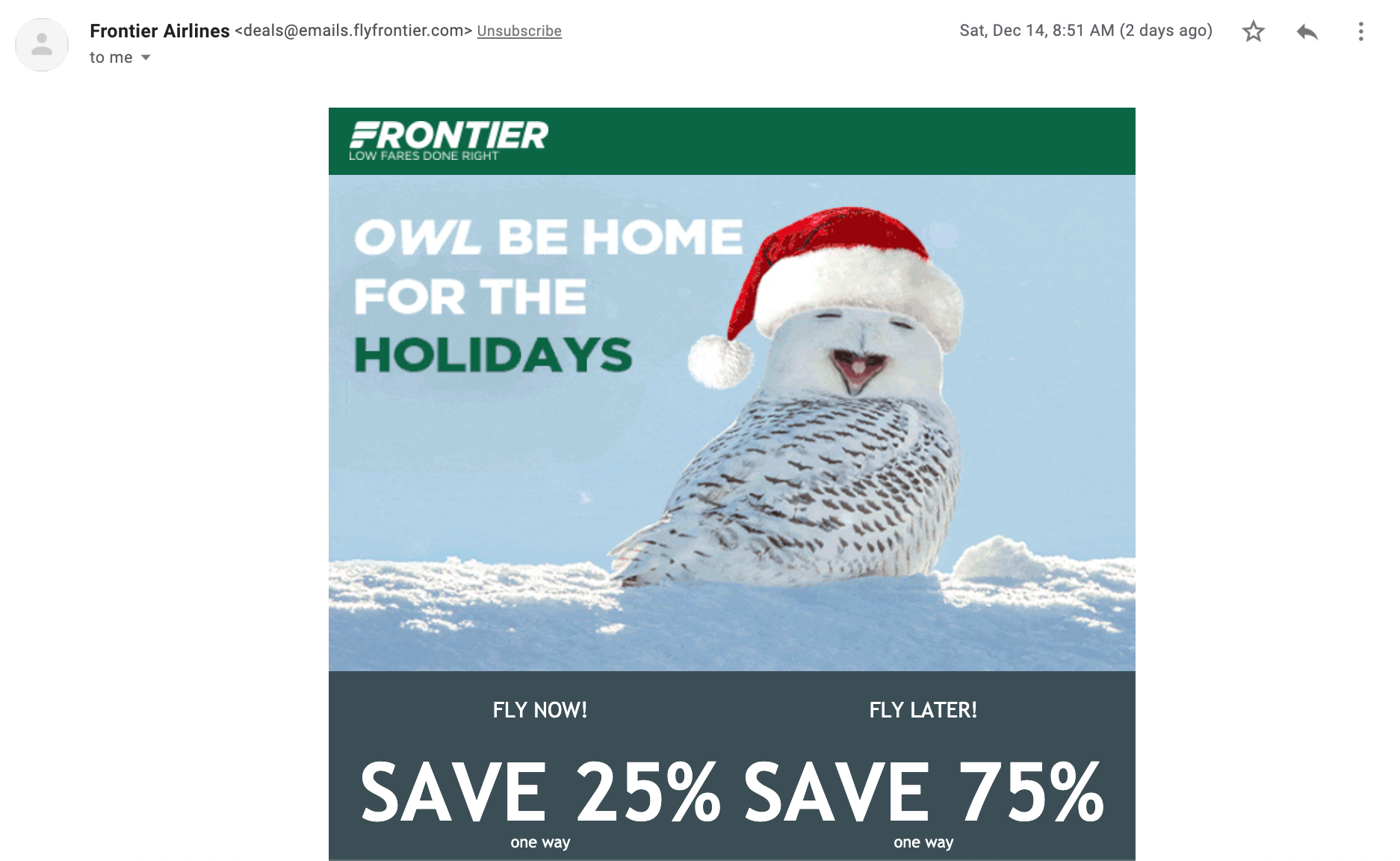
Correo electrónico de Frontier en la mitad superior de la página

Este correo electrónico de Frontier marca todas las casillas correctas cuando se trata del contenido de la mitad superior de la página. Presenta una atractiva imagen de héroe (¿cómo no puedes amar a un búho con un sombrero de Papá Noel?), una copia ingeniosa y ofertas poderosas junto con CTA simples, todo en la parte superior de la página.
Frontier podría haber ido un paso más allá al impulsar el "¡Reservar ahora!" botones que se encuentran actualmente debajo del pliegue. Pero en general, este correo electrónico tiene el elemento de arriba del pliegue correcto.
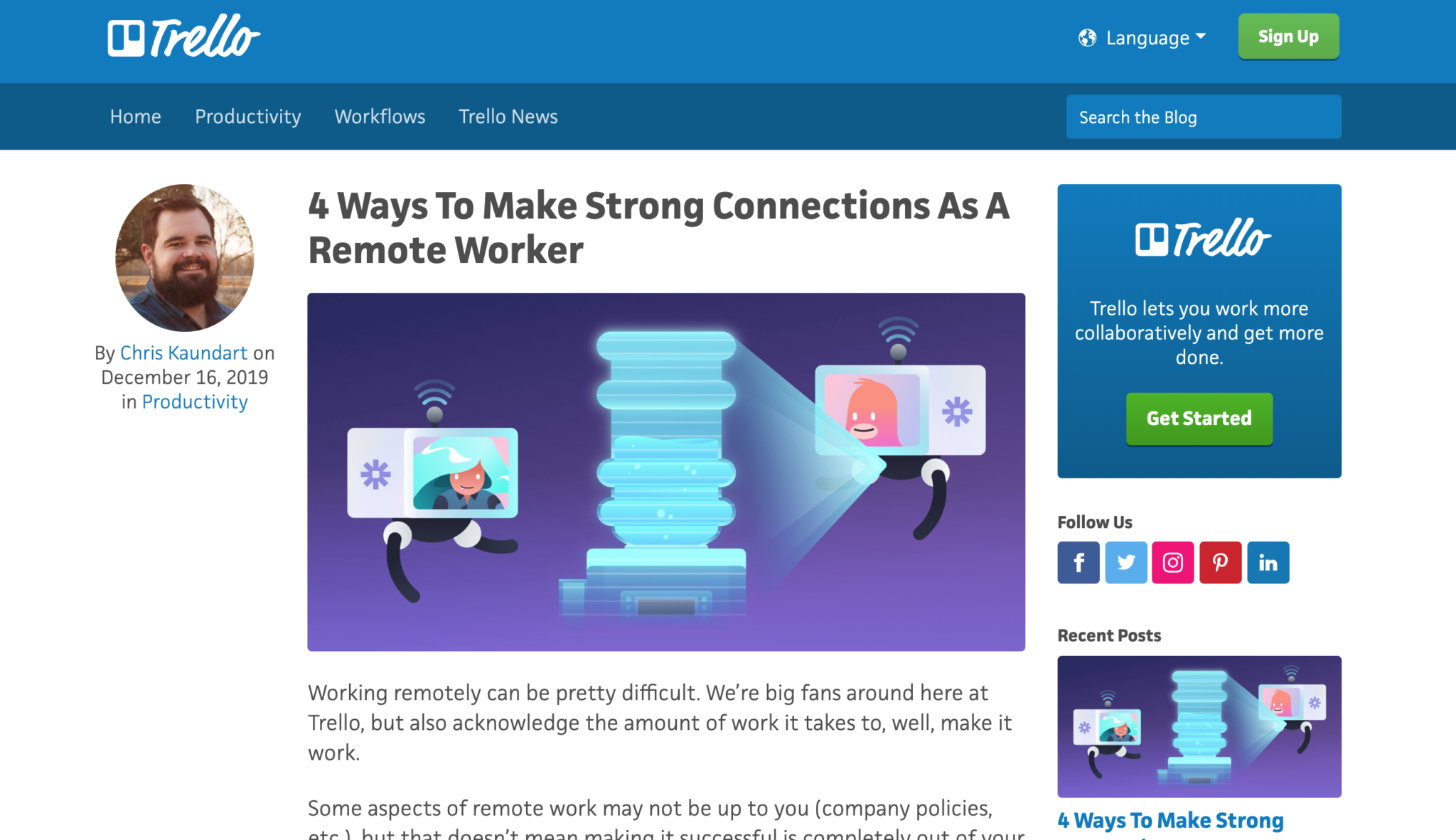
Diseño de blog sobre la mitad superior de Trello

Soy un gran admirador de Trello y un admirador aún mayor de su blog. El diseño de su artículo le brinda una vista perfecta por encima del pliegue de la pieza que va a leer. Puede ver el título, el autor, la imagen del héroe e incluso un fragmento de texto que tiene la oportunidad de absorberlo.
Donde se queda corto es la simplicidad. Con la vista de la mitad superior, está rodeado de varias distracciones: "Registrarse", "Comenzar", "Síganos", "Publicaciones recientes", etc. Recuerde mantener el contenido de la mitad superior sin complicaciones para mover a los usuarios sin problemas. a través de la experiencia.
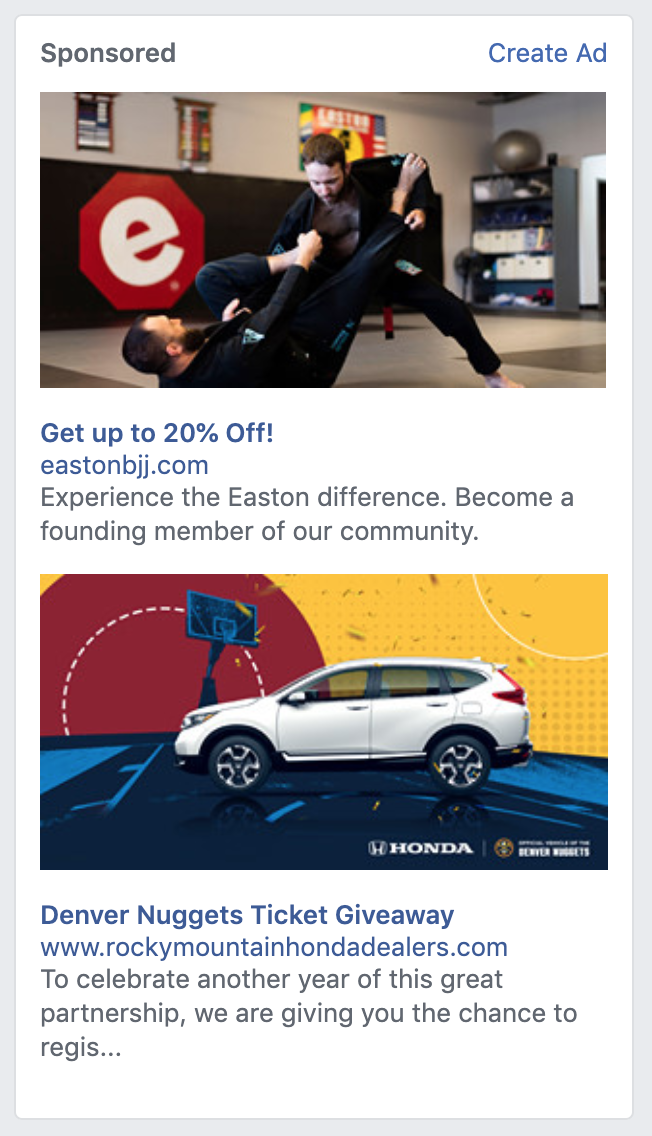
Anuncio de Facebook sobre el pliegue de Easton Training Center

Tenga en cuenta su contenido en la parte superior de la página, incluso en las redes sociales. Los anuncios tienen límites de caracteres, pero si usa todos los caracteres asignados, es probable que los espectadores no puedan ver la totalidad de su mensaje.
Manténlo corto y simple. Easton Training Center lo consiguió justo aquí con solo dos líneas de texto que aparecen "en la parte superior de la página" (aunque la orientación puede estar un poco fuera de lugar ya que no tengo interés en las artes marciales). Los Denver Nuggets, por otro lado, colocaron el mensaje principal de su anuncio "debajo del pliegue". Me imagino que es una oportunidad de registrarse para tener la oportunidad de ganar ese vehículo, pero no puede estar seguro.
Estar por encima del resto
Y eso es todo lo que hay que hacer. No, optimizar su contenido para la mitad superior de la página no duplicará mágicamente sus tasas de conversión de la noche a la mañana, pero mejorará las experiencias de sus usuarios.
Dale una oportunidad y mira lo que pasa. Si realmente desea obtener información detallada y centrarse en la optimización de la conversión, lea ¿Qué es CRO? Su guía de todo lo que necesita saber . Le ayudará a aprender cómo hacer cambios estratégicos que tengan un impacto medible.
